Il n’a jamais été aussi simple d’ajouter un bouton à votre en-tête Divi . Vous pouvez contrôler le placement, la conception et l’attribution de pages spécifiques en utilisant Divi Theme Builder. Sur les pages de destination spécialisées, un bouton dans votre en-tête est peut-être requis, mais pas sur les blogs individuels. Nous vous guiderons à travers les étapes d’ajout d’un bouton à votre en-tête Divi à l’aide du générateur de thème. Après cela, vous pouvez utiliser ces capacités pour ajouter des boutons à vos modèles de création de thème où vous le souhaitez. Que la fête commence.

Comment ajouter un bouton à votre en-tête Divi
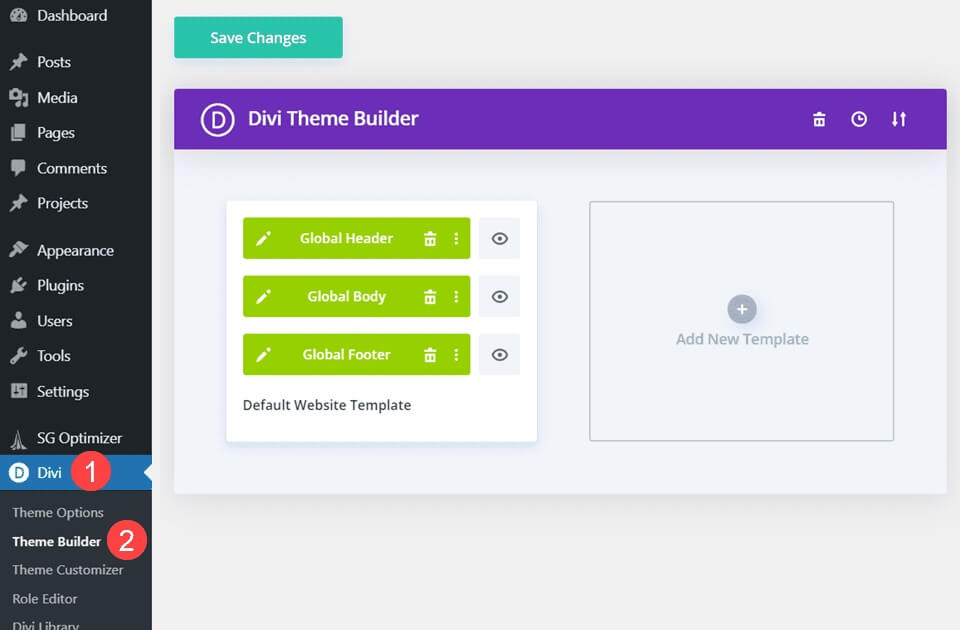
Nous allons utiliser Divi Builder pour réaliser cet ajout, alors assurez-vous de le charger dans votre tableau de bord WordPress. Vous le trouverez sous Divi – Theme Builder dans votre panneau d’administration, et la page principale ressemblera à ceci.

