Quel que soit le type de site que vous exploitez, vous avez besoin d'un formulaire de contact pour vous connecter avec vos visiteurs. Les formulaires de contact peuvent générer des prospects, établir des connexions et des relations, permettre aux utilisateurs de vous informer des problèmes avec votre site, et tout le reste entre les deux.

Créer des formulaires de contact dans elementor n'est pas compliqué du tout. En fait, avec le constructeur de pages Elementor, c'est plus facile que jamais !
Parfois, vous pourriez avoir besoin de différents types de contacts, mais vous ne voulez pas dépenser plus d'un emplacement pour chaque type de formulaire de contact. En fait, vous n'êtes pas obligé! Maintenant, vous pouvez simplement ajouter 2 formulaires de contact ou plus à un widget d'onglet. Cela semble complexe? Ne vous inquiétez pas, nous avons ce qu'il vous faut. Dans cet article, we’ll montrera comment créer deux formulaires de contact avec Elementor, puis les placer dans différents onglets dans un seul widget.
Laissez’s commencer.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAperçu de la conception
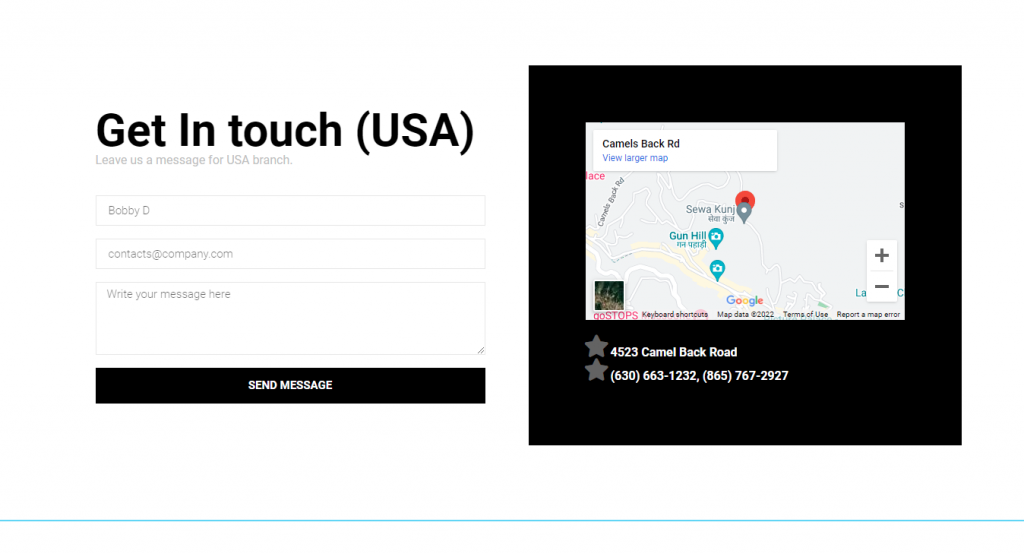
Voici à quoi cela ressemble une fois que nous avons terminé.
Procédure de conception
Pour lancer notre travail, nous devons créer deux formulaires de contact et les enregistrer en tant que modèles. Tout d'abord, accédez à la page du modèle à partir du tableau de bord WP et sélectionnez Ajouter nouveau.

Ensuite, ajoutez principalement les informations et cliquez sur créer un modèle.

Maintenant, créez votre propre formulaire de contact ou ajoutez-en un à partir des modèles prédéfinis. Nous choisissons d'aller avec un préfabriqué.

