Divi est un thème WordPress populaire qui offre un large éventail de fonctionnalités pour aider les utilisateurs à créer des sites Web beaux et fonctionnels. L'une des fonctionnalités fournies par Divi est la possibilité d'ajouter des cartes à votre site Web à l'aide du module Divi Map. Avec ce module, vous pouvez ajouter une seule épingle à votre carte pour afficher l'emplacement de votre entreprise ou un point d'intérêt spécifique. Cependant, que se passe-t-il si vous souhaitez ajouter plusieurs épingles à votre carte Divi pour mettre en évidence plusieurs emplacements? Dans cet article, nous vous guiderons à travers les étapes pour ajouter plusieurs épingles à votre carte Divi et les personnaliser en fonction de la conception et des fonctionnalités de votre site Web.

Commencer
Avant de plonger dans l'ajout de plusieurs broches à votre carte Divi, il est important de vous assurer que tout est correctement configuré. Pour commencer, vous devrez installer le thème Divi sur votre site WordPress si vous ne l'avez pas déjà fait. Cela peut facilement être fait en accédant à la section Thèmes de votre tableau de bord WordPress et en sélectionnant "Ajouter un nouveau". À partir de là, vous pouvez rechercher Divi et l'installer en quelques clics.
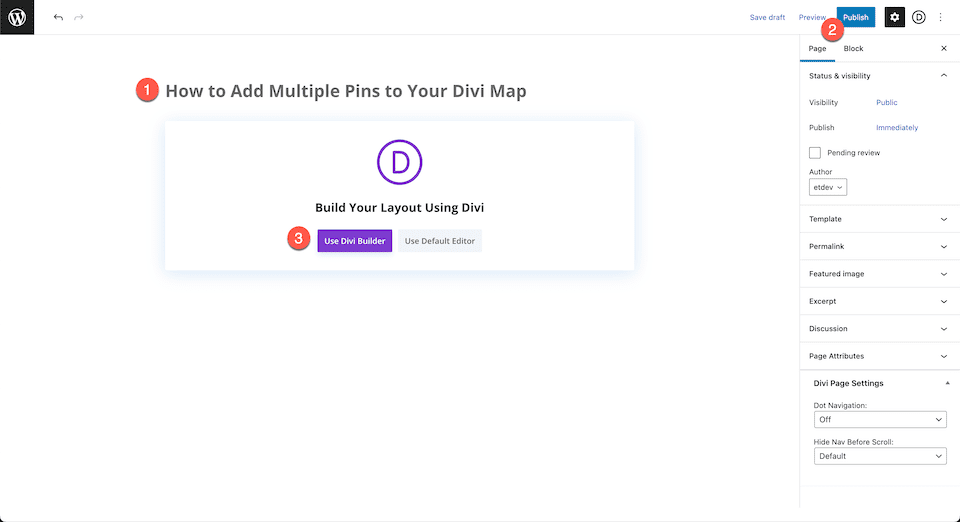
Ensuite, vous devrez créer une page où vous souhaitez ajouter la carte. Donnez simplement un titre à la page et publiez-la. Une fois votre page créée, vous devrez activer le Visual Builder, qui est une interface glisser-déposer qui facilite la personnalisation de la conception et de la mise en page de votre page.
