Essayez-vous de trouver une méthode simple pour inclure des notes de bas de page dans vos articles ?

Les notes de bas de page sont des éléments d'information ajoutés que vous verrez au bas d'une page Web. C'est un moyen courant d'inclure des citations, de donner des sources, ainsi que d'inclure de la clarté dans votre contenu Web.
Dans ce court article, nous allons vous montrer comment ajouter des réflexions après coup simples et sophistiquées à votre article WordPress.
Pourquoi ajouter des notes de bas de page aux articles de votre site de blog ?
Les notes de bas de page sont un moyen fantastique d'offrir des recommandations pour votre matériel au bas d'un article. Cela aide à établir la confiance avec vos téléspectateurs en leur montrant la source de vos informations
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantVous pouvez également utiliser des explications pour inclure des commentaires, souligner des faits essentiels et également donner des détails supplémentaires sur votre matériel.
Les réflexions après coup peuvent rendre votre site encore plus expert et digne de confiance. Par exemple, si vous publiez des articles de recherche ou couvrez des événements historiques, vos lecteurs peuvent rechercher des réflexions après coup avec des citations.
Cela étant dit, jetons un coup d'œil à la façon dont vous pouvez inclure des réflexions après coup sur votre site Web WordPress.
Ajouter des réflexions après coup dans WordPress en utilisant un plugin
La méthode la plus pratique pour inclure des réflexions après coup dans votre contenu consiste à utiliser un plugin WordPress. Un plugin offre beaucoup plus de polyvalence ainsi qu'un contrôle sur le style de vos notes de bas de page, et vous n'aurez pas non plus à modifier le code.
Pour ce didacticiel, nous utiliserons le plugin de notes de bas de page pour WordPress. Bien qu'il existe plusieurs autres options, les réflexions après coup sont faciles à utiliser, offrent de nombreuses options de personnalisation et sont également entièrement gratuites.
Tout d'abord, vous devrez configurer et déclencher le plugin de notes de bas de page pour WordPress.
Lorsque le plugin est actif, vous pouvez accéder à Paramètres 
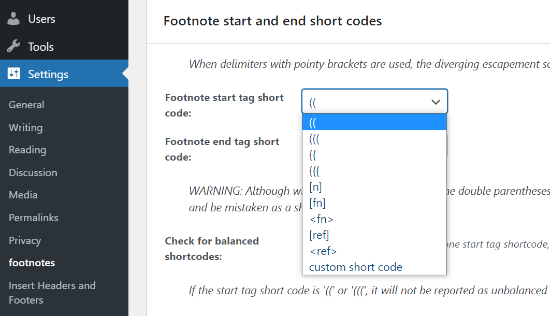
À titre d'exemple, vous pouvez choisir le début et la fin des codes abrégés de vos notes de bas de page dans le menu déroulant. En utilisant ces shortcodes, vous pourrez inclure des notes de bas de page dans votre matériel.
Tant que vous savez quel shortcode utiliser pour ajouter une explication à votre contenu Web, vous pouvez commencer à utiliser le plugin pour inclure des notes de bas de page dans vos articles de blog WordPress et vos pages Web. Le reste des paramètres est entièrement facultatif.
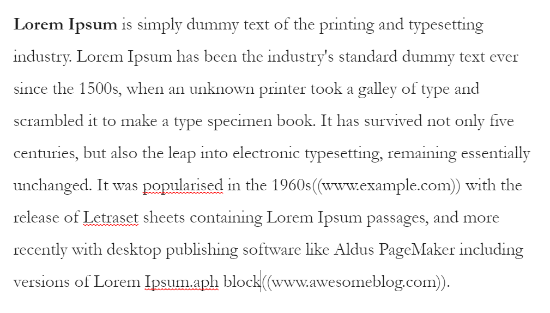
Pour ajouter une explication, continuez et produisez également un tout nouveau message ou modifiez un court article existant. Lorsque vous êtes dans l'éditeur WordPress, ajoutez simplement le shortcode que vous avez sélectionné pour les réflexions après coup. Par exemple, si vous choisissez une double parenthèse comme shortcode, insérez-la dans le matériel où vous souhaitez inclure la réflexion après coup. Ensuite, vous pouvez accéder à l'URL de votre source ou à tout autre élément que vous aimeriez inclure dans la note de bas de page. Cela ressemblerait à quelque chose comme ceci:

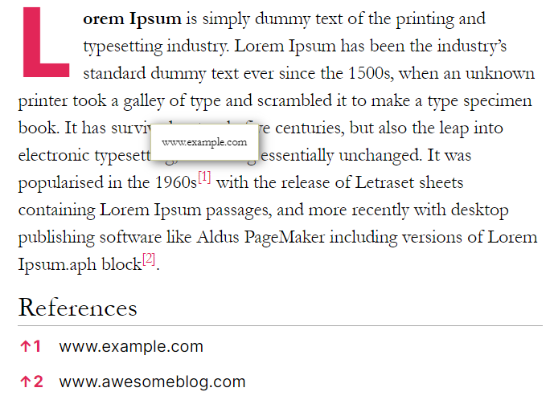
Ensuite, vous pouvez jeter un coup d'œil à votre article de blog pour vérifier si les liens des notes de bas de page fonctionnent correctement. Lorsque vous êtes satisfait des configurations, allez-y et publiez votre article de blog WordPress pour voir les notes de bas de page au travail.

Maintenant, si vous souhaitez personnaliser vos explications et changer leur apparence, le plugin de notes de bas de page traite ensuite de nombreux choix.

Vous pouvez commencer par publier des explications sur les " Configurations " et cliquer sur l'onglet " Paramètres généraux ".
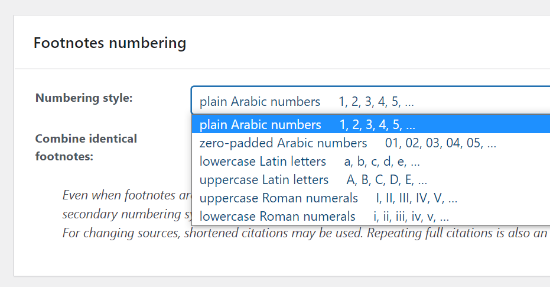
Vous verrez des configurations pour choisir un style de numérotation. Le plugin vous permet de choisir parmi des chiffres simples, des chiffres romains, des lettres majuscules et réduites, ainsi que bien plus encore.
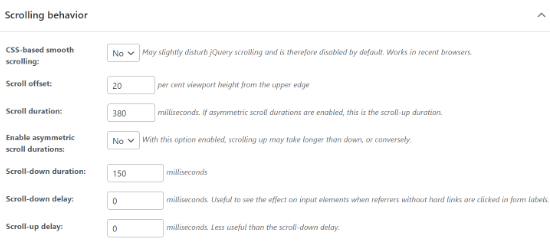
Après cela, vous pouvez configurer les habitudes de défilement des réflexions après coup dans le contenu Web. Il existe des choix pour établir la durée de défilement et ajouter un hold-up lorsqu'un visiteur du site clique sur une explication.

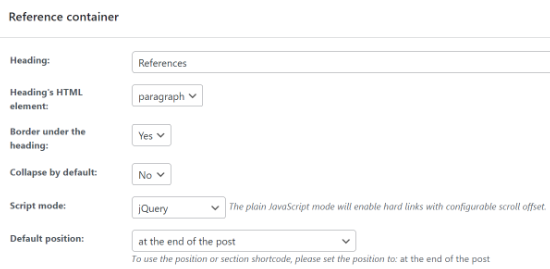
Le plugin utilisera certainement les « références » comme titre par défaut pour vos liens Web après coup, mais vous pouvez modifier le message d'en-tête ainsi que la façon dont il s'affiche dans la zone du conteneur de recommandations.

Le plugin fournit des configurations supplémentaires, telles que l'affichage de notes de bas de page dans des extraits, la configuration des paramètres d'ID de pièce d'URL et l'activation du mode de compatibilité AMP. Lorsque vous avez terminé les modifications, cliquez sur le bouton « Enregistrer les ajustements ».
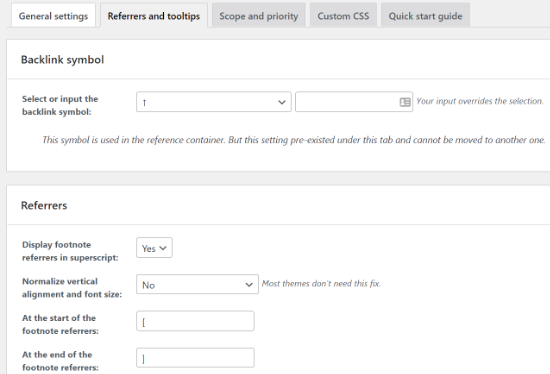
Ensuite, vous pouvez vous diriger vers l'onglet « Référents ainsi que « info-bulles ». Ici, vous verrez des configurations pour transformer le symbole de backlink qui apparaîtra certainement dans les liens après coup.
Vous pouvez choisir parmi divers signes fournis par le plugin ou inclure les vôtres. Parallèlement à cela, il existe des alternatives pour modifier les paramètres de référence ainsi que pour choisir si vous souhaitez que les chiffres après coup apparaissent entre parenthèses.
En plus de cela, le plugin propose des configurations pour autoriser les info-bulles, qui sont une zone de texte qui affiche le lien de votre ressource lorsqu'un individu flotte sur un numéro d'explication. Vous pouvez modifier la position de l'info-bulle, les dimensions, la synchronisation, le message et utiliser d'autres alternatives pour la personnalisation.

