C'est un fait bien connu que vous aurez besoin de comprendre les statistiques de votre site Web pour gérer une entreprise prospère. Il n'existe pas de meilleur outil que Google Analytics pour collecter des informations précieuses sur votre site Web et ses utilisateurs.

Découvrez comment intégrer Google Analytics à Elementor dans cet article.
Introduction à Google Analytics
Grâce à Google Analytics, vous pouvez surveiller les visites de votre site Web et le comportement des clients.
Vous pouvez suivre les éléments suivants:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Localisation des visiteurs.
- Taux de rebond.
- Temps passé sur le site Web.
- Taux de conversion et bien plus encore
La conversion de votre site s'améliorera et vous atteindrez plus de clients si vous utilisez efficacement les données obtenues.
À titre d'exemple, si vous découvrez que la majorité de vos visiteurs abandonnent votre page de panier, vous devez enquêter et mettre à jour la page. Même la plus petite modification peut avoir un impact énorme sur les revenus.
Connaître l'information est un pouvoir qui peut vous amener à penser que l'ajout de Google Analytics à votre site Web n'est pas seulement une bonne idée, mais également un must.
Ajout de Google Analytics à Elementor
La procédure d'intégration de Google Analytics avec Elementor est simple. Au début, c'est un processus en deux étapes. Pour commencer, copiez et collez le code Google Analytics dans Elementor .
Récupérons d'abord notre numéro de suivi.
Copiez le code Google Analytics
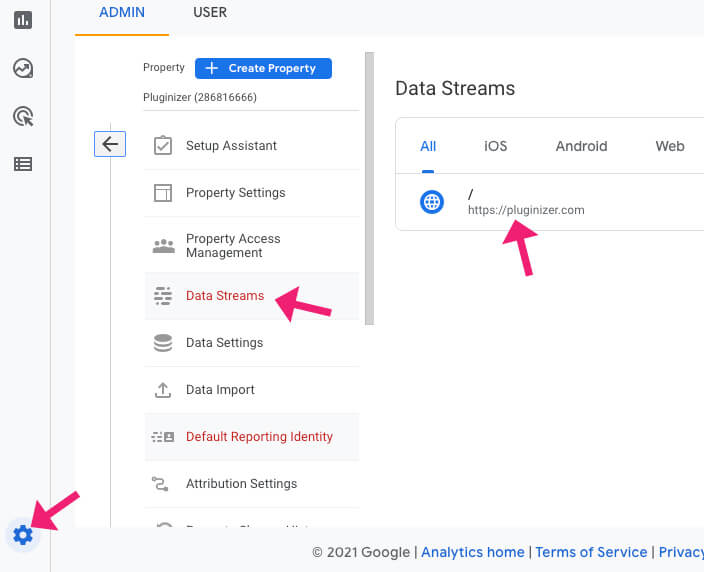
Afin de suivre votre site Web, vous devrez copier et coller le code de suivi que vous avez reçu après vous être inscrit et enregistré votre site Web auprès de Google Analytics. Allez dans Admin -> Flux de données et cliquez sur le nom de votre site Web.

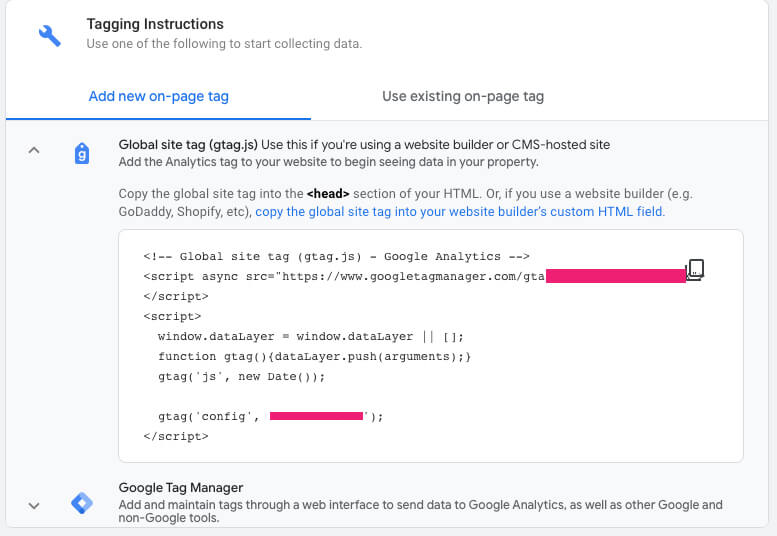
Copiez le code qui apparaît lorsque vous sélectionnez l'option Global site tag et collez-le dans la fenêtre de votre navigateur.

