Vous cherchez à améliorer les fonctionnalités de votre site Web WordPress et à offrir une expérience d’achat fluide à vos clients ? Cherchez pas plus loin! Dans ce guide complet, nous allons vous montrer comment «Ajouter un calculateur d'expédition à votre site WordPress». Les frais d'expédition peuvent souvent être un facteur décisif pour les acheteurs en ligne, et en intégrant un calculateur d'expédition à votre site Web, vous pouvez éliminer l'incertitude et renforcer la confiance des utilisateurs.

Que vous dirigiez une boutique de commerce électronique, un blog avec des liens d'affiliation ou tout autre site WordPress exigeant la transparence des frais d'expédition, ce didacticiel étape par étape vous guidera tout au long du processus. Dites adieu aux paniers abandonnés et bonjour aux clients satisfaits qui savent exactement ce qu'ils paieront pour l'expédition. Plongeons-nous et rendons votre site WordPress encore plus convivial et axé sur la conversion.
Qu'est-ce qu'un calculateur d'expédition

Un calculateur d'expédition est un outil ou une fonctionnalité utilisé sur les sites Web, en particulier les plateformes de commerce électronique, pour calculer le coût d'expédition d'un produit ou d'une commande. Il fournit aux utilisateurs une estimation du montant qu'ils devront payer pour l'expédition en fonction de divers facteurs tels que la destination, le poids et les dimensions des articles et la méthode d'expédition choisie.
L'objectif principal d'un calculateur d'expédition est d'offrir aux clients transparence et commodité pendant le processus d'achat en ligne. Il les aide à prendre des décisions éclairées concernant leurs achats en affichant les frais d'expédition avant de terminer le processus de paiement. Cette transparence peut réduire les taux d'abandon de panier et augmenter la satisfaction des clients.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantEssentiellement, un calculateur d'expédition simplifie l'expérience d'achat en éliminant l'incertitude concernant les frais d'expédition, permettant ainsi aux clients de décider plus facilement s'ils doivent procéder à leur achat. Il s'agit d'un outil précieux tant pour les entreprises en ligne que pour leurs clients.
Comment ajouter un calculateur d'expédition au site WordPress
Utilisez Formidable Forms pour ajouter un calculateur d'expédition général à votre site Web WordPress si vous n'avez pas de boutique WooCommerce.
Il s’agit d’un plugin de formulaire de contact WordPress très apprécié qui permet la création de formulaires sophistiqués et complexes. Par exemple, vous pouvez utiliser le plugin pour ajouter un formulaire de contact, des calculatrices, des enquêtes, des répertoires et des applications Web.
Nous utiliserons le package Formidable Forms Pro pour cette leçon car il offre plus de choix de personnalisation et de champs de tarification.
Les plugins Formidable Forms Lite et Formidable Forms Pro doivent d'abord être installés et activés. Le plugin premium améliore les fonctionnalités du plugin gratuit Lite en ajoutant des fonctionnalités plus sophistiquées.
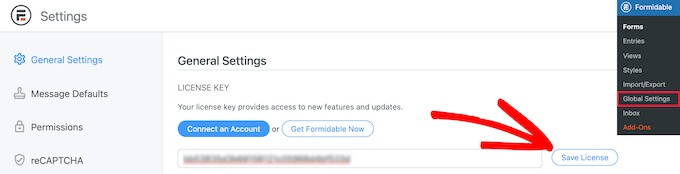
Vous devez accéder à Formidable »Paramètres globaux depuis le tableau de bord WordPress après l'activation. Le lien «Cliquez pour saisir manuellement une clé de licence» peut être cliqué à partir d'ici.

Il faut ensuite saisir la clé de licence, suivie d'un clic sur le bouton "Enregistrer la licence".
La clé de licence se trouve dans la zone de votre compte Formidable Forms.

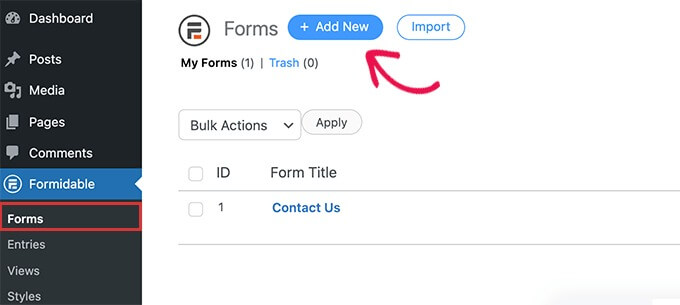
L'étape suivante consiste à ajouter un nouveau formulaire en accédant à Formidable »Forms.
Le bouton «+ Ajouter un nouveau» est situé en haut.

