Nous savons tous à quel point les visuels font toute la différence pour attirer l’attention et transmettre des idées efficacement, n’est-ce pas? Que vous soyez un pro du design ou que vous débutiez, nous avons quelque chose de génial pour vous : Forntello. C'est un outil qui peut totalement transformer l'apparence et la convivialité de vos icônes de thème.

Dans ce guide, nous nous concentrerons sur un joyau spécifique appelé Fontello . C'est comme un trésor d'icônes de polices qu'utilisent de nombreux thèmes populaires, comme ceux créés par ThemeREX, Axion et Ancora. Si votre site Web est habillé de l'un de ces thèmes, nous sommes sur le point de vous montrer une astuce intéressante. Vous apprendrez à saupoudrer des icônes supplémentaires dans votre thème, en ajoutant cette touche personnelle qui fait de votre site Web vraiment le vôtre. Restez avec nous et commençons!
Introduction à Fontello
Fontello est un site Web sympa sur lequel vous pouvez créer votre propre ensemble d'icônes spéciales. Il y a tellement d'icônes parmi lesquelles choisir! Vous pouvez choisir celles que vous aimez et créer votre propre collection d'icônes. C'est comme créer votre propre langage de code secret pour votre site Web, mais vous n'avez pas besoin d'être un expert en codage. Si votre site Web utilise un thème réalisé par les mêmes développeurs, c'est encore plus simple !

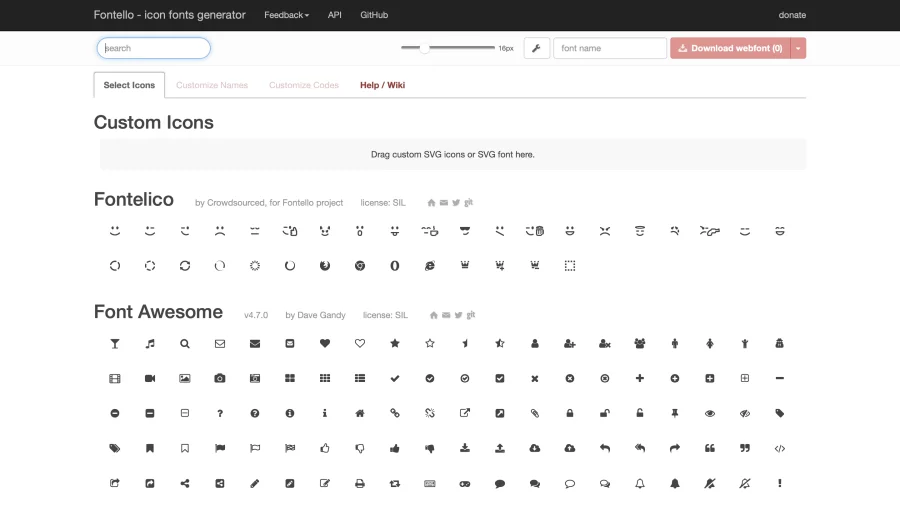
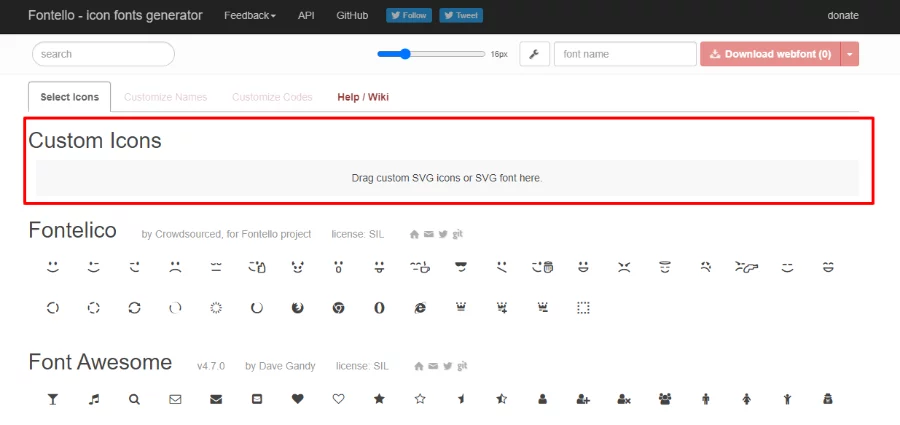
Lorsque vous visitez le site Web de Fontello , vous trouverez de nombreuses polices parmi lesquelles choisir directement sur la page principale. Vous pouvez les parcourir tous ou utiliser le champ de recherche pour en trouver des spécifiques. Une fois que vous avez choisi les icônes que vous souhaitez, vous pouvez les rassembler dans votre propre pack spécial.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantMaintenant, commençons et ajoutons votre pack d'icônes Fontello à votre site Web!
Ajouter Fontello à WordPress
Étape 1: Obtenir de nouveaux fichiers de polices d'icônes
Tout d’abord, vous devrez choisir les nouvelles icônes que vous souhaitez mettre sur votre site Web. Vous pouvez le faire directement sur le site Web de Fontello. Mais si vous recherchez des icônes vraiment uniques, rendez-vous sur Flaticons .

