L'ajout d'un formulaire de contact dans la section de pied de page d'un site Web peut avoir un impact significatif sur l'expérience utilisateur et le taux de conversion d'un site Web. Il permet aux utilisateurs d'entrer facilement en contact avec le propriétaire du site Web ou l'équipe d'assistance, d'améliorer le service client et de renforcer la confiance avec les utilisateurs. En outre, cela peut aider à attirer des prospects et à transformer les visiteurs en clients en leur permettant d'agir plus facilement et de contacter le propriétaire du site Web avec des questions ou des commentaires. Dans l'ensemble, l'insertion d'un formulaire de contact dans le pied de page du site Web peut faciliter l'utilisation et l'implication des utilisateurs dans le site, ce qui peut conduire à de meilleures performances du site Web et à la croissance de l'entreprise.

Vous pouvez mettre un formulaire de contact dans le footer de votre site Divi . Avec le Divi Theme Builder, c'est simple à faire. Cependant, nous ne pouvons pas le mettre n'importe où, car il y a quelques éléments à garder à l'esprit pour en faciliter l'utilisation. Dans cet article, nous verrons comment ajouter un formulaire de contact au pied de page de votre site Divi . Prenons un exemple pour vous aider à démarrer.
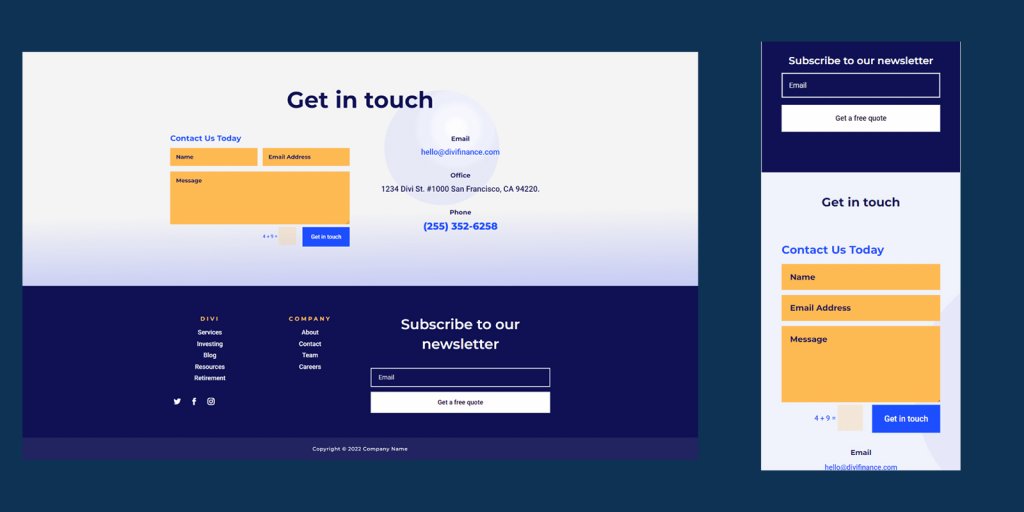
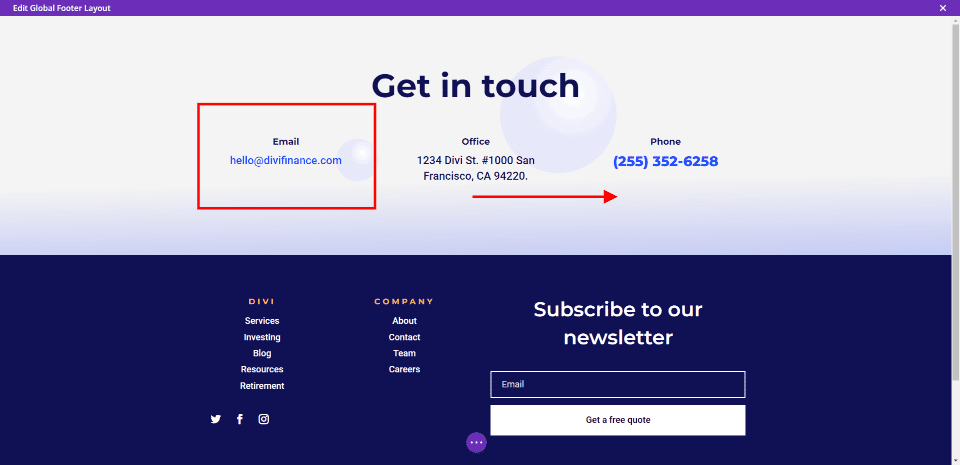
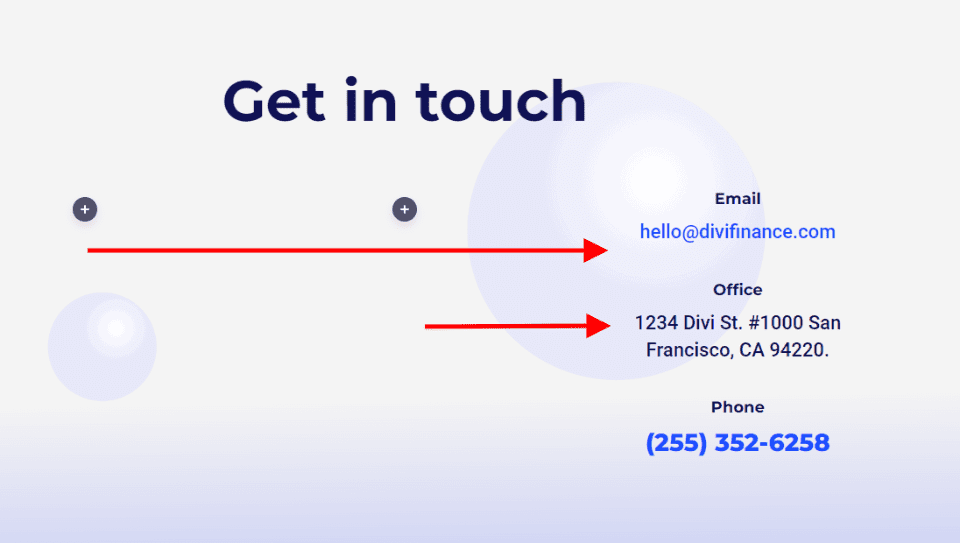
Aperçu de la conception
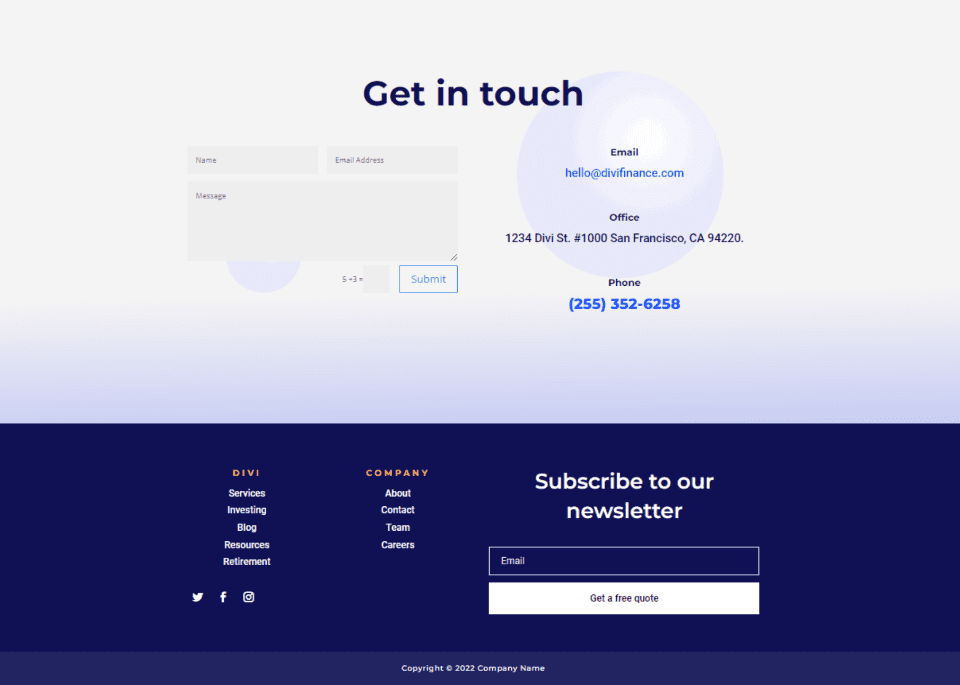
Voici l'aperçu de la conception du pied de page où vous pouvez voir que le formulaire de contact est magnifiquement intégré et entièrement fonctionnel. Nous l'avons affiché à la fois dans les versions de bureau et mobiles.

