Mélanger l'animation de défilement avec des icônes peut améliorer l'apparence de votre site Web de manière surprenante. Dans cet article, nous verrons comment ajouter des icônes animées par défilement aux arrière-plans de la section Divi. Avec des centaines d'icônes parmi lesquelles choisir et divers effets d'animation intégrés dans Divi , nous vous montrerons comment créer des animations d'arrière-plan illimitées pour faire passer nos conceptions au niveau supérieur.
Faisons rouler ce bal !
Explication du concept
La procédure d'ajout d'icônes animées par défilement aux arrière-plans de section se compose de quatre étapes importantes.
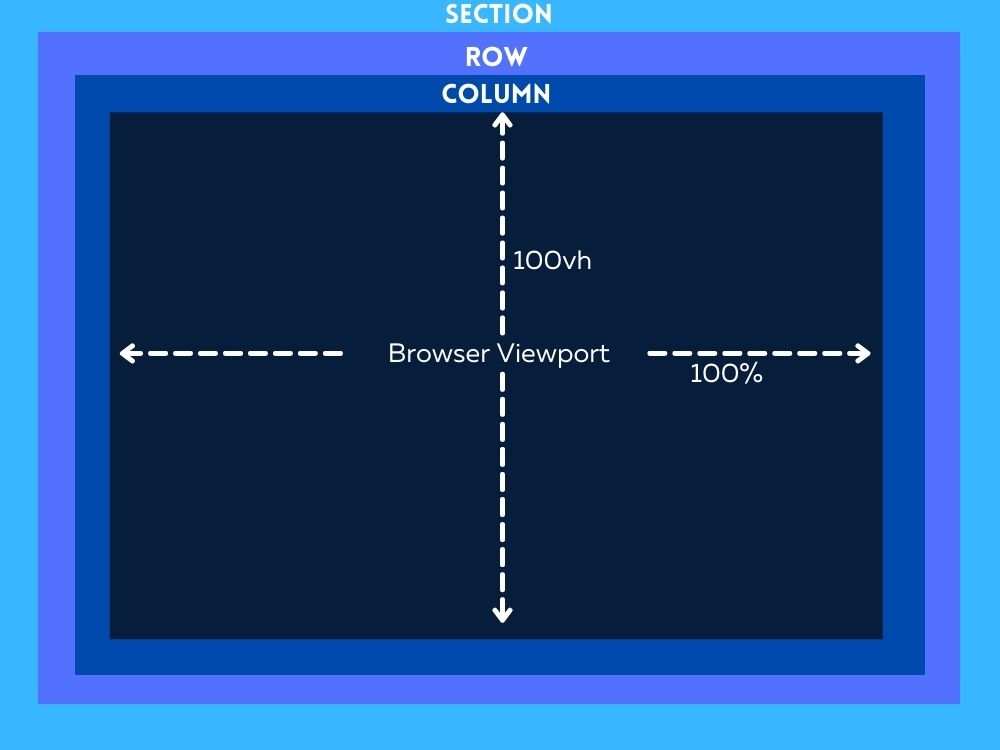
Pour commencer, nous devons construire un canevas plein écran en modifiant une section, une ligne et une colonne de sorte que chacune remplisse toute la largeur et la hauteur du navigateur. Cela nous fournira le type de zone créative disponible que nous devons remplir de symboles.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Deuxièmement, nous pouvons développer notre conception d'arrière-plan d'icônes animées par défilement en plaçant soigneusement les icônes à l'intérieur du canevas (ou de la colonne) plein écran.

Ensuite, pour créer notre conception de toile de fond d'icônes animées par défilement, vous devez placer soigneusement les icônes à l'intérieur du canevas (ou de la colonne) plein écran.

Enfin, une fois que la conception de la toile de fond avec des icônes animées par défilement est prête, nous pouvons ajouter le matériel dont nous avons besoin à l'affichage au premier plan.

Maintenant que nous avons une idée, commençons par la conception.
Conception de l'animation de défilement dans l'arrière-plan de la section Divi
Partie 1 : Création du canevas plein écran
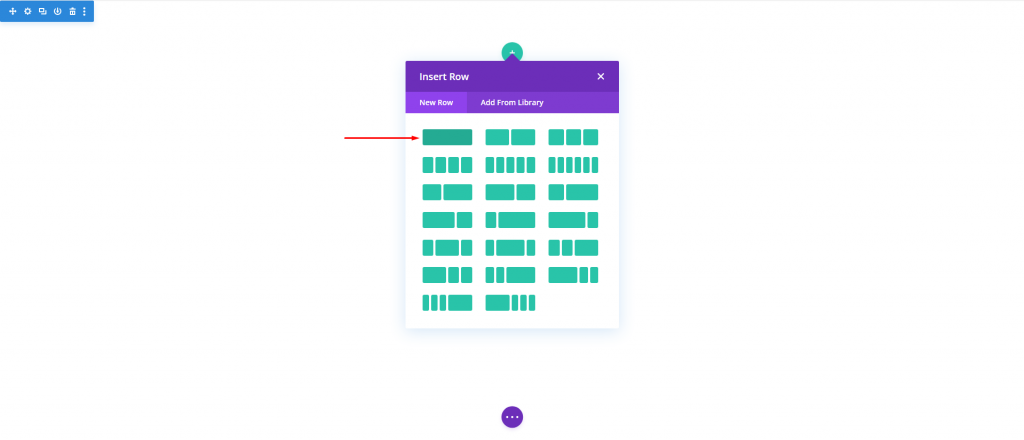
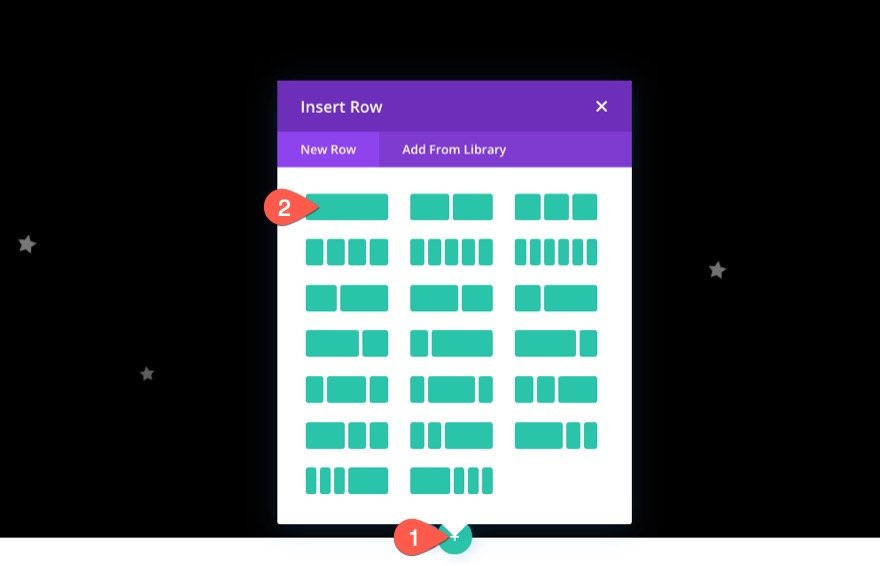
Ici, dans cette section, nous allons configurer la section, la ligne et la colonne. Tout d'abord, ajoutons une ligne à une colonne à notre section.

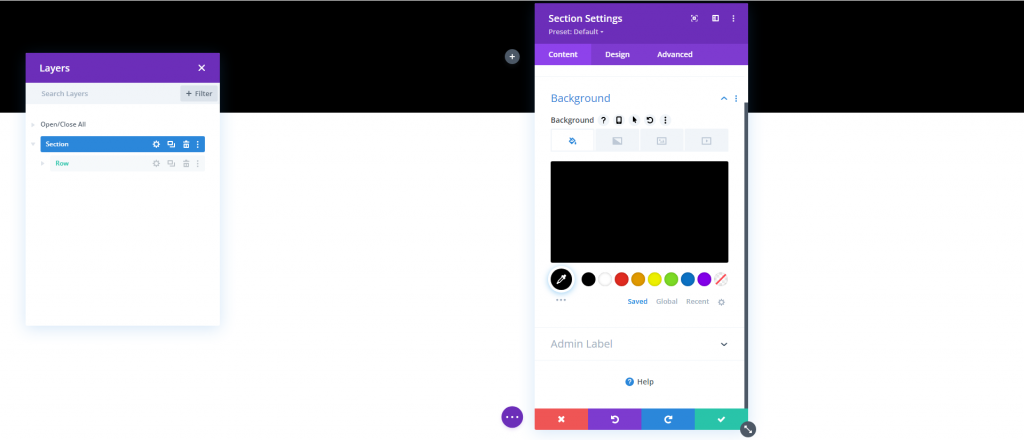
Ouvrez le paramètre de section et modifiez la couleur d'arrière-plan.
- Couleur de fond : #000

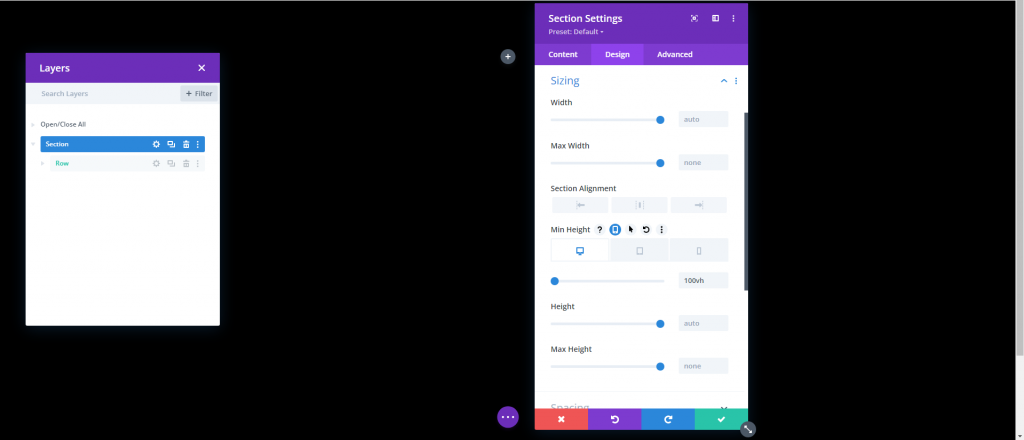
Dans l'onglet Conception, modifiez les éléments suivants.
- Hauteur minimale : 100 vh (ordinateur de bureau), 600 px (tablette et téléphone)

