Un menu de navigation est un composant crucial du site Web qui aide les visiteurs à naviguer facilement vers différentes pages. Les développeurs placent des liens dans les menus de navigation vers les pages auxquelles ils souhaitent que les utilisateurs accèdent, comme les contacts, les produits, à propos et les services.

Un menu de navigation peut être considéré comme des liens horizontaux ou verticaux organisés qui fournissent des directions vers des pages internes. Les avantages incluent l'amélioration de l'expérience utilisateur en permettant une navigation facile, en réduisant les taux de rebond puisque les visiteurs accèdent à plusieurs pages et en renforçant l'attrait grâce aux animations, à la typographie et aux graphiques.
Cet article montrera comment utiliser Elementor , un constructeur de pages WordPress populaire avec des modèles et des widgets professionnels, pour ajouter des menus de navigation horizontaux, verticaux et déroulants aux sites WordPress.
Ajout d'un menu de navigation dans Elementor
Avant d'utiliser Elementor pour créer un menu de navigation personnalisé sur un site Web, vous devez d'abord le créer à l'aide de l'éditeur par défaut de WordPress.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantVoici les étapes pour construire un menu de navigation.
Ouvrez votre tableau de bord WordPress

Nous supposerons que vous possédez déjà un compte WordPress pour cette partie. C’est simple de créer un compte sur WordPress si vous n’en avez pas déjà un. Si c’est la première fois que vous utilisez WordPress, vous devriez d’abord lire notre tutoriel sur la création du meilleur site Web WordPress.
Remarque : vous devez d'abord créer le menu personnalisé à l'aide de l'éditeur par défaut de WordPress avant de pouvoir utiliser Elementor pour l'ajouter à un site Web WordPress.
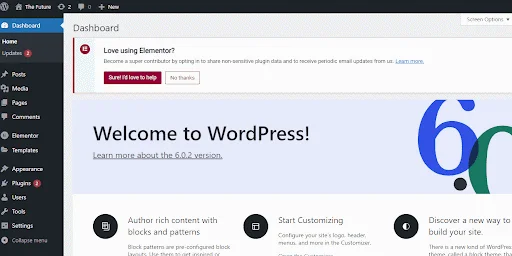
En conséquence, accédez à votre tableau de bord WordPress comme indiqué ci-dessous.
Section des menus

Ensuite, sélectionnez l'élément Apparence dans le menu vertical du tableau de bord WordPress en cliquant dessus.
Les sections Thèmes, Personnaliser, Widgets, Menus, Arrière-plan et Éditeur de fichiers de thème WordPress seront affichées dans un menu contextuel. Sélectionnez Menus pour continuer.
Sur votre tableau de bord WordPress, une fenêtre Menu devrait être visible. Votre menu de navigation sera créé, modifié et enregistré par vous.
Création de menus
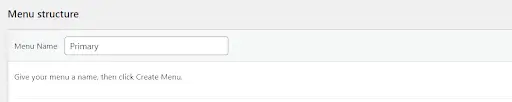
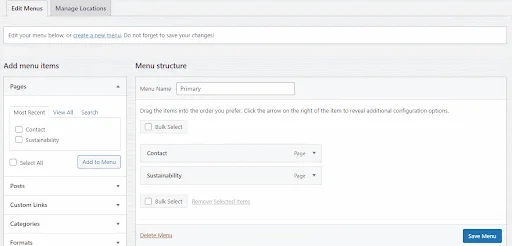
Accédez à la structure du menu (ci-dessous) et entrez votre nom dans la zone de texte désignée pour ajouter un nom de menu. Utilisons Primary comme nom de menu principal dans ce cas.

