Les cartes Google sont les moyens les plus pertinents de partager votre position et elles sont très pratiques pour les sites Web de services ou d'entreprises. Les sites Web qui intègrent Google Maps semblent très responsables car leurs visiteurs ou clients n'ont pas à ouvrir une autre fenêtre pour rechercher leur emplacement par noms - ce sera un rebond direct ! De plus, il améliore également les scores de référencement local. Si vous lisez cet article de blog, vous êtes sûrement un utilisateur de Divi et vous avez plusieurs options pour ajouter des cartes Google sur le site Web de Divi.

Nous allons partager 4 systèmes d'intégration google Maps. Alors, restez fidèle jusqu'à la fin pour voir une manière impressionnante de mettre en œuvre des Google Maps colorées sur votre site Web Divi .
Intégrer le code Google Maps
Vous devez être familier avec le terme « Intégrer ». C'est une procédure de mise en œuvre de la carte google interactive exacte sur votre site Web Divi via le code intégré. Il est très facile d'appliquer ce papillon.
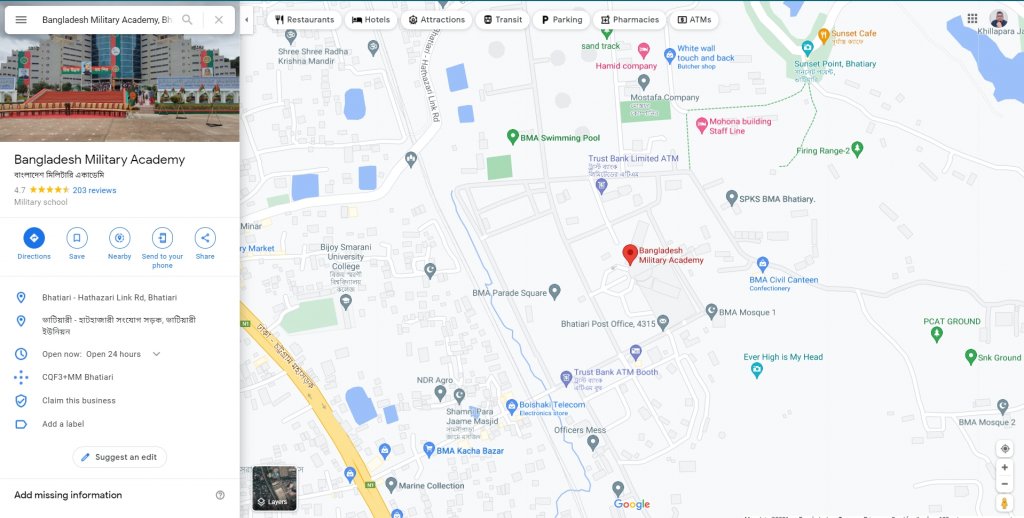
Trouvez l'emplacement que vous souhaitez partager sur votre site Web et zoomez jusqu'à ce que vous voyiez clairement l'emplacement sur la carte.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
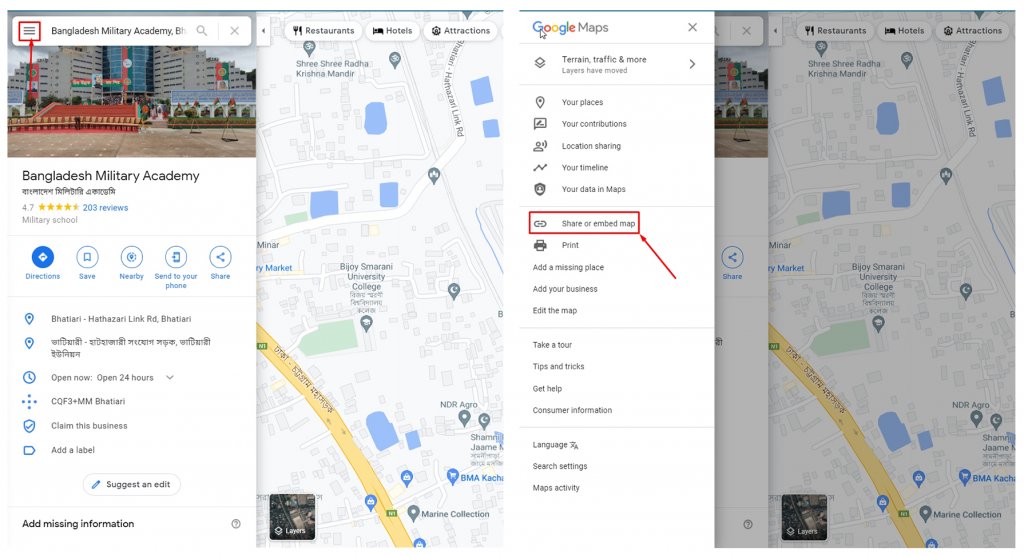
Maintenant, cliquez sur le bouton du menu en haut à gauche pour voir l'option et à partir de là, cliquez sur l'option "Partager ou intégrer la carte".

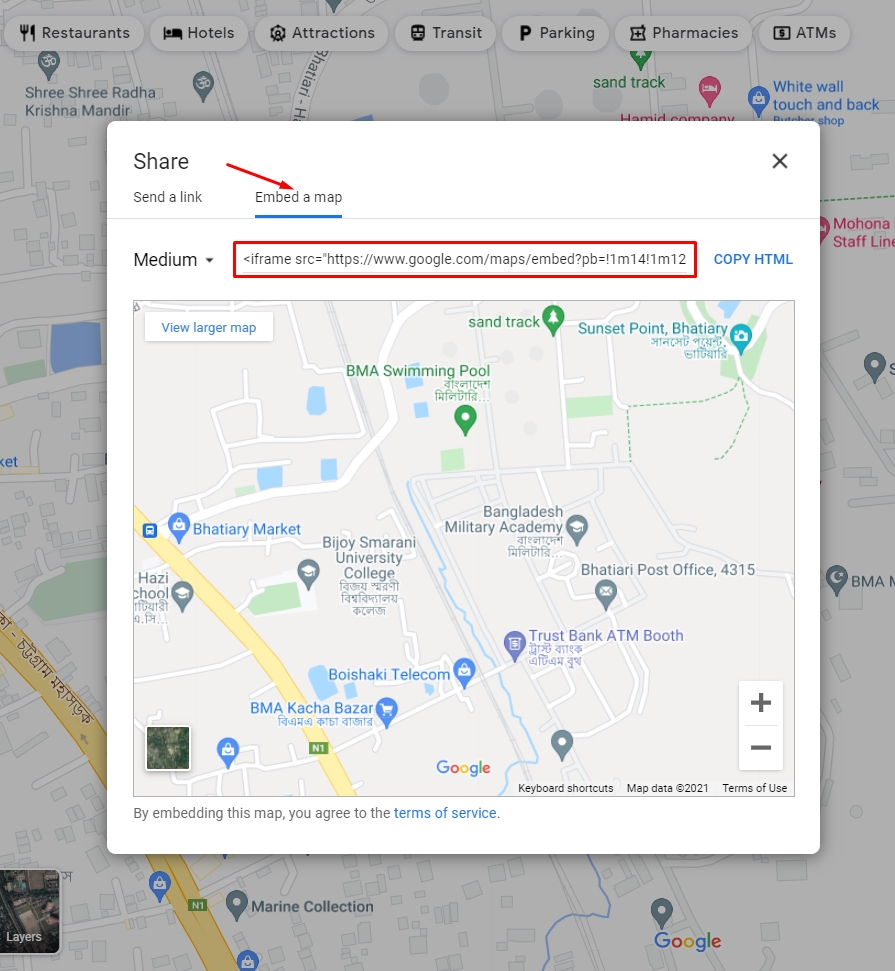
Cliquez sur l'option Partager ou intégrer la carte pour obtenir le lien. Une fenêtre s'ouvrira où vous verrez un onglet nommé Envoyer un lien et Intégrer une carte . Accédez à l'onglet Intégrer une carte et vous y trouverez un code HTML . Copiez-le en cliquant sur COPIER HTML .

