L'acceptation et l'appréciation sont des éléments essentiels de chaque page de commerce électronique. L'utilisateur demande ce qui s'est passé après avoir cliqué sur un bouton pour acheter des marchandises. De plus, les clients veulent un moyen simple de visualiser le contenu de leur panier. Pour vos pages produits WooCommerce, le module Divi Woo Notice donne ces fonctionnalités précises. Nous allons montrer comment styliser et ajouter un module Woo Notice à votre page produit Divi dans cet article. De plus, nous expliquerons pourquoi vous en avez besoin et l'endroit optimal pour un.

Commençons.
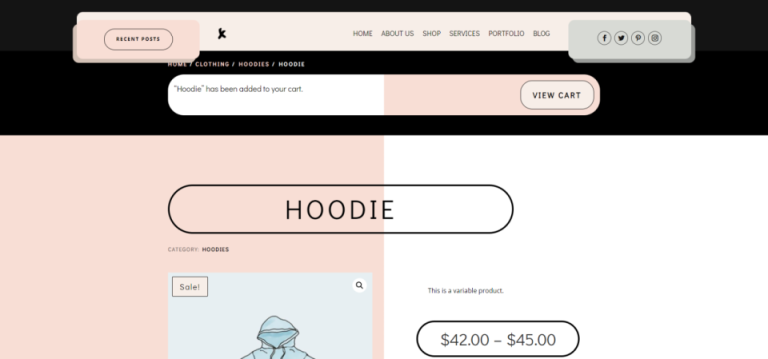
Aperçu de la conception
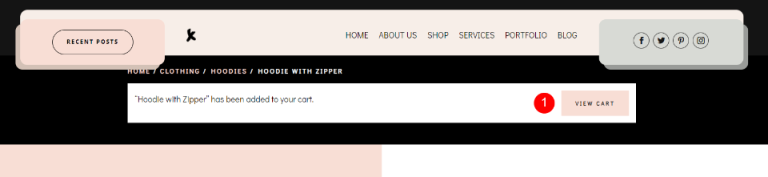
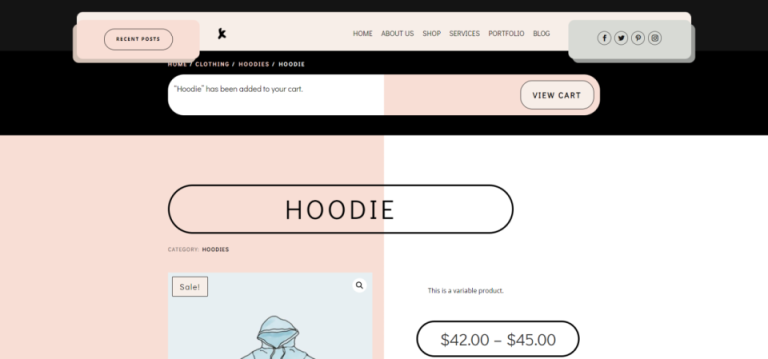
Voici à quoi ressemblera notre conception. La section supérieure de la page du produit aura un tableau d'affichage où les avis seront affichés.

Ce que fait un module Woo Notice
Le module Woo Notice effectue deux tâches importantes: il informe l'utilisateur que l'article a été ajouté avec succès à son panier. De plus, il comprend un lien vers leur panier d'achat, qui leur permet de voir les produits dans leur panier.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
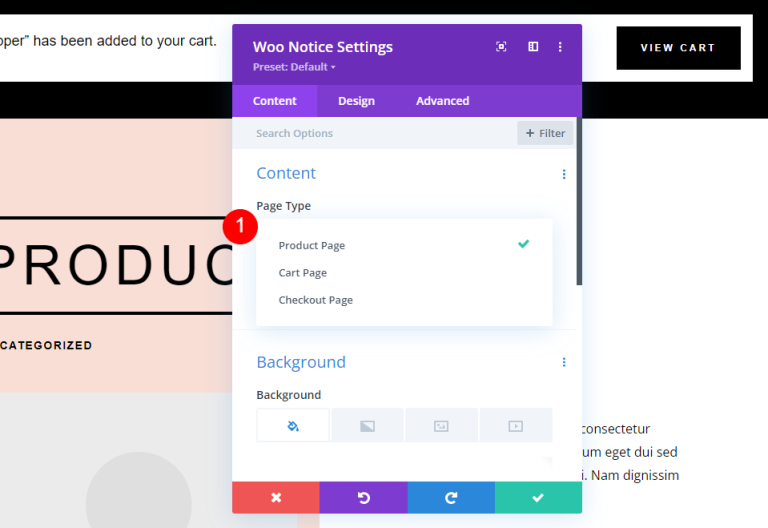
Le module Woo Notice comprend des paramètres pour les pages de produits Woo, les pages de panier et les pages de paiement. L'autre option affiche l'état du panier et des informations sur le coupon. La troisième section a une zone de connexion et un champ de remise. Nous allons utiliser la première option — Product Page.