Importer la mise en page du pied de page Divi
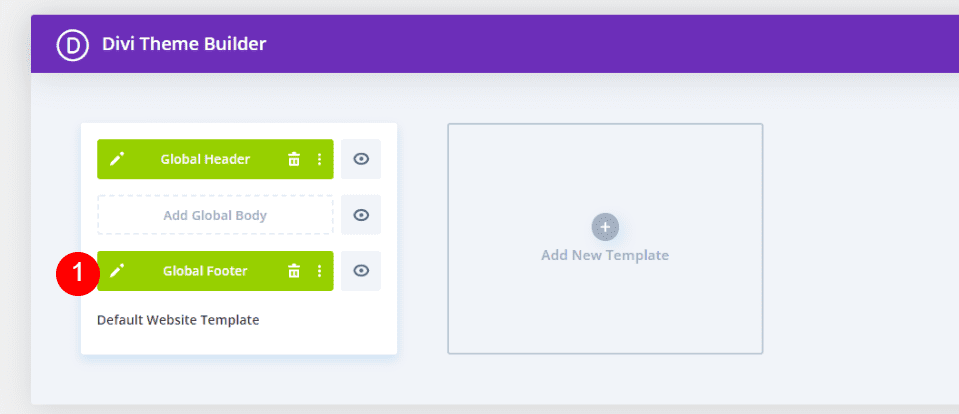
Accédez à Divi > Theme Builder dans le tableau de bord WordPress. Choisissez "Ajouter un pied de page global". Si vous n'avez pas de pied de page global, choisissez Ajouter un nouveau modèle ou choisissez le modèle de pied de page auquel vous souhaitez ajouter le formulaire de contact. Un nouveau pied de page sera ajouté. Dans cet exemple, nous ajouterons un formulaire de contact au Header & Footer du Financial Services Layout Pack .
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
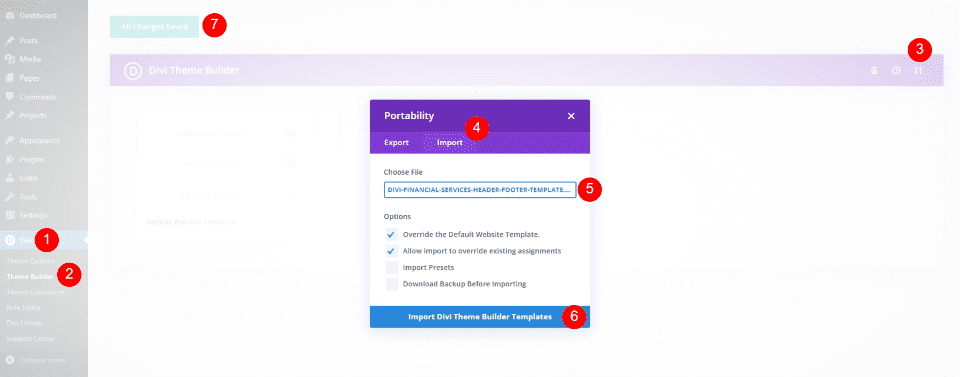
Commencer MaintenantDans le coin supérieur droit du générateur de thèmes, cliquez sur l'icône indiquant "Portabilité". Trouvez votre modèle d'en-tête et de pied de page sur votre ordinateur, cliquez dessus, puis cliquez sur Importer des modèles Divi Theme Builder. Enregistrez vos modifications.

