L'ajout d'un en-tête collant à votre site Web est généralement une valeur sûre pour les écrans plus grands (ordinateurs de bureau) car il y a plus de surface que sur un mobile ou une tablette. L'ajout d'un en-tête collant sur les appareils mobiles avec de minuscules fenêtres (en particulier les téléphones) demande un peu plus de compétences. Vous ne voulez pas que cet en-tête collant occupe trop de la fenêtre. Je veux dire, il ne sert à rien d'améliorer l'expérience de navigation avec un en-tête collant si vous ne pouvez pas voir les pages que vous visitez. En conséquence, il est parfois plus facile d'installer un en-tête collant spécialement conçu pour le mobile.

Ce tutoriel va vous apprendre à installer un sticky header personnalisé pour mobile à l'aide de Divi . En utilisant les fonctionnalités intégrées de Divi (y compris les options de position collante), nous vous montrerons comment afficher un en-tête collant entièrement sur mesure qui intègre ces éléments importants (tels qu'un logo, un bouton et un symbole de menu) sans prendre trop d'espace.
Commençons!
Aperçu de la conception
Voici à quoi ressemblera notre conception sur le mobile.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantImportation de modèles
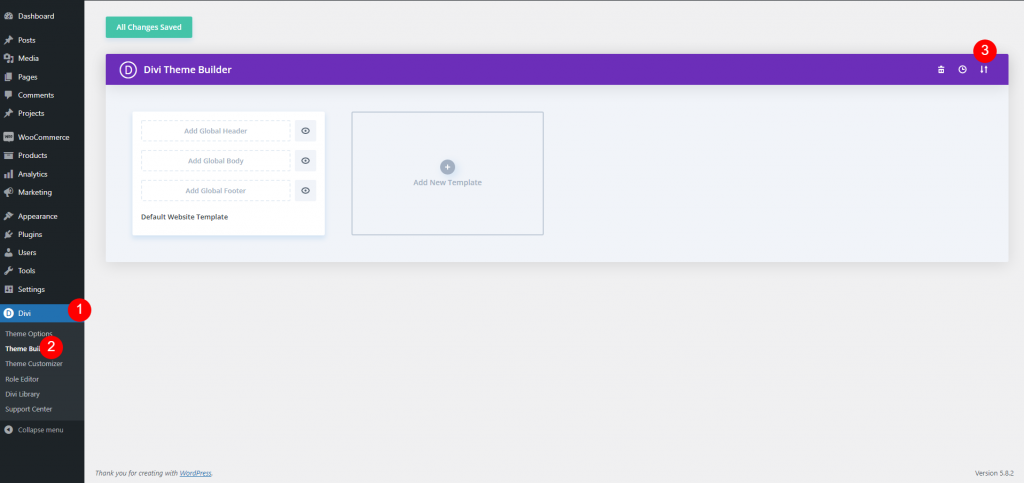
Pour avoir cette conception sur votre site Web, cliquez ici pour télécharger le fichier. Accédez à votre tableau de bord et accédez à Divi 
Cliquez maintenant sur le bouton de portabilité et une fenêtre contextuelle apparaîtra dès le départ. Accédez à l'onglet d'importation et téléchargez le fichier.

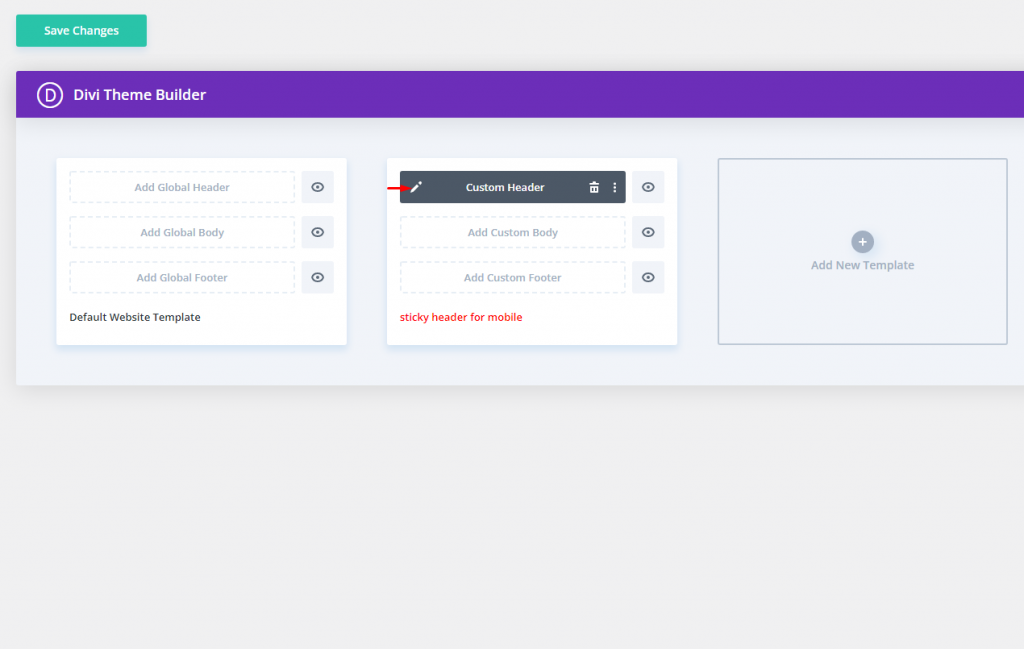
Ensuite, il ressemblera à quelque chose comme ça.