Ajouter un en-tête
Une fois que vous êtes dans le générateur de thème Divi, vous devrez créer, ajouter ou modifier l’en-tête où vous ajouterez le bouton.
Si vous avez un en-tête existant auquel vous souhaitez ajouter un bouton, accédez au générateur pour commencer.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantPour le reste, utilisez l’en-tête Freebie du package de mise en page Security Services .
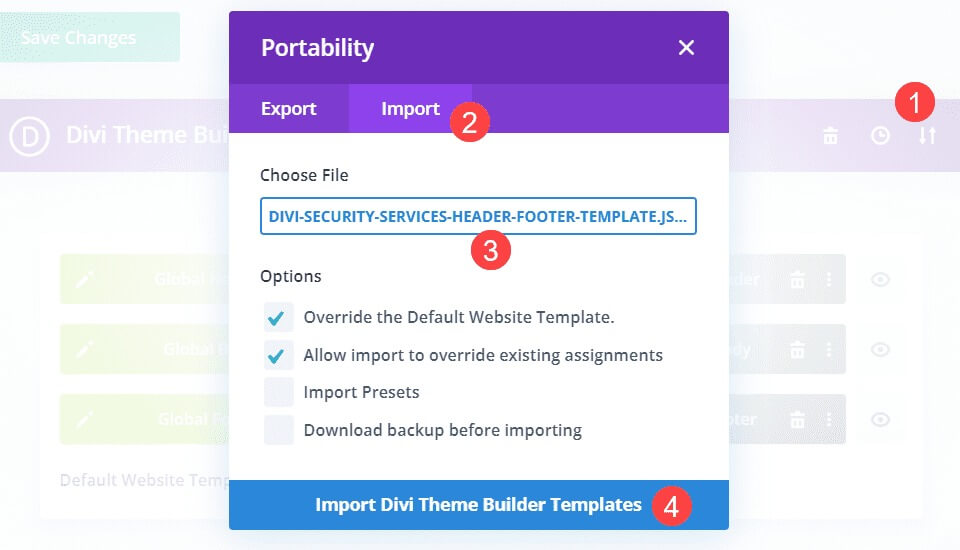
Si vous souhaitez utiliser ceci (ou tout autre en-tête que vous avez téléchargé), vous devrez ouvrir les options de portabilité du générateur de thème en cliquant sur l'icône à double flèche dans le générateur de thème.

Si vous avez téléchargé les en-têtes à partir d'un lien ou ailleurs (ou si vous avez exporté vos propres en-têtes en tant que sauvegarde), recherchez le fichier JSON d'en-tête que vous souhaitez télécharger et cliquez sur Importer des modèles Divi Theme Builder.
Une fois l'importation terminée, un nouvel en-tête sera installé sur votre site internet et vous pourrez insérer des boutons.
Créateur Divi
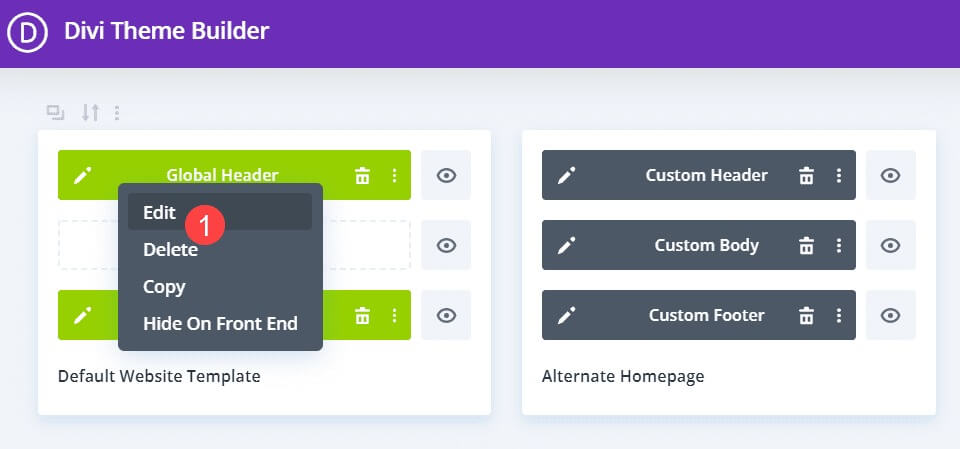
Pour accéder au générateur, double-cliquez simplement sur l'en-tête ou utilisez l'option Modifier dans le menu contextuel.

L’en-tête est chargé dans le constructeur, affichant toutes les zones où Divi peut placer le module.