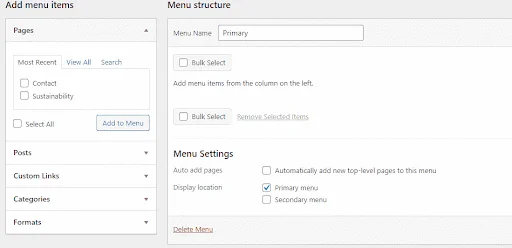
Puisque le menu est votre élément de navigation principal, vous devez ensuite le définir sur principal.
Pour ce faire, accédez à la zone Paramètres du menu et confirmez que le bouton radio du menu principal est coché.
Ensuite, cliquez sur Créer un menu.
Ajout d'éléments au menu
À votre menu WordPress, vous pouvez ajouter des pages, des articles, des liens personnalisés et de nombreuses catégories. Néanmoins, l'ajout de pages au menu est le sujet majeur de ce cours.
Le site Web contient désormais deux pages principales pour le didacticiel:Durabilité et Contact. Comme le montre le GIF ci-dessous, les pages sont situées dans la section Les plus récentes. Vous devrez sélectionner le bouton Afficher tout afin de visualiser chaque page de votre site Web s'il en comporte plusieurs.
Cochez la case en regard du nom des pages que vous souhaitez ajouter, puis cliquez sur le bouton Ajouter au menu, comme indiqué ci-dessous, pour ajouter les pages appropriées au menu.

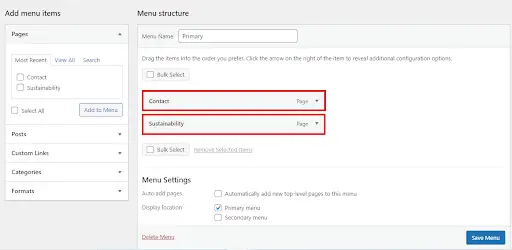
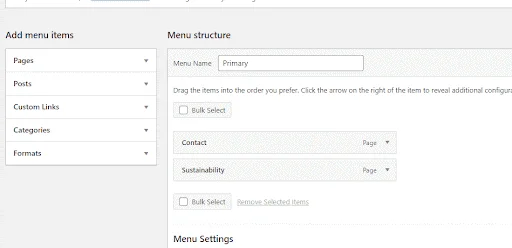
La section structure du menu sera mise à jour avec les pages choisies.

Vous pouvez également créer des éléments de liste déroulante ou de sous-menu à l’aide de WordPress. Par exemple, vous pouvez cliquer et faire glisser l'élément Durabilité vers la droite, comme indiqué ci-dessous, si vous souhaitez qu'il apparaisse sous la forme d'un élément de menu déroulant.

L'élément Durabilité dans l'exemple ci-dessus sera un enfant de l'élément de menu Contact. En d’autres termes, les informations n’apparaîtront sur le site Web que lorsque vous survolerez l’élément de menu Contact. Cependant, comme l’exemple de site Web ne comporte que deux pages, la leçon cesse d’utiliser cette fonctionnalité.
Enregistrer et publier
Maintenant, enregistrez et publiez le menu.

Ajout du menu de navigation à l'aide d'Elementor
Vous pouvez maintenant utiliser l'éditeur Elementor pour ajouter le menu de navigation au site Web après l'avoir créé avec l'éditeur par défaut de WordPress.
Via le tableau de bord WordPress, ouvrez l'éditeur Elementor. Pour modifier une page Elementor, accédez à la zone Pages, survolez la page, puis cliquez sur le bouton Modifier qui s'affiche.
L'éditeur WordPress par défaut vous sera affiché. Pour ouvrir le générateur de pages Elementor, cliquez sur le bouton Modifier avec Elementor en haut de l'éditeur par défaut.

Comme il n’existe actuellement pas de menu de navigation sur le site Web du didacticiel Elementor, les utilisateurs ne peuvent pas parcourir les autres pages Web internes. L’une des erreurs WordPress les plus courantes est une navigation mal conçue, ce que vous devriez essayer d’éviter.

Améliorons la page Web ci-dessus en ajoutant un menu Elementor.
Ajout d'une section d'en-tête
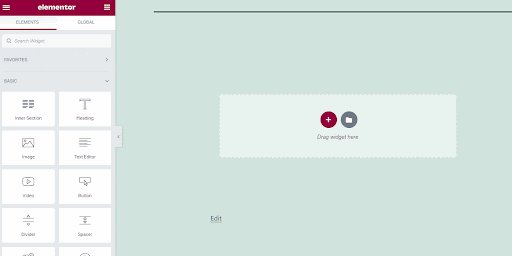
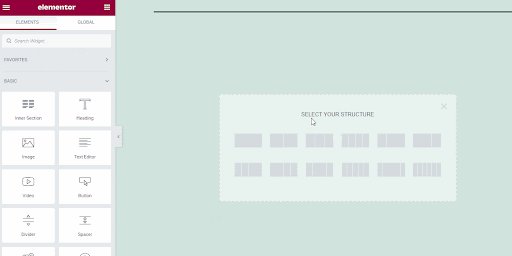
Tout d'abord, comme indiqué ci-dessous, cliquez sur le bouton + sur la page de l'éditeur et choisissez l'option d'une seule ligne pour ajouter une nouvelle section d'en-tête.

