En tant que développeur Web professionnel, il est important d'envisager l'inclusion d'une carte pour les entreprises ayant un emplacement physique, comme une location de studio photo ou un restaurant, afin d'améliorer l'expérience utilisateur pour les clients potentiels. La majorité des plugins de création de pages WordPress, y compris Divi Builder , offrent la possibilité d'intégrer Google Maps dans un site Web grâce à l'utilisation du module Map. Ce module est équipé pour gérer plusieurs broches de localisation dans le cas où l'entreprise a plusieurs succursales. Pour utiliser le module Map dans Divi Builder, une intégration avec Google Maps via une clé API est nécessaire. Les étapes suivantes décrivent le processus d'ajout de Google Maps à un site Web via Divi Builder .

Ajouter Google Maps dans Divi Builder
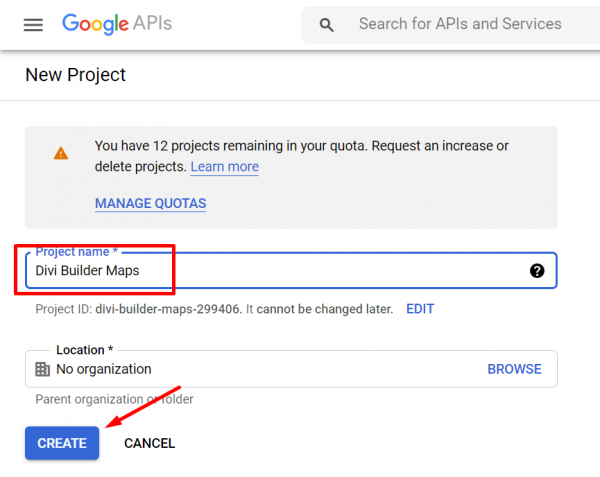
Il a été mentionné précédemment que l'intégration de Divi Builder avec Google Maps est une nécessité pour utiliser le module Map. Cette intégration peut être réalisée en obtenant une clé API Google Maps. Pour obtenir cette clé, vous devez vous connecter au site Web Google API Console à l'aide de votre compte Google. Si vous n'avez pas encore de projet établi, vous pouvez en créer un en sélectionnant le menu déroulant sur la barre supérieure et en sélectionnant l'option "NOUVEAU PROJET" située dans le coin supérieur droit de la fenêtre qui apparaît.
Attribuez maintenant un nom à votre projet et cliquez sur le bouton CRÉER .

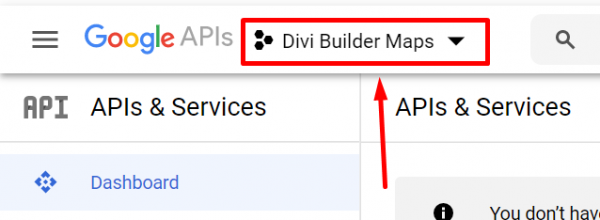
Pour utiliser Google Maps dans votre projet, commencez par créer le projet et sélectionnez-le dans le menu déroulant de la barre supérieure.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
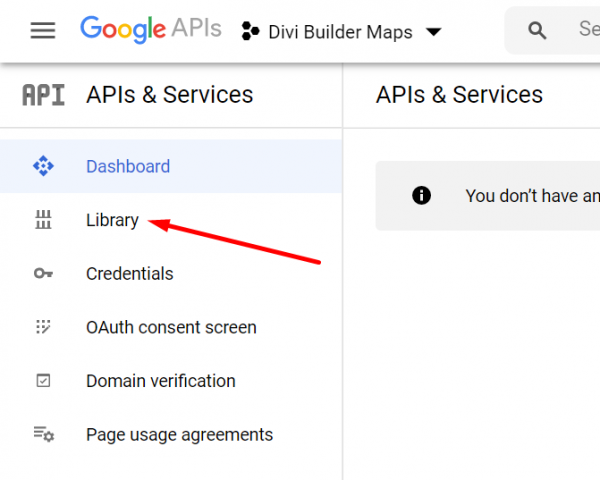
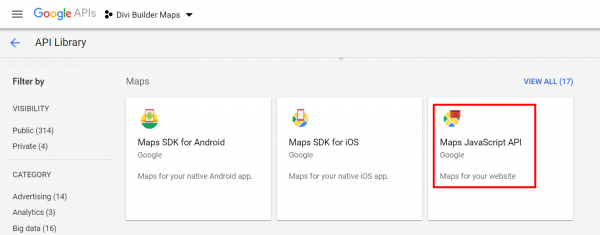
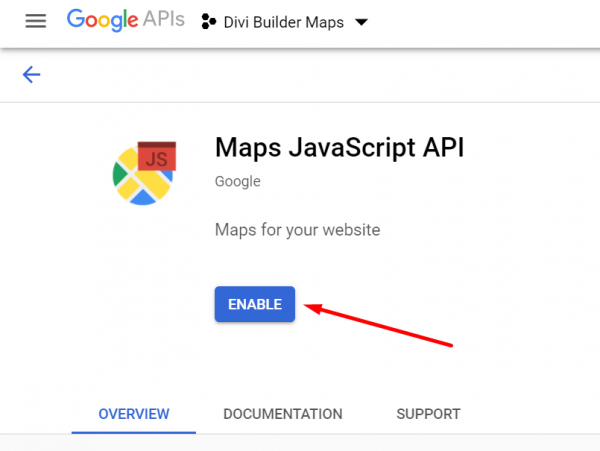
Sur la page Bibliothèque d'API, choisissez le type d'API Google Maps que vous souhaitez utiliser dans la section Cartes.