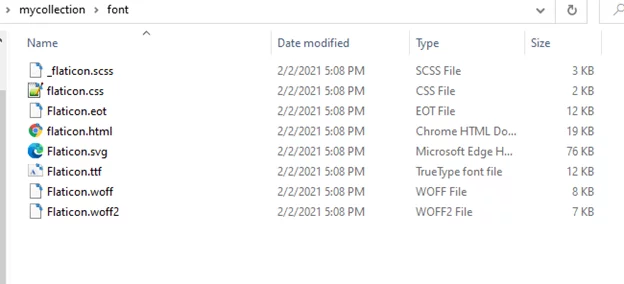
Une fois que vous avez choisi les icônes que vous aimez, vous obtiendrez un fichier zip contenant les icônes et quelques fichiers d'installation. Ouvrez ce fichier zip et placez le contenu dans un dossier que vous pouvez trouver facilement, comme votre bureau. Le fichier important dont vous aurez besoin dans les prochaines étapes s'appelle Flaticons.svg. Assurez-vous de garder le site Web Fontello ouvert dans votre navigateur car nous en aurons bientôt besoin!
Étape 2. Localisez les fichiers de polices Fontello sur les thèmes
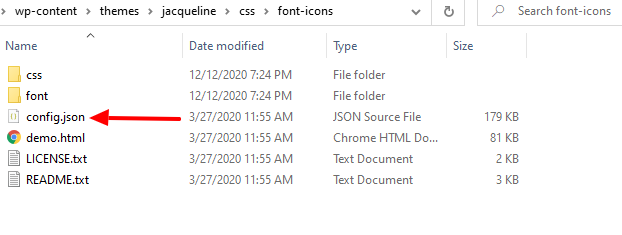
Tout d’abord, recherchez le dossier dans lequel sont conservés les fichiers de polices de votre thème. Disons que vous utilisez le thème Jacqueline de ThemeREX - dans ce cas, les fichiers se trouvent dans /wp-content/themes/jacqueline/css/font-icons .
L'endroit exact peut être un peu différent selon votre thème, vous devrez donc peut-être regarder un peu. Mais la plupart du temps, vous les trouverez quelque part sous /wp-content/themes/theme-name/ .

Lorsque vous aurez localisé les fichiers de polices d'icônes de votre thème, vous devrez également obtenir le fichier config.json. Nous allons l'utiliser pour ajouter toutes les icônes de votre thème actuel à une nouvelle police d'icônes.
Étape 3: ajouter les icônes du thème actuel à Fontello
Faites glisser le fichier config.json dans la zone des icônes personnalisées sur le site Web Fontello.

