Lorsqu'il s'agit d'optimiser votre boutique WooCommerce, il est primordial de fournir des informations précieuses aux acheteurs potentiels. Une approche efficace consiste à intégrer des tableaux de tailles directement dans vos pages produits. Ces graphiques fournissent non seulement aux clients des informations cruciales pour des choix d'achat éclairés, mais jouent également un rôle central en stimulant l'interaction client et en réduisant les taux d'abandon de panier au sein de votre boutique en ligne.

Dans le guide suivant, je vais vous guider à travers un didacticiel étape par étape pour intégrer de manière transparente un tableau des tailles dans vos pages de produits WooCommerce, en tirant parti des fonctionnalités de notre thème spécialisé Botiga. À la fin de ce didacticiel, vous disposerez des connaissances nécessaires pour améliorer l'expérience d'achat de vos clients et générer de meilleurs taux de conversion.
Ajouter un tableau des tailles à WooCommerce
Étape 1:Installer et activer le thème Botiga
Botiga est un thème WooCommerce gratuit à votre disposition pour WordPress.
Suite à l’acquisition de ce thème, il devient nécessaire de le transférer sur votre site WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
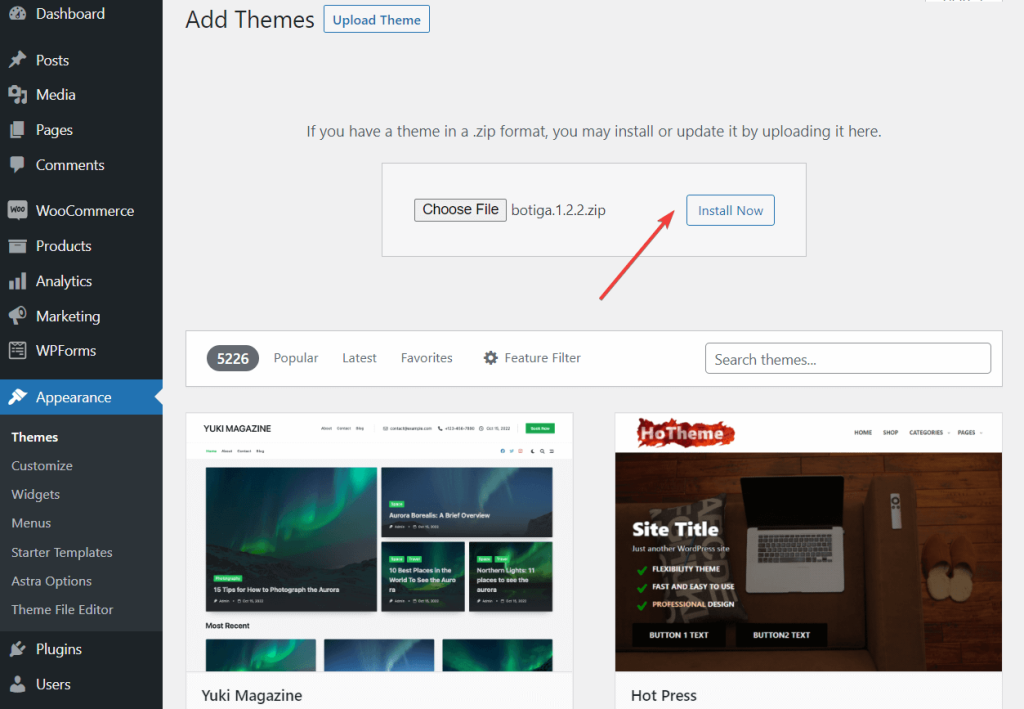
Commencer MaintenantAccédez à votre tableau de bord WordPress, accédez à Apparence > Thèmes > Ajouter un nouveau et appuyez sur l'onglet Télécharger le thème.

