Inclure une clause de non-responsabilité est une excellente approche pour transmettre des informations cruciales à vos lecteurs. C'est une excellente première étape pour vous protéger, vous et votre site Web, contre les risques juridiques. Les avis d'affiliation indiquant que les opinions des auteurs peuvent ne pas être celles de la société mère, etc., sont des exemples de clauses de non-responsabilité. On les trouve fréquemment dans le pied de page. Heureusement, les clauses de non-responsabilité sont simples à inclure dans Divi . Cet article examinera trois façons différentes d'ajouter une clause de non-responsabilité au pied de page Divi .

Aperçu
Nous verrons deux types de clauses de non-responsabilité sur cette conception - statique et collante. Les deux conceptions sont adaptées aux mobiles afin que vous puissiez profiter de la même chose sur des écrans plus petits.
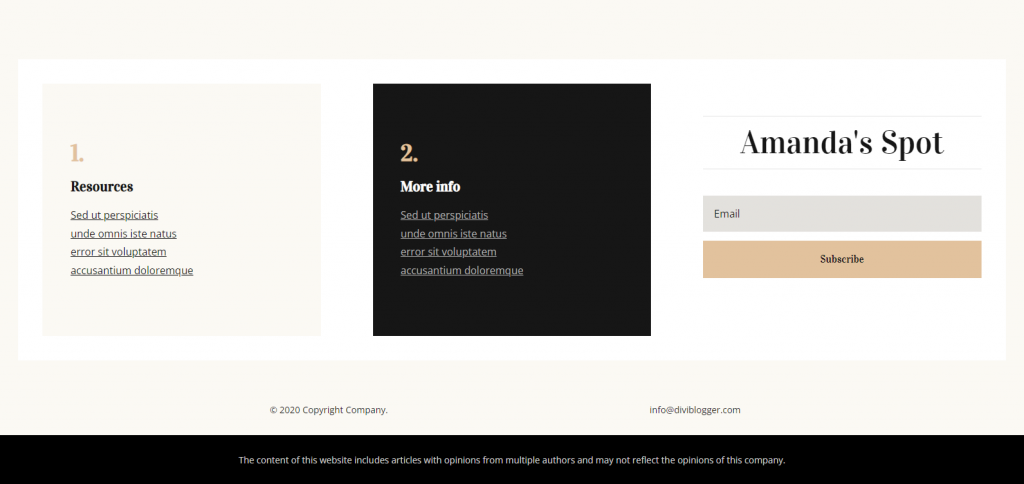
Voici la conception d'une clause de non-responsabilité statique.

Et la clause de non-responsabilité collante ressemble à ceci.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantTéléchargement du pied de page Divi

Nous utiliserons deux conceptions de pied de page gratuites différentes du blog Elegant Themes. Vous pouvez les trouver en recherchant sur le blog "pied de page gratuit". Décompressez le fichier téléchargé pour les utiliser. Ensuite, accédez à Divi
Clause de non-responsabilité statique du pied de page Divi
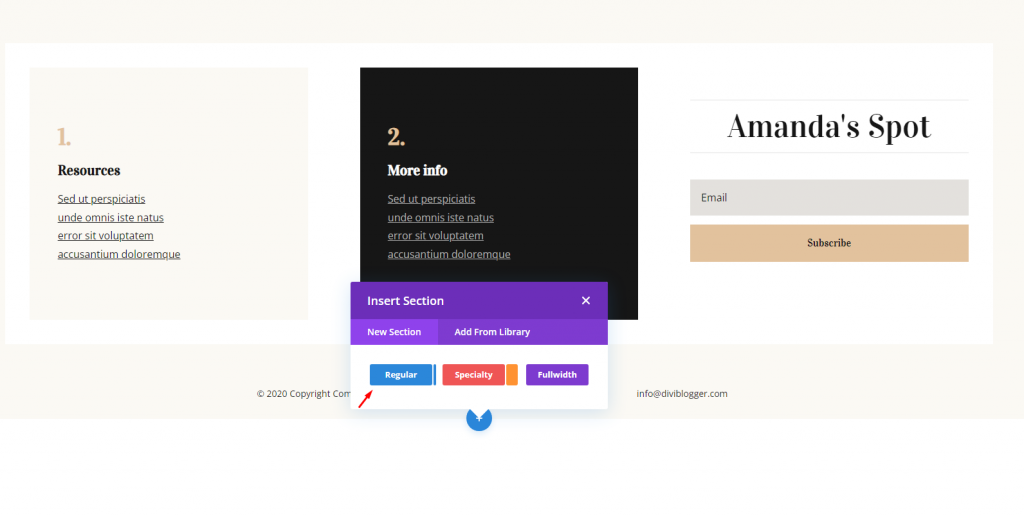
Nous allons créer une clause de non-responsabilité fixe dans une nouvelle section en bas du pied de page dans cet exemple. Cet exemple inclut le modèle de pied de page de Header And Footer du Blogger Layout Pack de Divi . Pour créer une nouvelle section, survolez la dernière ligne et cliquez sur le symbole bleu, puis cliquez sur Régulier.