Emplacement des boutons
La chose la plus importante à considérer lors de la modification de l’en-tête de votre site Web est l’espacement.
Non seulement c’est un élément que tous les visiteurs voient, mais c’est aussi un élément qui change radicalement entre ordinateur et mobile.
Donc, si vous souhaitez ajouter des boutons à une mise en page existante, vous devez vous assurer de ne rien casser.
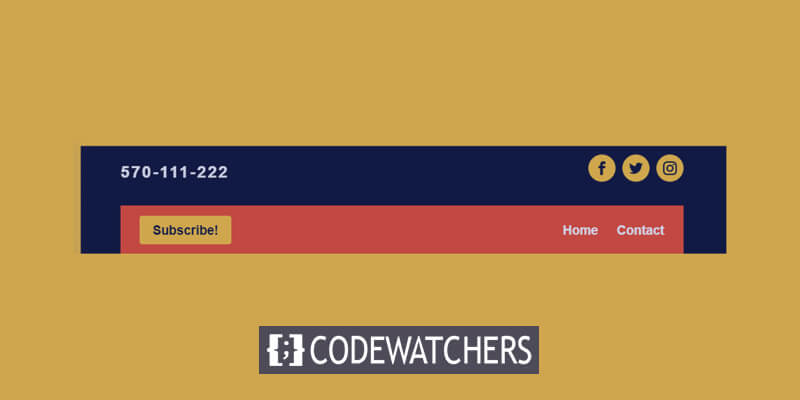
Cet en-tête particulier ajoute un bouton « S'abonner » à l'en-tête principal.
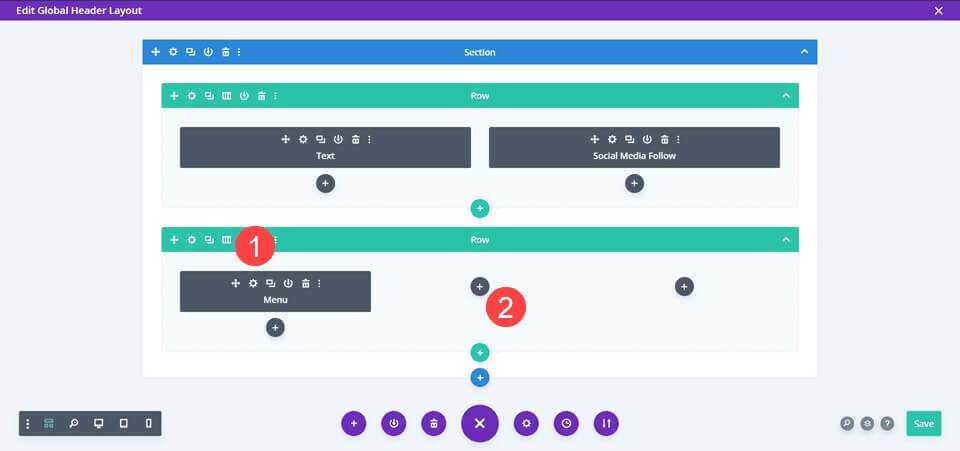
Pour ce faire, vous devez ajuster la structure des colonnes des lignes incluses de 1 à 3 colonnes.

Modifier le module de menu
Utilisez-le pour déplacer le module de menu vers la colonne la plus à droite et accédez à Paramètres.
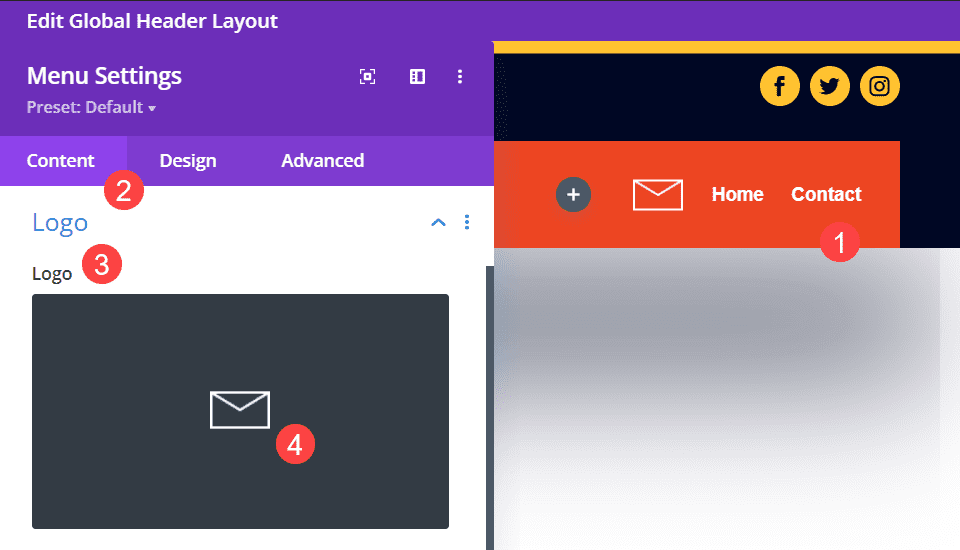
Dans l'onglet Contenu, accédez aux options du logo et supprimez le logo.