Ensuite, utilisez la fonction Choisir un fichier pour télécharger le thème. Continuez en appuyant sur le bouton Installer maintenant. Une fois que le thème a trouvé sa place au sein de votre site Web, cliquez pour activer.
En quelques secondes seulement, Botiga sera opérationnel, ornant votre site de sa présence.
Étape 2:Installer et activer le plugin Botiga Pro
Botiga Pro se présente comme un plugin WordPress de premier plan, élevant les capacités du thème gratuit. Il propose une multitude de fonctionnalités avancées, notamment des tableaux de tailles, des boutons d'ajout au panier collants, des galeries audio et vidéo, des méga menus, etc.
Suite à votre achat, vous pouvez obtenir le plugin en le téléchargeant depuis votre compte aThemes directement sur votre ordinateur local.
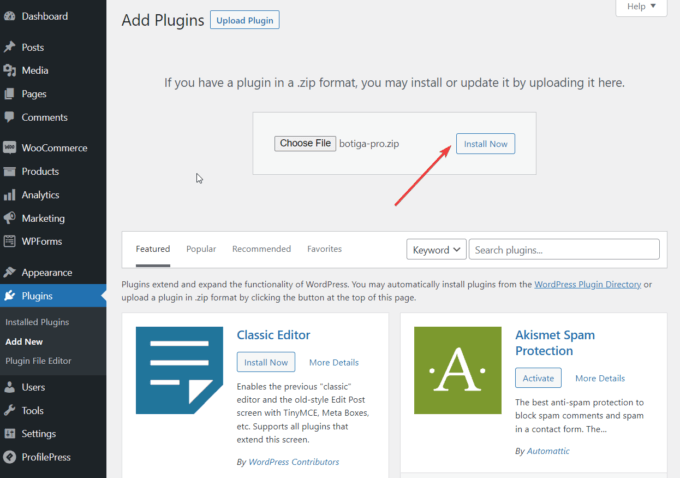
Pour intégrer de manière transparente le plugin à votre site WordPress, accédez à la section « Plugins », puis sélectionnez « Ajouter un nouveau » et cliquez sur le bouton « Télécharger le plugin ». À partir de là, procédez au téléchargement du plugin en optant pour la fonctionnalité « Choisir un fichier », puis en cliquant sur « Installer maintenant ». Une fois terminé, activez le plugin en cliquant simplement sur le bouton "Activer".

Une fois l'activation réussie de Botiga Pro, il est impératif de valider la licence du plugin. Commencez par accéder à votre compte aThemes et copiez la clé de licence. Ensuite, passez à la section « Plugins », localisez « Botiga Pro License » et saisissez votre clé de licence pour l'activation.
Étape 3: Importer le site de démonstration
Un site de démarrage est une démonstration prête à l'emploi qui vous donne une conception de site Web complète une fois que vous l'avez intégré à votre site WordPress.
Botiga Pro présente neuf sites de démarrage, chacun destiné à un domaine spécifique différent. Il n'est pas obligatoire d'utiliser un site de démarrage si vous préférez ne pas le faire; cependant, cela peut servir de point de départ utile.
Alternativement, vous avez la possibilité de créer votre propre conception de site Web à partir de zéro, en utilisant soit les choix de thème dans WordPress Customizer (accessible depuis le menu Apparence > Personnaliser), soit le plugin de création de pages Elementor .
Que vous décidiez ou non d'importer un site de démarrage, vous aurez accès à la même gamme de choix de personnalisation.
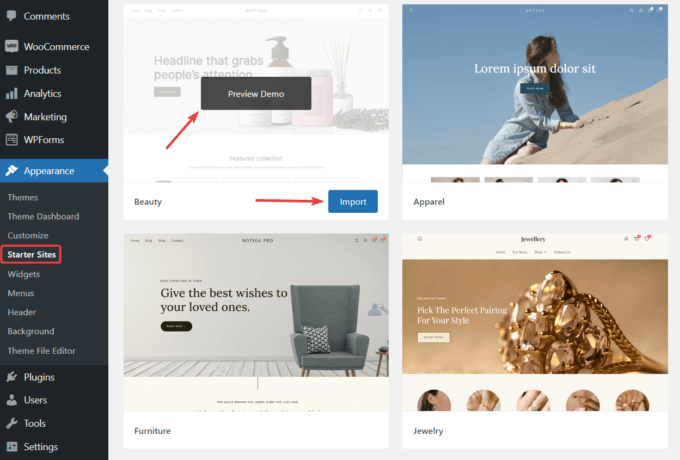
Pour importer un site de démarrage, accédez à Apparence > Sites de démarrage dans votre section administrative WordPress. Là, vous pouvez prévisualiser chaque site en choisissant la sélection Aperçu de la démo.