Ajout d'un widget de menu de navigation
Dans la zone des widgets Elementor, recherchez le widget Nav Menu.

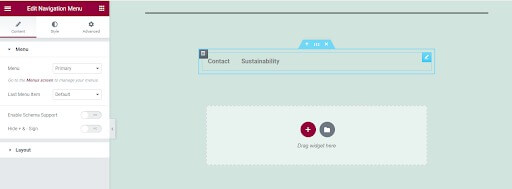
Faites glisser et déposez le widget Nav Menu dans la section d'en-tête pour ajouter votre menu de navigation construit.
Le menu de navigation que vous avez créé avec l'éditeur intégré de WordPress devrait être visible.

Style des menus
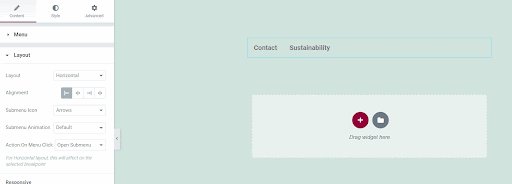
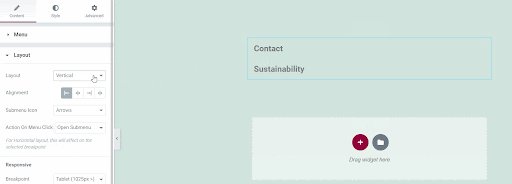
À l’aide du paramètre de disposition du menu dans le widget Nav Menu, configurez le style du menu sur vertical ou horizontal, comme indiqué ci-dessous.

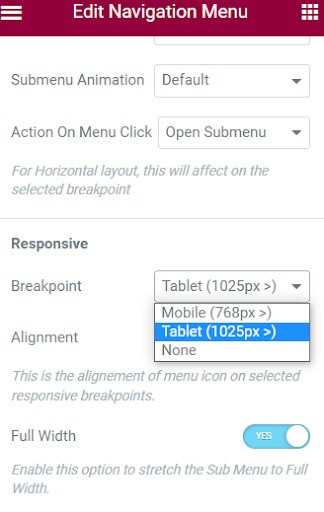
Lors de la conception de sites Web, la réactivité est un élément à prendre en compte. Une page Web bien conçue doit s’afficher correctement sur différentes tailles d’écran. Heureusement, il existe des fonctionnalités dans le widget de menu Elementor Nav qui garantissent la réactivité du menu de navigation.
Pour commencer, vous pouvez désigner un point d'arrêt distinct pour différents appareils. Le menu de navigation peut s'adapter à une disposition changeante de l'écran à l'aide d'un point d'arrêt. À l'heure actuelle, les tablettes ont un point d'arrêt par défaut de 1 025 pixels, tandis que les appareils mobiles ont un point d'arrêt de 768 pixels. Puisqu'il s'agit de valeurs de point d'arrêt typiques, vous ne devez pas les modifier.

Cependant, en ce qui concerne la réactivité, vous pouvez masquer l'élément de menu et l'échanger avec une icône de hamburger sur les petits écrans. Dans ce cas, cliquer sur l'icône du hamburger fera apparaître les éléments de menu et cliquer sur l'icône de fermeture les fera disparaître. Cette fonctionnalité garantit que sur les appareils mobiles, le menu de navigation n'est pas encombré. Le menu de navigation s'affichera sur toute sa largeur sur les appareils informatiques.