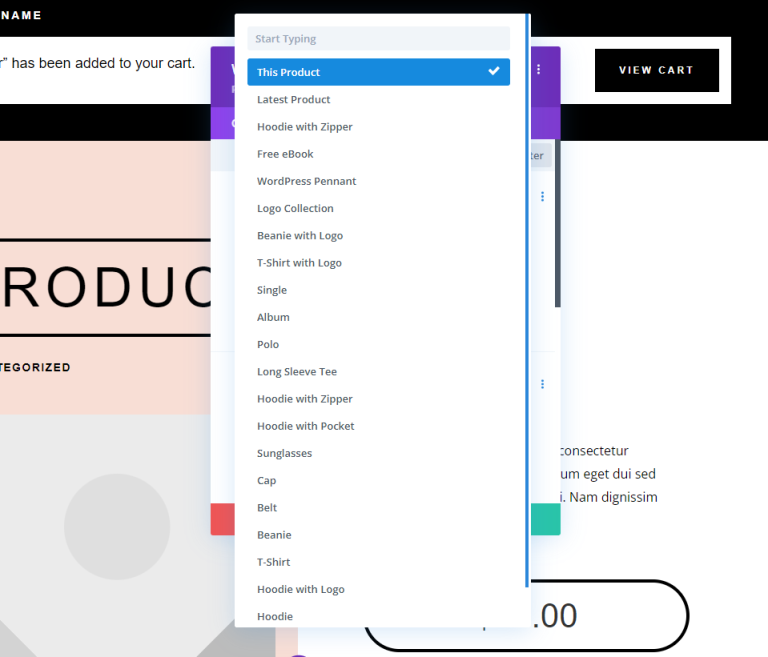
Il peut être configuré pour s'afficher pour le produit actuellement sélectionné, le produit ajouté le plus récemment ou n'importe quel produit de la liste.

Contrairement aux autres modules Woo, le module Woo Notice n'apparaît sur la page que dans des circonstances spécifiques. Il ne s'affiche qu'après que l'utilisateur a ajouté l'article à son panier. Cet exemple affiche la page du produit sans ajouter l'article au panier.

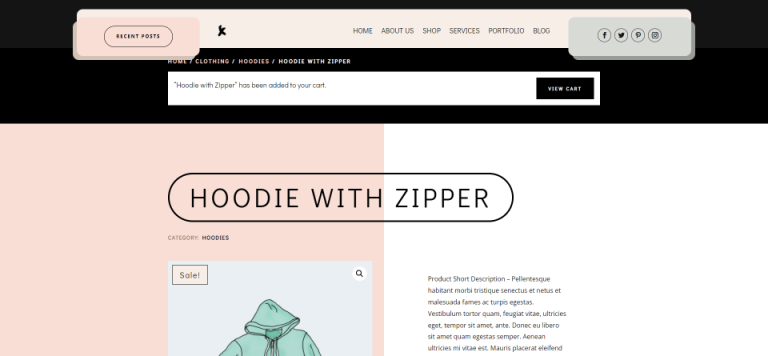
Une fois qu'un client ajoute quelque chose à son panier, le panneau d'avis apparaît.

Ajout d'un module d'avis Woo
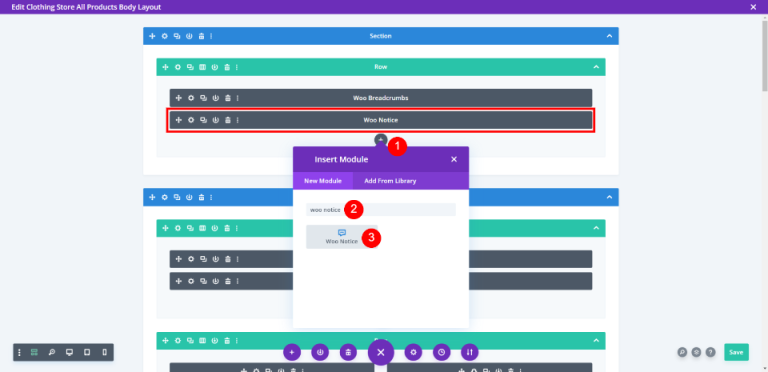
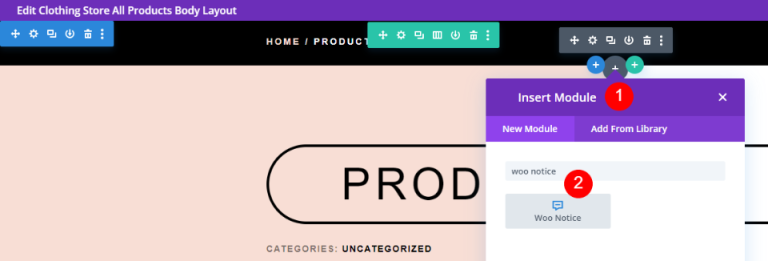
Comme c'est le cas avec tous les modules WooCommerce du Divi Builder, le module Woo Notice ne serait disponible que si WooCommerce est installé. Pour insérer le module, cliquez sur l'icône grise +, tapez Woo Notice dans la barre de recherche, puis choisissez le module. Le module Woo Notice est inclus dans un grand nombre de conceptions de pages produit Divi .