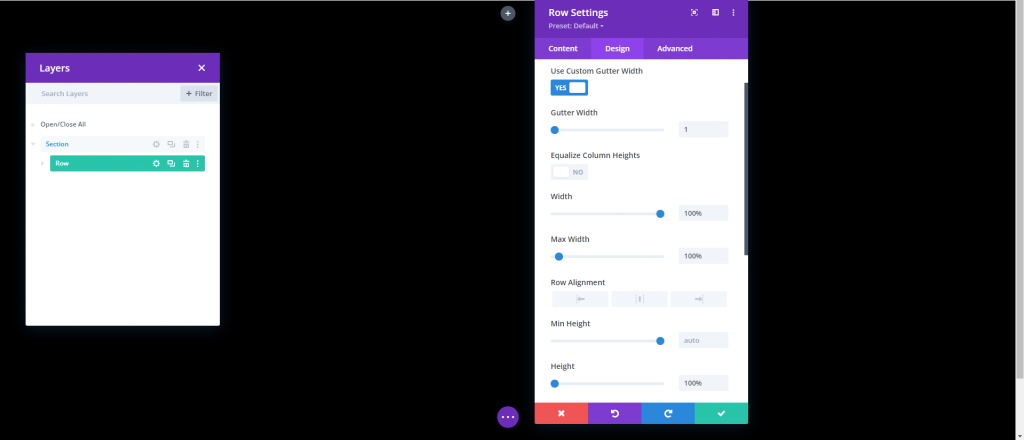
Paramètres de ligne
La prochaine étape est la ligne. Ouvrez le paramètre pour la ligne et mettez à jour les éléments suivants.
- Utiliser la largeur de gouttière personnalisée : OUI
- Largeur de gouttière : 1
- Largeur : 100 %
- Largeur maximale : 100 %
- Hauteur : 100 %
- Rembourrage : 0px en haut, 0px en bas

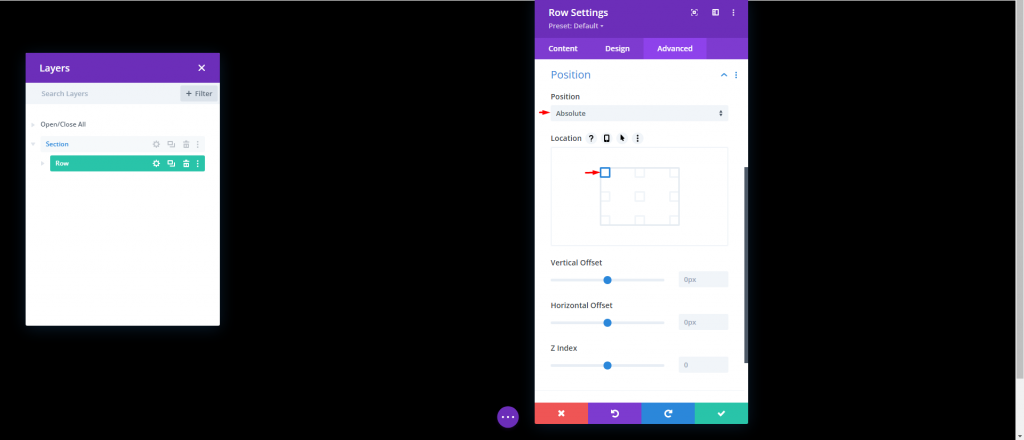
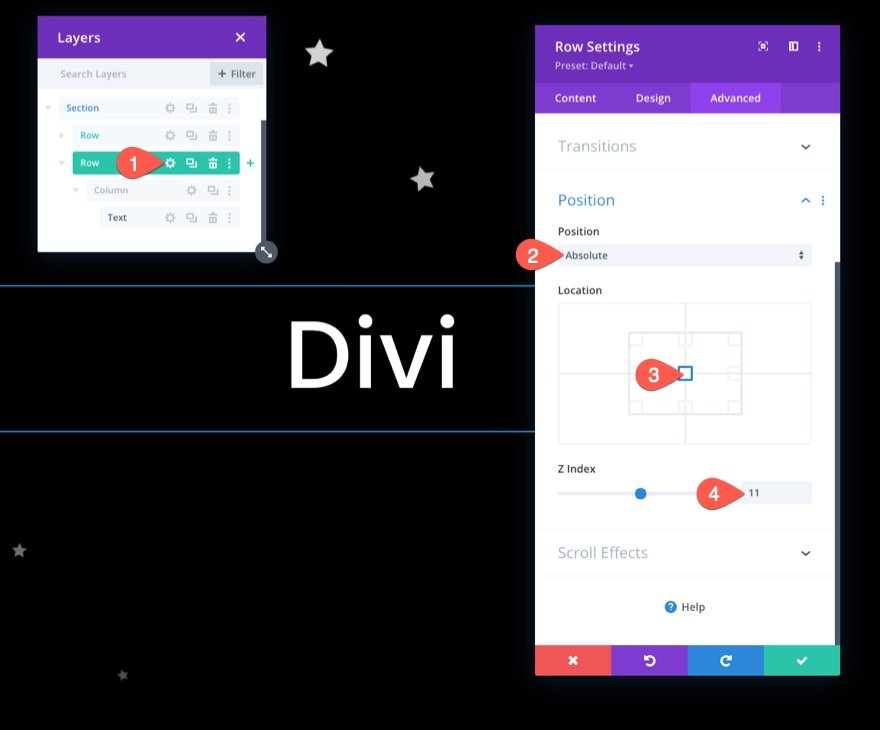
Dans l'onglet avance, mettez à jour la position.
- Poste : Absolu