Optimisation de l'élément d'en-tête supérieur sur mobile
Cette disposition d'en-tête est divisée en deux parties. La zone supérieure comprend un logo, un appel à l'action et un bouton. La partie inférieure a déjà un emplacement collant et contient le menu.
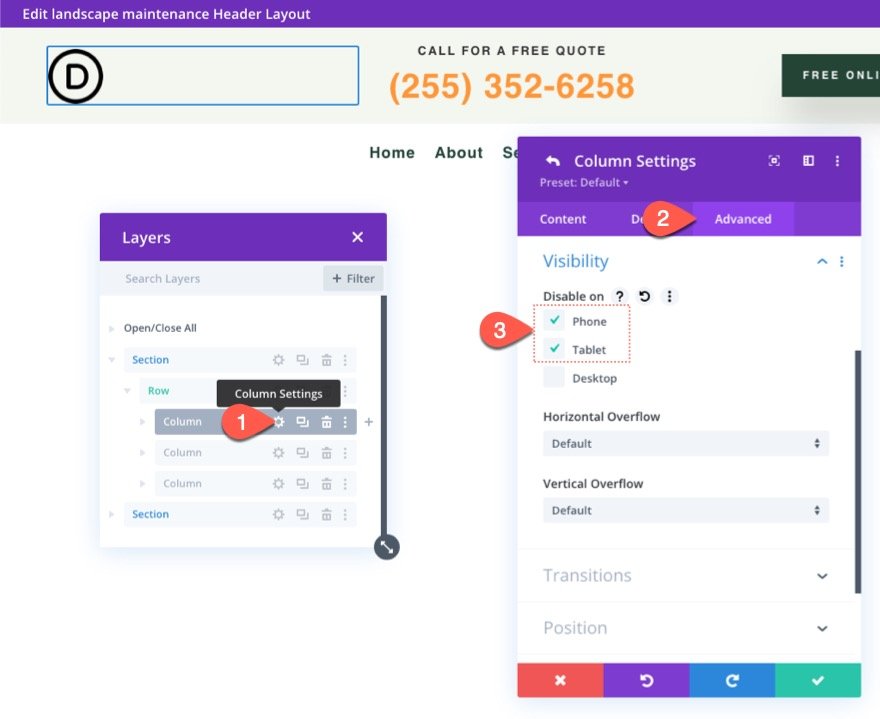
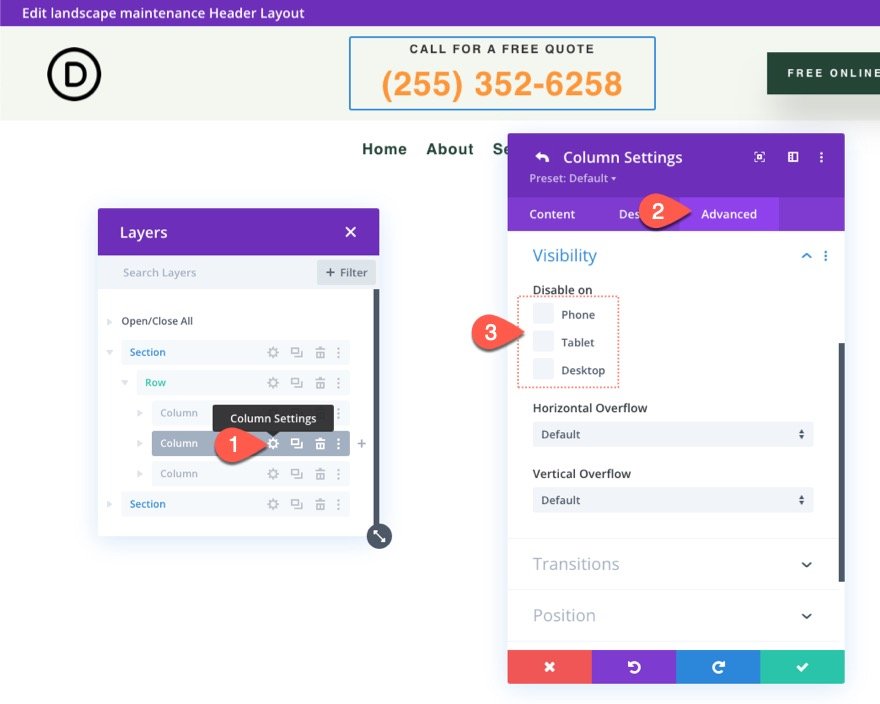
Nous devons masquer le logo dans la zone supérieure sur les tablettes et les téléphones, car nous ajoutons un logo à un nouveau menu collant sur mobile. Pour ce faire, accédez aux paramètres de la colonne 1 dans la ligne de la section supérieure et, dans l'onglet avancé, sélectionnez désactiver sur téléphone et tablette. Sur mobile, cela masquera toute la colonne et le logo qu'elle contient.

Ensuite, sur la même ligne, vérifiez les paramètres de la colonne 2 et assurez-vous qu'aucun périphérique n'est désactivé. Parce que notre logo sera désactivé sur mobile, nous avons un espace pour cet appel à l'action.

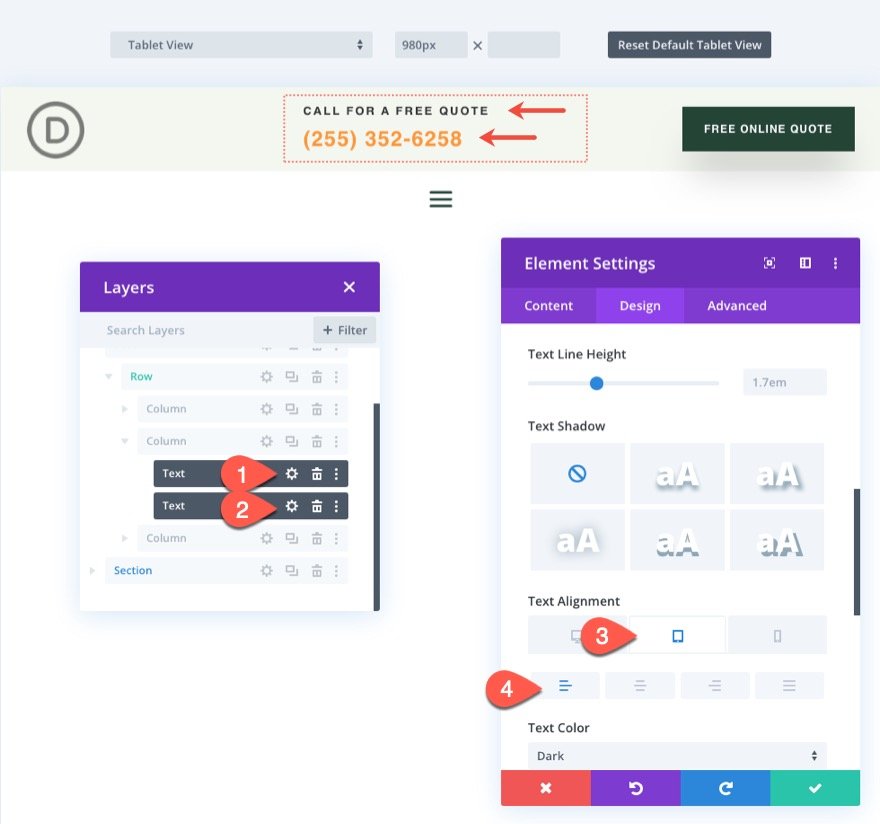
Modifiez l'orientation du texte pour les deux modules de texte qui constituent l'appel à l'action dans la colonne 2 comme suit à des fins esthétiques :
- Alignement du texte (tablette et téléphone) : à gauche