Rendez-vous maintenant sur votre site Web où vous souhaitez afficher la carte. Vous pouvez utiliser le code HTML n'importe où sur la page ou dans une section de widget. Peu importe où vous l'utilisez, il aura exactement la même apparence que google map et vous pouvez zoomer et dézoomer dessus et le déplacer dans n'importe quelle direction.
Code d'intégration de Google Maps dans une page
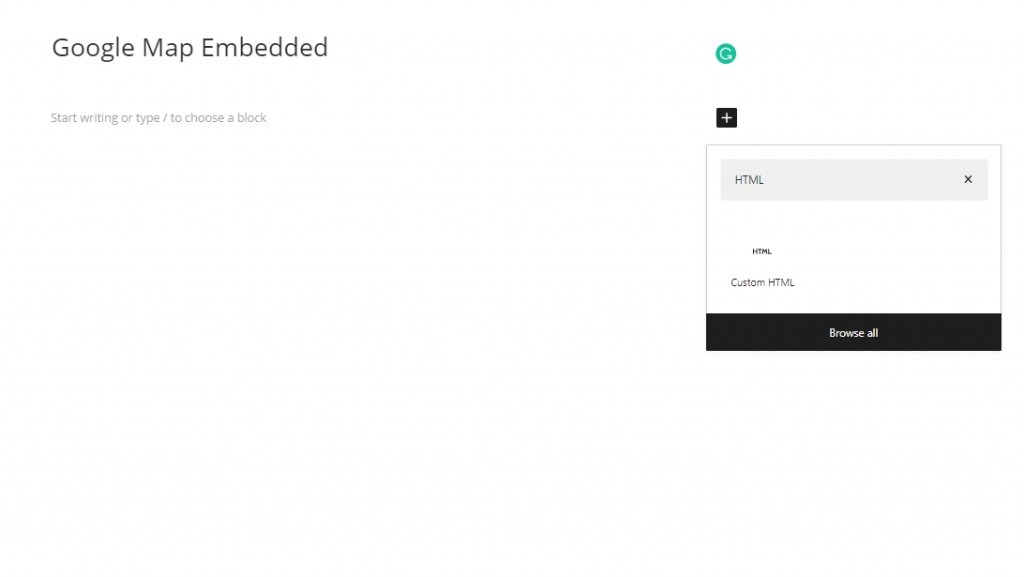
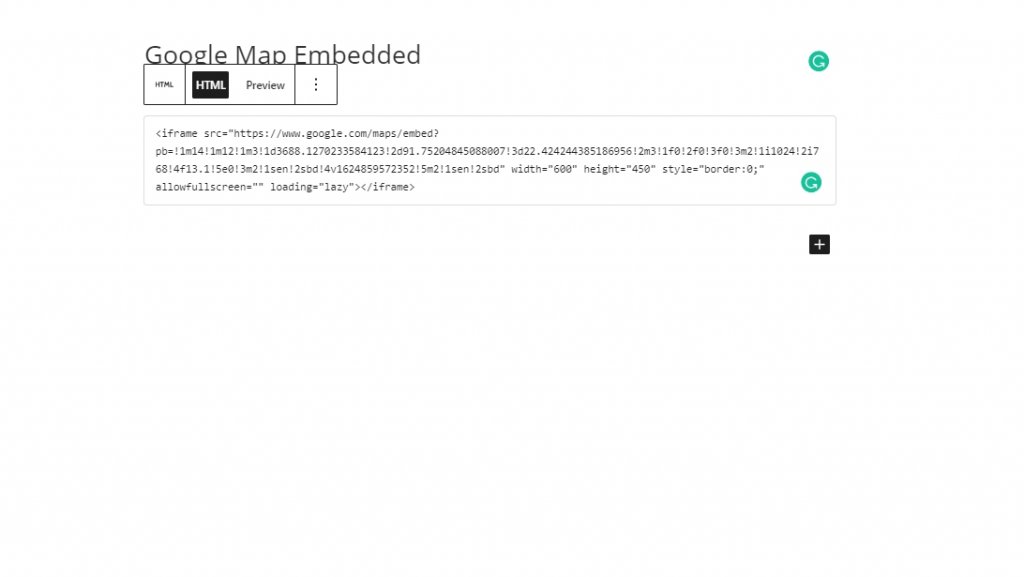
Ouvrez la page où vous souhaitez afficher les cartes Google et parmi les blocs Guttenberg, sélectionnez un bloc HTML personnalisé .

Sélectionnez maintenant le bloc et collez le code HTML copié à l'intérieur de la boîte.

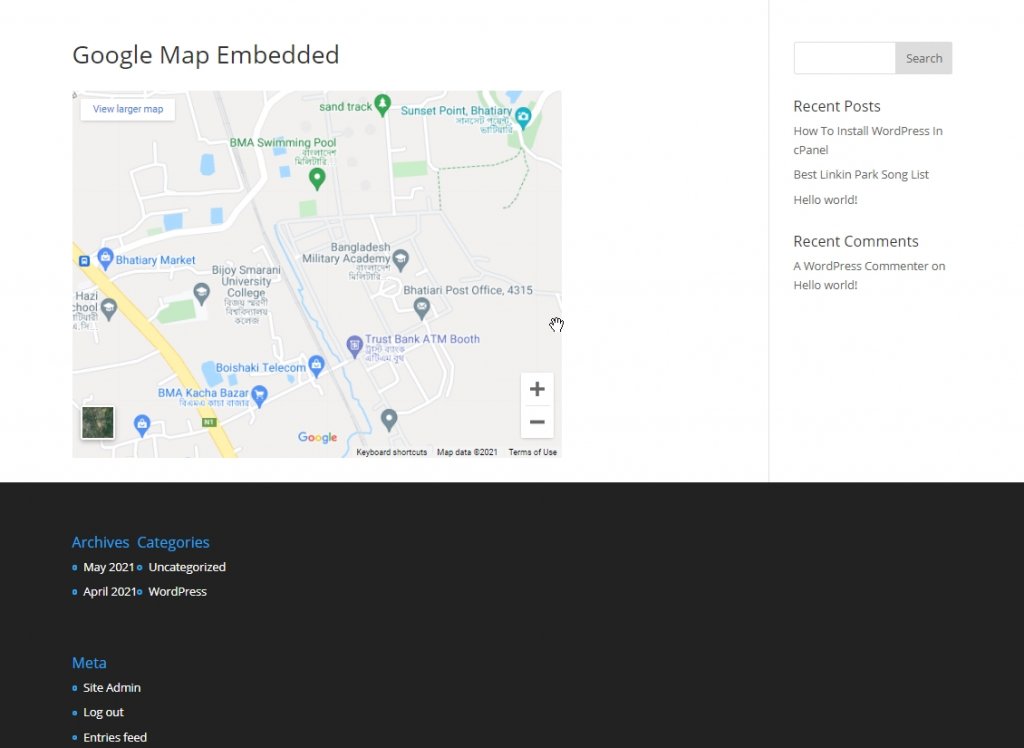
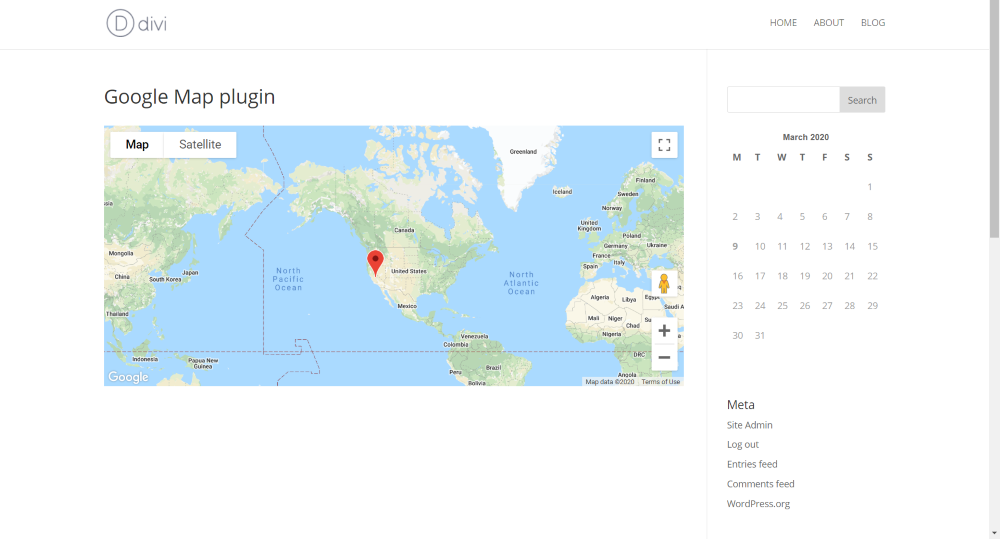
Maintenant, enregistrez-le et publiez la page. Cela ressemblera à quelque chose comme ça.