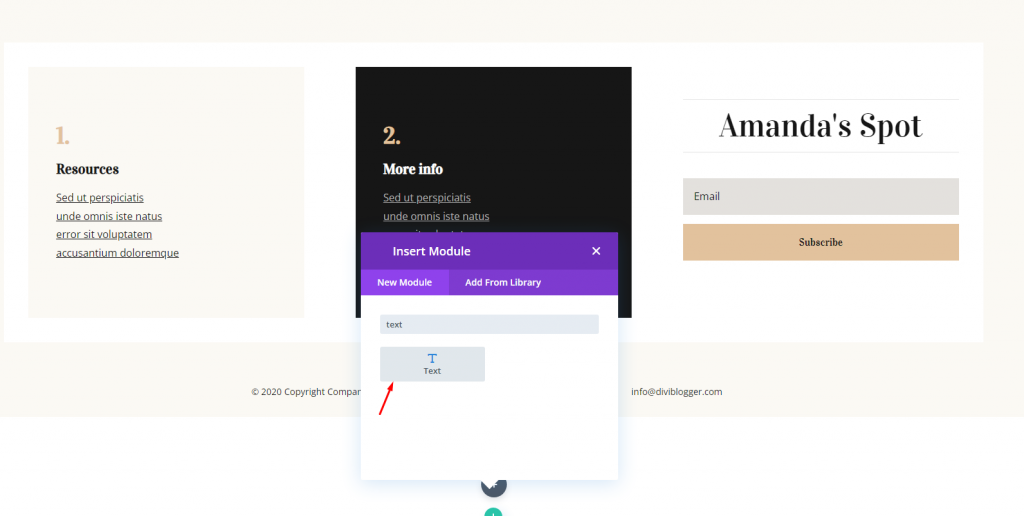
Insérez maintenant une ligne pleine largeur et ajoutez-y un module de texte.

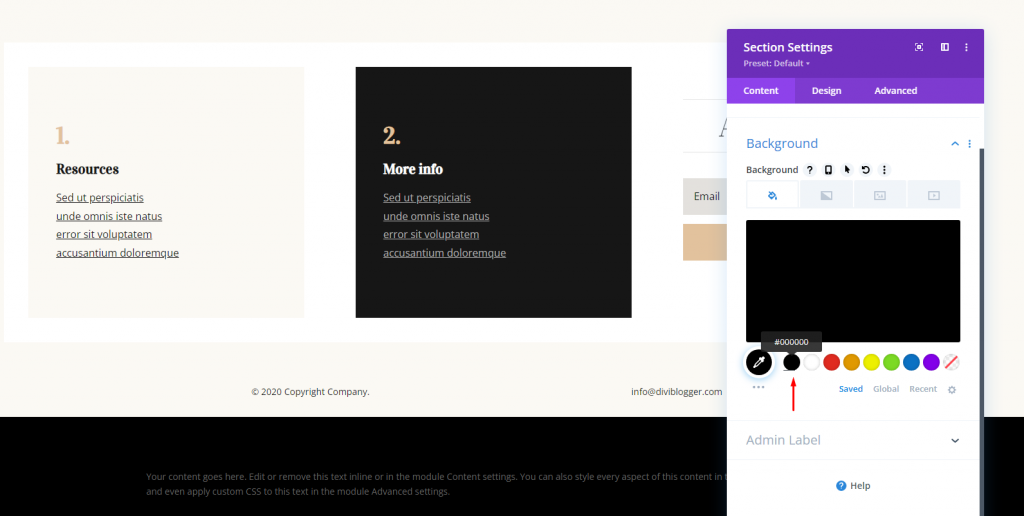
Faites maintenant quelques ajustements à la section elle-même. Nous reviendrons au module de texte pour le modifier davantage. Tout d'abord, ouvrez le paramètre de section, modifiez l'arrière-plan et réglez-le sur Noir.
- Arrière-plan : #000000