Placement du module d'avis Woo
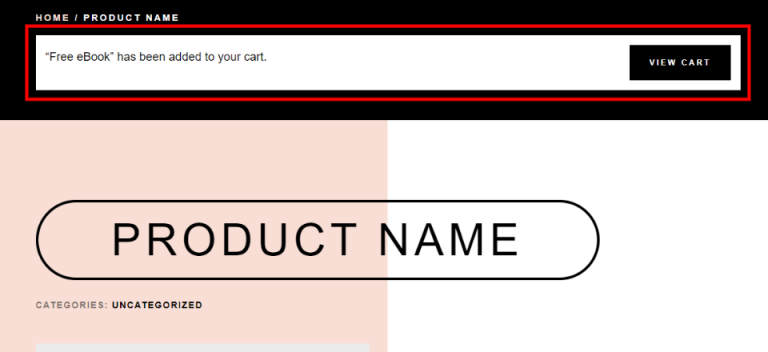
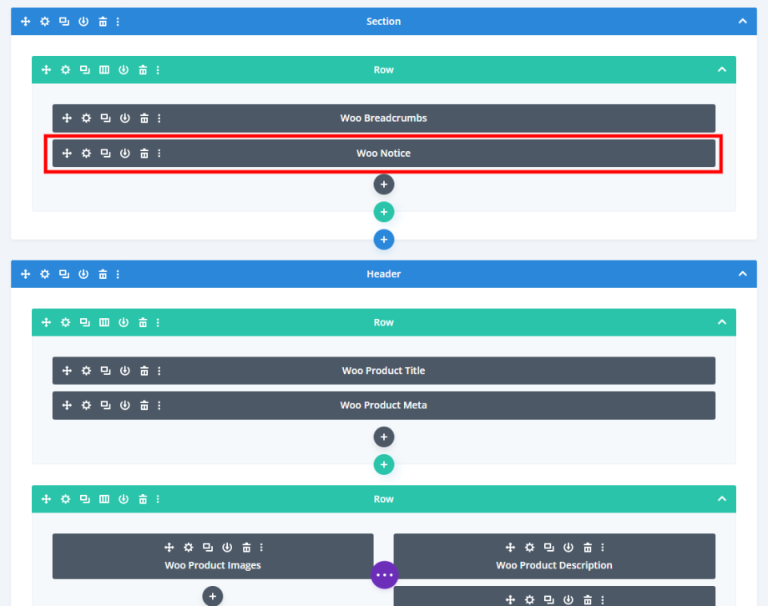
Le module Woo Notice est idéalement placé en haut de la page, sous le fil d'Ariane. Cela sera visible pour l'utilisateur car c'est là qu'il s'attend à voir ce type d'informations.

Ici, vous pouvez voir que le module est placé au-dessus des informations sur les produits.

Style du module Woo Notice
Le module est déjà stylisé dans le modèle que j'utilise. Nous examinerons ce style au cas où vous souhaiteriez créer le vôtre, puis le styliserions différemment à l'aide des files d'attente de conception du pack de mise en page, ainsi que des modèles d'en-tête et de pied de page pour le pack de mise en page Fashion Store. Il a un bouton qui change de couleur lorsque l'utilisateur le survole.

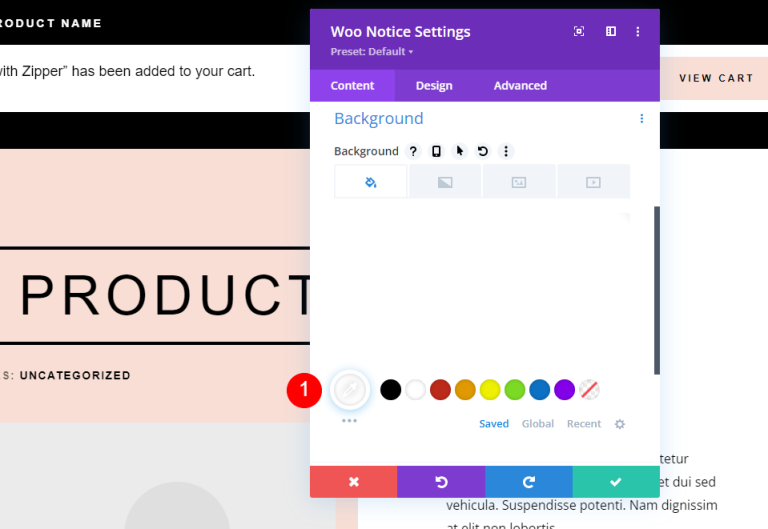
Tout d'abord, changez la couleur de fond.
- Arrière-plan: #ffffff