Hauteur de la colonne
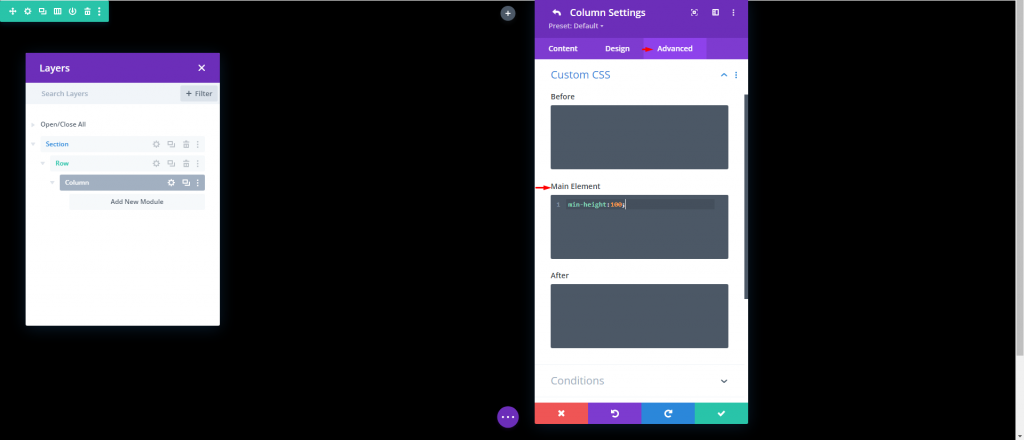
Maintenant que notre section et notre ligne sont en position, nous devons donner à la colonne une hauteur minimale de 100 % afin qu'elle couvre toute la largeur et la hauteur de la section/fenêtre. Avec cela, nous avons pratiquement généré un canevas plein écran qui nous permet de remplir la colonne avec des icônes à ce stade. Ajoutez le code dans la case "Élément principal" des paramètres de colonne.
min-height:100;
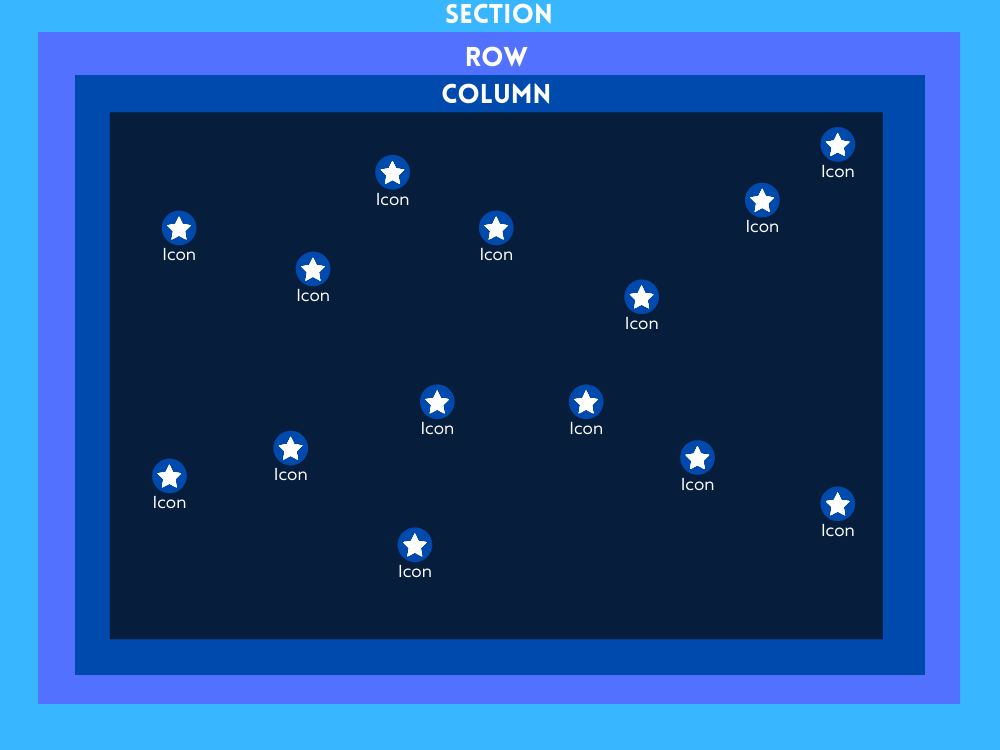
Partie 2 : Â Créer et positionner les icônes
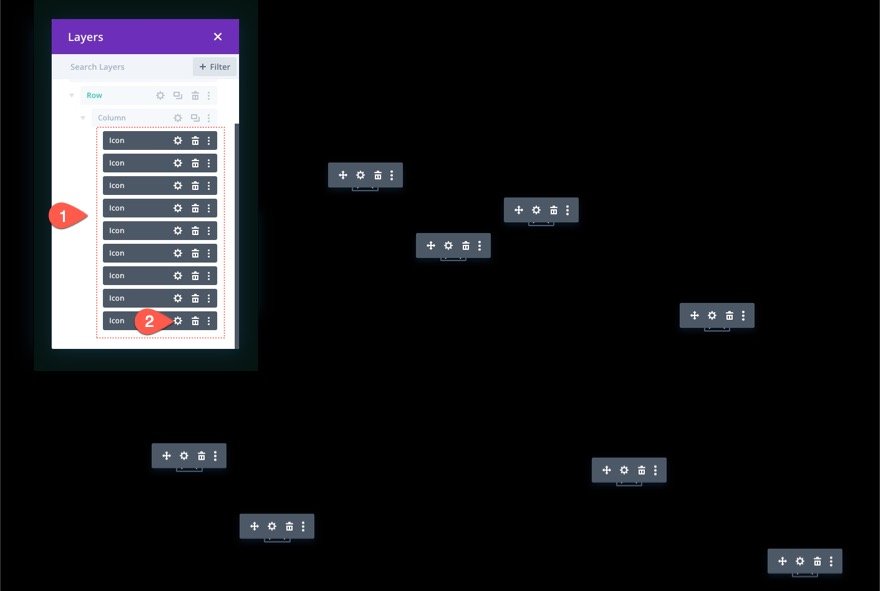
Nous sommes maintenant prêts à commencer à construire et à organiser les icônes dans la colonne. L'objectif est de placer stratégiquement l'icône dans cette colonne plein écran pour créer notre conception de fond d'icône animée par défilement.
Créer et placer l'icône 1
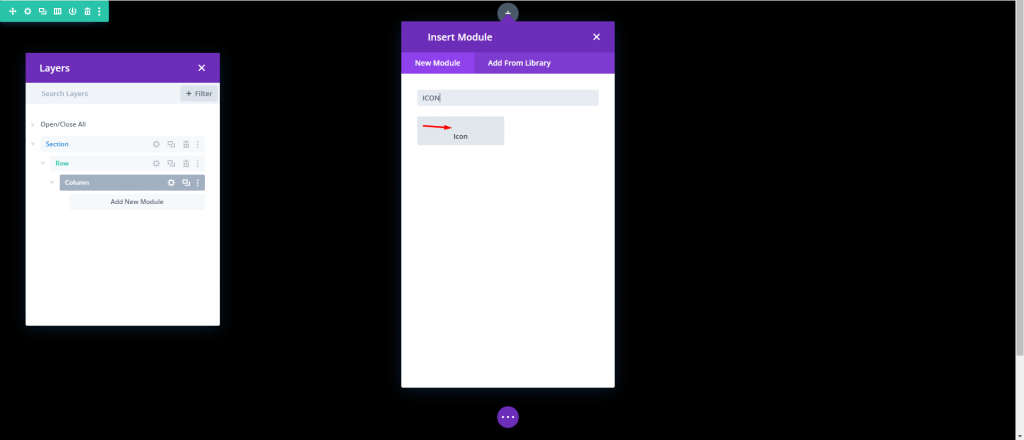
Nous allons commencer par créer notre première icône et la placer à l'aide du Divi Builder. Insérez un module d'icônes dans la colonne.

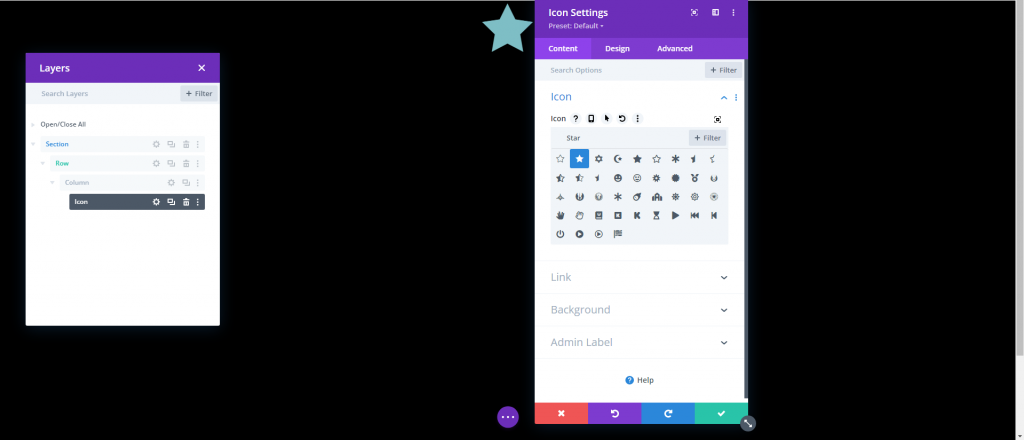
Sélectionnez une icône dans le sélecteur d'icônes en ouvrant les paramètres d'icône

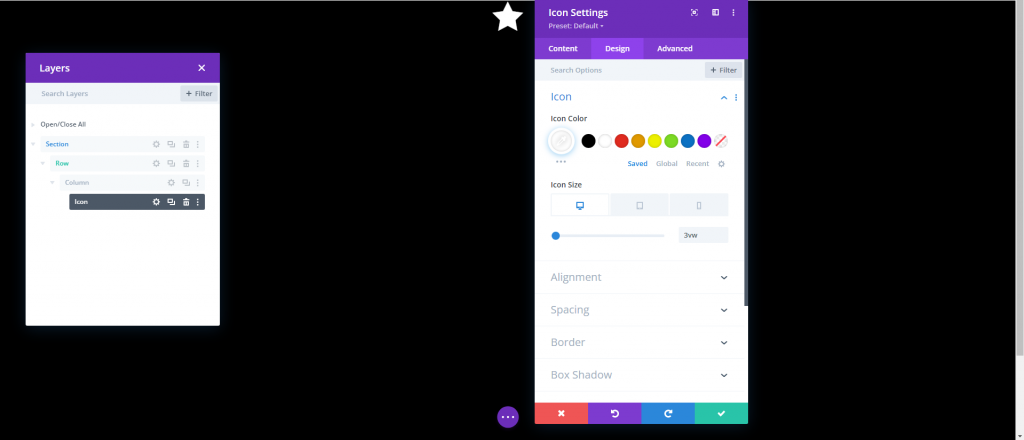
Mettez à jour la couleur et la taille de l'icône sous l'onglet Design comme suit :
- Couleur de l'icône : #ffffff
- Taille de l'icône : 3vw (bureau), 40px (tablette), 30px (téléphone)

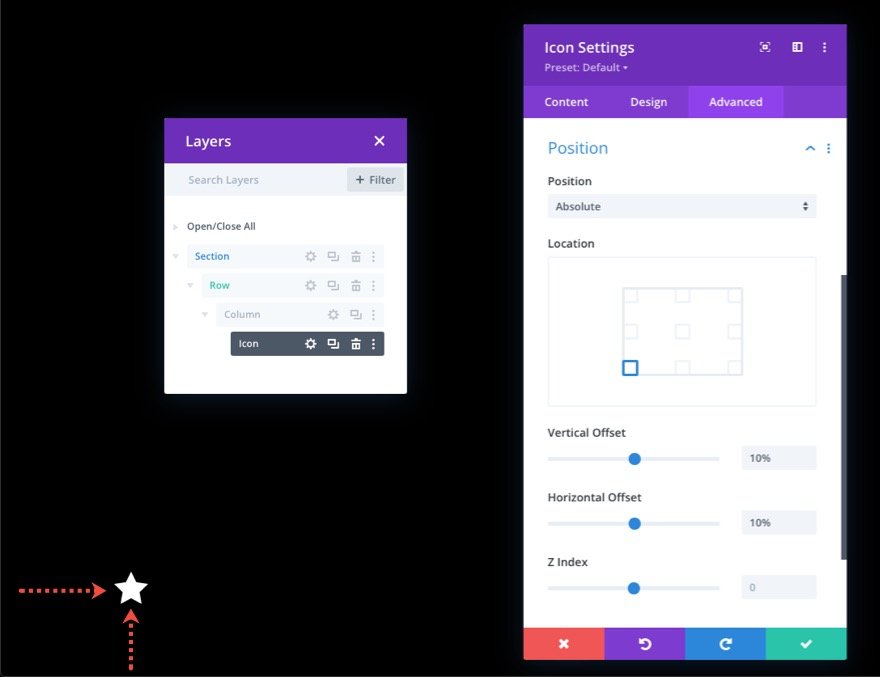
Mettez à jour la position et les décalages sous l'onglet Avancé comme suit :
- Poste : Absolu
- Emplacement : en bas à gauche
- Décalage vertical : 10 %
- Décalage horizontal : 10 %
N'oubliez pas que l'unité de longueur en pourcentage, dans ce cas, est liée aux propriétés CSS en bas et à gauche. Dans ce scénario, un décalage vertical de 10 % est identique à "bas : 10 %" dans CSS, tandis qu'un décalage horizontal de 10 % est comparable à "gauche : 10 %". Parce que notre colonne est en plein écran, les icônes resteront réactives lorsque la hauteur et la largeur du navigateur sont modifiées. En d'autres termes, ils conserveront leur place sur une gamme de tailles d'écran.