Une fois que vous avez découvert un site de démarrage qui vous intéresse, lancez le processus d'importation en cliquant sur le bouton Importer:
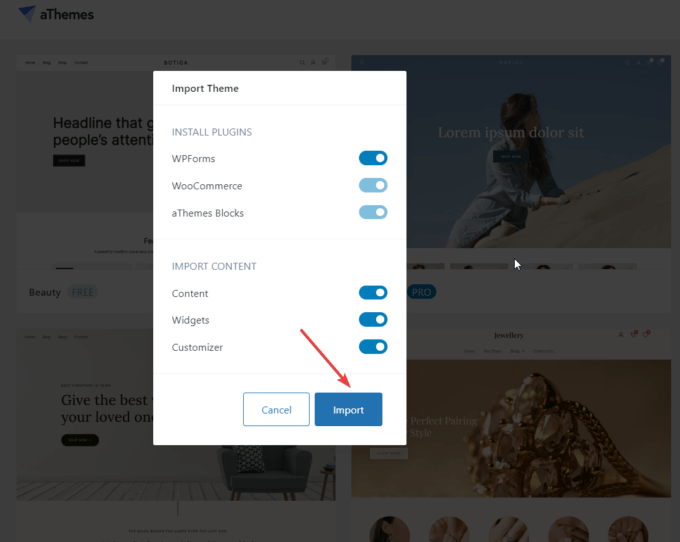
L'importateur de démonstration vous présentera une liste des plugins et éléments de contenu supplémentaires qui seront incorporés à votre site dans le cadre de la procédure d'importation.
Bien que vous ayez la possibilité d’ignorer certains plugins et certains contenus lors de l’importation, je suggère fortement de tout inclure.
Activez le bouton Importer et le processus d’importation commencera. Veuillez noter que la finalisation des importations prendra quelques minutes.

Étape 4: Activer le module Tableau des tailles
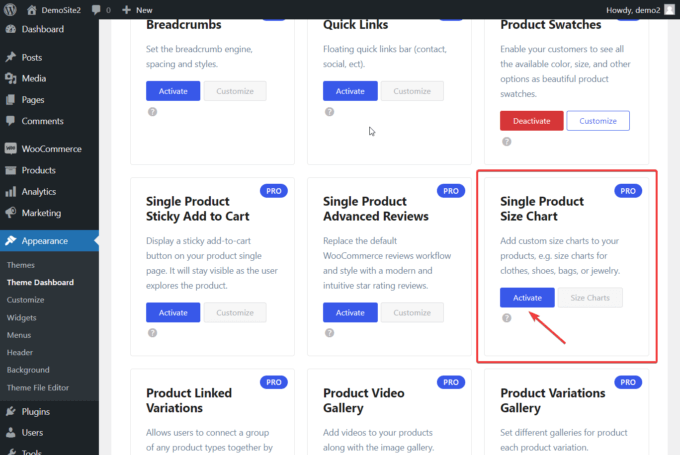
Le paramètre par défaut désactive la fonction de tableau des tailles. Pour l'activer, suivez ces étapes: accédez à Apparence, puis dirigez-vous vers le tableau de bord du thème et enfin, accédez aux fonctionnalités du thème. Faites défiler vers le bas jusqu'à ce que vous trouviez le module intitulé « Tableau des tailles de produit unique » et cliquez simplement sur le bouton « Activer ».

Étape 5: Créer un tableau des tailles
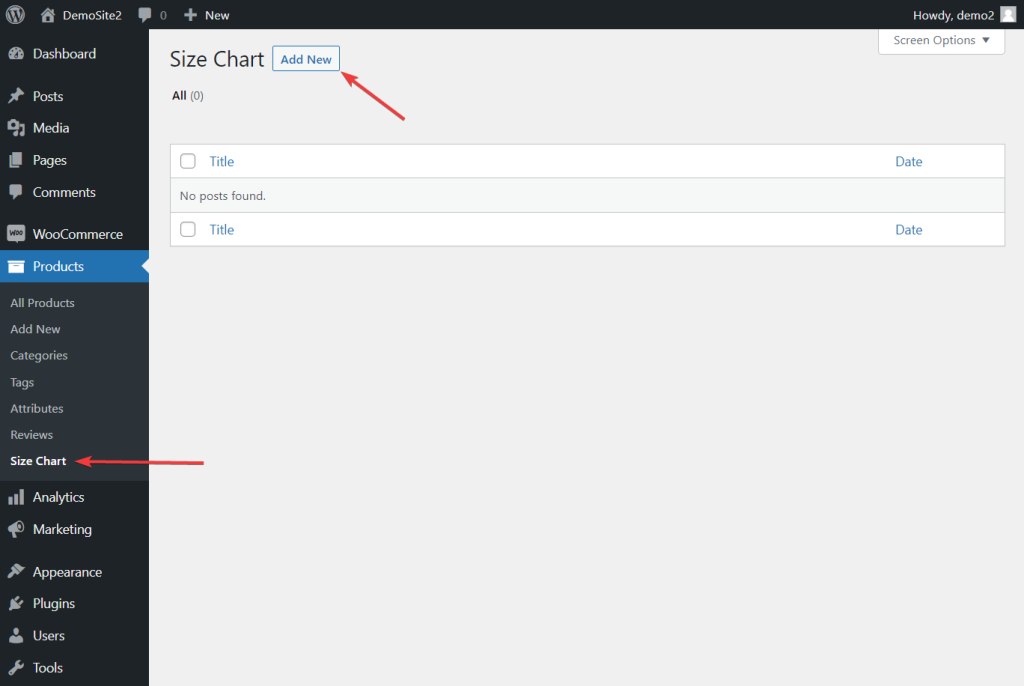
Une fois le module Tableau des tailles activé, accédez à Produits dans la zone d'administration WordPress.
Vous verrez un nouveau sous-menu Tableau des tailles sous le menu Produits.
Après l'avoir sélectionné, sélectionnez Ajouter nouveau:

