Si vous souhaitez ajouter gratuitement un sélecteur de contenu époustouflant et interactif à votre site Web, cet article est pour vous. Nous vous guiderons tout au long du processus de création et d'ajout d'un sélecteur de contenu à votre site Web WordPress à l'aide du plug-in gratuit de création de pages Elementor .

Pour le moment, vous devez rendre le matériel de votre site Web lisible, distinctif, bien planifié et attrayant. Si votre site Web est plus attrayant, il attirera facilement des visiteurs et entraînera une augmentation du trafic. Il contribue également à accroître l'engagement du public.
De nos jours, la plupart des consommateurs veulent acquérir les bonnes informations, et lorsqu'ils viennent vous voir, ils les obtiennent et partent. Les utilisateurs ne veulent pas perdre de temps à naviguer sur votre site Web après avoir obtenu leurs informations. Cependant, si vous fournissez votre contenu de manière interactive, vous pourrez capter leur intérêt. Vous devez présenter votre matériel substantiel de manière interactive afin que les lecteurs soient incités à le lire.
Pour augmenter le trafic et l'interaction, vous devez concevoir un site Web unique et afficher votre contenu. Vous pouvez concevoir une version distincte des informations avec un aspect différent et distinct, mais vous ne voulez pas qu'elles soient affichées par défaut.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPour passer d'une version à l'autre du contenu, utilisez un widget Content Switcher. Vous offrez à vos utilisateurs la possibilité de changer l'affichage du contenu en un seul clic.
Ajouter un sélecteur de contenu à l'aide d'Elementor
Installez Essential Addons for Elementor, un plugin WordPress gratuit, pour ajouter le widget de changement de contenu en utilisant Elementor gratuitement. Vous pouvez utiliser ce plugin pour ajouter un sélecteur de contenu à vos pages Web.
Installez et activez d'abord le plugin, puis ouvrez une page de l'éditeur Elementor où vous souhaitez ajouter le sélecteur de contenu.
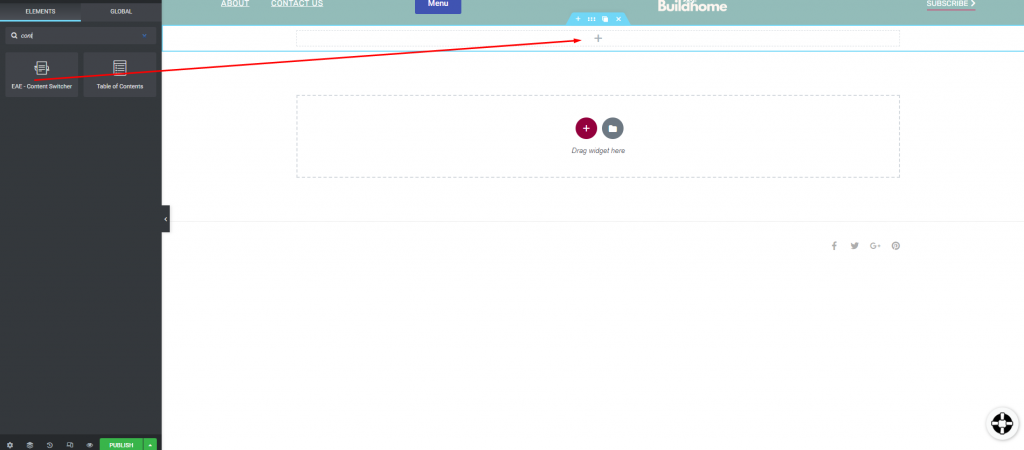
Maintenant, pour ajouter une section, cliquez sur l'icône "+" et sélectionnez la colonne. Ensuite, recherchez le widget Content Switcher et faites-le glisser dans votre colonne nouvellement créée.