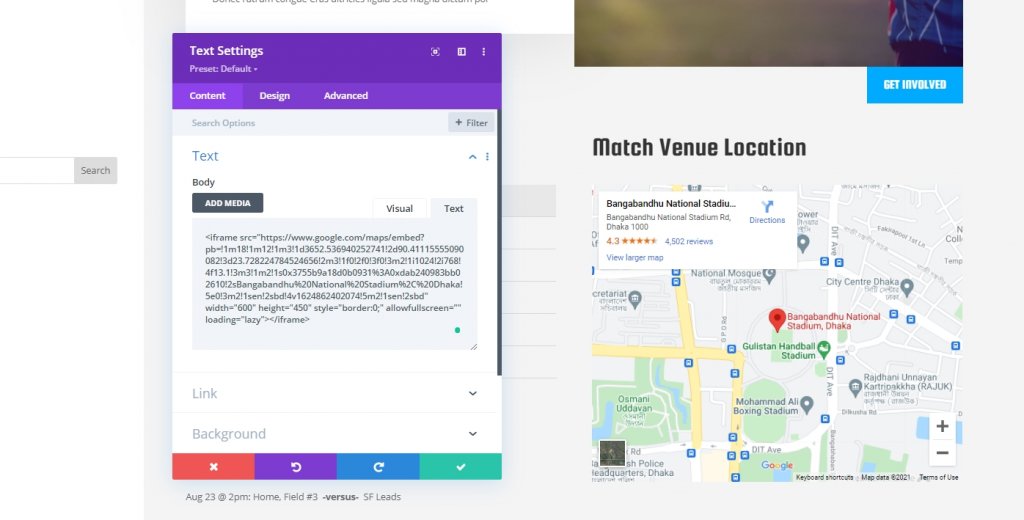
Ça a l'air génial, non? Vous pouvez également définir la carte Google dans une page prête avec un module de texte. Il suffit de définir un module de texte Divi où vous souhaitez voir la carte. Dans le module, passez à la mise en page du texte, puis collez le code copié.

Code d'intégration de Google Maps dans un widget
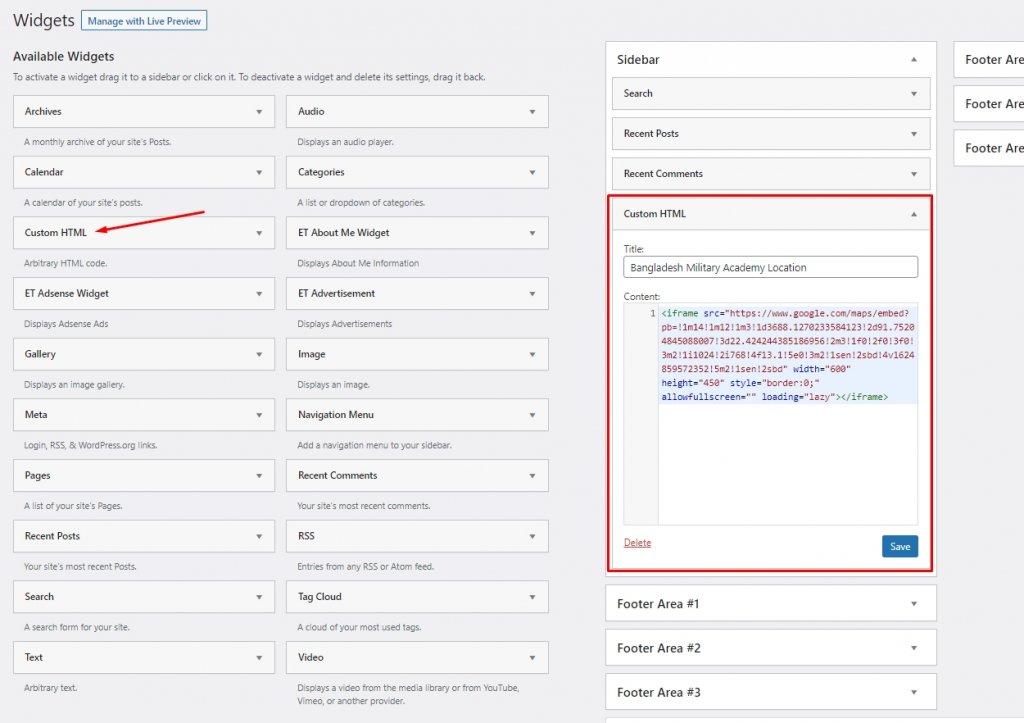
Il est également très facile de présenter Google maps dans une section widget. Accédez à la zone Widget depuis Tableau de bord - Apparence. Vous trouverez un bloc de widget HTML personnalisé. Faites-le glisser vers une barre de widgets où vous souhaitez afficher la carte et collez le code HTML copié à l'intérieur.

Enregistrez-le et visitez la page. Vous verrez les cartes Google dans les sections de pied de page de l'image ci-dessous.

Ainsi, utiliser du code intégré pour afficher Google Maps sur votre site Web est un moyen assez simple. C'est très pratique et tout nouveau développeur ou une personne ayant des connaissances de base sur WordPress peut le faire.
API Google Maps
API signifie interface de programmation d'applications. L'API Google Maps vous permet de créer une expérience de localisation immersive sur votre site Web. Il est facile d'intégrer une fonctionnalité spécifique à l'emplacement qui aide les gens à visualiser vos données de service et améliore les ventes. Pour utiliser Google maps via une clé API, vous devez en créer une.