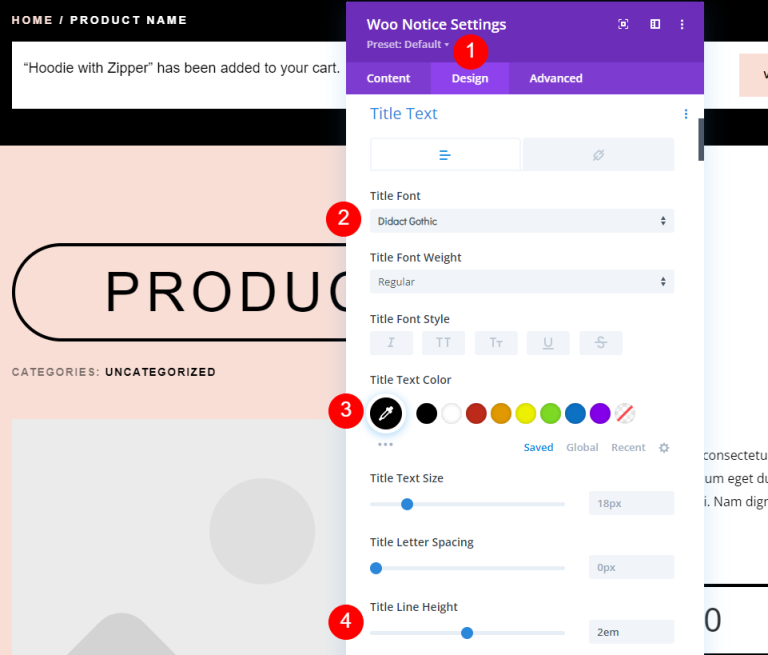
Accédez à l'onglet Conception et apportez les modifications suivantes.
- Police du titre : Didact Gothic
- La couleur noire
- Hauteur de ligne : 2em

Faites défiler jusqu'au bouton pour le faire correspondre à la conception extérieure.
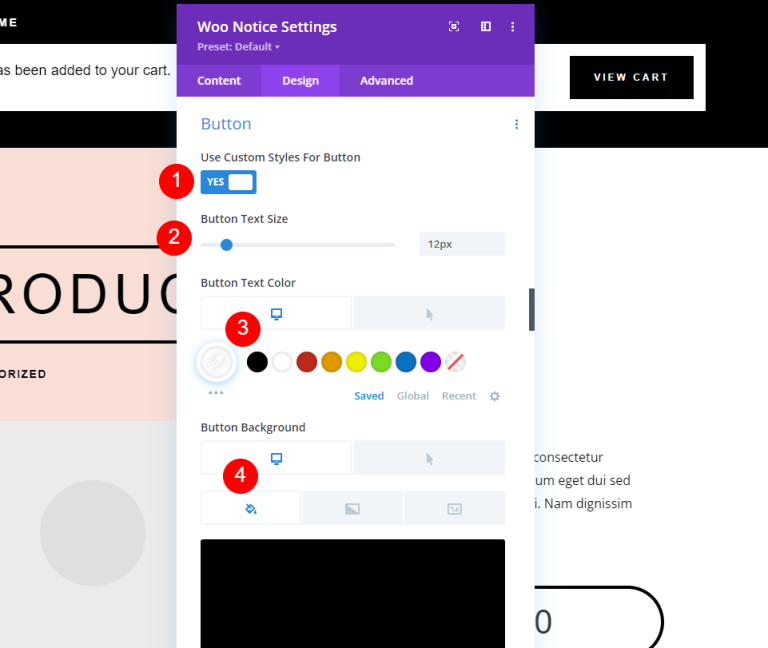
- Utiliser le bouton : Oui
- Taille du texte: 12px
- Couleur du texte : #ffffff
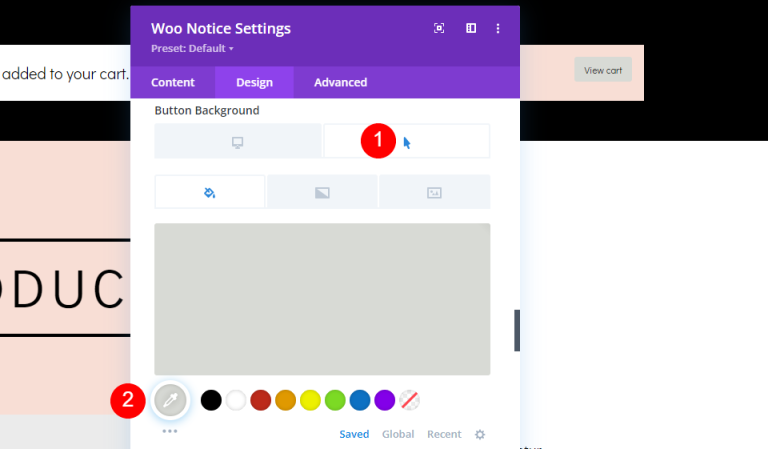
- Couleur de fond : #000000

Maintenant, passez à la section de survol et faites quelques ajustements.
- Couleur du texte de survol: #000000
- Couleur d'arrière-plan du survol: #f8ded5