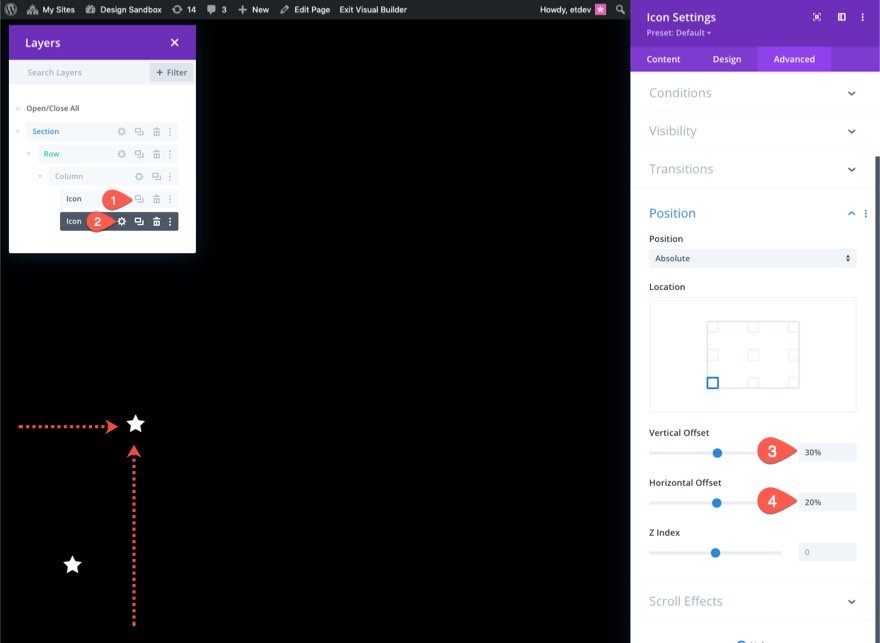
Créer et placer l'icône 2
Dupliquez l'icône actuelle pour créer la seconde. Ensuite, accédez aux propriétés de l'icône en double et modifiez les paramètres de position comme suit :
- Décalage vertical : 30 %
- Décalage horizontal : 40 %

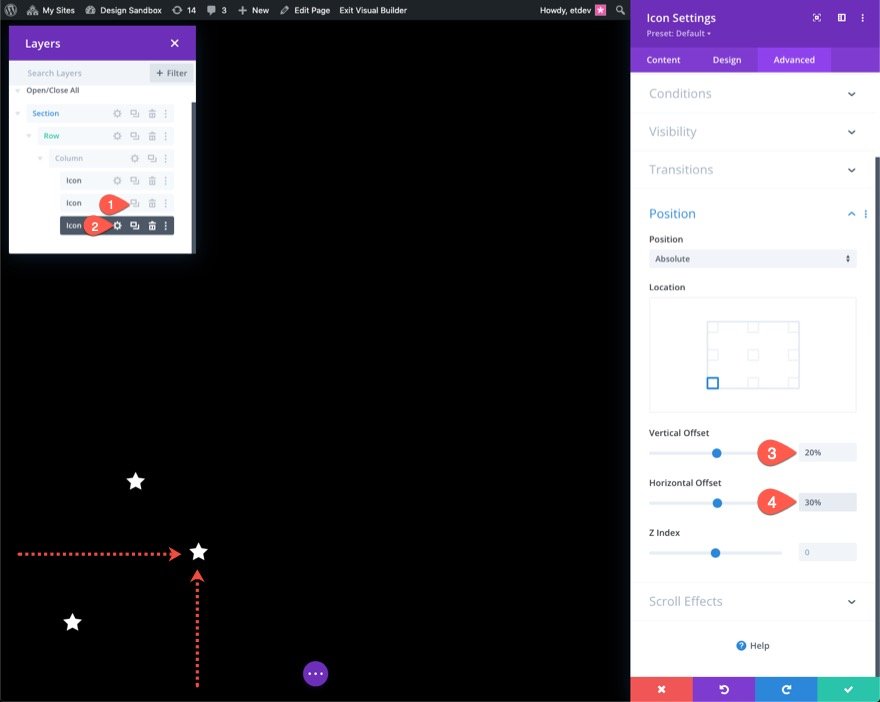
Créer et placer l'icône 3
Dupliquez l'icône précédente pour créer la troisième. Ensuite, accédez aux propriétés de l'icône en double et modifiez les paramètres de position comme suit :
- Décalage vertical : 20 %
- Décalage horizontal : 30 %

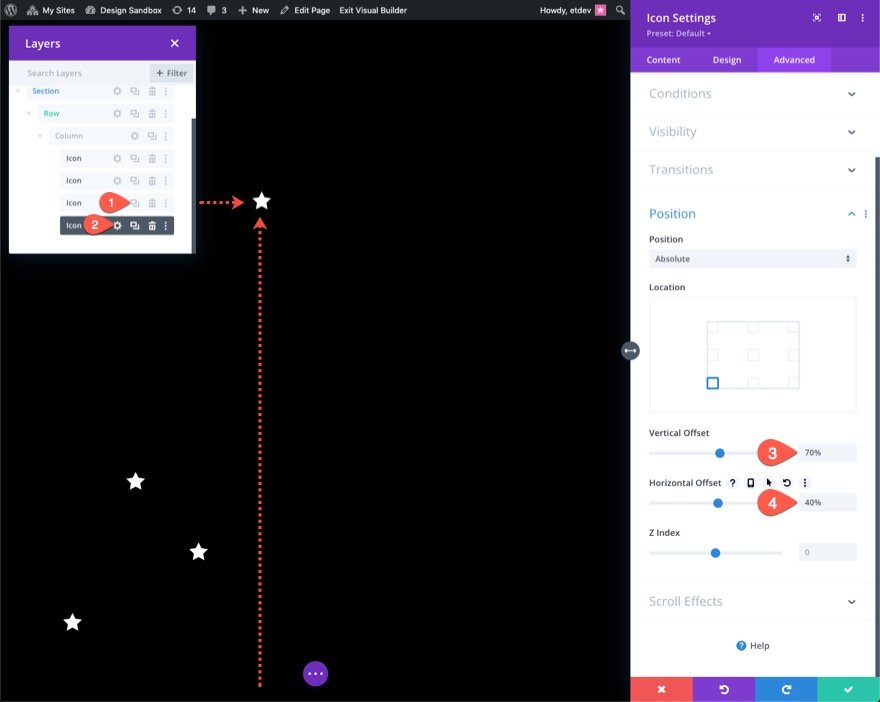
Créer et placer l'icône 4
Dupliquez l'icône précédente pour créer la quatrième. Ensuite, accédez aux propriétés de l'icône en double et modifiez les paramètres de position comme suit :
- Décalage vertical : 70 %
- Décalage horizontal : 40 %

Créer et placer l'icône 5
Dupliquez l'icône précédente pour créer la cinquième. Ensuite, accédez aux propriétés de l'icône en double et modifiez les paramètres de position comme suit :
- Décalage vertical : 60 %
- Décalage horizontal : 50 %

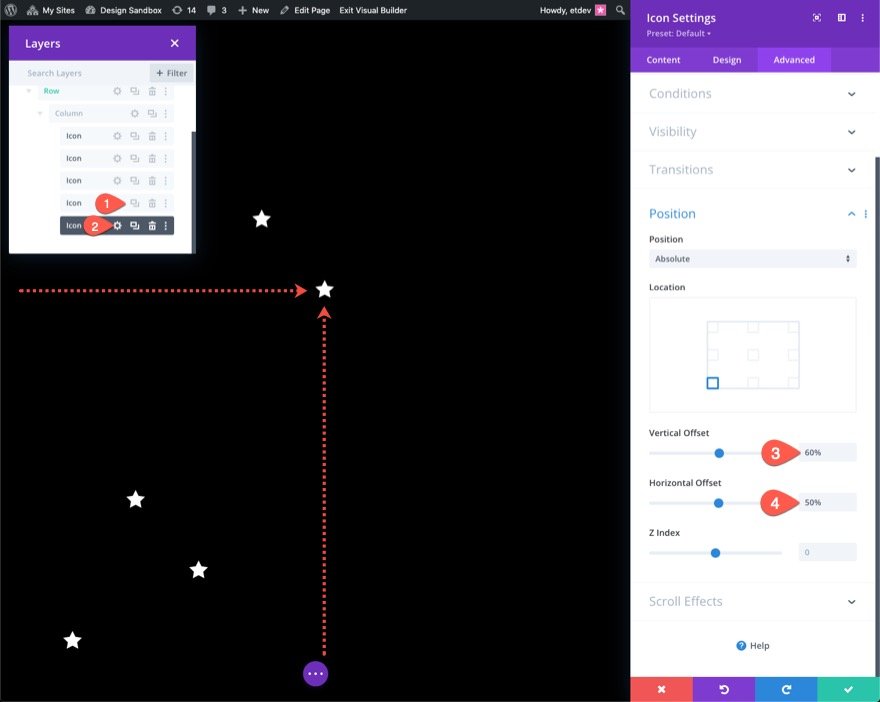
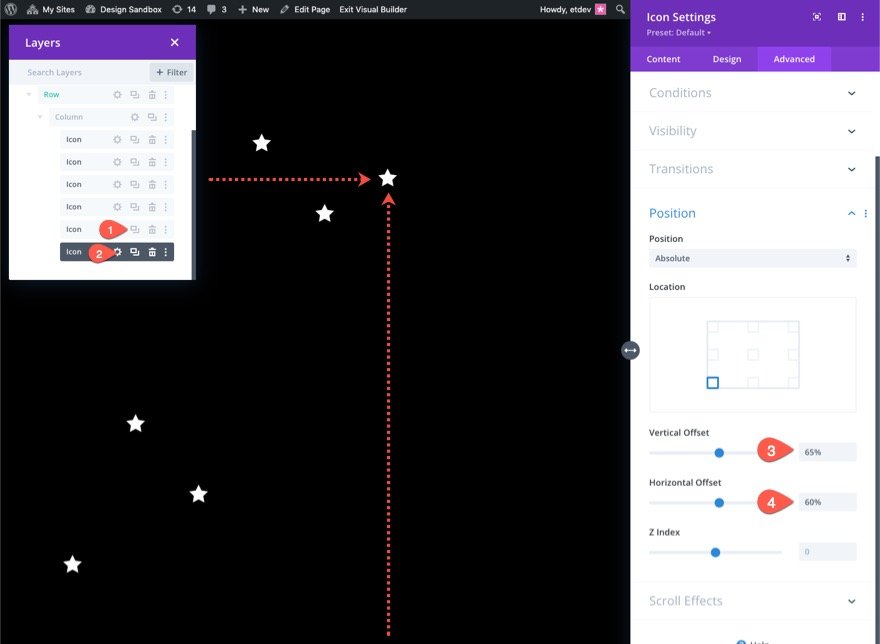
Créer et placer une icône 6
Dupliquez l'icône précédente pour créer la sixième. Ensuite, accédez aux propriétés de l'icône en double et modifiez les paramètres de position comme suit :
- Décalage vertical : 65 %
- Décalage horizontal : 60 %

