Voulez-vous utiliser Elementor pour ajouter du texte à une image? Vous pouvez présenter des informations précises sur une image et la rendre plus esthétique en y ajoutant du texte. L'Elementor permet d'afficher assez simplement du texte graphique lorsque cela est nécessaire. Nous allons donc vous montrer comment ajouter du texte à une image avec Elementor dans ce tutoriel.

Ajouter du texte sur une image sur Elementor
Il n'est pas vraiment difficile d'ajouter du texte à une image. Avec Elementor , c'est simple à réaliser. Commencez par ouvrir une page existante dans l'éditeur Elementor ou créez-en une nouvelle. Vous devez maintenant ajouter une section ; pour cela, cliquez sur l'icône "+".

Vous devez maintenant décider de la mise en page. Pour notre part, vous choisissez ici la mise en page à une colonne.

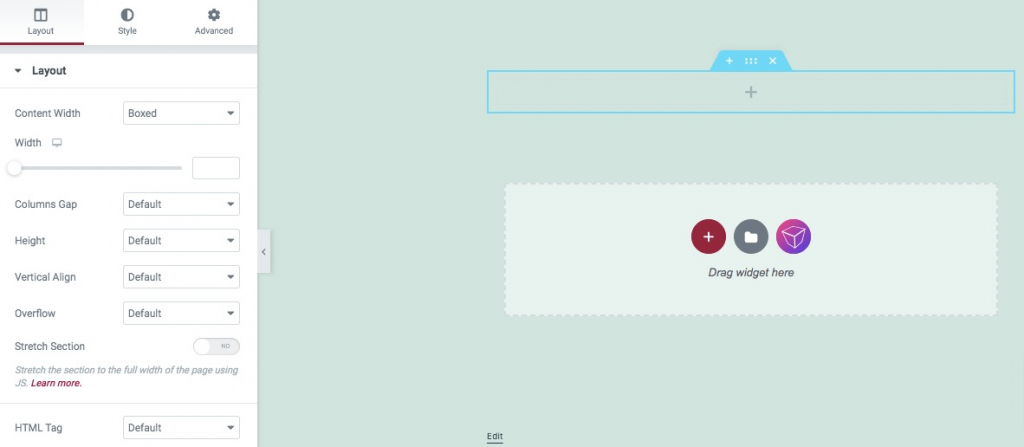
L'option de modification s'affichera sur le tableau de bord de gauche lorsque vous cliquerez sur le bouton de modification de section.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
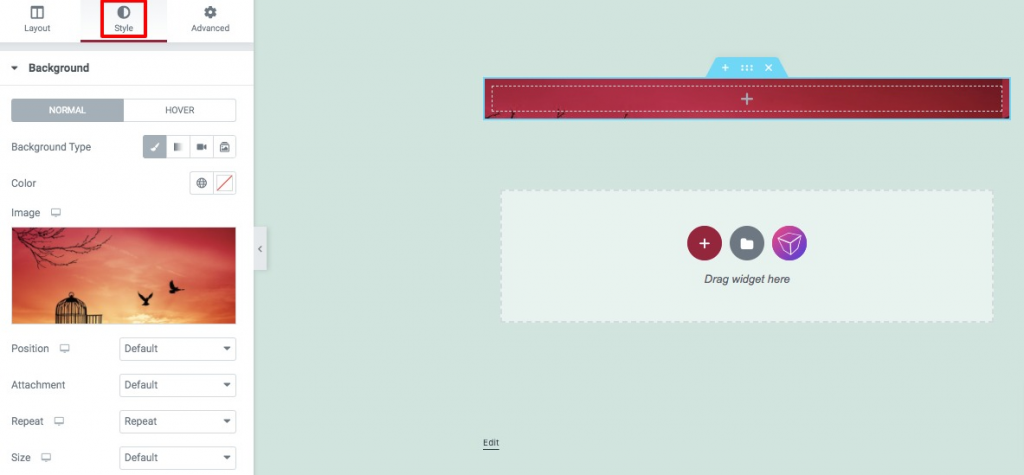
Accédez maintenant à l'onglet Style pour inclure une image d'arrière-plan. De nombreuses options d'arrière-plan sont accessibles dans le menu d'arrière-plan, notamment Classique, Dégradé, Vidéo et Diaporama.
Sélectionnez l'option d'arrière-plan traditionnel et ajoutez une image d'arrière-plan à partir de votre PC. De plus, vous pouvez choisir n'importe quelle image de votre médiathèque. Vous pouvez modifier la taille et la pièce jointe de l'image après l'avoir ajoutée, ainsi que sa position.

Vous devez maintenant donner à l'image un peu de rembourrage. Pour ce faire, sélectionnez l'onglet Avancé puis renseignez le champ padding avec padding. Votre image après remplissage ressemble à ceci.