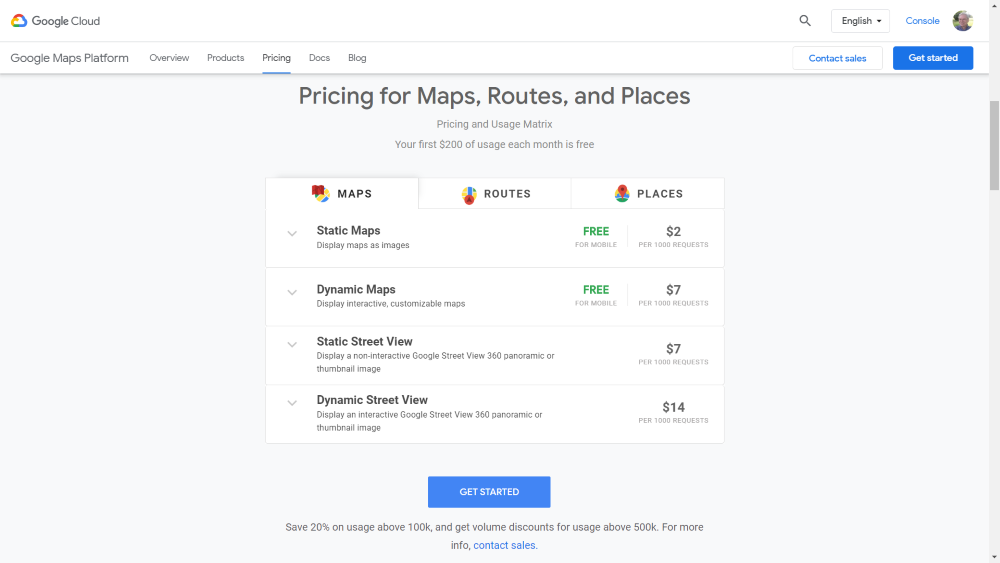
Sur Google Maps Platform , vous pouvez obtenir la clé API. Cette clé API rendra vos cartes Google dynamiques. C'est un service premium mais il vaut chaque centime. De plus, vous devez fournir les informations de votre carte pour obtenir la clé, le chargement intervient bien plus tard. Cela vous donnera le pouvoir de créer une carte exacte que vous souhaitez publier sur le site Web. Appuyez sur Mise en route pour faire fonctionner votre compte et sélectionnez le plan souhaité.

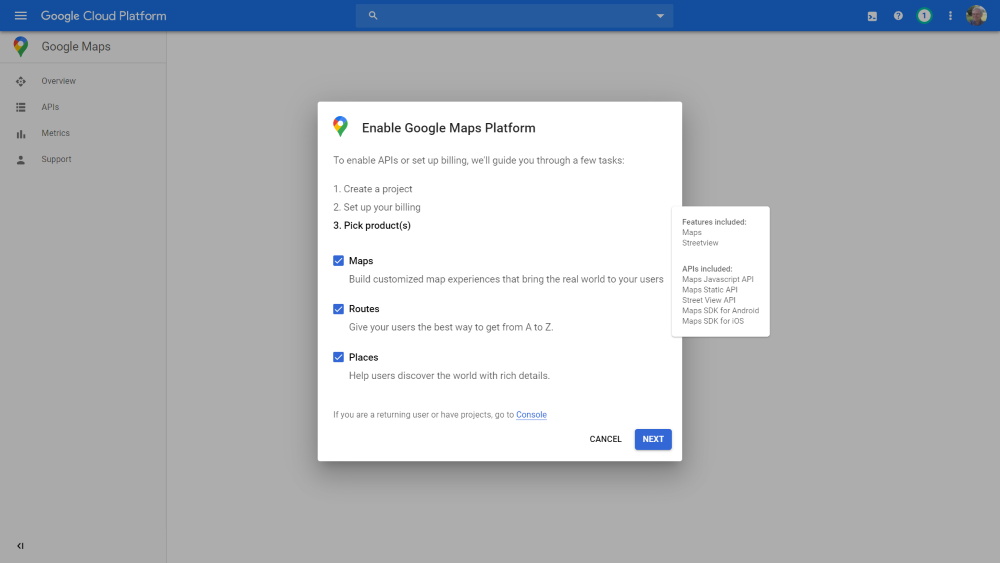
Il y a 3 choix disponibles pour la plateforme Maps, Choisissez les produits.
- Cartes - vous permet d'afficher des cartes avec vue aérienne et vue sur la rue.
- Routes  – permet à vos utilisateurs de choisir leur chemin depuis n'importe quel endroit.
- Lieux – indique aux utilisateurs d'autres lieux à visiter

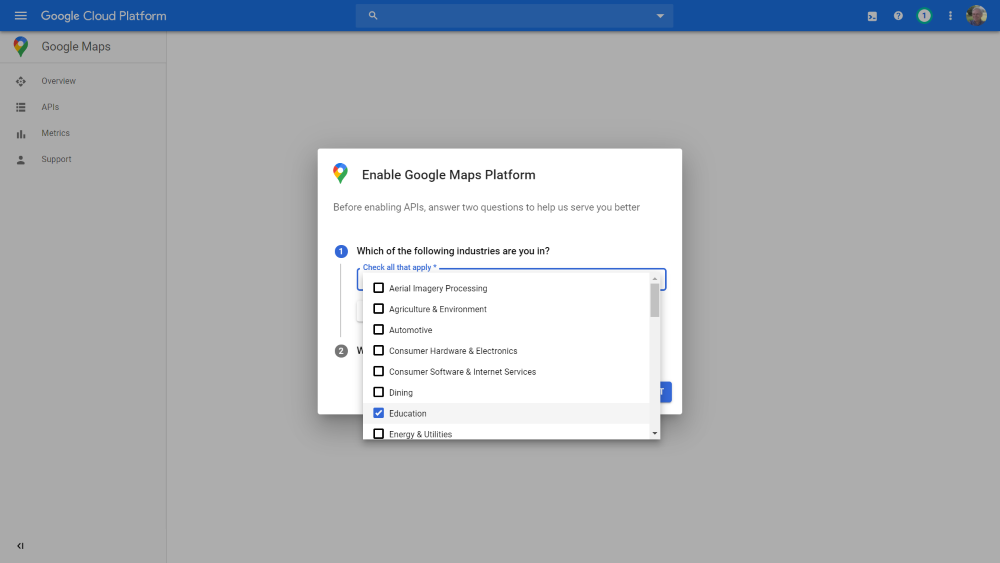
Choisissez vos secteurs d'activité. Cela permet à Google d'en savoir plus sur la façon d'organiser votre entreprise. Vous pouvez sauter ceci si vous préférez. Sélectionnez les options en fonction de votre choix, il dispose de fonctionnalités avancées telles que la liste d'entreprises et la publicité pour que votre entreprise se démarque.