Nous pouvons passer à l'étape suivante et mettre le code dans Elementor une fois que vous l'avez copié.
Ajouter le code à Elementor
Une fois que nous avons le code Google Analytics, nous pouvons le coller sur n'importe quelle page que nous souhaitons surveiller.
La version pro d' Elementor est utile dans cette situation. Les utilisateurs gratuits doivent insérer manuellement le code sur chaque page souhaitée, tandis que les utilisateurs payants n'ont qu'à le faire une fois et cela prendra effet sur toutes les pages souhaitées.
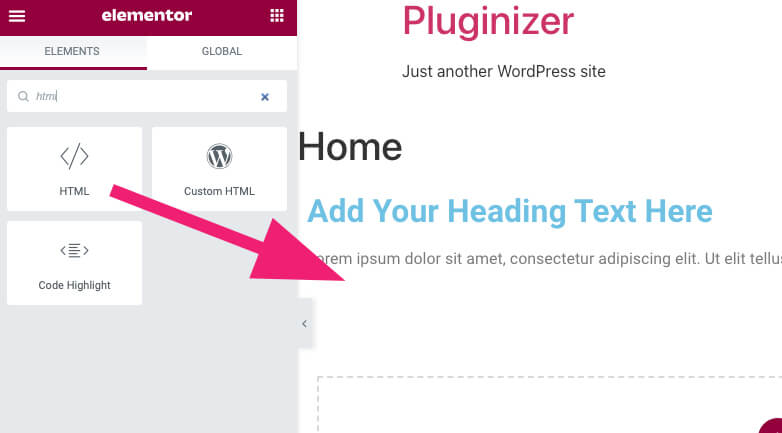
À l'aide de la version gratuite d' Elementor , créez la page souhaitée, puis faites glisser le widget HTML tout en bas.

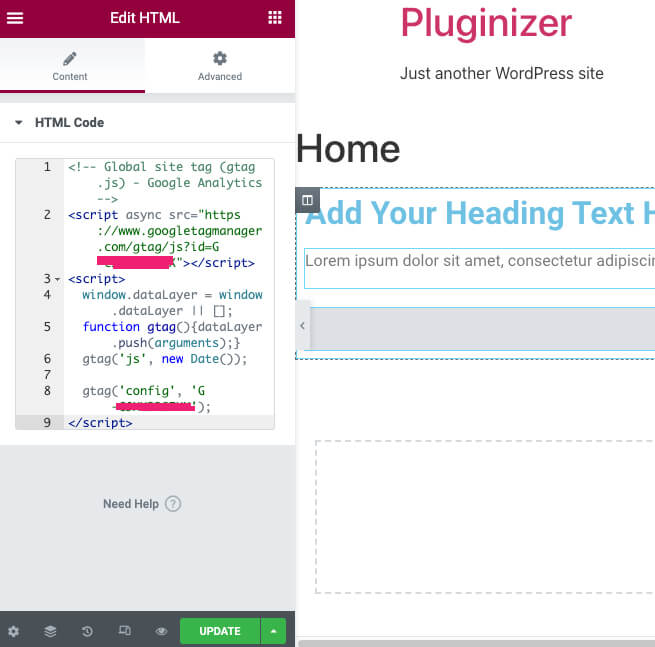
Ajoutez le code de suivi Google Analytics dans la zone du widget HTML de gauche et enregistrez vos modifications.

