Divi est un thème massivement personnalisable car il existe de nombreuses opportunités dans chaque section pour mettre en œuvre de nouveaux designs uniques. Un site Web comporte de nombreuses sections telles que l'en-tête, le pied de page, le corps, etc. Parmi elles, la section d'en-tête est l'une des plus importantes car elle contient des liens vers des pages importantes de votre site que les clients potentiels voudront souvent visiter. En outre, il fournit des points clés sur votre site Web qui encouragent votre client à explorer davantage. Dans le didacticiel d'aujourd'hui, vous verrez comment ajouter une bascule de menu hamburger dans le menu d'en-tête de navigation supérieur. On sait généralement que le menu hamburger est utilisé pour les petits écrans. Mais aujourd'hui, nous le verrons en mode bureau. Ne perdons plus de temps et commençons notre tutoriel d'aujourd'hui.

Aperçu
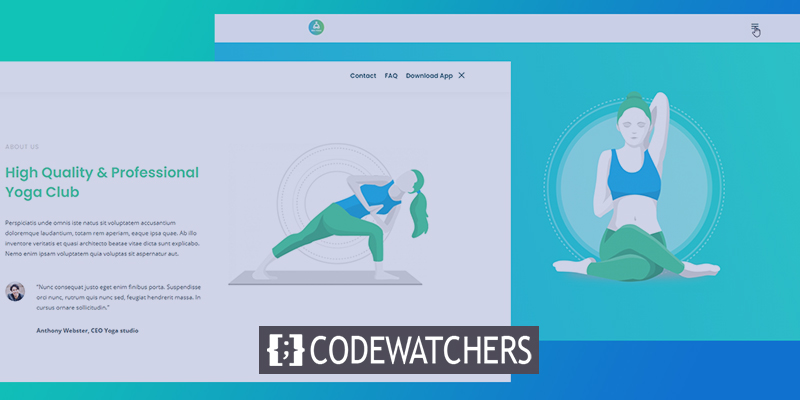
Aujourd'hui, nous allons créer ce design où le menu de navigation sera caché derrière le menu hamburger.
Première partie : modèle d'en-tête global.
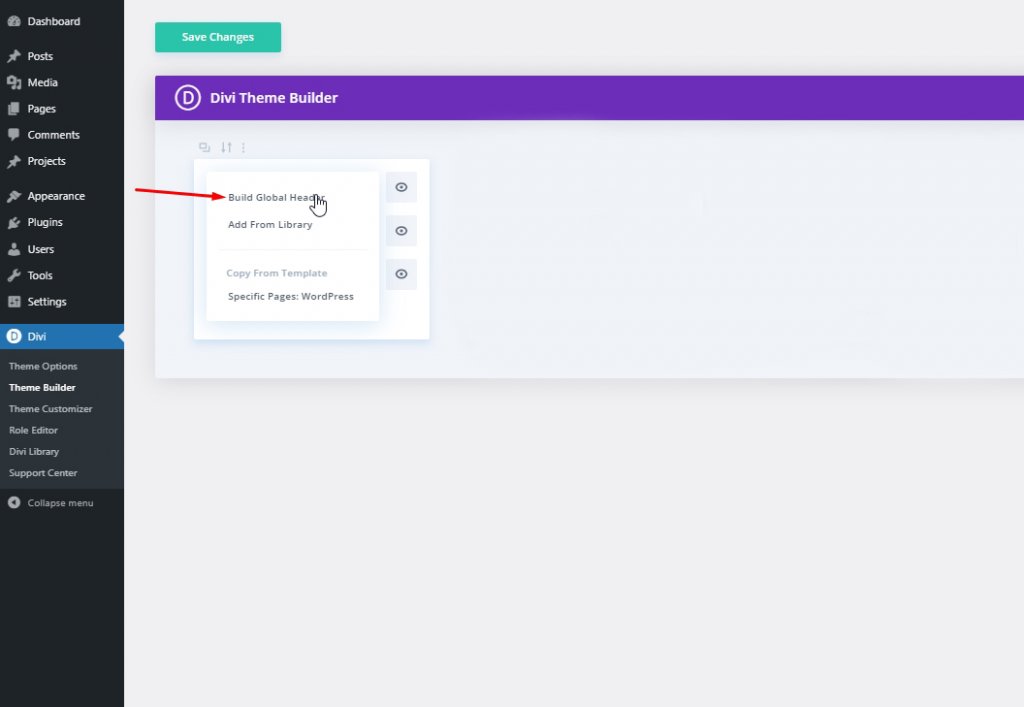
Nous allons commencer par aller dans le générateur de thème Divi et cliquer sur "Ajouter un en-tête global". Un menu apparaîtra et sélectionnera "Créer un en-tête global".

