Voulez-vous apprendre à utiliser le widget de barre de progression d' Elementor? Nous parlerons du widget de barre de progression et vous montrerons comment cela fonctionne dans cet article. Le widget de barre de progression peut être utilisé pour afficher des jalons, des projets, des campagnes et d'autres éléments sur votre site Web.

Le widget de barre de progression dans Elementor est très facile à utiliser. Les utilisateurs Elementor gratuits et Elementor pro peuvent utiliser le widget de barre de progression. Alors, sans plus perdre de temps, voyons comment configurer la barre de progression Elementor .
Widget de barre de progression dans Elementor
Tout d'abord, accédez à une page ou à un message où vous souhaitez que le widget de la barre de progression apparaisse. Ouvrez la page dans l'éditeur Elementor, puis cliquez sur le signe "+" pour créer une nouvelle section.

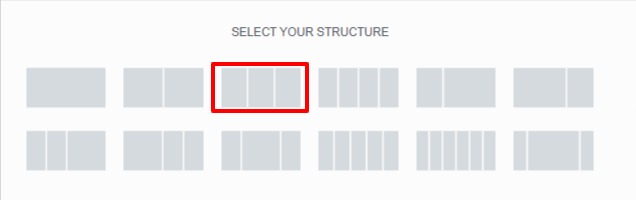
Maintenant, vous devez choisir une colonne. Nous utilisons ici la section à trois colonnes pour notre barre de progression afin d'améliorer l'apparence de la section.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
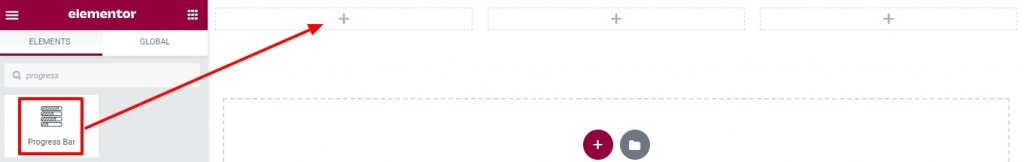
Maintenant, recherchez la barre de progression sur le panneau de gauche du widget, faites-la glisser et déposez-la dans la colonne que vous venez de créer.

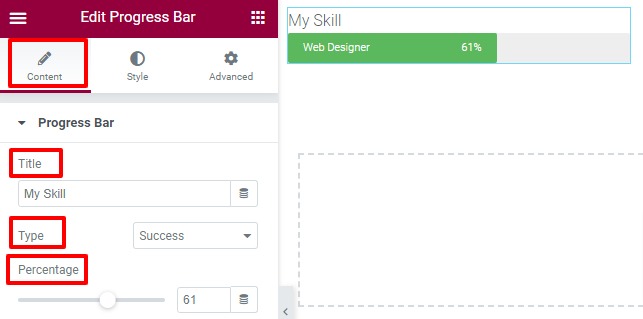
Vous pouvez désormais personnaliser le titre et le type de la barre de progression à partir de l'onglet Contenu. Enfin, vous pouvez ajuster le pourcentage affiché dans la barre de progression.

Si vous souhaitez afficher ou masquer le pourcentage de la barre de progression, vous pouvez le faire. Enfin, vous êtes prêt à ajouter le contenu à l'intérieur.

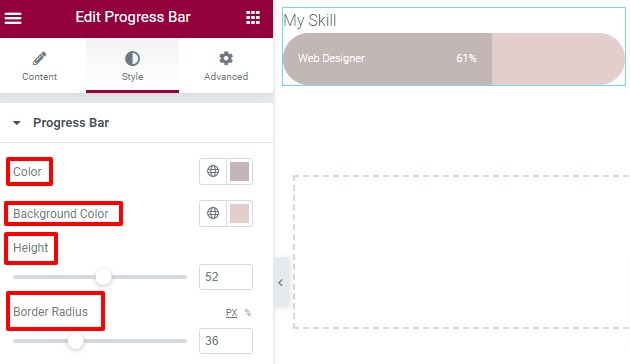
Pour styliser la barre de progression, vous devez maintenant cliquer sur l'onglet Style. Pour personnaliser la couleur, l'arrière-plan et la hauteur de la barre de progression, vous pouvez choisir parmi une variété d'options dans le menu de la barre de progression.