Lorsque toutes les informations nécessaires ont été renseignées, passez à la dernière étape de test de l'intégration.
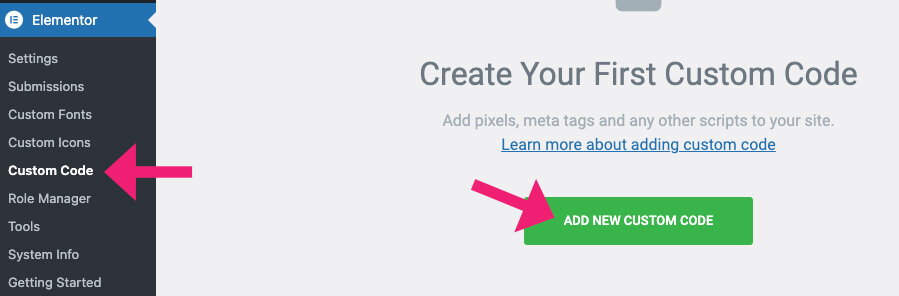
Cependant, lorsque vous utilisez Elementor pro , accédez à Elementor -> code personnalisé et cliquez sur ajouter un nouveau afin d'ajouter un nouveau bloc de code.

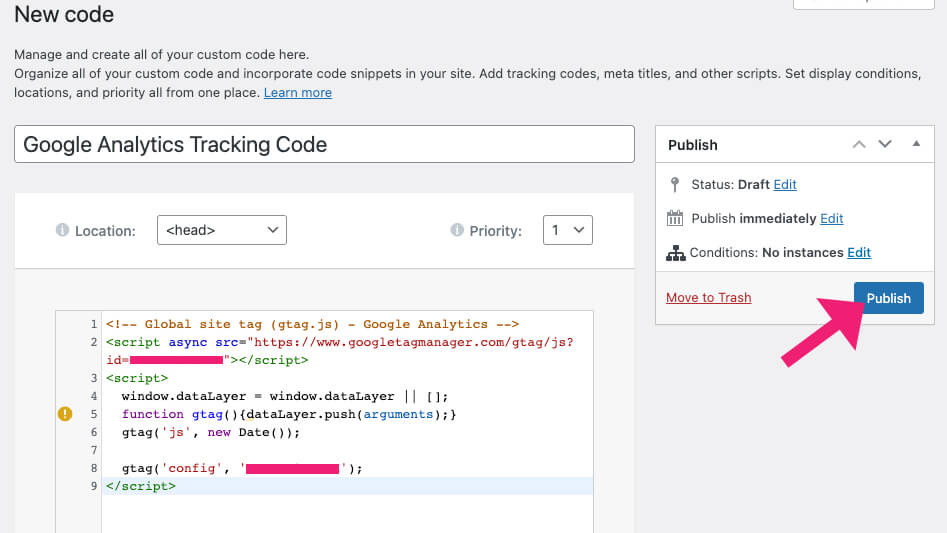
Le nouveau code doit recevoir un nom. Le code de suivi Google Analytics est ainsi que nous l'appellerons dans ce scénario. Vous pouvez ensuite cliquer sur Publier lorsque vous avez saisi le code et qu'il a été publié avec succès.