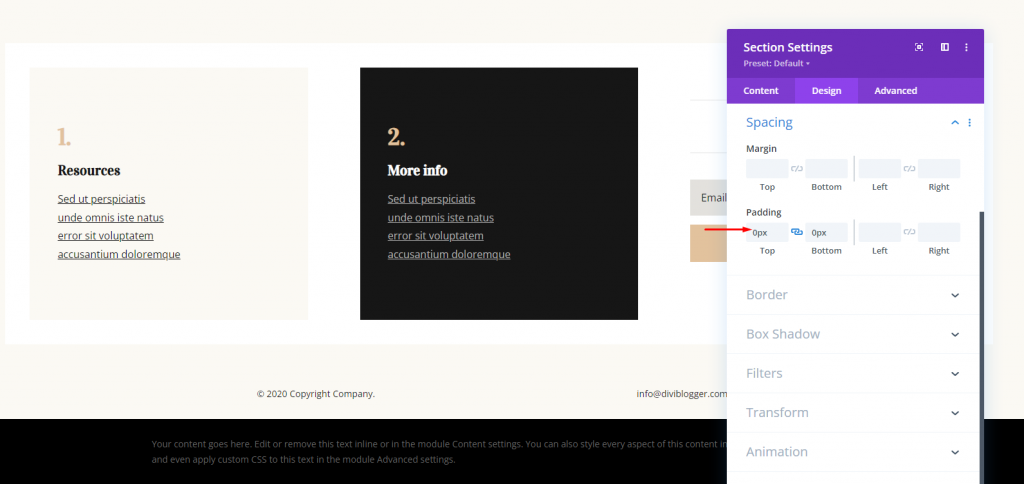
Ouvrez l'onglet Design et modifiez le rembourrage. Ensuite, vous avez terminé avec cette section.
- Rembourrage : haut 0px, bas 0px

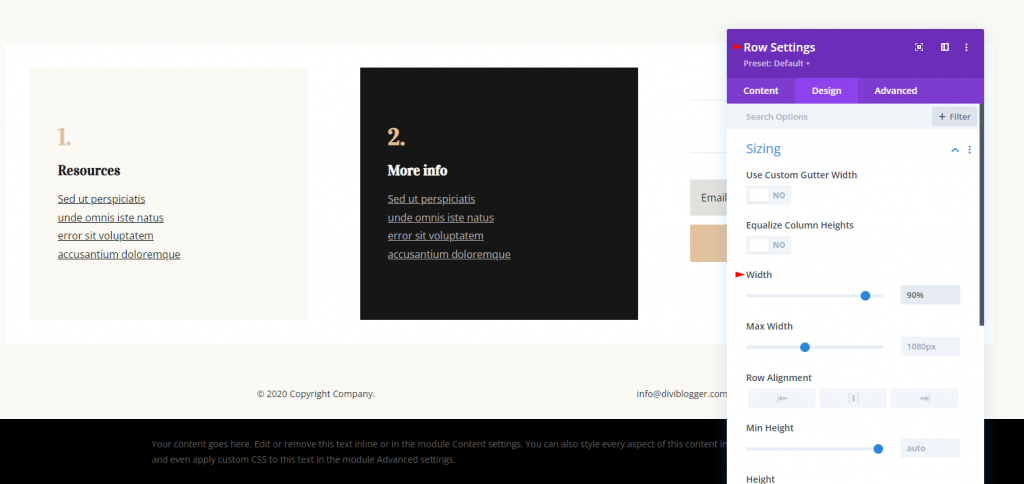
Ouvrez maintenant les paramètres de ligne et passez à l'onglet Conception. Là, changez la largeur.
- Largeur : 90 %