Ensuite, cliquez sur le bouton Modifier à côté du modèle de pied de page. Cela nous mènera au constructeur, où nous apporterons des modifications au modèle de pied de page.

Ajouter un formulaire de contact dans Divi Footer
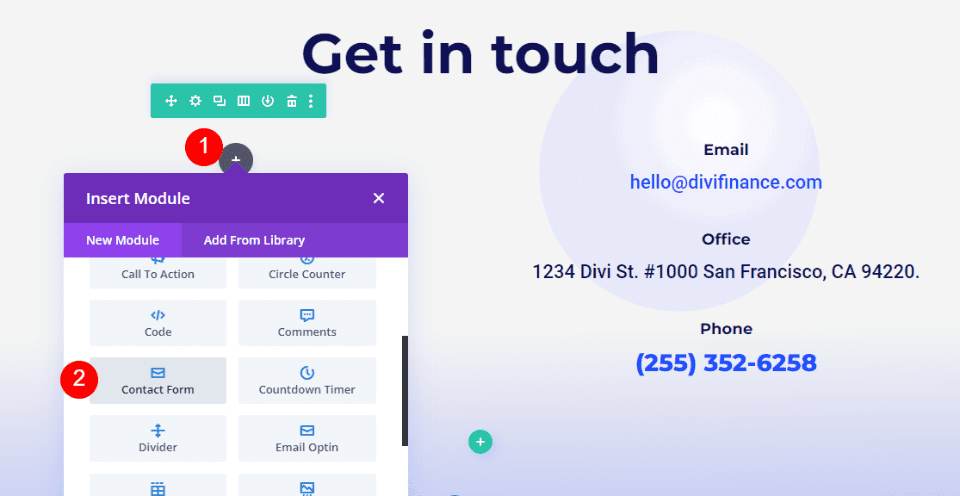
Le formulaire de contact sera ensuite ajouté à la mise en page du pied de page. Tout d'abord, nous devrons modifier la conception de la mise en page. Nous pouvons voir que la conception comporte deux parties. Le titre de la section en haut vous permet de savoir qu'elle contient des informations de contact. Cette section contient trois types différents d'informations de contact qui sont toutes alignées sur la page.
Nous mettrons les informations sur la façon d'entrer en contact sur la droite, au-dessus du formulaire d'inscription aux e-mails. Ensuite, sur la gauche, nous mettrons un module de formulaire de contact Divi. Cela agrandit cette section et ajoute un formulaire de chaque côté du pied de page pour le rendre plus uniforme.