Enfin, vous devrez créer une clé API Google , nécessaire au bon fonctionnement de la carte. Cela peut être fait en visitant Google Cloud Console et en suivant les instructions pour créer un nouveau projet et activer l'API Maps JavaScript. Une fois cela fait, vous pouvez générer votre clé API et la saisir dans les paramètres du module Divi Map. Une fois ces étapes terminées, vous serez prêt à commencer à ajouter plusieurs broches à votre carte Divi.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Construire à partir de zéro
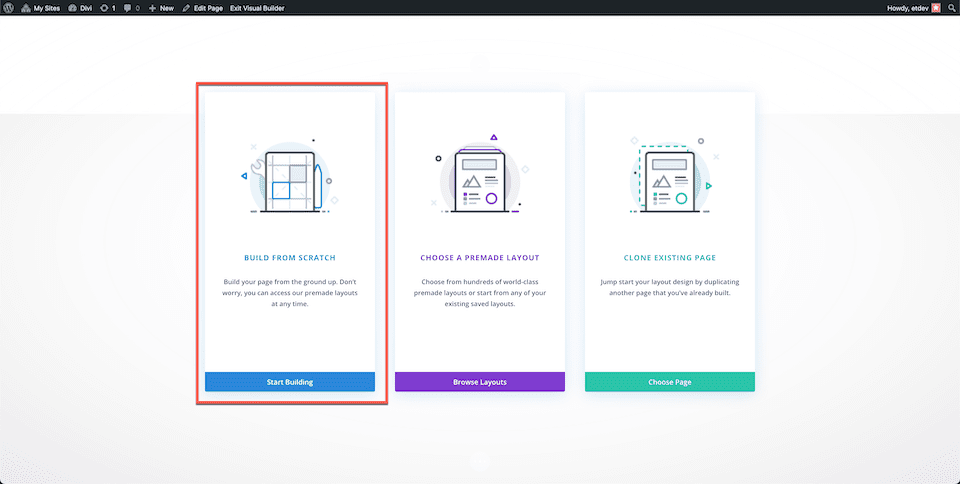
Après avoir cliqué sur le bouton "Utiliser Divi Builder", la page se rechargera, présentant l'interface conviviale de création par glisser-déposer de Divi. Une fenêtre apparaîtra avec trois options parmi lesquelles choisir: "Construire à partir de zéro", "Choisir une mise en page prédéfinie" et "Cloner une page existante". Pour les besoins de ce didacticiel, sélectionnez l'option "Construire à partir de zéro" pour créer une toile vierge où vous pouvez laisser libre cours à votre créativité et créer vos conceptions sans aucune contrainte. Cette option vous permet de partir de zéro et de concevoir une mise en page unique qui correspond aux besoins et à l'esthétique de votre site Web, adaptée spécifiquement à vos préférences.

Ajouter plusieurs épingles à Divi Map
Ajouter une clé API Google
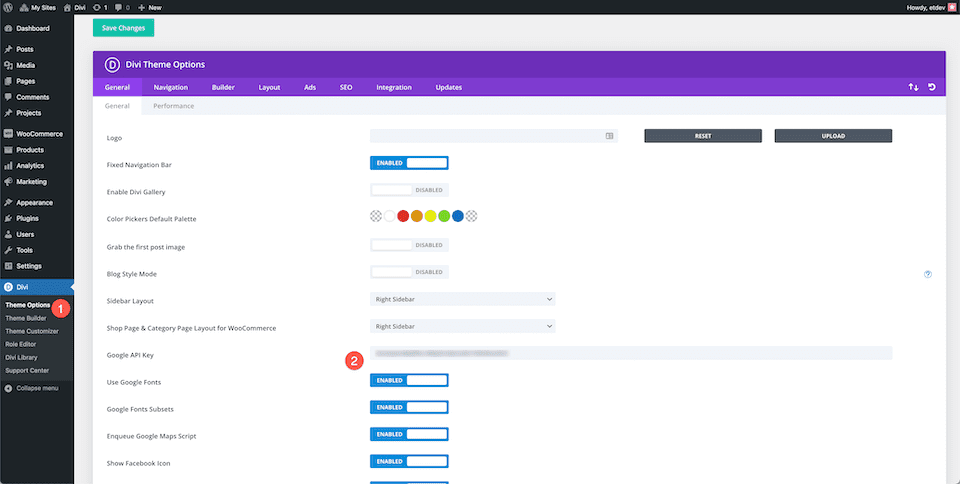
Afin d'utiliser pleinement le module de carte et ses fonctionnalités, il est nécessaire d'ajouter d'abord votre clé API Google aux options de thème dans Divi. Cela permettra au module de se connecter à Google Maps et d'afficher des cartes sur votre site Web.
