Recherchez-vous la méthode la plus simple pour inclure des liens d’ancrage sur vos pages de destination ? Vous êtes en effet extrêmement proche d’une réponse réalisable.

L'utilisation d'un générateur de pages par glisser-déposer comme Elementor rend la création de pages Web plus intelligente et plus flexible. Pour cette raison, Elementor est beaucoup plus utile que n’importe quel plugin WordPress comparable lorsqu’il s’agit de créer des balises d’ancrage.
Afin de vous permettre de faire défiler vers le bas jusqu'à une certaine région de votre page après avoir cliqué sur un bouton ou un lien, nous montrerons comment configurer des liens d'ancrage dans Elementor dans cet article. En conséquence, vos pages Web deviendront plus conviviales en termes de conversion et d’utilisation. Continuez à lire.
Pourquoi utiliser le lien d'ancrage sur vos pages Web
Pourquoi un navire a-t-il besoin d'une ancre ? Cela améliore la capacité du navire à flotter sur un plan d'eau particulier. Empêchez-le d'être jeté. En conséquence, il est libre de réaliser n'importe quel arc dans les limites de la manille autour de l'ancre.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantLes liens d'ancrage rencontrent le même problème. Les visiteurs sont redirigés vers une zone spécifiée de votre page de destination lorsqu'ils cliquent sur votre balise d'ancrage. ni vers une autre page ni vers une autre section.
Des liens avec des ancres sont requis. Votre visiteur peut naviguer rapidement vers une certaine zone de votre site Web en cliquant sur une balise d'ancrage. Cela a également le potentiel de motiver les visiteurs à entreprendre l’action souhaitée. De plus, cela les aide à rester synchronisés.
Comment ajouter une ancre dans Elementor
J'espère que vous avez déjà installé Elementor sur votre site Web. Alors, allons plus loin dans le processus.
Sélectionnez la page dans l'éditeur
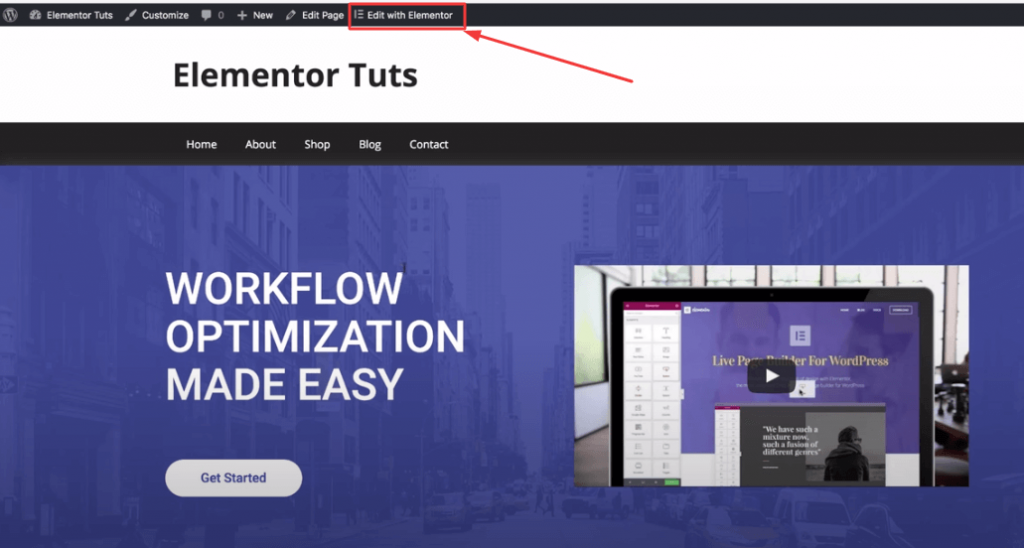
Connectez-vous sur votre site WordPress. Visitez la page où vous souhaitez placer les liens d’ancrage. Allez dans «Modifier avec Elementor» dans la barre de menu supérieure. L'éditeur Elementor sera à votre disposition pour personnaliser votre site Web.