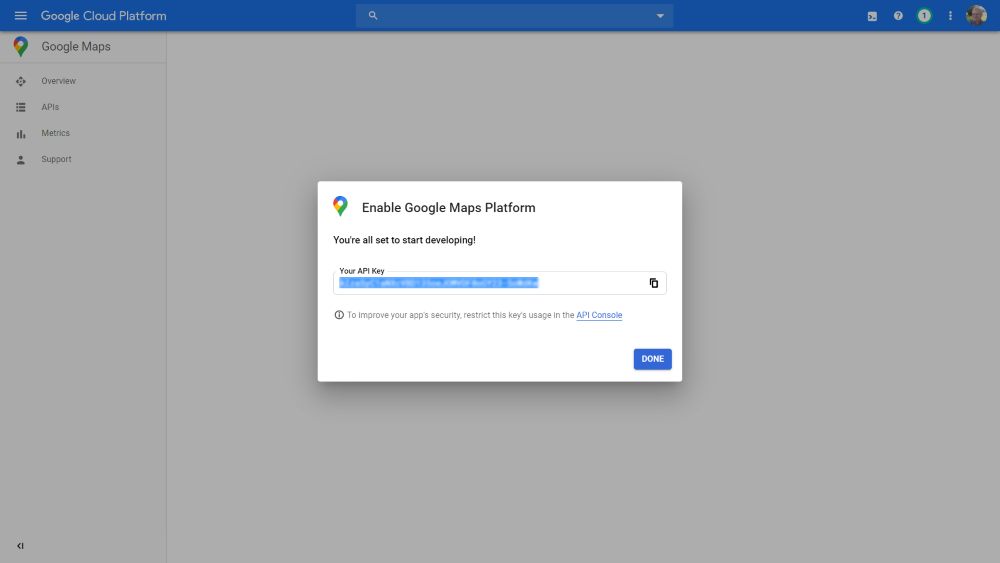
Une fois la configuration terminée, Google affichera une clé API. Vous pouvez utiliser cette clé sur le divers plugin et fonctionnera tout simplement génial même dans Divi.
Module Divi Carte
Divi a un module de carte incroyable et vous pouvez l'utiliser n'importe où dans votre page construite par le constructeur Divi. C'est une forme visuelle directe d'une carte et vous pouvez épingler des adresses. Il propose de nombreuses options pour modifier votre carte et différents styles pour concevoir votre carte.

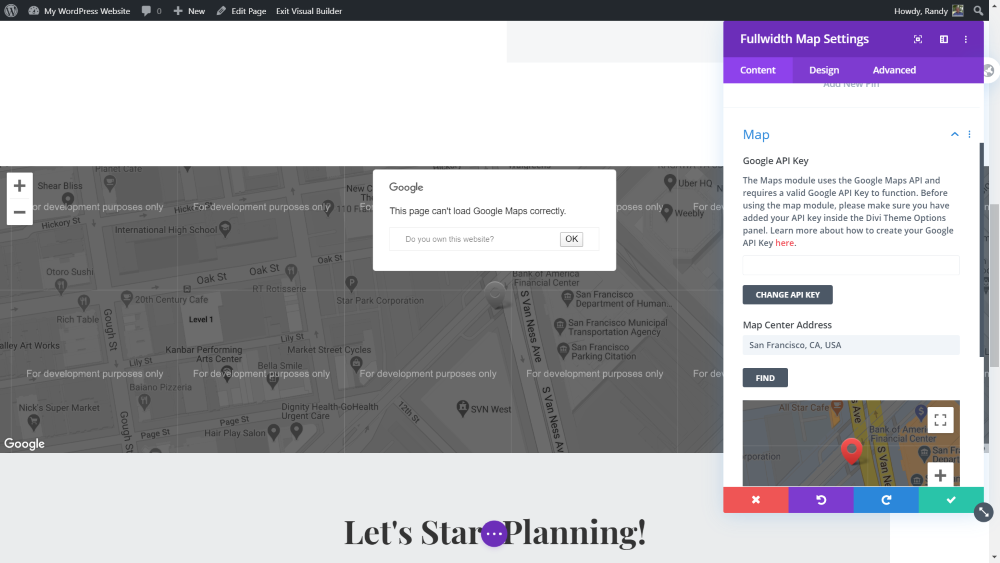
Sans la clé API, Divi n'affichera pas correctement votre carte. Accédez au contenu tan, ouvrez la carte et entrez votre clé API.

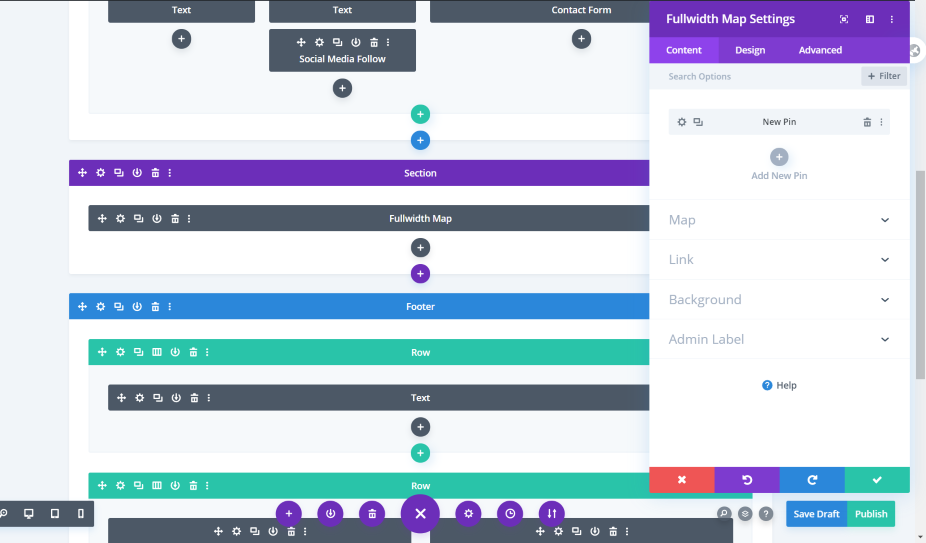
Pour les sections pleine largeur, Divi dispose également d'une carte pleine largeur. Vous obtiendrez les mêmes caractéristiques qu'une carte ordinaire, mais elle sera affichée en pleine largeur.
clé API

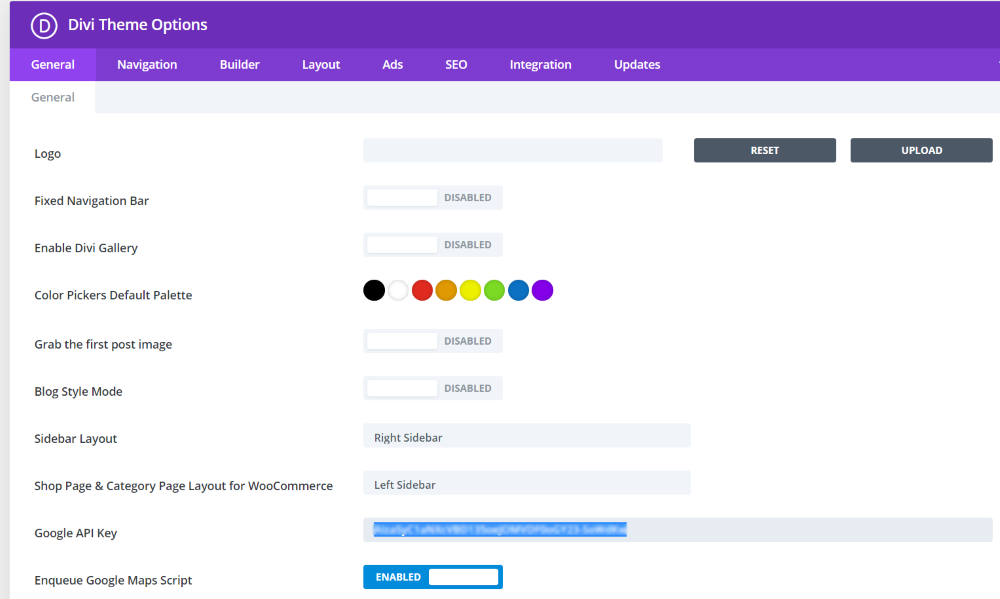
Depuis l'onglet général des options du thème Divi, ajoutez la clé API Google Maps pour utiliser la carte sur place. Cela placera la carte automatiquement sur votre module de carte Divi.
Épingler

