Cherchez-vous à intégrer les heures d'ouverture dans votre site Web Elementor? Dans cet article, nous vous montrerons comment ajouter des heures d'ouverture à votre site Web de la manière la plus rapide et la plus simple possible.

Les heures d'ouverture de toute entreprise sont essentielles. Pour que vos clients sachent exactement quand votre entreprise est ouverte, soyez aussi précis que possible sur les heures d'ouverture de votre entreprise. En tant que propriétaire d'entreprise, vous devez indiquer clairement à vos clients à quelle fréquence vous serez disponible pour eux.
La majorité des visiteurs viennent sur votre site Web à la recherche d'informations, alors assurez-vous que vos heures d'ouverture sont bien en évidence. Votre site Web peut afficher vos heures d'ouverture de différentes manières. L'ajout de votre horaire d'entreprise avec des fonctionnalités et des fonctionnalités étendues est simplifié en utilisant Elementor .
Procédure de conception
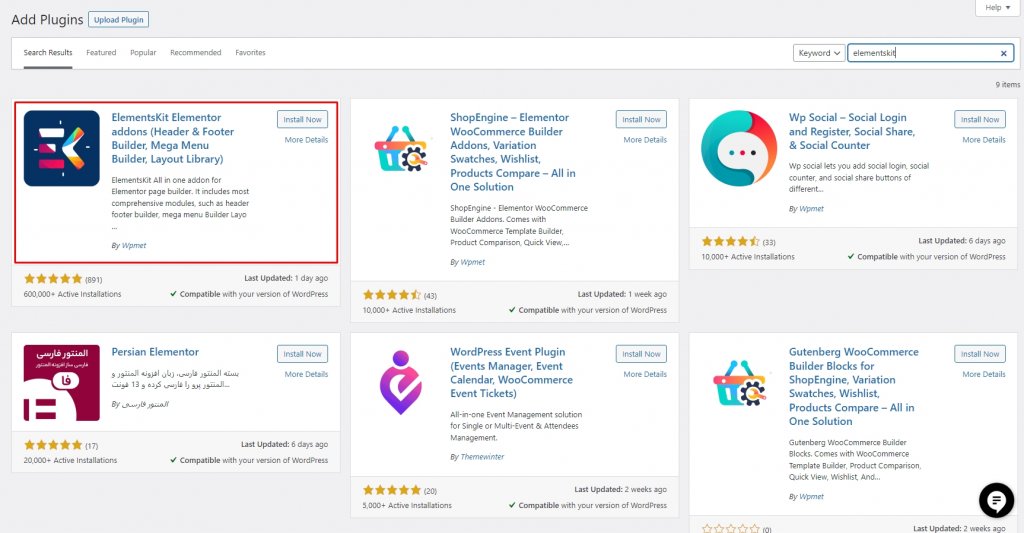
