En utilisant Elementor Popup Builder , vous pouvez concevoir vos propres boutons de retour en haut. Dans notre guide complet, vous trouverez toutes les informations dont vous avez besoin. La création d'un conteneur contextuel, la configuration des déclencheurs et l'ajout d'un effet de défilement sont toutes des étapes que nous vous guiderons étape par étape.

Configurer un bouton de retour en haut dans Elementor
Pour commencer, utilisez Elemento r pour créer une nouvelle fenêtre contextuelle et ajoutez-y un bouton de retour en haut. Modèles Elementor -> Modèles Elementor dans les fenêtres contextuelles du tableau de bord WordPress.

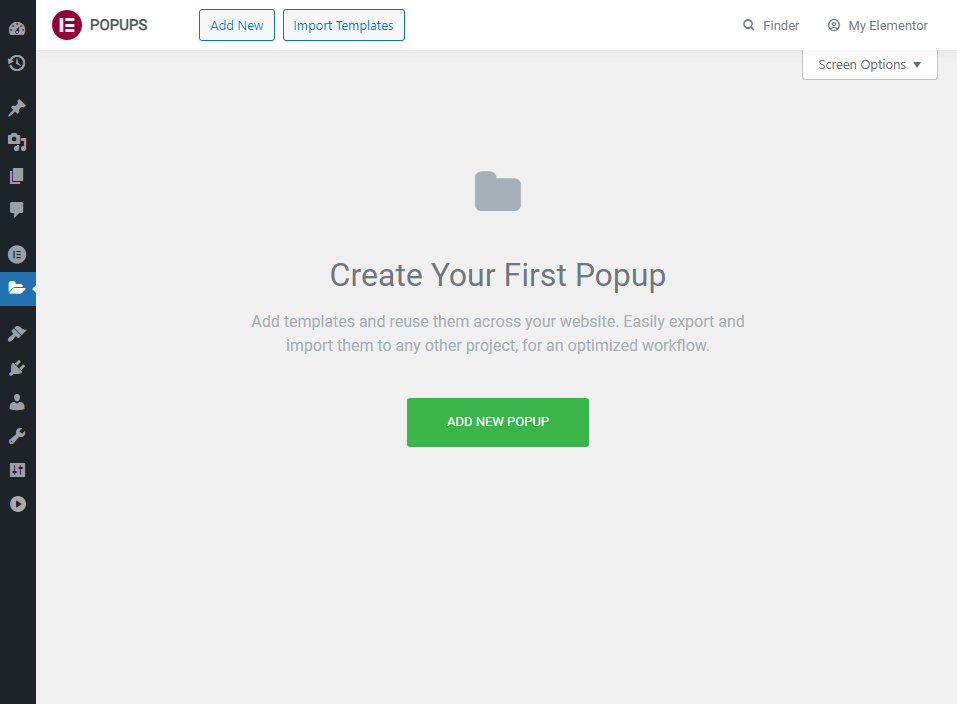
En cliquant sur Ajouter une nouvelle fenêtre contextuelle, vous accéderez à la fenêtre Elementor Popups, où vous pourrez apporter des modifications à toutes les fenêtres contextuelles existantes ou en créer une toute nouvelle.

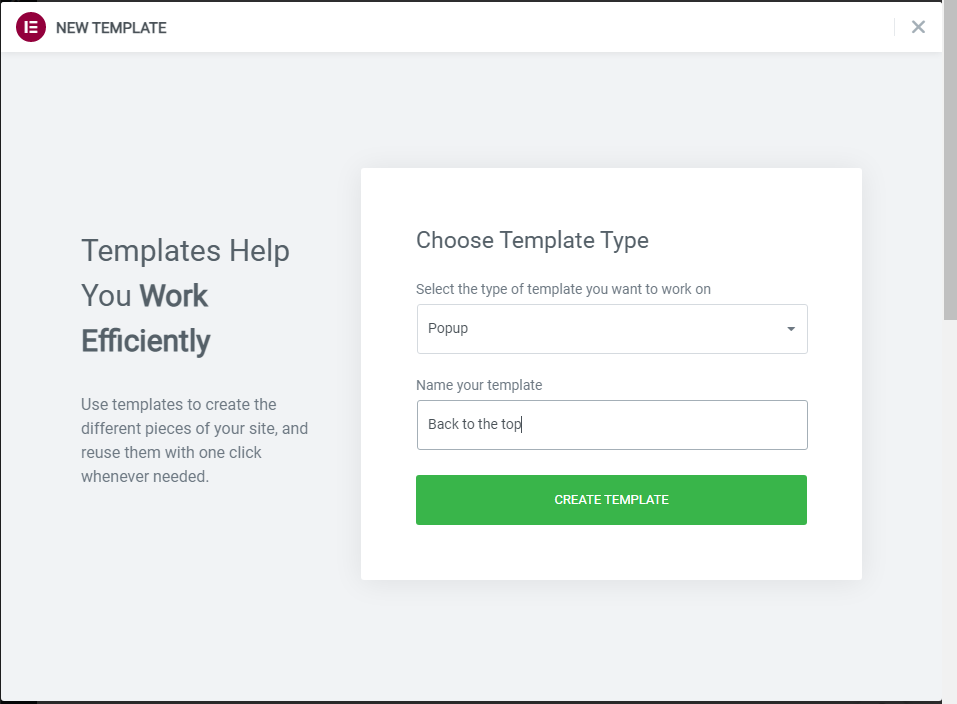
