Un séparateur est plus qu'une simple ligne qui sépare deux éléments, il peut également rendre votre site Web plus attrayant et intéressant. Heureusement, la seule façon d'ajouter simplement un séparateur horizontal et un séparateur vertical consiste à utiliser Elementor . Si vous voulez un diviseur horizontal, vous n'avez pas besoin d'un tutoriel. Vous pouvez simplement faire glisser et déposer un widget de diviseur du panneau de widgets dans votre zone de canevas, et le tour est joué! Un diviseur horizontal apparaît. Cependant, lorsqu'il s'agit d'ajouter un séparateur vertical, les choses se compliquent un peu.

Dans ce didacticiel, nous allons vous montrer comment ajouter un séparateur vertical à Elementor sans utiliser de module complémentaire.
Ajout d'un diviseur vertical
Ce didacticiel nécessite Elementor Pro pour être terminé. L'ajout d'un diviseur horizontal est simple avec le widget de diviseur. Pour créer un séparateur vertical, vous aurez besoin de l'outil CSS personnalisé, exclusif à Elementor Pro. Je suppose que nous pouvons commencer maintenant!
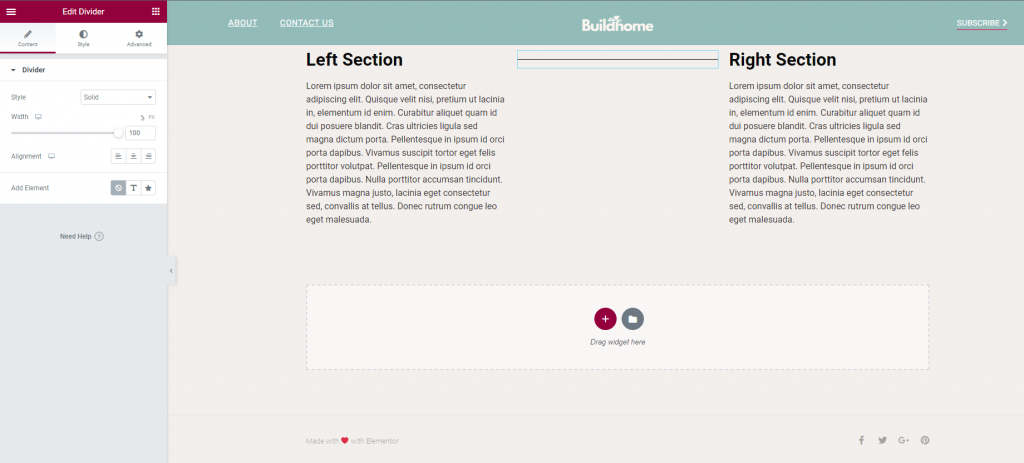
Ouvrez l'éditeur Elementor. Ajoutez trois colonnes à une nouvelle section. Cliquez sur «Modifier la section», puis sur «Aligner verticalement» et réglez-le sur «Middle». L'étape suivante consiste à placer les widgets sur le canevas. Dans la première colonne se trouve Text Editor, dans la deuxième colonne se trouve Divider et dans la troisième colonne se trouve à nouveau Text Editor.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