Le processus d'affichage des heures d'ouverture WordPress de votre entreprise est un jeu d'enfant. Utiliser le bon outil et passer par les processus appropriés ne prendra que quelques secondes. Ici, je vais vous montrer comment afficher les heures d'ouverture de votre entreprise sur votre site WordPress dans un tutoriel facile à suivre. Vous aurez cependant besoin d'un plugin ElementsKit installé sur votre site WordPress afin d'ajouter des heures d'ouverture.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
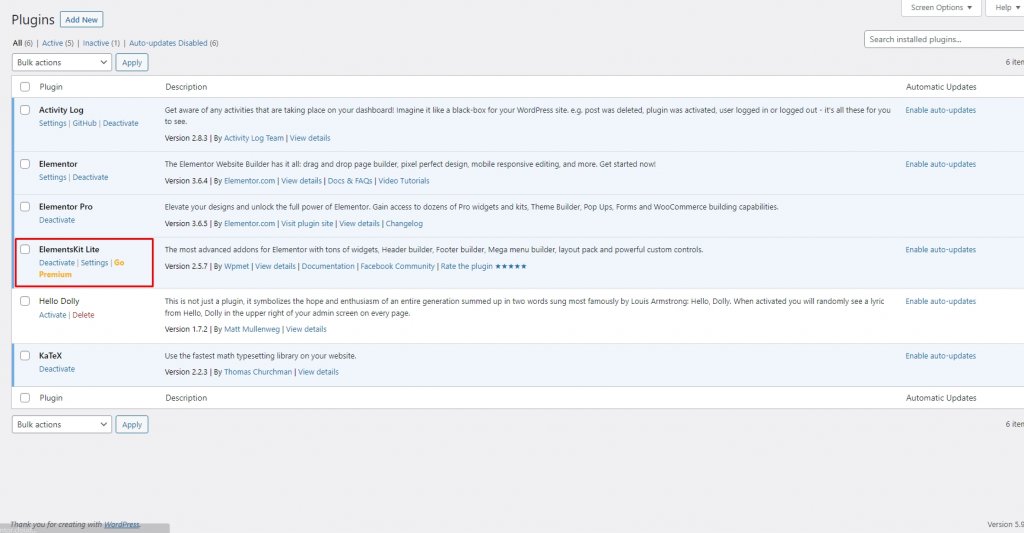
Installez et activez le plugin.

Vous avez maintenant tous les plugins installés, alors suivez ces étapes pour ajouter des heures d'ouverture au site Web WordPress.
Ajout du widget
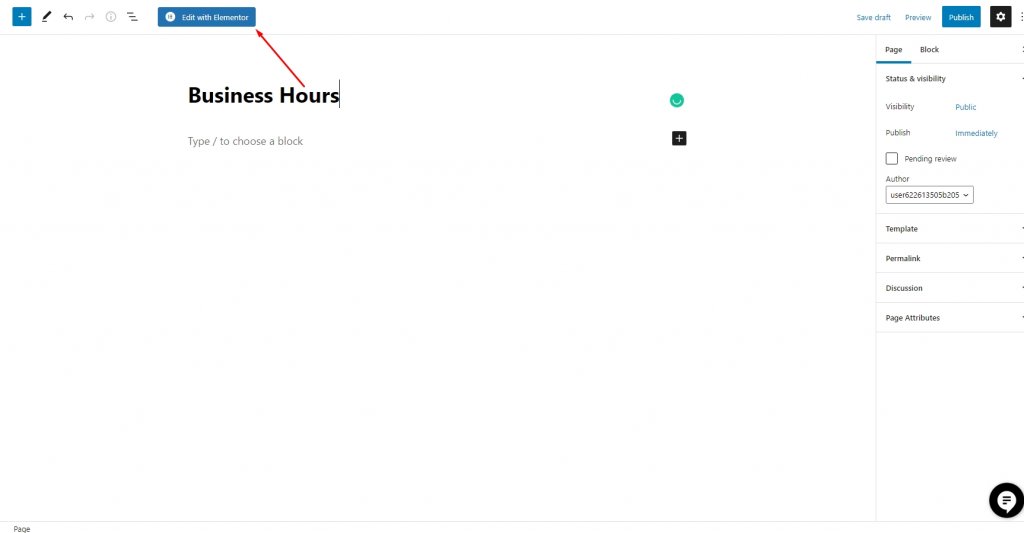
Il est temps d'ajouter les heures d'ouverture de votre entreprise à votre site Web maintenant que ElementsKit est activé. Pour ce faire, accédez à Pages>>Ajouter un nouveau, puis cliquez sur le bouton "Modifier avec Elementor".

Sur le site de votre entreprise, vous avez la possibilité d'afficher les horaires d'ouverture. Si vous souhaitez l'utiliser sur des pages ou des articles nouveaux ou existants, vous pouvez le faire. Ceci est un exemple de la façon dont cela peut être fait sur une nouvelle page. Cependant, c'est à vous de décider où l'afficher.