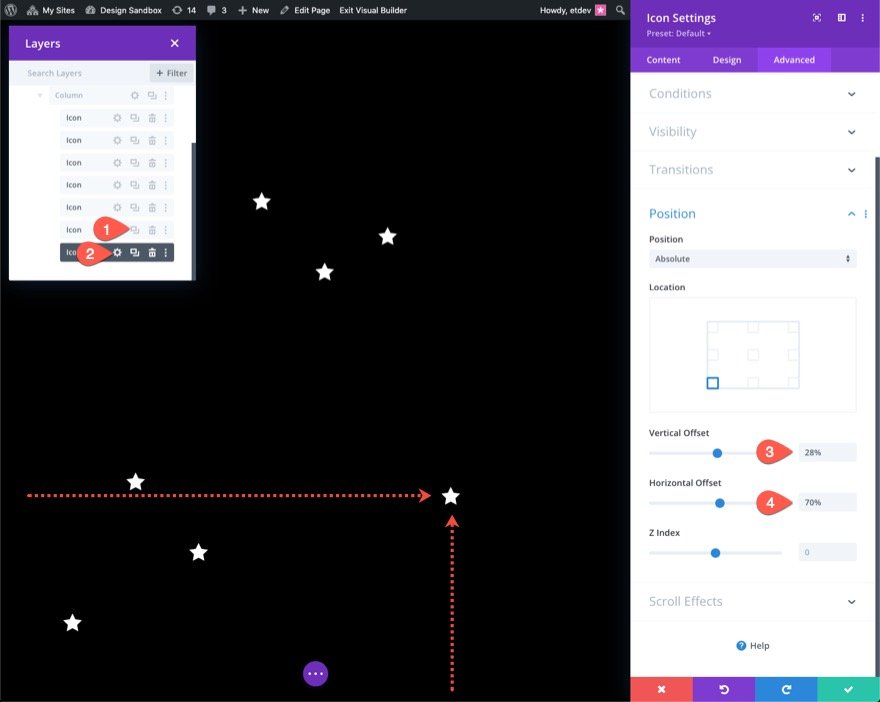
Créer et placer une icône 7
Dupliquez l'icône précédente pour créer la septième. Ensuite, accédez aux propriétés de l'icône en double et modifiez les paramètres de position comme suit :
- Décalage vertical : 28 %
- Décalage horizontal : 70 %

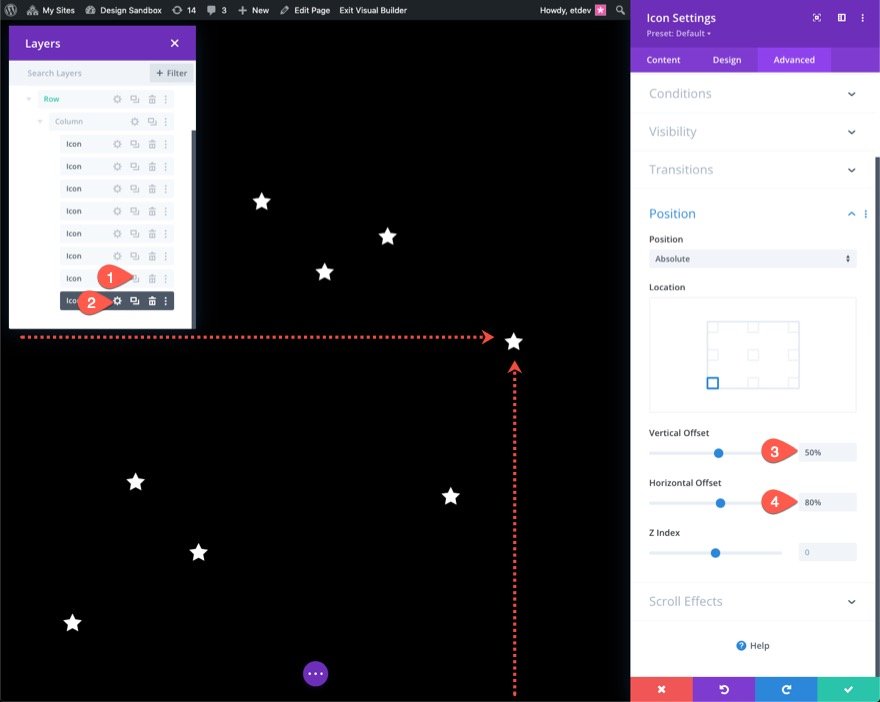
Créer et placer une icône 8
Dupliquez l'icône précédente pour créer la huitième. Ensuite, accédez aux propriétés de l'icône en double et modifiez les paramètres de position comme suit :
- Décalage vertical : 50 %
- Décalage horizontal : 80 %

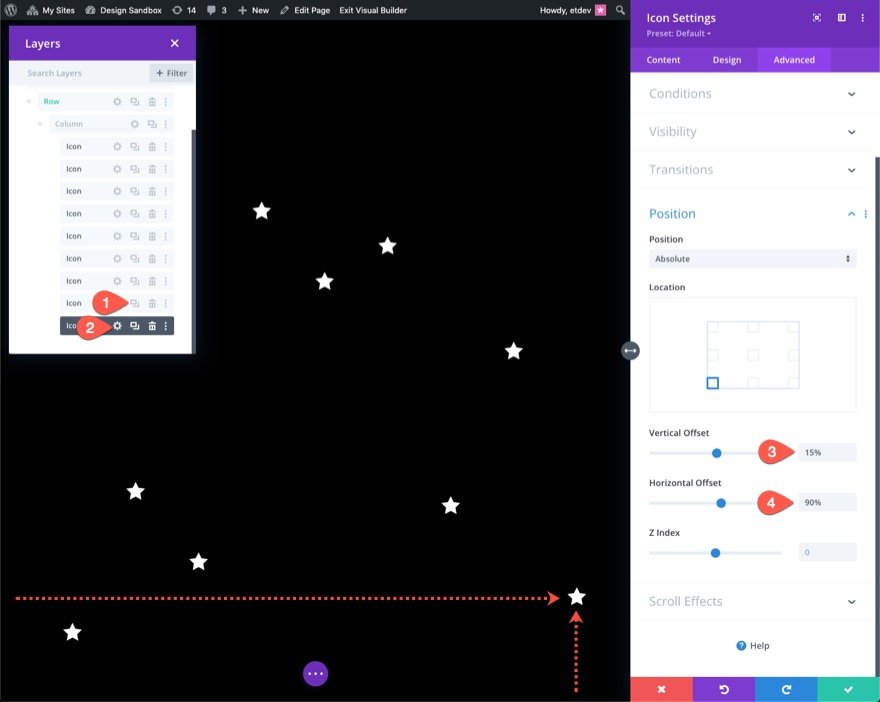
Créer et placer une icône 9
Dupliquez la dernière icône pour créer la neuvième. Ensuite, accédez aux propriétés de l'icône en double et modifiez les paramètres de position comme suit :
- Décalage vertical : 15 %
- Décalage horizontal : 90 %

Partie 3 : Création de l'animation de défilement
Nous appliquerons des mouvements de défilement similaires aux neuf icônes de cet exemple. Vous pouvez donner à chacun d'eux une animation de défilement différente si vous le souhaitez. Pour appliquer des animations de défilement à toutes les icônes à la fois, utilisez la multi-sélection (maintenez ctrl ou cmd lors de la sélection des modules d'icônes) pour choisir toutes les icônes de la colonne à la fois. Ensuite, ouvrez les paramètres de l'un des modules que vous avez choisis.