Le logo sur la couverture ne correspond pas à ce design.
Ajout d'un bouton
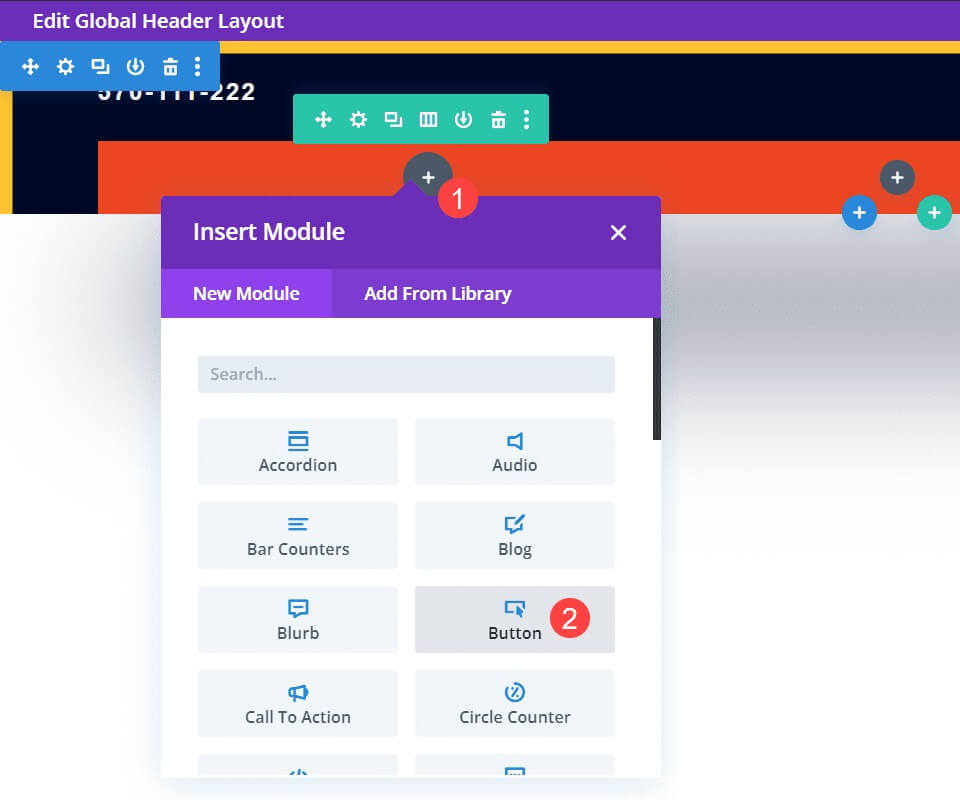
Une fois que vous avez déplacé le module de menu, vous pouvez ajouter un module de boutons dans la colonne la plus à gauche.
Cliquez sur le cercle noir + et recherchez le module de boutons dans la liste qui apparaît.

