Un site Web esthétique offre plus qu’une simple impression de modernité, notamment du dynamisme et de la profondeur. Par ailleurs, l’esthétique du site est tout à fait essentielle pour attirer de nouveaux visiteurs et fidéliser les plus anciens.

Le seul constructeur de pages doté d'une fonctionnalité de parallaxe Elementor intégrée est Elementor , tandis que tous les autres constructeurs ont besoin d'un plugin ou d'un outil. Dans ce tutoriel, nous comprendrons comment ajouter rapidement un effet de parallaxe Elementor dans WordPress.
Qu’est-ce que l’effet parallaxe ?
Lorsque différents éléments d’une même page se déplacent à un rythme différent, c’est l’effet parallaxe. Par exemple, les éléments d’arrière-plan sont spécifiés pour défiler plus lentement que les éléments de premier plan. Il crée une profondeur de champ unique et fascine les utilisateurs lorsqu'ils parcourent votre site Web.
Comment utiliser l'effet de parallaxe Elementor
En vous permettant d'attacher une toile de fond de parallaxe à une ligne ou une colonne spécifique, le générateur de pages Elementor simplifie l'application d'un effet de parallaxe. Il est également possible d'utiliser un effet de parallaxe sur l'ensemble de la section ou sur une seule colonne à l'intérieur de celle-ci.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
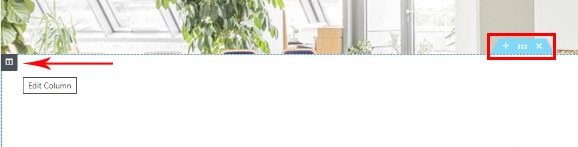
Commencer MaintenantChoisissez la colonne Modifier ou la section Modifier pour accéder à l'option de parallaxe. Dans notre situation, nous apportons des modifications à la colonne.

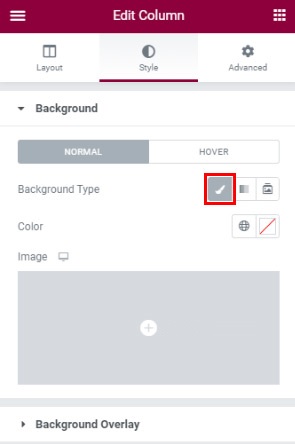
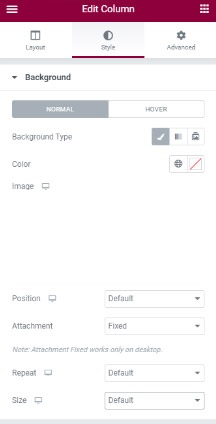
La colonne Modifier ouvre un menu de gauche avec trois onglets principaux lorsque vous cliquez dessus. Pour commencer, choisissez l' onglet Style . La zone d'ajout d'une image apparaîtra lorsque vous cliquerez sur l'option Type d'arrière-plan , vous pourrez alors ajouter une image.

Vous pouvez maintenant modifier l'image après l'avoir sélectionnée pour la section de parallaxe.

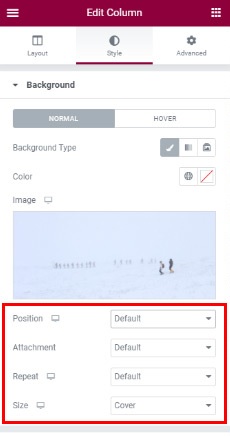
Choisissez Fixe dans les options de pièce jointe car l'image doit agir de manière fixe pendant que les autres éléments de la page défilent au fur et à mesure que l'utilisateur fait défiler.

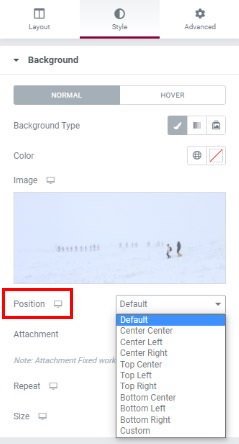
Il existe de nombreuses options dans les paramètres de position de l'image. Vous pouvez choisir de placer l'image au centre de la section, en haut à droite, en haut à gauche ou ailleurs. En outre, il vous offre également un aperçu instantané qui vous permet de décider rapidement.

Lorsque l'image est un motif qui doit être répété ou lorsque l'image est trop petite, l' option Répéter est utilisée. Il est idéal d'utiliser une image de 1920 pixels pour l'effet de parallaxe, car cela garantira que l'image remplit toute la région. Cependant, si la taille de votre photo n'est pas idéale, vous pouvez toujours utiliser les options Taille pour la modifier.

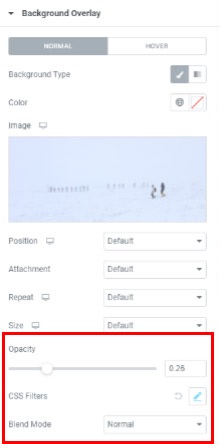
Après avoir ajusté tous ces paramètres, accédez au menu Superposition d'arrière-plan , où vous verrez trois nouvelles options, telles que Facebook et Twitter , le mode de fusion , l'opacité et les filtres CSS .
Définissez une simple superposition de couleurs à l’aide du curseur Opacité r, puis ajustez l’ opacité pour augmenter ou diminuer l’effet.

Les effets de filtre CSS permettent aux photos d'avoir des effets visuels tels que le flou ou le changement de couleur. Elementor dispose de 13 modes de fusion: Normal (pas de fusion), Multiplier, Écran, Superposition, Assombrir, Éclaircir, Esquive de couleur, Saturation, Couleur, Différence, Exclusion, Teinte et Luminosité.
Comment configurer la hauteur de la section de parallaxe
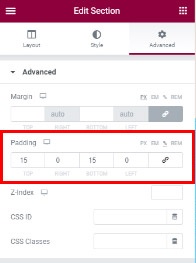
Les informations qu'il contient peuvent déterminer la hauteur d'une section de parallaxe. Par conséquent, nous devons modifier l'élément lui-même pour définir la hauteur dans cette situation.
Nous pouvons également utiliser les paramètres de remplissage pour observer les changements en temps réel afin de voir quels paramètres nous conviennent le mieux.

L'aperçu vous aidera à définir la hauteur parfaite pour votre section.
Comment ajouter un effet de parallaxe pour plusieurs colonnes
Que se passe-t-il si nous avons deux colonnes ou plus dans une rangée et que nous souhaitons que l'effet de parallaxe Elementor apparaisse uniquement dans l'une d'elles?
La réponse est assez simple! Tout ce que vous avez à faire est de vous rendre dans le menu des options et d'ajouter l'arrière-plan. Cependant, vous ne pouvez pas régler la hauteur de parallaxe simplement en modifiant le rembourrage. Vous ajouterez d’abord du contenu à la colonne, puis ajusterez le remplissage dans le menu Paramètres avancés pour ajuster la hauteur de la section.
De plus, si vous n'aimez pas la façon dont l'image de parallaxe est centrée, vous pouvez constamment ajuster ses options de style .

Tenez-vous-en à l’aperçu en temps réel pour apporter les modifications quand vous en avez besoin, et vous serez prêt à partir.
C’est ainsi que vous pouvez ajouter rapidement Elementor Parallax Effect à votre site Web WordPress. Parallax Effect offre un effet dynamique de type animation qui donne à votre site Web un aspect moderne et professionnel, tandis qu'Elementor le rend incroyablement facile à ajouter.
C'est tout de notre part pour ce tutoriel. Nous espérons que ce tutoriel vous a aidé. Assurez-vous de nous rejoindre sur notre Facebook et Twitter pour ne jamais manquer nos publications.