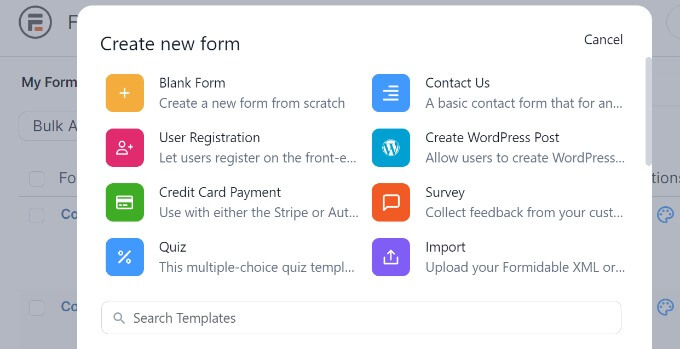
Ensuite, Formidable Forms affichera une variété de modèles parmi lesquels vous pourrez sélectionner. Vous avez le choix entre plusieurs catégories, notamment les processus métier, les calculatrices, les formulaires conversationnels, etc.
Il n’existe pas de modèle prédéfini de calculateur d’expédition disponible dans Formidable Forms. Cependant, pour en créer un, vous pouvez utiliser un modèle de formulaire vierge.
Choisissez maintenant le modèle «Formulaire vierge».

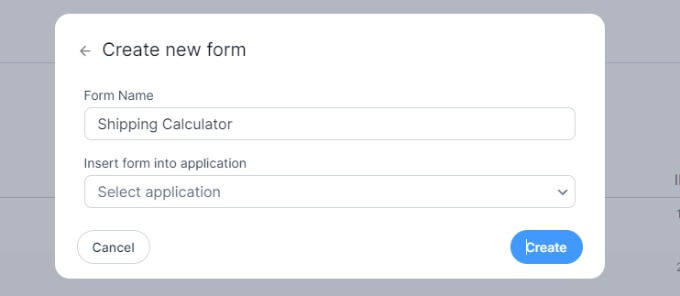
Vous devez donner un nom à votre formulaire sur l'écran suivant.
La possibilité d'insérer le modèle dans une application est également disponible. Pour cette leçon, vous pouvez toutefois utiliser la configuration par défaut.
Cliquez sur le bouton «Créer» après avoir saisi le nom du formulaire.

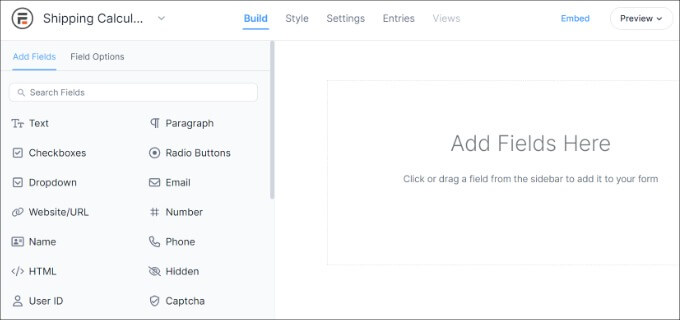
Le générateur de formulaire par glisser-déposer apparaîtra après cela.
N'importe quel champ de formulaire du menu de gauche peut être facilement ajouté au modèle en le faisant glisser et en le déposant ici.

Par exemple, vous pouvez inclure des champs de formulaire dans le modèle, tels que le nom, l'adresse e-mail, le numéro de téléphone, etc.
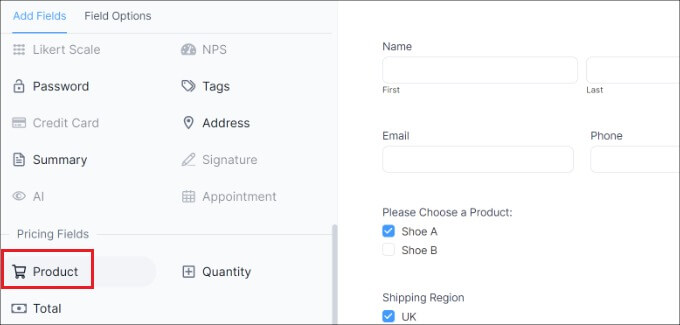
Vous pouvez ajouter un champ de formulaire « Produit » dans la section Champs de tarification sur la gauche pour créer un calcul d'expédition.