Pour ajouter votre clé API Google, commencez par accéder à la section Divi de votre tableau de bord WordPress et sélectionnez l'onglet Options du thème. À partir de là, localisez le champ intitulé "Clé API Google Maps" et collez votre clé API dans l'espace prévu.
Une fois votre clé API ajoutée, assurez-vous de cliquer sur le bouton "Enregistrer les modifications" pour vous assurer que vos paramètres sont mis à jour et que votre clé API est correctement intégrée au thème de votre site Web. Avec votre clé API maintenant liée à votre thème Divi, vous pouvez commencer à utiliser le module de carte pour ajouter des épingles et personnaliser les cartes affichées sur votre site Web.

Ajouter une section, une ligne et le module Carte
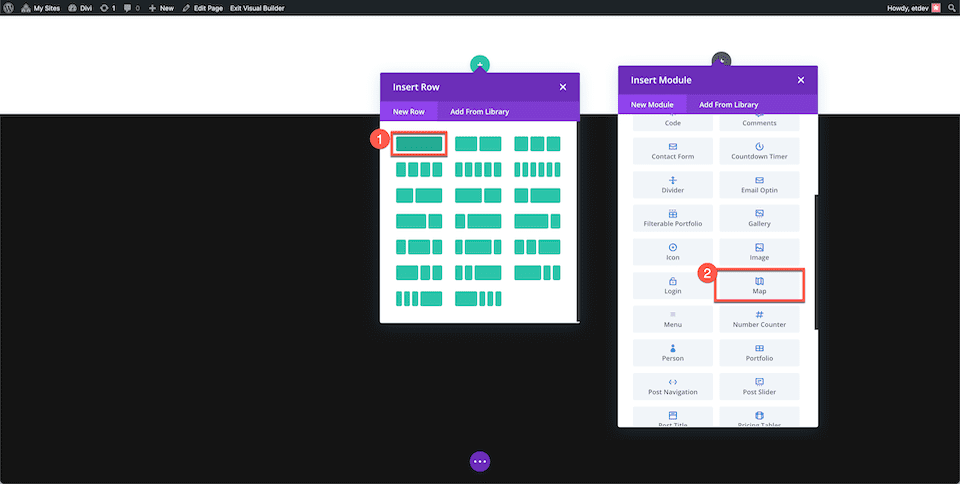
Revenez à la page que vous avez créée précédemment et procédez à l'ajout d'une nouvelle section. Dans la section, ajoutez une ligne de colonne unique qui accueillera le module Divi Map. Pour ajouter le module, accédez à la bibliothèque de modules et localisez le module Carte. Lors de la sélection, la fenêtre du module apparaîtra, présentant un large éventail de paramètres et de fonctionnalités personnalisables pour votre module Divi Map. Cette fenêtre vous permet de personnaliser entièrement votre carte en fonction des besoins spécifiques et de l'esthétique de votre site Web.