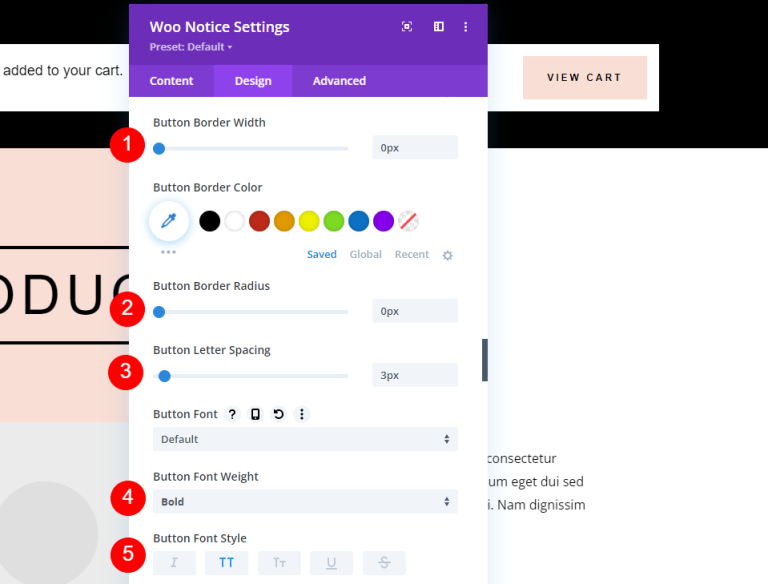
Apportez ensuite les modifications suivantes à la bordure.
- Largeur bordure : 0px
- Rayon de bordure : 0px
- Espacement des lettres : 3px
- Poids de la police : Gras
- Font Style: TT

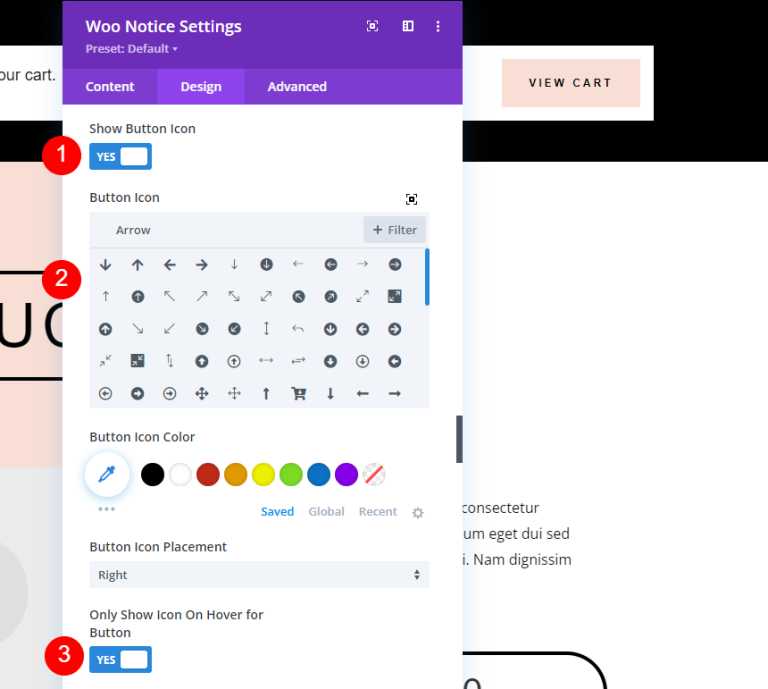
Faire un peu de stylisation aux boutons.
- Afficher l'icône du bouton: Oui
- Icône: Petite flèche vers la droite
- Afficher uniquement l'icône au survol pour le bouton: oui

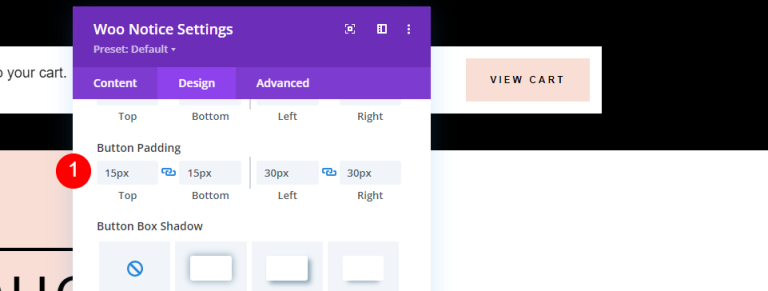
Ensuite, nous allons ajouter un rembourrage de bouton. N'oubliez pas qu'il ne s'agit pas du rembourrage du module. Nous ajouterons cela dans une minute.
- Rembourrage des boutons: 15px (haut, bas), 30px (gauche, droite)

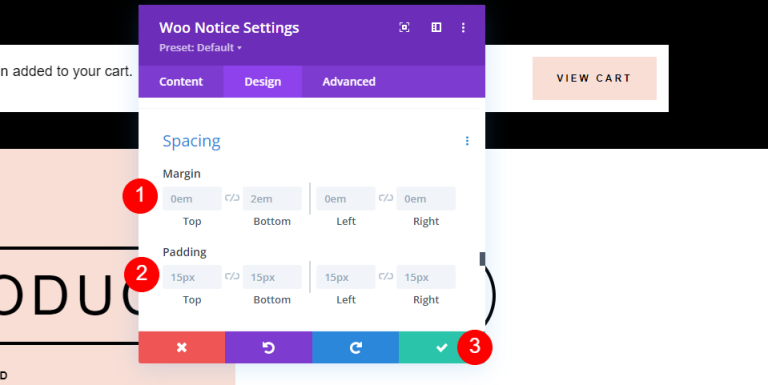
Apportez quelques ajustements de valeur à la section d'espacement.
- Marge : 0em (tous les côtés)
- Rembourrage : 15px (tous les côtés)