Déplacer les informations de contact
Tout d'abord, déplacez les modules de texte vers la colonne de droite par glisser-déposer. Mettez E-mail en haut, Bureau au milieu et Téléphone tout en bas.

Ajouter un formulaire de contact
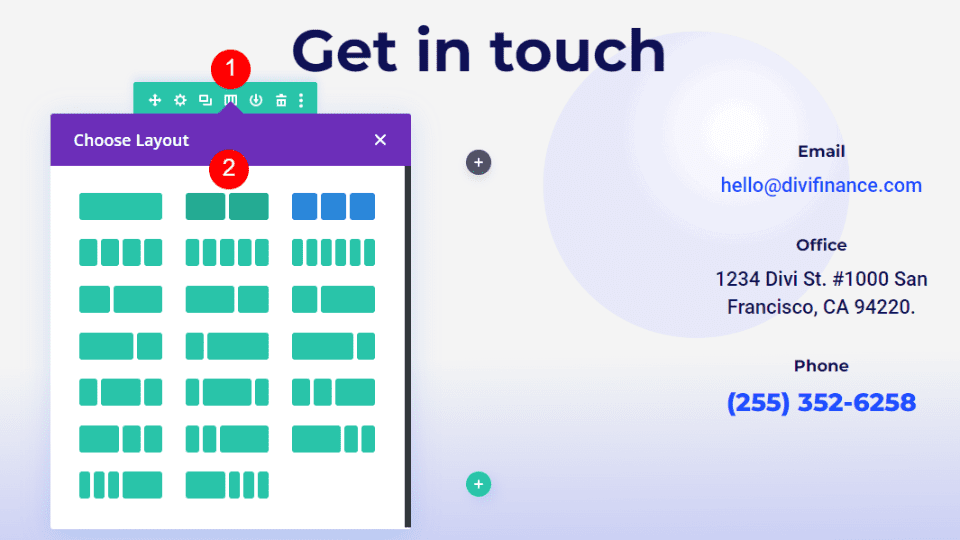
Ensuite, modifiez la ligne afin d'avoir seulement deux colonnes et non trois.

Enfin, ajoutez un module de formulaire de contact à la colonne de gauche.

Maintenant, la mise en page Divi a maintenant un formulaire pour que les gens nous contactent. Le formulaire de contact et le formulaire de courrier électronique de l'autre côté de la mise en page fonctionnent bien ensemble. Cela fonctionne, mais tant que nous ne l'avons pas stylisé, il n'aura pas l'air bien avec la mise en page.

Formulaire de contact pour le pied de page de style Divi
Voyons maintenant comment styliser le module de formulaire de contact Divi pour qu'il corresponde à la mise en page. Nous allons examiner deux exemples, dont celui sur lequel nous travaillons déjà. Nous prendrons nos idées de conception de la mise en page.
Texte
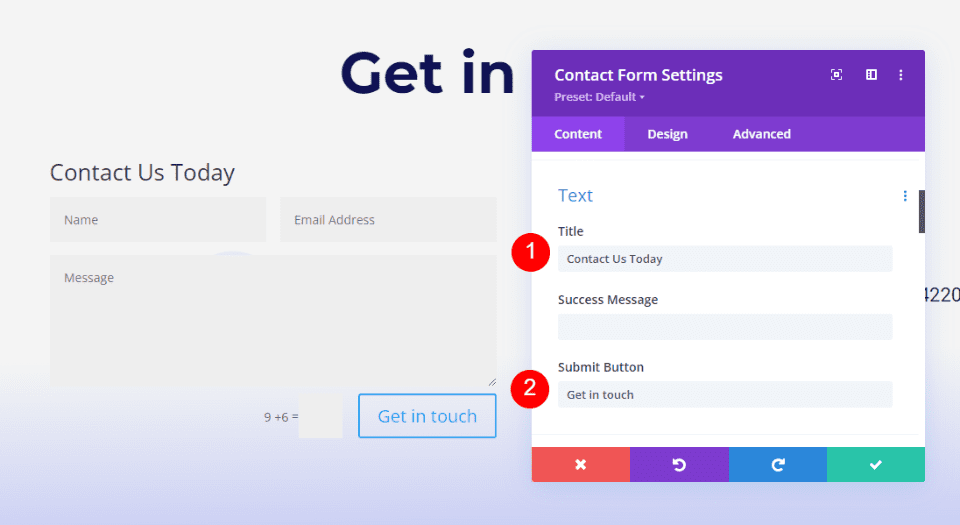
Ouvrez les paramètres du module de formulaire de contact. Tapez le texte pour le titre et le bouton "Soumettre".
- Titre : Contactez-nous aujourd'hui
- Bouton Soumettre: Contactez-nous