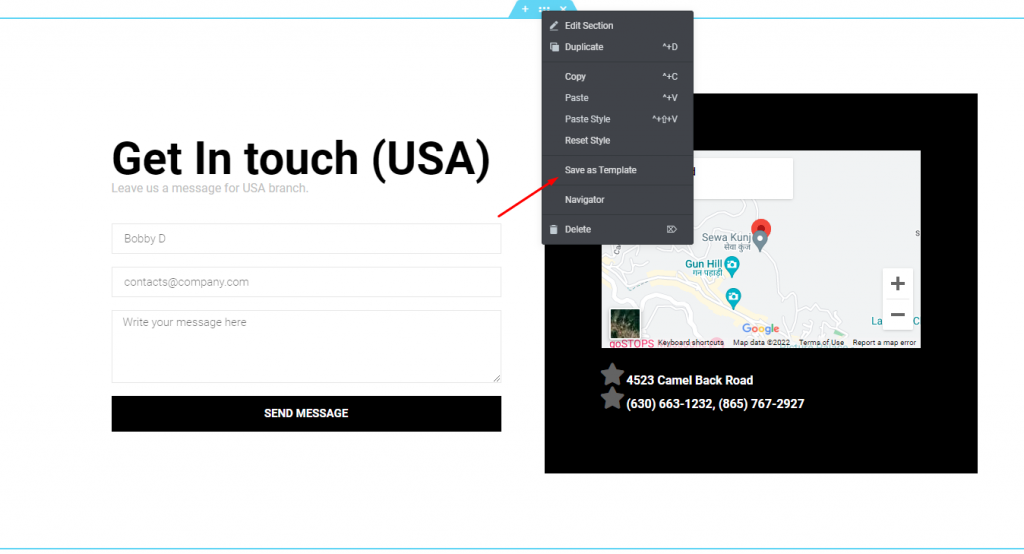
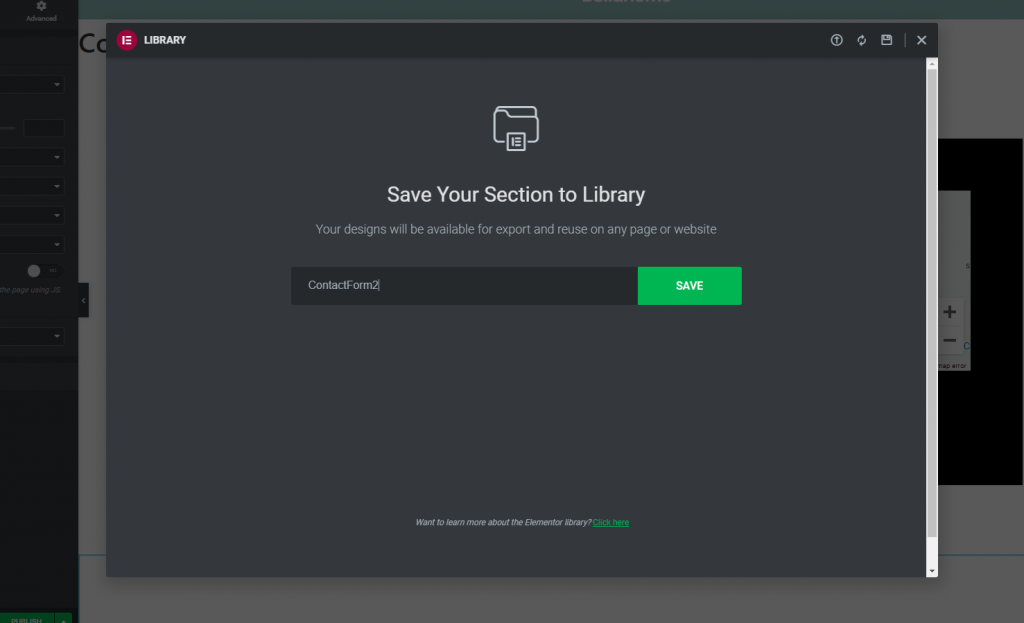
Enregistrez maintenant le formulaire en tant que modèle.

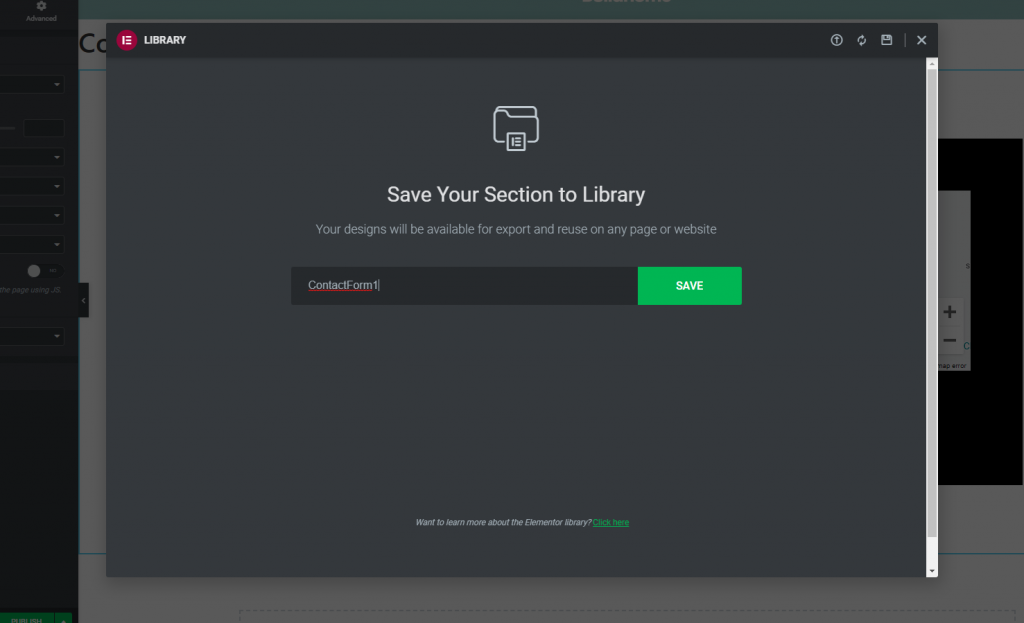
Donnez un nom au modèle et cliquez sur Enregistrer.

