Elementor est plus qu'un simple constructeur de pages WordPress ; c'est un outil dynamique qui permet aux utilisateurs de créer des sites Web visuellement époustouflants sans avoir besoin d'un codage complexe. Dans le vaste répertoire de fonctionnalités d'Elementor, la possibilité d'incorporer plusieurs colonnes change la donne, vous permettant de structurer et de concevoir vos pages Web avec une flexibilité inégalée.

Si vous recherchez le processus étape par étape pour intégrer de manière transparente des colonnes dans votre conception Elementor, vous êtes au bon endroit. Dans ce guide, nous vous guiderons tout au long du processus pour vous assurer que vous pouvez ajouter sans effort des colonnes à votre site Web alimenté par Elementor. Restez avec nous jusqu’à la fin pour découvrir les secrets d’une conception de colonne efficace.
Que sont les colonnes Elementor ?
Les colonnes Elementor font référence à la structure de mise en page du générateur de pages Elementor, un puissant plugin WordPress. Ces colonnes permettent aux utilisateurs d'organiser et de structurer le contenu d'une page Web sous forme de grille, créant ainsi des mises en page visuellement attrayantes et bien organisées. Avec Elementor, vous pouvez facilement ajouter, ajuster et personnaliser des colonnes en fonction de vos préférences de conception.
Les colonnes d'Elementor fournissent un cadre flexible pour organiser le contenu côte à côte, ce qui le rend particulièrement utile pour créer diverses mises en page. Les utilisateurs peuvent accéder à diverses options et paramètres dans le panneau Elementor pour manipuler les colonnes, en ajustant leur largeur, leur espacement et d'autres paramètres.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantEn utilisant les colonnes Elementor, les concepteurs et les créateurs de sites Web peuvent obtenir un design réactif et esthétique sans se lancer dans un codage complexe. Cette fonctionnalité améliore l'expérience utilisateur et permet une présentation dynamique du contenu, faisant d'Elementor un choix populaire parmi les utilisateurs de WordPress pour ses capacités intuitives de gestion des colonnes.
Ajout de plusieurs colonnes Elementor
Avant de commencer
Vous avez peut-être remarqué que l'éditeur n'affiche plus les colonnes et les sections.
Vous vous demandez peut-être: «Pourquoi ne puis-je plus trouver les colonnes?»
Pour répondre à cette question, il est important de savoir qu'en raison d'une récente mise à jour du plugin Elementor, les colonnes et sections ont été remplacées par des conteneurs Elementor Flexbox.
Maintenant, vous vous demandez peut-être : « Qu'arrivera-t-il à mes colonnes ? »
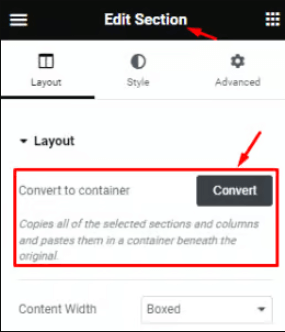
La solution est simple : Elementor a fourni un moyen rapide de convertir les colonnes existantes en conteneurs.
Par exemple, vous pouvez facilement convertir une section en conteneur à l'aide des fonctionnalités d'Elementor, vous permettant de conserver vos conceptions.
Toutefois, si vous préférez continuer à travailler avec les colonnes et les sections, il existe un moyen de les restaurer.
Laissez-moi vous guider sur la façon de procéder.

Désormais, vous pouvez passer facilement aux conteneurs flexbox sans perdre vos conceptions.
Mais si vous préférez utiliser des colonnes et des sections et souhaitez y revenir, il existe une solution.
Laissez-moi vous montrer comment