Le modal de paramètres d'élément apparaîtra en conséquence. Ensuite, activez le groupe d'options Scroll Effects sous l'onglet avancé. Les effets de transformation de défilement s'y trouvent. Nous ajouterons les six effets accessibles (mouvement vertical, mouvement horizontal, fondu en entrée et en sortie, mise à l'échelle vers le haut et vers le bas, rotation et flou).
Ajout d'effets de transformation de défilement : Vartical
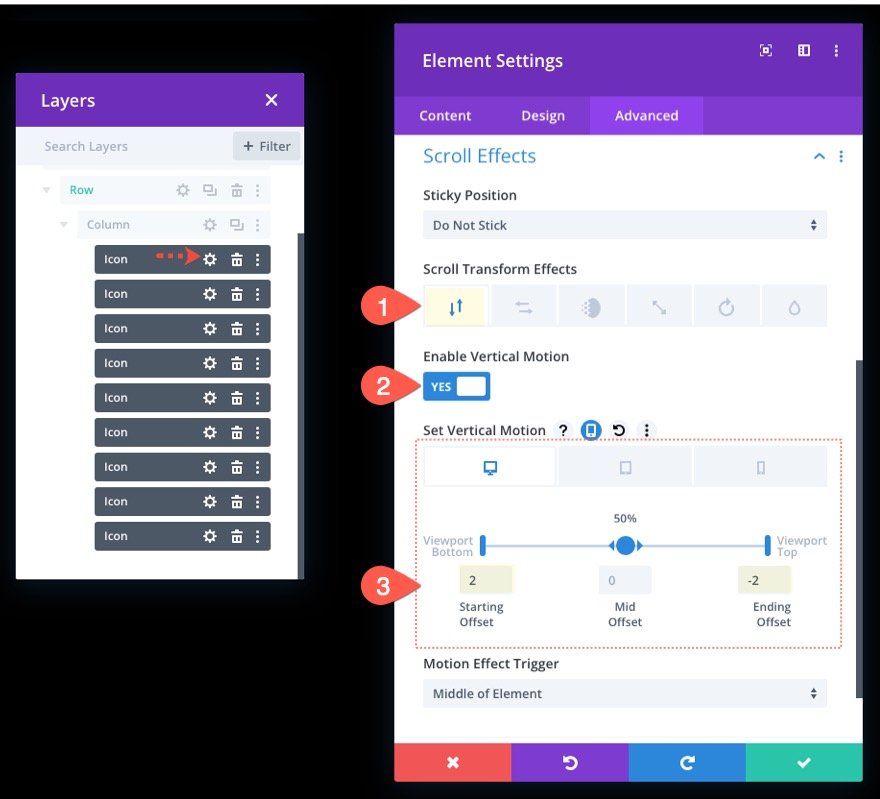
Ouvrez l'onglet Mouvement vertical et mettez à jour les éléments suivants :
- Activer le mouvement vertical : OUI
- Décalage de départ : 2 (à 0 %)
- Décalage de fin : -2 (à 100 %)
Pour l'affichage de la tablette, mettez à jour les décalages comme suit :
- Décalage de départ : 1 (à 0 %)
- Décalage de fin : -1 (à 100 %)
Pour l'affichage du téléphone, mettez à jour les décalages comme suit :
- Décalage de départ : 0,5 (à 0 %)
- Décalage de fin : -0,5 (à 100 %)

Ajout d'effets de transformation de défilement : Horizontal
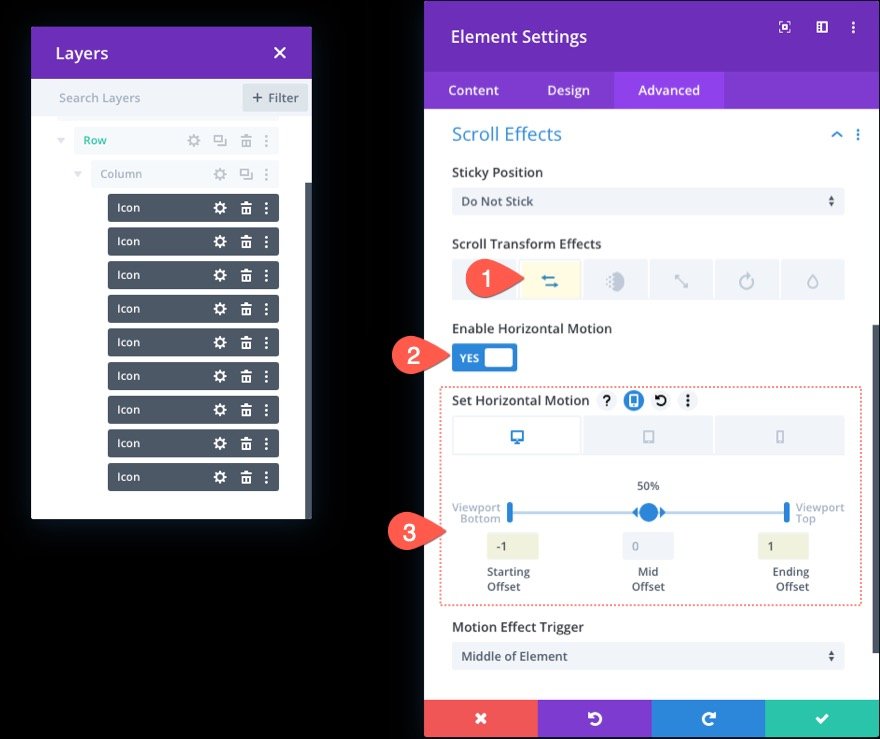
Ensuite, ouvrez l'onglet Mouvement horizontal et mettez à jour les éléments suivants :
- Activer le mouvement horizontal : OUI
- Décalage de départ : -1 (à 0 %)
- Décalage de fin : 1 (à 100 %)
Pour l'affichage sur tablette, mettez à jour les décalages comme suit :
- Décalage de départ : 0 (à 0 %)
- Décalage de fin : 0 (à 100 %)

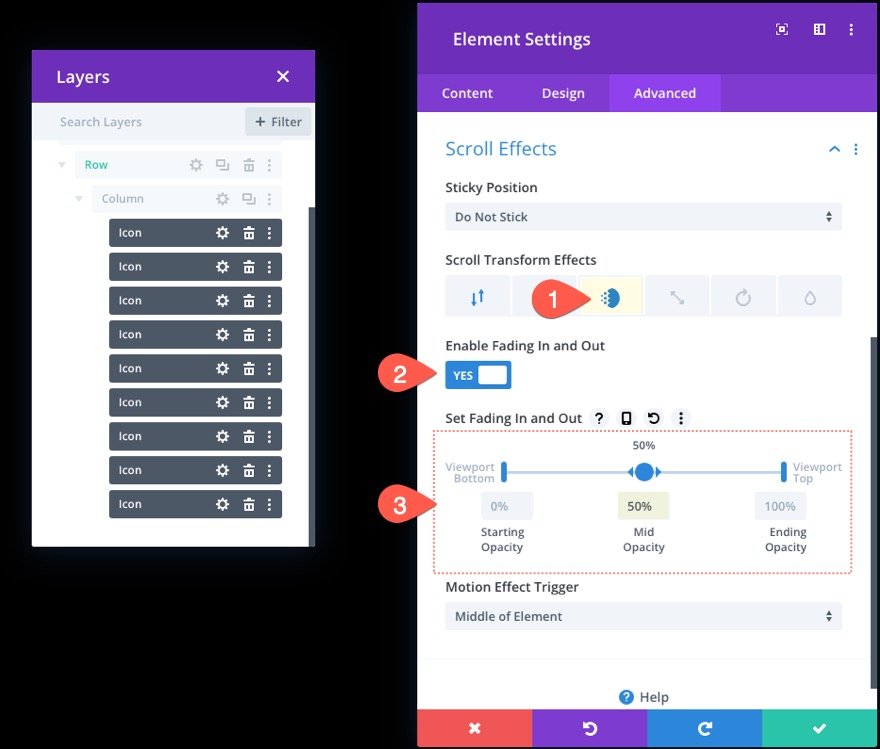
Ajout d'effets de transformation de défilement : ouverture et fermeture en fondu
Ouvrez l'onglet Fading In and Out et mettez à jour les éléments suivants :
- Activer le fondu entrant et sortant : OUI
- Opacité moyenne : 50 % (à 50 %)

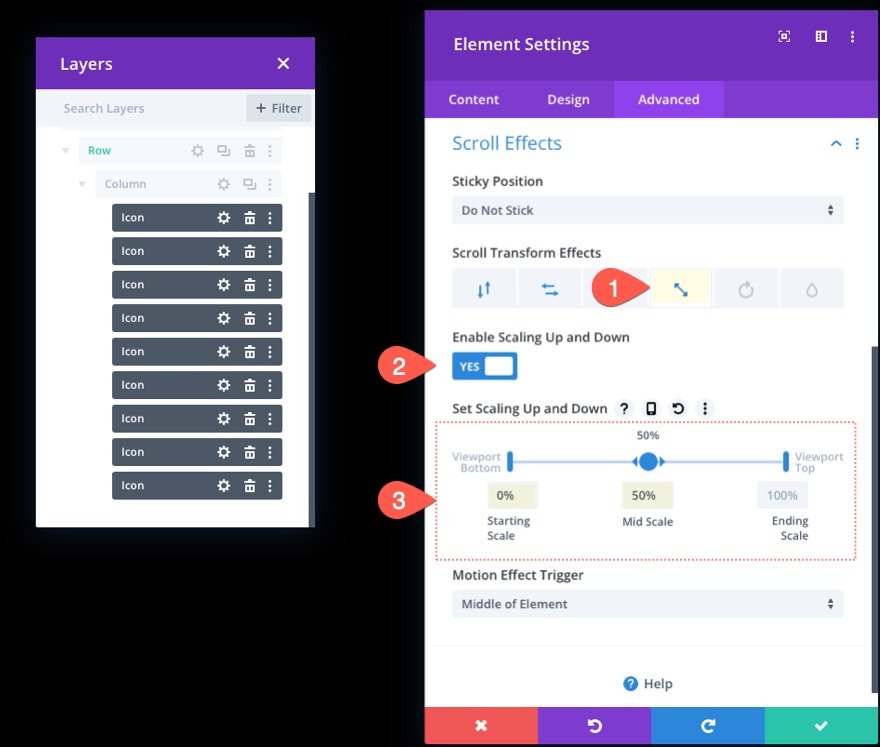
Ajout d'effets de transformation de défilement : Mise à l'échelle vers le haut et vers le bas
Ensuite, ouvrez l'onglet Scaling Up and Down et mettez à jour les éléments suivants :
- Activer la mise à l'échelle vers le haut et vers le bas : OUI
- Échelle de départ : 0 % (à 0 %)
- Moyenne échelle : 50 % (à 50 %)