Ajoutez une nouvelle popup en cliquant sur le bouton Ajouter une nouvelle popup. Dans la nouvelle boîte, vous pourrez sélectionner un type de modèle et un nom pour votre nouveau design. Créez une nouvelle fenêtre contextuelle et le type de modèle sera présélectionné pour vous. Si vous le souhaitez, vous pouvez nommer le modèle comme vous le souhaitez. Un simple bouton Retour en haut a été préféré par nous. Cliquez sur le bouton Créer un modèle après avoir effectué ces deux ajustements.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
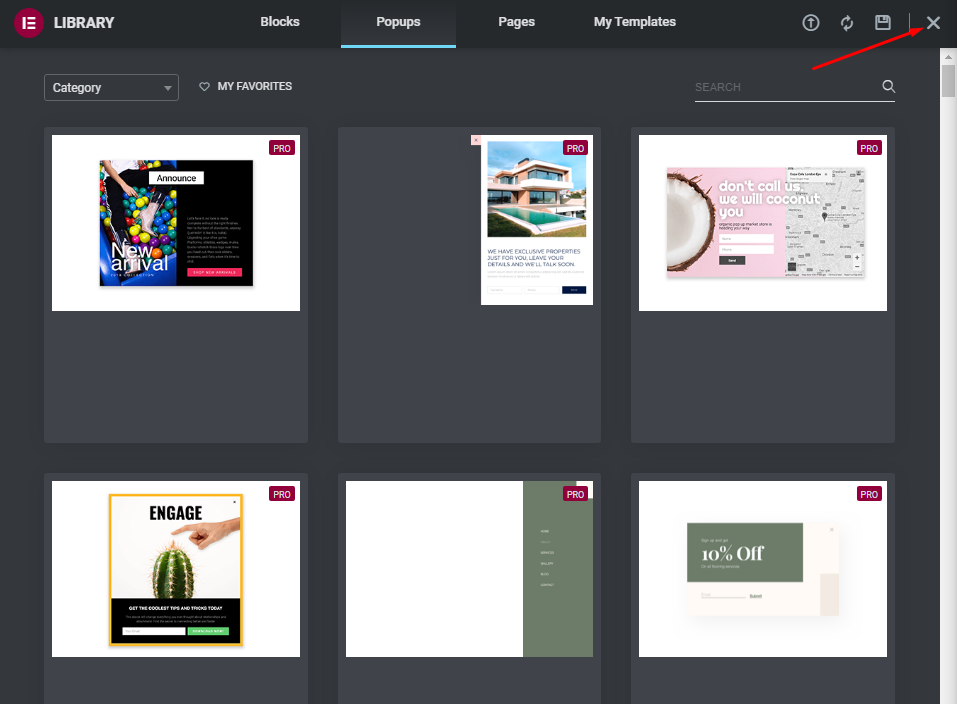
Dès que vous ouvrez l'éditeur Elementor, une bibliothèque de popups prédéfinis s'affiche. Vous pouvez utiliser ces fenêtres contextuelles prédéfinies, mais elles sont principalement destinées aux cas où vous avez besoin d'un formulaire d'abonnement, d'une notification de politique de cookies ou de toute autre fenêtre contextuelle typique. Profitez du bouton X pour fermer cette fenêtre jusqu'à ce que notre bouton de retour en haut soit terminé.