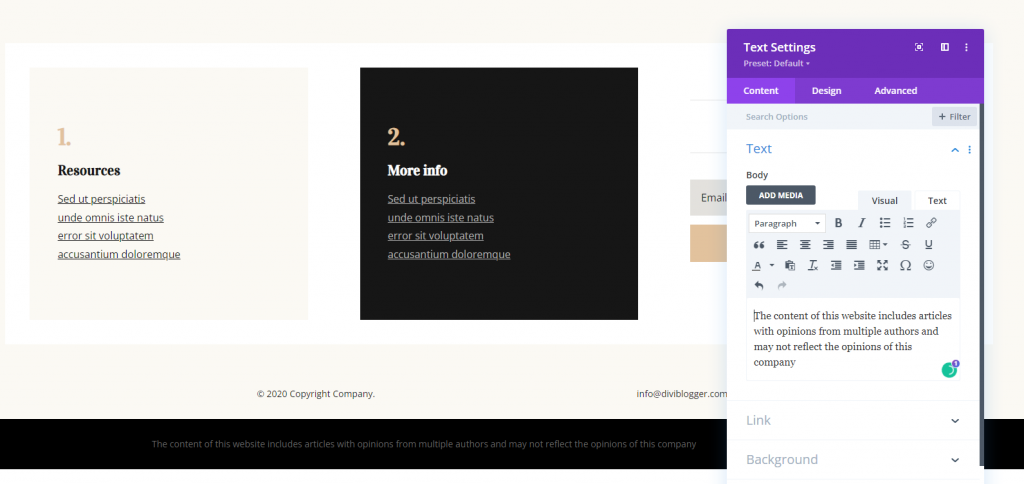
Ouvrez maintenant le module de texte et ajoutez le texte suivant au corps.
- Corps : Le contenu de ce site Web comprend des articles avec des opinions de plusieurs auteurs et peut ne pas refléter les opinions de cette société.

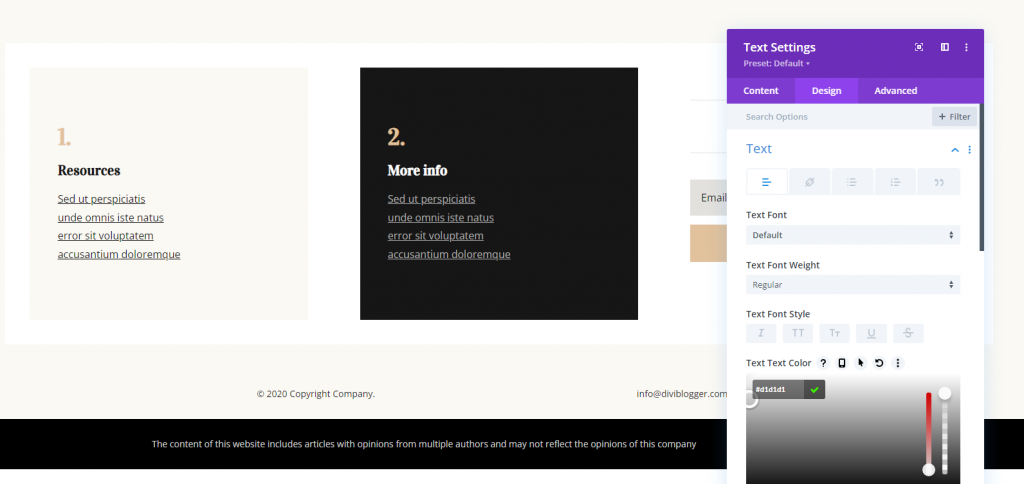
Enfin, depuis l'onglet design, changez la couleur du texte.
- Couleur du texte : #d1d1d1

Veuillez enregistrer votre travail, et nous avons terminé.
Avis de non-responsabilité collant au pied de page Divi
Les composants collants restent en place pendant que vous faites défiler. Vous avez le pouvoir de contrôler comment et où ils fonctionneront. Nous créerons une clause de non-responsabilité collante qui s'affichera en haut du pied de page et y restera jusqu'à ce qu'elle atteigne le bas de la page.