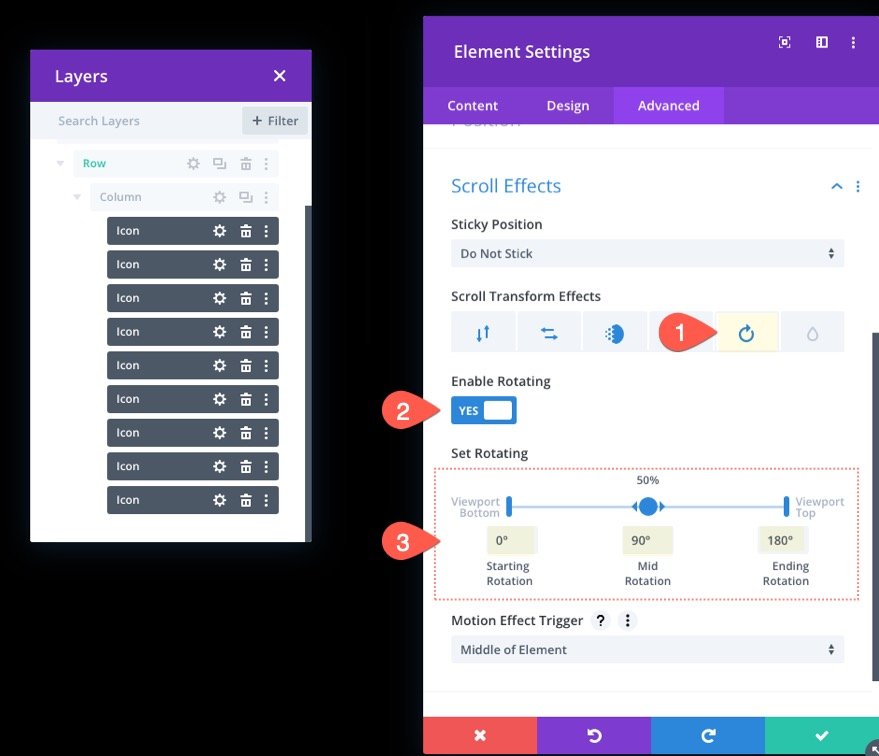
Ajout d'effets de transformation de défilement : Rotation
Ensuite, sélectionnez l'onglet Rotation et mettez à jour les éléments suivants :
- Activer la rotation : OUI
- Rotation de départ : 0 % (à 0 %)
- Rotation moyenne : 90 % (à 50 %)
- Rotation de fin : 180 % (à 100 %)

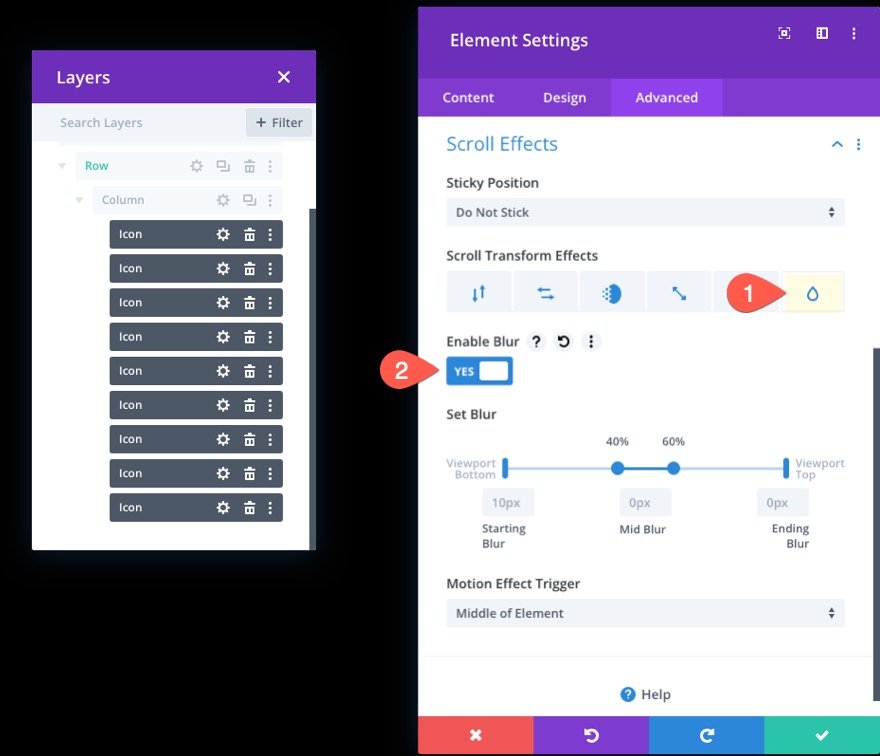
Ajout d'effets de transformation de défilement : Flou
Ouvrez enfin l'onglet Flou et activez l'effet de flou :
- Activer le flou : OUI

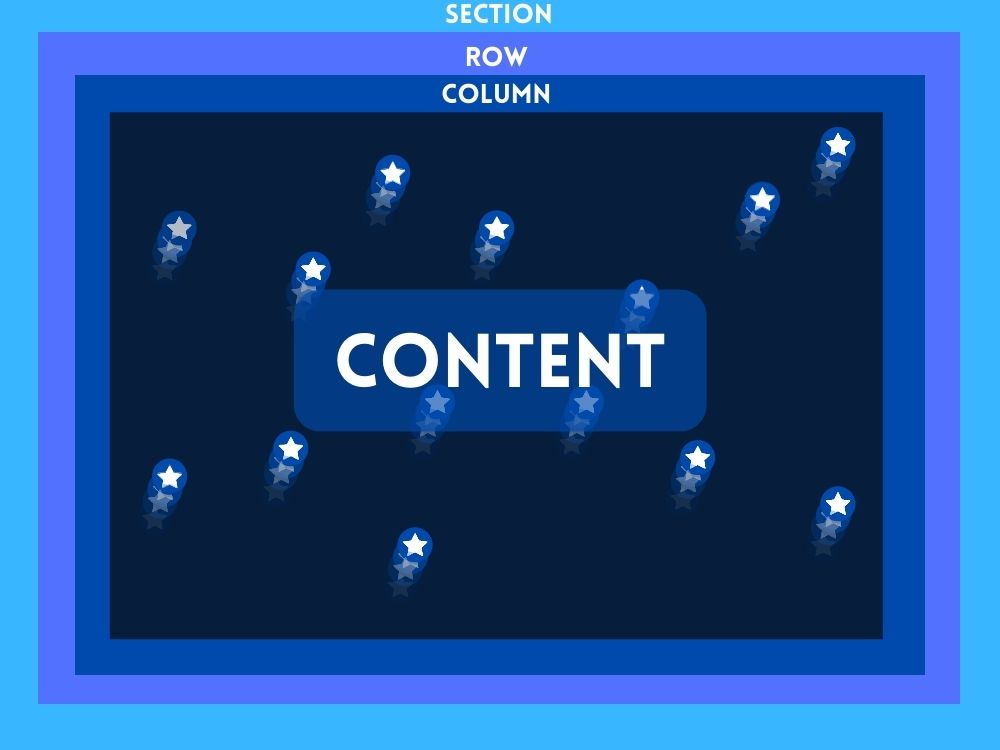
Partie 4 : Ajouter du contenu à l'avant de la section
Avec nos symboles animés par défilement en place pour l'arrière-plan, nous pouvons ajouter le matériel que nous souhaitons montrer au premier plan. Le but est de maintenir la rangée (avec la colonne et les icônes) derrière toute rangée supplémentaire de matériel que nous souhaitons montrer devant ce fond.
Nous allons construire une ligne à une seule colonne avec un en-tête de base dans cet exemple. Tout d'abord, insérez une nouvelle ligne à une colonne exactement sous l'ancienne.

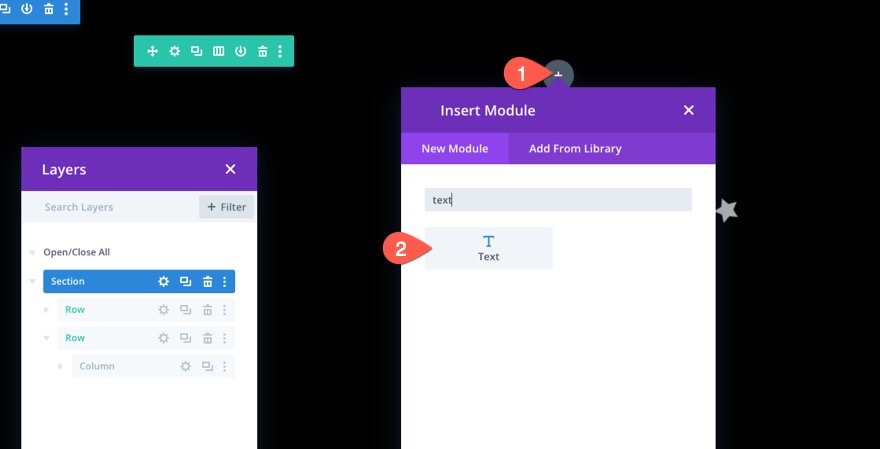
Étant donné que la ligne actuelle a un emplacement absolu, en ajouter une autre la placera en haut de la section, comme prévu. Insérez un module de texte dans la nouvelle ligne.