Section collante pour mobile
Les appareils mobiles doivent réduire autant que possible la hauteur de l'en-tête collant afin qu'il ne prenne pas trop de place dans la fenêtre lors du défilement. En conséquence, nous ne rendrons pas la zone supérieure de l'en-tête collante. Au lieu de cela, nous ajouterons une nouvelle partie collante qui n'apparaîtra que sur mobile. De cette manière, nous pouvons incorporer des composants spécifiques au mobile tout en n'occupant pas trop d'espace vertical à l'état collant.
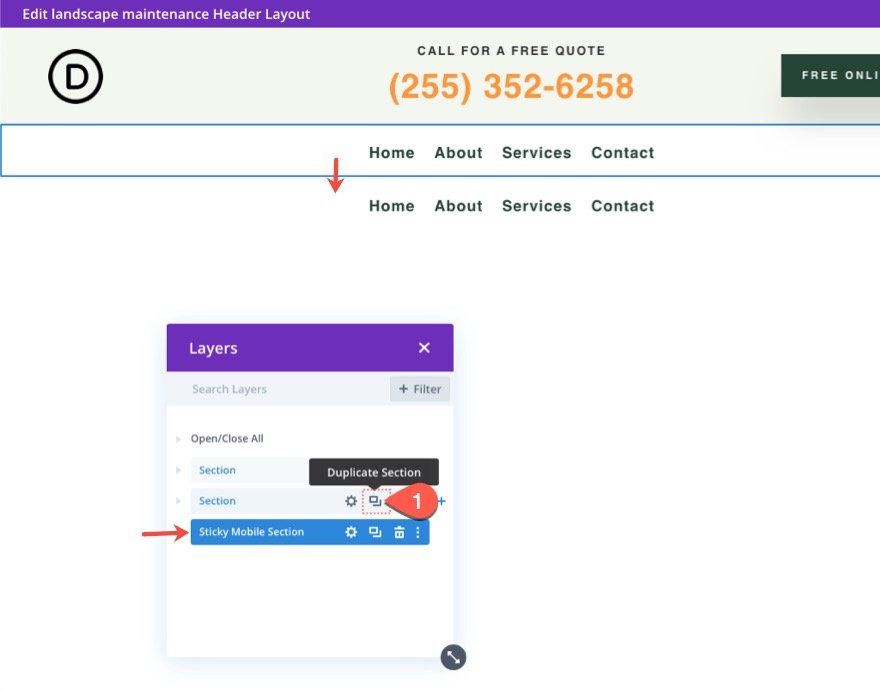
Dupliquez l'ancienne section inférieure qui contient le menu pour créer la nouvelle section d'en-tête collante. Vous pouvez éventuellement étiqueter la nouvelle section "Sticky Mobile Section" pour la rendre plus facile à trouver plus tard.

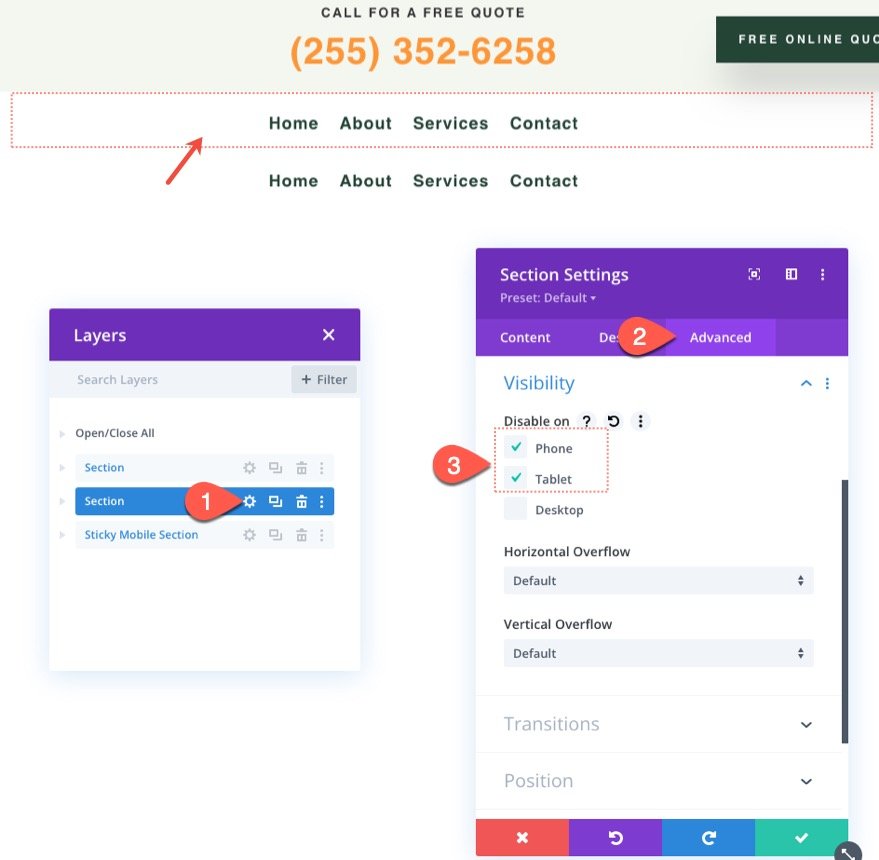
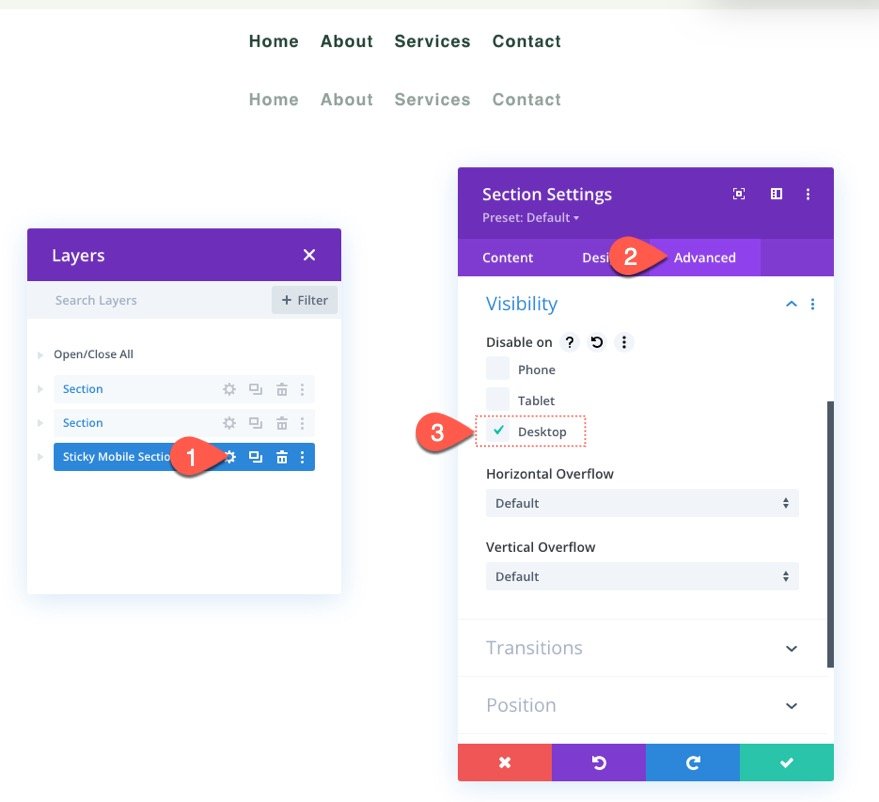
Parce que nous inclurons un menu dans notre zone collante mobile, visitez les paramètres de la partie collante existante et sélectionnez Désactiver sur téléphone et tablette.