Nous inclurons une clause de non-responsabilité indiquant que le texte représente l'opinion de l'auteur et ne doit pas être invoqué à la place d'une assistance professionnelle. J'utilise le pied de page de l'en-tête et du pied de page de Divi's Immigration Lawyer Layout Pack pour cet exemple.
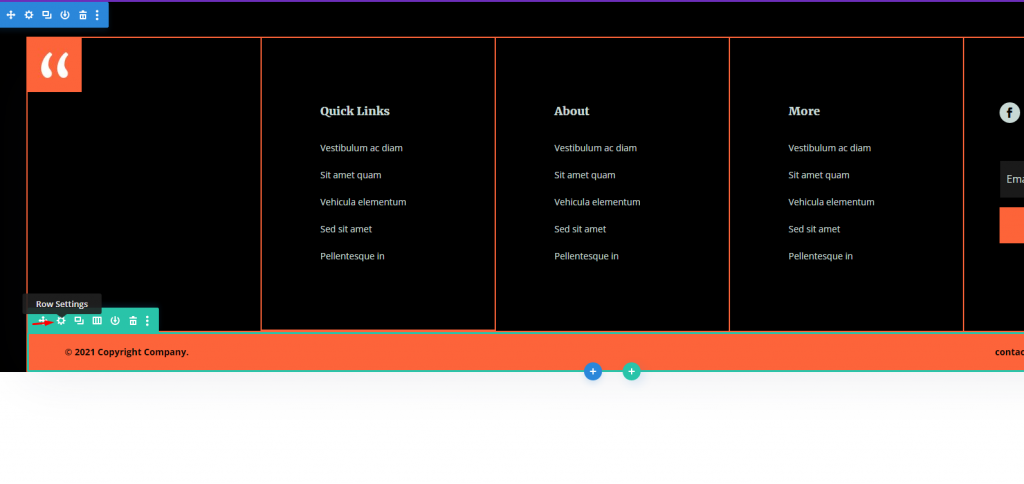
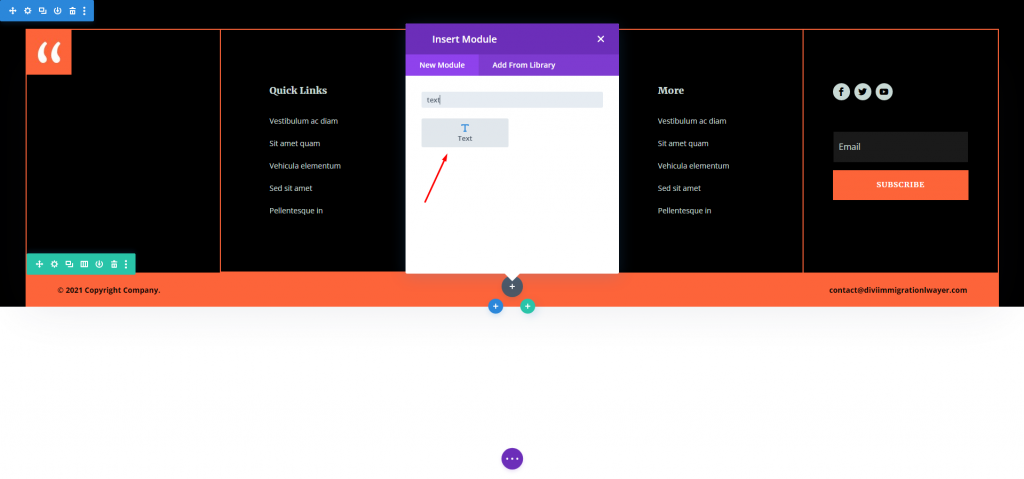
Sélectionnez les options de mise en page en survolant la ligne du bas. Il y a actuellement deux colonnes dans cette ligne. Sélectionnez celui avec 1/4, 1/2, 1/4 colonnes. Cela nous donne beaucoup d'espace pour la clause de non-responsabilité. Maintenant, faites glisser et déposez un module de texte au centre.