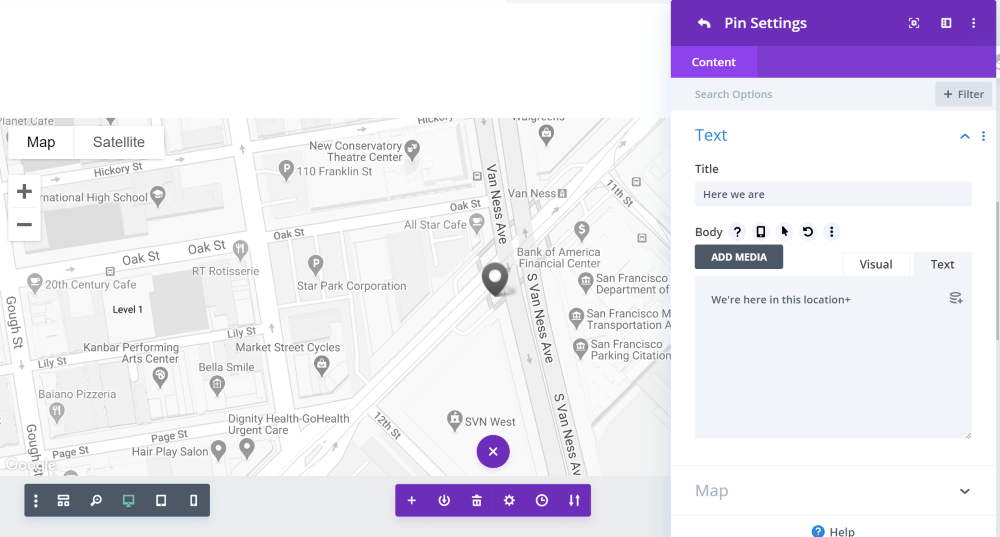
Divi peut ajouter une épingle pour se concentrer sur un endroit précis. Pour créer cette épingle, cliquez sur Ajouter une nouvelle épingle. Ici, vous aurez une option de texte et de carte, ajoutez des copies selon vos besoins.

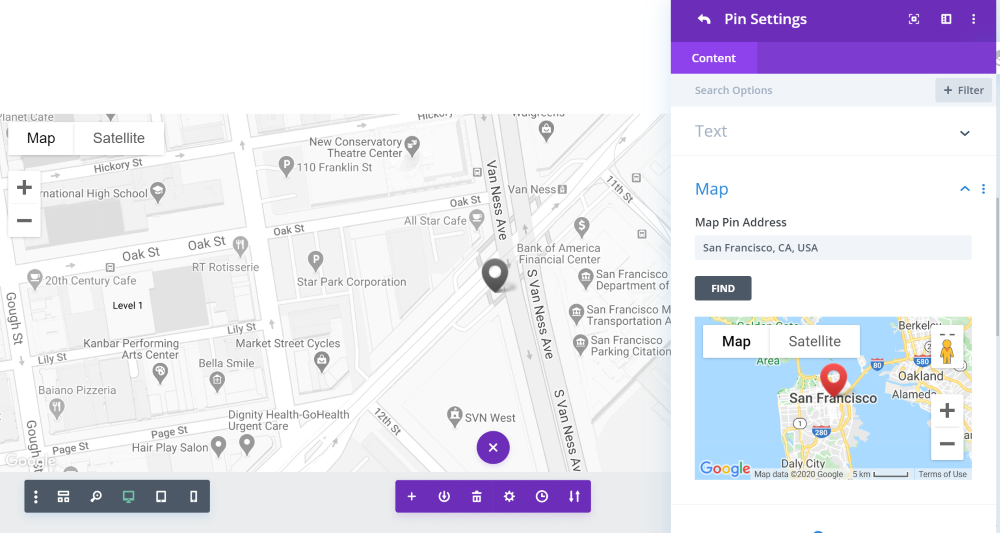
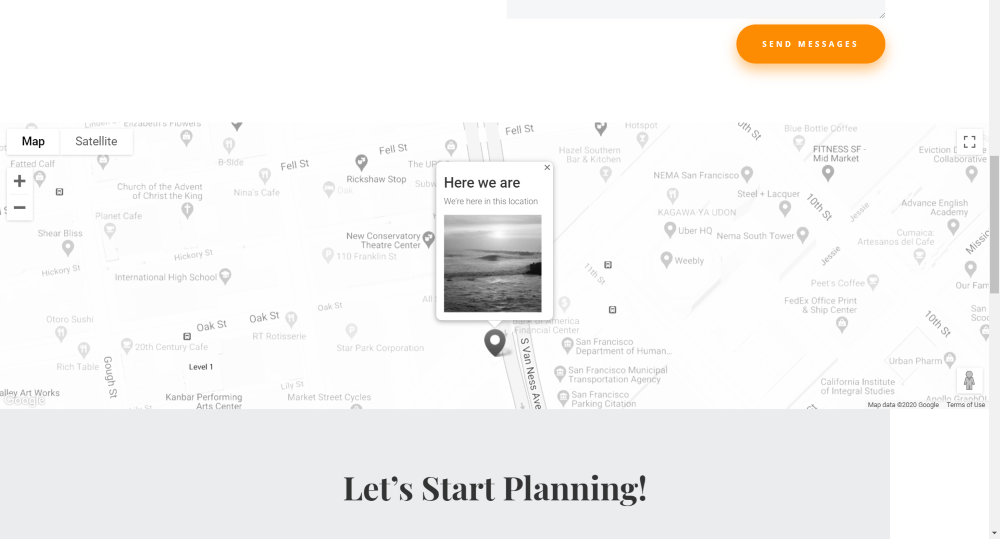
Ouvrez maintenant la carte et entrez l'adresse. Cela vous affichera l'emplacement sur Google Maps que vous avez défini sur la broche.