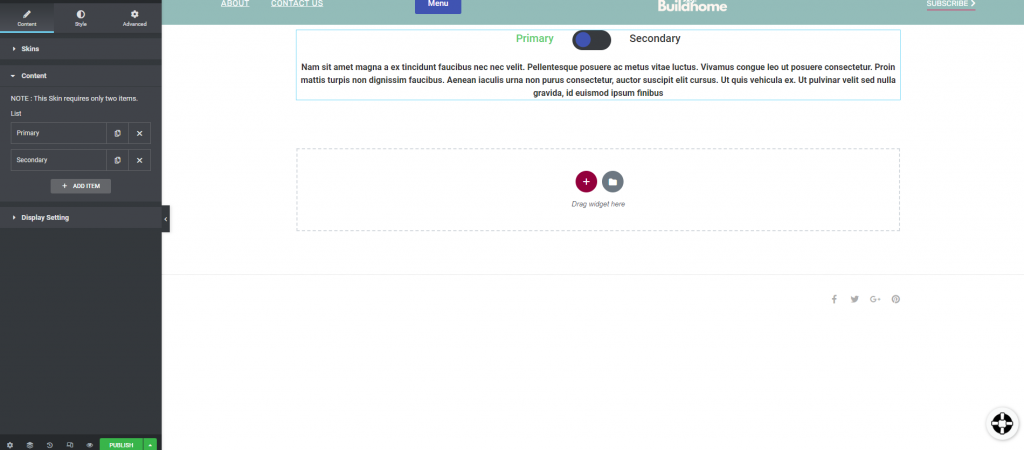
Le sélecteur de contenu sera ajouté à la section. Vous pouvez maintenant sélectionner l'habillage à partir de l'option d'habillage sous l'onglet Contenu. Le sélecteur de contenu est disponible dans trois styles d'habillage différents. Vous pouvez ajouter l'élément après avoir sélectionné le skin.

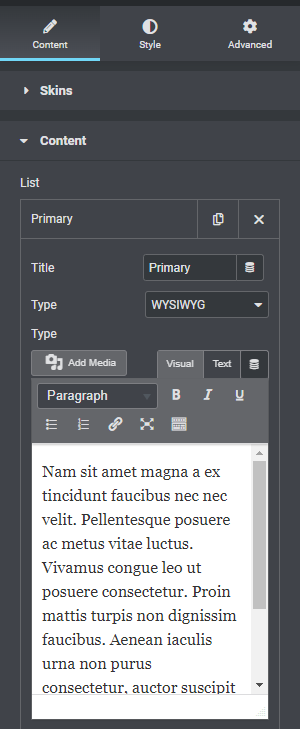
Cliquez simplement sur l'un des éléments pour modifier le titre et la description. Vous pouvez inclure le titre, le type et la description de l'élément.

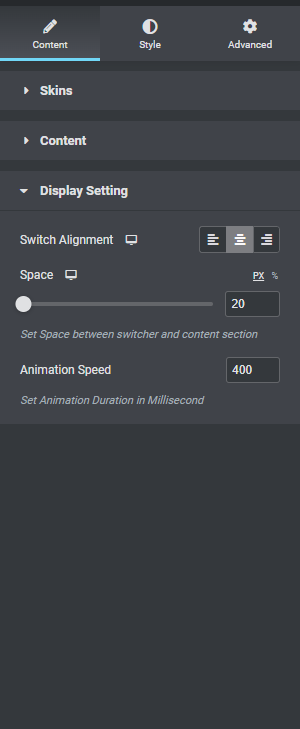
Vous pouvez maintenant ajuster l'orientation du commutateur à partir des paramètres d'affichage. Vous pouvez également personnaliser l'espace et le mouvement.

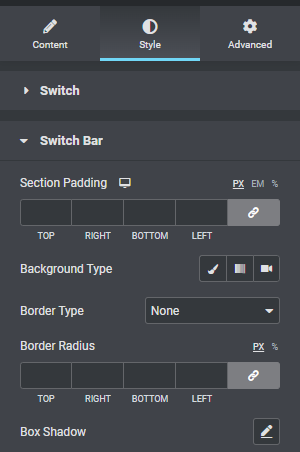
Passez à l'onglet style pour styliser la section. Tout d'abord, vous pouvez personnaliser la police de caractères du sélecteur. La couleur, la couleur de fond, la couleur de l'icône, le type de bordure et le rayon de la bordure peuvent tous être personnalisés maintenant.

Le rembourrage de section, l'arrière-plan et d'autres options sont disponibles dans la barre de commutation.

Vous pouvez désormais personnaliser votre section de contenu sous l'onglet Contenu.

Et c'est ainsi que la section de changement de contenu est terminée.
Derniers mots
Ensuite, vous pourrez ajouter gratuitement un commutateur de contenu à votre site Web en utilisant Elementor . Vous pouvez consulter nos autres didacticiels pour apprendre à embellir votre site Web à l'aide d' elementor de différentes manières. J'espère que vous trouverez ce contenu utile, et si c'est le cas, partagez-le avec vos amis.