Des champs
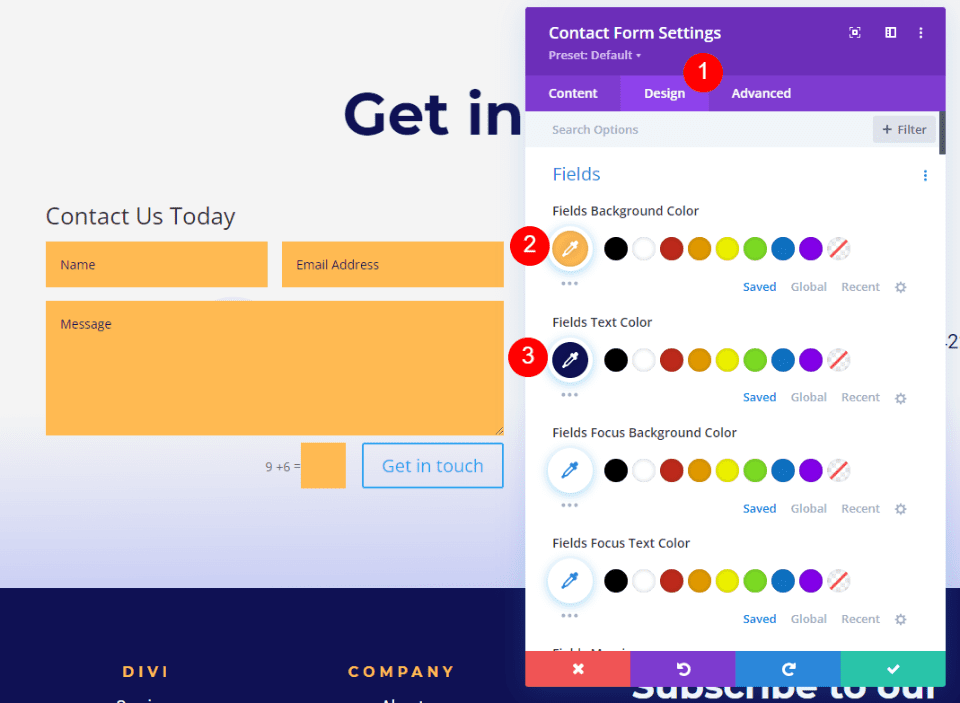
Cliquez ensuite sur l'onglet Conception. Modifiez la couleur d'arrière-plan des champs en #ffba52 et la couleur du texte des champs en #0f1154. Laissez les couleurs du focus telles quelles. Ainsi, ils peuvent utiliser les mêmes couleurs que les autres champs.
- Couleur de fond: #ffba52
- Couleur du texte : #0f1154

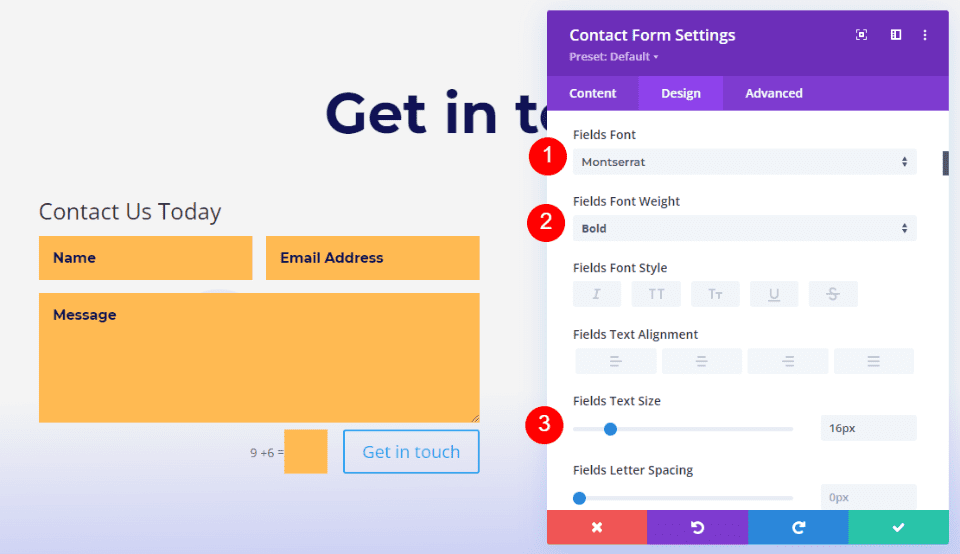
Maintenant, modifiez les paramètres suivants,
- Police : Montserrat
- Poids: Gras
- Taille: 16 pixels