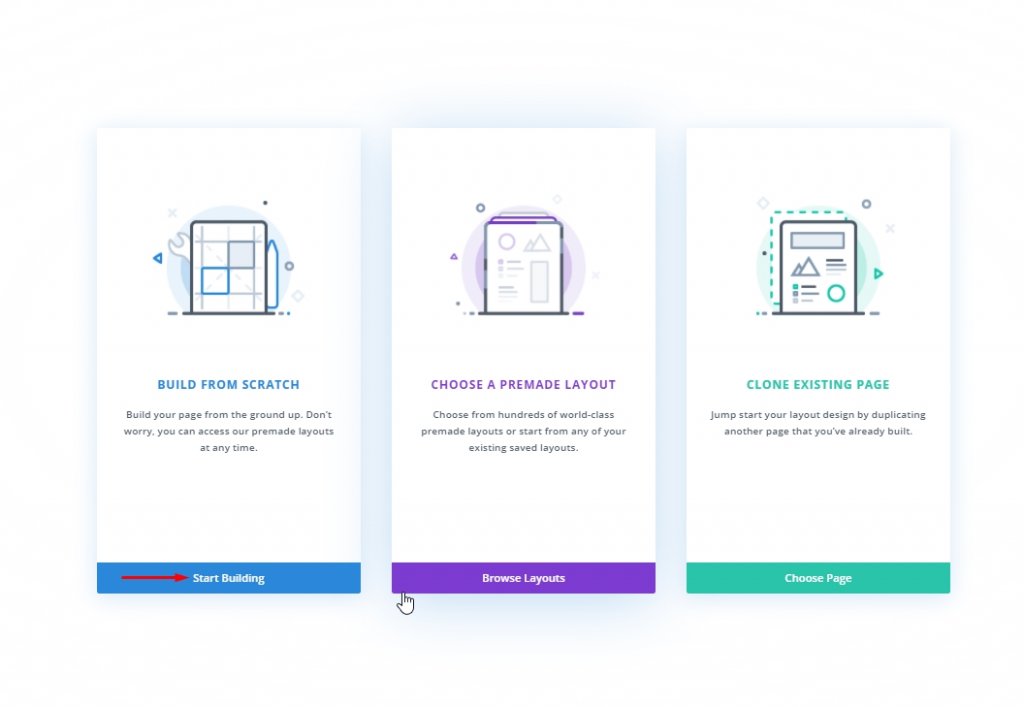
Sélectionnez « Créer à partir de zéro » et avancez.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Deuxième partie : Conception globale de l'en-tête
Paramètres : Section principale
Couleur de l'arrière plan
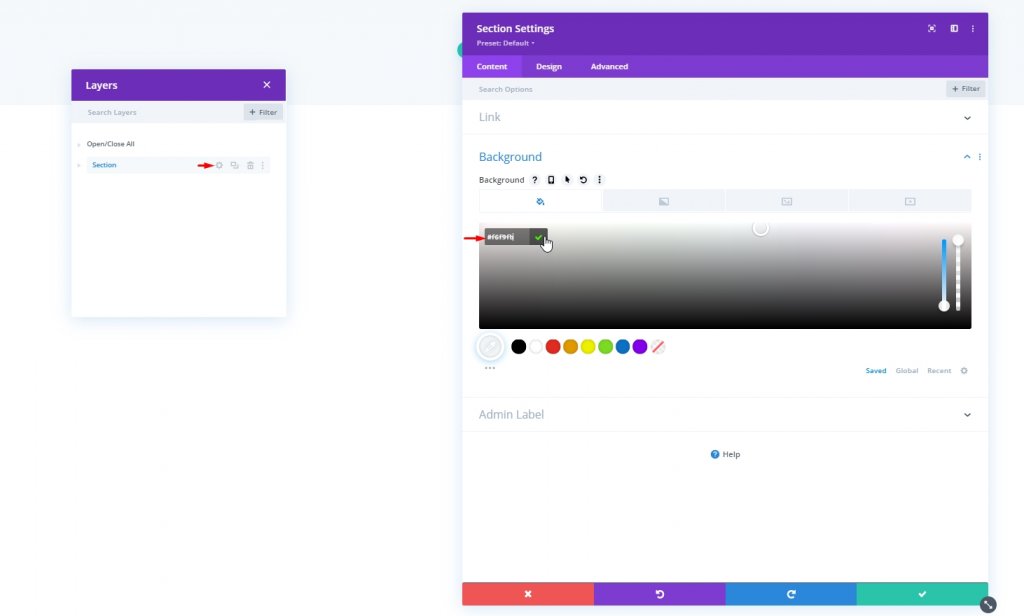
Nous allons maintenant commencer à concevoir l'en-tête. Tout d'abord, changez la couleur d'arrière-plan de la section initiale.
- Couleur d'arrière-plan : #f6f9fb

