Imaginez transformer votre site Web en un outil convivial où les visiteurs peuvent facilement trouver exactement ce qu'ils veulent. C'est la magie qu'une barre de recherche bien implémentée peut apporter à votre page Elementor . Dans le paysage numérique actuel, où l'expérience utilisateur règne en maître, un champ de recherche n'est pas seulement une fonctionnalité agréable à avoir : c'est un outil essentiel pour stimuler l'engagement des utilisateurs, réduire les taux de rebond et potentiellement augmenter les taux de conversion.

Que vous gériez un site de commerce électronique dynamique, un blog riche en contenu ou un site Web d'entreprise, l'amélioration de la visibilité de votre contenu peut faire la différence. Ce guide complet vous guidera dans l'ajout d'une barre de recherche à votre page Elementor, de l'utilisation de la fonctionnalité de recherche par défaut à l'exploitation de puissants plugins tiers comme SearchWP pour une personnalisation avancée.
Nous explorerons différentes méthodes pour implémenter des widgets de recherche, discuterons des avantages des plugins de recherche et fournirons des instructions étape par étape pour créer une zone de recherche intelligente qui s'adapte aux besoins et à la palette de couleurs uniques de votre site. À la fin de ce guide, vous serez équipé pour améliorer les capacités de recherche de votre site Web, ce qui améliorera la satisfaction des utilisateurs et augmentera potentiellement les performances globales de votre site.
Alors, plongeons-nous et découvrons comment ajouter facilement un champ de recherche à votre page Elementor et l'optimiser avec Rank Math, transformant ainsi votre site Web en une destination plus navigable et conviviale !
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantQu'est-ce qu'un widget de barre de recherche?
Un widget de barre de recherche est un élément d'interface utilisateur qui offre aux visiteurs un moyen pratique et efficace de trouver du contenu spécifique sur un site Web. Cet outil essentiel améliore l'expérience utilisateur et la découverte du contenu en permettant aux utilisateurs de localiser rapidement des informations sans naviguer manuellement sur plusieurs pages.
Les principales fonctionnalités d’un widget de barre de recherche incluent généralement:
- Champ de saisie: une zone de texte dans laquelle les utilisateurs peuvent saisir leurs requêtes de recherche.
- Bouton de recherche: un élément interactif qui lance la recherche lorsqu'on clique dessus.
- Icône de recherche : souvent un symbole de loupe, indiquant visuellement la fonctionnalité de recherche.
- Apparence personnalisable: options permettant d'ajuster le style du widget, notamment la couleur d'arrière-plan, la couleur de la bordure et la taille de l'icône, pour correspondre à la conception de votre site Web.
- Texte d'espace réservé : texte utile dans le champ de saisie guidant les utilisateurs sur ce qu'ils doivent rechercher.
Dans Elementor , le widget Formulaire de recherche offre un moyen simple d'ajouter cette fonctionnalité à vos pages. Il peut être facilement glissé, déposé dans votre mise en page et personnalisé pour s'adapter à l'esthétique de votre site.
Les widgets de recherche avancés, souvent fournis par des plugins tiers, peuvent inclure des fonctionnalités supplémentaires telles que:
- Suggestions de saisie semi-automatique
- Résultats de recherche en direct
- Options de filtrage
- Analyse de recherche
En mettant en œuvre un widget de barre de recherche, vous n'ajoutez pas seulement un élément fonctionnel à votre site ; vous améliorez la navigation, réduisez les taux de rebond et augmentez potentiellement l'engagement et les taux de conversion des utilisateurs. Que vous gériez un blog, un site de commerce électronique ou un site Web d'entreprise, une barre de recherche bien implémentée peut améliorer considérablement l'expérience globale de l'utilisateur.
Cas d'utilisation d'une barre de recherche
La barre de recherche est un outil polyvalent qui peut être utilisé dans de nombreux cas sur différents types de sites Web. Voici quelques scénarios courants dans lesquels une barre de recherche s'avère inestimable:
- Sites de commerce électronique :
- Permet aux clients de trouver rapidement des produits spécifiques
- Aide les utilisateurs à filtrer de grands catalogues de produits
- Permet la recherche par nom de produit, catégorie ou SKU
- Blogs riches en contenu:
- Aide les lecteurs à trouver des articles sur des sujets spécifiques
- Il aide les utilisateurs à localiser du contenu plus ancien qui est toujours pertinent
- Permet la recherche par mots-clés, balises ou auteurs
- Sites d'actualités :
- Permet aux lecteurs de trouver des articles sur des événements ou des sujets spécifiques
- Permet la recherche par date, catégorie ou journaliste
- Plateformes éducatives :
- Aide les étudiants à trouver des cours ou des supports d'apprentissage spécifiques
- Permet de rechercher par sujet, par instructeur ou par niveau de difficulté
- Sites Web de documentation :
- Aide les utilisateurs à trouver des instructions ou des informations spécifiques
- Permet d'effectuer des recherches dans la documentation de l'API ou dans les guides d'utilisation
- Sites Web d'entreprise :
- Aide les visiteurs à localiser des services ou des informations spécifiques
- Permet de rechercher dans les offres d'emploi ou les actualités de l'entreprise
- Forums et sites Web communautaires:
- Permet aux utilisateurs de trouver des discussions ou des sujets spécifiques
- Permet de rechercher dans le contenu généré par l'utilisateur
- Sites Web de recettes :
- Aide les utilisateurs à trouver des recettes par ingrédient, cuisine ou besoins alimentaires
- Permet de rechercher dans une grande base de données de recettes
- Sites Web de voyage :
- Permet aux utilisateurs de rechercher des destinations, des hôtels ou des activités
- Permet de filtrer les résultats de recherche par prix, note ou équipements
- Catalogues de la bibliothèque :
- Aide les utilisateurs à trouver des livres, des revues ou d'autres ressources
- Permet la recherche par titre, auteur, ISBN ou sujet
En mettant en œuvre une barre de recherche, vous améliorez l'expérience utilisateur sur ces différentes plateformes, ce qui permet aux visiteurs de trouver plus facilement exactement ce qu'ils veulent. Cela peut conduire à une satisfaction accrue des utilisateurs, à un temps passé plus long sur le site et à des taux de conversion potentiellement plus élevés. Que vous utilisiez le widget de formulaire de recherche intégré d'Elementor ou une solution plus avancée comme SearchWP, une fonctionnalité de recherche bien implémentée peut améliorer considérablement la convivialité et l'efficacité de votre site Web.
Comment ajouter une zone de recherche par défaut sans plugin
Accédez à Pages > Toutes les pages dans votre tableau de bord WordPress pour commencer. Accédez à Pages > Toutes les pages dans votre tableau de bord WordPress pour commencer.
Après cela, cliquez sur Modifier avec Elementor après avoir déplacé votre curseur sur la page où vous souhaitez placer le champ de recherche.

Saisissez «formulaire de recherche» dans le champ Widget de recherche sur le côté gauche de l'éditeur de page Elementor.

Le widget Formulaire de recherche apparaîtra alors.