Configuration du conteneur contextuel
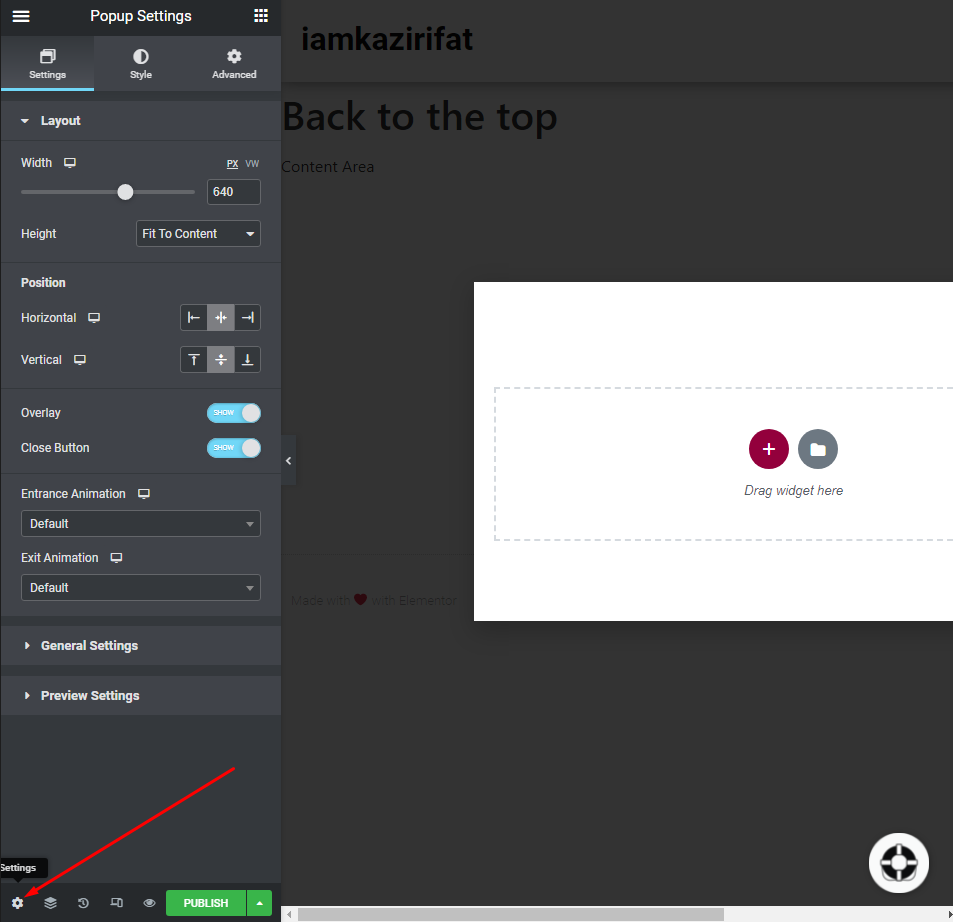
Lorsque vous quittez la fenêtre de la bibliothèque Elementor, vous serez renvoyé à l'éditeur Elementor et au point de départ des fenêtres contextuelles avec les paramètres par défaut. Cliquez maintenant sur l'icône d'engrenage pour afficher les paramètres contextuels.

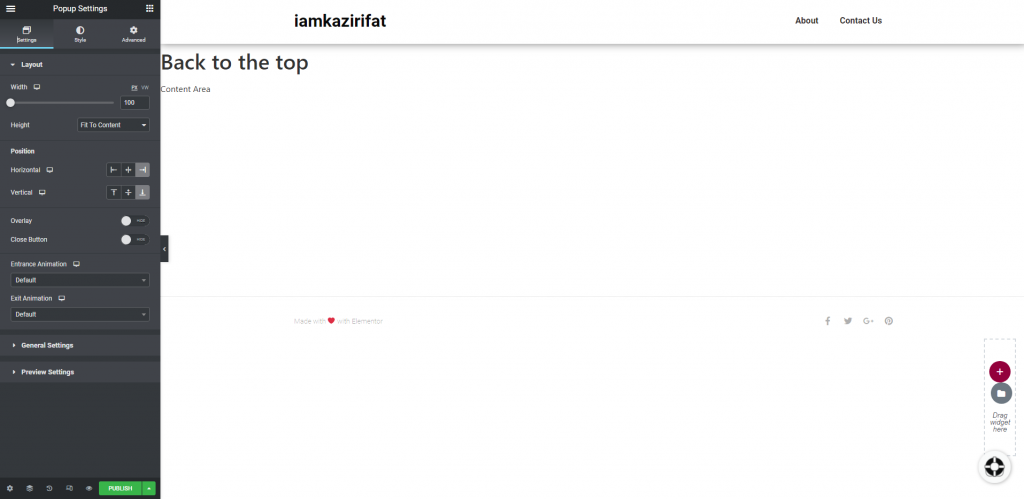
Effectuez maintenant ces modifications dans l'onglet Mise en page .