Espacement
Ensuite, passez aux paramètres d'espacement sous l'onglet Conception et rendez les rembourrages supérieur et inférieur à zéro.
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 0px

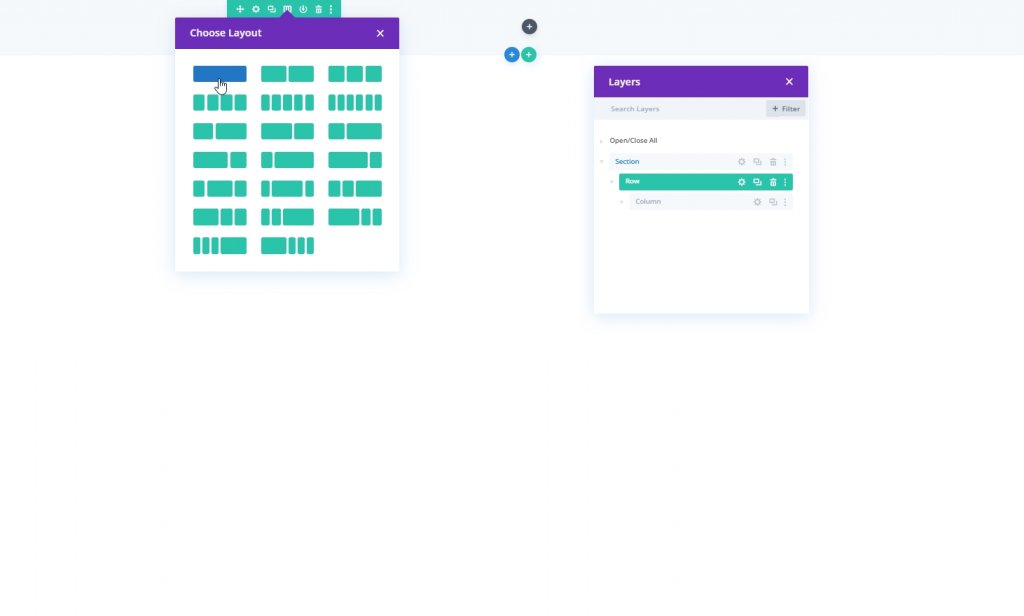
Ajout : Nouvelle ligne
Allons plus loin en ajoutant une nouvelle ligne à notre conception. Choisissez la mention de ligne dans l'image.

Dimensionnement
Avant d'ajouter d'autres modules, modifiez la taille des lignes.
- Largeur maximale : 1280px

Espacement
Ajustez le rembourrage supérieur et inférieur.
- Rembourrage supérieur : 5px
- Rembourrage inférieur : 5px

Ajout : Module de menu à la colonne
Sélection de menus
Ajoutez maintenant un module de menu à la colonne de la nouvelle ligne et sélectionnez un menu.

Ajouter un logo
Ajoutez maintenant un logo au module.

Supprimer la couleur d'arrière-plan
Ensuite, supprimez la couleur d'arrière-plan par défaut du module.