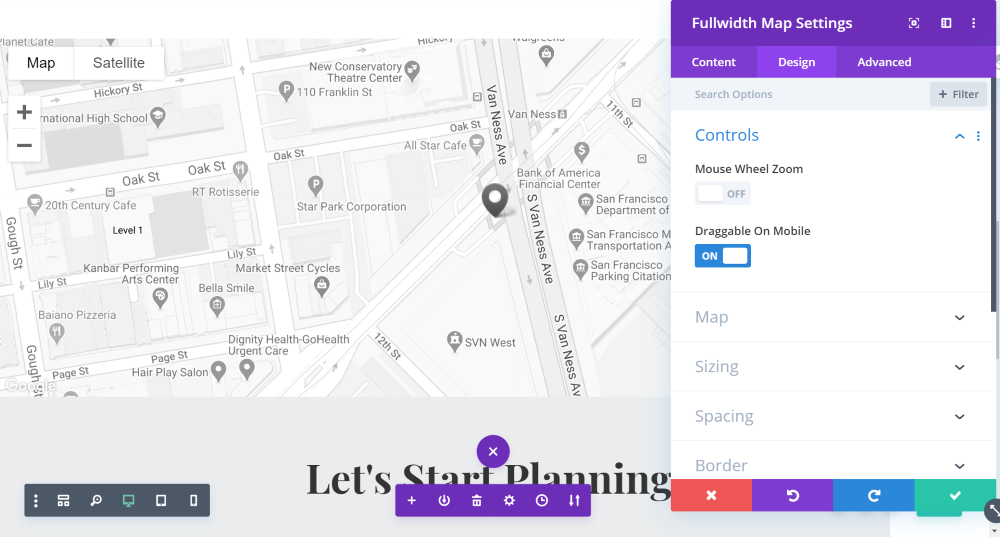
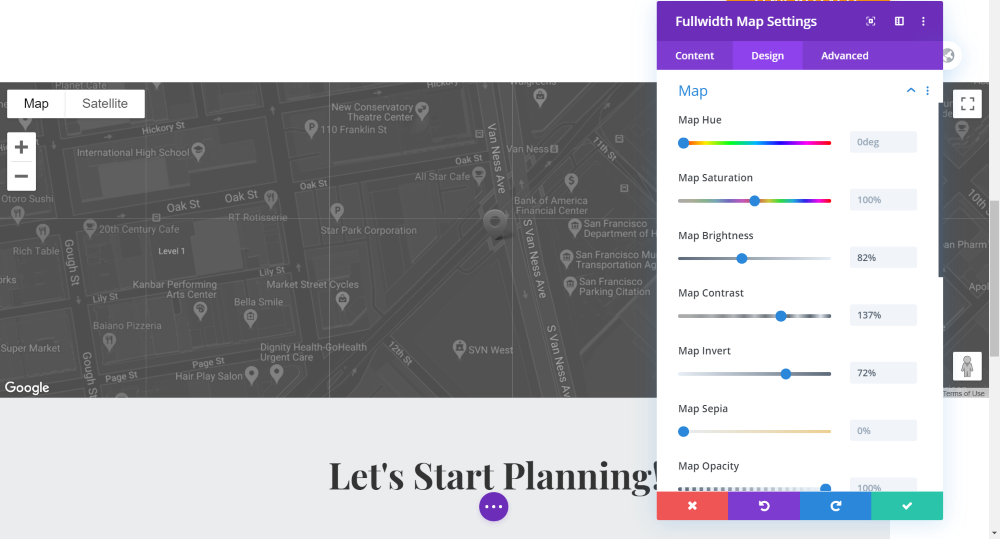
Contrôles et style

Dans la section design, vous pouvez définir l'effet de stylisation pour Google Maps. Vous pouvez activer le zoom de la molette de la souris, mais je vous suggère de le désactiver car cela affecte souvent négativement l'expérience de défilement de la page d'un visiteur.

Vous pouvez également définir la teinte, la saturation, la luminosité et d'autres paramètres d'imagerie pour rendre Google Maps plus attrayant.
Plugin Google Maps
La dernière méthode que nous allons vous montrer est celle des plugins pour Google Maps. Pour le tutoriel d'aujourd'hui, nous utilisons deux plugins WordPress.
WP Google Maps

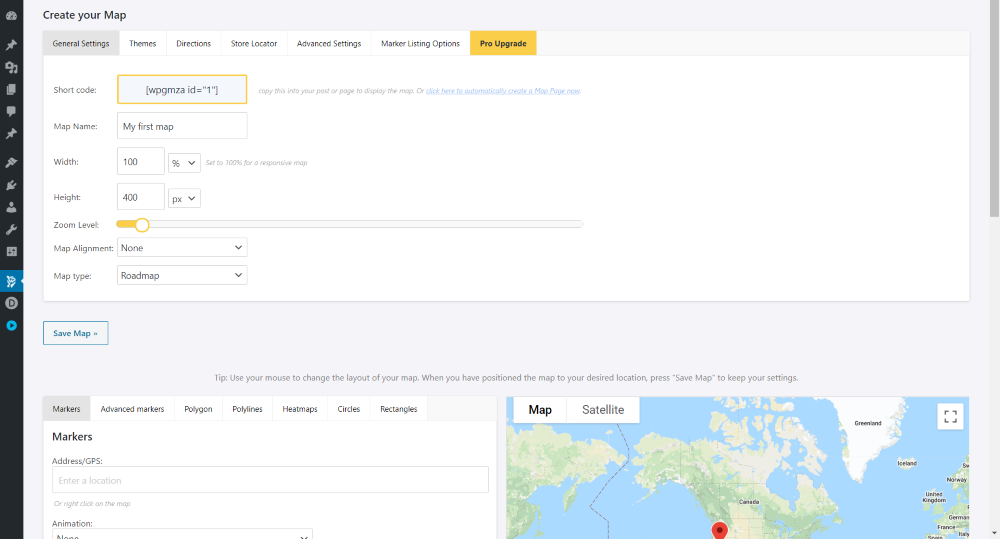
WP Google Maps , un plugin freemium très simple d'utilisation et personnalisable. Sa version gratuite suffit à rendre exceptionnelle la section Google maps de votre site Web. Vous devez mettre une clé API et commencer à créer votre carte.

Choisissez un thème et localisez l'entreprise sur la carte, puis effectuez d'autres ajustements avancés. C'est aussi simple que ça. L'activation des directions nécessitera la version pro.

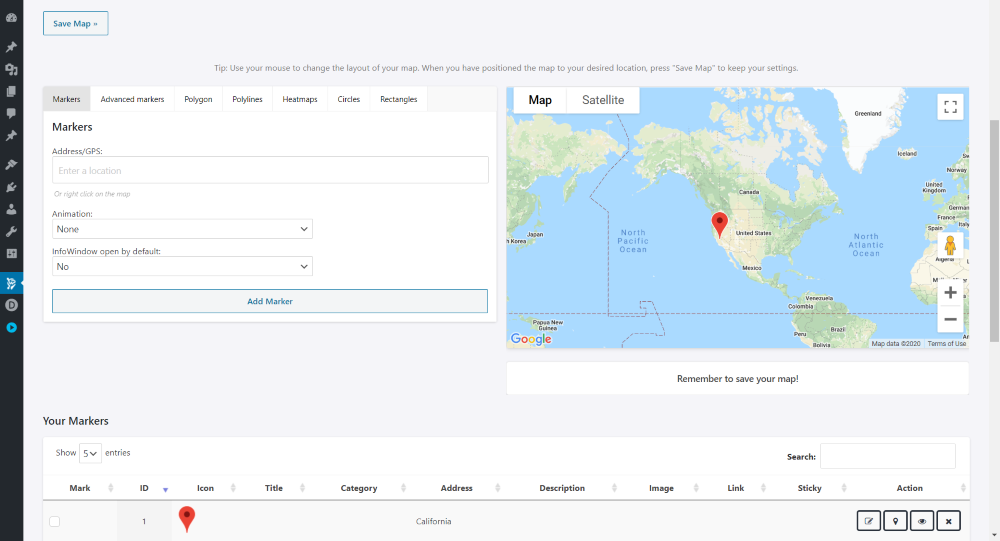
Mettez votre marqueur sur l'emplacement en entrant l'adresse. La conception du marqueur nécessitera également un abonnement premium.