Le plugin Botiga Pro introduit les tableaux de tailles comme type de contenu spécialisé. Ces graphiques peuvent être générés et modifiés à l’aide de l’interface d’édition dans la section de publication WordPress.
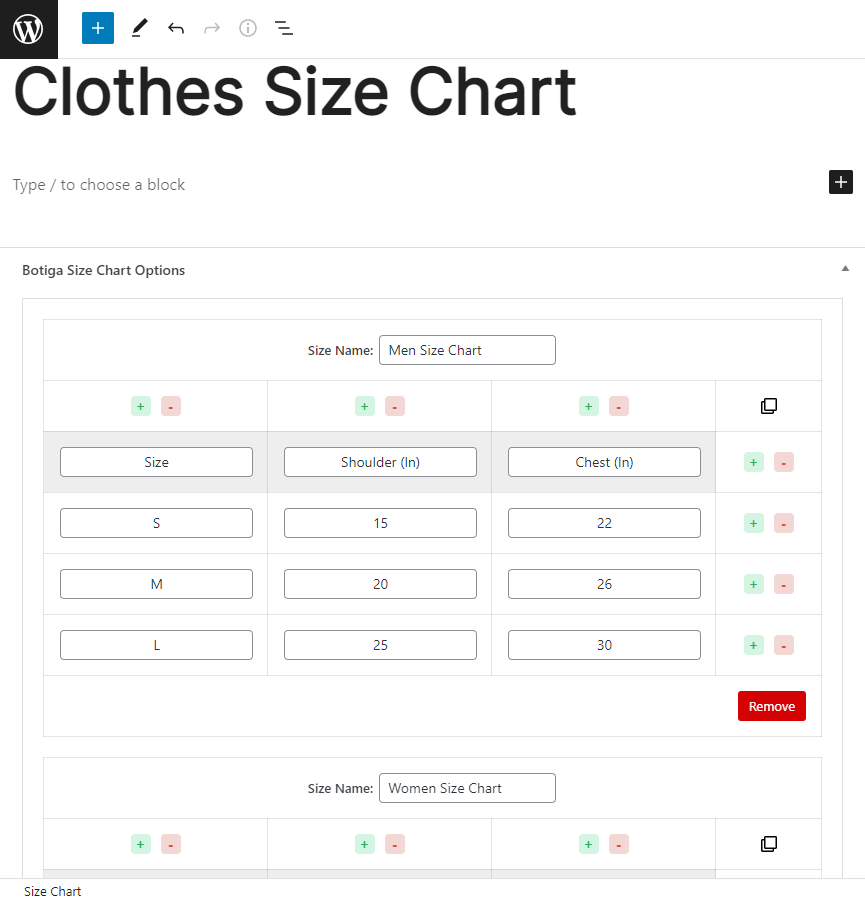
Pour commencer, fournissez un titre pour l'article unique dédié à l'hébergement de votre (vos) tableau(s) des tailles. Il est possible qu'une publication englobe plusieurs tableaux de tailles. Par exemple, vous pouvez créer un article intitulé «Tableau des tailles de vêtements» présentant une paire de tableaux de tailles: un adapté aux hommes et un autre aux femmes.
Après avoir attribué le titre, accédez à la section Options du tableau des tailles Botiga plus bas sur la page. À partir de là, cliquez simplement sur le bouton «Ajouter un tableau des tailles».
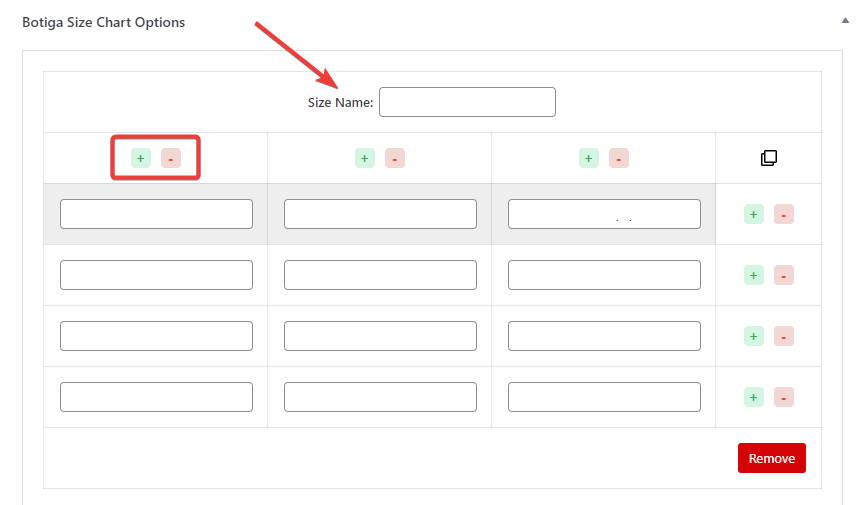
Instantanément, un tableau des tailles se matérialisera sur votre écran, rempli de lignes et de colonnes. De plus, vous aurez la possibilité d'attribuer un nom à ce tableau des tailles.
Modifier le graphique se fait également sans effort. La possibilité d'insérer ou de supprimer des lignes et des colonnes est à portée de main, facilement accessible en utilisant les boutons "+" ou "-".