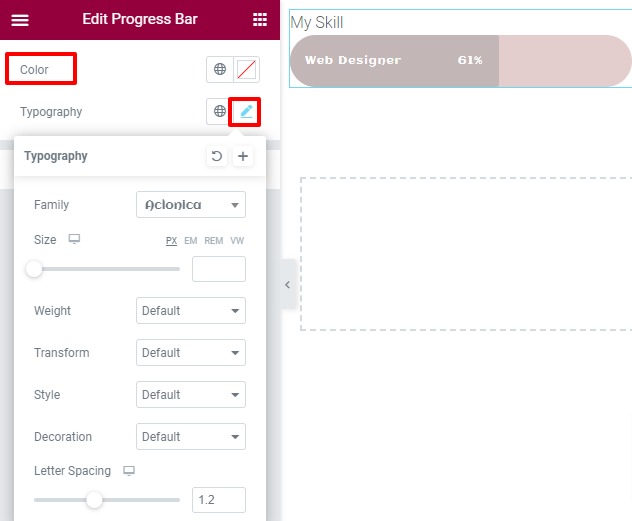
Il est possible de définir la couleur du texte intérieur, ainsi que la police, à partir de l'option de texte intérieur. La famille de polices, la taille, le poids et l'espacement des lettres ne sont que quelques-unes des options disponibles en matière de typographie.

La couleur et la police du titre peuvent également être définies à partir de l'option de style de titre.
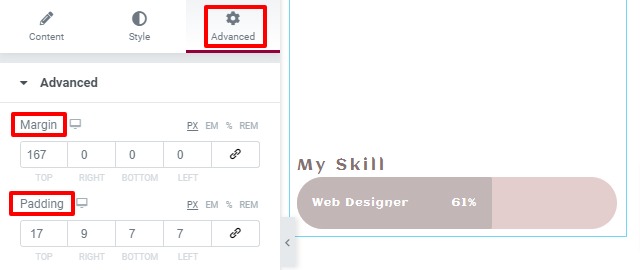
L'étape suivante consiste à passer à l'onglet avancé. Il existe une variété de styles à choisir ici.
Avance
Le rembourrage et la marge peuvent être ajoutés à partir du menu avancé pour réaligner la section à l'emplacement souhaité. Vous avez la possibilité d'ajouter les quatre valeurs ensemble, ou vous pouvez décocher cette option et les ajouter une par une.

Pour modifier des sections spécifiques, vous pouvez également ajouter un index Z, un identifiant CSS et une classe.

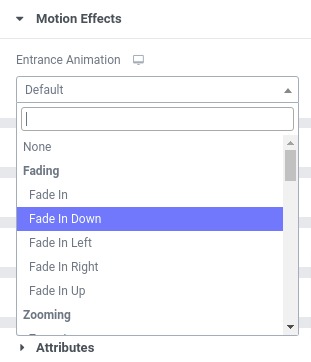
Effets de mouvement
Un effet d'animation d'entrée peut être ajouté via l'option d'effet de mouvement. Il existe une variété d'effets qui peuvent être appliqués à une certaine section, et vous pouvez sélectionner n'importe lequel d'entre eux.

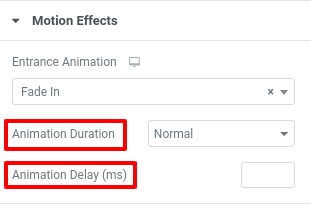
Le délai et la durée de l'animation peuvent également être définis.

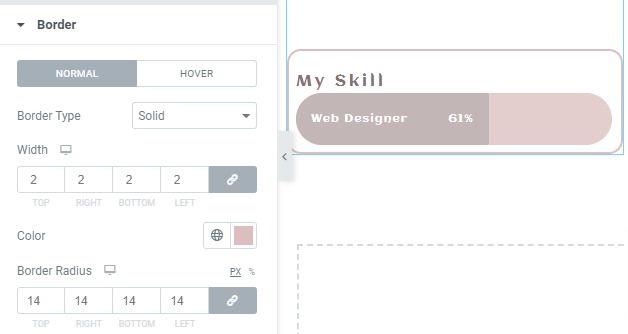
Frontière
À partir de là, vous pouvez modifier le type, la couleur et le rayon de la bordure.

