Votre site Web est un peu ennuyeux et peu attrayant pour les visiteurs ? Peut-être que lorsque les gens visitent votre site Web, ils ne le trouvent pas très excitant. Si cela est vrai, vous devez absolument rendre votre site Web plus intéressant.

Une bonne idée est d’ajouter du texte qui se déplace sur votre site WordPress. Vous vous demandez peut-être comment procéder. Il existe plusieurs façons de procéder. Dans cet article, je vais vous montrer comment ajouter du texte animé à votre site Web WordPress à l'aide d'ElementsKit avec Elementor .
Après cela, vous constaterez probablement que les visiteurs restent plus longtemps sur votre site Web. Le nombre de personnes quittant rapidement votre site Web diminuera également. Lorsque les internautes restent plus longtemps sur votre site Web, ils sont plus susceptibles d’acheter des choses ou de faire ce que vous attendez d’eux.
Comment le texte animé apporte-t-il du charme à votre site Web?
Lorsque les gens visitent un site Web, il est très important de susciter leur intérêt. Si vous n’attirez pas leur attention, ils pourraient quitter le site plus tôt. Et ce n’est pas ce que vous voulez si vous possédez le site Web.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantVotre objectif est de les faire rester longtemps sur votre site Web. En effet, plus ils y passent de temps, plus ils peuvent en apprendre davantage sur votre entreprise ou sur tout ce que vous avez sur votre site Web. L'ajout de texte animé à votre site Web peut aider à les attirer et à les faire rester plus longtemps.
Voici quelques principales raisons pour lesquelles vous devriez utiliser du texte en mouvement sur votre site WordPress:
- Attirez l'attention des visiteurs en rendant votre site Web plus vivant et plus excitant.
- Augmentez le temps que les gens passent sur votre site Web.
- Rendez le design de votre site Web plus intéressant.
- Facilitez la navigation des visiteurs sur votre site Web et améliorez leur expérience.
- Créez une bonne impression de votre marque dans l’esprit des visiteurs.
Ajouter du texte animé au site Web
Il existe de nombreux outils pour ajouter du texte animé à votre site Web WordPress. Mais tous ne fonctionnent pas bien et certains peuvent être déroutants à utiliser.