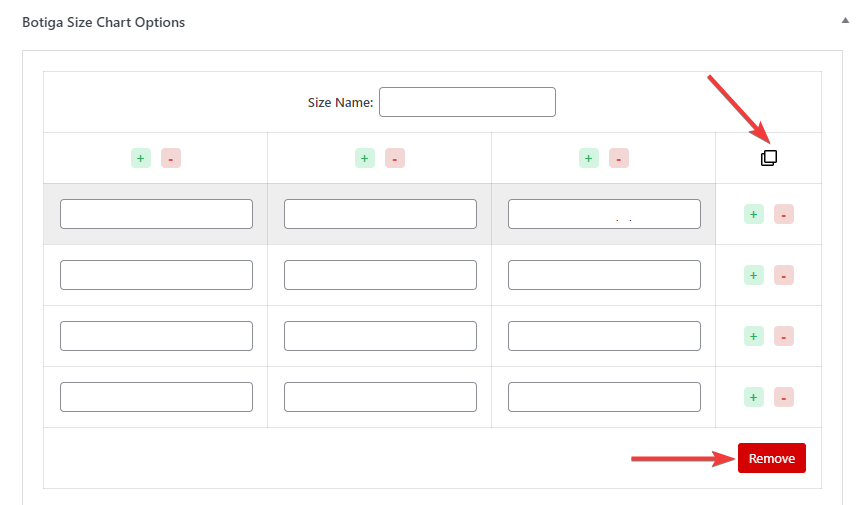
Le graphique peut être dupliqué en sélectionnant l'icône de copie, ou il peut être supprimé en sélectionnant le bouton Supprimer:

Voici une illustration de mon tableau de taille d’échantillon:

Étape 6: Afficher le tableau des tailles dans la page Tous/Produit
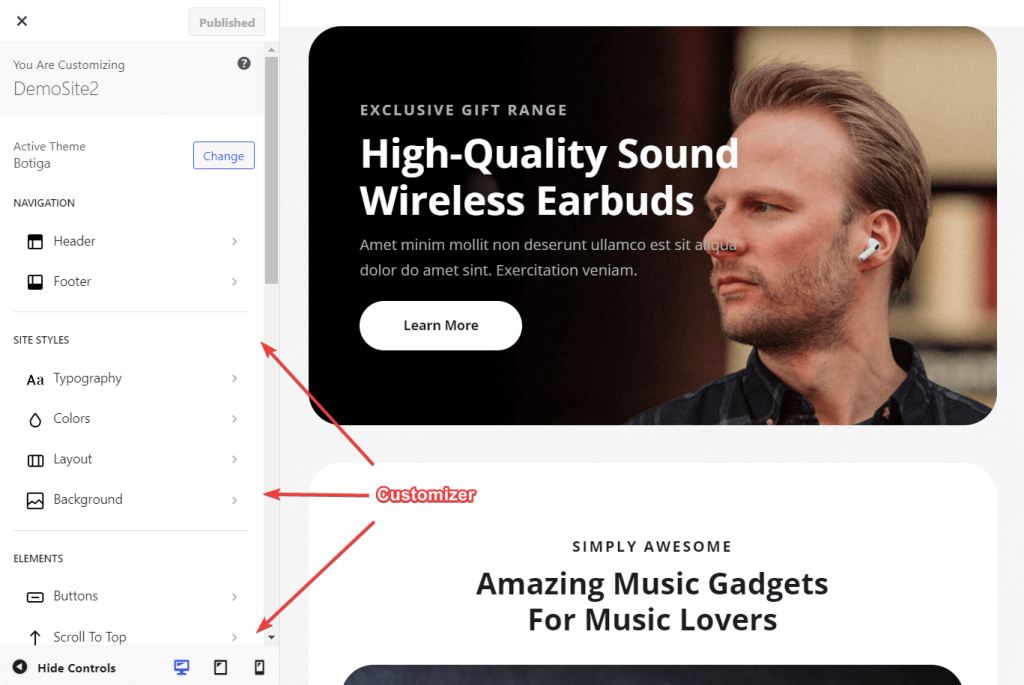
Maintenant, allez dans Apparence > Personnaliser pour ajouter un tableau des tailles à chaque page de produit.
La fenêtre Customizer s'ouvrira alors, avec les paramètres disponibles sur le côté gauche de l'écran:

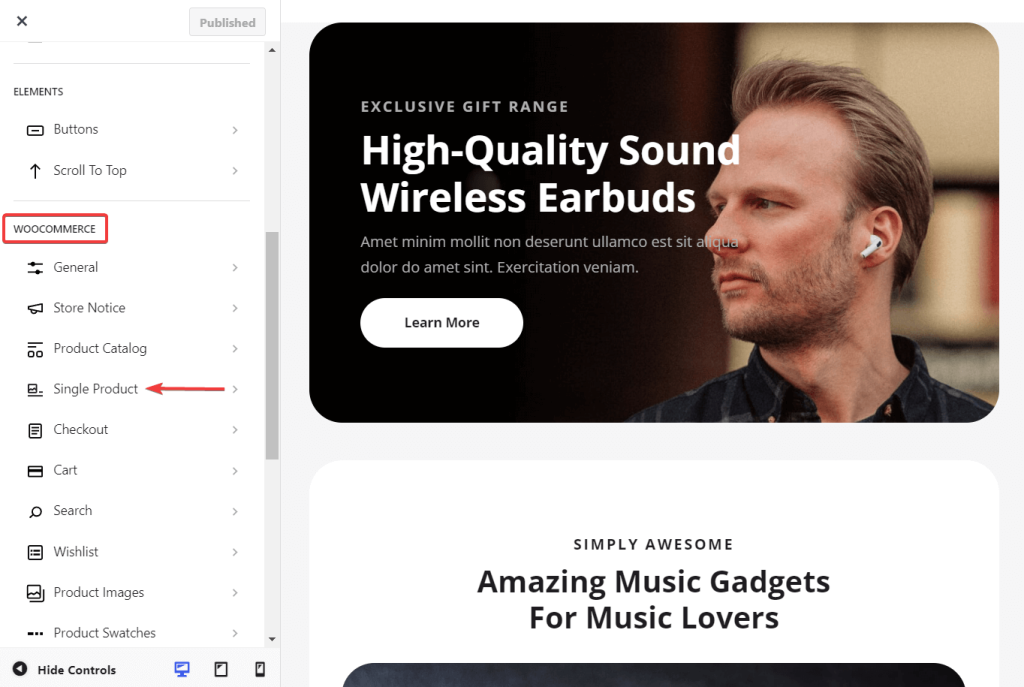
Sélectionnez l'option Produit unique dans la section WooCommerce du Customizer en faisant défiler vers le bas:

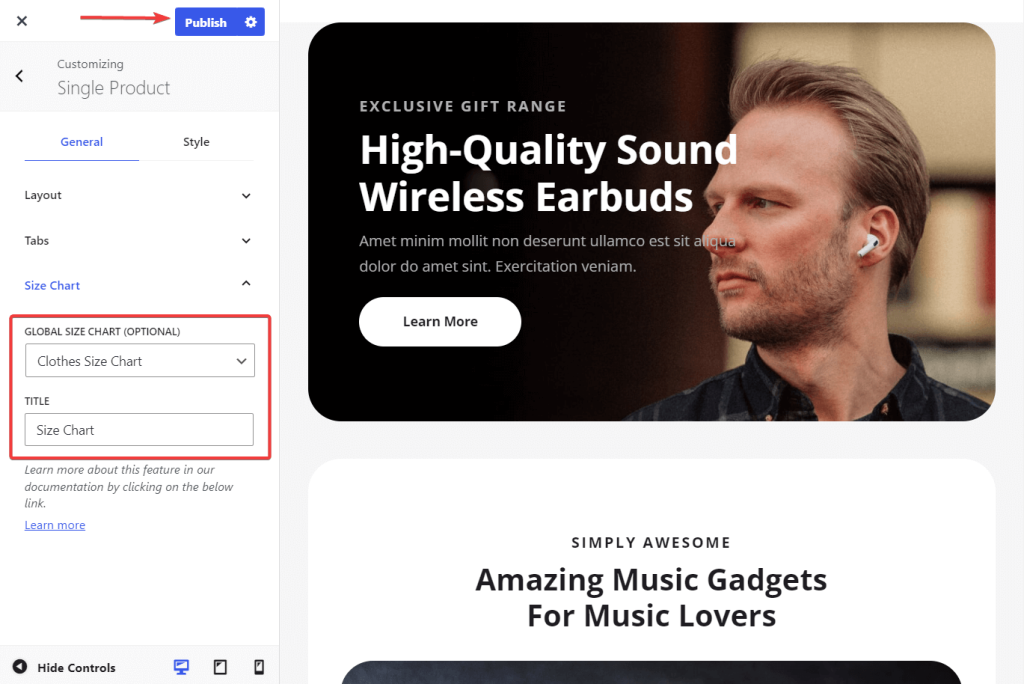
Sélectionnez Tableau des tailles dans l'écran suivant. Il affichera les options du tableau des tailles globales et du titre.
Tous vos tableaux de tailles sont disponibles sous forme d'options déroulantes dans la configuration globale du tableau de tailles. Choisissez celui à inclure dans vos pages produits et donnez-lui un titre.
Pour enregistrer vos paramètres, utilisez le bouton Publier en haut de l'écran.