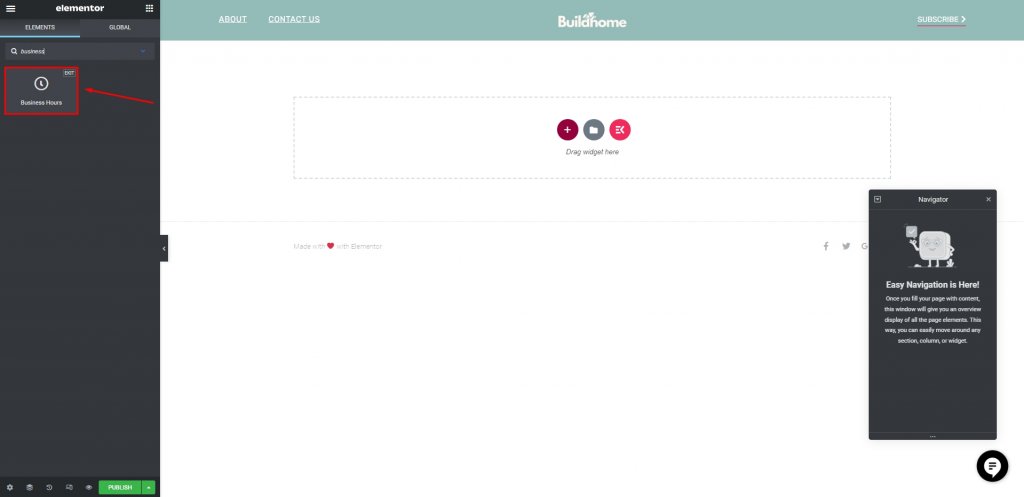
L'option "Modifier avec Elementor" vous amènera au tableau de bord Elementor, où vous pourrez entrer les heures d'ouverture et de fermeture de votre entreprise. Le widget des heures d'ouverture se trouve dans la zone de recherche du tableau de bord Elementor. Après une recherche rapide, vous tomberez sur un widget avec les horaires de l'entreprise et un badge Ekit.

C'est aussi simple que de faire glisser et de déposer le widget WordPress des heures d'ouverture sur le symbole plus comme on le voit dans l'image.
Modifier le widget
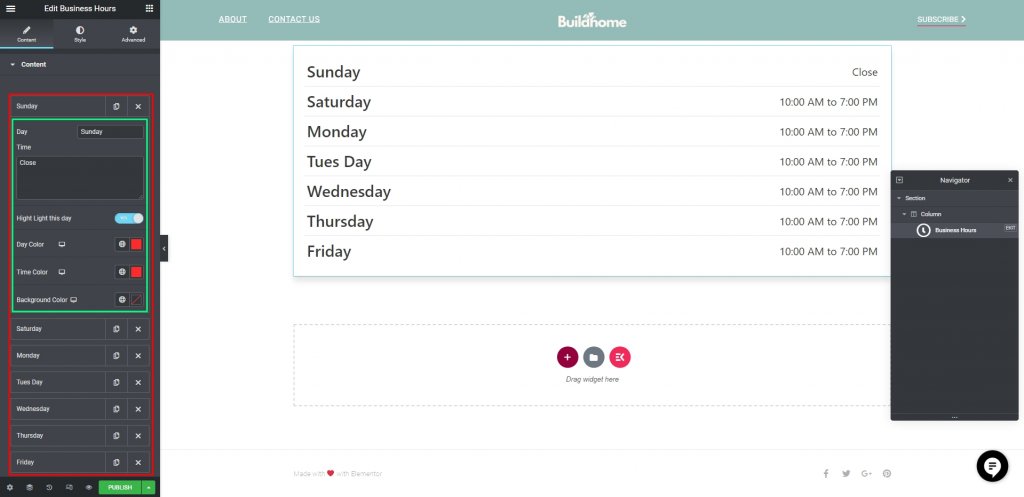
Vient maintenant la partie amusante : l'édition. Cliquez sur dimanche dans l'onglet de contenu, comme le montre l'image ci-dessous.