Pour le Divi Builder, vous pouvez utiliser l'API Maps JavaScript.

Cliquez sur le bouton ENABLE pour activer l'API.

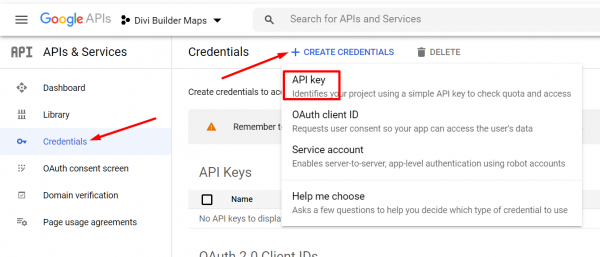
Ensuite, revenez au tableau de bord principal de la console d'API Google en cliquant sur le logo de la console d'API Google dans la barre supérieure et sélectionnez le menu Identifiants dans le panneau de gauche. Cliquez sur le bouton CRÉER DES IDENTIFIANTS et choisissez la clé API.

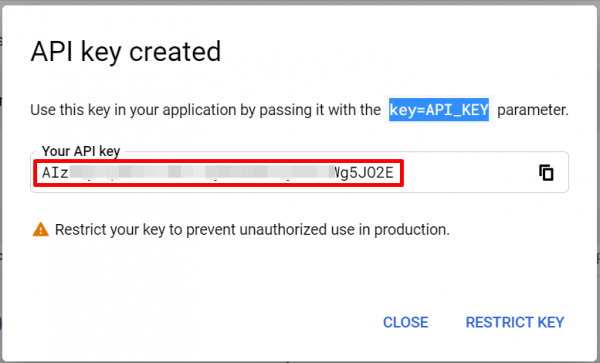
Copiez la clé API générée qui apparaît dans la fenêtre.

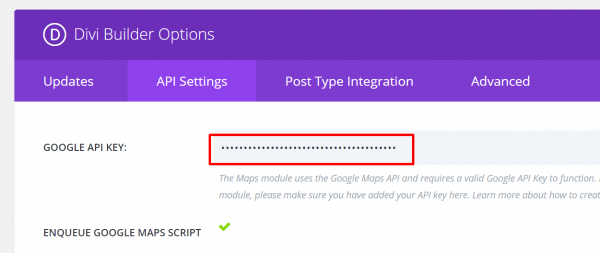
Pour ajouter la clé à votre tableau de bord WordPress, connectez-vous et allez dans Divi -> Theme Options (ou Divi -> Plugin Options si vous utilisez un autre thème que Divi). Si vous utilisez le thème Divi, collez la clé API dans le champ Clé API Google sous l'onglet Général. Si vous utilisez Divi Builder sur un autre thème, collez la clé API dans le champ GOOGLE API KEY sous l'onglet API Settings. N'oubliez pas d'enregistrer les modifications en cliquant sur le bouton Enregistrer.