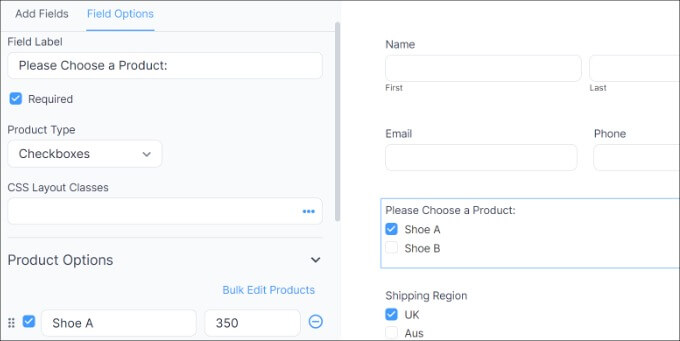
Le champ du formulaire de produit peut ensuite être choisi et personnalisé davantage.
Par exemple, nous avons modifié le type de produit et les étiquettes des champs. Vous pouvez afficher des produits à l'aide de Formidable Forms sous forme de cases à cocher, de menus déroulants, de boutons radio, de produits uniques ou d'options définies par l'utilisateur.

De plus, sous la rubrique «Options du produit» dans le menu de gauche, vous pouvez ajouter vos produits et leurs prix.
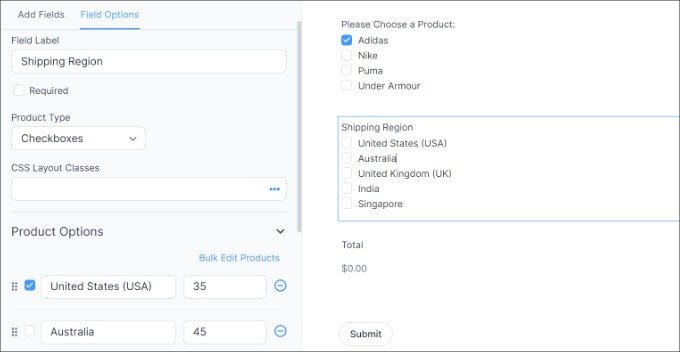
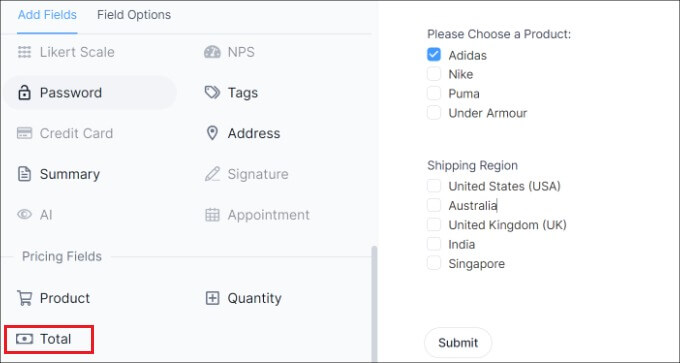
L'étape suivante consiste à saisir vos zones d'expédition et vos frais après avoir placé vos produits. Vous pouvez à nouveau ajouter un champ de formulaire Produit dans la zone Champs de tarification du menu de gauche pour ce faire.
L'étiquette et le type de produit doivent ensuite être modifiés, et les frais de livraison de chaque région doivent alors être saisis séparément.