Ajouter une nouvelle épingle
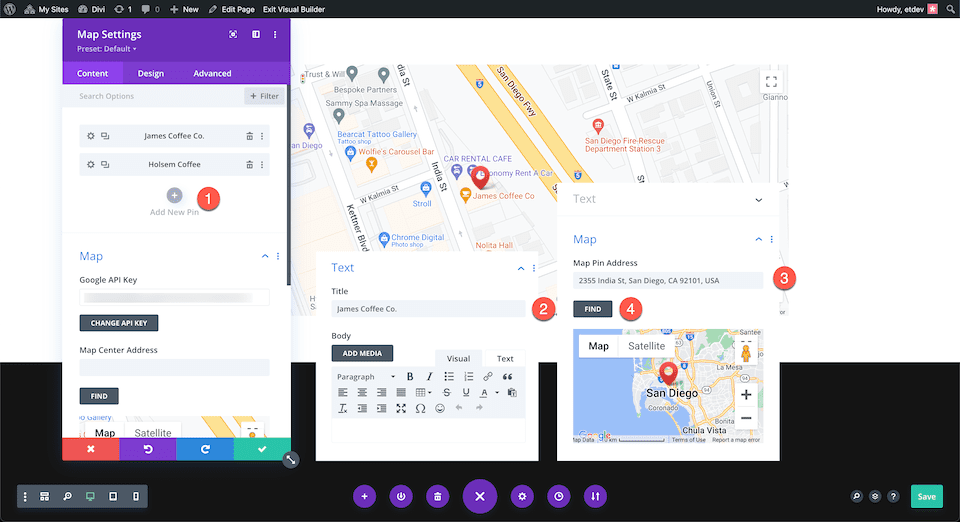
Pour commencer à ajouter une nouvelle épingle de localisation à votre carte Divi, localisez et cliquez sur le bouton “Ajouter une nouvelle épingle”. En cliquant, une nouvelle boîte de dialogue apparaîtra, vous présentant les paramètres de la nouvelle broche. Dans l'onglet Texte, entrez le titre et la description souhaités pour la nouvelle épingle de localisation que vous souhaitez afficher sur votre carte.
Dans l'onglet Carte, vous devrez fournir l'adresse de l'emplacement que vous souhaitez ajouter à la carte. Collez simplement l'adresse dans le champ de saisie “Map Pin Address” et cliquez sur le bouton “Find”. Cela mettra à jour la carte et positionnera la nouvelle épingle de localisation en conséquence.

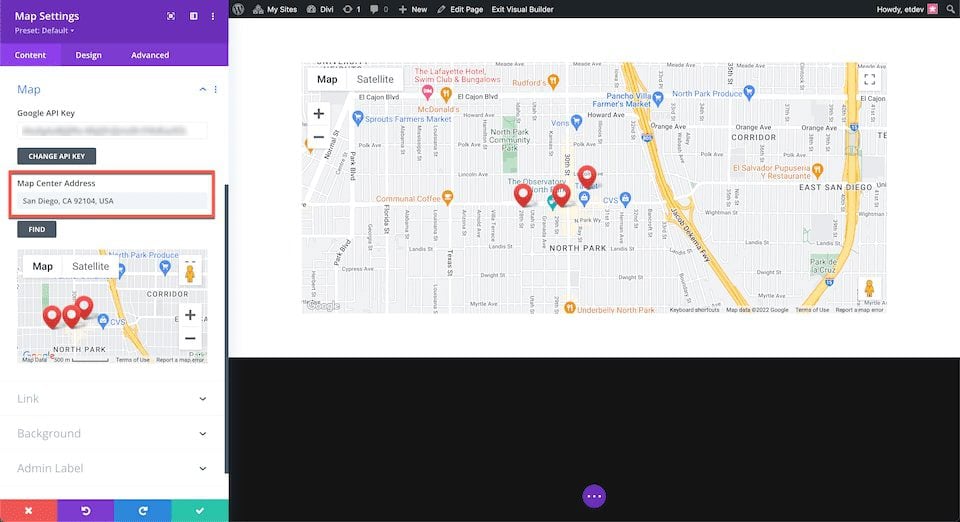
Sélection d'une adresse de centre de carte
Il convient de noter que l'adresse du centre de la carte que vous choisissez peut avoir un impact considérable sur l'orientation et l'affichage de votre carte, en particulier lorsque vous affichez plusieurs épingles à la fois. Pour vous assurer que toutes vos épingles sont affichées dans une certaine zone, vous pouvez définir l'adresse du centre de la carte. Par exemple, si vous souhaitez afficher des épingles à San Diego, CA 92104, États-Unis, vous pouvez définir cela comme adresse du centre de la carte.

Mettre fin aux pensées
Avec ces étapes, vous pouvez ajouter autant de broches que vous le souhaitez à votre carte Divi . Le processus est simple et intuitif, ce qui donne une carte Google interactive facile à utiliser pour les visiteurs de votre site Web.