- Largeur: 100pixels.
- Hauteur: Ajuster au contenu.
- Position horizontale: droite.
- Position Verticale : Bas.
- Masquer le bouton Overlay et Quitter.
Modifiez maintenant les éléments suivants dans l'onglet Style .
- Couleur de fond : transparente.
- Box Shadow: retour à la valeur par défaut.

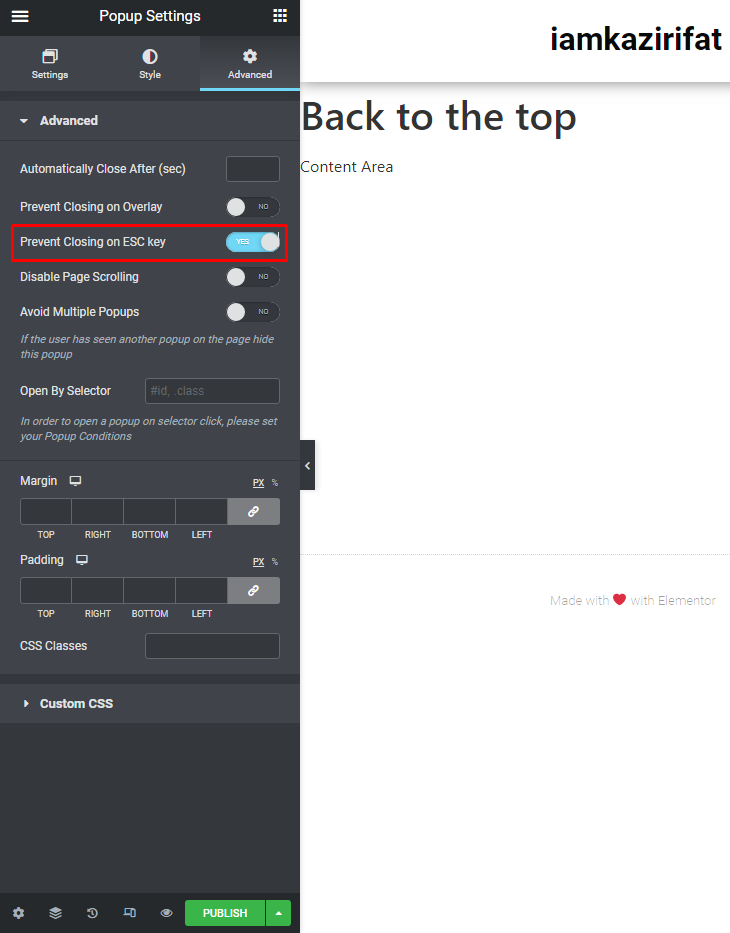
Basculez simplement "Empêcher la fermeture sur la touche ESC" sur ON dans les paramètres de l'onglet Avancé. Ce n'est que dans le cas où le visiteur touche par inadvertance le bouton ESC lors du défilement vers le bas de la page. Si cela se produit, nous voulons empêcher le bouton de disparaître.

Notre conteneur contextuel pour le bouton de retour en haut se trouve maintenant dans le coin inférieur droit, qui est son emplacement le plus habituel.
Ajouter un bouton de retour en haut
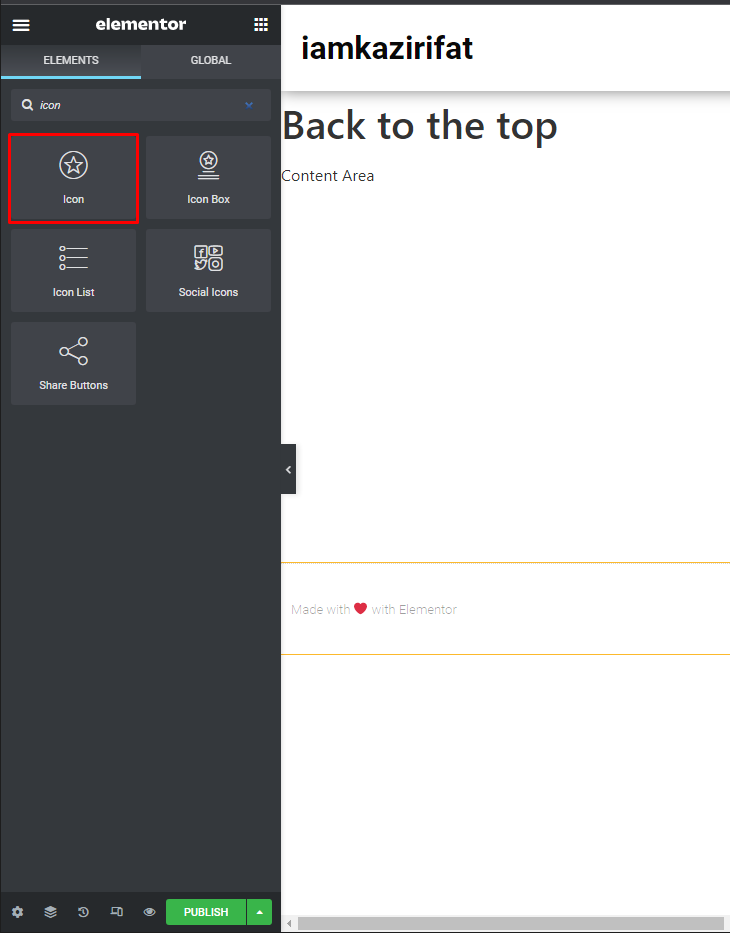
Ici, nous utiliserons un widget d'icône à définir comme un bouton. Vous pouvez également utiliser le widget de bouton si vous le souhaitez.