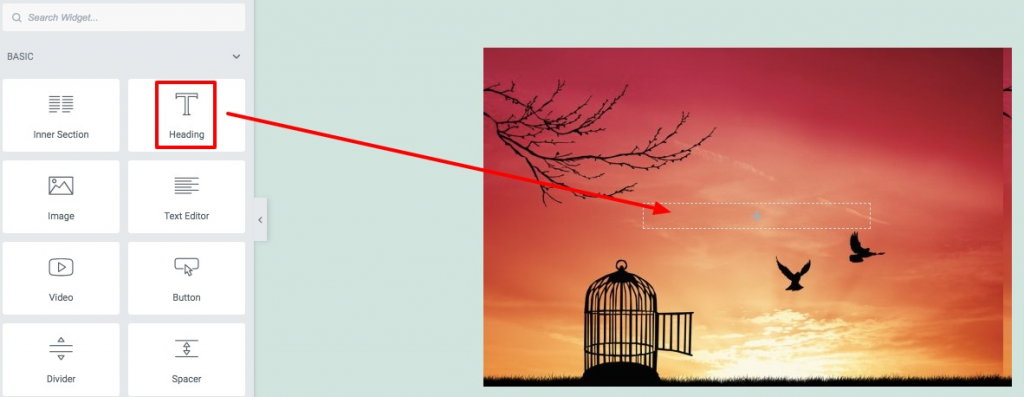
Vous devez inclure le widget Texte dans la section afin d'ajouter le texte à votre image. Déposez le widget Texte dans la section en le faisant glisser.

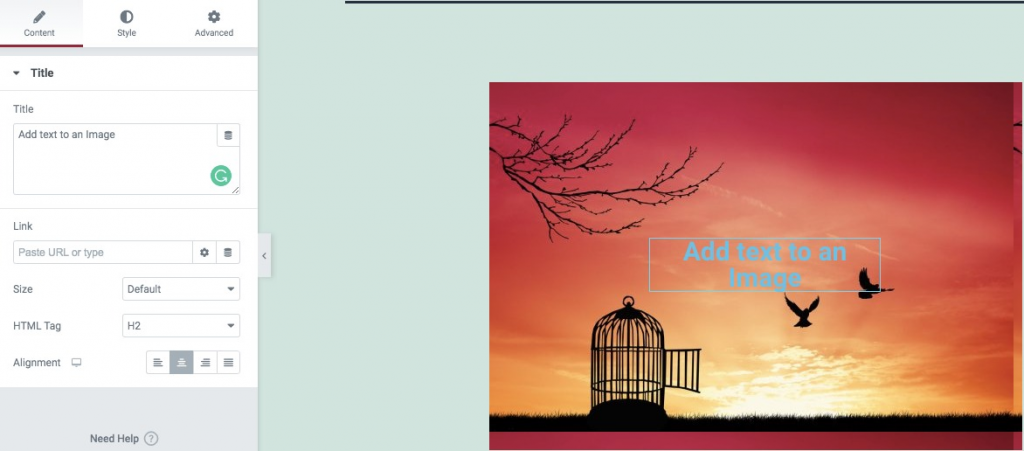
Le texte que vous fournissez dans le formulaire du tableau de bord de gauche sera appliqué à l'image. De plus, vous pouvez modifier l'alignement, la balise HTML et la taille du texte.

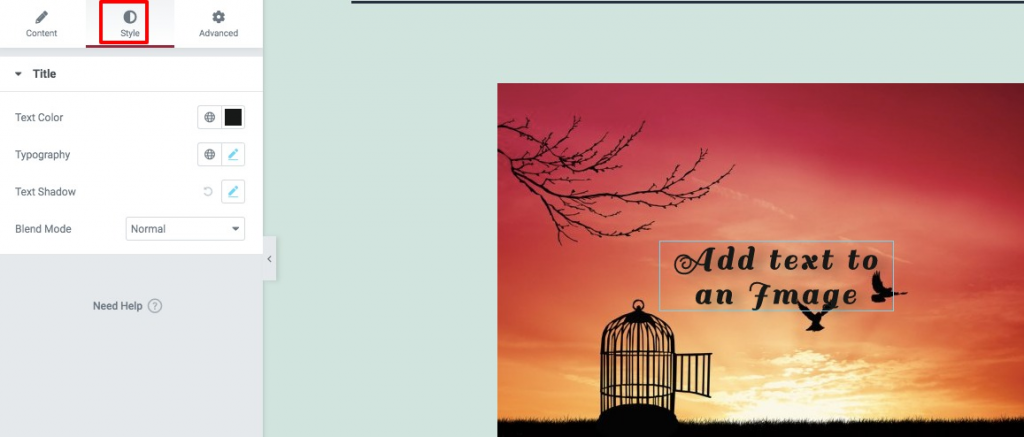
Pour styliser votre texte ajouté, passez à l'onglet Style. À partir de là, vous pouvez modifier la taille du texte, l'ombre du texte, la couleur, la famille de polices, etc.

C'est tout. Vous avez réussi à inclure du texte dans une image.
Emballer
Après avoir terminé les étapes, Elementor vous permettra d'ajouter du texte à une image. Nous espérons que vous trouverez ce matériel utile. De plus, explorez des éléments supplémentaires sur Elementor et partagez-les avec vos amis.