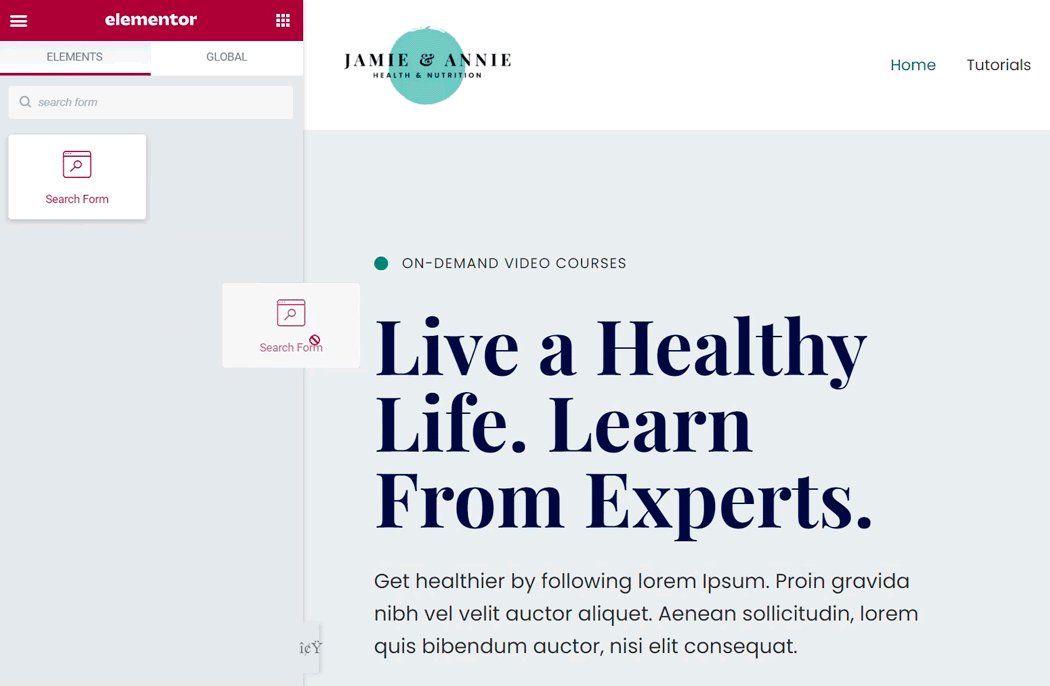
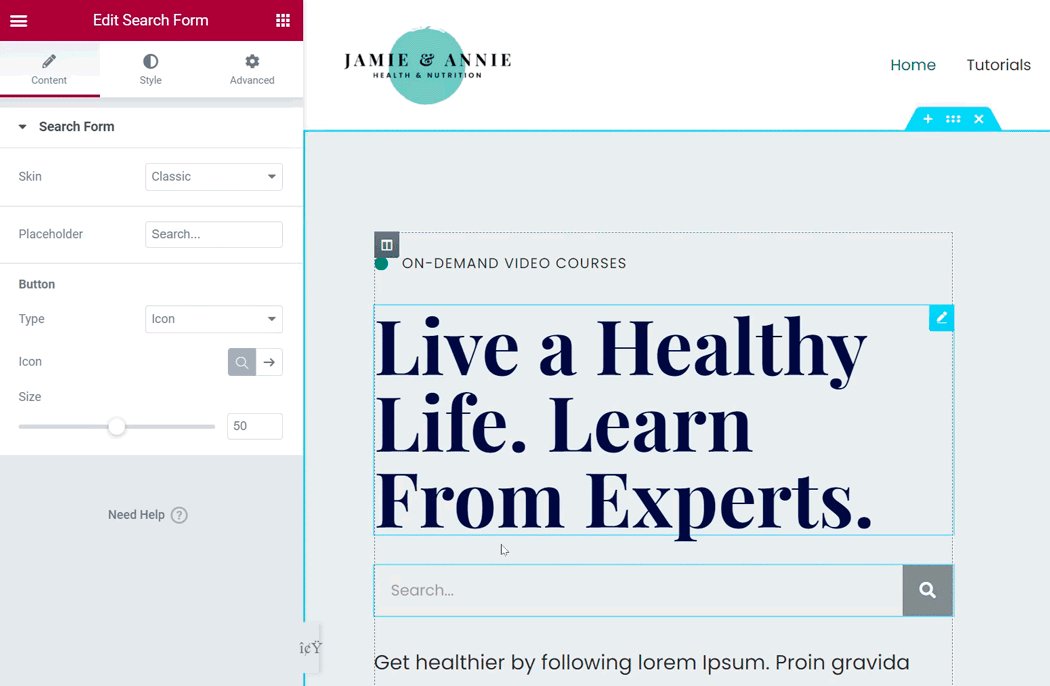
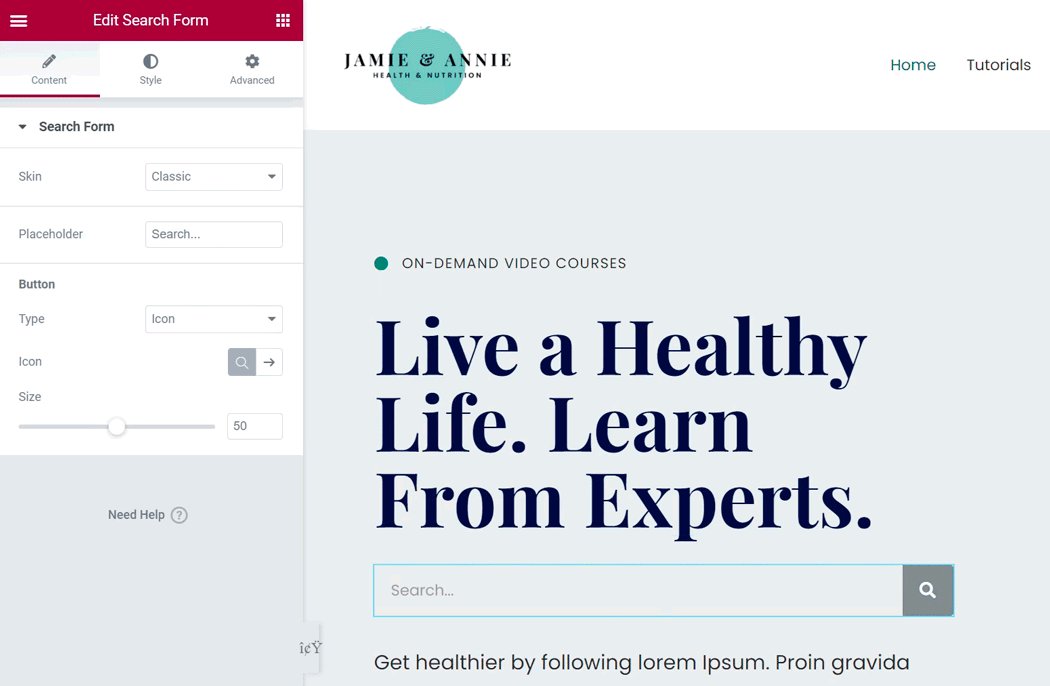
Faites-le glisser et déposez-le à l’emplacement souhaité pour la zone de recherche sur la page. 
Pourquoi devriez-vous envisager d'utiliser un plugin de recherche
Un plugin de recherche pour votre site Web peut améliorer considérablement les fonctionnalités de votre site et l'expérience utilisateur. Voici pourquoi vous devriez sérieusement envisager d'en mettre un en œuvre:
- Fonctionnalités de recherche avancées: les plugins de recherche proposent souvent des algorithmes de recherche plus sophistiqués que la recherche par défaut de WordPress. Ils peuvent fournir des résultats plus précis et pertinents, améliorant ainsi la découverte du contenu.
- Options de personnalisation: les plugins offrent généralement des fonctionnalités de personnalisation étendues, vous permettant d'adapter l'expérience de recherche aux besoins spécifiques de votre site et à l'esthétique de sa conception.
- Expérience utilisateur améliorée : les plugins peuvent rendre la recherche d'informations plus rapide et plus intuitive pour vos visiteurs grâce à des fonctionnalités telles que la saisie semi-automatique, les résultats de recherche en direct et la recherche à facettes.
- Meilleures performances : de nombreux plugins de recherche sont optimisés pour les performances, offrant potentiellement des résultats de recherche plus rapides que la recherche WordPress par défaut, en particulier sur les sites plus volumineux.
- Flexibilité du type de contenu : les plugins de recherche avancés peuvent souvent rechercher dans différents types de contenu au-delà des articles et des pages, y compris les types de publication personnalisés, les détails du produit ou même le contenu des fichiers.
- Analyses et informations : certains plugins de recherche fournissent des analyses sur le comportement de recherche des utilisateurs, vous aidant à comprendre ce que recherchent vos visiteurs et à potentiellement éclairer votre stratégie de contenu.
- Avantages du référencement : l'amélioration de la fonctionnalité de recherche interne peut potentiellement réduire les taux de rebond et augmenter le temps passé sur le site, ce qui peut avoir un impact positif sur le référencement.
- Intégration du commerce électronique : les plugins de recherche spécialisés peuvent offrir des fonctionnalités de recherche de produits pour les boutiques en ligne, telles que le filtrage par prix, catégorie ou attributs.
- Prise en charge multilingue : certains plugins de recherche offrent des fonctionnalités de recherche multilingues si votre site s'adresse à un public mondial.
- Évolutivité : à mesure que votre site se développe, un plugin de recherche robuste peut gérer l'augmentation du contenu plus efficacement que la recherche par défaut.
- Intégration avec d'autres outils : de nombreux plugins de recherche s'intègrent bien avec les créateurs de pages comme Elementor et les outils de référencement comme Rank Math, permettant un flux de travail transparent.
- Mises à jour régulières : les plugins de recherche populaires sont fréquemment mis à jour pour garantir la compatibilité avec les dernières versions de WordPress et les améliorations continues des fonctionnalités.
En implémentant un plugin de recherche, vous n'ajoutez pas simplement un champ de recherche à votre page Elementor ; vous transformez potentiellement la convivialité et l'efficacité de votre site. Que vous gériez un petit blog ou un grand site de commerce électronique, le bon plugin de recherche peut améliorer considérablement l'engagement et la satisfaction des utilisateurs, ce qui peut conduire à de meilleurs taux de conversion et à une présence en ligne plus réussie.
Comment ajouter une zone de recherche intelligente avec le plugin SearchWP
L'utilisation d'un plugin comme SearchWP est la méthode la plus simple pour ajouter une zone de recherche personnalisée intelligente à votre page Elementor.
Celui-ci est le plugin de recherche WordPress le plus robuste et le plus convivial disponible.
Son utilisation peut améliorer la recherche sur votre site et aider les utilisateurs à trouver ce qu'ils recherchent.
Par exemple, vous pouvez rendre les champs personnalisés consultables et exclure des sites particuliers des résultats de recherche à l'aide de SearchWP.
Plus de 30 000 propriétaires de sites Web utilisent déjà WordPress pour fournir à leurs visiteurs les résultats de recherche les plus pertinents.
Étape 1 : Installer et activer SearchWP
Téléchargez votre plugin SearchWP à partir d'ici. 
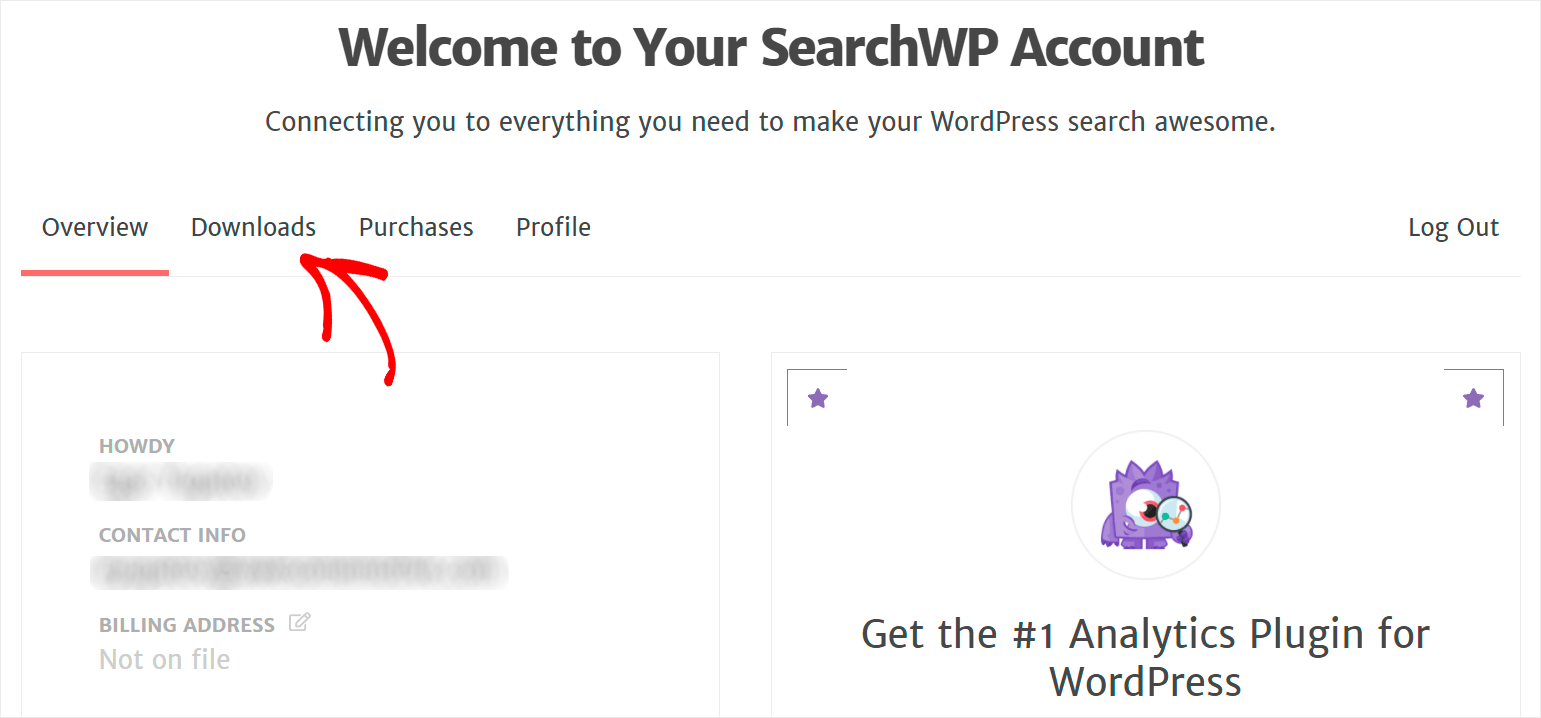
L'étape suivante consiste à vous connecter à votre compte SearchWP. Une fois sur place, accédez à l'onglet Téléchargements de votre tableau de bord.

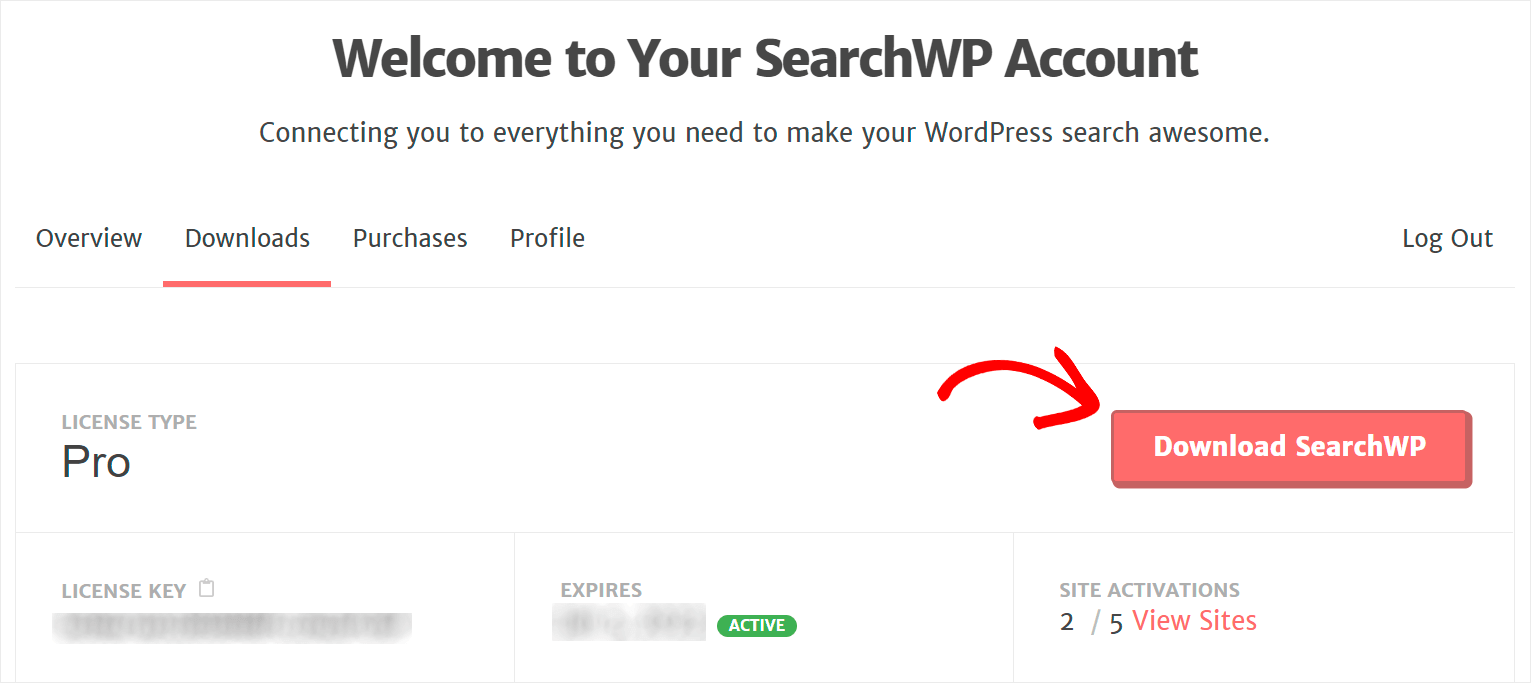
Après cela, cliquez sur le bouton «Télécharger SearchWP» pour commencer le téléchargement du plugin.