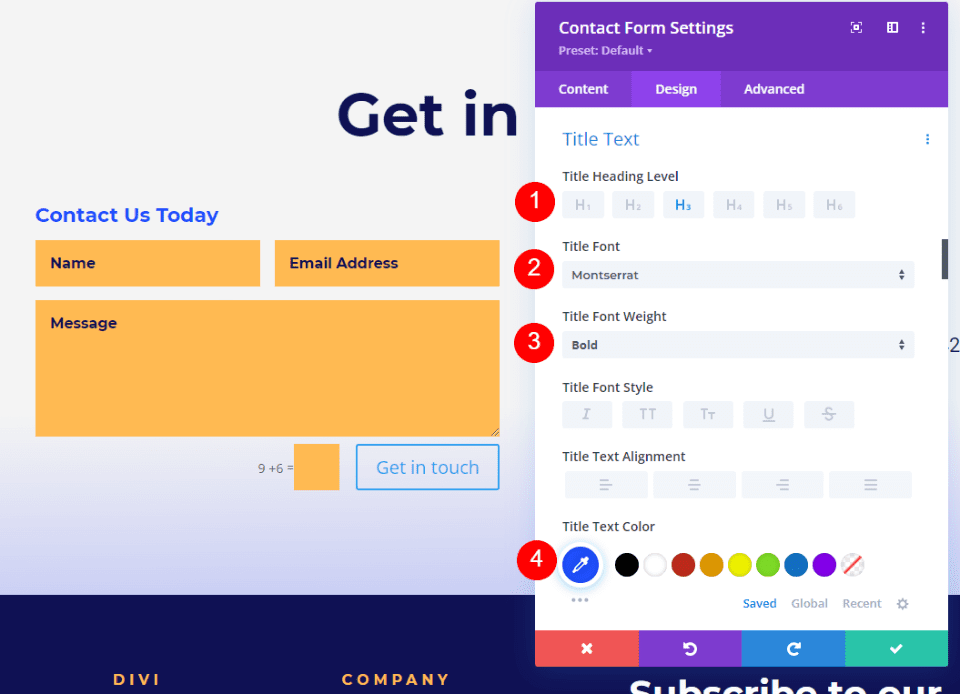
Texte du titre
Ensuite, descendez jusqu'à ce que vous voyiez le texte du titre. Le niveau de titre H3 est le bon choix. Le titre de cette section est écrit en H2, donc choisir H3 rendra la page correcte. Choisissez la police Montserrat. Changez le poids en gras et la couleur en #1d4eff.
- Niveau de titre : H3
- Police : Montserrat
- Poids: Gras
- Couleur : #1d4eff

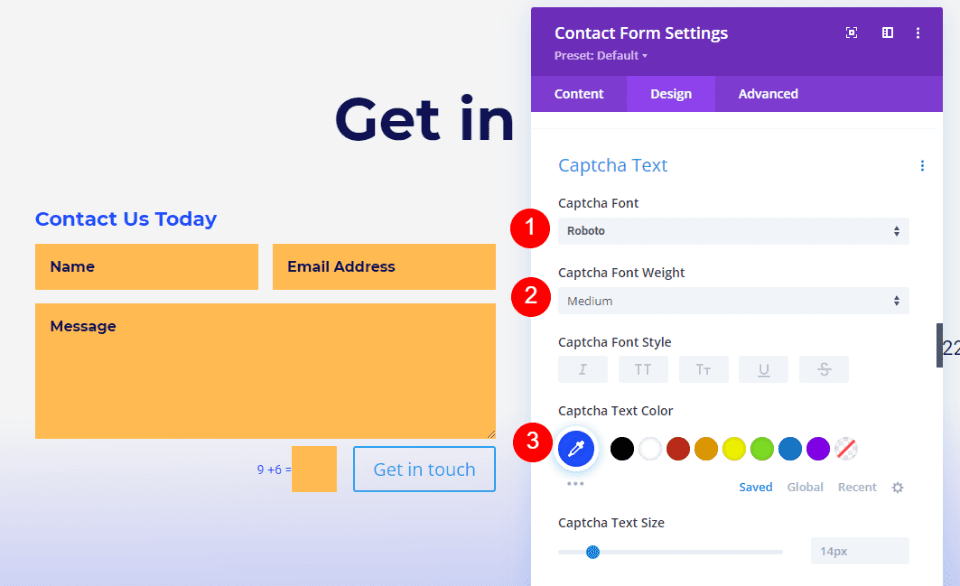
Texte Captcha
Ensuite, descendez jusqu'à ce que vous voyiez "Captcha Text". Dans ce paramètre, nous allons changer le texte Captcha et ajouter du CSS pour changer la couleur du champ. Changez la police en Roboto, la taille en moyenne et la couleur en #1d4eff. Le CSS viendra à la fin.
- Police : Robot
- Poids : moyen
- Couleur : #1d4eff