C'est le diviseur avec lequel nous allons travailler. Cependant, comme vous pouvez le voir, il est toujours horizontal.
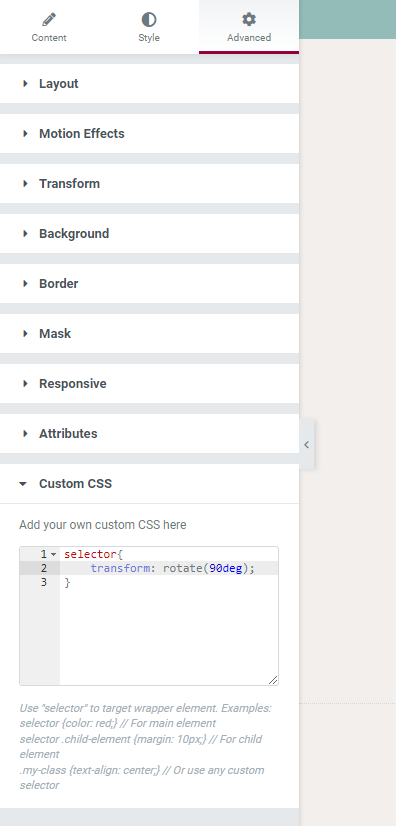
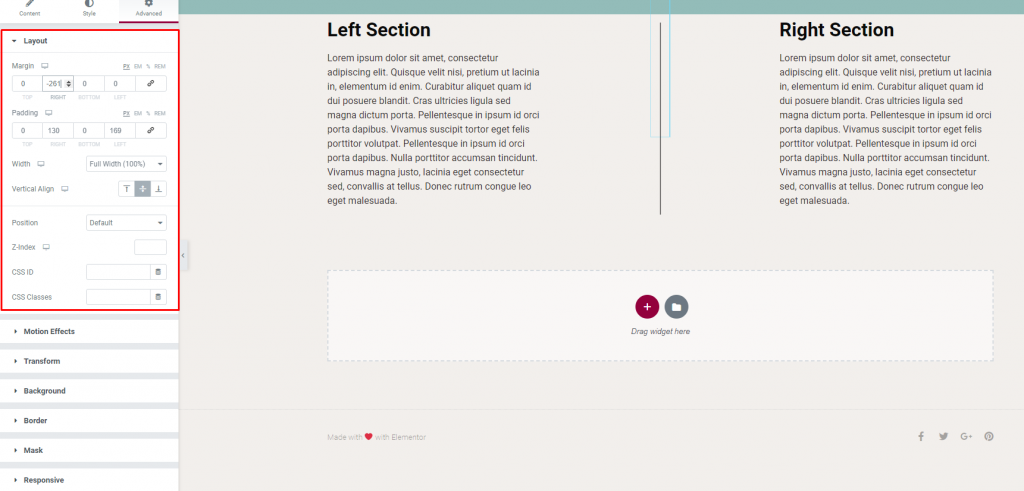
Pour plus de personnalisation, sélectionnez CSS personnalisé dans le menu déroulant Avancé de la page des paramètres de votre widget Divider. Copiez et collez le code CSS ci-dessous dans le champ.
selector{
transform: rotate(90deg);
}
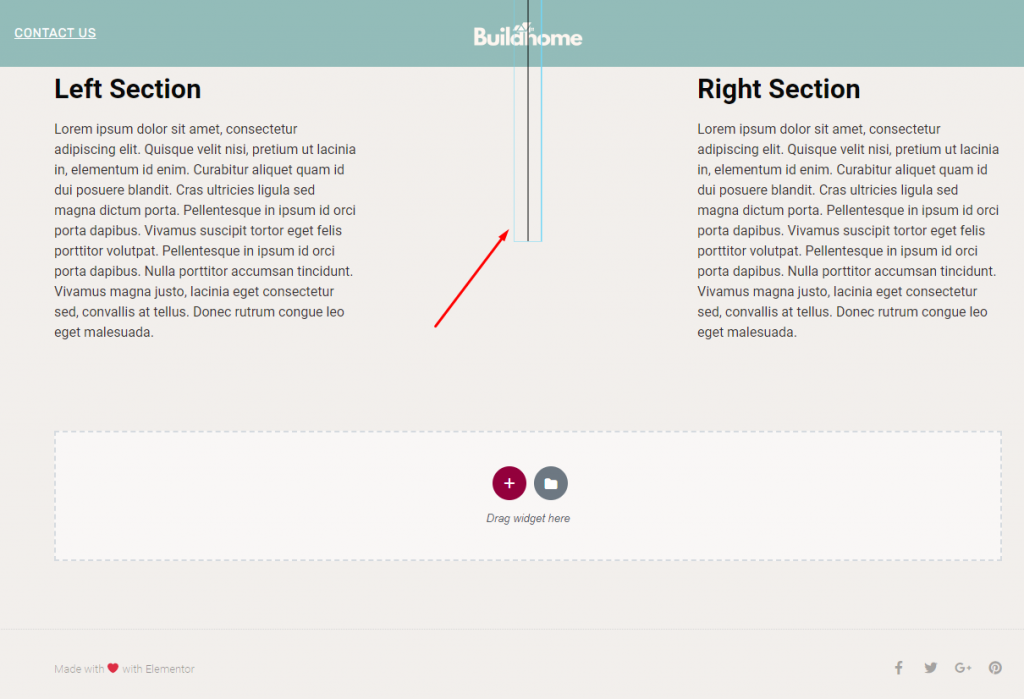
De cette façon, vous remarquerez un changement dans la position du diviseur.

Verticalement, votre diviseur est maintenant en place. Ensuite, vous pourrez jouer avec le séparateur vertical. Pour modifier le style, la largeur, la couleur, l'épaisseur et d'autres paramètres du séparateur, utilisez les onglets Contenu et Style. Si vous le souhaitez, vous pouvez modifier la largeur des colonnes.

Avec quelques ajustements simples, le séparateur est parfaitement placé au milieu.
Verdict final
Avec Elementor , vous pouvez facilement ajouter un séparateur vertical. Cet article vous montre le moyen le plus simple d'ajouter un séparateur vertical sans l'aide d'aucun module complémentaire. Si vous n'avez pas Elementor Pro , nous vous recommandons fortement d'utiliser la version Pro car les opportunités de conception avec cela sont énormes.