Ouvrez les paramètres de la nouvelle colonne rémanente mobile et sélectionnez Masquer sur le bureau.

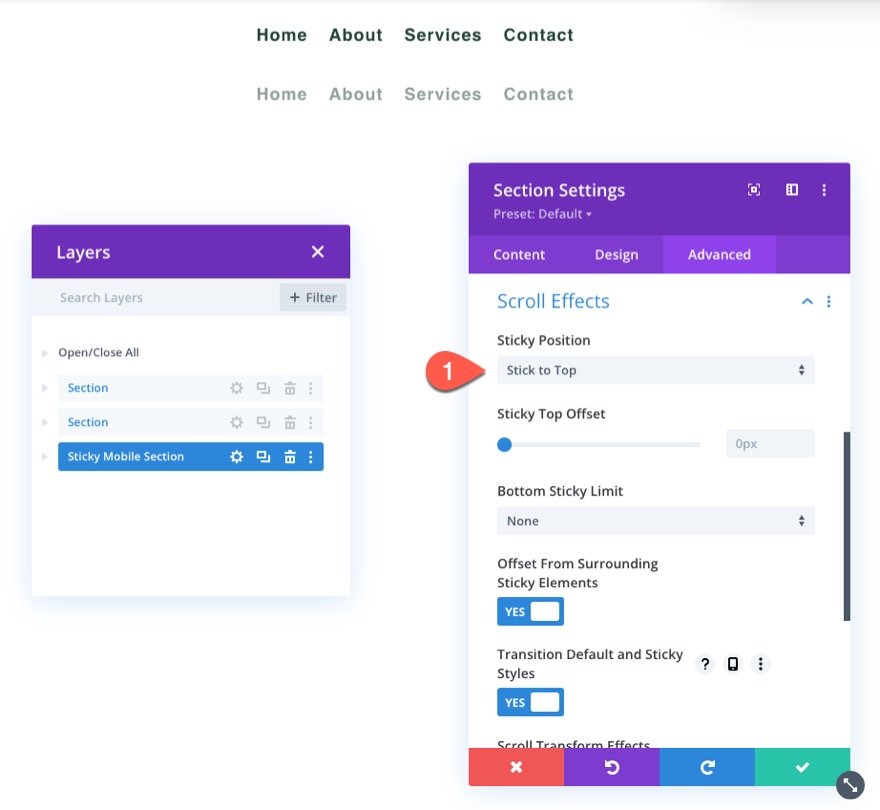
Attribuez un emplacement rémanent à la nouvelle section rémanente mobile comme suit :
- Position collante : coller au sommet

Mettre à jour la taille des lignes
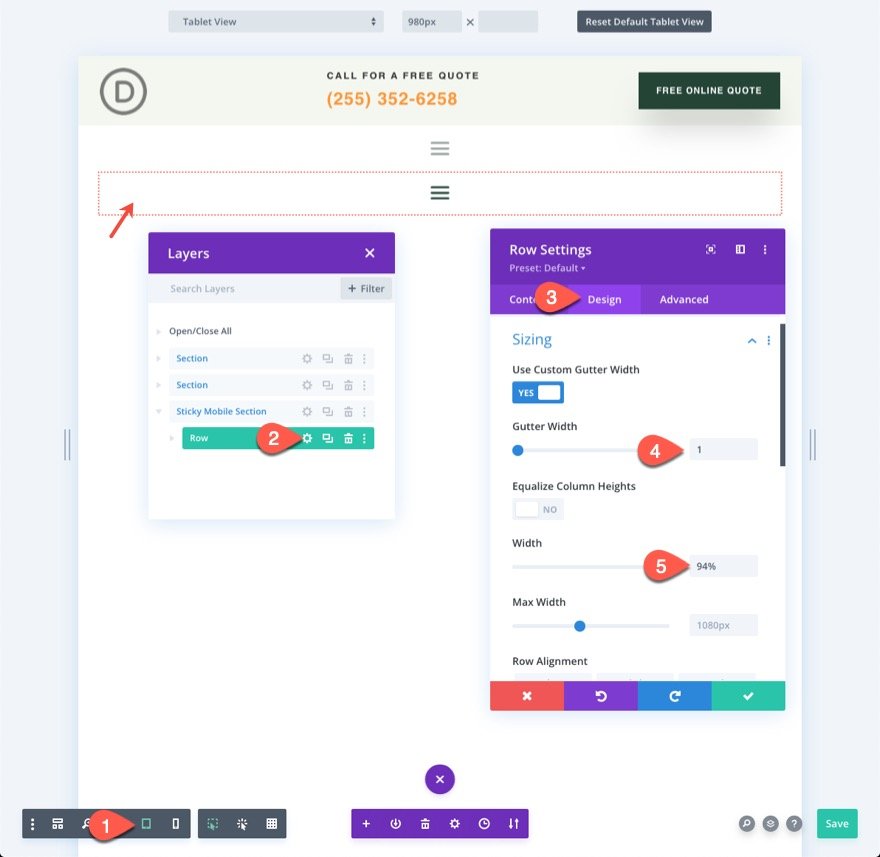
C'est une bonne idée de commencer à éditer en vue tablette à ce stade pour avoir une meilleure idée de l'apparence de la conception sur mobile. Pour ce faire, allez dans le menu des paramètres en bas du générateur et sélectionnez l'icône de la tablette.
Ensuite, ouvrez les paramètres de ligne et apportez les modifications suivantes aux options de dimensionnement :
- Largeur de gouttière : 1
- Largeur : 94%
Cela nous fournira un espace supplémentaire sur mobile.