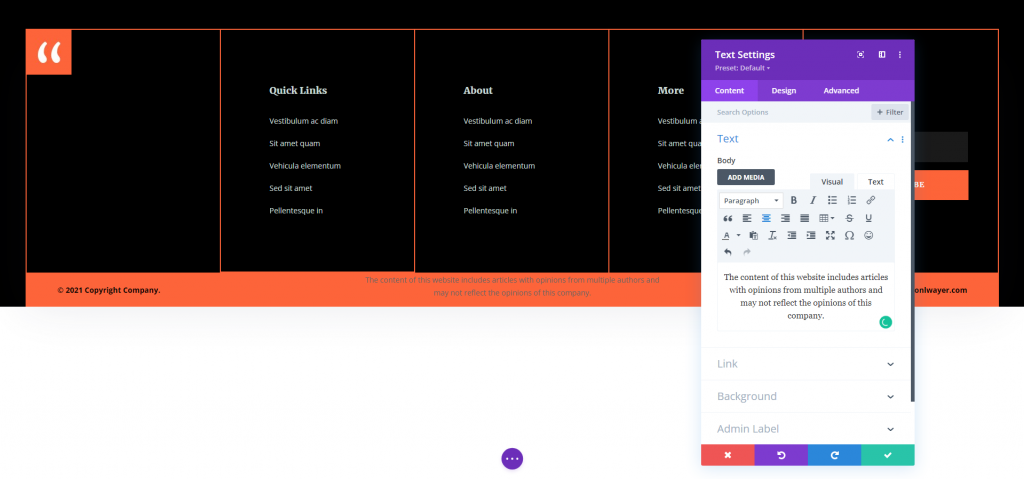
Ouvrez maintenant le module de texte et ajoutez le texte suivant au corps.
- Corps : Le contenu de ce site Web comprend des articles avec des opinions de plusieurs auteurs et peut ne pas refléter les opinions de cette société.

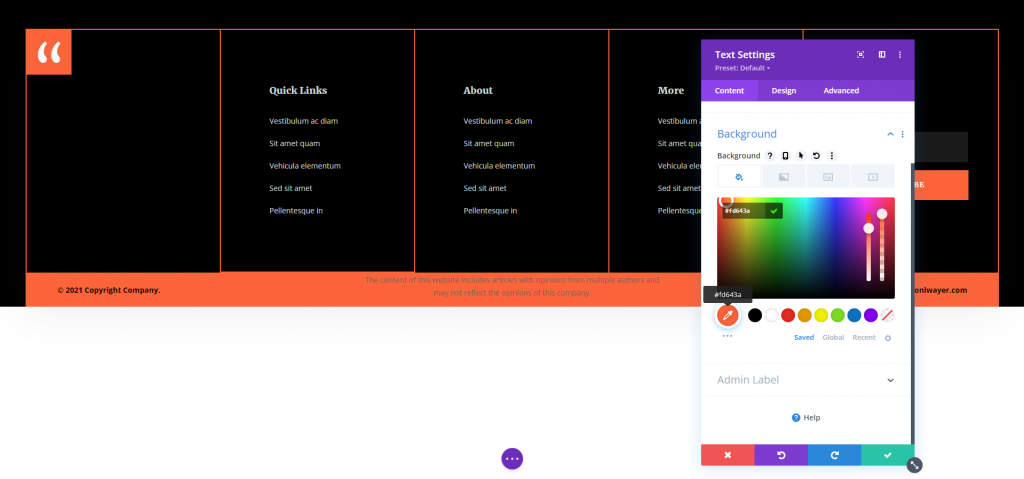
Faites défiler jusqu'à Arrière-plan et changez la couleur en celle indiquée ci-dessous. Ce fond est déjà présent dans la rangée, mais nous voulons l'intégrer dans le module pour qu'il apparaisse lorsque le module est visible en dehors de cette rangée.
- Arrière-plan : #fd643a

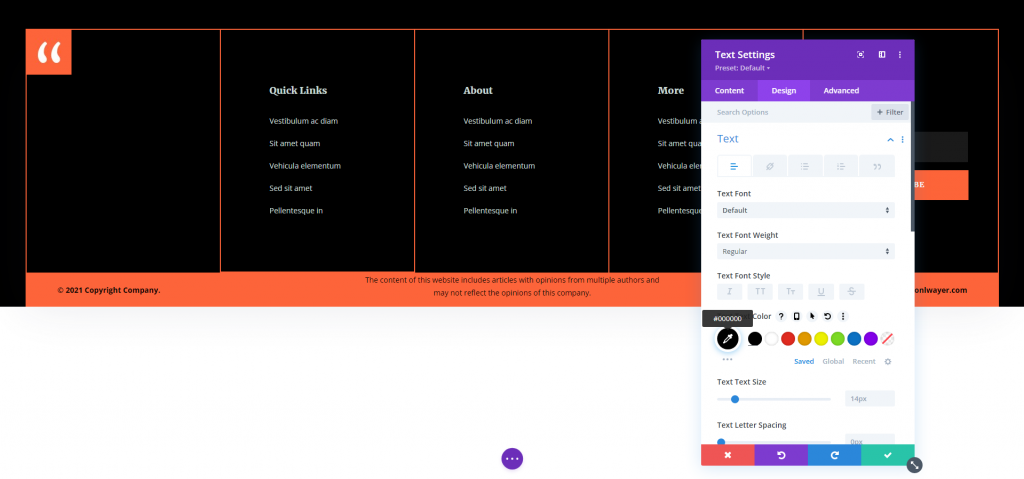
Passez maintenant à l'onglet Conception et choisissez le noir comme couleur du texte. Aussi, laissez la police et le poids inchangés.
- Couleur du texte : #000000

