Lors de la création d'un site «One Page», l'un des principaux problèmes auxquels vous pouvez faire face est la navigation. La page du site peut être si longue qu'il faut beaucoup de temps pour la parcourir. Pour corriger ce problème, vous pouvez utiliser ce qui est nommé «Ancre», qui vous permet de lier un menu à une section pour un accès plus facile. Mais il n'est pas très facile de créer ce type de lien, notamment sur un plugin de création de page comme Elementor.

C'est pourquoi nous prendrons le temps dans cet article de vous expliquer comment le faire sans problème. Nous partagerons avec vous le processus en deux étapes simples.
Configuration de la section
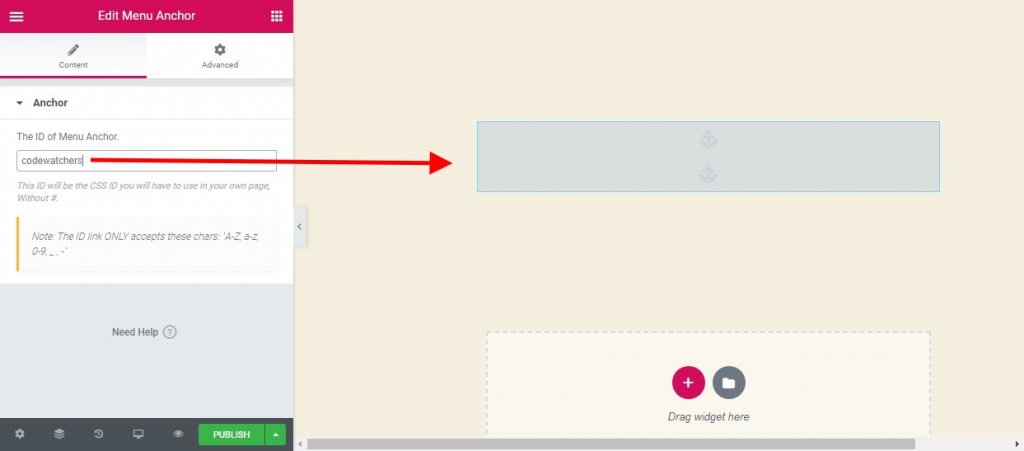
À ce niveau, vous devez d'abord ajouter un widget d'ancrage de menu à l'endroit où vous souhaitez faire défiler la page. Par conséquent, le widget d'ancrage de menu peut pointer vers une section spécifique.
Vous devez maintenant attribuer à la section choisie un identifiant qui sera utilisé plus tard dans le lien de l'élément de menu. Vous pouvez le nommer comme vous le souhaitez; avec ou sans majuscule, vous décidez. Sachez que personne ne verra ce terme, il ne sera utilisé que pour créer le menu. Alors, simplifiez votre tâche en utilisant un terme court et explicite. Et notez-le pour l'avoir sous la main lors de la création du menu.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Configuration du menu
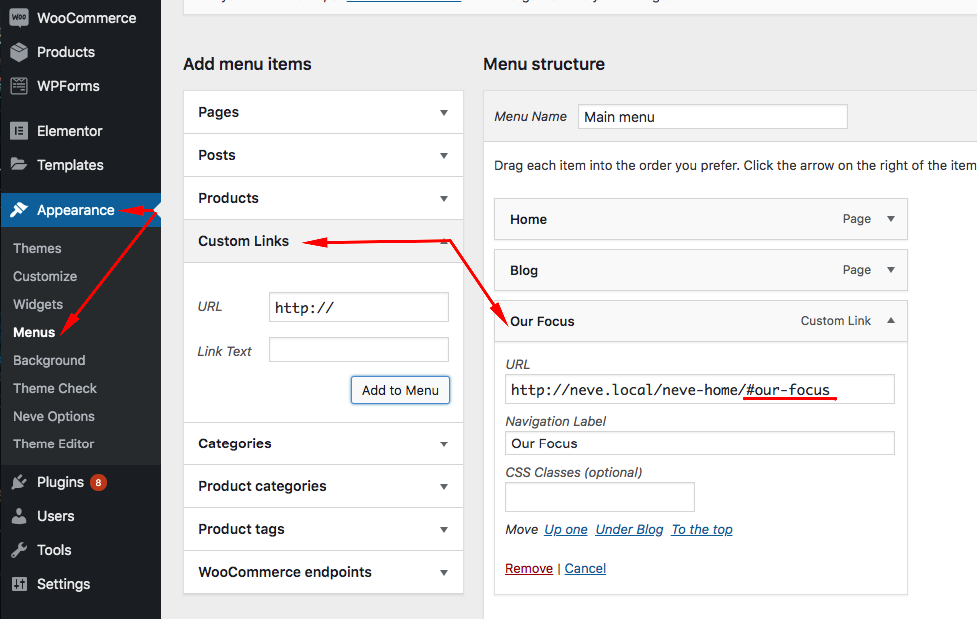
Vous pouvez facilement accéder au Menu en suivant le chemin Tableau de bord-> Apparence-> Menus. Allez maintenant dans "Liens personnalisés". Là, vous copiez l'URL de la page sur laquelle se trouve la section. Ensuite, vous ajoutez à la fin de cette URL #id, qui est celle définie sur l'ancre du menu.