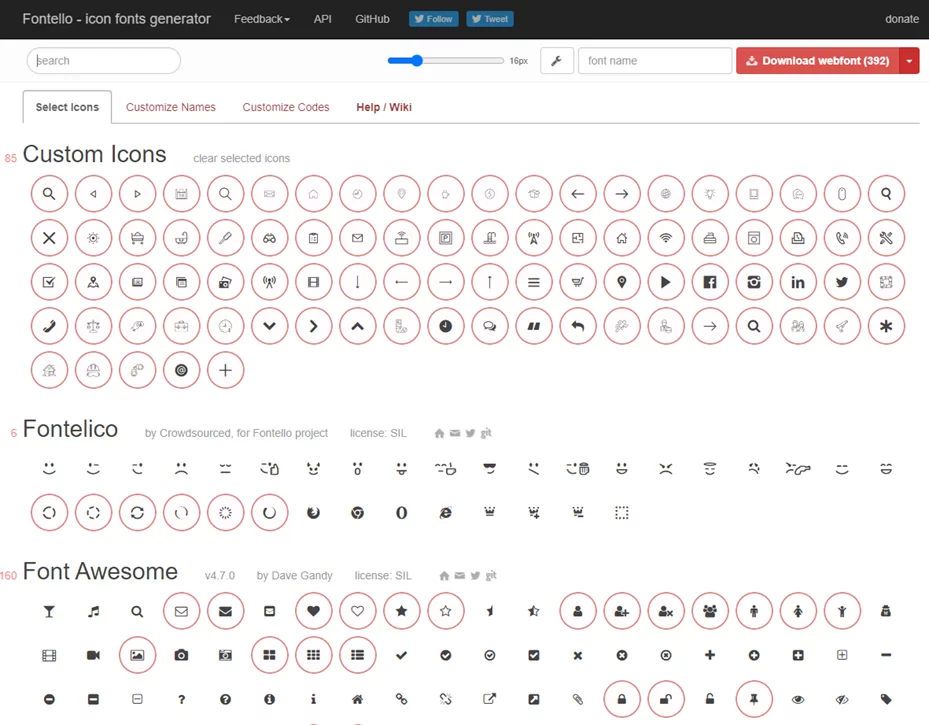
Cela créera un nouveau package d'icônes avec toutes les icônes de votre thème existant.

Étape 4: Ajouter de nouvelles icônes à Fontello
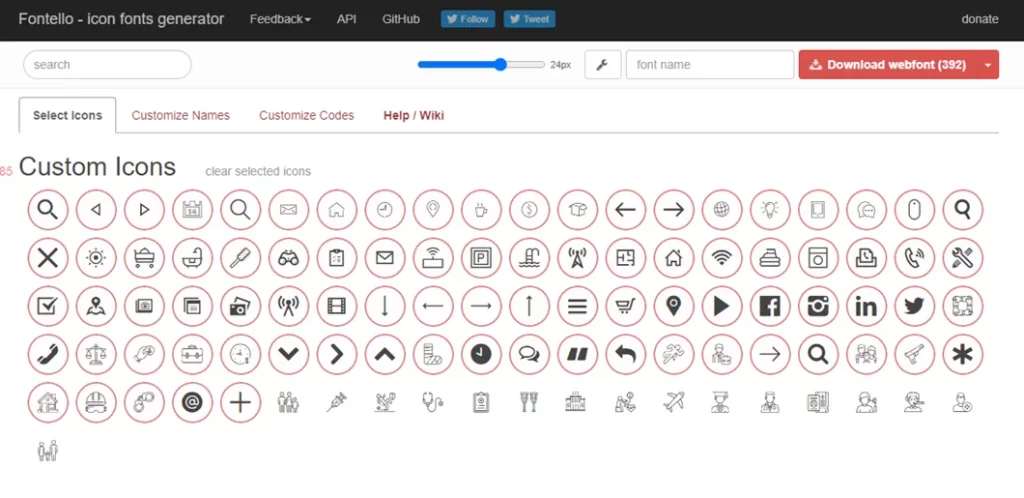
Les icônes que vous avez choisies et téléchargées à l'étape 1 doivent maintenant être ajoutées à Fontello. Faites glisser le fichier Flaticon.svg de l'archive vers la zone d'icônes personnalisées où vous avez déposé le fichier config.json afin d'y parvenir.