Paramètres : Texte du menu
Depuis l'onglet conception de ce module et modifiez les paramètres du texte du menu en conséquence :
- Police du menu : Poppins
- Poids de la police du menu : semi-gras
- Couleur du texte du menu : #003e51
- Taille du texte du menu : 16px
- Alignement du texte : à droite

Paramètres : menu déroulant
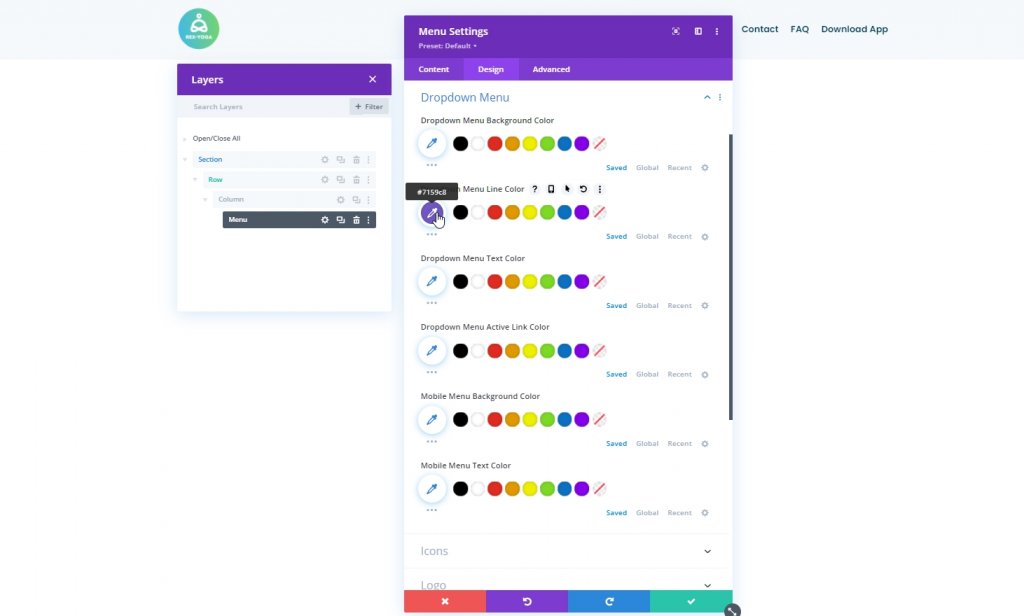
Modifiez ensuite les paramètres du menu déroulant.
- Couleur de la ligne du menu déroulant : #7159c8

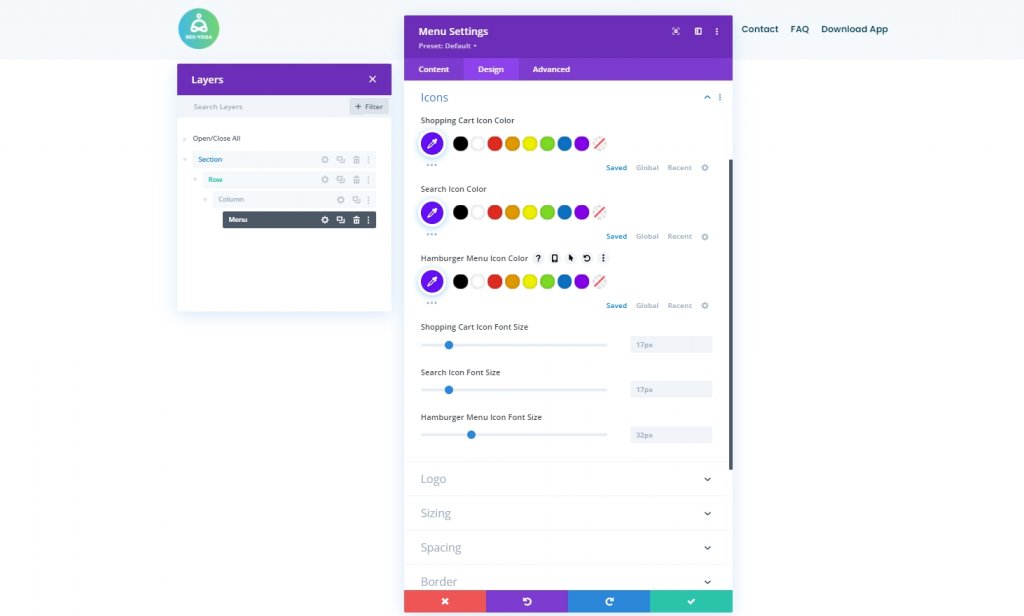
Paramètres : Icônes
Modifiez également les paramètres des icônes.
- Couleur de l'icône du panier d'achat : #670fff
- Couleur de l'icône de recherche : #670fff
- Couleur de l'icône du menu hamburger : #670fff

