Les images empilées sur WordPress sont un groupe d’images empilées ordonnées qui se déplacent le long du défilement de l’utilisateur. Ces types d’images sont grands pour augmenter l’engagement et mettre une meilleure impression de votre site Web.

Un site web bien construit a toujours plus de chances de recueillir du trafic qu’un site web construit sans personnalisation réelle. Dans ce tutoriel, nous allons comprendre comment vous pouvez ajouter des images motion-stacked sur votre site WordPress en utilisant Élémenteur.
Exemple d’animation d’images empilées
Vous devez avoir vu sur quelques sites Web que lorsque vous faites défiler vers le bas, certaines des images coulent vers le bas dans une mesure alignée avec votre défilement. Ces images sont empilées de façon ordonnée, parfois trois ou peut-être quatre images ensemble.
Vous pouvez utiliser des images motion-stacked comme une amélioration visuelle de votre site Web ou pour garder globalement l’utilisateur engagé et obtenir leur attention comme ils défilent devant votre site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantComment ajouter des images empilées avec elementor
Pour commencer, vous devez ajouter une section intérieure sur votre page où vous allez faire glisser vos widgets d’image.

Ensuite, placez une colonne dans la section intérieure que vous venez de créer.

Faites glisser un widget image et déposez-le dans la colonne de section intérieure.

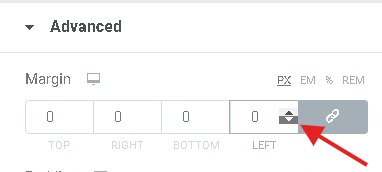
Commencez à ajouter des images en couches, c’est-à-dire l’une sur l’autre et mettez le négatif de marge sur la 2ème et 3ème couche de l’onglet avancé, dans ce tutoriel, nous allons utiliser trois images.

Utilisez le panneau Effets de mouvement pour ajouter les effets de mouvement. De là, vous pouvez régler la vitesse de mouvement et la dimension (verticale ou horizontale) du mouvement.

Publiez ce que vous avez créé, puis consultez votre site Web pour savoir à quoi il ressemble. Vous pouvez toujours revenir et faire les changements nécessaires pour le rendre meilleur.
C’est tout pour ce tutoriel, laissez-nous savoir dans les commentaires sur la façon dont vous avez créé vos motion stacked images avec Élémenteur. Rejoignez-nous au Facebook (en) et au Gazouiller pour continuer à être mis à jour au sujet de nos tutoriels.