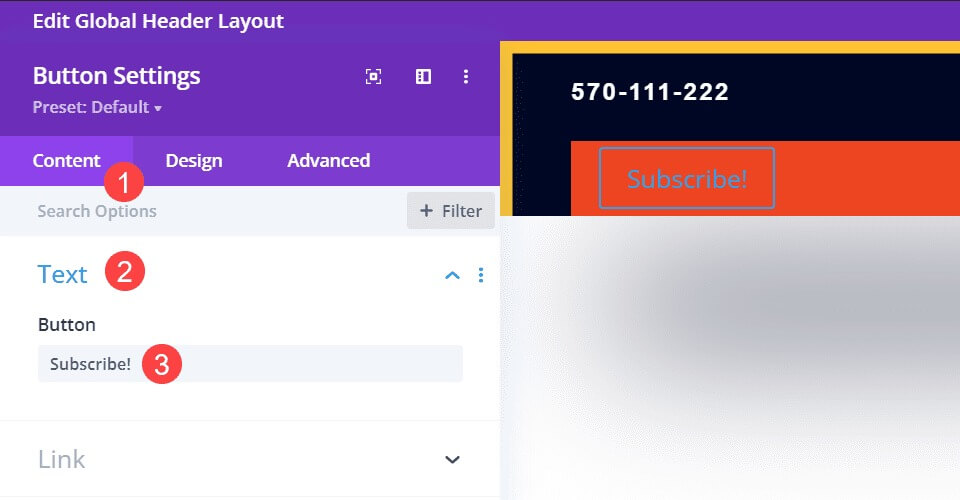
Texte du bouton
Ensuite, accédez aux paramètres du module, recherchez la section Texte dans l'onglet Contenu et ajoutez le texte que vous souhaitez afficher à l'utilisateur dans le champ Bouton.

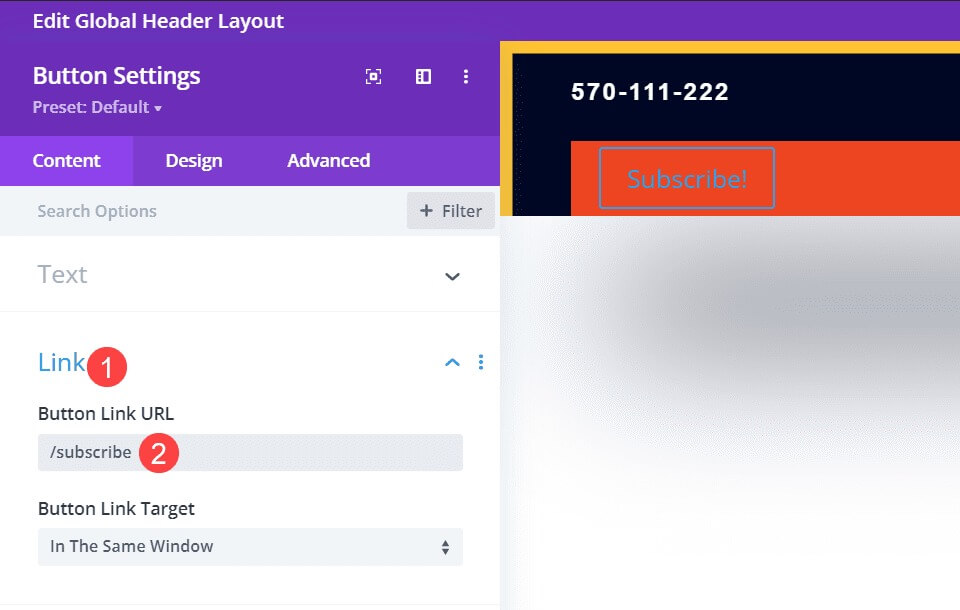
Lien du bouton
Sous l'onglet Contenu, accédez à l'option de lien et définissez le bouton sur l'URL vers laquelle vous souhaitez envoyer de nouveaux abonnés.
Certains fournisseurs de messagerie peuvent fournir une URL spécifique pour le formulaire, tandis que d'autres peuvent uniquement proposer l'intégration sur leur propre page.
Trouvez ici la meilleure solution pour votre entonnoir de conversion.

Styliser le bouton
Le module bouton Divi est génial, mais le style par défaut ne correspond pas à l'en-tête dans lequel nous le plaçons.
Nous voulons donc avoir un bouton qui utilise les mêmes polices, couleurs et styles que le reste du site.
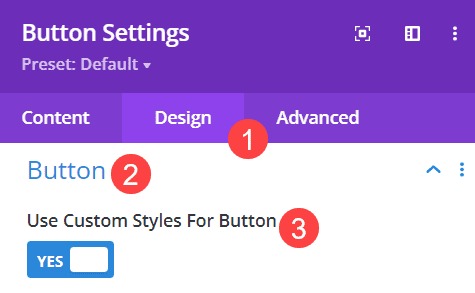
Tout d’abord, allez dans les paramètres du module Bouton et dans l’onglet Conception.
Ensuite, recherchez la zone intitulée Bouton et activez la bascule Utiliser les styles personnalisés pour le bouton.