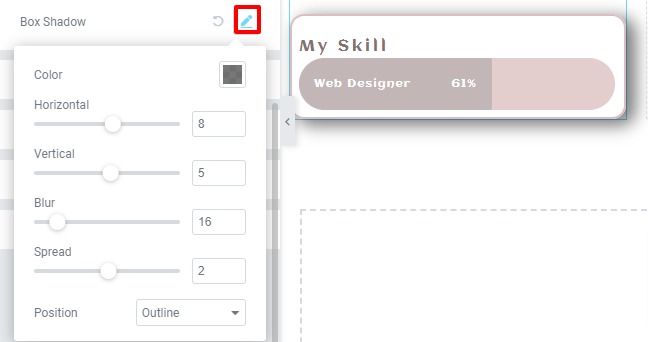
En utilisant l'option d'édition box-shadow, vous pouvez également créer un effet box-shadow pour votre conception.

Arrière plan
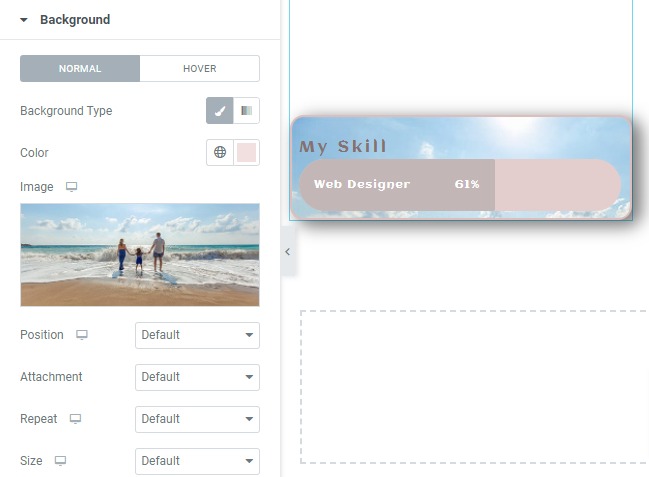
L'ajout d'un arrière-plan pour les situations normales et de survol peut être effectué via l'option d'arrière-plan. Les arrière-plans classiques ou dégradés sont les deux options pour le style d'arrière-plan que vous choisissez. Vous pouvez utiliser une image comme arrière-plan si vous utilisez la méthode traditionnelle. De plus, vous pouvez choisir l'emplacement, la pièce jointe et la taille de l'image.

Sensible
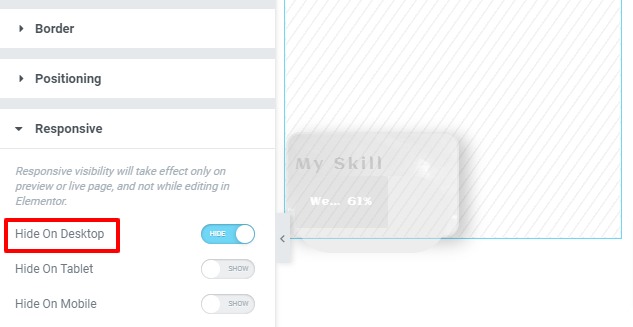
Le paramètre réactif vous permet de personnaliser la réactivité sur toutes les tailles d'écran. Chaque gadget a son propre ensemble d'options de style. Les sections peuvent être masquées pour les ordinateurs de bureau, les tablettes et les appareils mobiles. Par conséquent, le masquage de la pièce ne sera pas visible sur cet appareil. La pièce peut être facilement copiée, repensée pour les appareils mobiles d'une manière différente et masquée pour les ordinateurs de bureau. Automatiquement, le style mobile apparaîtra uniquement sur les appareils mobiles et uniquement sur les ordinateurs de bureau.

Et votre barre de progression est prête!

Emballer
Elementor rend le travail simple et agréable avec les barres de progression. L'ajout d'attributs et de CSS personnalisés à Elementor n'est pas possible avec la version gratuite. Pour utiliser cette fonctionnalité, vous devrez passer à la version pro .
C'est tout ce qu'on peut en dire. Vous pourrez afficher une belle barre de progression sur votre site Web après avoir suivi les étapes décrites ci-dessus. Si vous trouvez cette information utile, partagez-la avec vos amis. Assurez-vous également de consulter les didacticiels CodeWatchers elementor .