Voici à quoi devrait ressembler le résultat.

Autres plugins pour un défilement fluide
Si vous n'utilisez pas Elementor, il existe d'autres plugins que vous pouvez toujours utiliser sur votre blog WordPress actuel pour implémenter le défilement fluide d'un menu à une section.
Défilement de la page jusqu'à l'ID

Page scroll to id est un plugin WordPress gratuit complet qui ajoute une animation fluide, où le navigateur à un comportement de saut, avec une animation de défilement fluide. Lorsqu'un lien avec l'attribut href, dont la valeur a # est cliqué, le plugin effectue une animation de défilement progressif. Il fournit tous les outils de base et des fonctionnalités avancées pour les sites Web d'une seule page, la navigation dans la page, les liens de retour en haut, etc. avec des fonctionnalités telles que:
Principales caractéristiques
- Défilement réglable
- Assouplissement multiple
- Mise en évidence des liens et des cibles
- Défilement vertical et / ou horizontal
- Défilement de / vers différentes pages
- Défilement décalé par pixels
- Insérer des boutons de lien et d'identifiant cible
- Décalage spécifique au lien, durée de défilement, cible de mise en évidence, etc.
Défilement fluide par WPOS

Ce plugin gratuit simple intègre également un défilement fluide de vos éléments. Il ajoute également un défilement fluide en cliquant sur "Top Buton", et écoute également l'événement de défilement de la souris.
La bonne nouvelle avec ce plugin est que vous pouvez facilement le faire fonctionner avec l'extension Gutenberg disponible.
Menu collant, en-tête collant au défilement

Le plugin Sticky Menu On Scroll vous permet de garder tous les éléments de vos pages toujours visibles lorsque vous faites défiler vers le bas. La plupart du temps, cela est couramment utilisé pour garder les menus en haut de votre page afin de créer une section flottante en les rendant collants. Vous pouvez ensuite l'utiliser pour créer un en-tête collant, un menu collant, un widget collant, un logo collant, un appel à l'action collant ou tout ce que vous voulez.
Le petit inconvénient est que vous devrez maîtriser un peu HTML / CSS pour l'utiliser. Vous en aurez besoin car vous devez connaître le sélecteur utilisé pour cibler l'un des éléments disponibles sur votre page (soit avec un attribut ID ou Classe). Par exemple, vous pouvez utiliser un simple sélecteur comme «nav», «# main-menu», «.menu-main-menu-1» suffit. Mais vous pouvez également utiliser un sélecteur détaillé comme «header> ul: first-child» ou «nav.top .menu-header ul.main».
Principales caractéristiques
- Tout élément peut coller
- Positionnement par le haut
- Activer pour certains appareils
- Élément push-up
- Détecteur de la barre d'administration
- Réglage de l'indice Z
- Mode dynamique
- Mode débogage
Conclusion
Et c'est tout! Désormais, quelle que soit la taille de votre page Elementor, vous pouvez faciliter la navigation de vos utilisateurs en intégrant des "Ancrages de menu". Nous sommes sûrs que vous en ferez bon usage




