Twitter est actuellement l'un des plus grands géants des médias sociaux, avec plus de 353,1 millions d'utilisateurs. L'ajout de ce flux de médias sociaux au site Web est un choix judicieux. Cependant, il n'y a pas de widget par défaut dans Elementor pour afficher votre flux Twitter. L'installation d'un module complémentaire qui fournit un widget pour afficher un flux Twitter vous permettra d'afficher votre flux Twitter. Essential Addons et Happy Addons sont deux modules complémentaires payants d'Elementor qui fournissent un widget pour afficher un flux Twitter. Nous allons montrer comment afficher un flux Twitter à l'aide d'Essential Addons dans cet article.

Essential Addons fournit deux widgets pour intégrer Twitter à un site Web Elementor . En plus d'afficher votre flux Twitter, vous pouvez également afficher vos tweets dans un style carrousel.
Utiliser les addons essentiels pour afficher un flux Twitter
Essential Addons fournit deux widgets que vous pouvez utiliser pour afficher vos tweets : Twitter Feed et Twitter Feed Carousel. En règle générale, la clé du consommateur et le secret du consommateur sont nécessaires pour afficher un flux Twitter sur un site Web. Ces deux composants sont déjà fournis par Essential Addons, donc si vous souhaitez afficher les tweets par hashtag au lieu d'un nom d'utilisateur, il vous suffit de spécifier votre nom d'utilisateur ou hashtag.
Assurez-vous que les modules complémentaires essentiels ont été installés et actifs avant de commencer. Créez une nouvelle page, publication ou modèle avec Elementor lorsque vous êtes prêt. Préparez une section ou une colonne sur le canevas où vous souhaitez afficher vos tweets, puis faites-y glisser le widget Flux Twitter.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
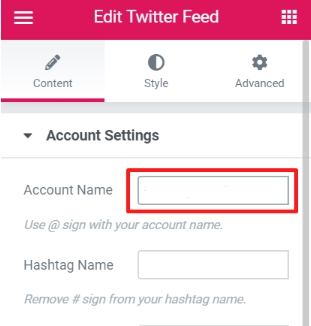
Commencer MaintenantLe widget Twitter Feed affiche par défaut les tweets de WPDeveloper, le créateur d'Essential Addons. Pour afficher les tweets de votre compte, accédez à l'option Nom du compte sous Paramètres du compte dans l'onglet Contenu et entrez votre nom d'utilisateur Twitter. Si vous souhaitez afficher les tweets en fonction d'un certain hashtag, saisissez le hashtag souhaité dans le champ Nom du hashtag.

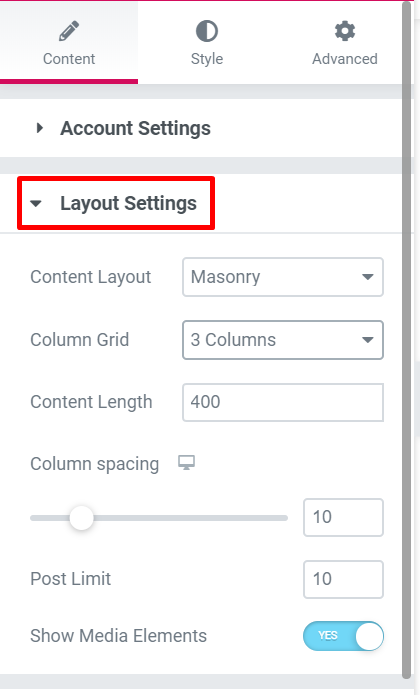
Pour configurer la mise en page, ouvrez la boîte Paramètres de mise en page. Vous pouvez choisir la disposition du contenu, un certain nombre de colonnes, la longueur du contenu, l'espacement des colonnes et un certain nombre de tweets. Il existe également une option pour afficher ou masquer les composants multimédias.

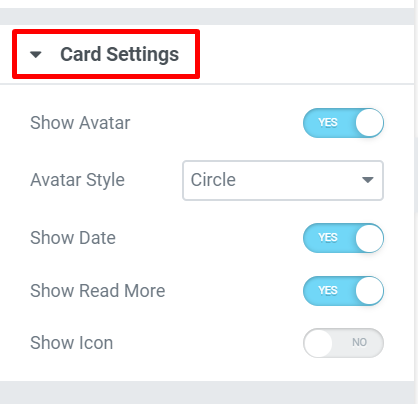
Pour personnaliser la carte Twitter, ouvrez le bloc Paramètres de la carte. Vous pouvez afficher ou masquer votre avatar Twitter, la date du tweet et le symbole du logo Twitter.

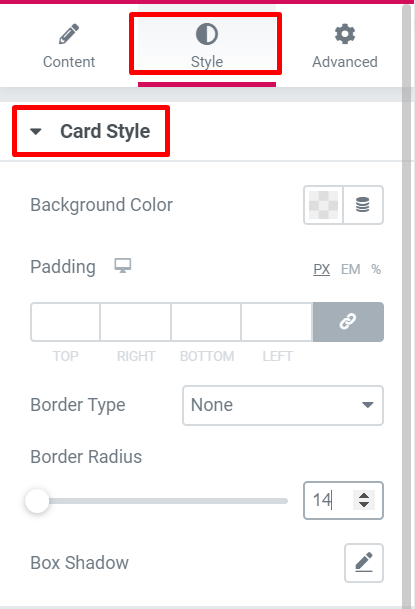
Pour modifier l'apparence du widget, sélectionnez l'onglet Style. Il y a deux blocs qui peuvent être déverrouillés. Dans le bloc Style de carte, vous pouvez configurer l'arrière-plan, le rembourrage, le rayon de la bordure et l'ombre de la carte.

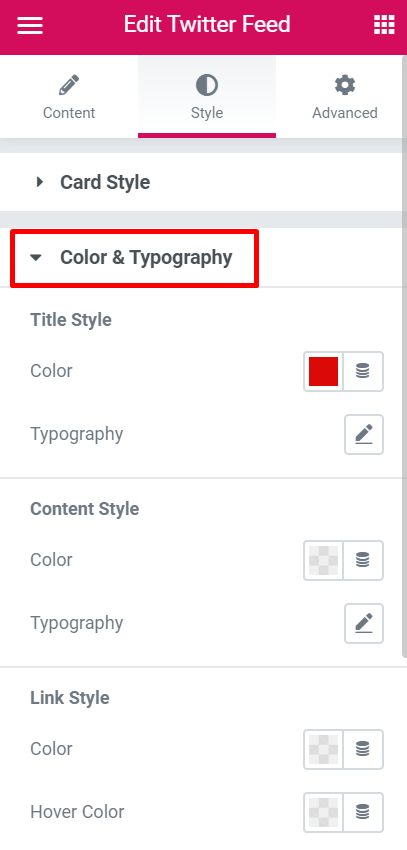
Sur le bloc Color & Typography, vous pouvez personnaliser la couleur du texte ainsi que la typographie du titre, du tweet et du lien.

Pour configurer la marge et le rembourrage du widget Flux Twitter, accédez à la page Avancé.
Si vous souhaitez afficher vos tweets au format carrousel, faites simplement glisser le widget Twitter Feed Carousel sur le canevas.
Conclusion
Étant donné qu'Elementor n'inclut pas de widget pour afficher un flux Twitter par défaut, vous devez installer un module complémentaire pour afficher vos tweets sur une page alimentée par Elementor . L'un des add-ons qui incluent un widget pour afficher un flux Twitter est Essential Addons. De plus, vous pouvez afficher vos tweets sous forme de carrousel.




