Que vous construisiez un simple blog ou un site Web de commerce électronique, vous devez être en mesure de suivre les performances de votre site Web. La surveillance des performances de votre site Web peut être réalisée à l'aide d'outils comme Google Analytics.

Google Analytics est un service d'analyse Web proposé par Google qui suit et signale le trafic du site Web. Si vous avez décidé de créer votre site Web à l'aide d' Elementor Cloud , nous vous expliquerons comment ajouter ce service à votre site Web.
Obtenir le code de suivi
La première étape consiste à vous connecter à Google Analytics et à créer un profil pour votre site Web. Vous pouvez commencer en suivant les instructions de Google pour créer un compte si vous n'en avez pas encore.
Ensuite, vous créerez un compte et une propriété. Une fois terminé, nous prendrons le code de suivi qui sera utile pour suivre votre trafic.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
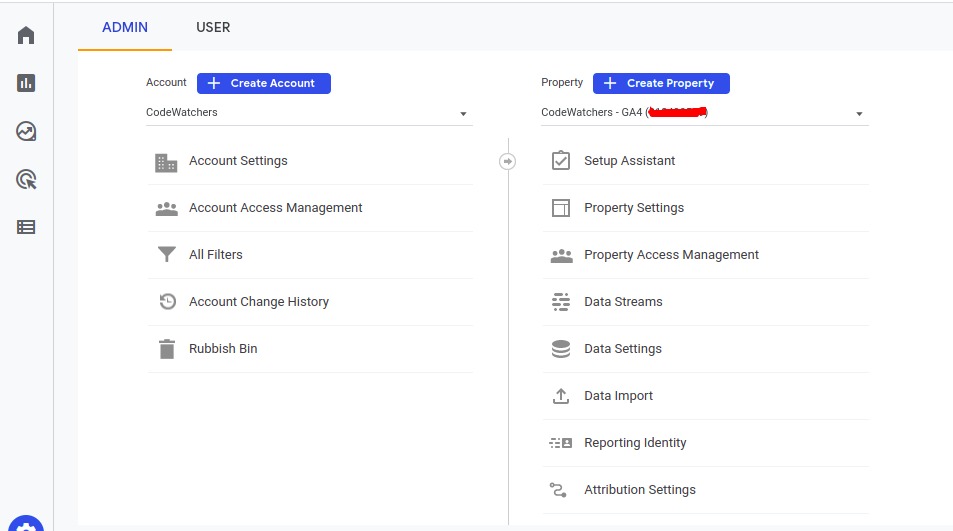
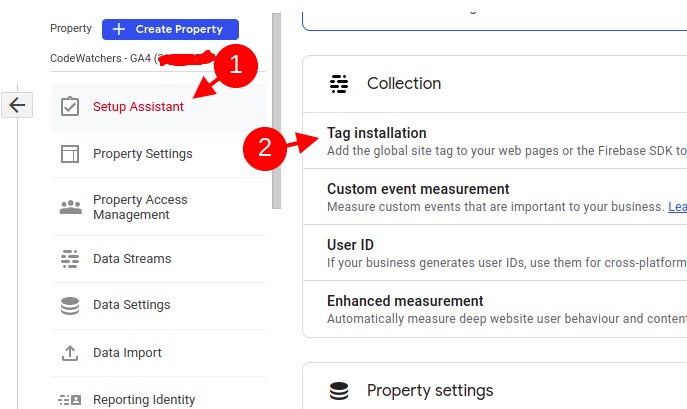
Maintenant, nous cliquerons sur les paramètres du compte, puis la configuration de l'assistant. Après cela, cliquez sur «Installation des balises».

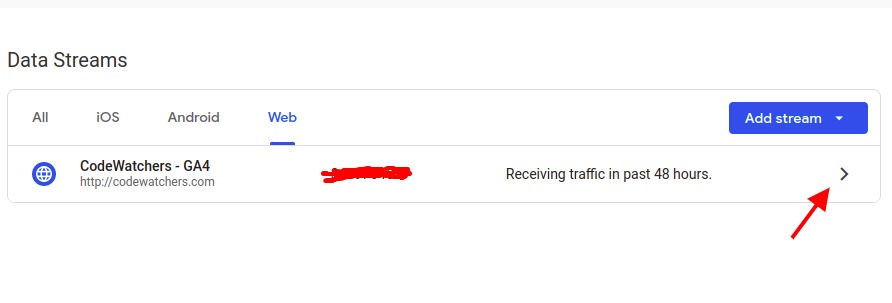
Puis sur l'écran suivant, cliquez sur l'onglet "Web" puis continuez en cliquant sur la propriété qui s'affiche ci-dessous.