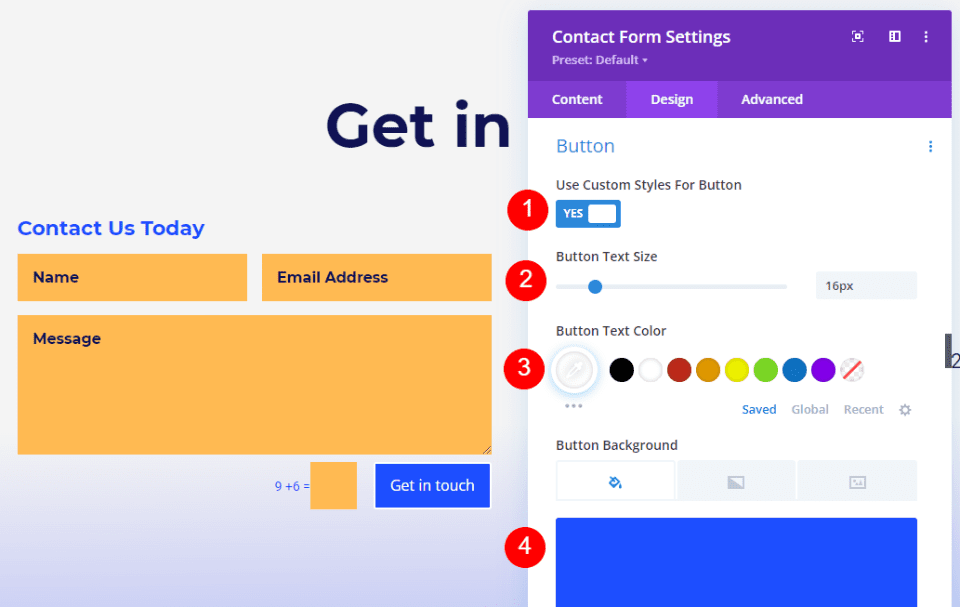
Bouton
Ensuite, allez au bas de la page et activez Utiliser des styles personnalisés pour le bouton. Changez la taille de la police en 16px, la couleur de la police en blanc et la couleur de l'arrière-plan en #1d4eff.
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille: 16 pixels
- Couleur du texte : #ffffff
- Couleur de fond: #1d4eff

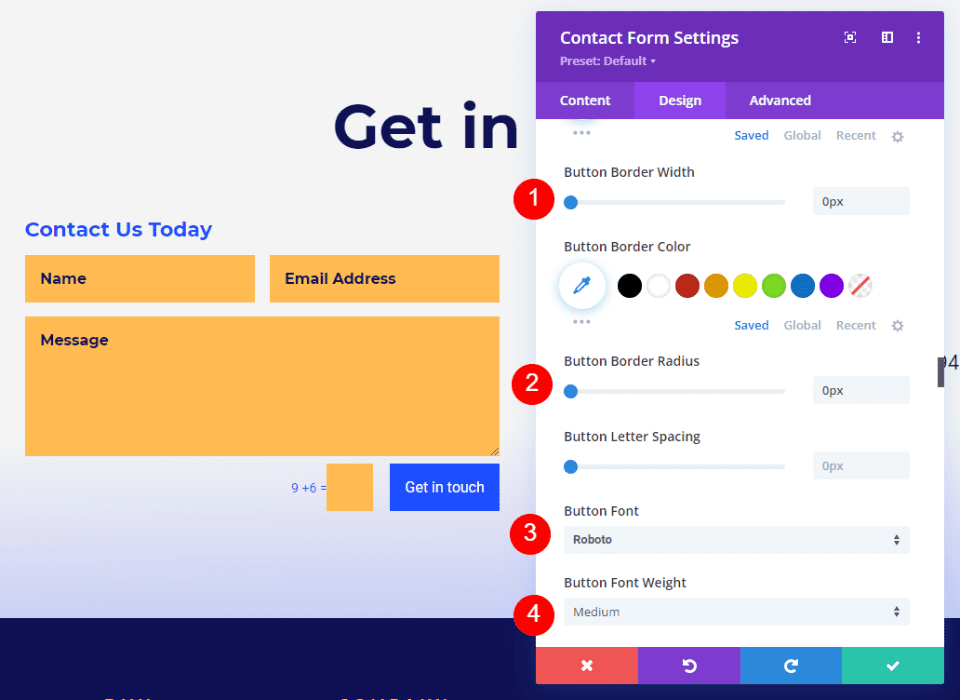
Mettez à la fois la largeur de la bordure et le rayon de la bordure à 0px. Changez la police en Roboto et la taille en Medium.
- Rayon de bordure : 0px
- Largeur bordure : 0px
- Police : Robot
- Poids : moyen