Logo et mise en page du menu
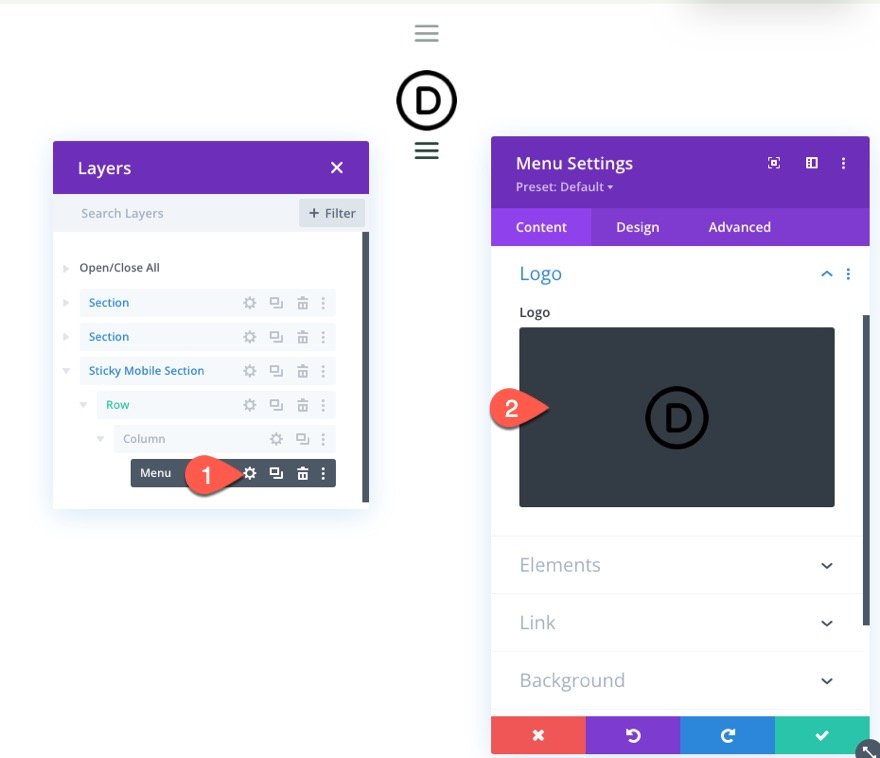
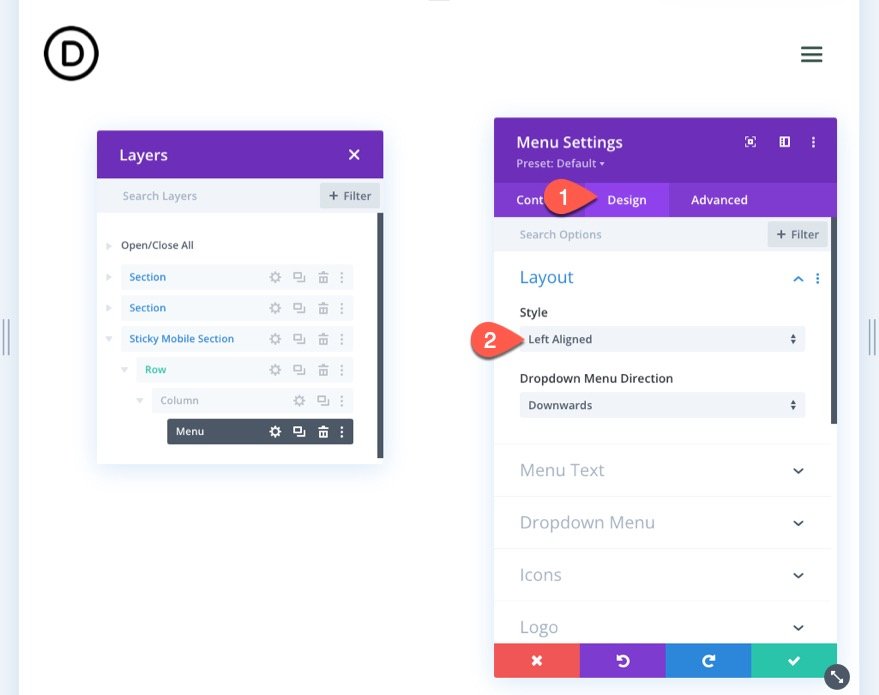
Ensuite, dans les paramètres du menu, ajoutez un logo au menu.

Mettez à jour le style de la mise en page sous l'onglet Conception :
- Style : Aligné à gauche

Ajout d'un style d'état collant aux éléments collants
Maintenant que les pièces de l'en-tête collante mobile sont en place, nous pouvons commencer à optimiser le style des éléments à l'état collant.
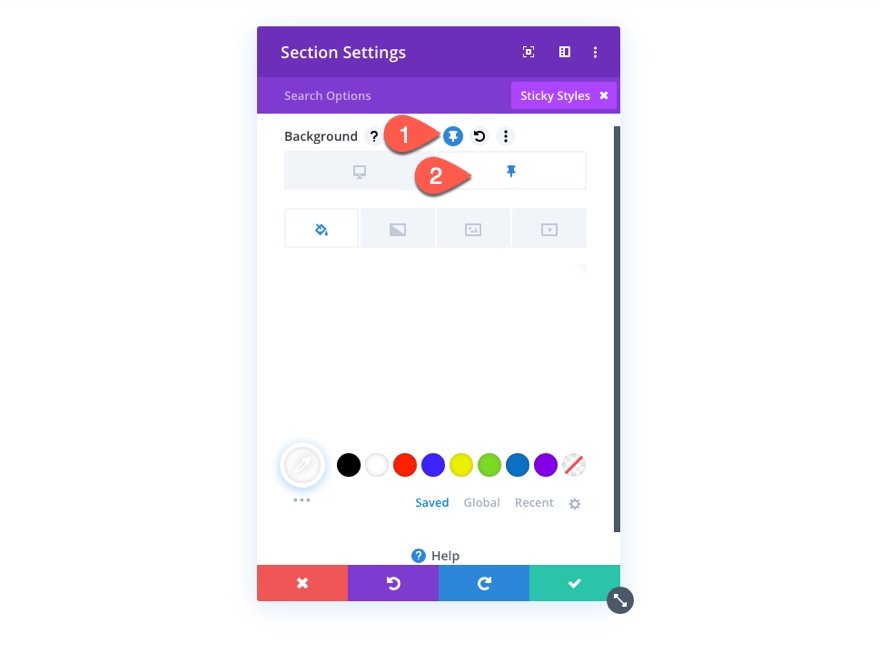
Étant donné que la section a une position collante, vous pouvez basculer les choix de position collante lors de la conception de la section ou de tout élément enfant qu'elle contient. Lorsque vous survolez un choix de style, vous pouvez basculer le style de la position collante en cliquant sur l'icône de la punaise.