Dans l'onglet Portée ainsi que dans l'onglet Priorité supérieure, vous pouvez établir le niveau de préoccupation qui détermine si les explications seront exécutées avant d'autres plugins. En plus de cela, vous pouvez ajouter du CSS personnalisé en allant dans l'onglet 'CSS sur mesure'. N'oubliez pas de cliquer sur le bouton " Enregistrer les paramètres " lorsque vous avez terminé vos modifications.
Inclure manuellement des explications dans WordPress en utilisant HTML
En plus d'utiliser un plugin, vous pouvez également inclure des notes de bas de page utilisant HTML dans vos articles de blog WordPress. Cette approche est très longue et vos notes de bas de page ne fonctionneront pas si vous faites des erreurs en entrant dans le code HTML.
Pour les débutants et toute personne qui n'a jamais modifié le code HTML auparavant, nous vous suggérons d'utiliser un plugin pour ajouter des notes de bas de page. Cela dit, HTML est un excellent choix si vous avez juste besoin d'inclure des notes de bas de page dans un article ou une page solitaire. Pour commencer, vous devez d'abord modifier ou inclure une toute nouvelle page ou publication. Ensuite, dirigez-vous vers le matériel où vous souhaitez ajouter l'explication.
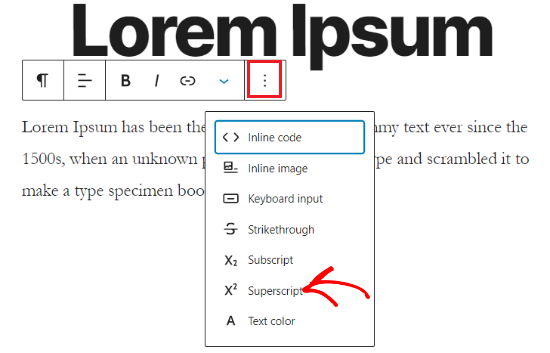
Dans votre éditeur de blocs WordPress, vous pouvez ajouter des exposants en cliquant sur la sélection d'aliments à trois points dans le bloc de paragraphe, puis en sélectionnant l'alternative « Exposant ».

Ensuite, vous devrez cliquer à nouveau sur la sélection d'aliments à trois points et choisir l'alternative "Modifier en HTML".
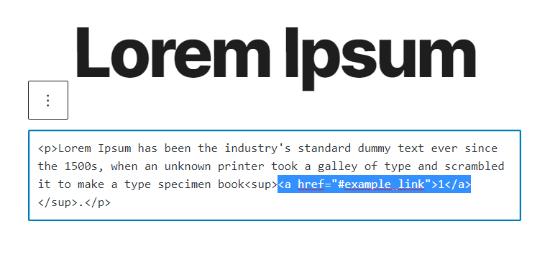
Lorsque cela est fait, allez-y et allez dans le code HTML adhérant à votre numéro d'exposant : 1 votre exposant Il doit ressembler à quelque chose de similaire à ceci :

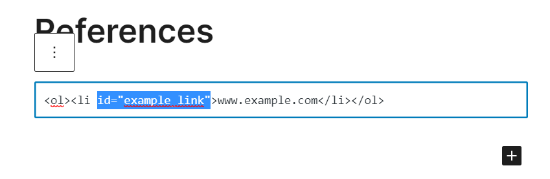
Après cela, vous devrez inclure le code HTML adhérant à votre lien Web de référence ou de citation au bas de la publication.
De cette manière, lorsqu'un individu clique sur le numéro d'explication, il est redirigé vers le LIEN en particulier. 1 id= "example_link "Voici à quoi cela ressemblerait dans l'éditeur WordPress :

Maintenant, continuez et prévisualisez votre article de blog pour vérifier si les notes de bas de page fonctionnent correctement. Par la suite, vous pouvez publier votre article et voir également les notes de bas de page au travail. Nous espérons que cet article vous a aidé à découvrir comment ajouter des réflexions après coup simples et élégantes dans votre article WordPress et à voir à quoi cela ressemble.