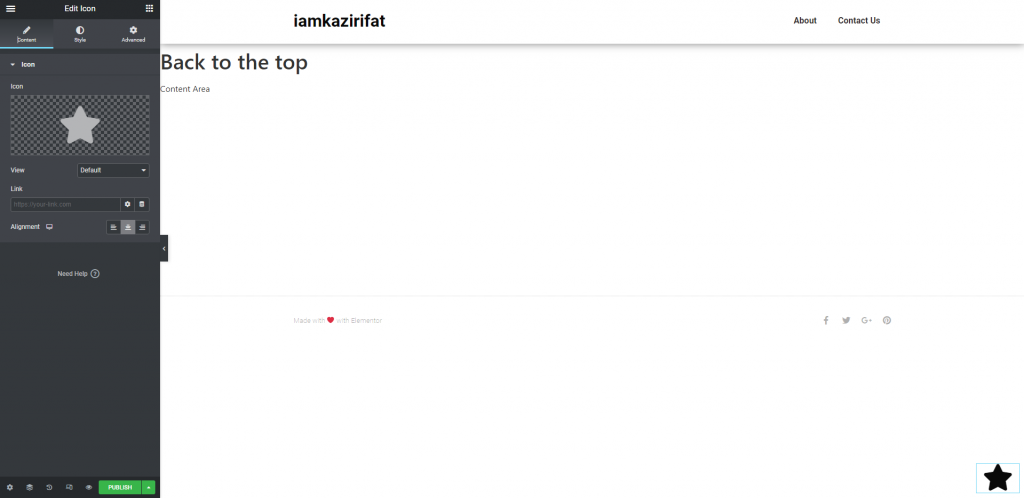
Faites glisser le widget d'icône et déposez-le à l'endroit désigné.

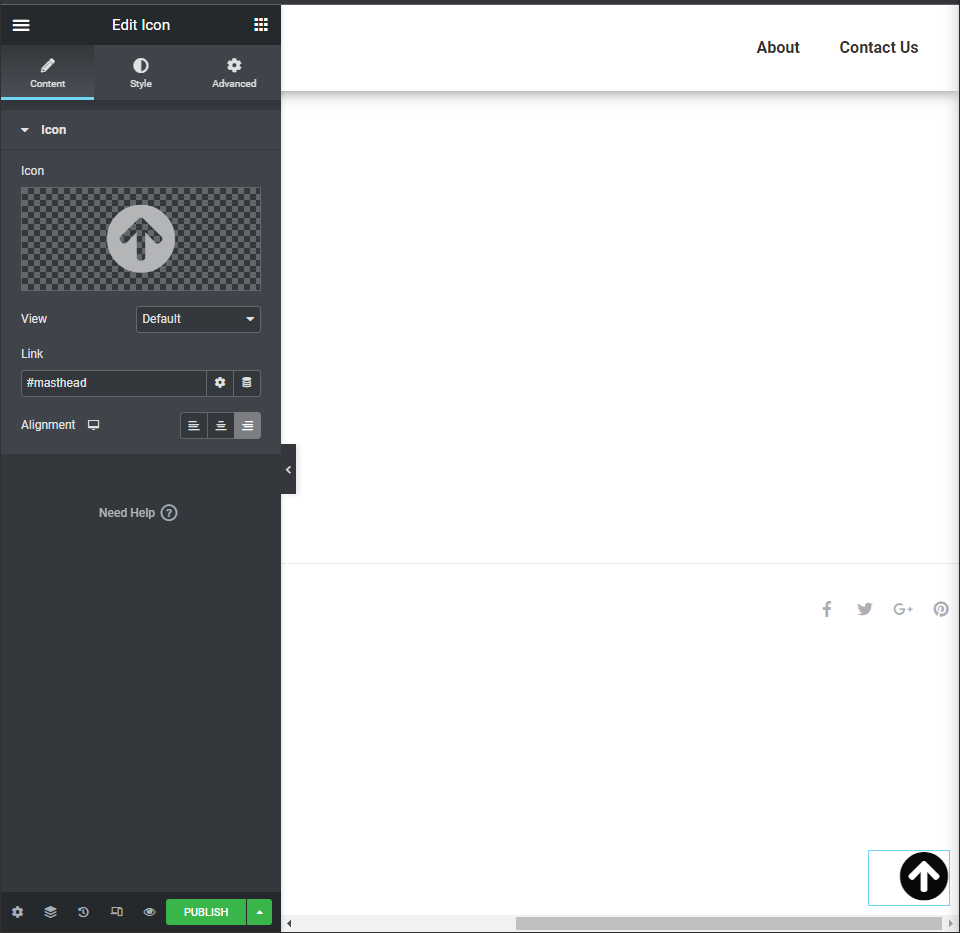
Vous avez maintenant une énorme collection d'icônes à choisir. Choisissez celui que vous souhaitez et ajoutez un lien d'ancrage. L'identifiant de la zone en haut de votre page