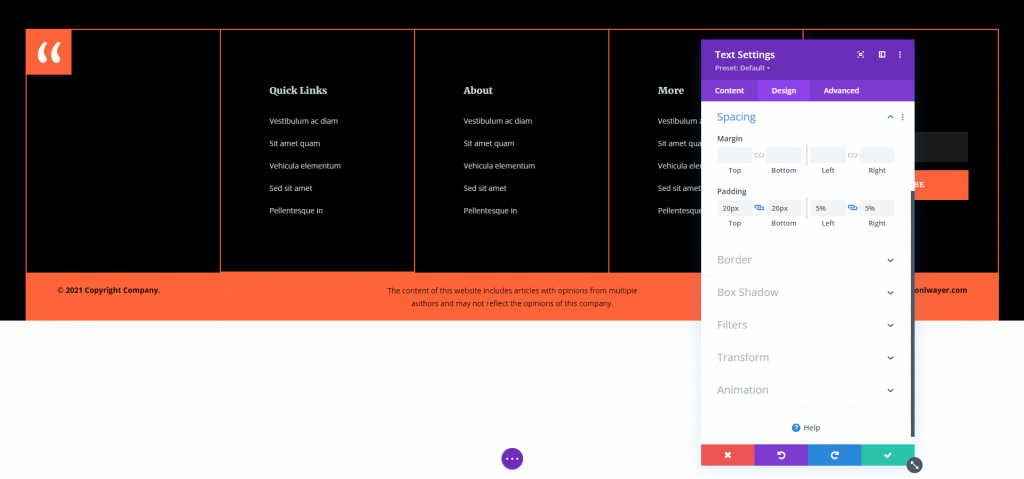
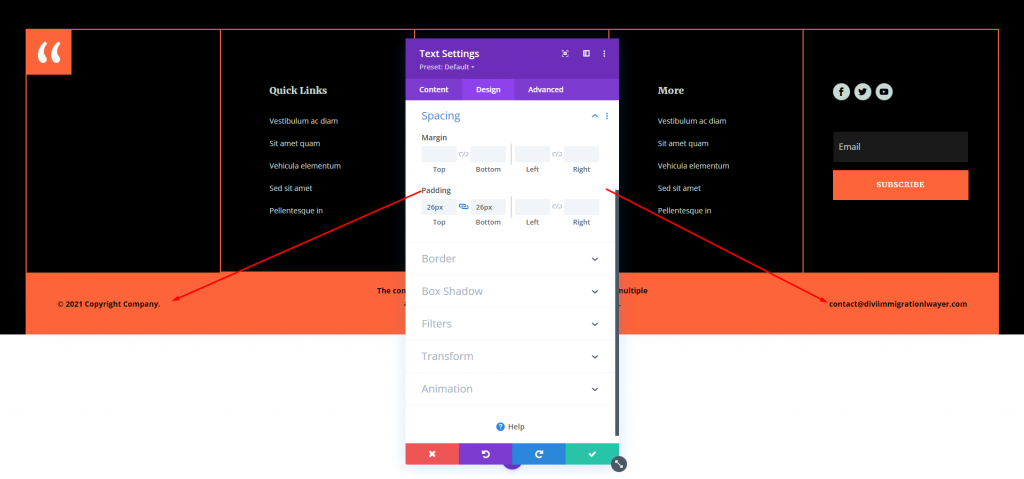
À partir de l'option Espacement, ajoutez du rembourrage.
- Rembourrage : Haut 20px, Bas 20px, Gauche 5%, Droite 5%