Vous verrez que la liste des icônes personnalisées a été mise à jour pour inclure vos nouvelles icônes de la collection Flaticons. En cliquant et en sélectionnant chaque symbole, les nouvelles icônes peuvent être ajoutées à la collection d'icônes Fontello uniques.
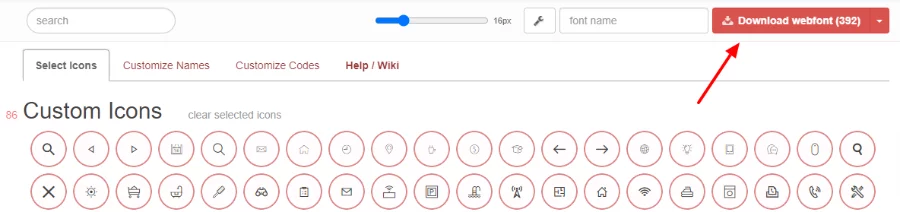
Étape 5:Télécharger la collection mise à jour
Vous pouvez maintenant télécharger votre police d'icônes nouvellement créée, qui comprend à la fois les nouvelles icônes que vous choisissez et les anciennes icônes de votre thème. En cliquant sur l'icône rouge Télécharger les polices Web, vous pouvez y parvenir.

Étape 6: Remplacer les fichiers de police d'icône du thème
Dans le même répertoire à partir duquel vous avez obtenu le fichier de configuration, vous devez télécharger votre nouvelle police d'icône et vos fichiers de configuration (étape 2). Il vous suffit de faire glisser le contenu du téléchargement sur vos fichiers de thème, de remplacer tous les fichiers existants par les nouveaux, et tout devrait fonctionner comme il se doit.

C'est tout ce qu'il y a à dire, vraiment !
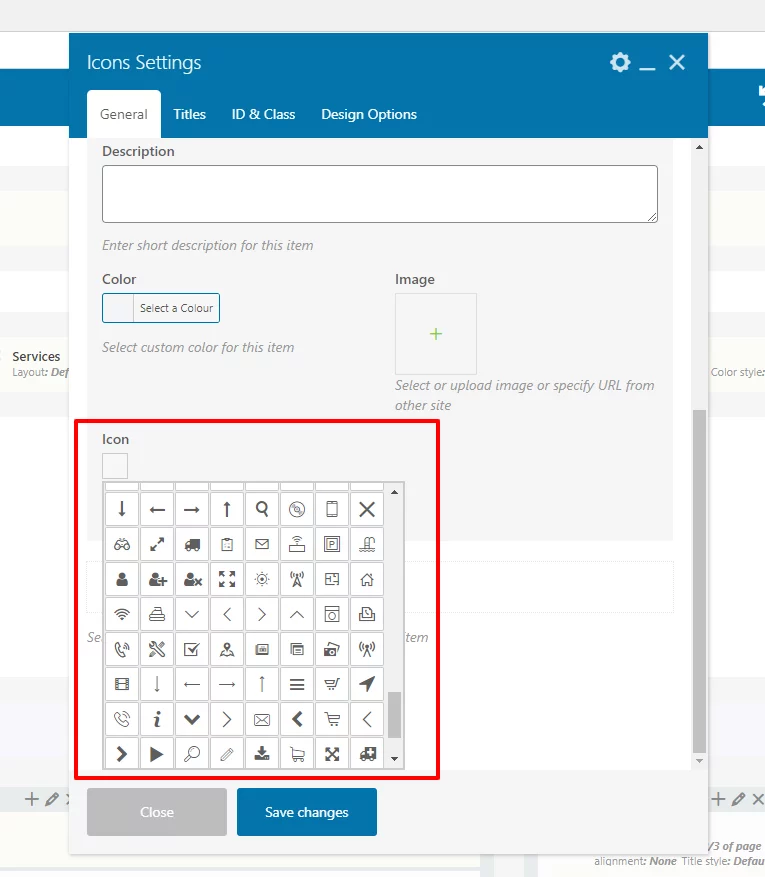
Vous verrez maintenant toutes les nouvelles icônes que vous choisissez à côté de celles que vous avez déjà lors de la modification d'un article ou d'une page. Vous pouvez soit continuer à utiliser les polices que vous possédez déjà, soit modifier l’apparence de votre site Web pour lui donner une apparence plus distinctive.
Emballer
Excellent travail si vous avez suivi ces étapes et avez un thème qui fonctionne avec Fontello ! Votre site Web peut désormais faire des choses encore plus intéressantes pour vous l'approprier. Même si cela ne semble pas très grave, changer les polices des icônes de votre site peut en fait le faire se démarquer et le rendre unique par rapport à d'autres sites similaires.