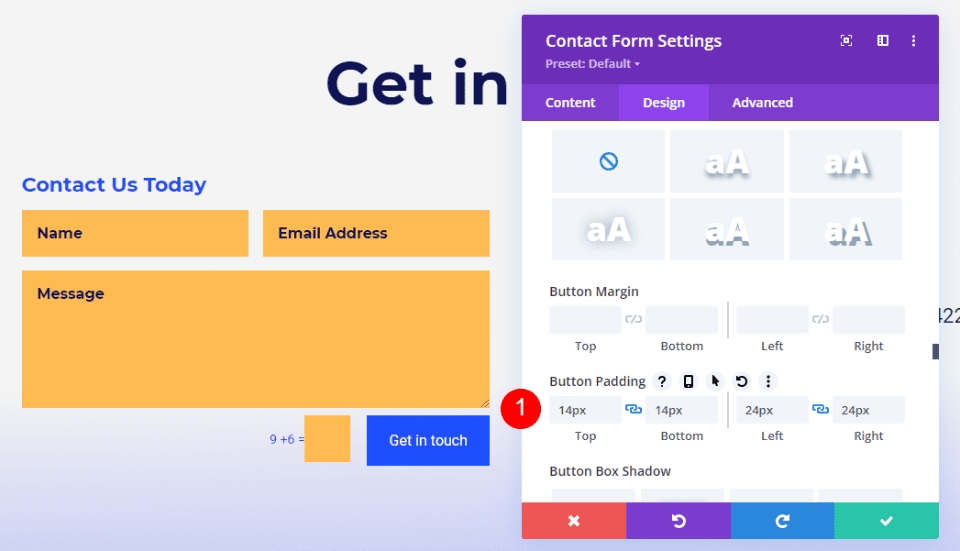
Ensuite, allez en bas et cliquez sur Rembourrage des boutons et apportez les modifications suivantes.
- Rembourrage: 14px en haut et en bas, 24px à gauche et à droite

Arrière-plan Captcha
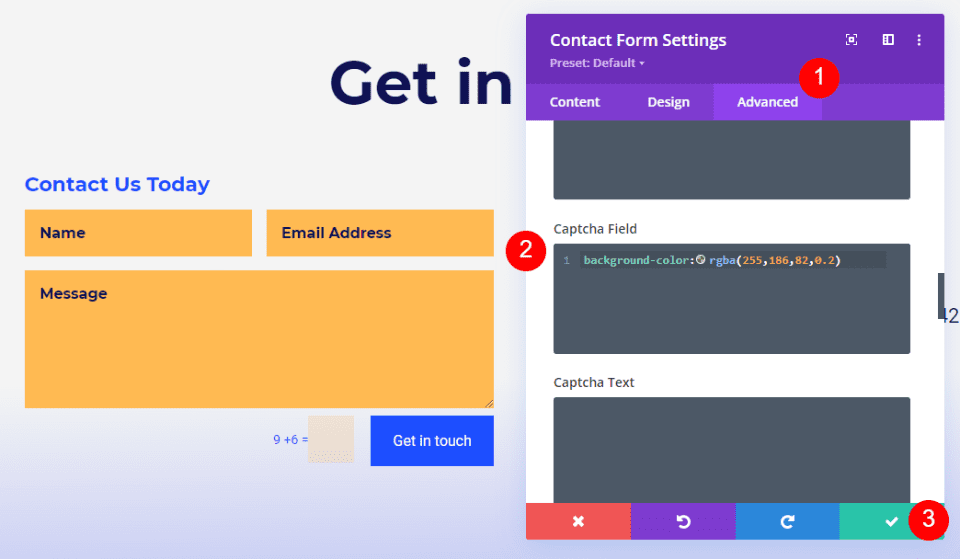
Enfin, cliquez sur "Avancé" et faites défiler jusqu'à ce que vous voyiez le "Champ Captcha". Tapez le CSS dans le champ ci-dessous. Cela donne à l'arrière-plan une couleur différente de celle du reste du formulaire, afin que les utilisateurs sachent qu'il est différent. Maintenant, fermez le module et enregistrez les modifications que vous avez apportées.
Entrez le code suivant dans le CSS du champ Captcha.
background-color:rgba(255,186,82,0.2)
Et vous avez terminé!
De cette façon, vous pouvez créer des pieds de page incroyables avec des formulaires de contact.
Emballer
Alors, voilà comment mettre un formulaire de contact dans le footer de votre site Divi . Le module de formulaire de contact Divi est facile à ajouter à n'importe quelle mise en page de pied de page Divi et facile à styliser pour correspondre à n'importe quelle mise en page Divi. En suivant quelques règles de conception, vous pouvez tirer le meilleur parti de l'espace dans le pied de page.