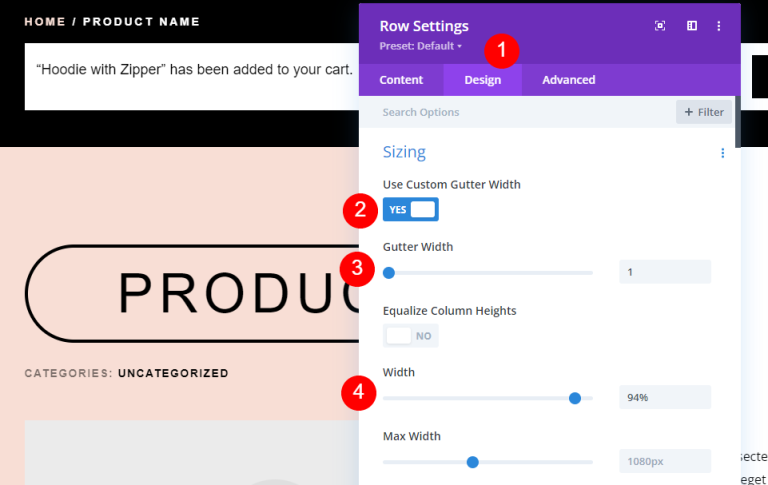
Paramètres de ligne
Ensuite, nous apporterons quelques modifications aux paramètres de theRow.
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Largeur : 94%

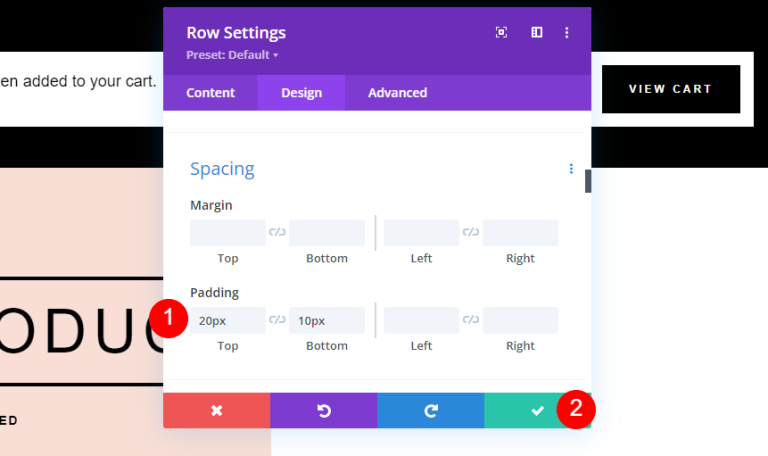
Enfin, descendez à l'espacement et modifiez ces valeurs.
- Rembourrage : 20px en haut, 10px en bas

Style personnalisé pour le module d'avis Woo
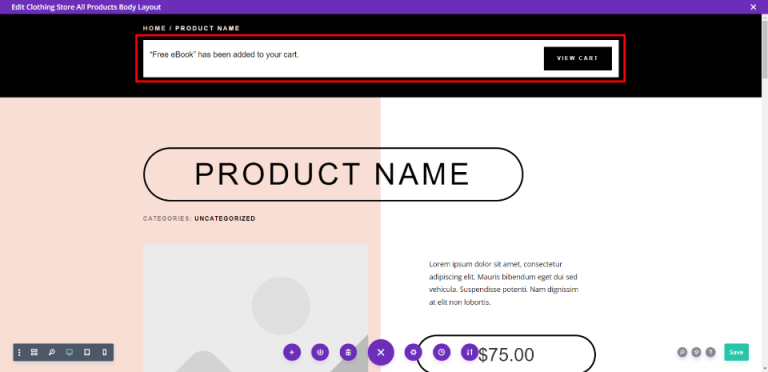
Après cela, créons un autre design pour un module Woo Notification à partir de zéro. Pour celui-ci, nous allons effacer l'original et le remplacer par le nôtre. Ajoutez Woo Notice à la ligne supérieure sous le module Woo Breadcrumbs en cliquant sur le symbole d'ajout gris, en le recherchant, puis en l'ajoutant. Pour créer celui-ci, nous allons nous inspirer de la mise en page. Nous réutiliserons la ligne d'origine, de sorte que ses paramètres seront identiques à ceux de l'exemple précédent.