Mais dans ce guide, vous découvrirez comment ajouter facilement du texte animé à votre site WordPress à l'aide d'ElementsKit . ElementsKit est un outil simple et polyvalent qui fonctionne avec Elementor . Il facilite l’ajout de toutes sortes de textes animés intéressants à votre site WordPress.
Tableau de bord WordPress
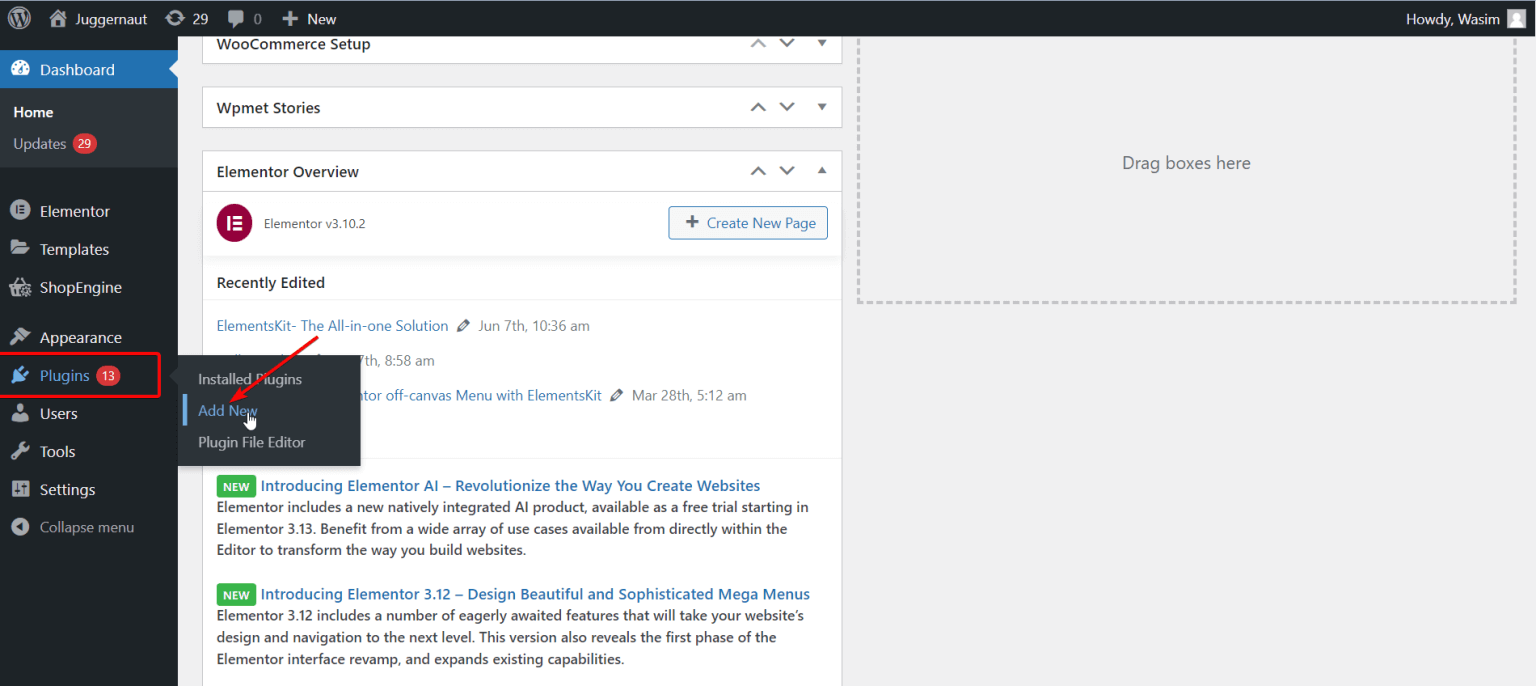
La première étape consiste à vous connecter à votre panneau d'administration et à accéder à votre tableau de bord WP. Après cela, recherchez la section « Plugins » sur le tableau de bord et sélectionnez « Ajouter un nouveau ».

ElementsKit
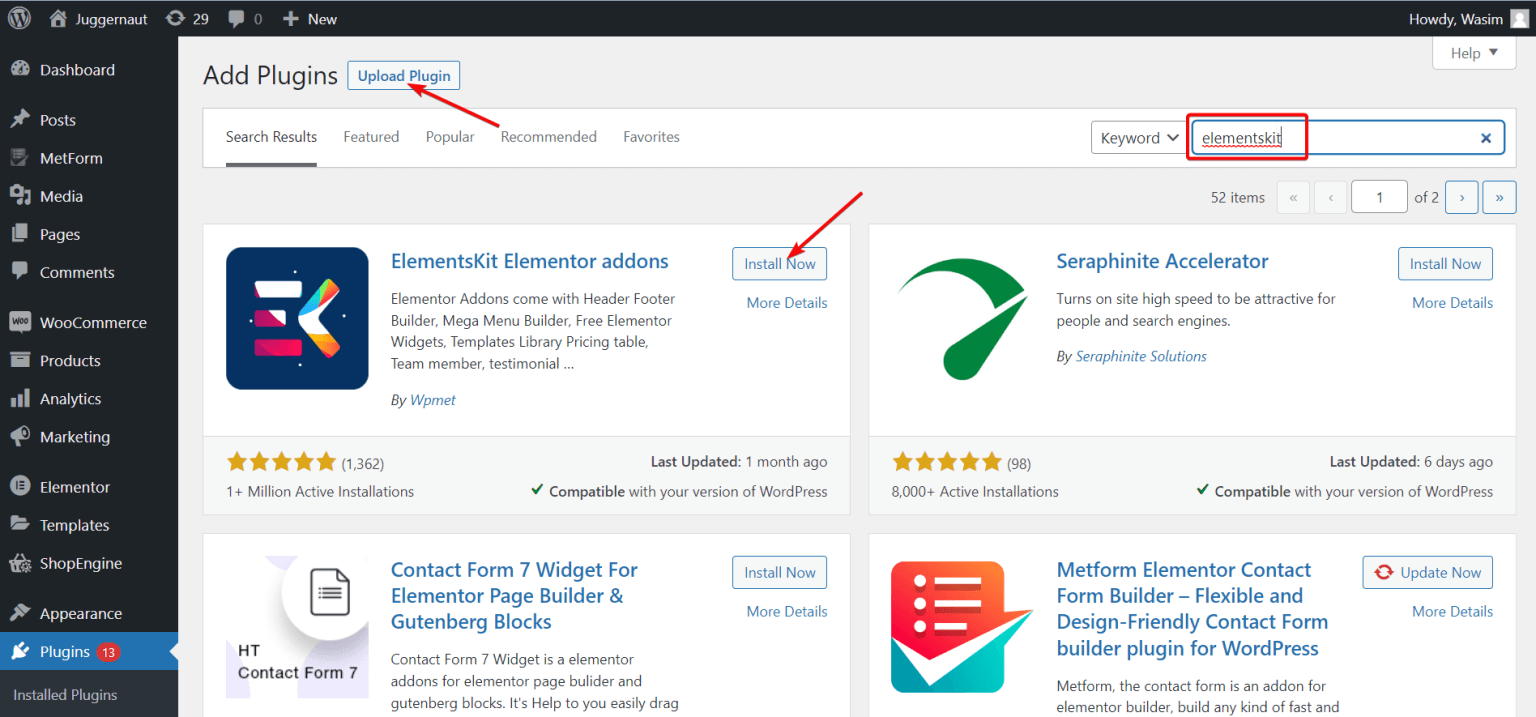
Tout d’abord, tapez « ElementsKit » dans la zone de recherche et cliquez sur le bouton « Installer maintenant » pour l’ajouter.
Si vous préférez, vous pouvez également obtenir ElementsKit en obtenant un fichier .zip. Pour ce faire, appuyez sur le bouton "Télécharger le plugin" en haut. Ensuite, rendez-vous sur la page « Plugins » et activez le plugin.

ElementsKit sur le tableau de bord
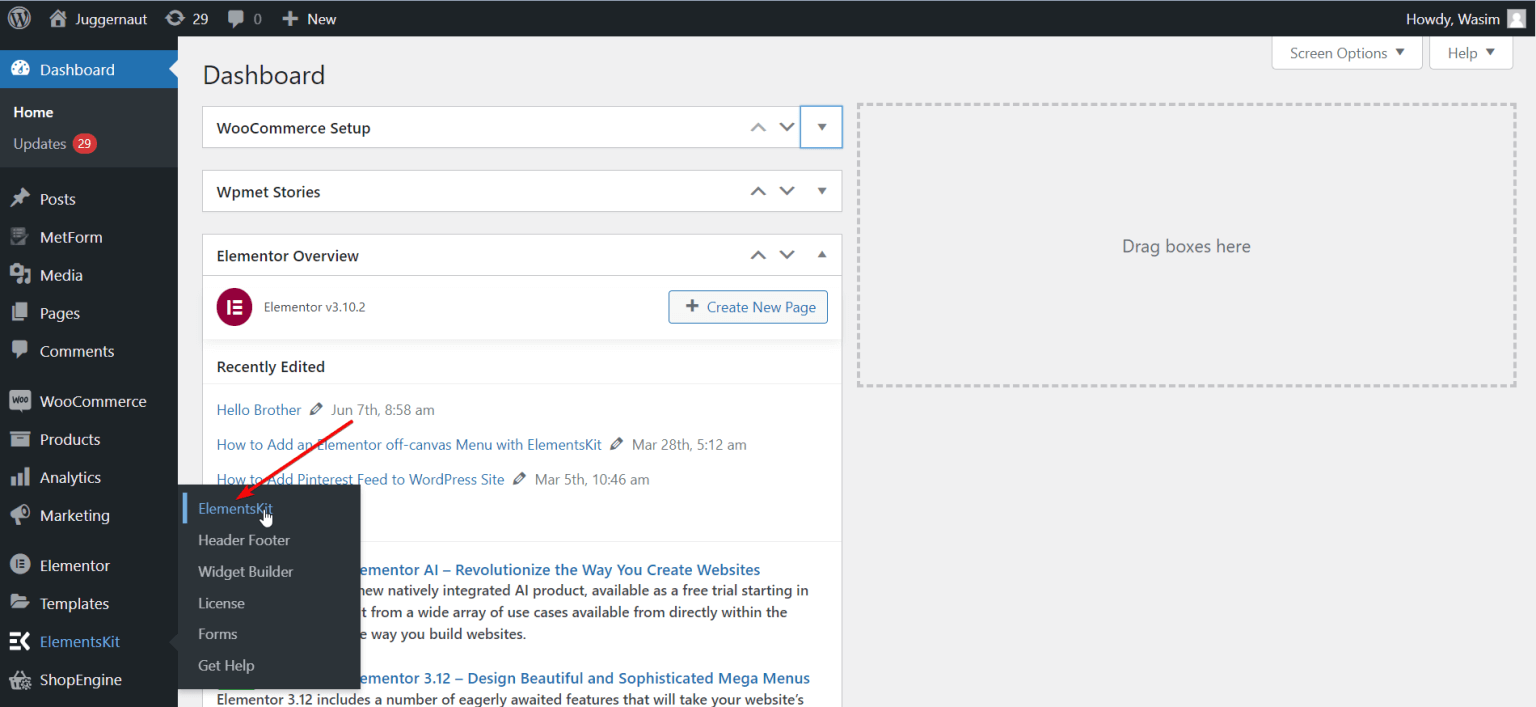
Bien sûr, revenez d’abord à la page principale en cliquant sur «Tableau de bord». Ensuite, sur le côté gauche de l’écran, recherchez et cliquez sur « ElementsKit ». Après cela, cliquez sur « ElementsKit » pour continuer.