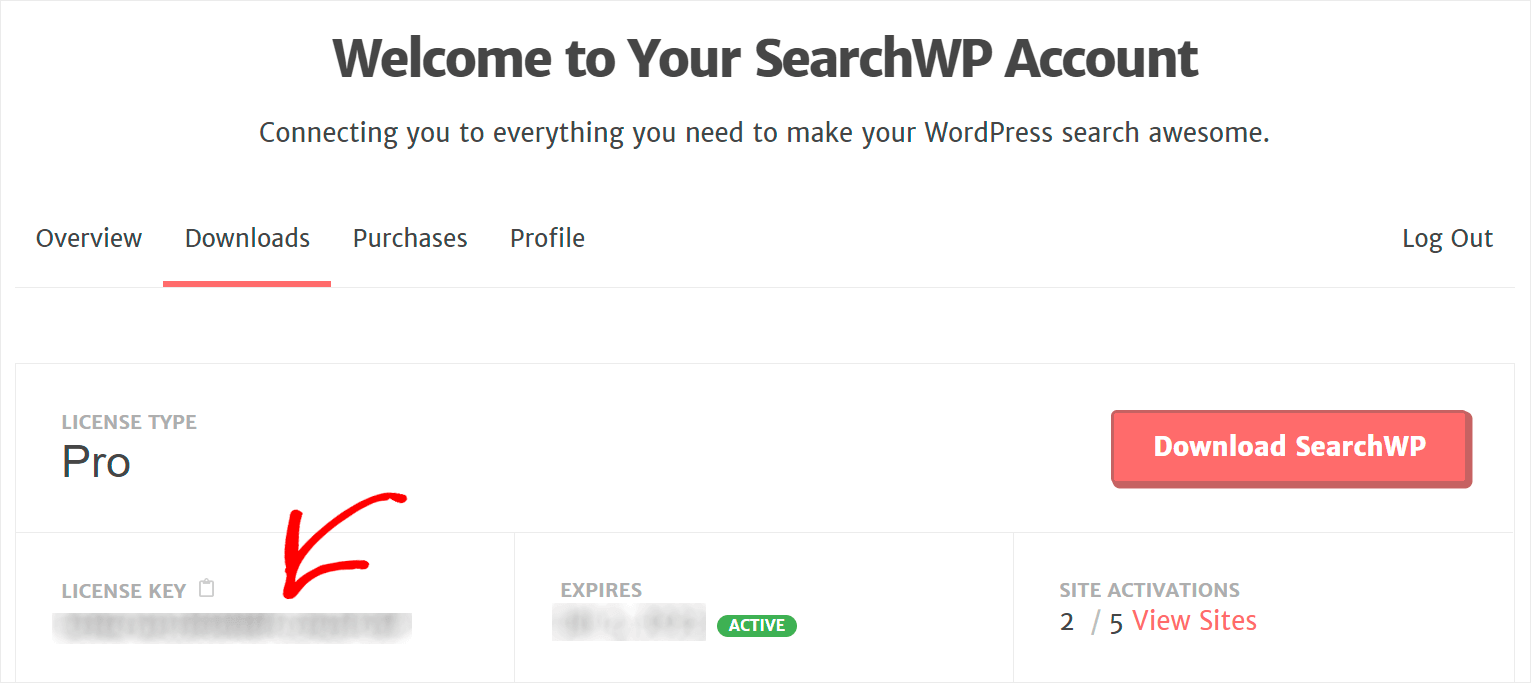
Sur la même page où le téléchargement est terminé, copiez votre clé de licence SearchWP.
L'étape suivante consiste à installer SearchWP après avoir téléchargé le fichier ZIP du plugin sur votre site Web.
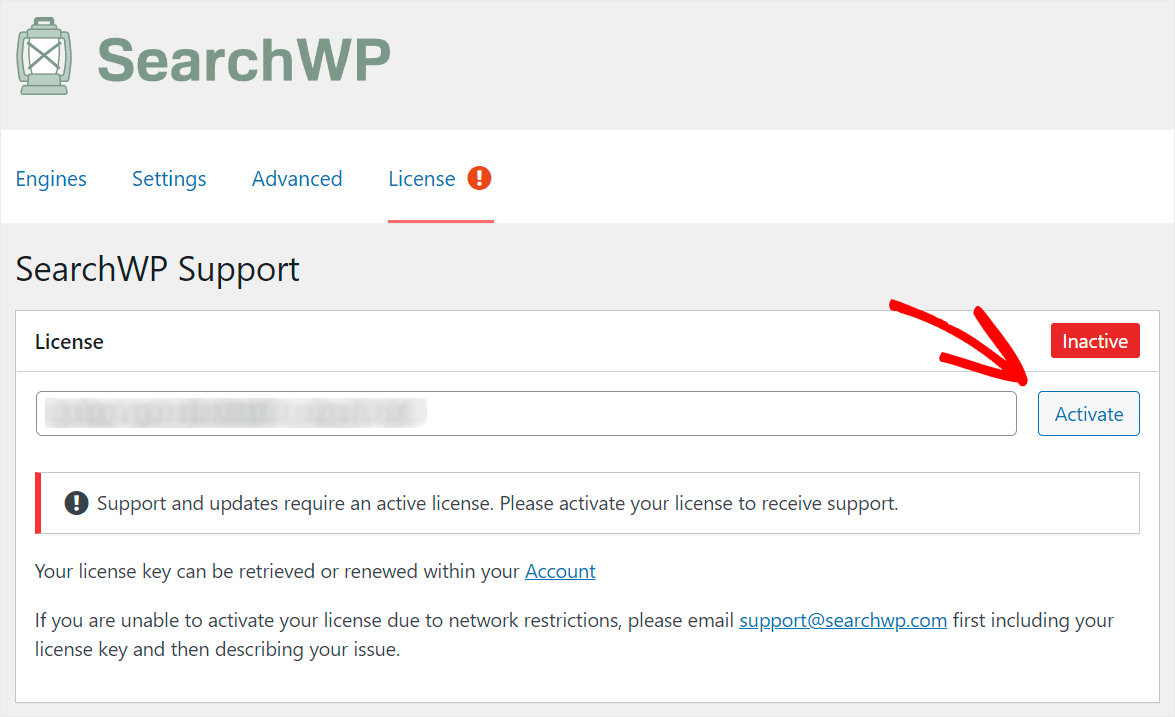
Vous devez utiliser votre clé de licence pour activer SearchWP après l'avoir installé.
Cliquez sur Activer la licence après avoir fait glisser votre souris sur le bouton SearchWP dans le panneau supérieur de votre tableau de bord WordPress. 
Après avoir copié votre clé de licence dans l’une des étapes précédentes, collez-la dans la zone Licence et cliquez sur le bouton Activer.
Étape 2: Ajout et personnalisation du moteur de recherche
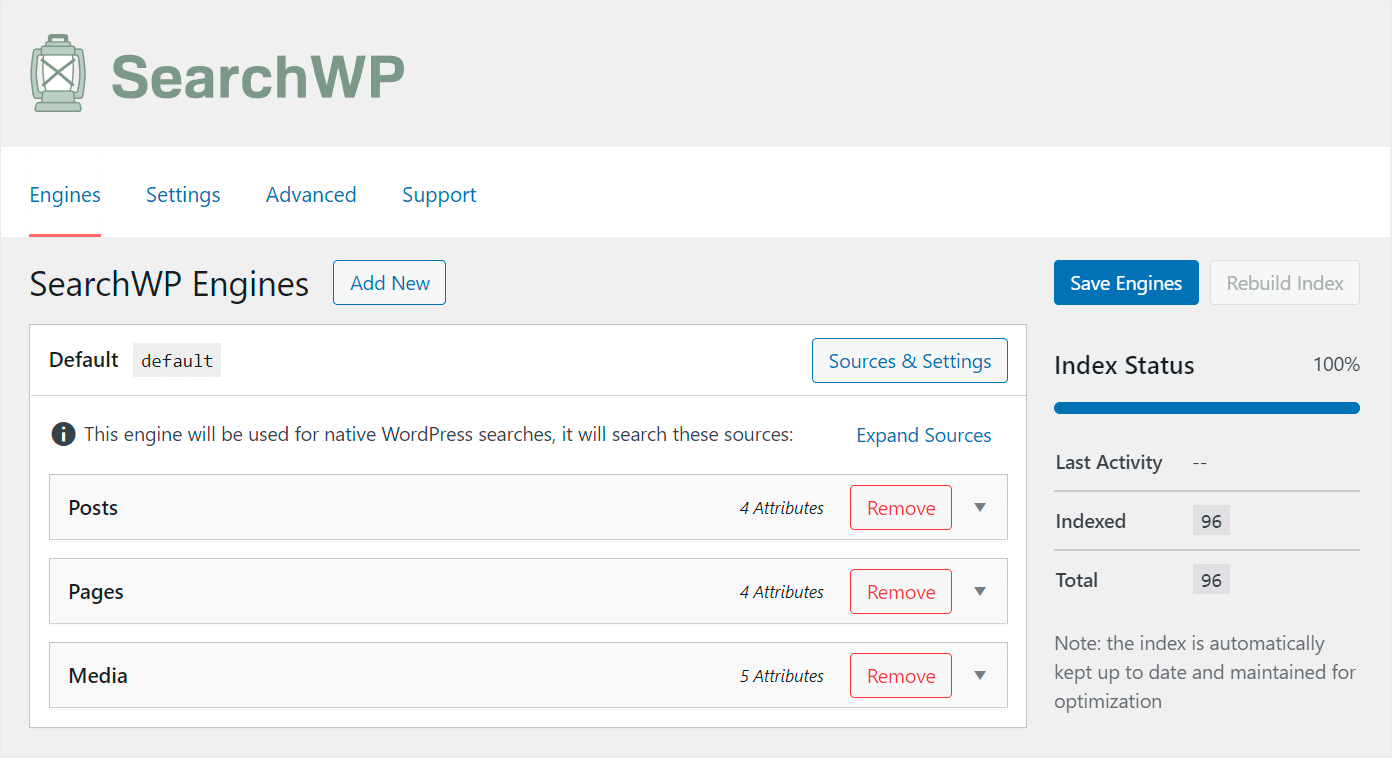
Dans les paramètres de SearchWP, sélectionnez l’onglet Moteurs pour commencer.

Vous pouvez gérer les moteurs de recherche actuels et en ajouter de nouveaux sur cet onglet.
WordPress effectue des recherches selon un ensemble de directives trouvées dans les moteurs de recherche.
Vous pouvez construire plusieurs moteurs de recherche avec SearchWP et les associer à des champs de recherche particuliers.
Il vous permet de concevoir des boîtes de recherche uniques avec des configurations et des restrictions uniques.
Il n'existe actuellement qu'un seul moteur de recherche, appelé Default. Après l'installation, SearchWP le génère automatiquement.
Le moteur de recherche par défaut contrôle chaque champ de recherche sur votre site Web. Cependant, vous pouvez personnaliser la manière dont la recherche fonctionne généralement sur votre site Web.
Par exemple, vous pouvez filtrer des catégories particulières à partir des résultats de recherche, rendre de nombreux documents utiles consultables, et bien plus encore.
Nous allons modifier le moteur de recherche par défaut pour rendre tous les champs de recherche de notre site Web plus intelligents.
Commençons par organiser la liste de ses sources de recherche.
Vous pouvez contrôler où WordPress recherche des correspondances en ajoutant et en supprimant des sources de recherche de cette liste.