Un formulaire de contact est fait. Créez un autre formulaire de contact de la même manière que vous avez créé celui de l'entreprise et enregistrez-le sous un nom différent.

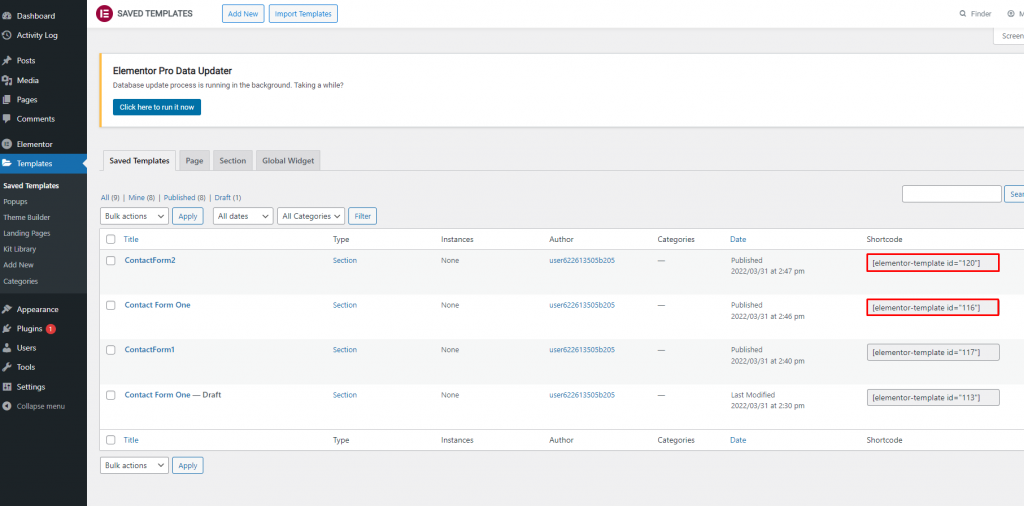
Collectez maintenant les codes abrégés pour les deux modèles à partir du tableau de bord WP de l'option Modèles enregistrés.

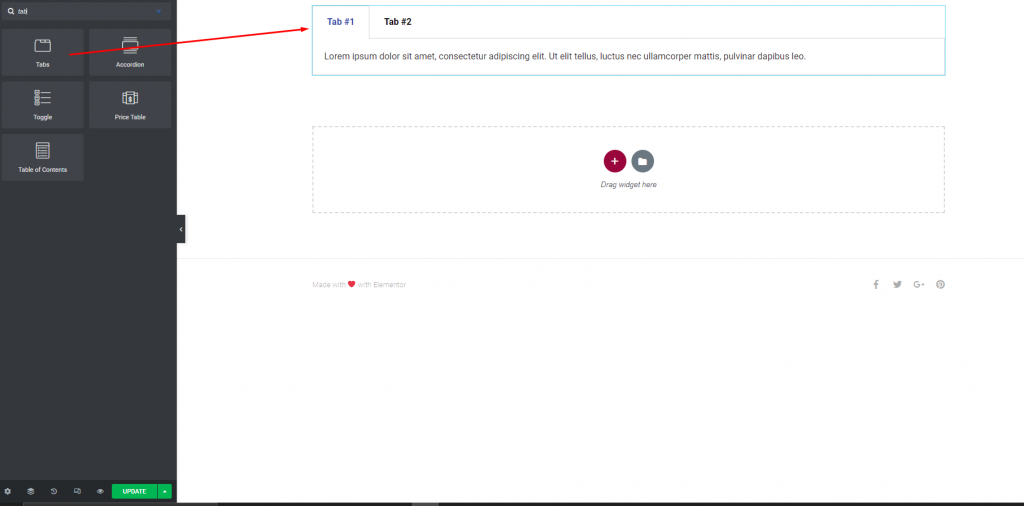
Allez maintenant sur votre page de contact et ajoutez un widget d'onglet.

Mettez les shortcodes collectés dans différents onglets.

Les aperçus seront disponibles sur la page en direct.
Réflexions finales
J'espère que vous comprenez le tutoriel. Dans Elementor Pro , vous pouvez utiliser le shortcode pour placer des informations autres que le formulaire de contact dans le widget d'onglet. En faisant cela, vous pouvez bénéficier de plusieurs façons. En utilisant cette astuce, maintenez vos connaissances élémentaires et mettez-les en œuvre sur de futurs projets. Partagez également ce tutoriel avec vos amis et votre famille.





