Parfois, il est assez difficile de charger différentes pages pour afficher un contenu différent et c'est pourquoi Elementor vous permet de créer un sélecteur de contenu vers votre site WordPress.

Un commutateur de contenu est un bouton à bascule qui permet à l'utilisateur de basculer entre le contenu tout en restant sur la même page. Cela rend l'expérience des utilisateurs sans faille et permet également de gagner du temps. Dans ce tutoriel, nous allons comprendre comment ajouter un Content Switcher sur WordPress avec Elementor .
Comment créer un sélecteur de contenu à l'aide d'Elementor
Pour commencer, assurez-vous d'avoir choisi les deux éléments entre lesquels vous souhaitez basculer et placez-les sur la même page.
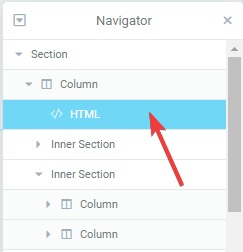
Ensuite, en utilisant l'onglet Éléments dans le menu de gauche, dirigez-vous vers l'option HTML.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Il existe deux façons d'utiliser le Content Switcher, c'est-à-dire pour l'ensemble du site Web et pour deux éléments sur la même page.
- Si vous souhaitez ajouter le Content Switcher à votre site Web, utilisez le code HTML suivant dans le pied de page.
- Si vous souhaitez ajouter le Content Switcher entre deux éléments sur la même page, collez le code suivant dans la section inférieure de votre page.
>script/scriptstyle/styleEnsuite, vous devez ajouter le code HTML ci-dessous juste avant les deux éléments ou sections entre lesquels vous souhaitez basculer.

>input id="content_switcher" class="toggle_switch toggle_switch-ios" type="checkbox" /label class="toggle_switch-button" tabindex="0" for="content_switcher"/labelLe bouton bascule, c'est-à-dire le Content Switcher, sera désormais fonctionnel sur votre site Web et offrira une expérience utilisateur plus rapide. C'est ainsi qu'à l' aide d' Elementor, vous pouvez créer un commutateur de contenu sur WordPress. En effet, avec Elementor Pro, vous pouvez être aussi créatif que vous le souhaitez pour la conception et les perspectives de votre site Web.
C'est tout de nous pour ce tutoriel. Assurez-vous de nous suivre sur Facebook et Twitter pour ne jamais manquer nos publications.