Rechercher l'ancre de menu
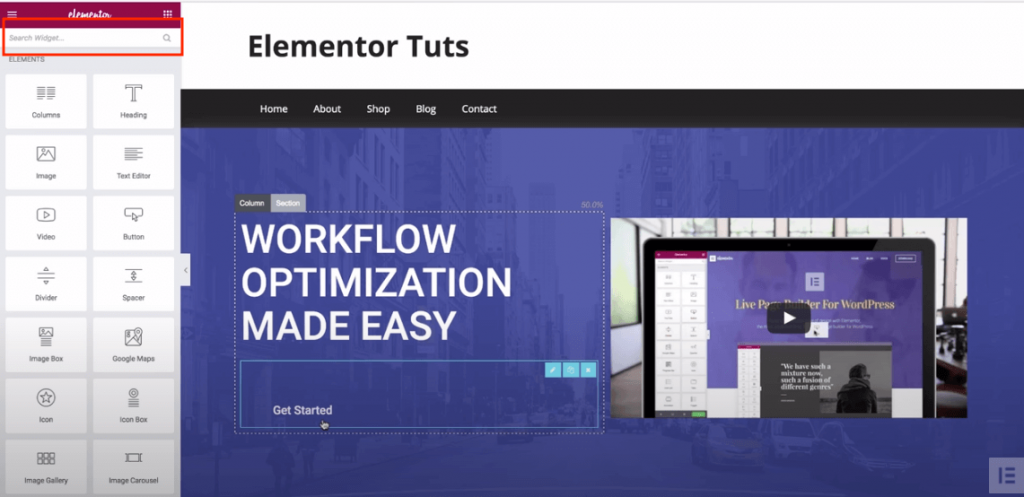
Vous serez redirigé vers la page susmentionnée après avoir décidé de modifier votre page avec Elementor. L'éditeur est celui d'Elementor. Entrez uniquement «ancre» dans la barre latérale de gauche. Le widget d'ancrage de menu peut ainsi être trouvé. Vous pouvez l'utiliser pour construire la connexion d'ancrage souhaitée.

Ajouter un lien d'ancrage
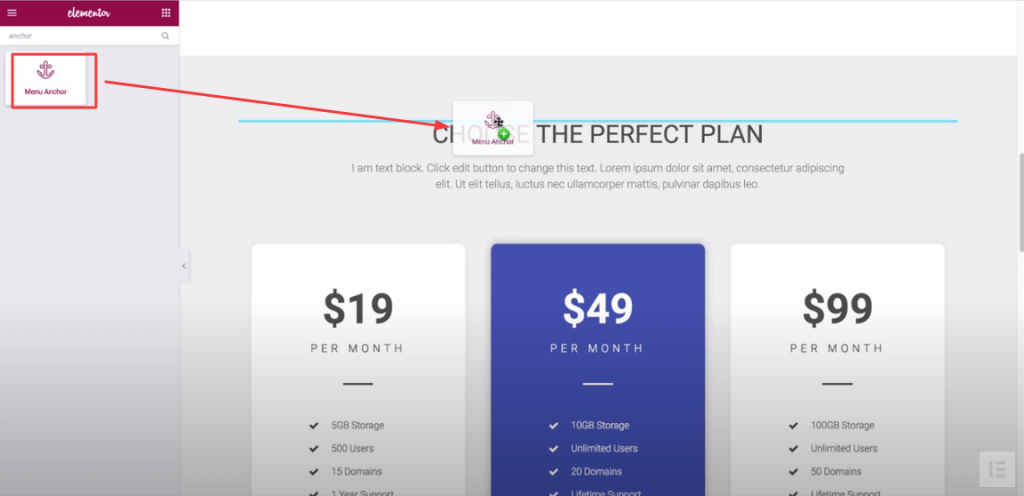
Pour ajouter des balises d'ancrage à des segments particuliers de votre page, faites simplement glisser et déposez l'ancre de menu à cet endroit.
Vous souhaiterez peut-être mettre un point d'ancrage, par exemple, dans votre section de tarification. C'est ce que vous devriez faire.