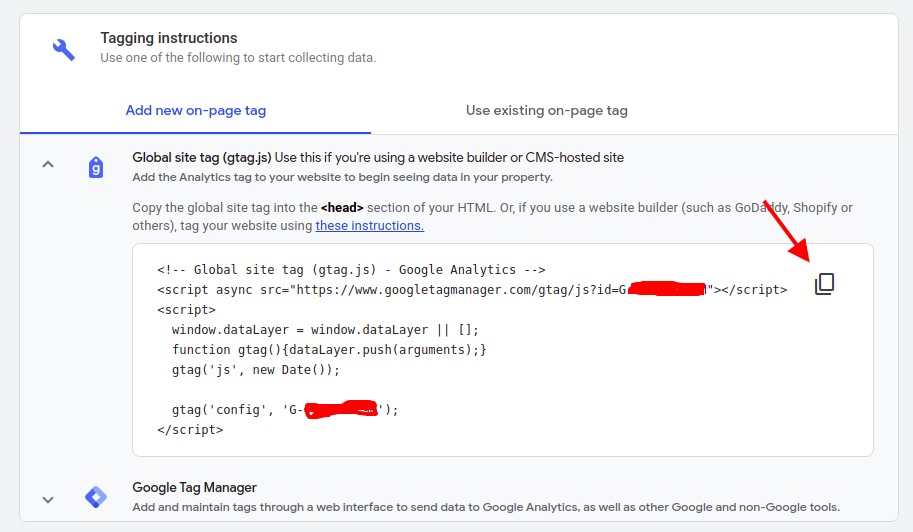
Cela ouvrira une fenêtre contextuelle où vous faites défiler vers la section "Instructions de taggage". Dans cette section, cliquez sur "Global Site Tag" pour révéler le code que vous devez copier.

Une fois que vous avez copié ce code, conservez-le de côté dans un fichier où vous pourrez le récupérer rapidement.
En-tête & Pied de page pour WordPress
Comme nous ne pouvons pas éditer nos fichiers à l'aide d'un gestionnaire de fichiers sur Elementor Cloud, nous devons ajouter un module qui injectera toujours du contenu pour nous, soit sur le pied de page, soit sur l'en-tête.
Insérer des en-têtes et des pieds de page

Des codes tels que le code de suivi Google Analytics, le code Facebook Pixels et le code Google Optimize pour les tests A/B peuvent être inclus dans les en-têtes et pieds de page de votre site Web WordPress avec le plug-in WP Headers and Footers. L'insertion du code ne nécessite pas de modification des fichiers de thème.
L'interface conviviale de ce plugin facilite l'ajout de code et d'autres scripts à votre site WordPress (section En-têtes, pieds de page et corps).
Principales caractéristiques
- Insérez du code dans vos en-têtes WordPress & Footers
- Insérer Google Analytics
- Insérer des pixels Facebook
- Ajouter Google Optimize Code pour les tests A/B
- Ajouter la console de recherche Google
- Ajouter un CSS personnalisé
- Gestionnaire de balises Google
- Ajouter du code au corps
- Peut ajouter du code Bing
- Ajouter le code Google AdSense
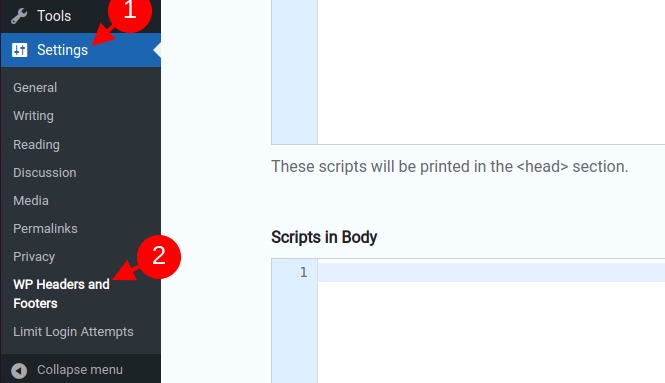
Avec l'utilisation des en-têtes et des pieds de page, nous pourrons ajouter notre contenu à Elementor Cloud. Une fois le plugin activé, accédez aux paramètres, puis en-têtes WP et pied de page.

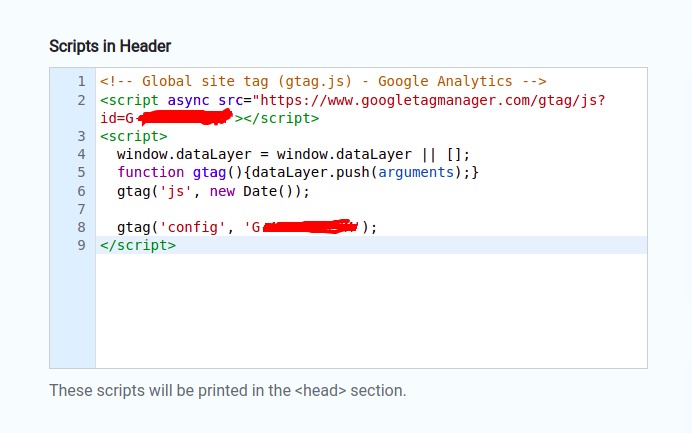
Dans la section Script dans l'en-tête, vous ajouterez votre code et vous assurerez que vous l'avez copié depuis Google. Vous devriez avoir quelque chose comme ça.

Sommaire
À la fin de ce guide, vous avez appris à ajouter Google Analytics à votre site Web Elementor Cloud . Cela fonctionne-t-il pour vous 0x03f avez-vous rencontré des problèmes, faites-le nous savoir.