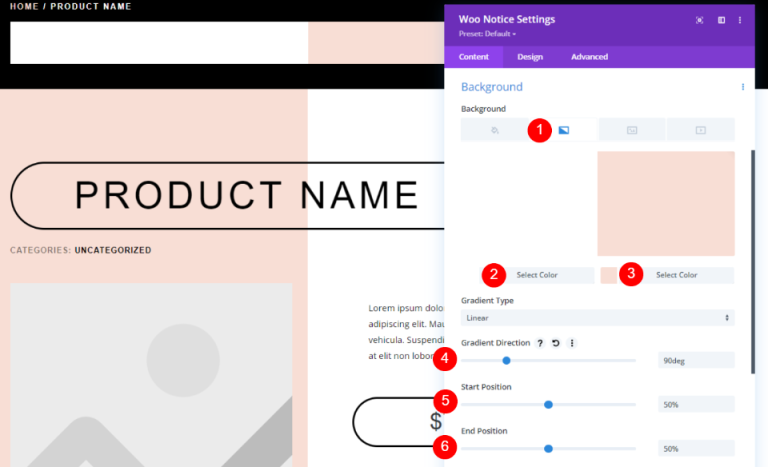
Dans les paramètres de Woo Notice, ajoutez un fond dégradé et personnalisez-le comme suit.
- Premier dégradé: #ffffff
- Deuxième dégradé: #f8ded5
- Direction du dégradé: 90degrés
- Position de départ: 500x025
- Position finale: 500x025

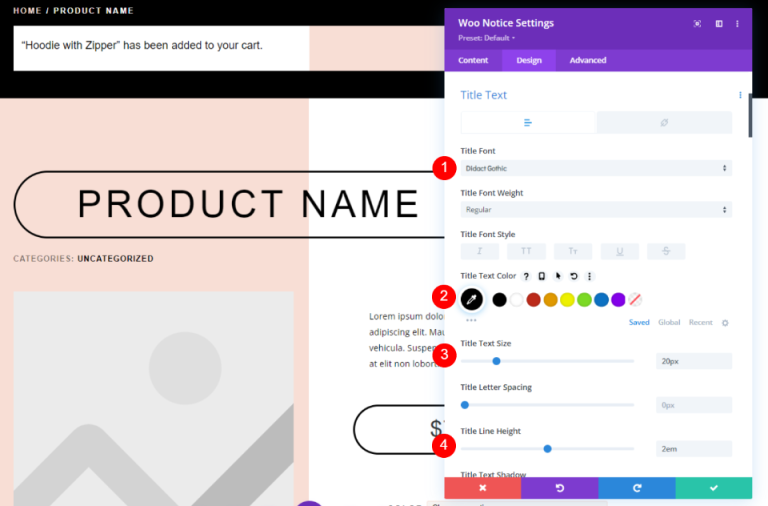
Sous l'onglet Conception, modifiez les paramètres de texte comme mentionné ci-dessous.
- Police du titre : Didact Gothic
- Couleur : #000000
- Taille du texte: 20px pour le bureau, 15px pour le téléphone
- Hauteur de ligne : 2em

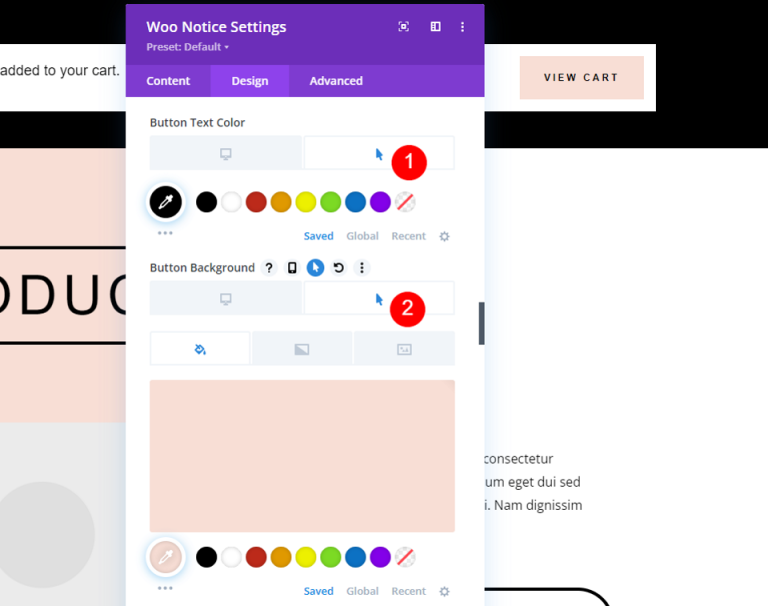
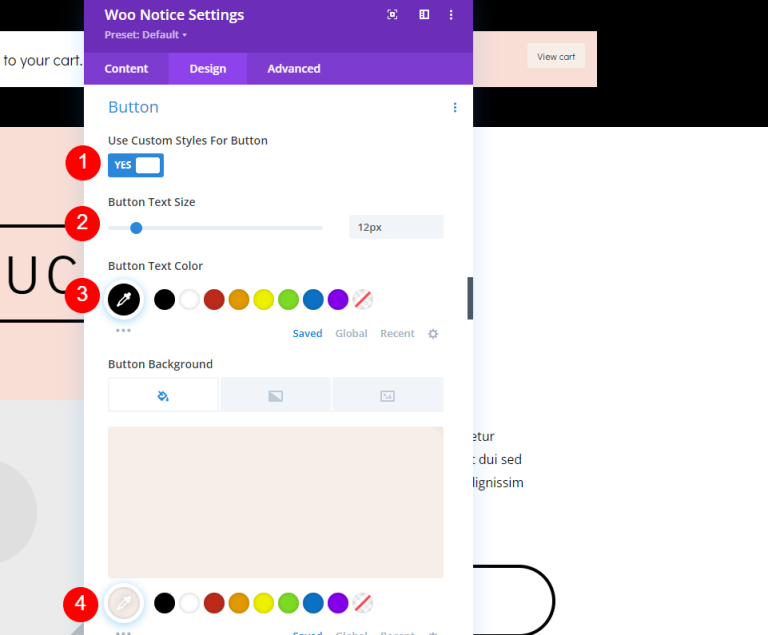
Modifiez le style du bouton. Ajustez la taille et la couleur du texte.
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte: 12px (10px pour le téléphone)
- Couleur du texte : #000000
- Couleur de fond: #f7eee8