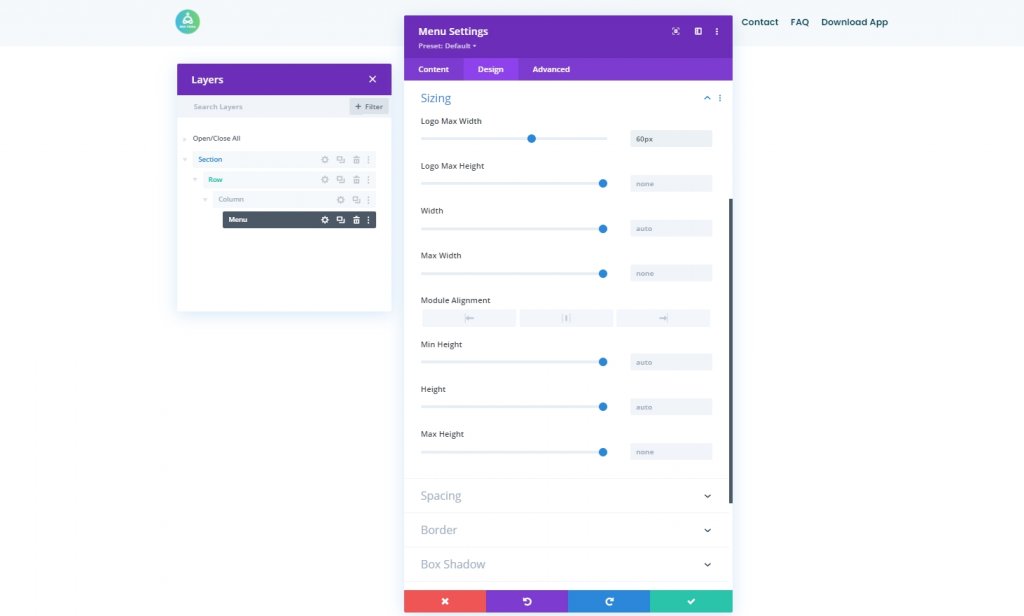
Dimensionnement
Dans les paramètres de dimensionnement, modifiez la largeur maximale du logo.
- Largeur maximale du logo : 60 px

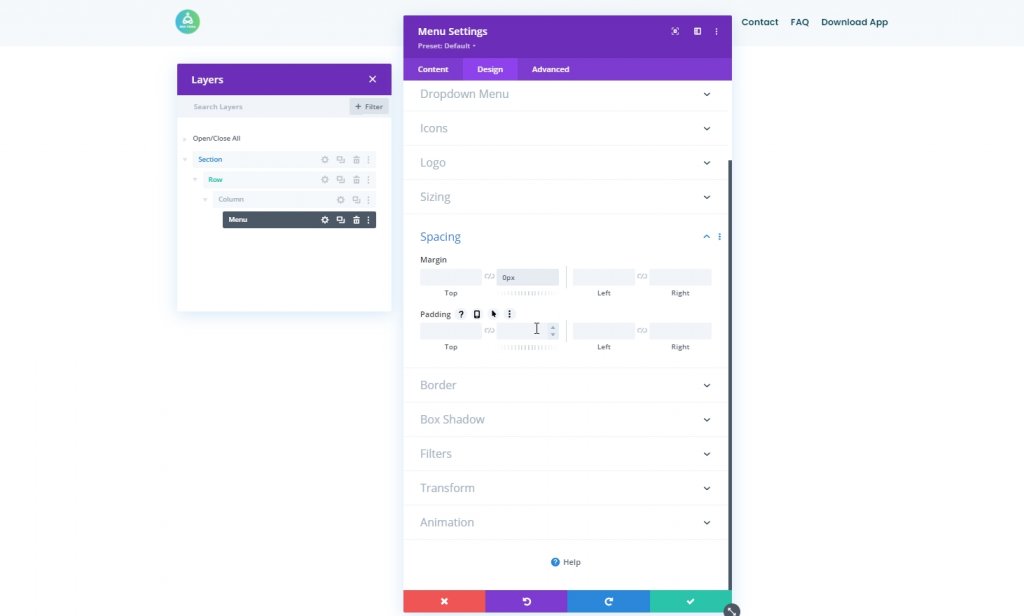
Espacement
Faites quelques ajustements à l'espacement.
- Marge inférieure : 0px