Pour afficher sur une page produit spécifique , ouvrez la page produit où vous souhaitez ajouter le tableau des tailles en sélectionnant Produits > Tous les produits puis en cliquant sur le produit souhaité.
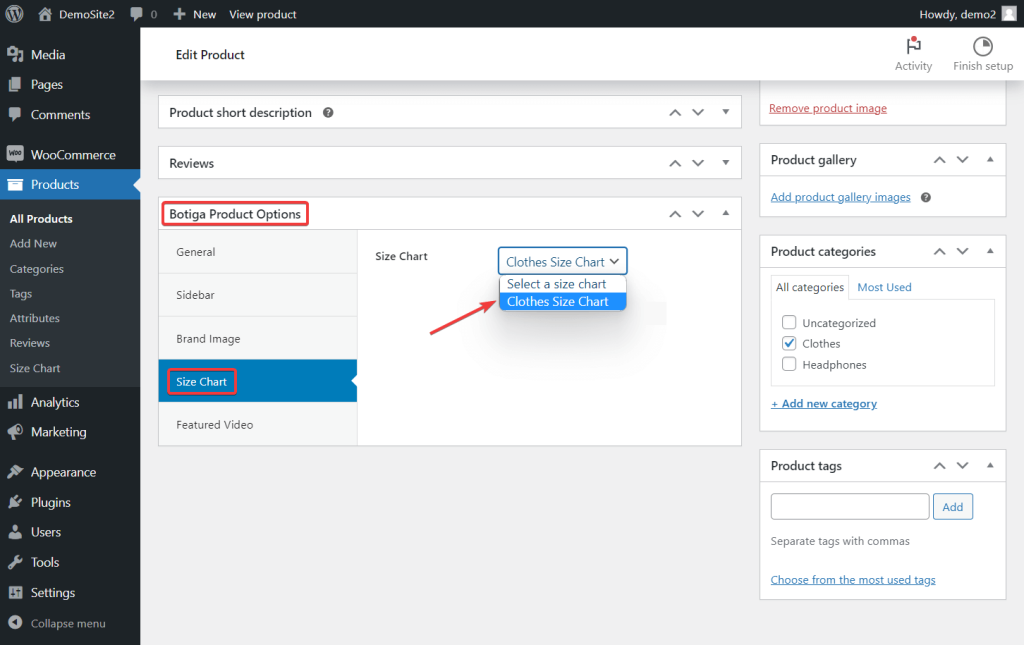
Faites défiler jusqu'au panneau Options du produit Botiga sur la page du produit et cliquez sur l'onglet Tableau des tailles.
Vous pouvez choisir parmi un menu déroulant qui inclut vos tableaux de tailles ici. Choisissez celui que vous souhaitez inclure dans votre produit, puis, pour enregistrer les modifications, cliquez sur Mettre à jour en haut de la page :