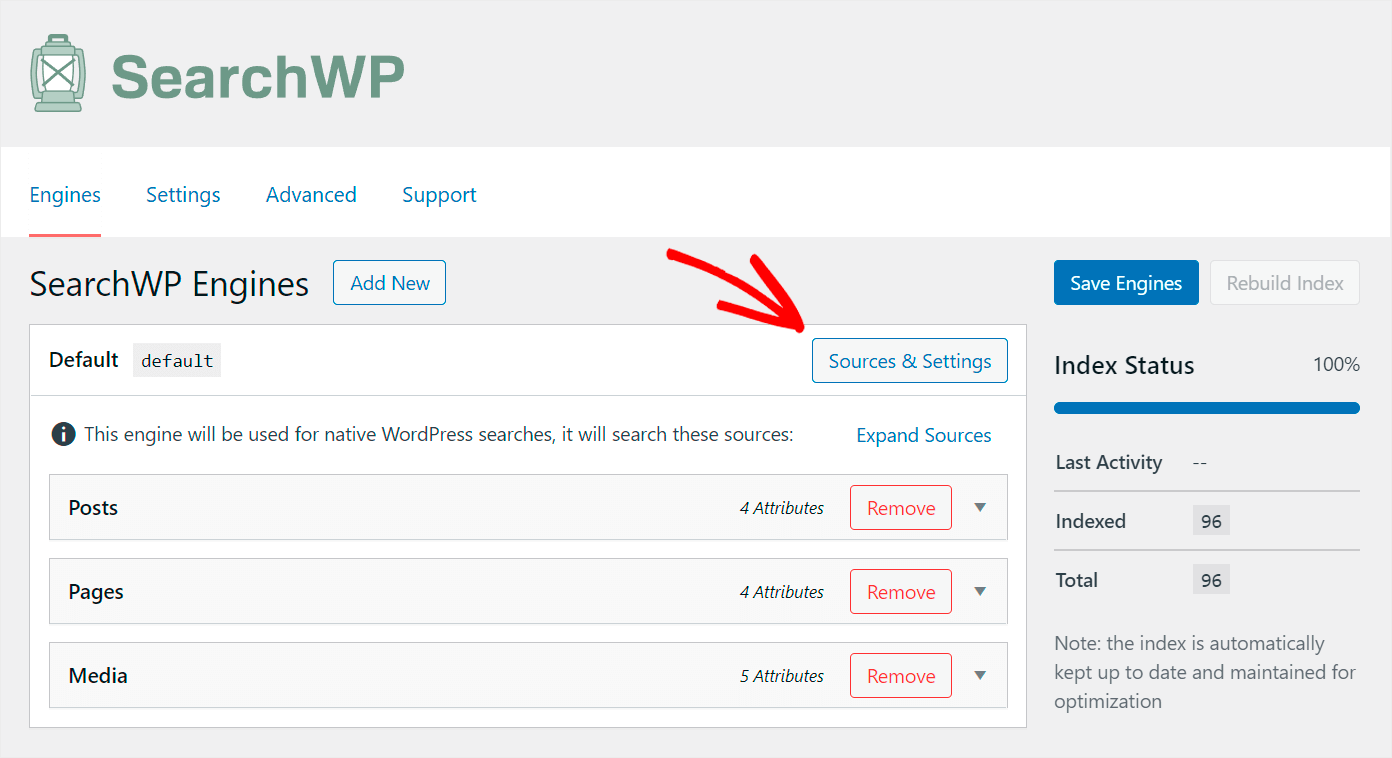
Cliquez sur l’icône Sources et paramètres pour modifier les sources utilisées dans votre recherche.

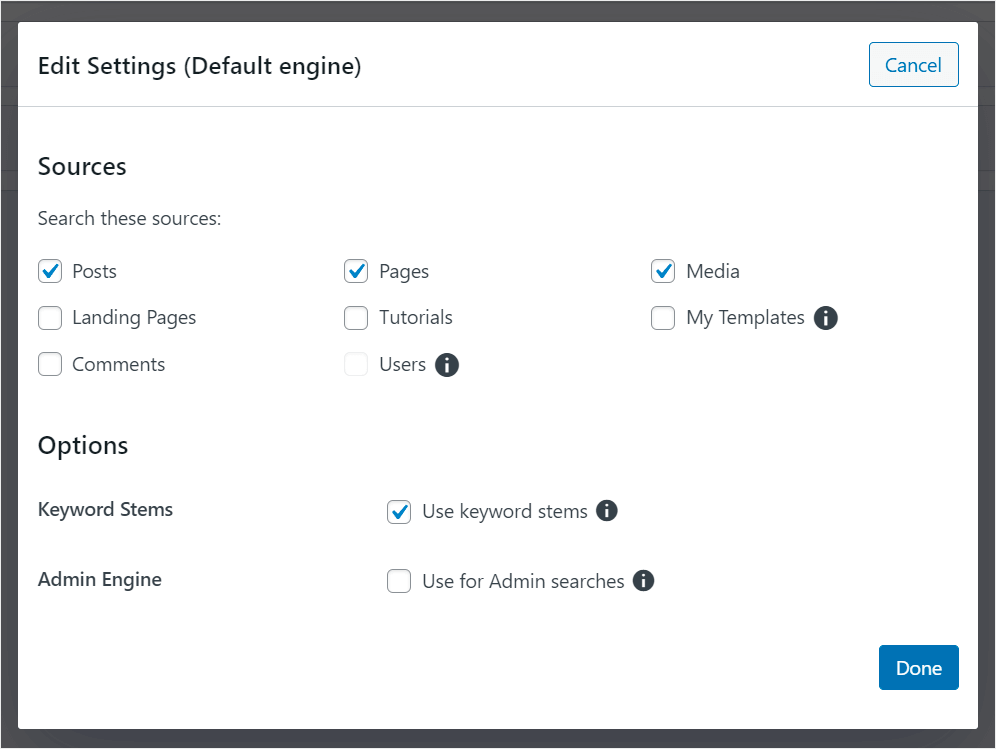
Vous pouvez sélectionner les moteurs de recherche que WordPress doit utiliser lors de la recherche dans la fenêtre contextuelle.
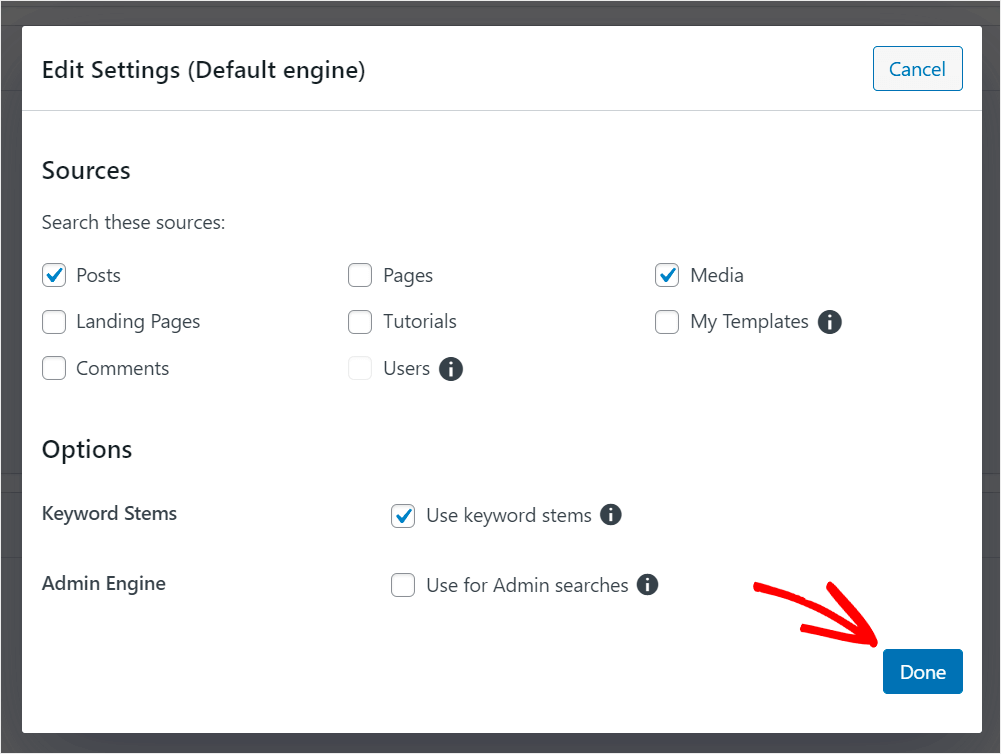
À titre d’illustration, supposons que nous souhaitions restreindre la recherche sur notre site de test aux seuls fichiers multimédias et aux publications.
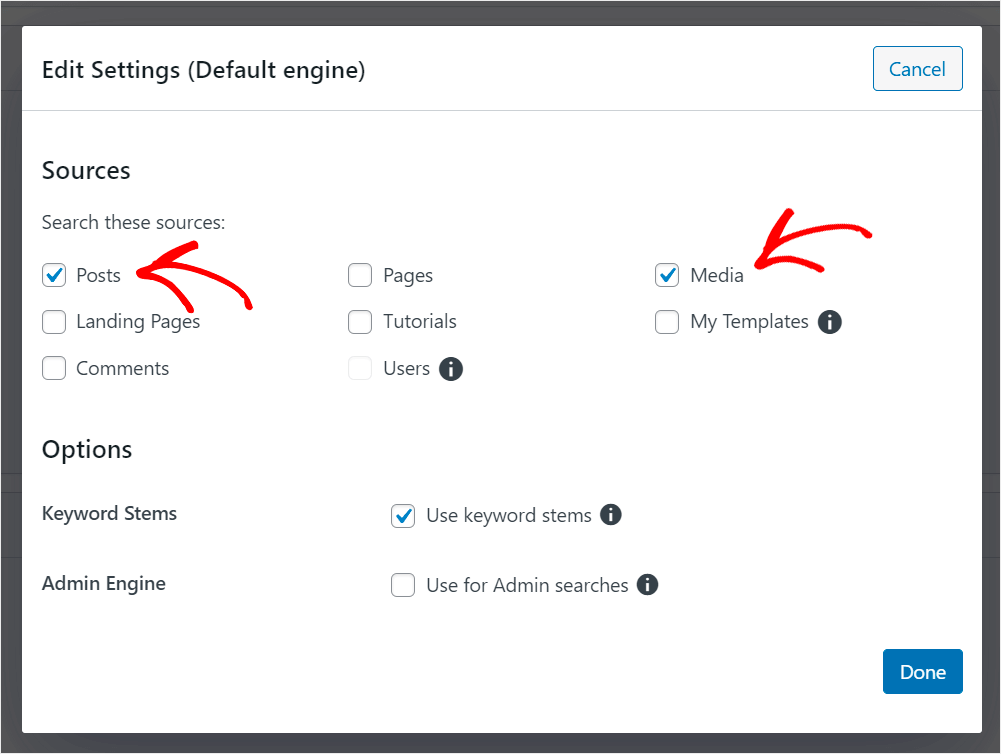
Pour ce faire, nous désélectionnons toutes les sources de recherche autres que les publications et les médias.

Sur notre site de test, cela ressemble à ceci.

Cliquez sur Terminé une fois que vous avez terminé d’organiser vos sources de recherche.
Facilitons la tâche à vos visiteurs pour localiser les articles qu'ils recherchent.