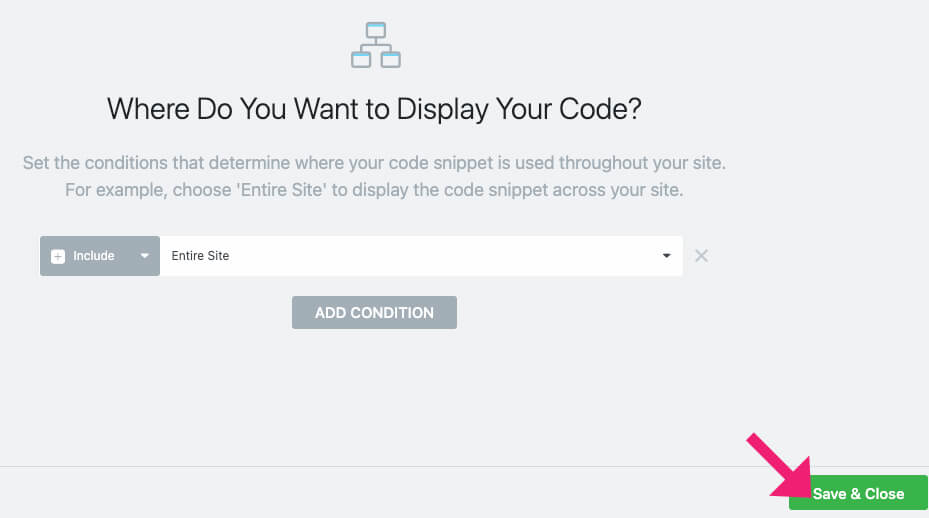
Une question apparaîtra sur l'écran suivant d' Elementor vous demandant sur quelles pages vous souhaitez utiliser la balise Google Analytics. Outre la possibilité de sélectionner certaines sections, vous pouvez laisser l’ensemble du site Web tel quel.

Google Analytics commencera à suivre les activités de votre site Web dès sa publication.
Testez l'intégration
Pour garantir que la connexion entre deux applications fonctionne correctement, c'est toujours une bonne idée d'effectuer quelques tests. Pour ce faire, ouvrez un navigateur incognito et accédez à une page de votre site Web qui déclenche la balise.
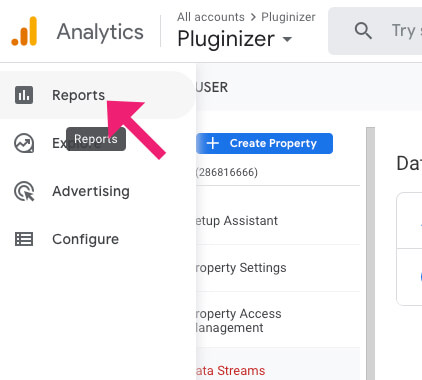
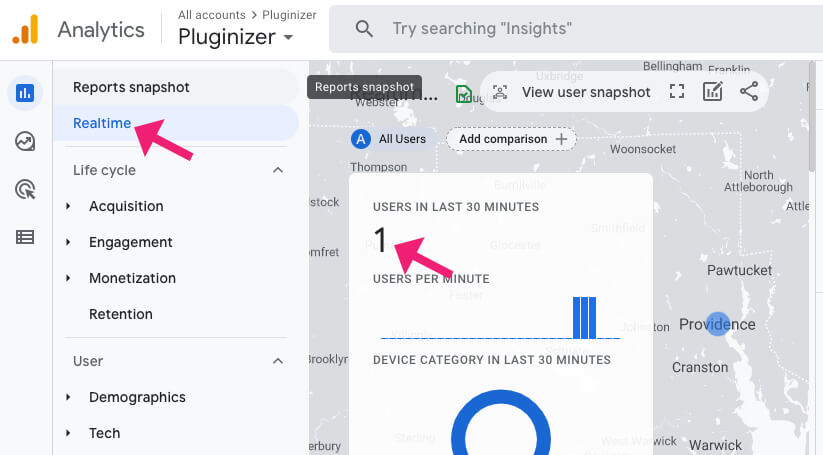
Sélectionnez « Rapports » dans votre panneau Google Analytics.

Il est possible d'observer un visiteur et sa localisation dans l'onglet temps réel si le code a été installé avec succès.

Tout fonctionne comme prévu si le visiteur peut voir où le tag a été collé.
Derniers mots
Les données sont l'actif le plus précieux d'une entreprise, leur acquisition devrait donc être une priorité absolue. Vous savez maintenant comment intégrer Google Analytics au constructeur de pages Elementor après avoir lu cet article.
Nous serions ravis de vous entendre si vous avez des questions ou des préoccupations.




