Lorsqu’un utilisateur doit se connecter à nouveau à votre site Web et qu’il est redirigé vers la page de connexion, cela crée de la distraction et entraîne parfois un rebondissement sur votre site Web.

Il est essentiel de donner à votre utilisateur une expérience agréable et propre, de sorte qu’un popup de connexion est nécessaire. Cela augmentera leur temps sur votre site Web et rendra votre site web propre et sans encombrement. Dans ce tutoriel, nous allons comprendre comment créer un popup forme de connexion sur WordPress en utilisant Élémenteur.
Comment créer un popup de connexion avec Elementor
Pour commencer, rendez-vous sur votre tableau de bord WordPress et rendez-vous sur les plugins.
Assurez-vous d’avoir le constructeur de site Elementor premium installé et activé sur votre WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
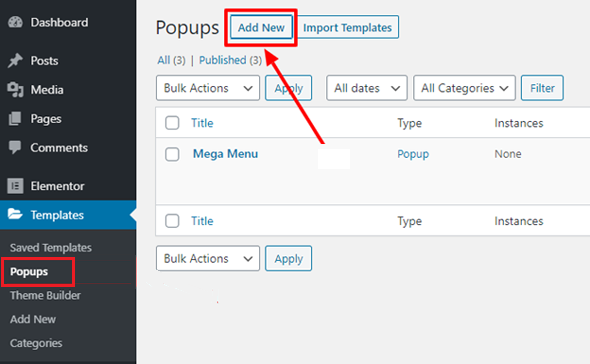
Commencer MaintenantEt puis, allez à la page Popup à partir de l’option modèles et appuyez sur Ajouter nouveau.

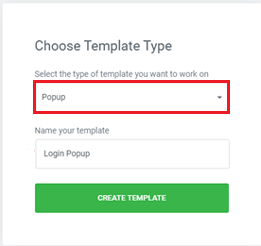
Ensuite, vous devrez sélectionner le type de popup et son nom.

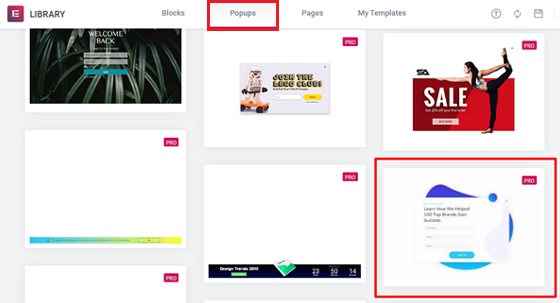
Vous pouvez choisir parmi la bibliothèque Popups parmi un grand nombre de popups préconceptionné prêts à être utilisés. Vous pouvez également personnaliser l’un des modèles pré-conçus ou en créer un nouveau à partir de zéro.

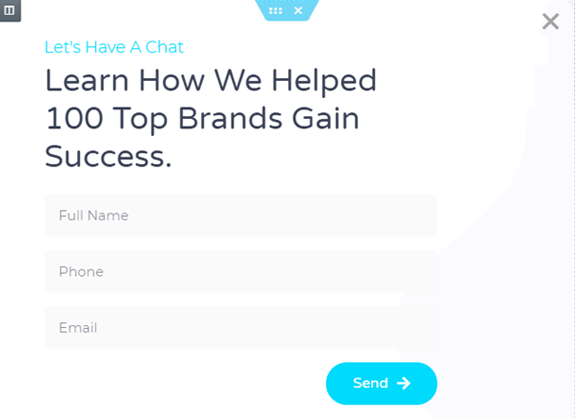
Pour ce tutoriel, sélectionnons un modèle popup et personnalisons-le en fonction de nos besoins. D’abord en utilisant l’icône '+' prévisualise le modèle que vous souhaitez utiliser, puis en utilisant le bouton Insert pour l’ajouter à votre site Web.
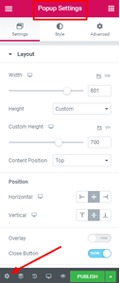
Ensuite, vous devez aller dans les paramètres popup et masquer la superposition pour faire fonctionner le bouton 'X'. Sans cacher ce bouton, les utilisateurs ne seront pas en mesure de fermer le popup, conduisant à l’utilisateur de quitter votre site Web.

L’animation popup jouera également un rôle en le rendant beaucoup plus professionnel. En ajoutant, vous devez configurer le bouton de fermeture pour s’adapter aux dimensions.
Dans l’onglet styles, effectuer les changements suivants.
- Taille - 25
- Position verticale - 9
- Position horizontale - 18

À partir de l’onglet Avancé, activer l’option « Empêcher la fermeture sur la superposition » puis procéder.
Après avoir fait toutes les modifications ci-dessus, vous devez personnaliser le popup. Vous pouvez modifier ou supprimer les widgets dont vous n’avez pas besoin.
Pour ce popup, nous supprimerons le premier widget de titre et renommerons le widget de deuxième titre avec Login à votre compte car nous voulions créer un popup de connexion.
Assurez-vous de changer son alignement en centre pour un meilleur placement.

Ensuite, vous devez décider de la page vers qui vous souhaitez que vos utilisateurs soient redirigés. Par exemple, si vous avez une boutique en ligne, vous pouvez les rediriger vers le panier lorsqu’ils se connectent à votre site Web.
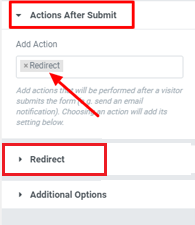
Pour configurer la page de redirection, rendez-vous sur l’option Action après soumettre et choisissez Redirect. Dans le champ à côté de rediriger, coller le lien de page de redirection.

Une fois que vous avez terminé avec tous les changements, vous pouvez aller de l’avant et publier.
Vous pouvez obtenir la configuration popup à partir de laquelle vous n’avez pas à changer une chose. Vous pouvez simplement enregistrer et fermer le popup.
Comment connecter le bouton de connexion avec le Popup
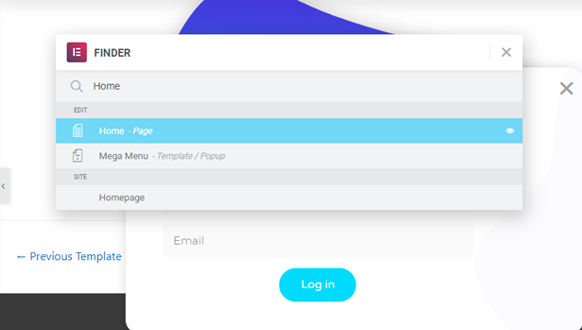
Pour que votre bouton de connexion sur le popup fonctionne, vous devez intégrer le bouton de connexion à votre popup. Pour ouvrir l’Elementor Finder appuyez sur Ctrl + E sur votre clavier.

Recherchez la page d’accueil, puis à partir de la page d’accueil modifier le bouton pour intégrer le popup de connexion.
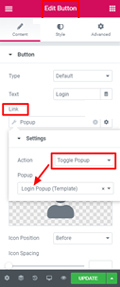
Dirigez-vous vers l’option Lien, passez à Dynamique et parmi les actions choisissez Popup.
Encore une fois appuyez sur le popup et choisissez de basculer popup comme une action. Maintenant, vous pouvez vérifier le popup sur votre site web en appuyant sur le bouton de connexion.

C’est ainsi que vous pouvez créer un popup de connexion sur votre site web en utilisant Constructeur de site Web Elementor. Nous espérons que ce tutoriel vous a aidé à rendre votre site plus look. Assurez-vous de nous suivre sur nos Facebook Facebook Facebook et Gazouiller pour ne jamais manquer nos tutoriels.