Passez à l'option de survol et modifiez les paramètres comme indiqué ci-dessous.
- Couleur d'arrière-plan du survol: #d8dad5

En venant aux paramètres de bordure, effectuez les modifications suivantes.
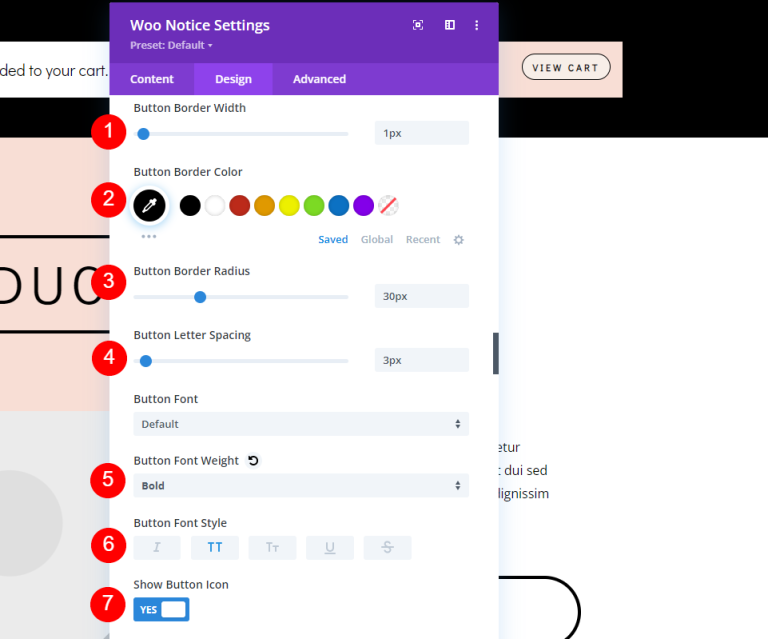
- Largeur bordure : 1px
- Rayon de bordure: 30px
- Espacement des lettres : 3px
- Poids de la police : Gras
- Font Style: TT
- Afficher l'icône du bouton: Oui
- Icône: Petite flèche vers la droite
- Afficher uniquement l'icône au survol pour le bouton: oui

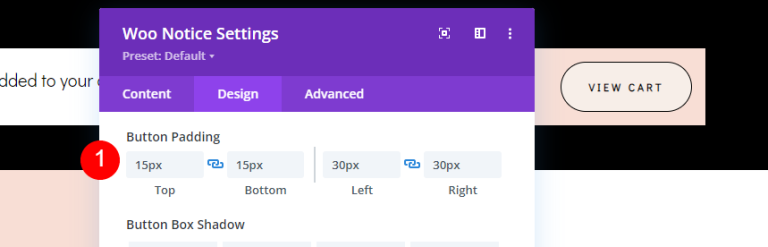
Ensuite, we’ll besoin d'ajouter un rembourrage au bouton.
- Rembourrage des boutons: 15px (haut, bas), 30px (gauche, droite)

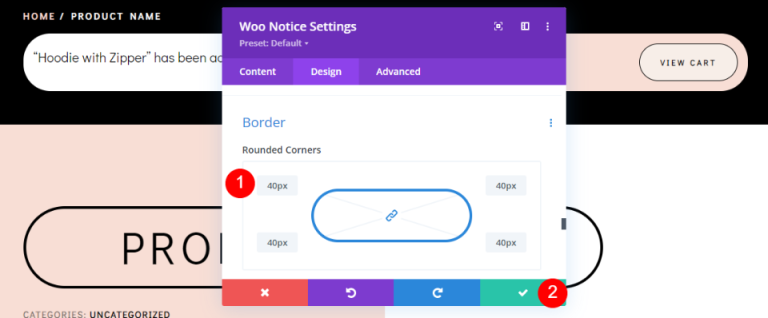
Enfin, faites défiler jusqu'à Bordure. et faire le coin arrondi.
- Coin arrondi : 40px (tous les côtés)

Résultat final
Voici le résultat final de notre conception.

Réflexions finales
Cela conclut notre examen de la manière de styliser et d'intégrer un module d'avis WooCommerce dans votre modèle de page de produit Divi . Ce module fournit une mine d'informations à l'utilisateur, que l'utilisateur s'attendra à voir. Cela leur fournit la réponse qu'ils recherchent. Ils seront immédiatement avertis qu'un produit a été mis dans leur panier, et ils auront un moyen simple de le visualiser. Ce module est simple à utiliser et appartient au bord supérieur de tout modèle de page de produit WooCommerce Divi .