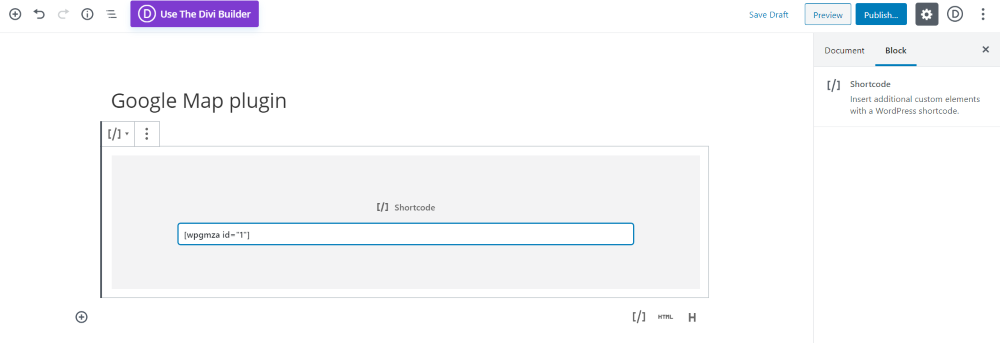
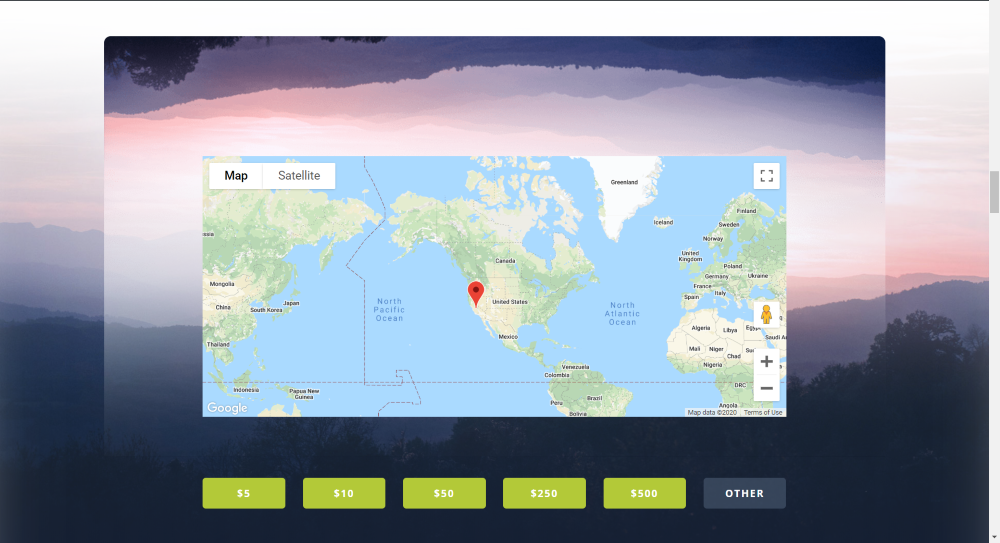
Maintenant, récupérez le shortcode sur la page que vous souhaitez afficher, conservez-le sur un bloc Shortcode sur l'éditeur Guttenberg. Voici à quoi cela ressemble sur une page.

Maintenant, je vais coller le code sur un module de code de pages de pré-construction et voir comment cela se passe avec la conception.

Cartes élégantes

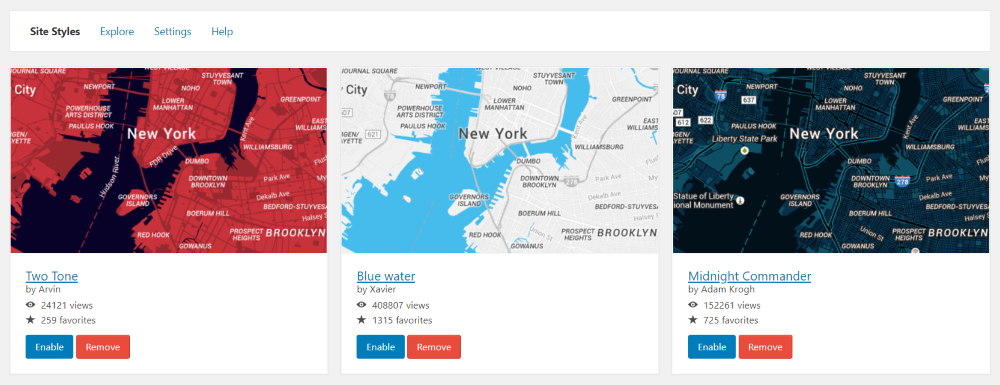
Avez-vous déjà pensé que vous pouvez styliser une carte qui attire l'attention des visiteurs de votre site Web en plus par des schémas de couleurs multiples ? Sur Snazzy Maps , il existe de nombreuses mises en page créatives de Google Maps qui doivent simplement être appliquées sur vos Google Maps existantes et qui rendront la carte IMPRESSIONNANTE !

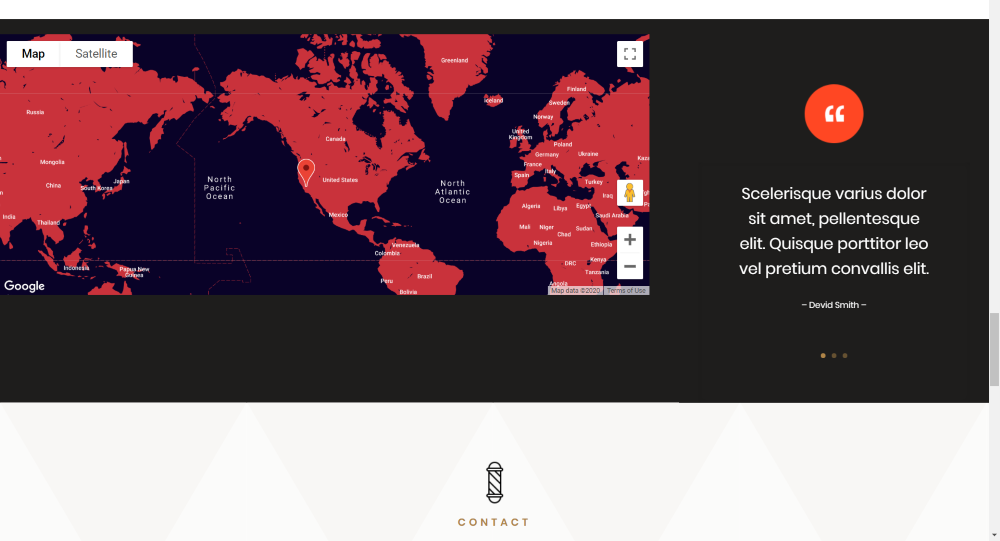
Voici une présentation visuelle simple de l'apparence d'une carte ajoutée par les plugins WP Google Maps après la mise en œuvre du style Snazzy Maps.

Dernières pensées
Vous savez maintenant qu'il existe 4 façons créatives d'ajouter des cartes Google à votre site Web Divi . De plus, les rendre plus étonnants est gratuit et facile ! Ce sont des éléments éprouvés qui stimuleront votre entreprise et renforceront votre crédibilité commerciale. J'espère que vous trouverez ce tutoriel utile. Partagez avec votre entourage parce que vous êtes IMPRESSIONNANT !