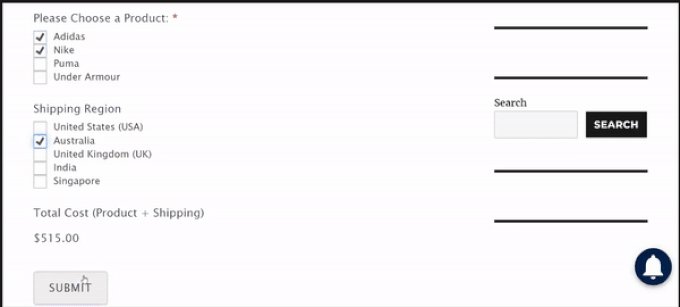
Nous avons modifié l'étiquette dans la capture d'écran ci-dessus en Régions d'expédition et les types de produits en cases à cocher. À partir de là, nous avons élargi la section Options du produit pour inclure des zones d'expédition supplémentaires et leurs coûts associés.
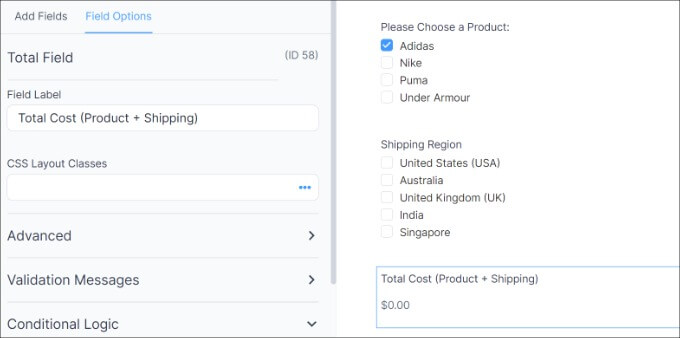
Vous devrez afficher un total pour votre calculateur d'expédition une fois cette opération terminée. Ajoutez simplement le champ de formulaire Total de la section Champs de tarification au modèle pour ce faire.

Le champ du formulaire Total peut ensuite être choisi et son étiquette, sa description et d'autres options modifiées.
Avec Formidable Forms, vous pouvez également fournir une logique conditionnelle aux champs de formulaire afin qu'ils s'affichent en fonction de la saisie de l'utilisateur.

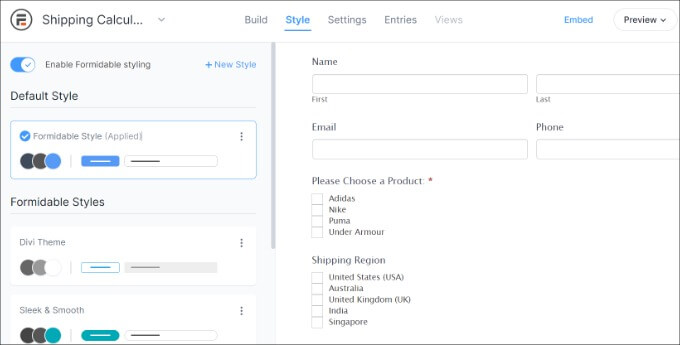
L'onglet 'Style' est alors accessible par le haut.
Des formulaires prédéfinis sont disponibles pour votre formulaire à partir de Formidable Forms. Choisissez-en simplement un ou inventez un tout nouveau look. Nous appliquerons les paramètres par défaut du style Formidable pour ce didacticiel.

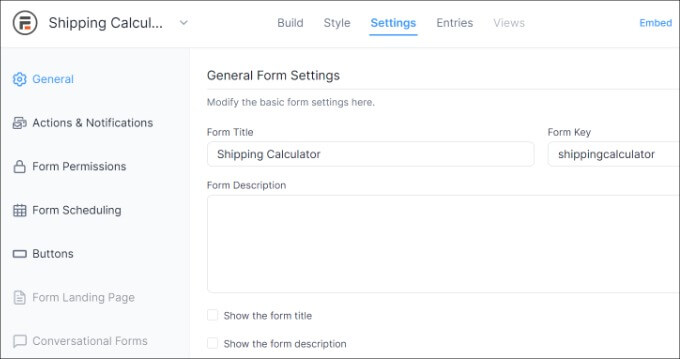
Ensuite, Formidable Forms vous permet également de modifier les options du formulaire.
Sélectionnez simplement l'onglet « Paramètres » dans le menu. Vous pouvez modifier le titre du formulaire, ajouter une description et bien plus encore à l'aide de ces paramètres courants.