Tourner la section collante
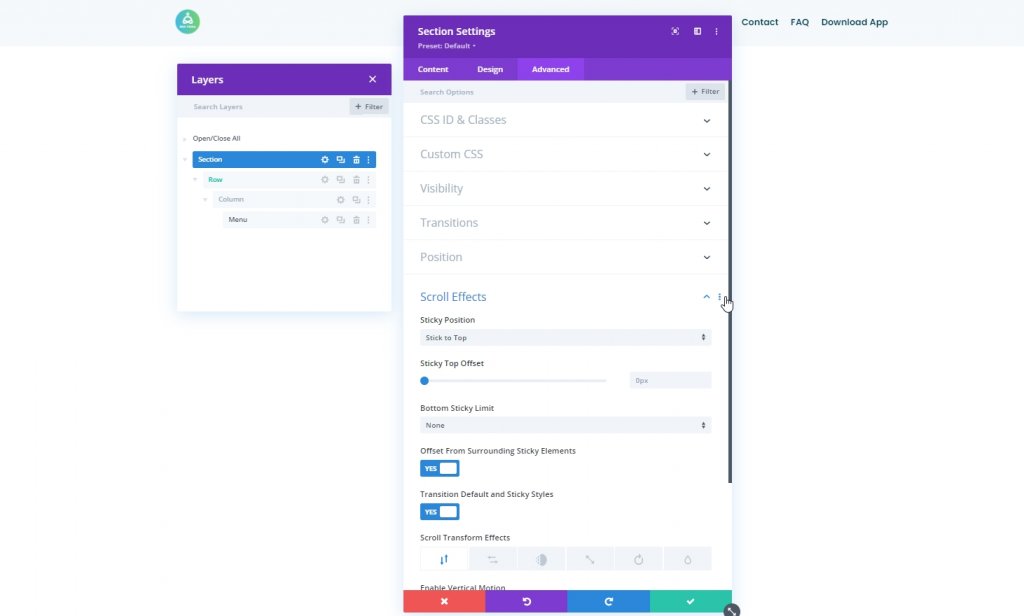
Notre manu est maintenant en place. Il est donc temps de rendre la section collante. Dans les paramètres de la section, accédez à l'onglet avancé et effectuez le réglage mentionné ci-dessous.
- Position collante : coller au sommet
- Décalage des éléments collants environnants : Oui
- Transition par défaut et styles collants : oui

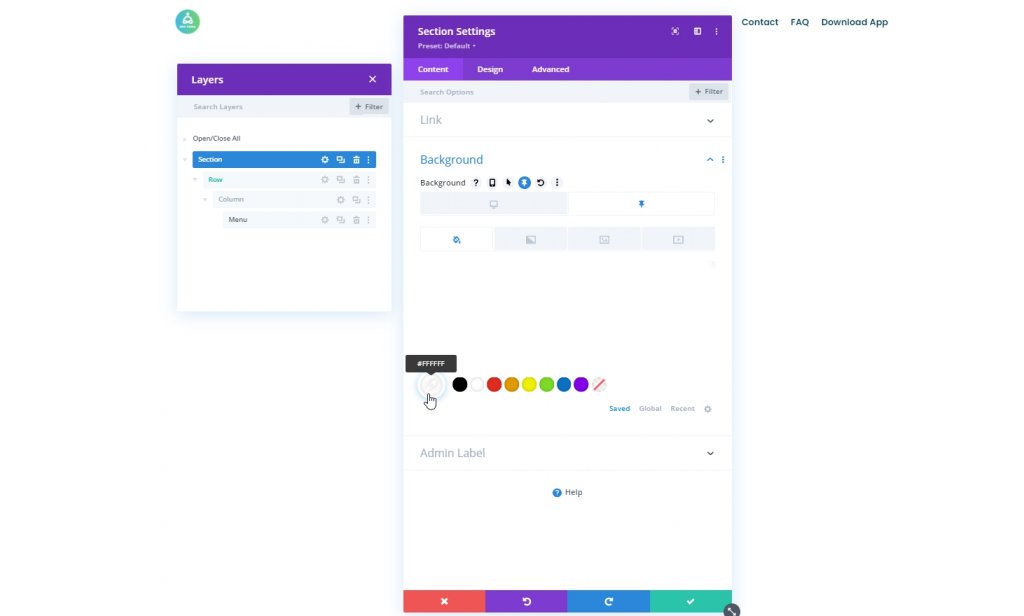
Couleur d'arrière-plan : mode collant
Maintenant, modifiez la couleur d'arrière-plan de toute la section en condition collante.
- Couleur d'arrière-plan : #ffffff