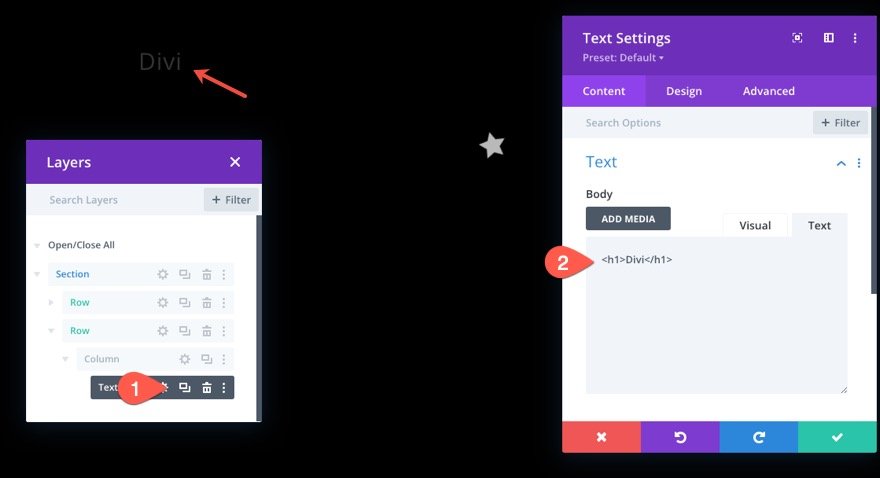
Dans le corps du texte, entrez le code HTML suivant.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
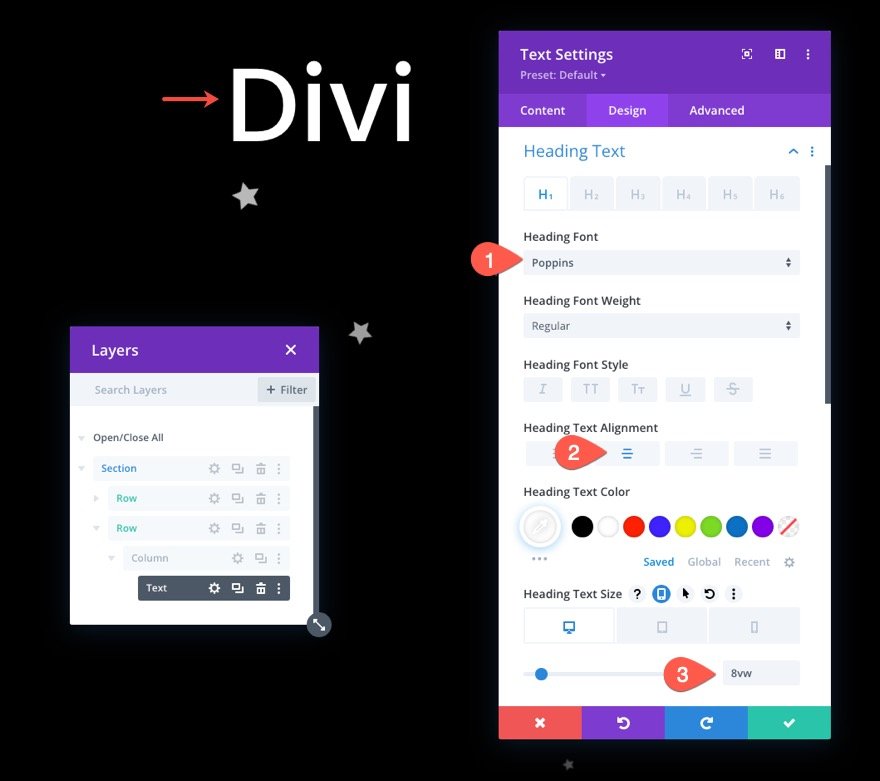
Depuis l'onglet conception du module de texte, modifiez les paramètres :
- Police d'en-tête : Poppins
- Alignement du texte d'en-tête : centré
- Taille du texte d'en-tête : 8vw (ordinateur de bureau), 40px (tablette et téléphone)

Position de la ligne
Pour vous assurer que la ligne (et l'en-tête) sont centrés dans la section, accédez aux paramètres de ligne et modifiez la position comme suit :
- Poste : Absolu
- Emplacement : Centre

Retoucher le design
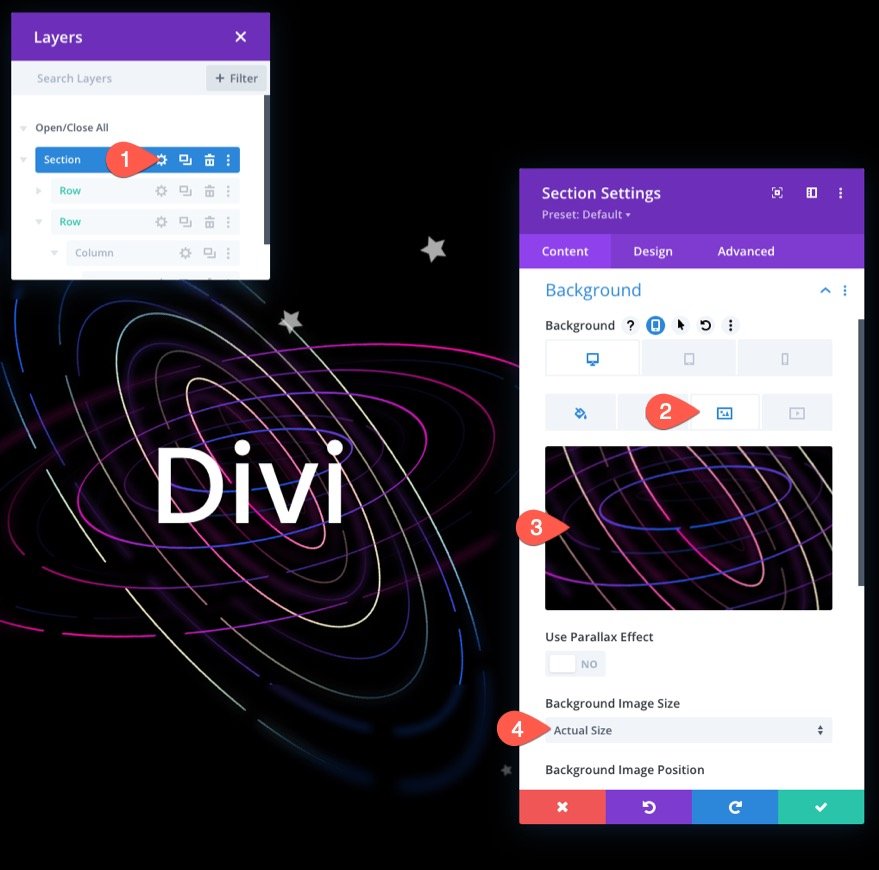
Accédez aux paramètres de la section et insérez une image d'arrière-plan pour compléter le design. Ici, nous utilisons une image de notre pack de mise en page d'intelligence artificielle pour cet exemple.

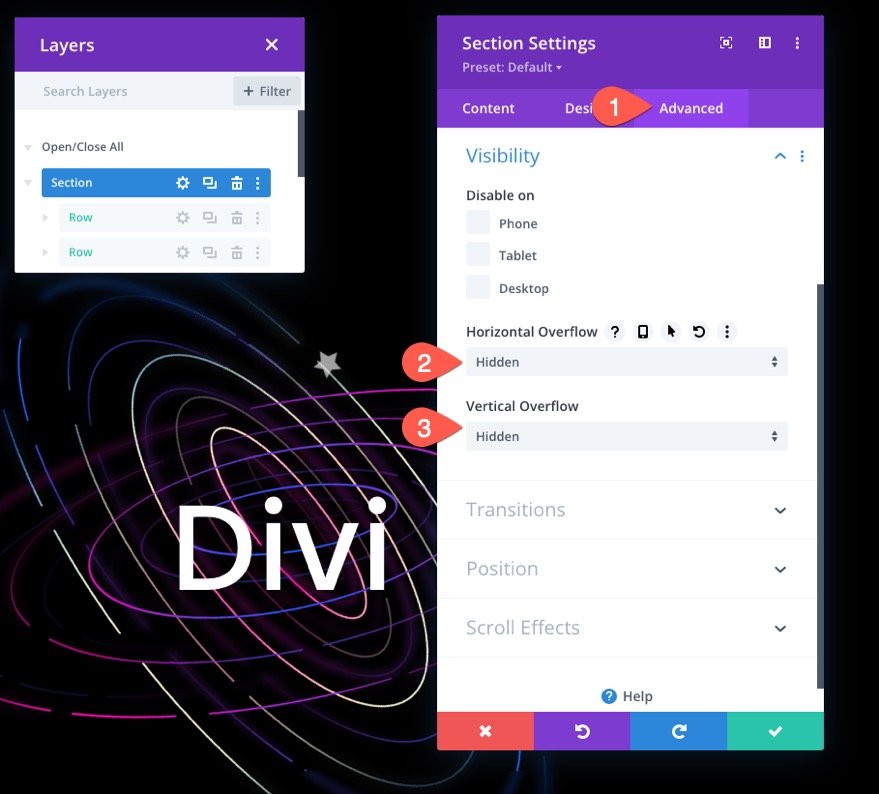
Assurez-vous que le débordement est masqué en ajustant les choix de visibilité sous l'onglet avancé :
- Débordement horizontal : masqué
- Débordement vertical : masqué
Cela empêche la barre de défilement verticale d'apparaître lorsqu'une icône est animée en dehors de la section.

Conception finale
Voici à quoi ressemble notre conception finale.
Voici un autre design que vous aimerez peut-être aussi.
Dernier mot
Il est parfois amusant d'être créatif et de montrer à quel point Divi peut être intense et agréable en tant que constructeur visuel de pages. Nous pensons que cette leçon a montré à quel point Divi peut réussir à donner vie aux éléments de fond du site Web. De plus, la possibilité d'appliquer des effets de transformation de défilement à des centaines d'icônes distinctes permet une large gamme de conceptions et d'animations créatives. J'espère que cela vous a inspiré à utiliser des symboles animés par défilement de manière encore plus innovante.