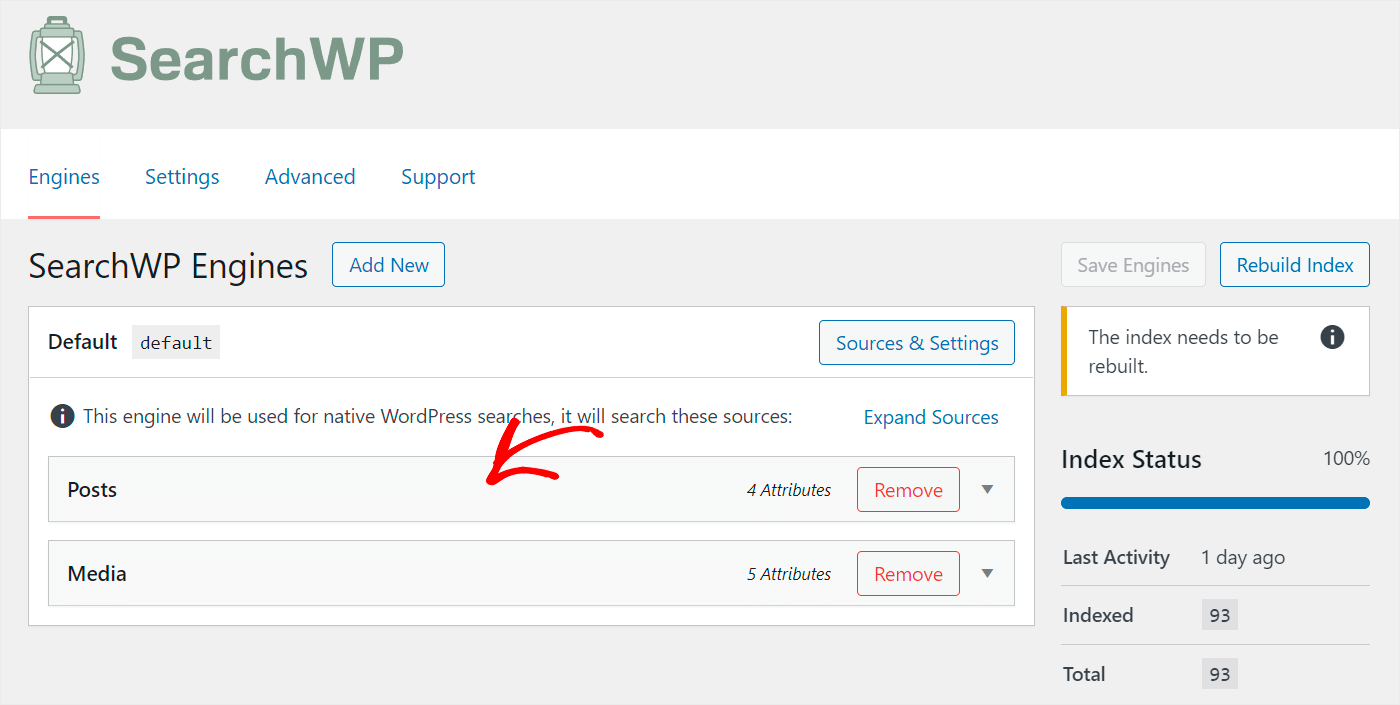
Tout d’abord, ouvrez les paramètres de la source de recherche des publications en cliquant dessus.
La liste des qualités de publication que WordPress prend en compte lors de la réalisation de recherches est affichée ici.
Les attributs sont des éléments spécifiques de la publication, comme le titre, le contenu, le slug et l'extrait.

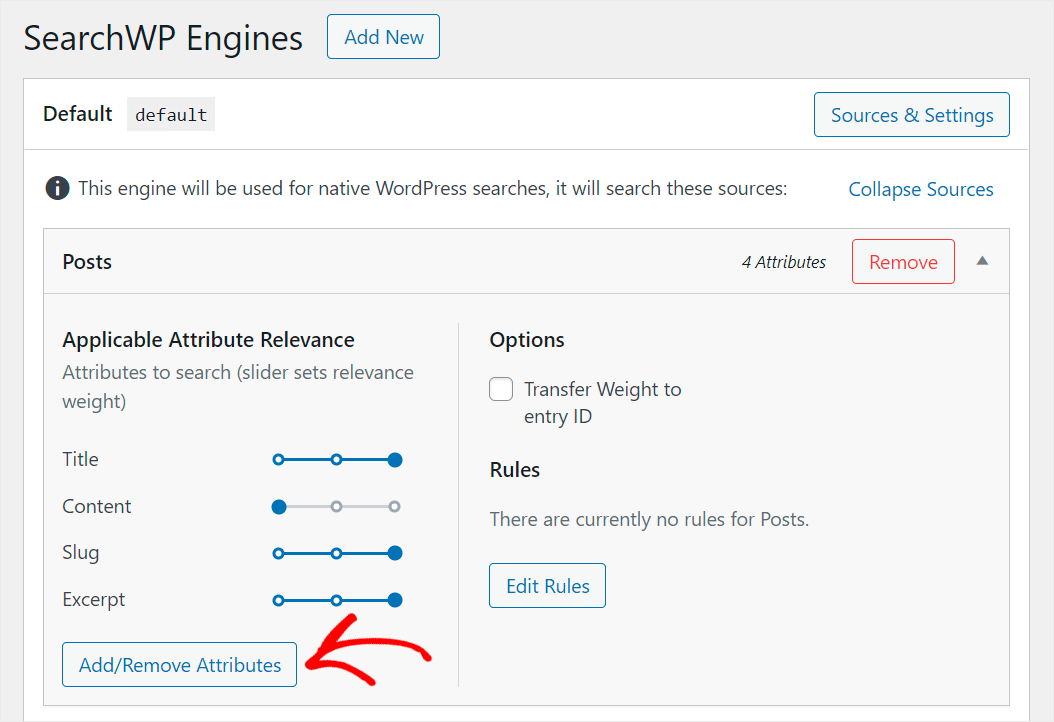
Nous ajouterons davantage de qualités à cette liste afin que vos visiteurs puissent localiser plus rapidement le contenu qu'ils recherchent.

Cliquez d’abord sur le bouton Ajouter/Supprimer des attributs.
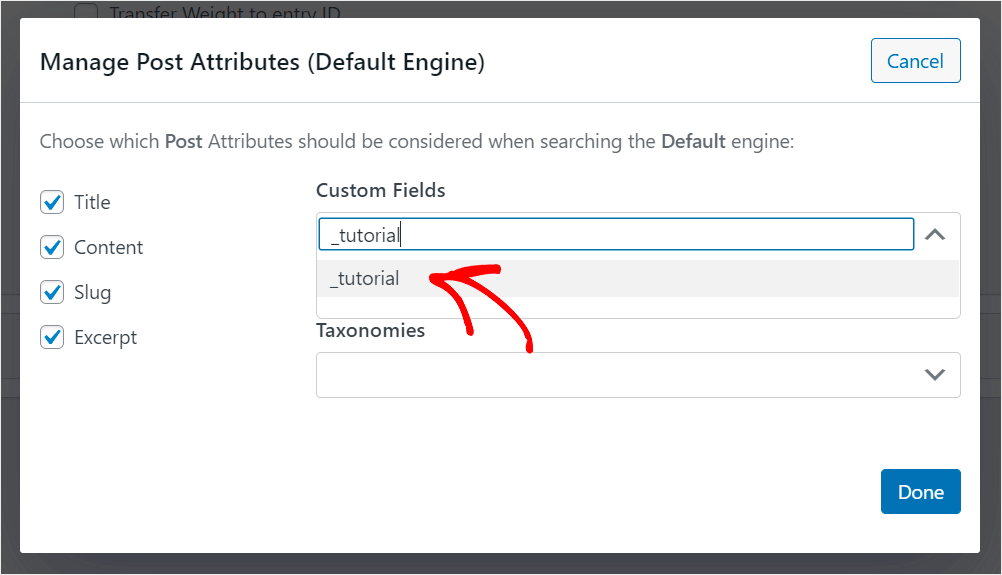
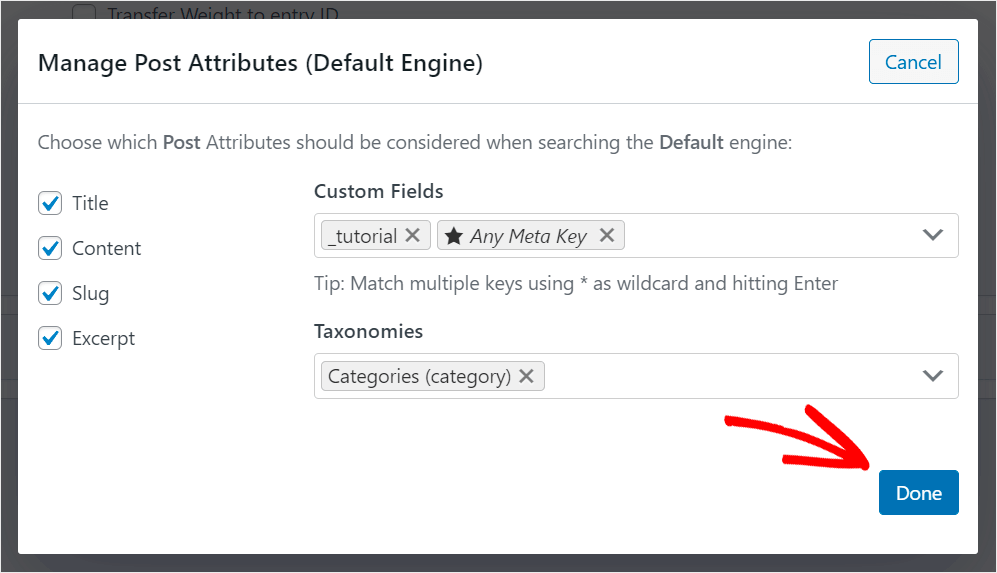
La boîte contextuelle vous permet d'ajouter de nouveaux attributs et de modifier ceux existants.
Faire en sorte que WordPress prenne en compte les champs de publication personnalisés est la méthode la plus simple pour améliorer l'intelligence de la recherche de votre publication.
Cliquez sur le champ Champs personnalisés et saisissez le nom du champ avec le préfixe « _ » pour le rendre consultable.

Par exemple, le champ personnalisé _tutorial que nous utilisons sur notre site de test sera rendu consultable:
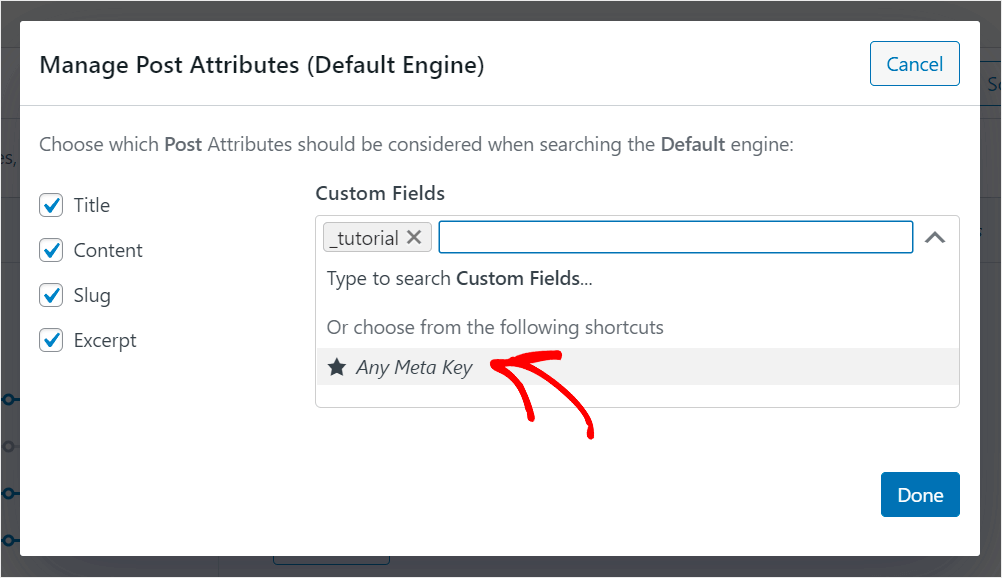
De plus, il est possible pour WordPress de prendre en compte tous les champs personnalisés déjà présents sans avoir à ajouter manuellement leurs noms.
Cliquez à nouveau sur la case Champs personnalisés et utilisez le raccourci N’importe quelle touche méta pour y parvenir.