Ombre : Mode collant
Appliquez également une ombre de boîte à la section à partir de l'onglet Conception.
- Couleur de l'ombre par défaut : rgba(0,0,0,0)
- Couleur de l'ombre collante : rgba(0,0,0,0.04)

Troisième partie : basculement de l'icône du hamburger
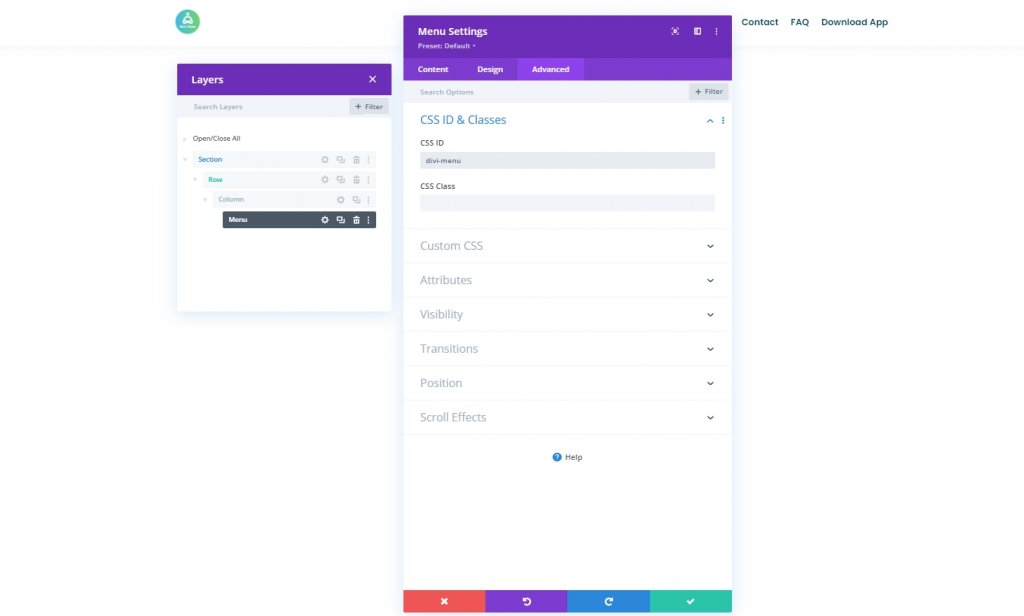
ID CSS du module de menu
Nous nous concentrerons sur la création de l'icône de basculement de l'icône du hamburger sur le bureau dans la prochaine partie du didacticiel. Tout d'abord, ouvrez les paramètres du module de menu, accédez à l'onglet avancé et attribuez un identifiant CSS.
- Identifiant CSS : divi-menu