Widget ElementsKit
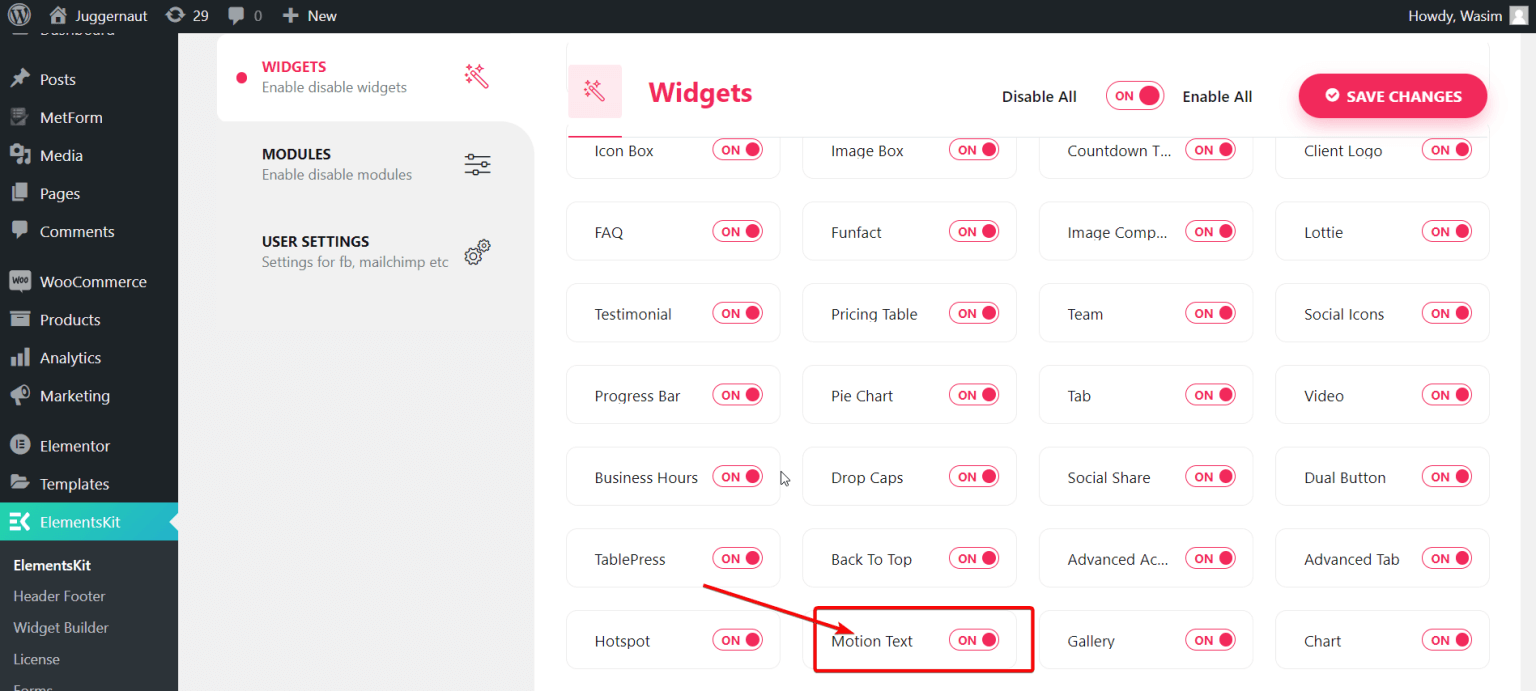
Cliquez d’abord sur « Widgets » sur le côté gauche, puis faites défiler vers le bas jusqu’à voir le widget « Motion Text ». Une fois que vous l'avez trouvé, activez le widget et enregistrez vos modifications en cliquant sur le bouton "Enregistrer les modifications".