Commencez à ajouter la carte
Pour utiliser Google Maps avec votre Divi Builder, vous devez d'abord connecter les deux. Une fois qu'ils sont liés, vous pouvez ajouter une carte à votre page ou à votre modèle. Cela peut être fait en cliquant sur le bouton gris plus sur la zone de canevas et en sélectionnant le module Carte.
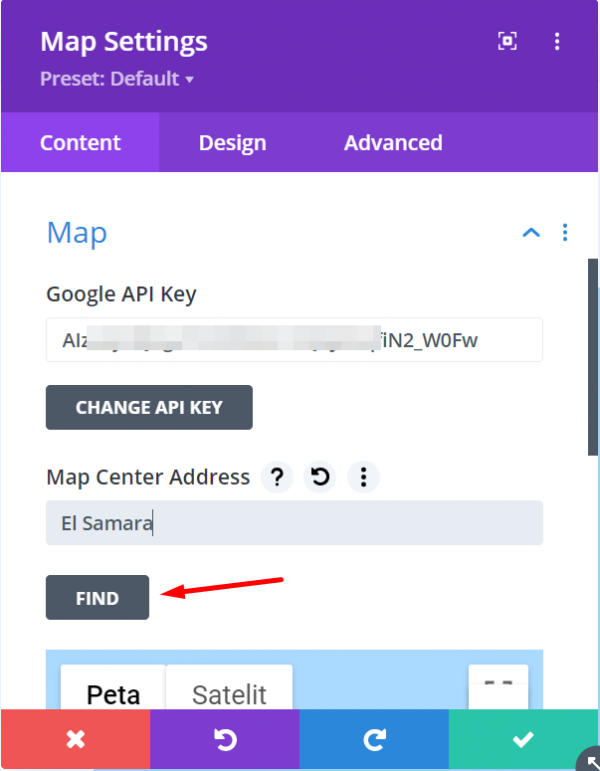
Avant d'ajouter une épingle à la carte, vous pouvez définir le centre de la carte sur l'emplacement de votre entreprise. Cela aidera Google Maps à afficher la zone autour de votre entreprise. Par exemple, si votre entreprise est à Londres, vous pouvez définir le centre à Londres. Alternativement, vous pouvez définir le centre à l'emplacement exact de votre entreprise. Pour ce faire, accédez à l'onglet Contenu dans le panneau des paramètres et recherchez le bloc Carte. Ensuite, cliquez sur le bouton TROUVER.

Ajouter des épingles
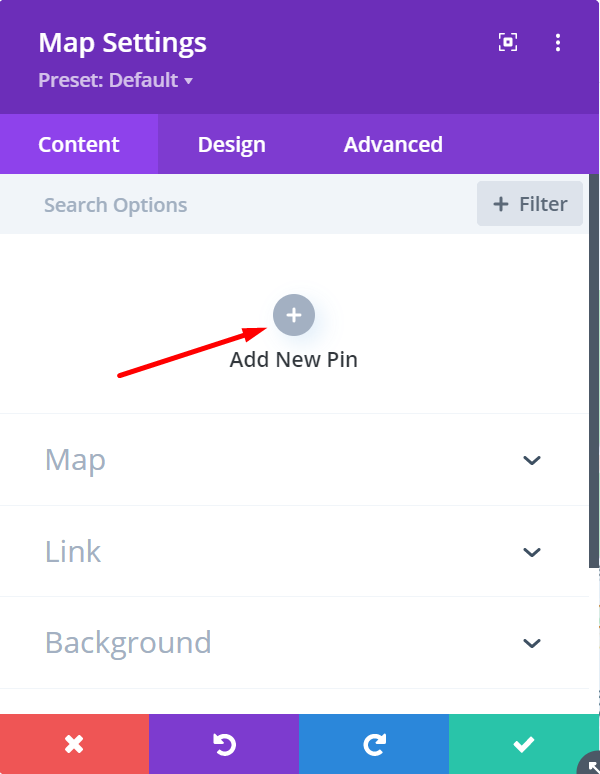
Pour mettre une épingle sur la carte, il vous suffit de cliquer sur le bouton "Ajouter une nouvelle épingle" situé dans la section Contenu du panneau des paramètres.