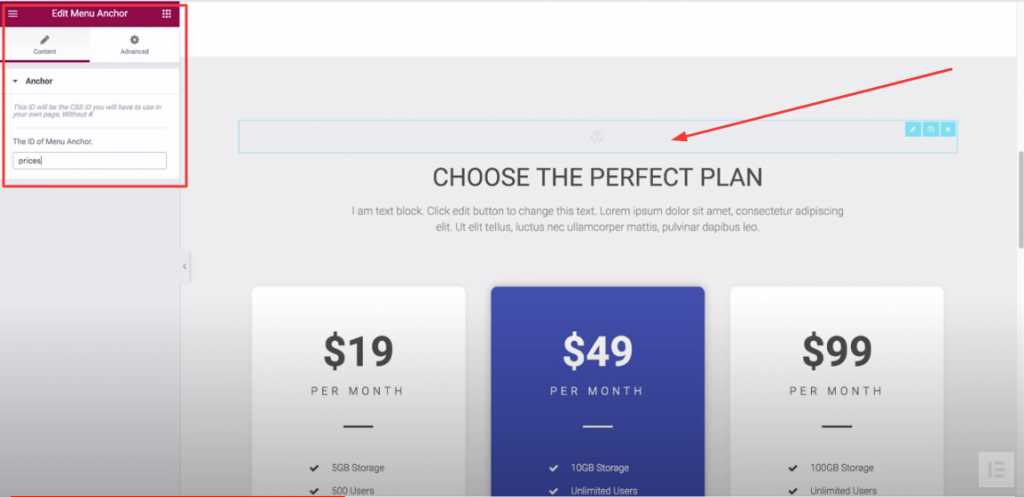
Accédez à la zone de tarification de votre page dans l'éditeur en faisant défiler vers le bas. Déposez le widget Menu Anchor au-dessus du prix en le faisant glisser là-bas.
Vous devez saisir le nom de la section dans la zone de contenu du widget après avoir fait glisser le widget au-dessus de la section choisie.

Ainsi. Puisque vous préférez que vos visiteurs cliquent sur les prix, utilisez «Prix» dans le champ ID.
Quel texte ou élément devriez-vous choisir pour créer un lien maintenant? Tu le veux. Pour rediriger les visiteurs, utilisez un texte d'ancrage, un onglet ou même un élément de votre menu WordPress.
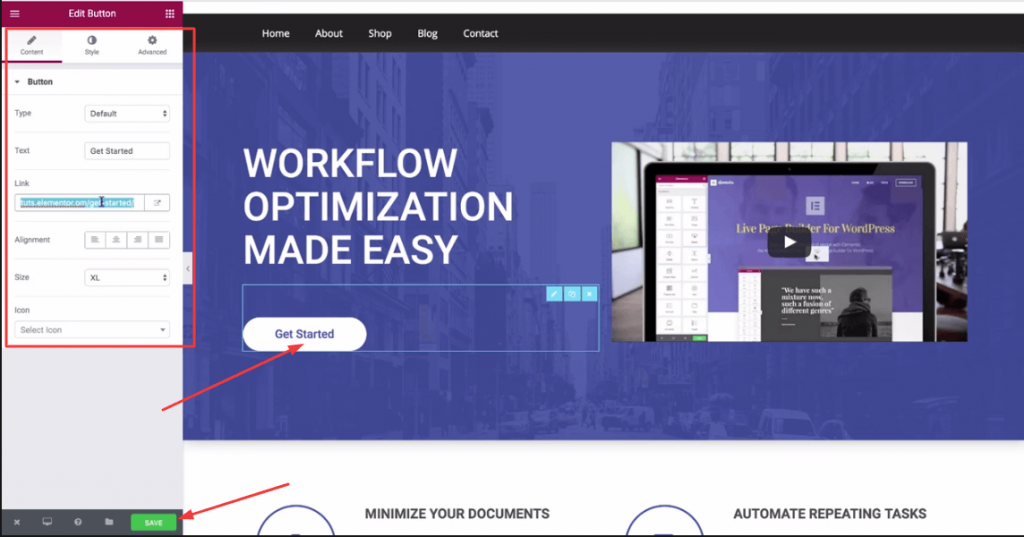
Pour vous faciliter la compréhension, nous avons choisi ici le bouton « Commencer ».