qui sera utilisée comme lien d'ancrage pour l'action de clic sur le bouton de retour en haut doit être spécifié. ajoutez simplement un widget Menu Anchor en haut de vos pages et messages avec l'ID approprié.

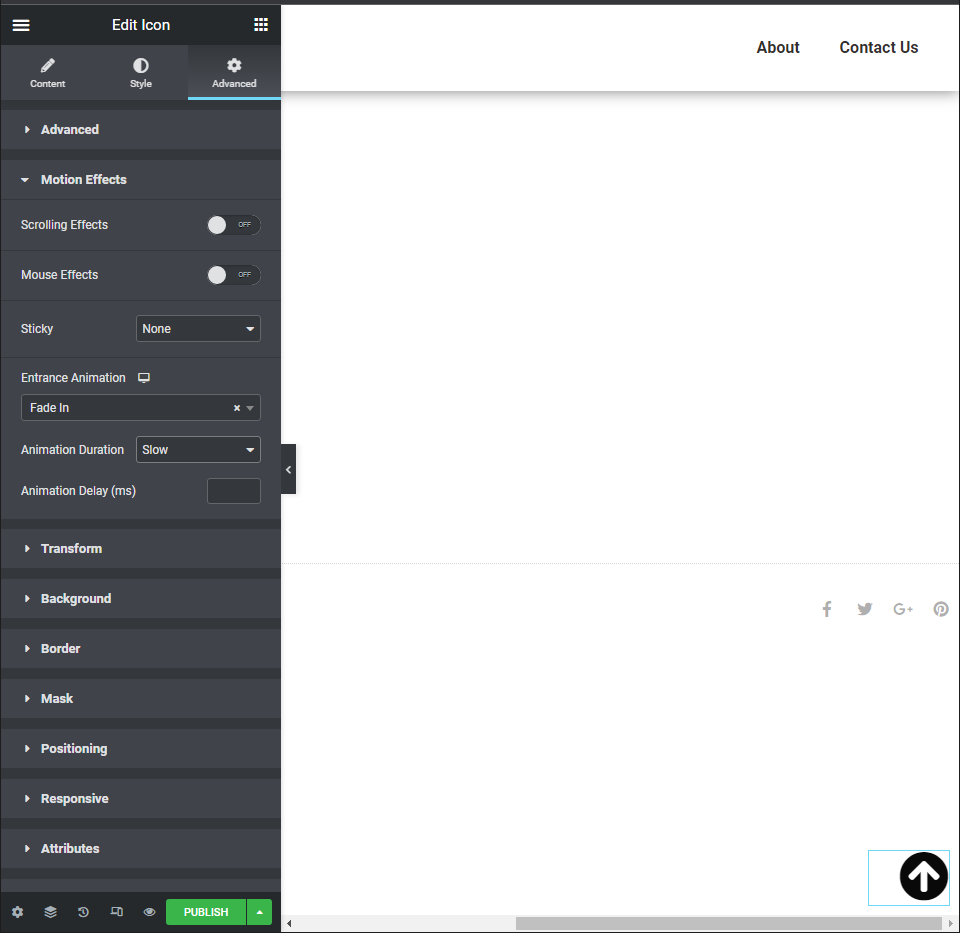
Ajoutez maintenant une animation d'entrée pour notre icône de retour en haut.