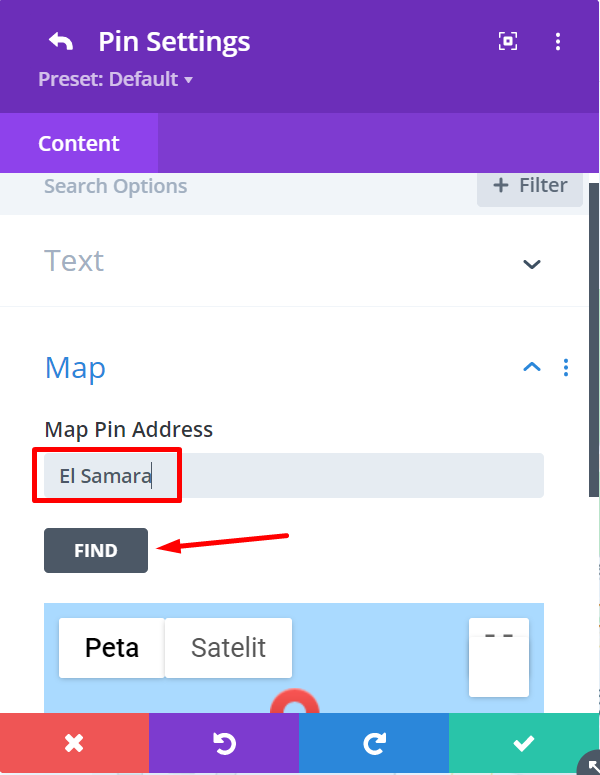
Pour épingler un emplacement sur la carte, ouvrez d'abord le bloc Carte et saisissez l'adresse que vous souhaitez épingler dans le champ Map Pin Address. Ensuite, appuyez sur le bouton TROUVER. Si vous souhaitez ajouter du texte, ouvrez simplement le bloc Texte.

Pour ajouter plus de broches, suivez simplement les étapes mentionnées précédemment.
Styliser la carte
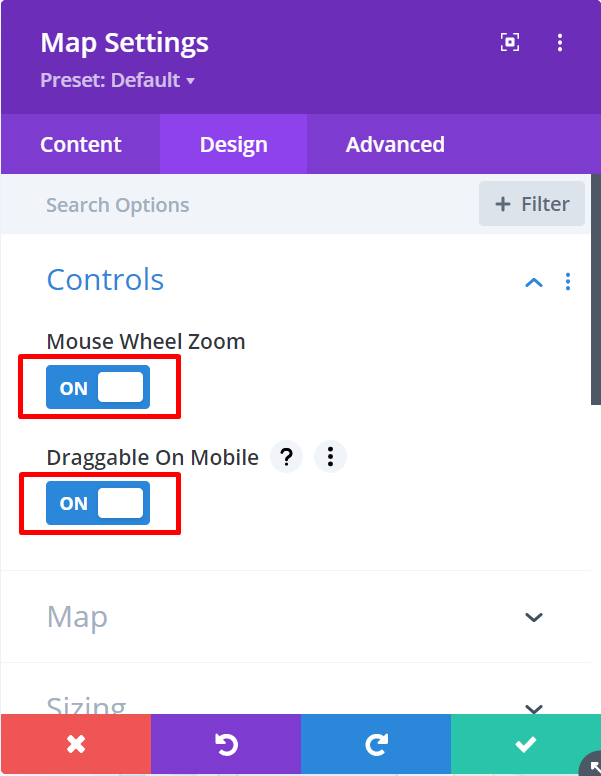
Pour que votre carte soit belle, vous pouvez accéder à la section Design dans les paramètres. Avant de regarder les autres options de cette section, vous pouvez commencer par ouvrir l'option Contrôles et activer ou désactiver la possibilité de zoomer et dézoomer avec la molette de votre souris.

Pour personnaliser votre carte dans le Divi Builder, vous pouvez ouvrir différents blocs pour modifier les marges et le remplissage, ajouter des filtres et choisir une animation d'entrée, comme avec les autres modules.
N'oubliez pas que si vous voyez le message "À des fins de développement uniquement" lorsque vous essayez d'ajouter la carte, n'oubliez pas d'activer votre facturation Google Cloud. Il s'agit d'une nouvelle exigence de Google, mais ne vous inquiétez pas: tant que vous ne dépassez pas le crédit mensuel gratuit de 200$, vous pouvez toujours utiliser l'API Google Maps gratuitement.
Conclusion
En conclusion, l'ajout d'une carte Google Maps à votre site Web est crucial pour aider vos clients à localiser facilement l'emplacement physique de votre entreprise. En utilisant le module Carte de Divi Builder , vous pouvez facilement intégrer Google Maps et créer une carte interactive et conviviale pour votre site web. Non seulement cela offre aux clients un moyen plus efficace de trouver votre entreprise, mais cela ajoute également une touche professionnelle à votre site Web. Donc, si vous cherchez à améliorer les fonctionnalités et l'expérience utilisateur de votre site Web, l'intégration d'une carte Google Map vaut vraiment la peine d'être envisagée.