Pour accéder à votre page, faites défiler vers le haut. Sélectionnez « Commencer » dans le menu. Le lien du bouton sera visible dans le lien renseigné. Supprimez le lien du bouton et remplacez-le par votre lien d'ancrage, qui doit inclure un hashtag comme "#prices" (car votre ancre est la section de tarification). Cliquez sur «Enregistrer» maintenant.
En conséquence, visitez à nouveau votre page de destination. Sélectionnez le bouton Ancre. Immédiatement, vous vous tournerez vers la tarification.
Ajouter une ancre dans Elemntor avec menu
Par rapport à l’ancienne méthode, c’est encore plus simple. Créez d’abord l’ancre avant de l’ajouter à un menu WordPress.
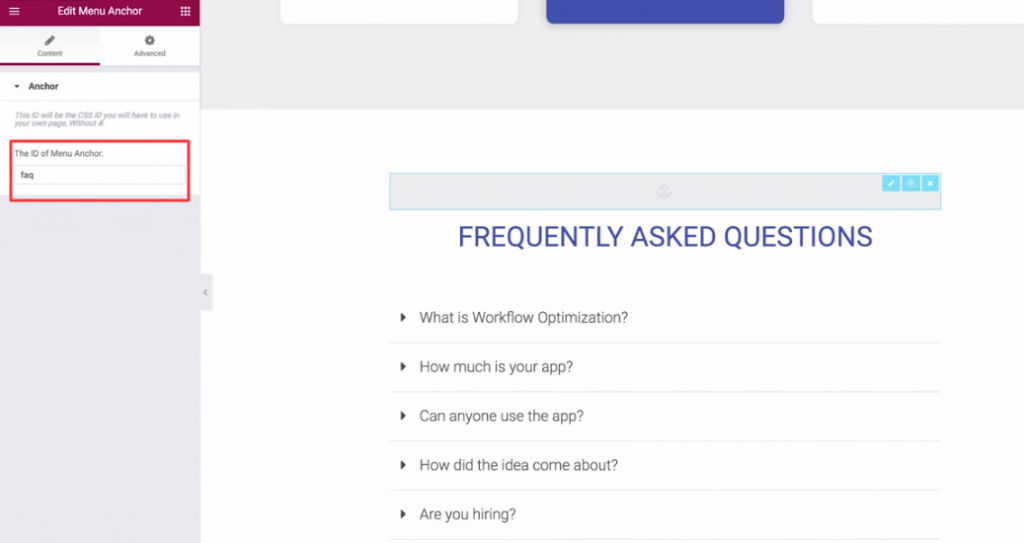
Vous souhaiterez peut-être ajouter une ancre à votre section FAQ, par exemple. Alors dirigeons-nous vers votre page FAQ. Par-dessus, faites glisser le widget «Menu Anchor».

Le champ ID doit contenir le terme « FAQ ». et gardez-le.
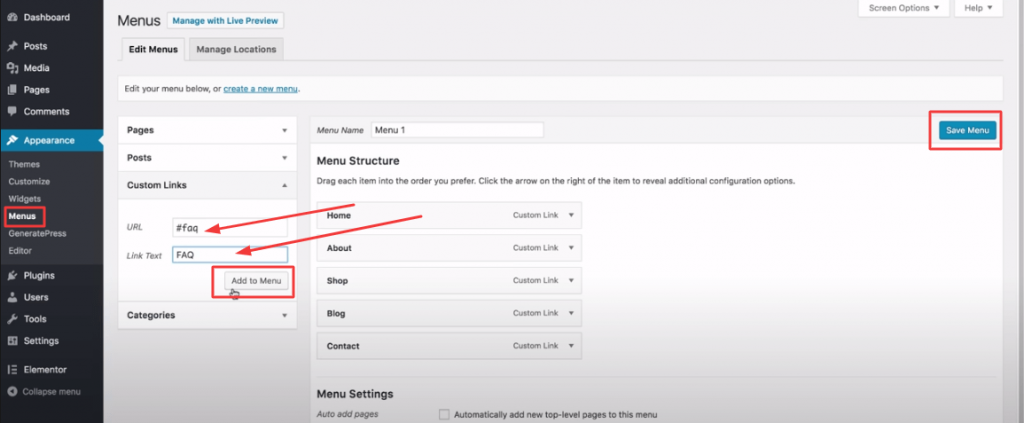
le menu WordPress apparaîtra alors. Sélectionnez le lien personnalisé.

Mettez "#faq" dans le champ URL et " FAQ " dans le champ du nom du texte du lien. Ensuite, sélectionnez «Ajouter au menu». Enfin, sélectionnez «Enregistrer le menu».
Revenez maintenant à votre page de destination. Utilisez le menu pour sélectionner la FAQ. Vous serez immédiatement dirigé vers votre section FAQ.

Ajouter un lien d'ancrage à une autre page
Créer des liens internes entre les pages dans Elementor est facile à l’aide de liens d’ancrage. Voici un guide étape par étape:

Tout d'abord, ajoutez un widget de titre ou tout autre élément vers lequel vous souhaitez créer un lien sur la page B. Donnez à cet élément un identifiant unique dans l'onglet Avancé, par exemple « section contact ». Cela servira de cible d’ancrage.
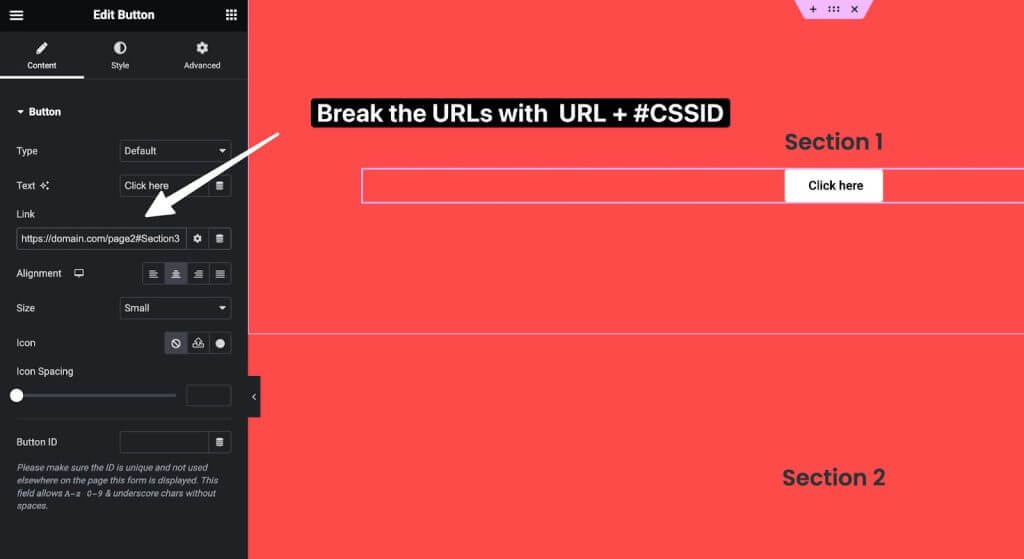
Ensuite, sur la page A où vous souhaitez placer le lien, ajoutez simplement l'URL de la page B suivie de "#contact-section". Le lien serait donc "www.yoursite.com/page-b#contact-section".
Cela créera un lien de défilement fluide de la page A vers la cible d’ancrage de la section de contact sur la page B lorsque vous cliquez dessus.
L'utilisation de liens d'ancrage internes pour connecter du contenu pertinent sur les pages peut améliorer l'expérience utilisateur. Les visiteurs peuvent facilement naviguer entre les sections sans avoir à utiliser de menus ou à effectuer des clics supplémentaires.
Pensées de fin
Par conséquent, si vous disposez d’Elementor , c’est tout ce dont vous avez besoin pour établir une connexion d’ancrage. Gardez donc à l’esprit quelques conseils importants. Autrement dit, les liens d’ancrage ne peuvent pas être ajoutés au hasard. C'est un excellent outil pour stimuler l'engagement des utilisateurs avec vos pages Web. Par conséquent, vous devez déterminer quelles sections sont les plus cruciales pour vous. Ensuite, choisissez le texte d’ancrage idéal pour accompagner votre ancre. Par conséquent, CodeWatchers propose de nombreux didacticiels Elementor , allez les consulter et partagez-les avec vos amis.
Foire aux questions (FAQ)
Qu'est-ce qu'un lien d'ancrage?
Réponse: Un lien d'ancrage est un lien hypertexte qui dirige les utilisateurs vers une section spécifique de la page Web actuelle, permettant un accès rapide plutôt que de les obliger à faire défiler un contenu long.
Comment créer un lien vers une partie spécifique d’une page dans Elementor ?
Réponse: Dans l'éditeur Elementor, sélectionnez la section cible, accédez aux paramètres avancés, ajoutez un ID CSS unique, puis créez un lien en utilisant ce même ID préfixé par un symbole de hachage et insérez-le dans le champ de lien du texte d'ancrage ou du bouton de votre choix. .
Comment ajouter manuellement des liens d’ancrage dans WordPress ?
Réponse: Dans WordPress, créez d'abord des attributs d'identification uniques pour les blocs de contenu cibles, à l'exclusion du hachage. Ensuite, dans votre texte d'ancrage, ajoutez des hachages avant ces identifiants pour créer les liens. Les deux se connecteront lorsque vous cliquerez dessus.
Comment ajouter manuellement des liens d’ancrage en HTML ?
Réponse: utilisez des balises d'ancrage HTML avec des hachages représentant les identifiants. Faites correspondre ces hachages en ajoutant les mêmes attributs d'ID, sans hachage, aux éléments HTML cibles vers lesquels vous souhaitez que vos liens d'ancrage naviguent.
Comment ajouter un lien vers une image dans Elementor ?
Réponse: Pour insérer un lien cliquable sur une image dans le générateur de page Elementor, sélectionnez d'abord l'image, puis sous Paramètres de contenu, choisissez le paramètre personnalisé de l'option Lien pour ouvrir le champ de lien et ajoutez l'URL cible souhaitée pour cette image.