Couleur de l'arrière plan
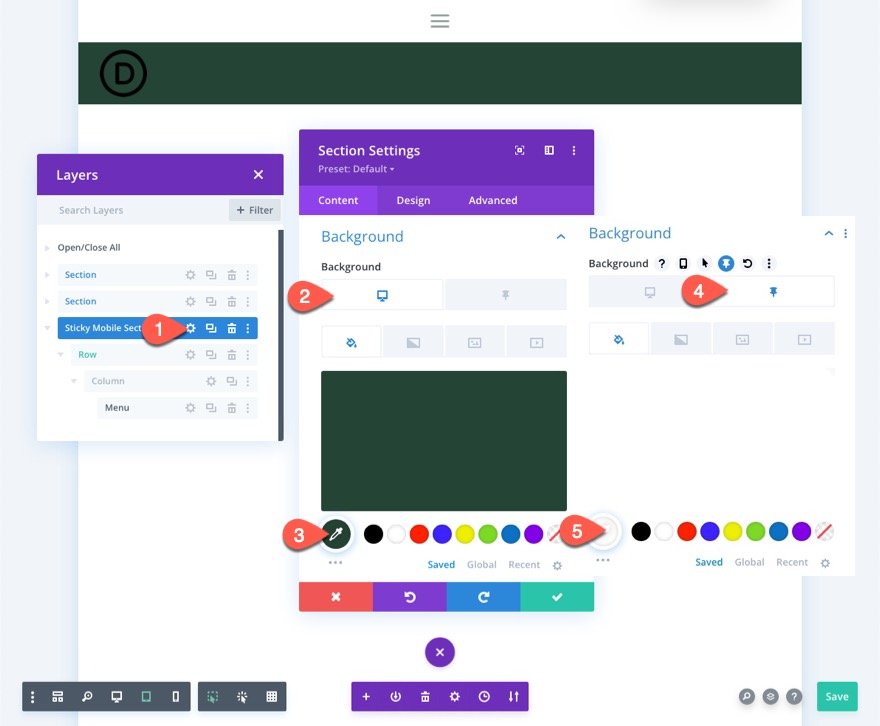
Ajoutez maintenant la couleur d'arrière-plan à la section collante.
- Couleur d'arrière-plan (bureau) : #244435
- Couleur d'arrière-plan (collante) : #fff

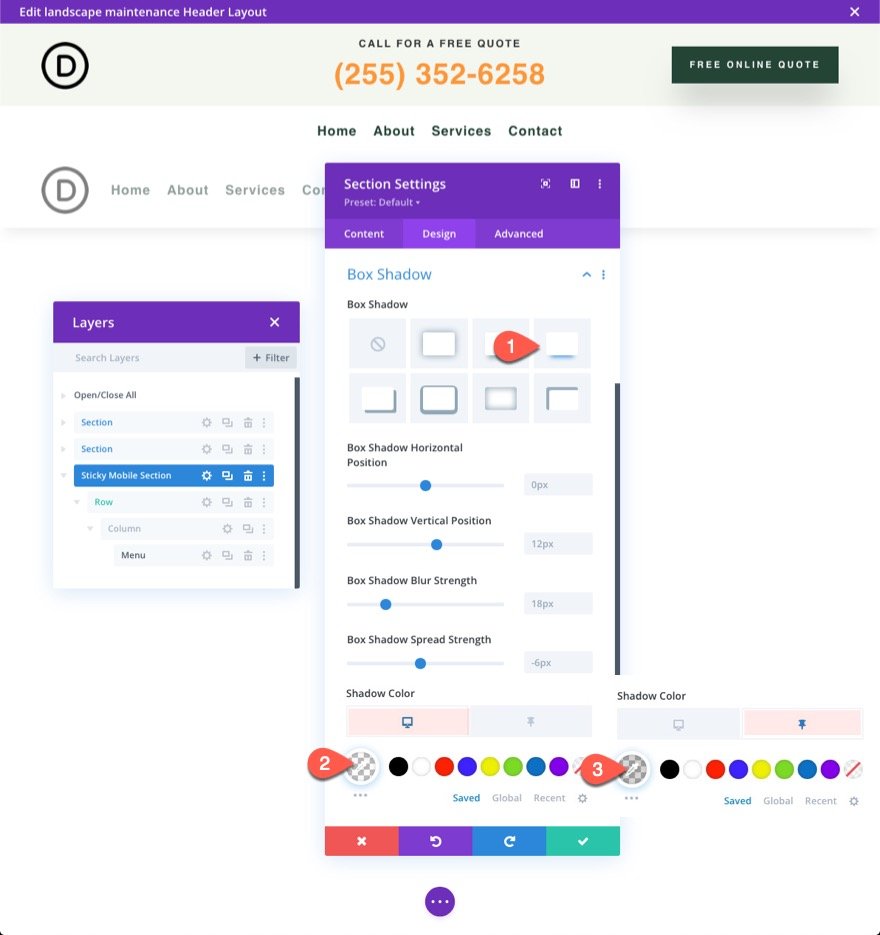
Boîte ombre
Dans l'onglet conception, ajoutez une boîte-ombre à l'état collant comme suit :
- Box Shadow : voir capture d'écran
- Couleur de l'ombre (bureau) : transparent
- Couleur de l'ombre (collante) : rgba(0,0,0,0.1)