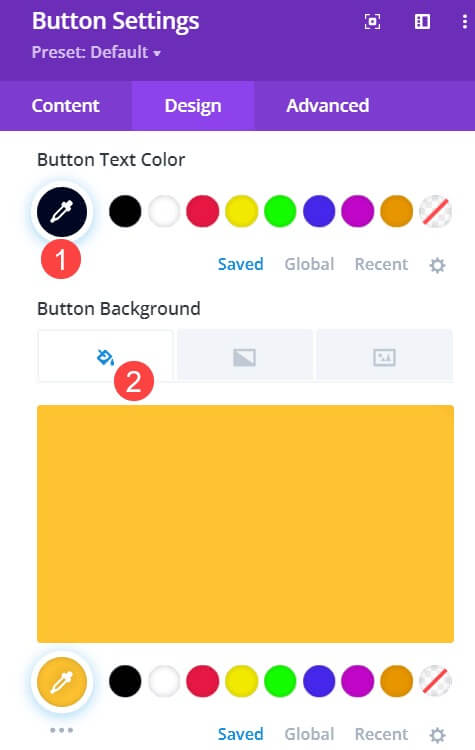
Ensuite, choisissez la couleur de la palette de votre site qui fonctionne le mieux.
Cet en-tête utilise les mêmes couleurs d'arrière-plan et d'icônes que les icônes sociales: #ffc230 pour l'arrière-plan et #000724 pour la couleur du texte.

Ensuite, vous devez vous assurer que la police et les autres styles de texte correspondent.
Vous pouvez agrandir le texte du bouton pour le faire ressortir, mais pour cet en-tête particulier, je souhaite que le texte du bouton corresponde et complète le menu qui partage l'en-tête.
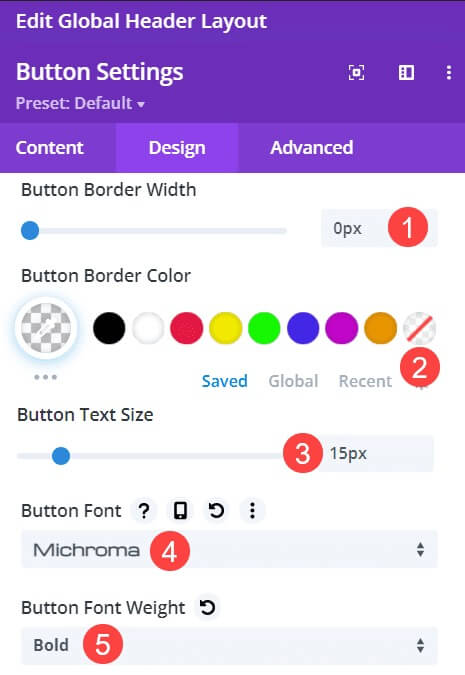
Dans ce cas, cela signifie définir la largeur de la bordure du bouton sur 0 pixel et définir la couleur de la bordure du bouton sur transparente, supprimant complètement la bordure.
Ensuite, définissez la taille du texte du bouton sur 15px pour qu'elle corresponde au menu d'en-tête, et utilisez Michroma comme police pour le bouton et Bold comme épaisseur de police.

Une fois tout cela fait, vous devriez maintenant avoir un bouton dans votre en-tête Divi qui correspond au reste de la conception du site.
Résultat final
Une fois tous les ajustements terminés, le résultat final ressemblera à ceci:

Emballer
Si vous êtes un utilisateur de Divi , vous familiariser avec le générateur de thèmes peut considérablement élargir vos compétences et vos possibilités de conception.
Même quelque chose d'aussi simple que changer la structure des colonnes et ajouter des boutons peut transformer un bon design en un superbe design.
Assurez-vous que le style est cohérent et que le bouton dirige réellement l'utilisateur vers un contenu qui mérite d'être centré.