Vous pouvez utiliser ce raccourci pour rendre les champs personnalisés de votre site consultables immédiatement.
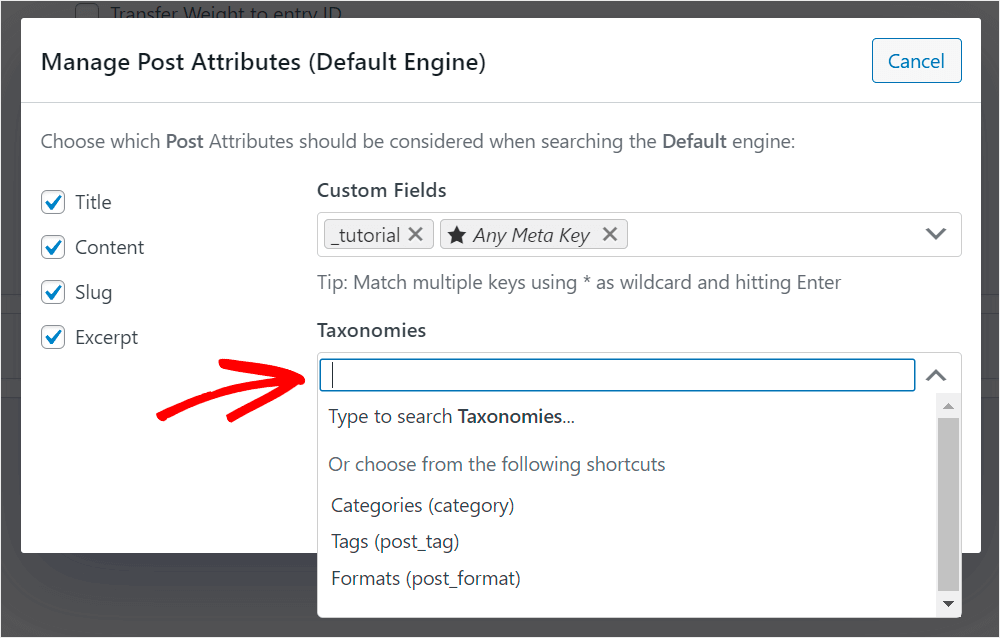
Vous pouvez également choisir la taxonomie que vous souhaitez que WordPress prenne en compte lors de vos recherches.

Cliquez sur le champ Taxonomies pour y parvenir.
Dans WordPress, la taxonomie est une façon d'organiser le contenu. Pour les publications, il peut s'agir d'une catégorie, d'une balise, d'un format ou de quelque chose d'autre.
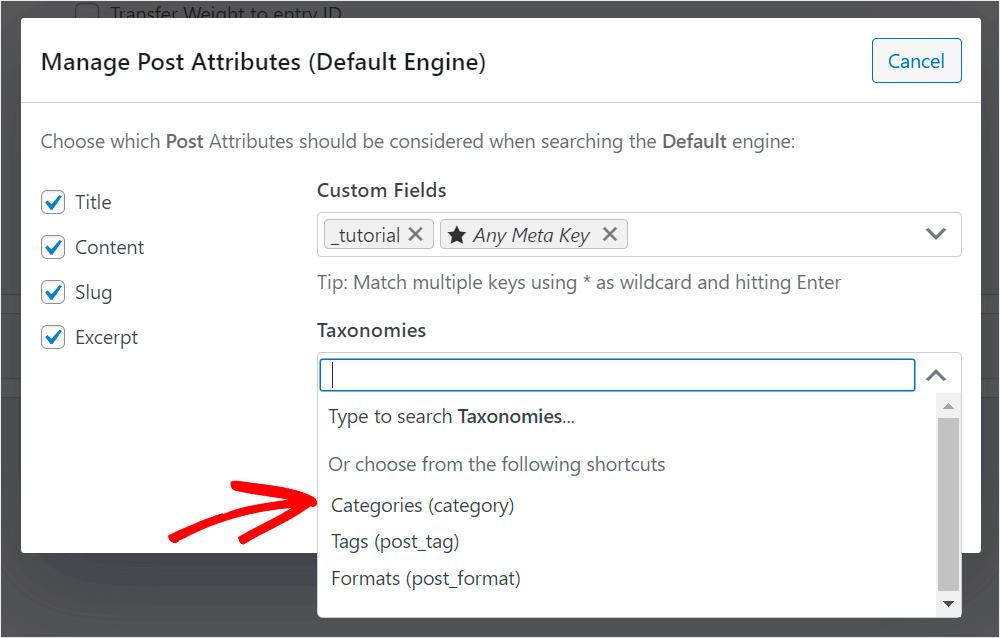
Supposons, par exemple, que nous souhaitons que WordPress prenne en compte les catégories d’articles lors de la réalisation de recherches.

Nous ajouterons la taxonomie des catégories à la liste des propriétés de publication en cliquant dessus.

Cliquez sur Terminé pour enregistrer vos modifications après avoir modifié les propriétés de publication consultables.

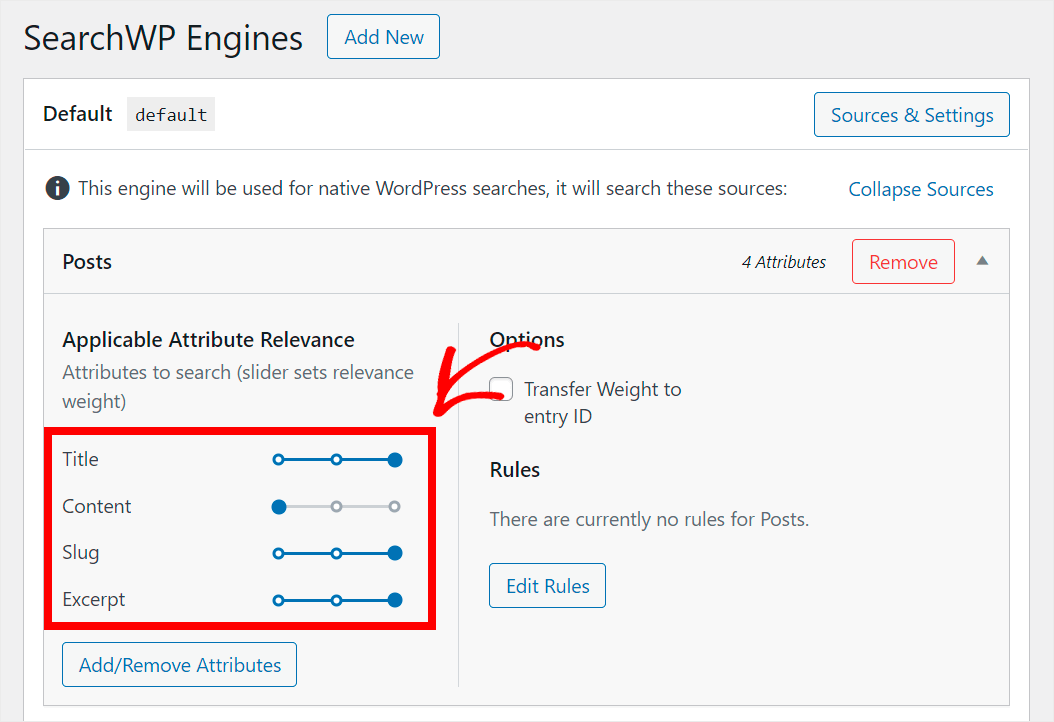
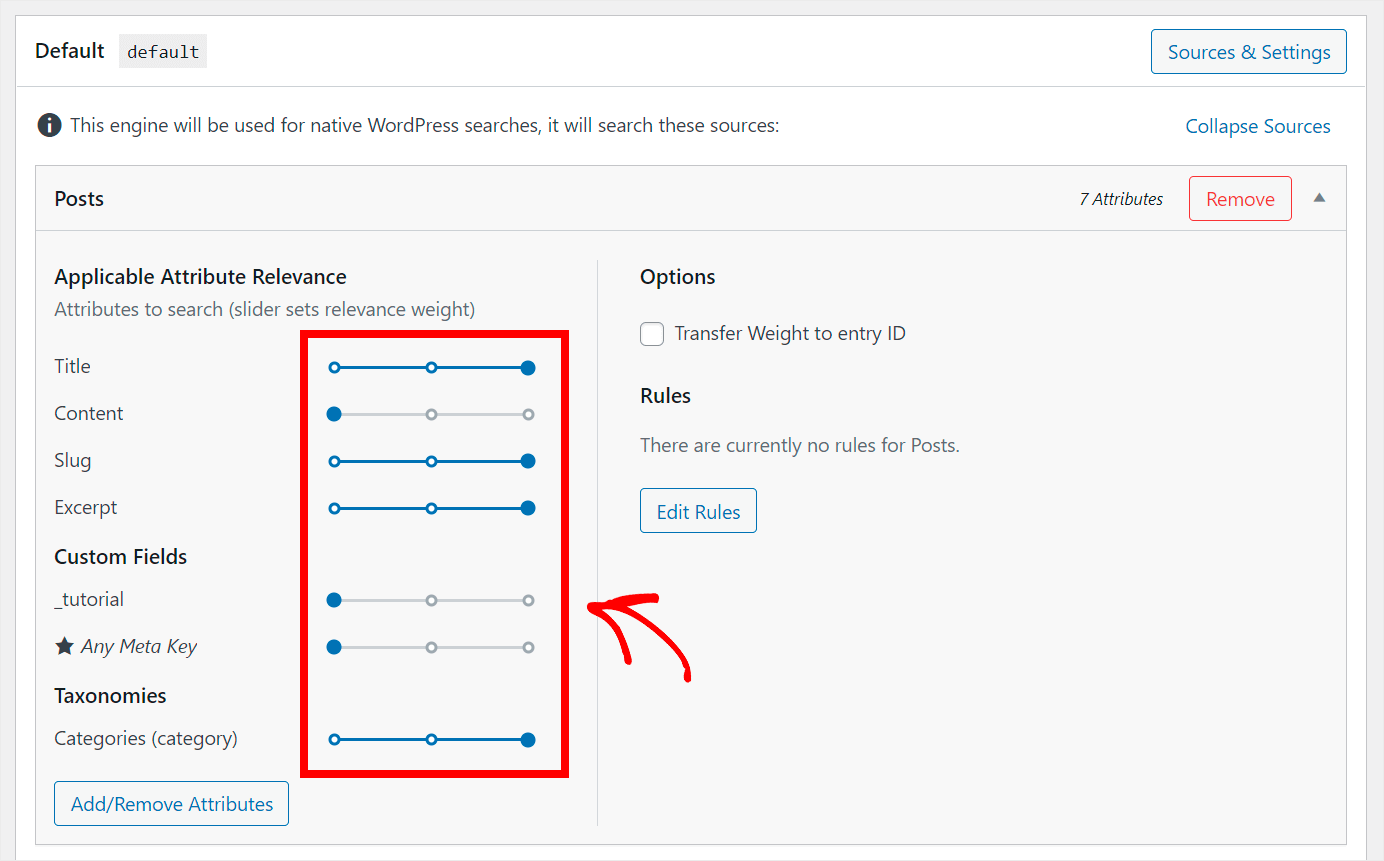
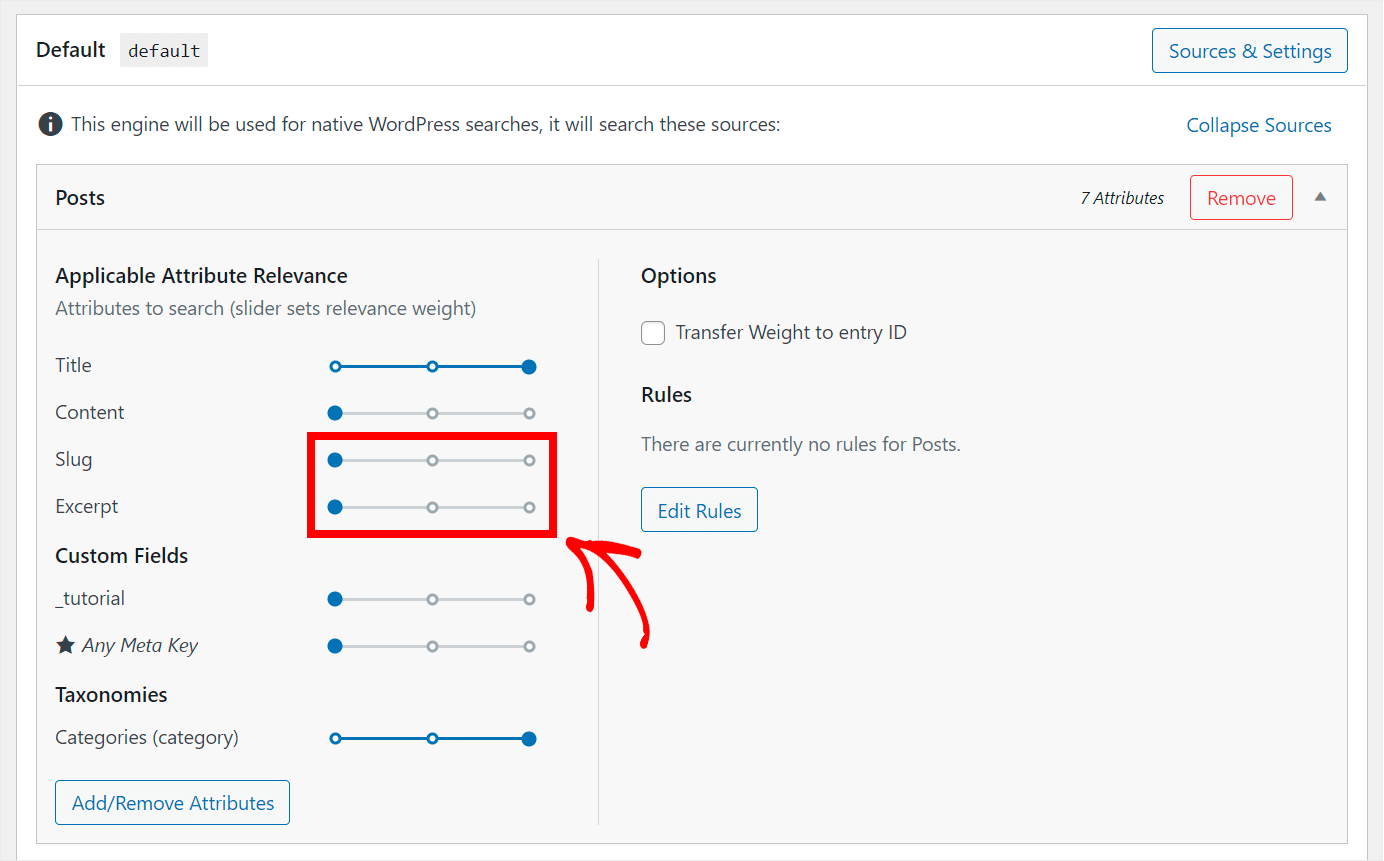
De plus, vous pouvez contrôler le poids d'importance des qualités appropriées en déplaçant le curseur adjacent vers la gauche ou la droite.
WordPress se concentrera moins sur une caractéristique lors des recherches si son poids est plus petit.