Logo et icônes collants
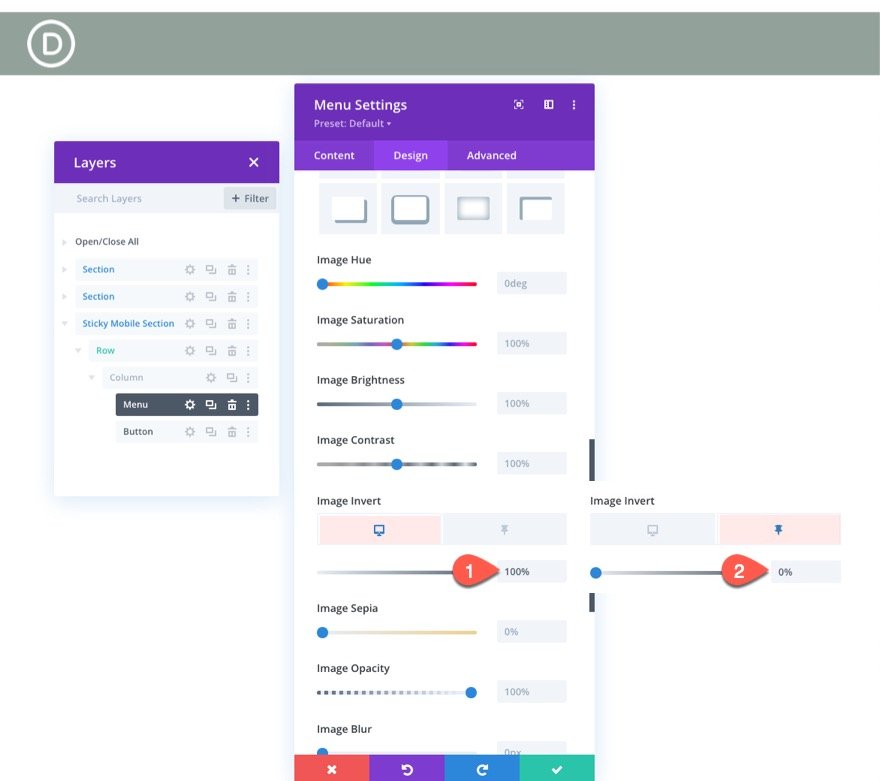
Ensuite, mettez à jour l'image du logo avec un filtre qui inverse le logo sombre par défaut en une image de logo clair, puis l'inverse en un logo sombre à l'état collant. Mettez à jour les éléments suivants dans les options du logo :
- Inverser l'image (bureau) : 0%
- Image inversée (collante) : 100 %

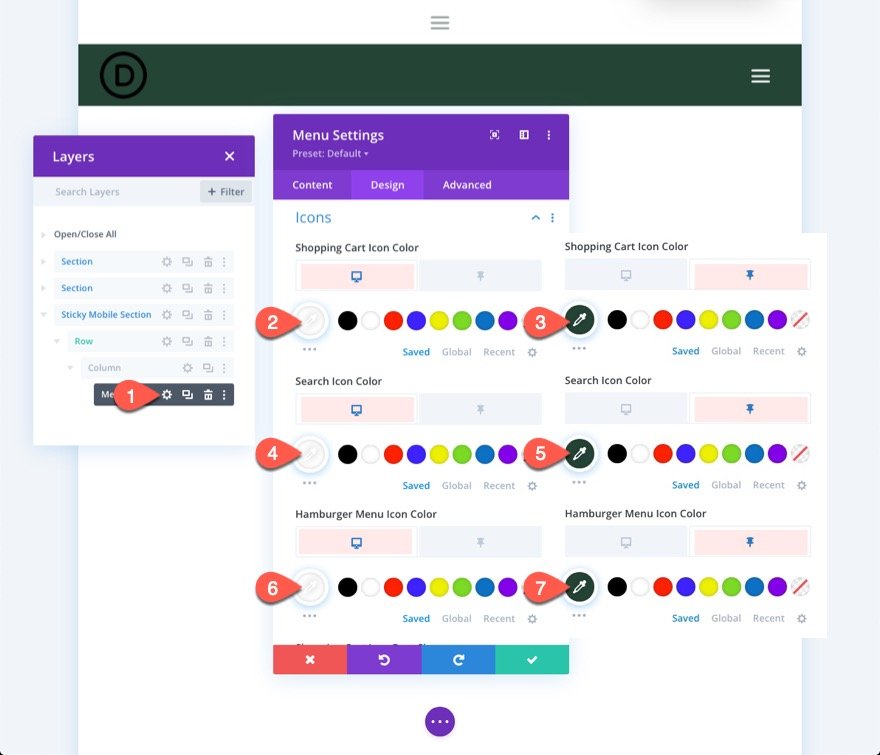
Nous devons également modifier la couleur des icônes comme suit :
- Couleur de l'icône du panier d'achat (bureau) : #fff
- Couleur de l'icône du panier d'achat (collante) : #244435
- Couleur de l'icône de recherche (bureau) : #fff
- Couleur de l'icône de recherche (collante) : #244435
- Couleur de l'icône du menu Hamburger (bureau): #fff
- Couleur de l'icône du menu hamburger (collante) : #244435

Bouton d'en-tête collant
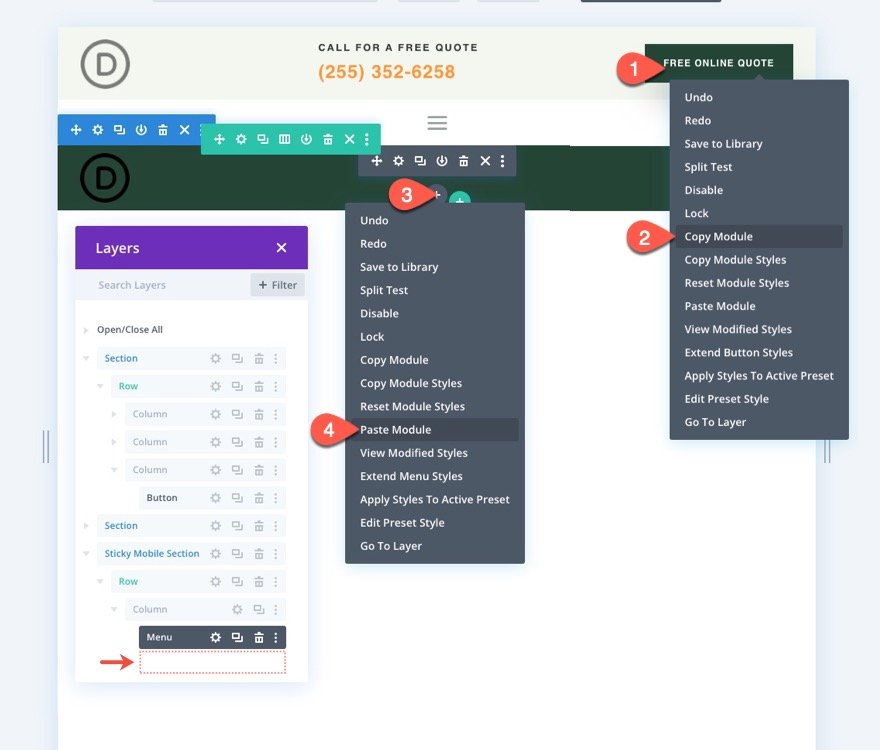
Actuellement, le bouton dans la partie supérieure de l'en-tête n'apparaît pas dans l'en-tête collant sur mobile. Cependant, nous pouvons dupliquer le bouton et le placer dans la nouvelle zone collante mobile, apparaissant exclusivement en mode collant.
Dupliquez celui existant dans la colonne 3 de la ligne de la section supérieure pour ajouter le bouton. Ensuite, collez le module de boutons sous le menu dans la section collante mobile.