Jusqu'à présent, vous avez utilisé Elementor pour ajouter avec succès votre menu de navigation au site Web. Cela semble néanmoins plutôt simpliste. Sa topographie, son apparence intuitive et son attrait visuel peuvent tous être améliorés en ajoutant un style. Améliorons le menu de navigation en ajoutant plus d'options de conception.
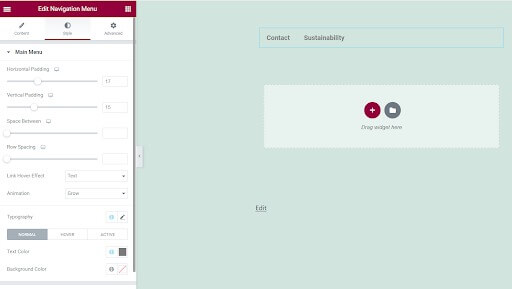
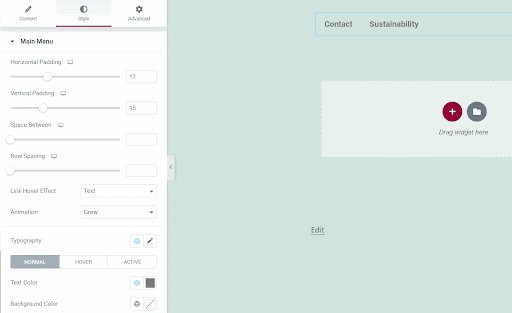
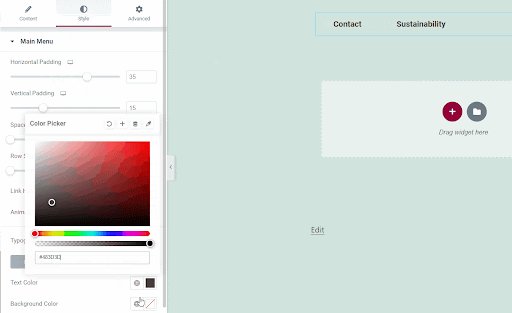
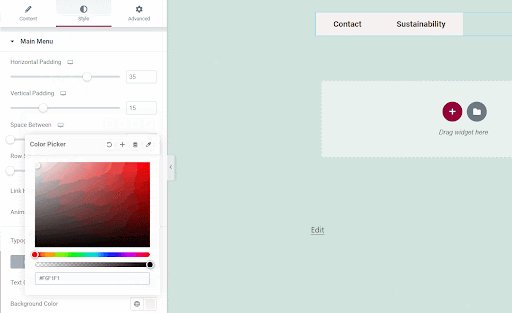
Pour accéder aux choix de personnalisation, accédez à l'onglet de style situé en haut de la zone Modifier le menu de navigation.

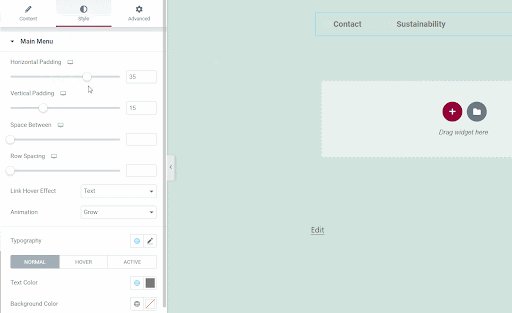
Vous pouvez modifier la couleur du texte, la couleur d'arrière-plan, l'animation, l'effet de survol, le remplissage sur les axes horizontal et vertical et d'autres fonctionnalités dans l'onglet Style. Modifiez l'arrière-plan, le remplissage horizontal et la couleur de la police de votre menu pour fournir un exemple.

C'est tout. Vous avez utilisé avec succès Elementor pour ajouter un menu de navigation à un site Web WordPress.
Emballer
Avec Elementor , vous pouvez faire bien plus, comme ajouter des éléments déroulants, des animations, des menus secondaires et un style personnalisé. Comme WordPress est extrêmement populaire, avoir des compétences sur Elementor est précieux pour créer et styliser facilement des pages Web. Vous connaissez maintenant les bases de l’intégration d’un menu de navigation propre et fonctionnel.
Les fonctionnalités supplémentaires incluent la création de listes déroulantes imbriquées, l'application d'effets de survol, l'intégration de barres de recherche et l'optimisation de la réactivité mobile. Avec de la pratique, vous serez en mesure d'utiliser Elementor pour créer des menus de navigation professionnels qui améliorent la navigation sur le site Web et l'expérience utilisateur.