Et maintenant vous pouvez publier cette page.
Conditions et déclencheurs
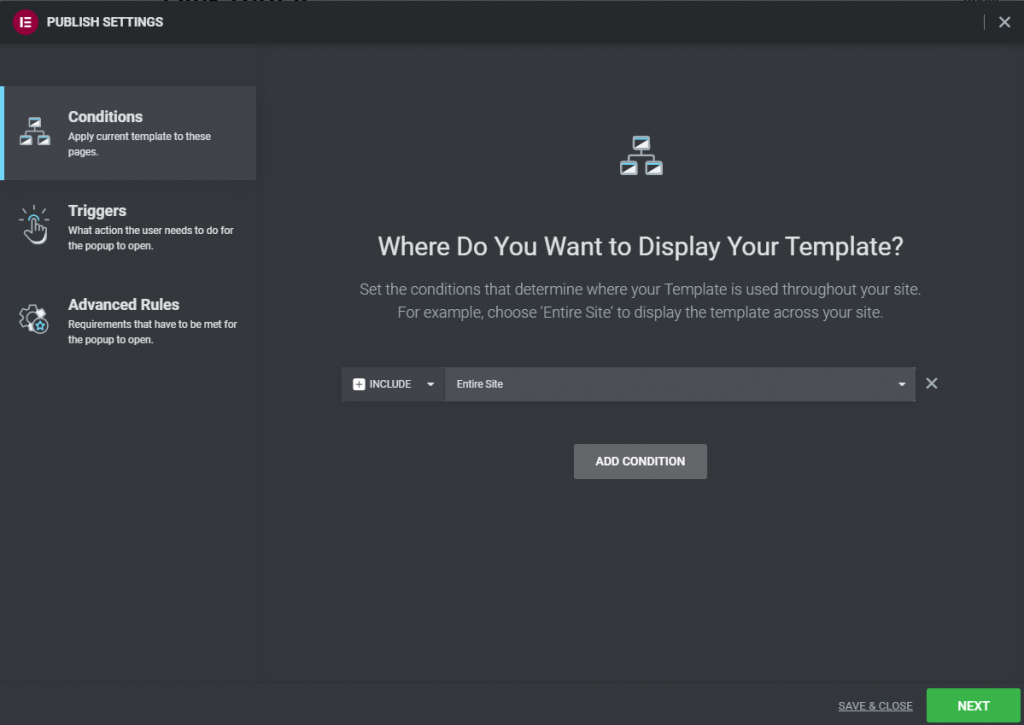
Maintenant que nous avons terminé les étapes de conception et de développement, nous devons décider où et quand afficher notre bouton de retour en haut. Les conditions ou l'endroit où afficher la fenêtre contextuelle seront la première fenêtre de paramètres qui apparaît après avoir appuyé sur le bouton Publier. Différentes alternatives s'offrent à vous :
- Le site entier - popup apparaîtra sur tous les types de publication de votre site Web, y compris les archives. C'est notre configuration préférée.
- Archives - La fenêtre contextuelle apparaîtra exclusivement sur les pages d'archives et vous pourrez la contrôler davantage par type de contenu de publication.
- La page singulière – affiche une fenêtre contextuelle sur toutes les pages uniques, publications ou autres types de publication, y compris les auteurs et les pages 404, ou uniquement sur un type de publication sélectionné. Par exemple, si vous souhaitez simplement que le bouton de retour en haut apparaisse sur les entrées de votre blog.
- WooCommerce — Si votre site Web est une boutique et fonctionne sur WooCommerce, Elementor vous fournira une option distincte pour réguler la visibilité des popups pour une boutique entière ou par 10 options différentes.