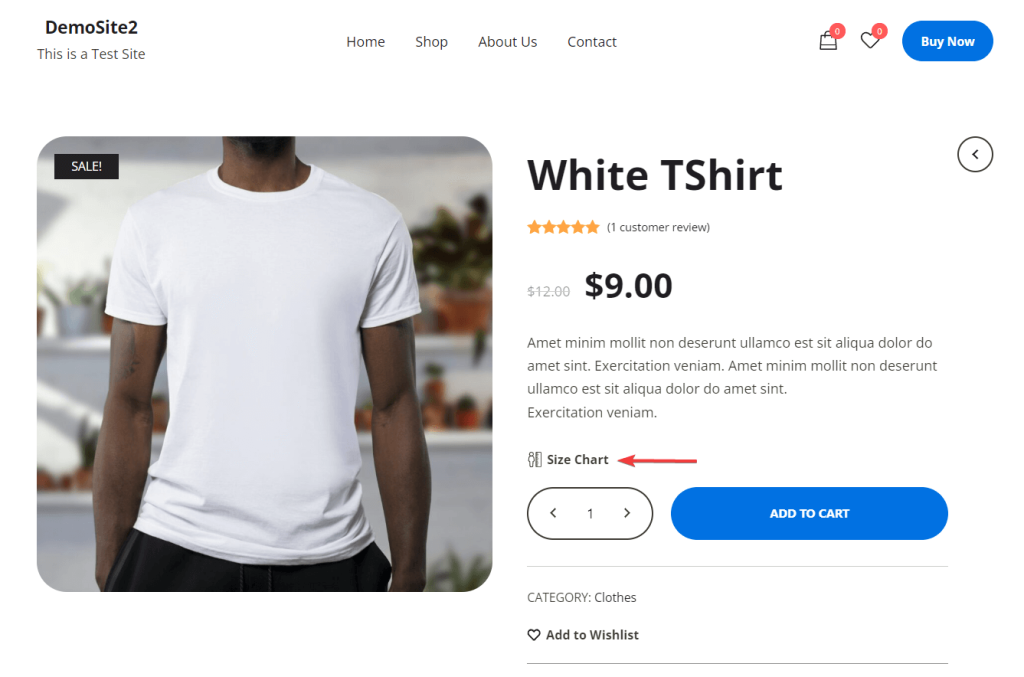
Ouvrez la page produit maintenant pour voir comment votre tableau des tailles apparaît en magasin.
Sous la description du produit, il existe une option de tableau des tailles.

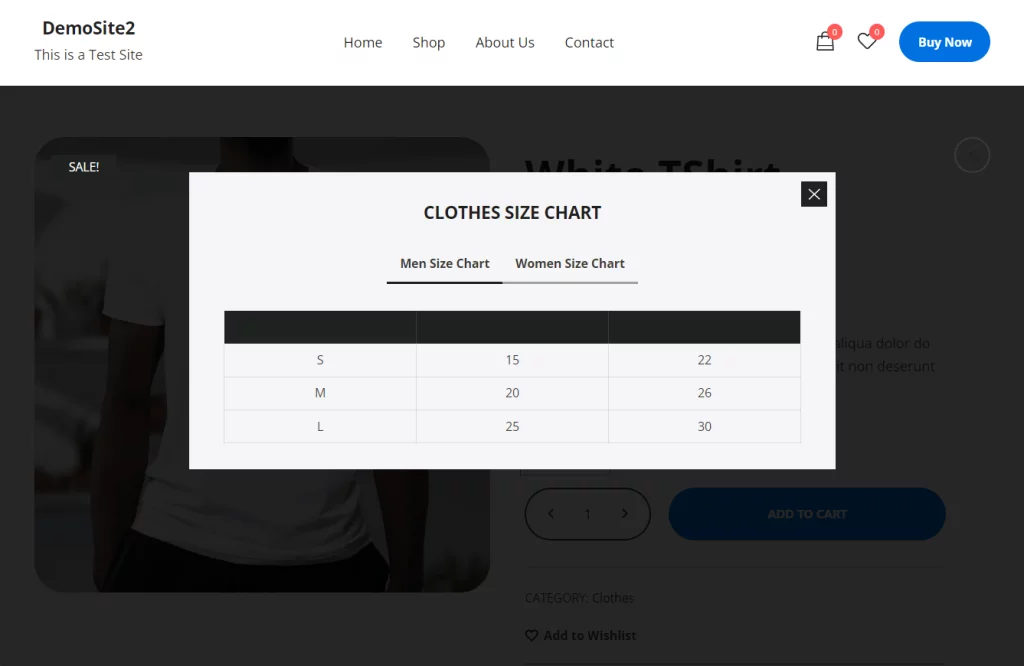
Lorsque vous sélectionnez cette option, une boîte modale affichant votre tableau des tailles apparaîtra:

Et c'est fait !
Emballer
L'intégration d'un tableau des tailles dans votre site WooCommerce améliore non seulement l'expérience utilisateur, mais augmente également le taux de conversion de votre boutique. Cependant, avec Botiga et Botiga Pro , vous pouvez aller au-delà de la simple ajout d'un tableau des tailles. Par exemple, vous pouvez introduire des vidéos et de l'audio dans vos galeries de produits, mettre en œuvre des effets de survol captivants sur les images de produits, intégrer des boîtes de visualisation rapide dans vos pages de boutique et d'archives, et bien plus encore.
Cela vous fournit une boîte à outils complète pour améliorer la fonctionnalité et l’attrait de votre boutique en ligne.