De plus, les actions et notifications, les autorisations pour le formulaire et la planification du formulaire de calcul des expéditions sont autant de choix.
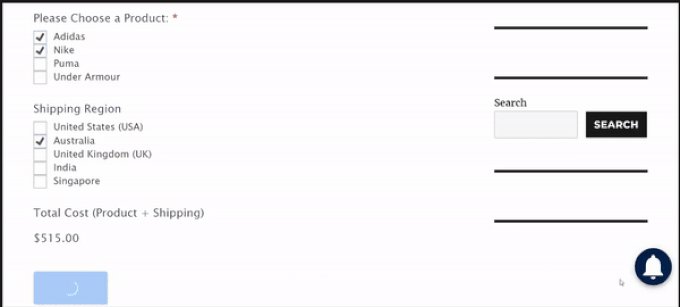
Enregistrez vos modifications une fois que vous avez terminé de configurer les options. Votre calculatrice peut désormais être placée n'importe où sur votre site Web.
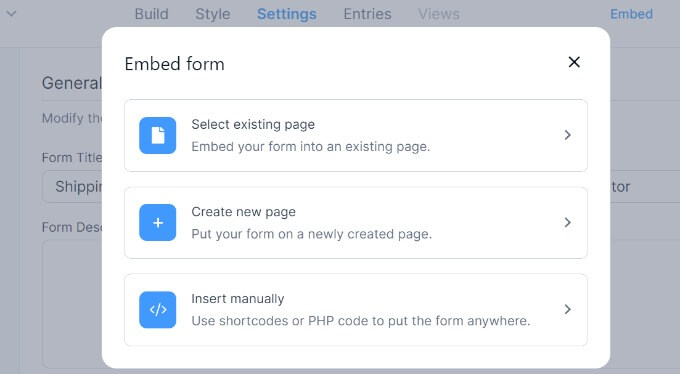
Commencez par sélectionner le bouton «Intégrer» dans le coin supérieur gauche du générateur de formulaire. Vous aurez alors le choix d'ajouter le formulaire à une page existante, de créer une nouvelle page ou de l'insérer manuellement.

Nous sélectionnerons l'option «Créer une nouvelle page» pour le bien de ce didacticiel.
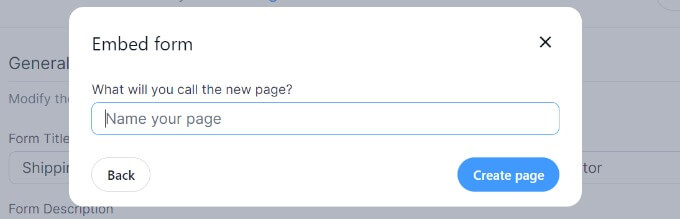
Vous pouvez ensuite cliquer sur le bouton "Créer une page" après avoir donné un nom à votre nouvelle page.

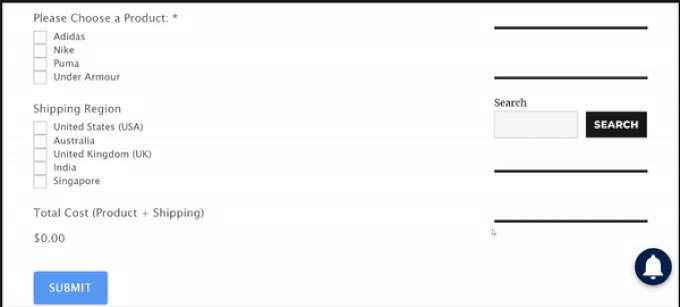
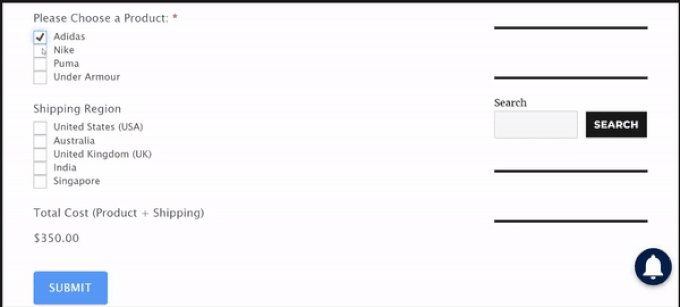
À partir de ce moment, l’éditeur de publication WordPress affichera un aperçu du formulaire de calcul des frais d’expédition.
Allez-y et publiez votre page, puis invitez des personnes sur votre site Web à utiliser l'estimateur d'expédition.

Emballer
En conclusion, intégrer un calculateur d'expédition dans votre site Web, en particulier avec un constructeur de pages comme Elementor , est une décision judicieuse. Il améliore l'expérience utilisateur en assurant la transparence des frais d'expédition, en réduisant les taux d'abandon de panier et, en fin de compte, en améliorant la satisfaction des clients. Avec cet outil précieux, vous permettez à vos clients de prendre des décisions éclairées, ce qui entraîne une augmentation des conversions et une présence en ligne plus réussie. Alors n’hésitez pas à ajouter un calculateur d’expédition à votre site Web dès aujourd’hui et regardez votre entreprise prospérer.