Par exemple, supposons que nous souhaitions définir les poids des propriétés Slug et Excerpt sur zéro.
Le curseur adjacent à chacun d’eux sera déplacé entièrement vers la gauche pour ce faire.
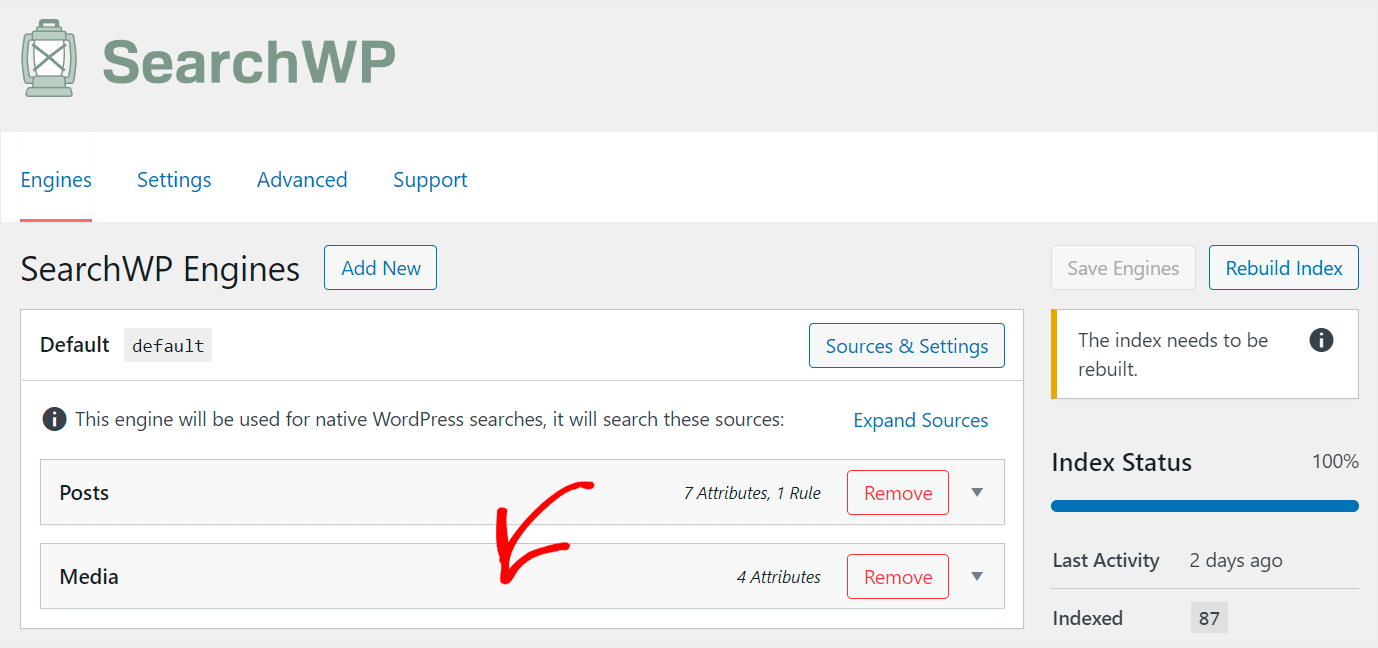
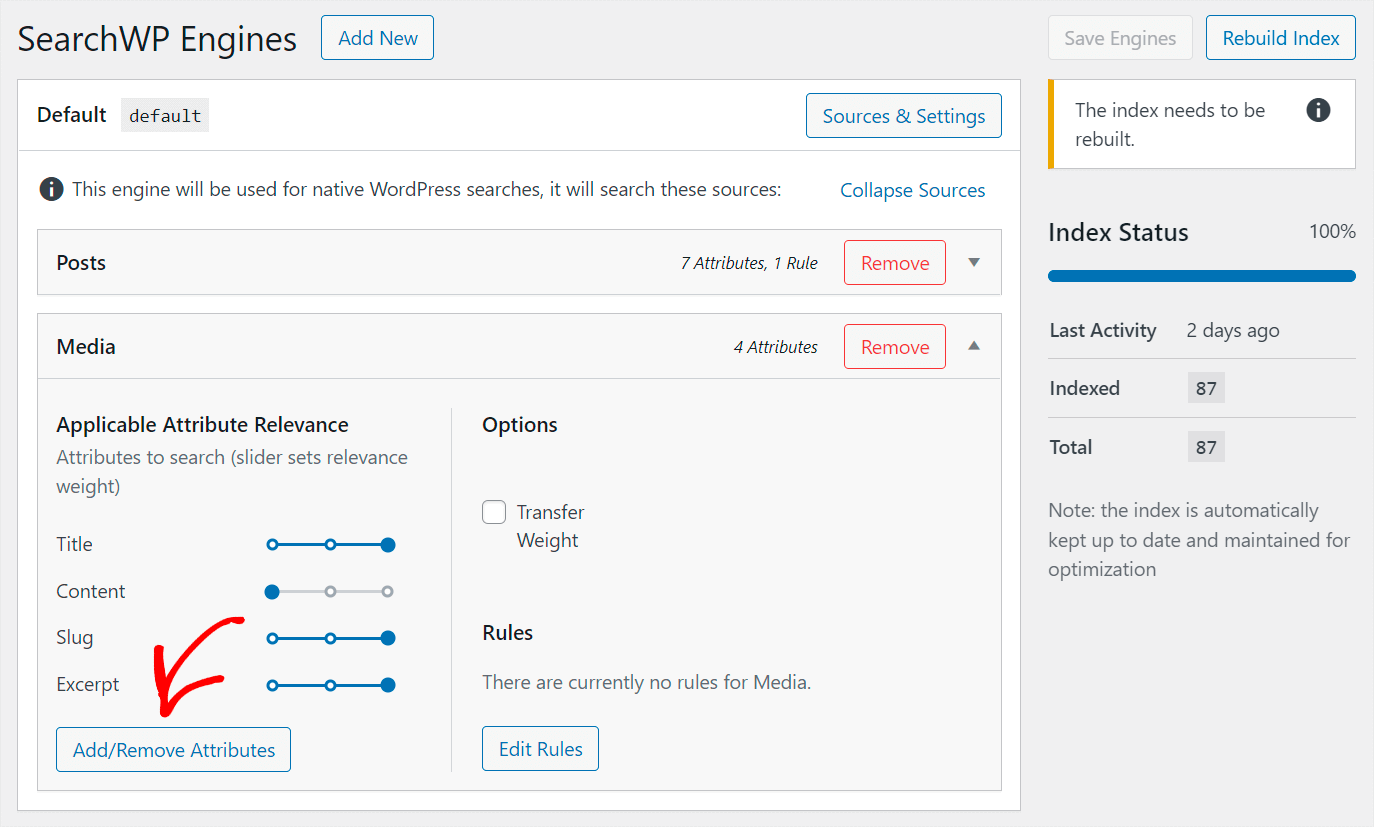
Ajoutez une fonctionnalité de recherche à votre site Web pour les fichiers PDF et les documents.

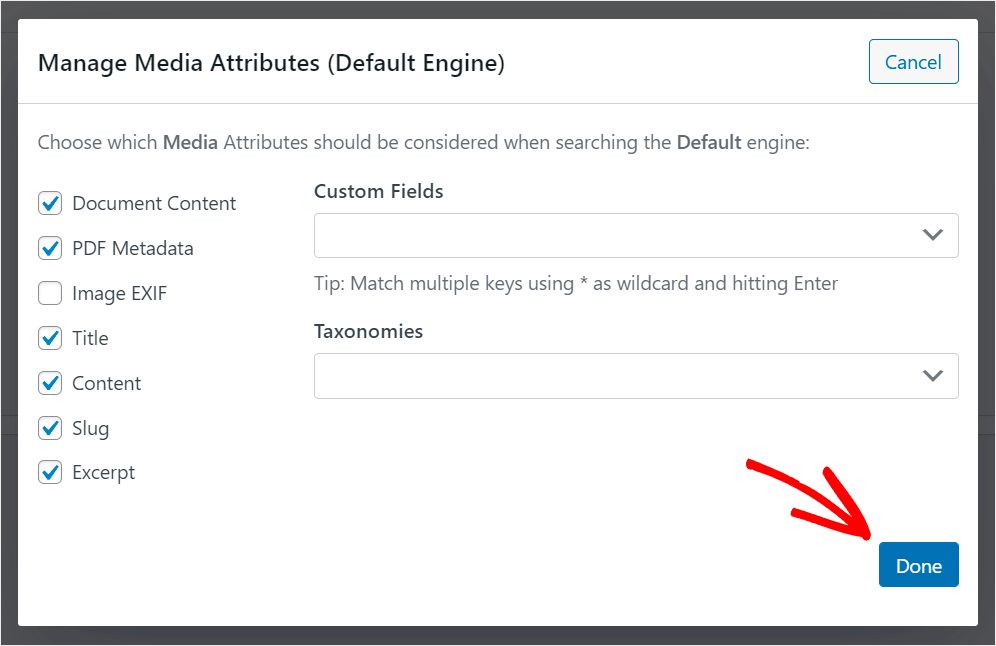
Cliquez sur la source de recherche Média pour y parvenir.

Cochez les cases relatives au contenu du document et aux métadonnées PDF pour permettre à WordPress d'indexer les fichiers que vous soumettez à votre site Web.