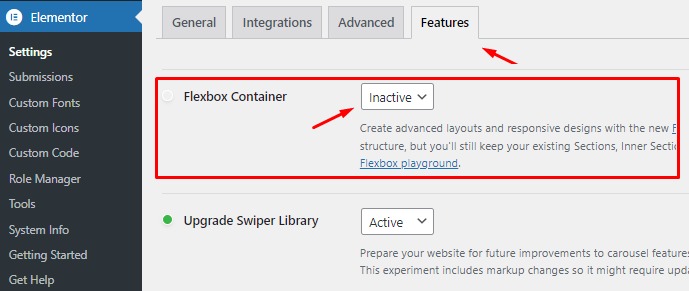
Accédez à votre tableau de bord WordPress, puis accédez à Elementor, suivi de Paramètres et fonctionnalités. Localisez l'option Conteneur Flexbox dans la section Fonctionnalités.
Basculez-le simplement sur «Inactif» et enregistrez vos paramètres.
En faisant cela, vous désactiverez les conteneurs et ramènerez les sections et les colonnes dans l'éditeur.
Ajouter des colonnes dans Elementor
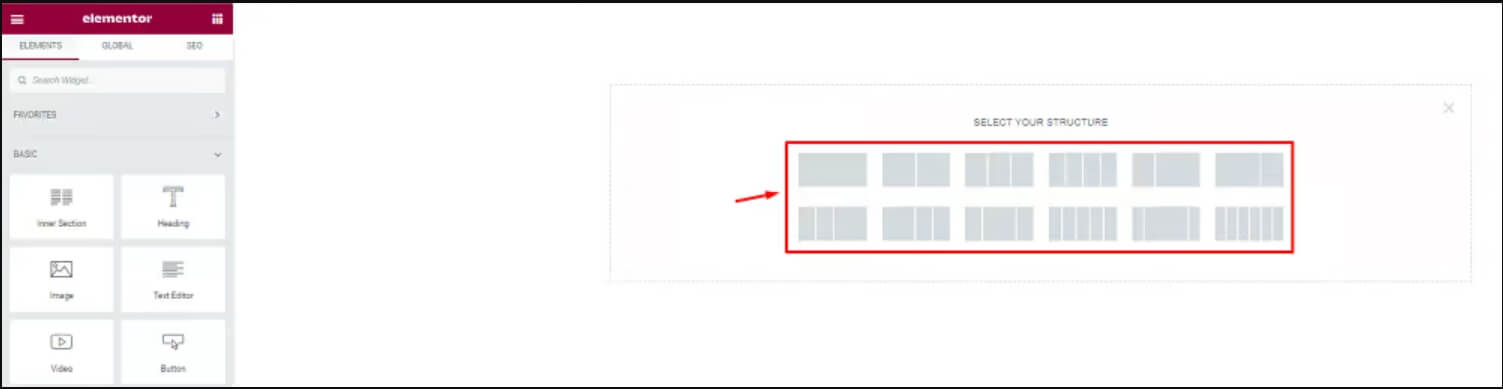
Pour commencer à créer votre mise en page, la première étape consiste à créer une ligne. Cliquez simplement sur le signe plus (+), comme indiqué dans l'image ci-dessous.

Ensuite, choisissez la mise en page qui correspond à vos préférences en matière de conception et de contenu. Par exemple, sélectionnons une ligne avec deux colonnes.

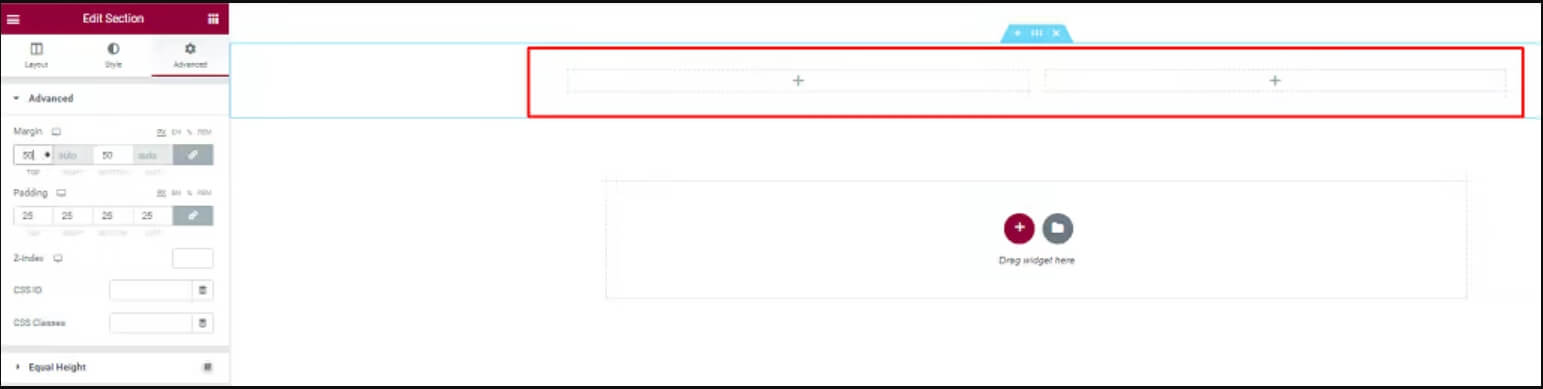
Une fois votre choix effectué, les colonnes apparaîtront dans la zone de texte. Désormais, vous pouvez remplir ces colonnes avec votre contenu ou vos widgets. N'hésitez pas à ajuster la ligne et les colonnes en fonction de vos besoins.
Gardez à l’esprit que le survol de la ligne la mettra en surbrillance en bleu. Pour modifier la ligne, faites un clic droit dessus et sélectionnez «Modifier la section».
Cependant, pour l’instant, nous nous concentrerons sur l’ajout de colonnes à la structure. Allons de l'avant.