Dans le nouvel onglet qui apparaît après avoir cliqué dessus, vous pouvez désormais effectuer la modification suivante:
- Jour : Le nom de chaque jour peut être saisi ici. Le dimanche est ajouté par défaut dans ce cas. Ceci s'applique également si vous souhaitez ajouter des heures d'ouverture dans une langue supplémentaire.
- Heure : Il est important d'inclure les heures d'ouverture de votre entreprise dans ce champ
- Jour en surbrillance : C'est un bon jour à retenir : Ce jour sera en surbrillance si le bouton est activé.
- Couleur de jour : Ajoutez une couleur de jour de votre choix.
- Couleur de l'heure: choisissez une couleur pour représenter l'heure.
- Couleur d'arrière-plan: saisissez ici la couleur d'arrière-plan de votre choix.
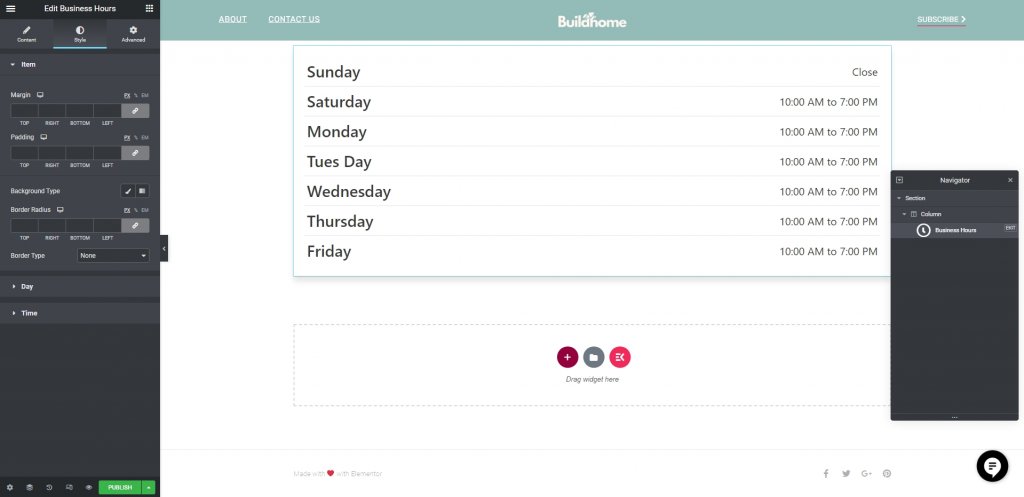
Styliser le widget
Maintenant que vous avez ajouté des heures à votre site WordPress, il est temps de peaufiner le design. Les options d'élément, de jour et d'heure peuvent être trouvées dans le robinet de style. Les modifications apportées aux champs suivants affecteront le style de l'élément:

- Marge: sélectionnez une marge pour vos heures de travail.
- Comme pour la marge, le rembourrage peut être personnalisé.
- Type d'arrière-plan : Il existe deux options pour l'arrière-plan des heures d'ouverture ici : un traditionnel ou un dégradé.
- Rayon de la bordure : entrez ici le rayon de la case qui affichera vos heures d'ouverture.
- Type de bordure: vous avez également la possibilité de personnaliser la bordure autour de votre zone d'heures d'ouverture, avec des options telles que plein, double, pointillé, tireté et rainure.