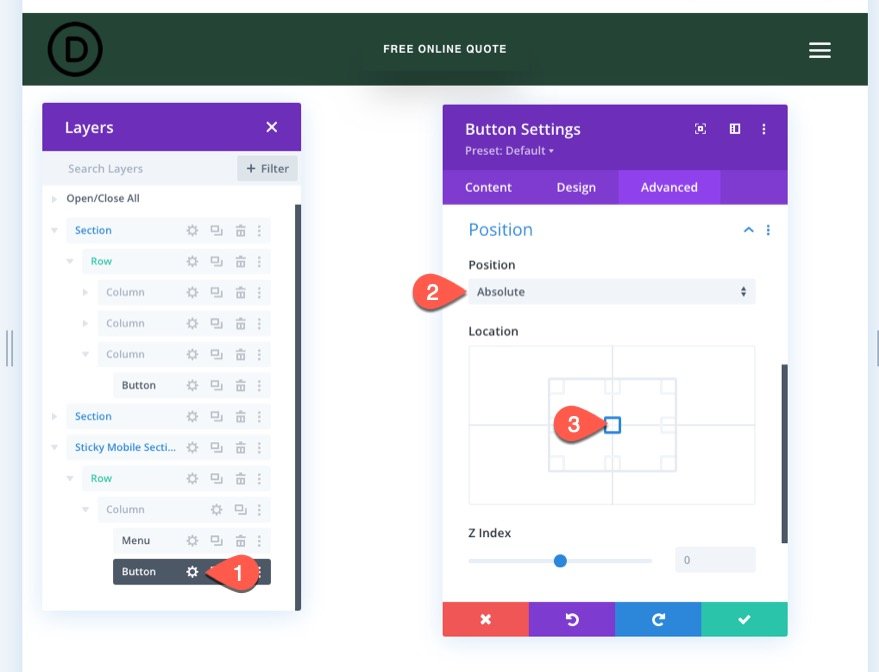
Pour repositionner le bouton au-dessus du menu, accédez aux paramètres du bouton et modifiez les choix de position comme suit :
- Position : Absolu
- Lieu : Centre

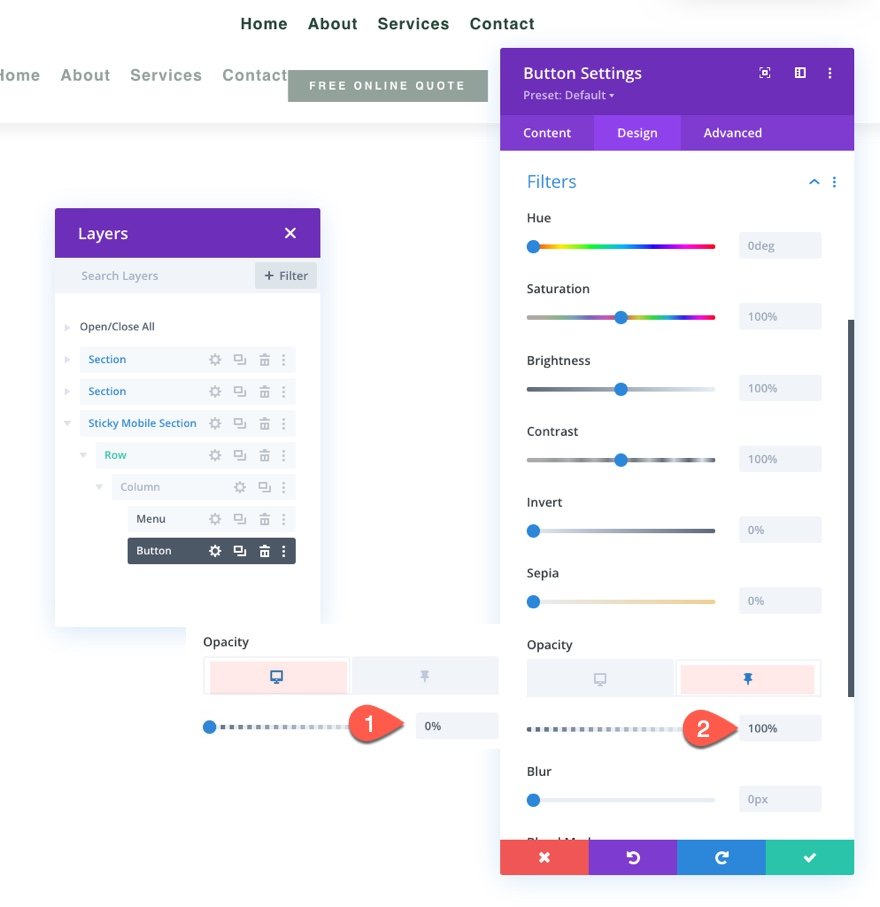
Sous l'onglet Conception, modifiez les paramètres d'opacité
- Opacité (bureau): 0%
- Opacité (collante) : 100 %

Et nous avons terminé.
Aperçu final
Enregistrez la mise en page, attribuez le modèle à une page de votre site Web et enregistrez les modifications dans le générateur de thème pour voir l'effet. Accédez ensuite à la page sur laquelle le modèle a été défini.
Voici le résultat.
Emballer
Divi vous permet de penser mobile d'abord lorsqu'il s'agit de ces en-têtes collants. Nous avons récemment démontré à quel point il est simple d'utiliser les fonctionnalités intégrées de Divi pour créer un en-tête collant pour mobile. Une fois que vous avez déverrouillé tout le potentiel des options collantes de Divi , vous pouvez être assez créatif avec la façon dont vous transférez le contenu de l'en-tête collant. Par exemple, vous pouvez utiliser un filtre pour inverser le logo du clair au foncé, ajouter un bouton ou modifier la couleur d'arrière-plan de l'en-tête. Bien sûr, ce n'est que le début. Vous êtes invités à expérimenter d'autres ajustements pour répondre aux exigences de votre futur projet !