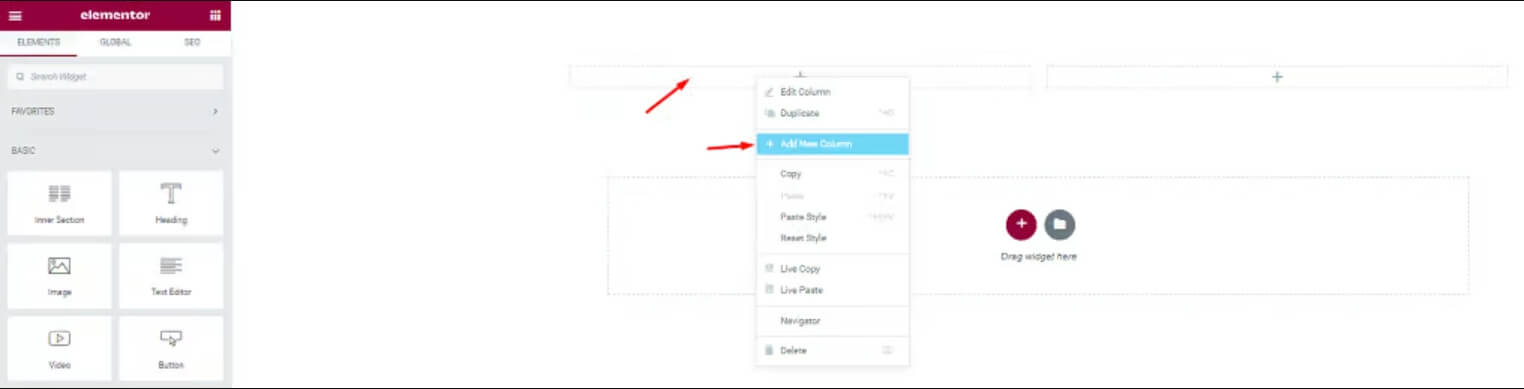
Déplacez votre curseur sur la colonne, puis cliquez avec le bouton droit sur le champ ou sur l'option "Modifier la colonne".

Ensuite, sélectionnez « Ajouter une nouvelle colonne » pour créer une nouvelle colonne dans ce champ.

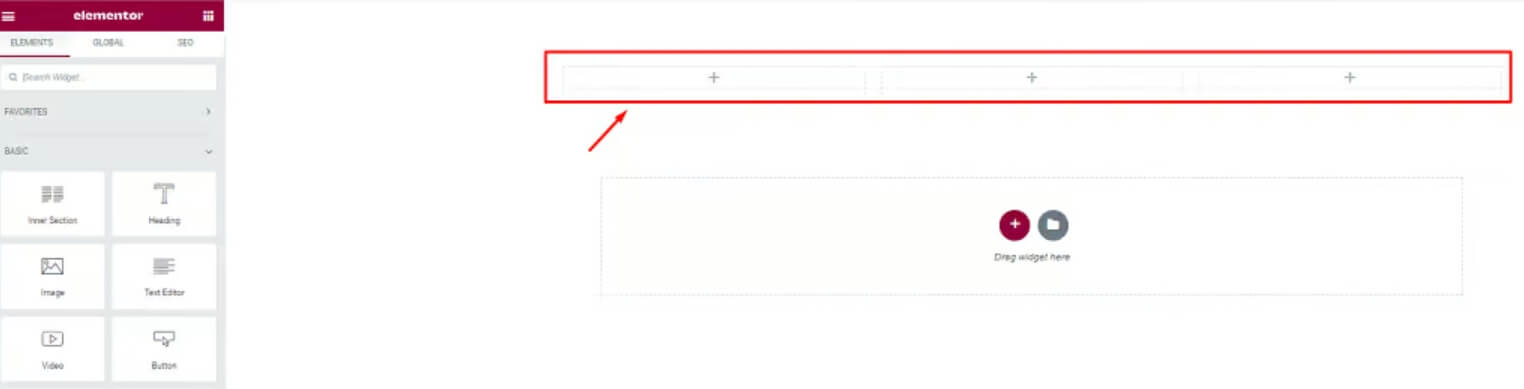
Après avoir terminé ces étapes, vous verrez que le nombre de colonnes a augmenté. Répétez ces actions pour ajouter d'autres colonnes si nécessaire.
Créer une colonne imbriquée
Le widget Section intérieure est utilisé pour créer des colonnes imbriquées à l'intérieur d'une section. Cela vous permet de créer des mises en page complexes.
Pour l'utiliser, faites glisser le widget Section intérieure dans votre colonne. Par défaut, il vous donne une section avec deux colonnes. Vous pouvez ajouter ou supprimer des colonnes en cliquant avec le bouton droit sur l'icône de poignée des colonnes.