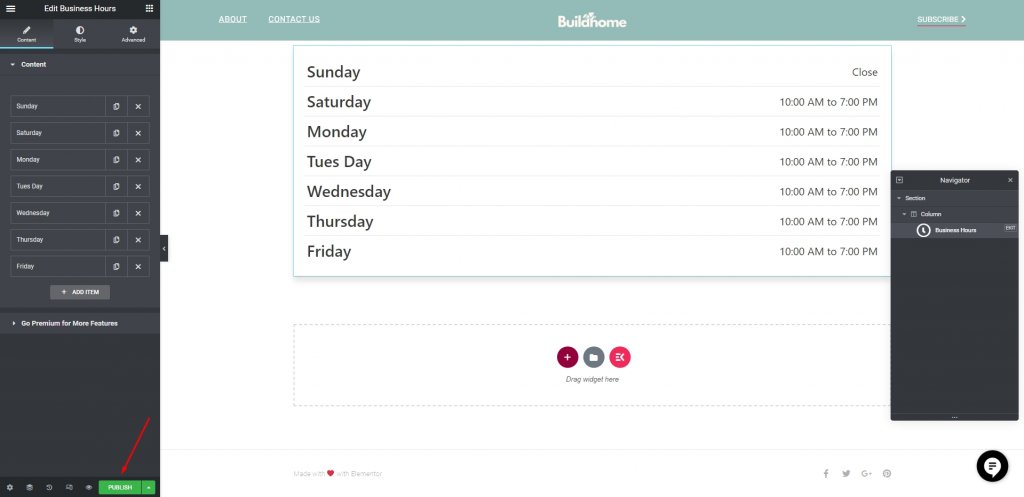
Les modifications que vous allez apporter ne seront pas visibles dans l'éditeur. Vous les verrez sur une page en direct. Après avoir apporté des modifications, appuyez sur publier.

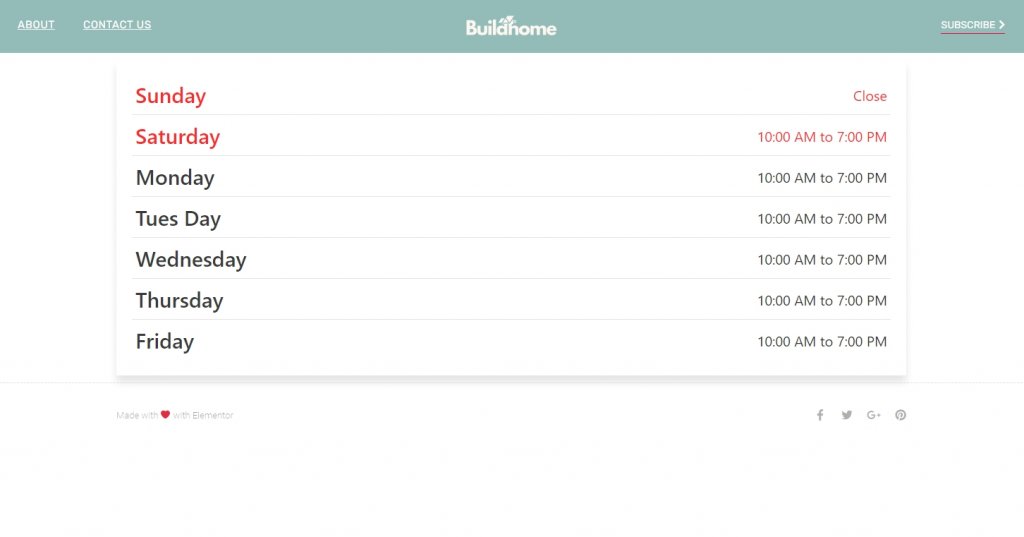
Aspect final
Voici à quoi cela ressemble sur une page en direct.

Emballer
Lors de la maintenance d'un site d'entreprise, quel qu'en soit le type, il est essentiel de fournir toutes les informations pertinentes sur votre entreprise. Les clients sont plus susceptibles de faire confiance au site Web d'une entreprise s'il contient ces informations supplémentaires. Les clients compareront toujours votre site Web à des dizaines, voire des centaines d'autres, ce qui est une source d'inquiétude.
Dans cette situation, si les gens ne font pas confiance à votre site Web, ils iront acheter des produits ou des services ailleurs. La confiance des clients est établie lorsque les heures d'ouverture d'une entreprise sont clairement visibles sur son site Web; il est donc important de fournir ces heures sur votre site.
Avec ces quatre étapes simples, vous pouvez ajouter des heures d'ouverture à votre site Web Elementor WordPress en quelques minutes seulement.