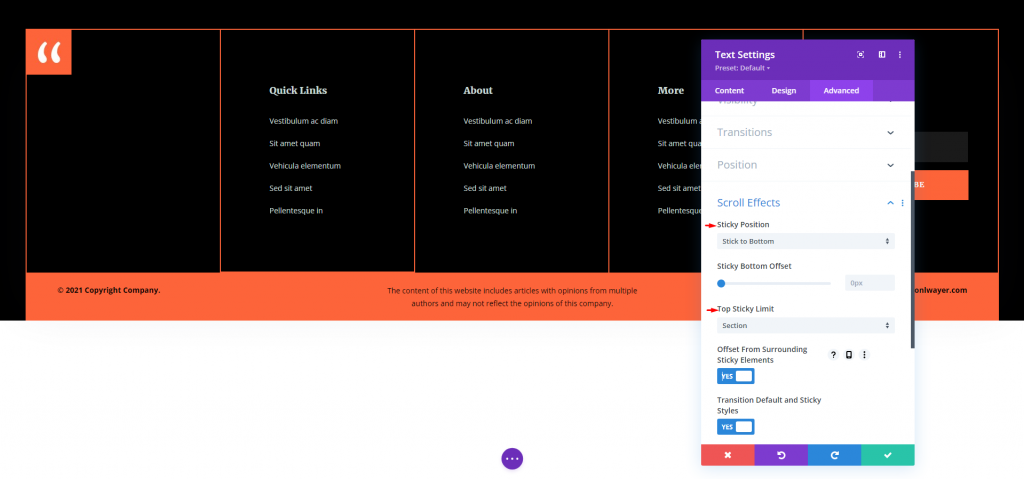
Ouvrez l'option des effets de défilement dans l'onglet avancé et apportez les modifications suivantes.
- Position collante : Coller en bas
- Limite d'adhérence supérieure : section

Ouvrez l'onglet de conception pour le texte gauche et droit et ajoutez du rembourrage.
- Rembourrage : haut 26px, bas 26px

Enregistrez les paramètres et nous avons terminé.
Résultats finaux
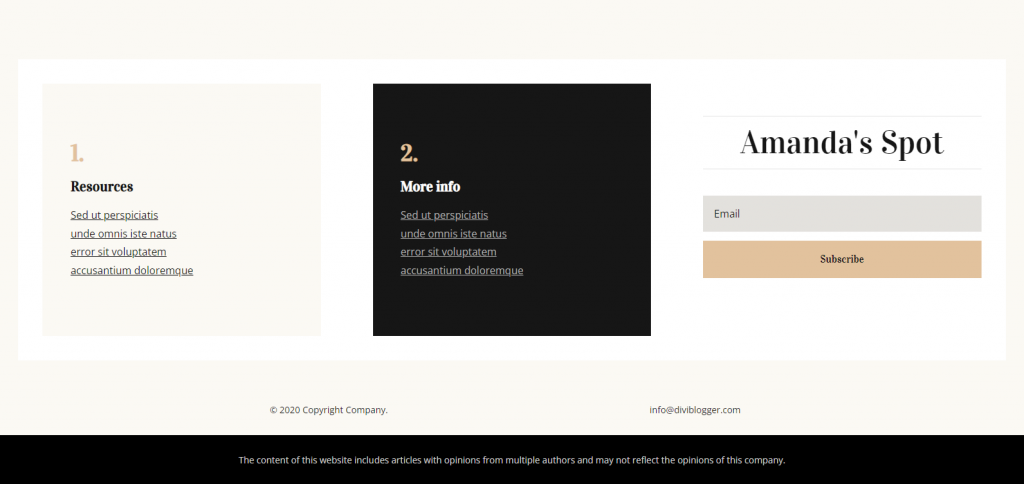
Voici notre résultat pour les sections d'avertissement statiques et collantes sur le pied de page.
Pour la conception statique -

Pour un design collant -
Derniers mots
Cela clôt notre aperçu sur la façon d'ajouter une clause de non-responsabilité au pied de page Divi . Les clauses de non-responsabilité sont nécessaires pour informer votre public de l'utilisation de vos conseils, de vos liens d'affiliation, etc. Un pied de page est un excellent endroit pour cela. Cet article traite de différentes méthodes pour inclure la clause de non-responsabilité et la présenter de manière à la faire ressortir ou à s'y fondre. Bien sûr, une clause de non-responsabilité n'est pas requise pour tous les sites Web, mais cet article vous aidera à démarrer pour ceux qui le font.