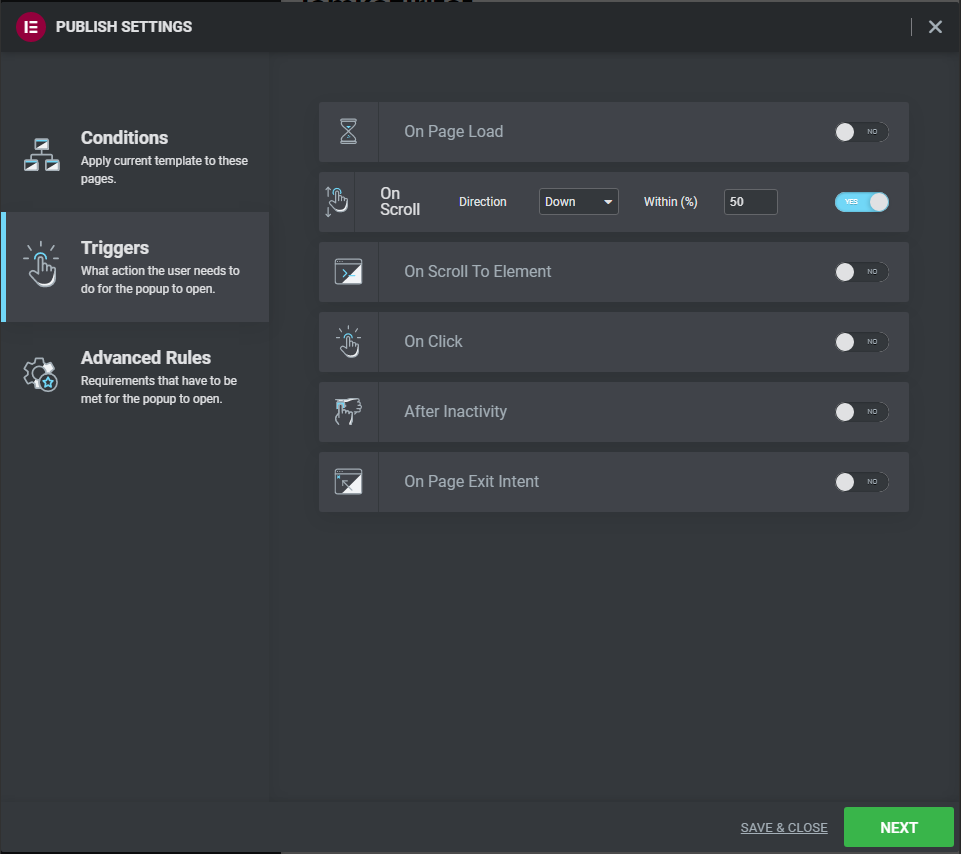
Définissez votre condition, ou plusieurs conditions si vous avez besoin d'un contrôle plus avancé sur la visibilité des fenêtres contextuelles, puis cliquez sur Suivant. Les déclencheurs sont l'élément suivant que vous devez configurer, c'est-à-dire l'action ou les activités que vos visiteurs doivent entreprendre pour que la fenêtre contextuelle apparaisse. Il existe différentes alternatives disponibles, que vous pouvez combiner avec des règles avancées pour créer la situation optimale pour votre site. Cependant, dans notre cas, nous voulons garder les choses aussi simples que possible, et le seul déclencheur dont nous avons besoin est le déclencheur On Scroll.

Notre configuration – 50% avec direction vers le bas – implique que la fenêtre contextuelle apparaîtra lorsque les utilisateurs feront défiler jusqu'à 50% de la longueur de la page. C'est tout ce dont nous avons besoin pour le moment. Vous pouvez ignorer les règles avancées et simplement cliquer sur Enregistrer & Fermer dans cette fenêtre. Laissez Elementor quelques secondes pour publier votre nouvelle fenêtre contextuelle, qui servira de bouton de retour en haut.
Aucun changement n'est nécessaire pour faire avancer les règles.

Ajouter un effet de défilement
Bien qu'il s'agisse d'une solution fonctionnelle qui exécute ce pour quoi elle est conçue, nous pouvons l'améliorer en ajoutant un effet de défilement. Insérez le code CSS ci-dessous dans votre éditeur de code personnalisé préféré.
html {
scroll-behavior: smooth !important;
}Dernier mot
Bien que la majorité des thèmes WordPress populaires comportent des fonctionnalités de retour en haut, il peut y avoir des situations où vous souhaitez utiliser autre chose. Comme nous l'avons fait ci-dessus, nous avons créé un site Web pour nos clients en utilisant un thème vanille simple et Elementor Pro Page Builder. Dans ce scénario, vous pouvez utiliser cette solution pour améliorer l'UX de votre site Web en ajoutant un agréable bouton de retour en haut sur lequel vous avez un contrôle total. Ce bouton peut être ajouté à l'ensemble du site ou à certaines sections de celui-ci. Vous pouvez le personnaliser et le réutiliser sur n'importe quel site Web que vous créez à l'aide d' Elementor Pro Page Builder.
Nous espérons que vous aimez cet essai et la réponse que nous avons fournie. S'il vous plaît laissez-nous savoir comment cela a fonctionné pour vous dans les commentaires!