N'hésitez pas à faire glisser et déposer le widget Section intérieure dans n'importe quelle colonne de votre page. Notez simplement qu’il ne peut pas être utilisé dans une autre section intérieure.
Plusieurs colonnes utilisant des poignées
Une méthode alternative pour effectuer des actions liées aux colonnes consiste à activer l'option «Poignées d'édition» dans Elementor. Les étapes suivantes montrent comment activer ces options d'édition dans Elementor.
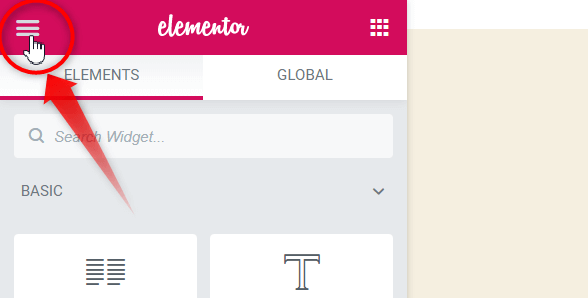
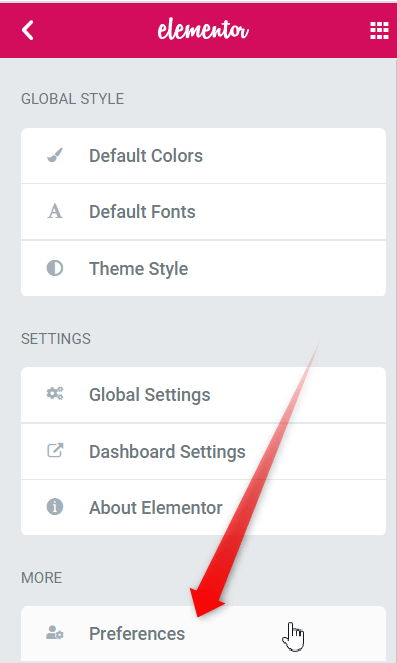
Pour commencer à personnaliser votre page, recherchez le bouton avec trois lignes horizontales dans le coin supérieur gauche et cliquez dessus. Cela ouvrira le menu Elementor.

Dans la boîte à outils Elementor, sélectionnez le menu des préférences.

Activez les poignées d'édition.

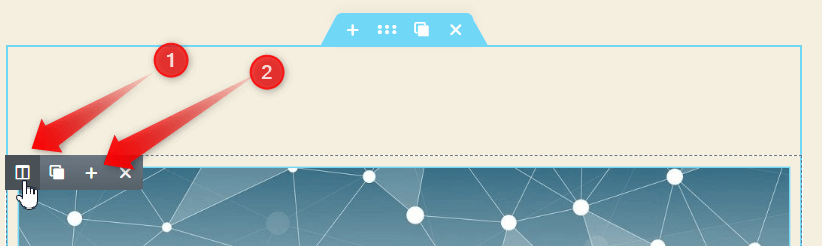
Lorsque vous survolez l'icône de colonne d'édition dans une section, vous verrez des poignées apparaître. Ces poignées vous permettent d'ajouter, de dupliquer ou de supprimer des colonnes.

Cliquez sur l'icône "+" pour ajouter plus de colonnes si nécessaire. Répétez cette étape pour ajouter plusieurs colonnes.
Emballer
Nous vous avons fourni des méthodes conviviales pour ajouter et multiplier de manière transparente des colonnes dans Elementor. Suivre l'une ou l'autre de ces approches simples vous permettra d'incorporer sans effort les colonnes souhaitées dans votre champ Elementor, répondant ainsi aux besoins spécifiques de votre entreprise. Que vous optiez pour n'importe quelle méthode, les étapes sont conçues pour rendre le processus simple et efficace pour améliorer votre expérience Elementor.