Cliquez sur Terminé lorsque vous avez terminé.
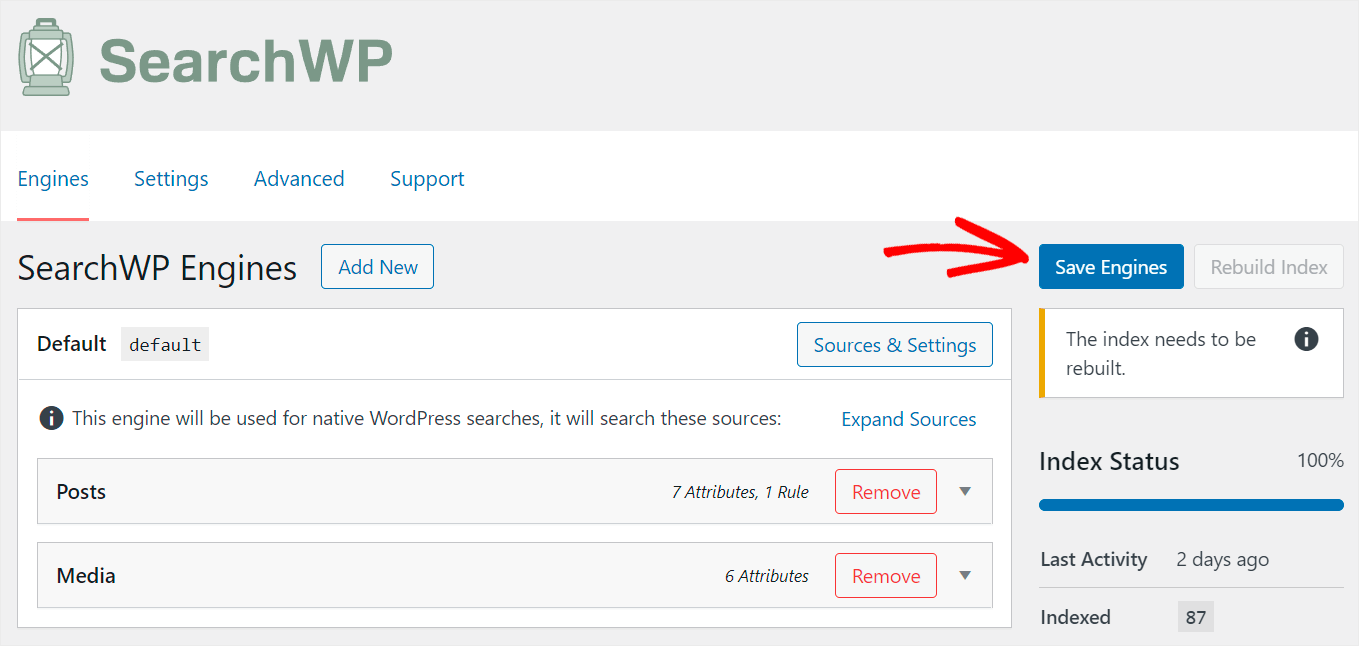
Vous devez enregistrer vos modifications une fois que vous êtes satisfait de la manière dont vous avez modifié votre moteur de recherche.

Appuyez sur le bouton Enregistrer les moteurs dans le coin supérieur droit pour y parvenir.
C'est tout. Vous comprenez maintenant comment rendre la recherche sur votre site plus intelligente et adaptée à vos besoins.
La dernière étape consiste à ajouter votre nouvelle zone de recherche intelligente à la page Elementor.
Étape 3: Ajout d'une zone de recherche intelligente à la page Elementor
Aucune étape supplémentaire n'est requise pour configurer Elementor car SearchWP s'y intègre de manière transparente.
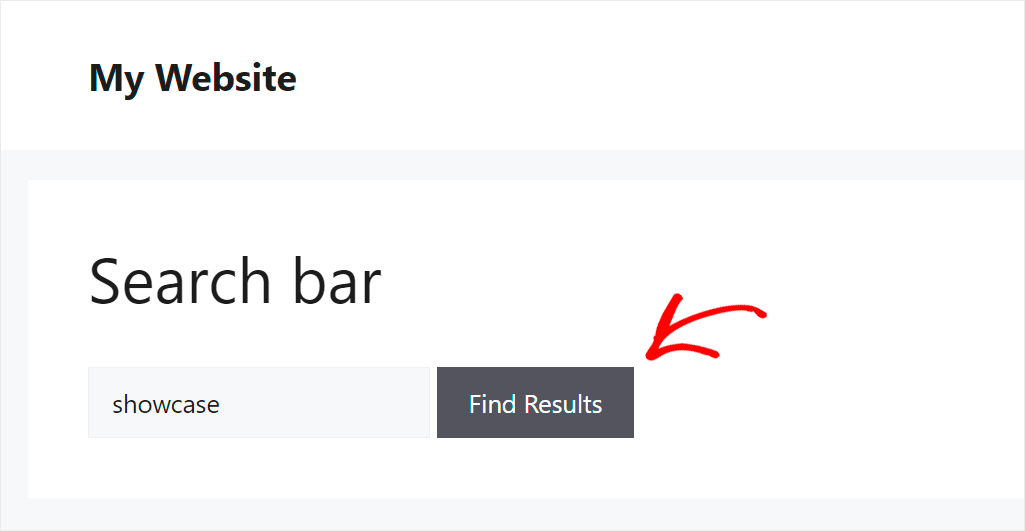
Testons votre nouveau moteur de recherche une fois que vous avez installé un champ de recherche.
Par exemple, notre site de test comporte une page intitulée « TOP-3 des plugins de commerce électronique WordPress ». Le terme « vitrine » est saisi dans le champ personnalisé Type.
Voyons si nous pouvons localiser ce message en nous basant uniquement sur le contenu de son champ personnalisé.

Comme vous pouvez le constater, grâce à la prise en compte par notre site des champs personnalisés lors des recherches, nous avons pu localiser l’article.
Il améliore l’expérience utilisateur et permet aux utilisateurs de localiser plus rapidement le matériel approprié.

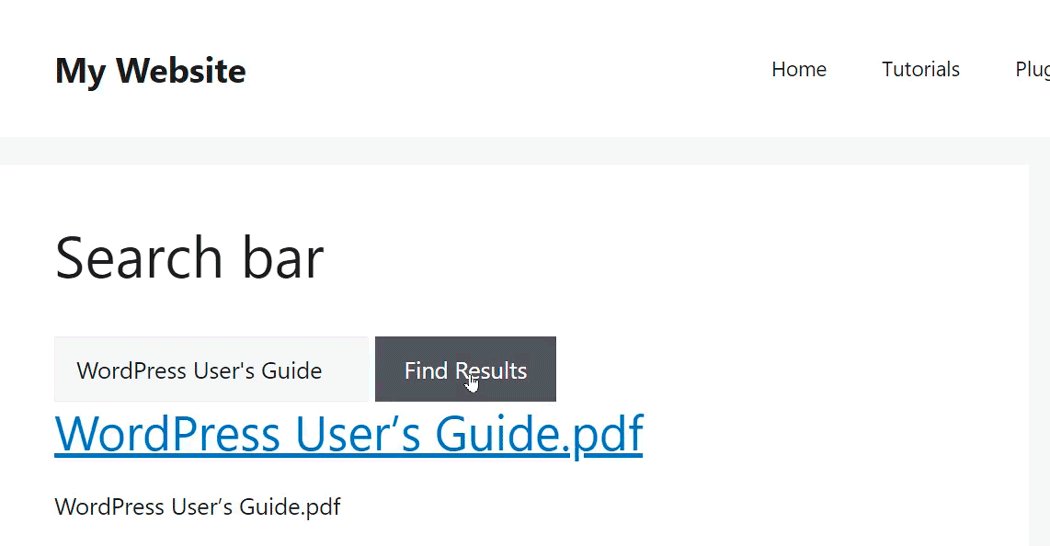
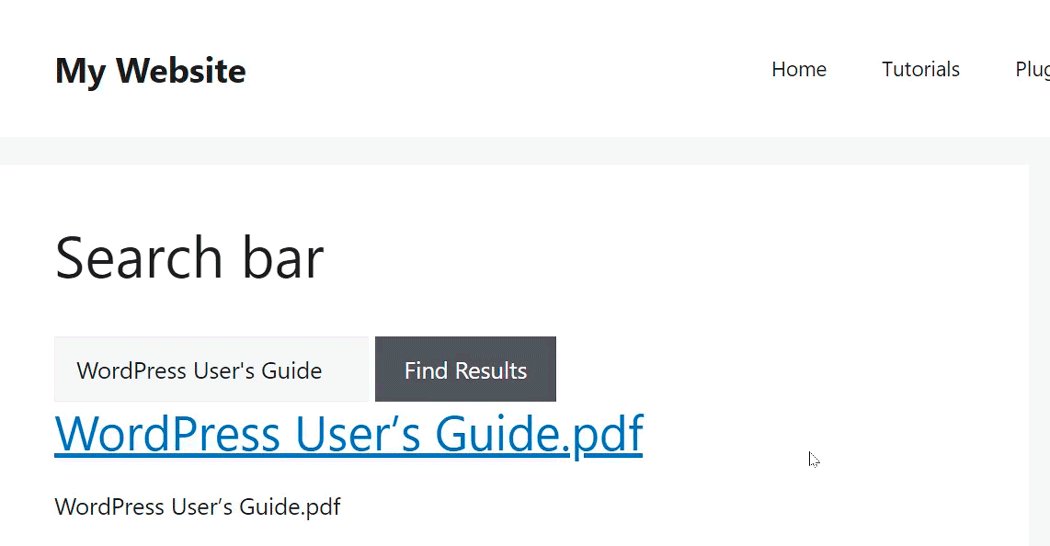
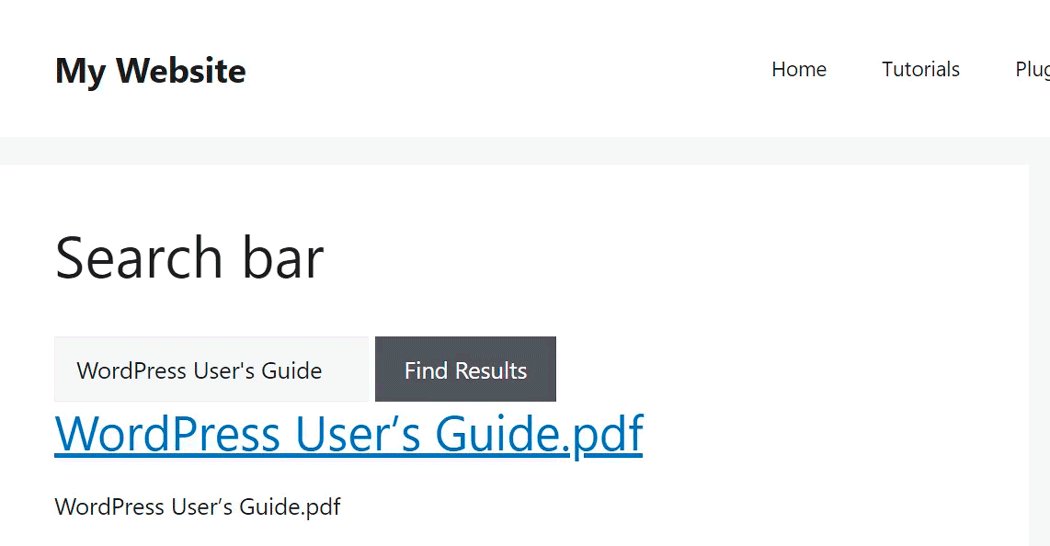
De plus, nous avons inclus le fichier PDF « Guide de l'utilisateur de WordPress » sur notre site de test. Voyons si nous pouvons le localiser.

Nos utilisateurs peuvent désormais utiliser une barre de recherche pour localiser les PDF et les documents publiés sur notre site Web.
Conclusion
En conclusion, l’ajout d’un champ de recherche à votre page Elementor est un moyen efficace d’améliorer l’expérience utilisateur et la découverte du contenu. Que vous optiez pour la fonctionnalité de recherche par défaut ou que vous implémentiez une solution plus avancée comme SearchWP , les avantages sont évidents.
Une barre de recherche bien conçue peut améliorer considérablement l'engagement des utilisateurs, réduire les taux de rebond et augmenter les taux de conversion. En suivant les étapes décrites dans ce guide, vous pouvez facilement intégrer un widget de recherche qui s'adapte à la conception de votre site et répond aux besoins de vos utilisateurs. N'oubliez pas que dans le paysage numérique, rendre l'information facilement accessible est essentiel à la satisfaction des utilisateurs et au succès du site Web. Alors, sautez le pas et donnez à vos visiteurs des capacités de recherche efficaces dès aujourd'hui!