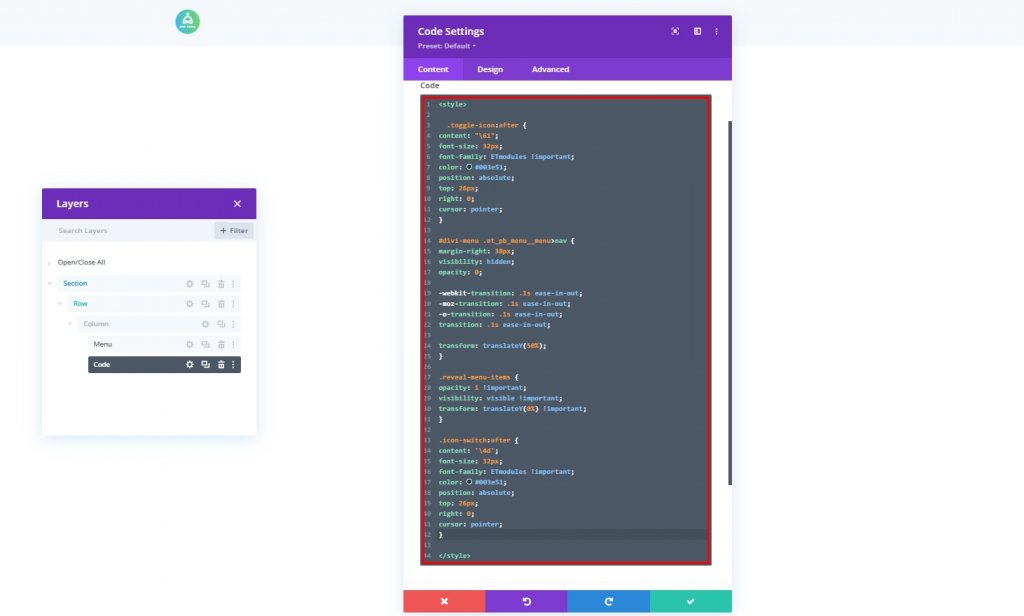
Ajouter un module de code
Ajoutez maintenant un module de code sous le module de menu.

Code CSS
Maintenant, ajoutez la balise Style et placez le code à l'intérieur de la balise.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
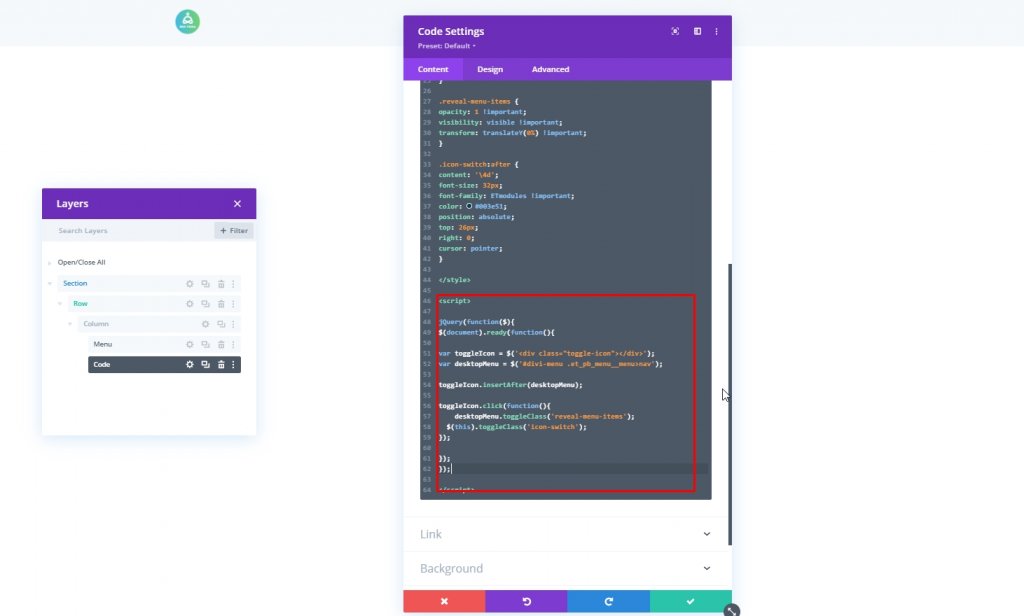
Code JQuery
Ensuite, ajoutez la balise Script et placez le code à l'intérieur de la balise.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
toggleIcon.insertAfter(desktopMenu);
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
});
});
Maintenant, enregistrez la progression et revenez à l'option Divi Builder en appuyant sur la croix en haut à droite.

Résultat final
Puisque nous avons passé avec succès toutes les étapes, voici à quoi ressemble notre design d'aujourd'hui.
Dernières pensées
Vous pouvez être créatif de nombreuses manières avec Divi. Il vous donne une liberté totale pour concevoir votre site Web selon vos besoins. Aujourd'hui, vous avez vu l'ajout d'un menu de navigation supérieur à l'intérieur du menu hamburger sur la vue du bureau. J'espère que cela vous aidera à créer des titres plus créatifs, et si vous trouvez ce tutoriel utile, un partage avec vos amis sera INCROYABLE !