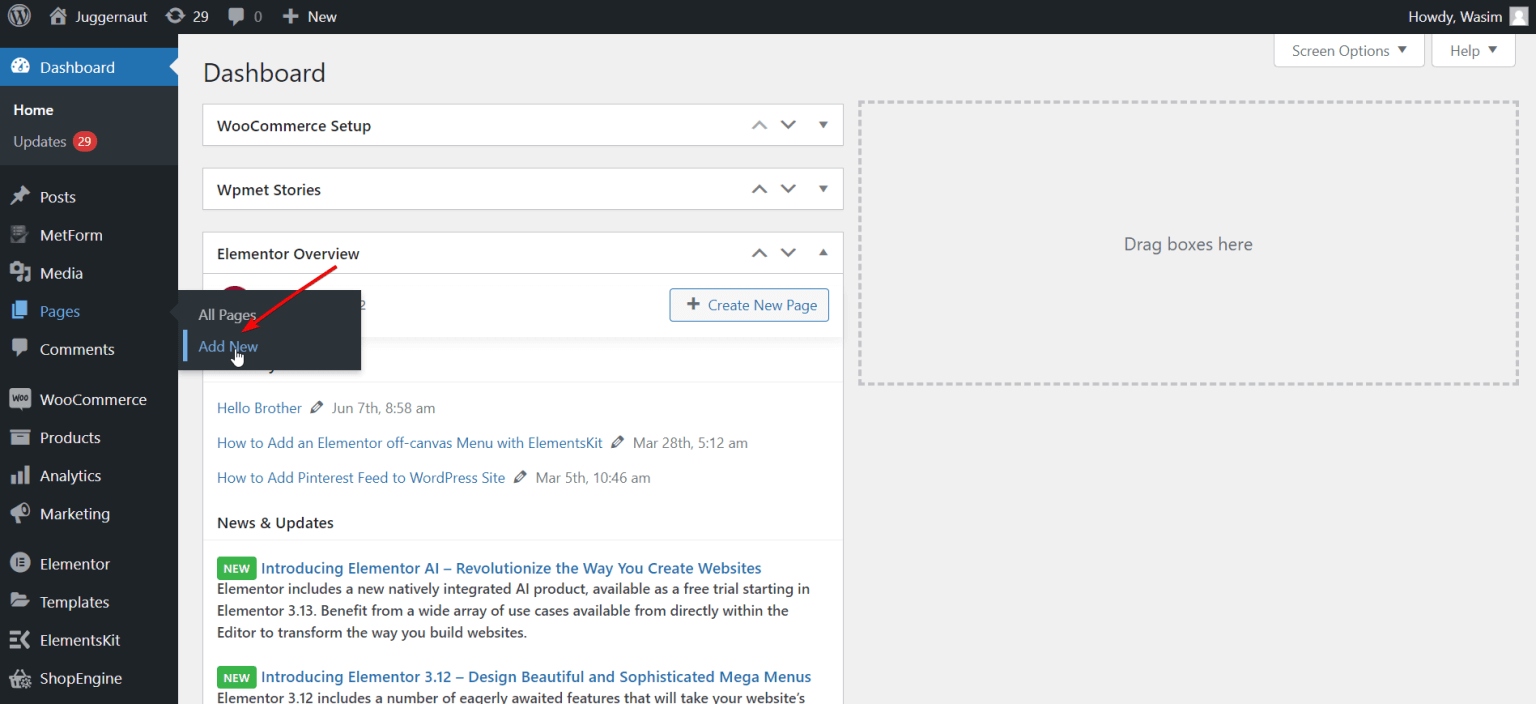
Maintenant, vous devez commencer par ouvrir une page, qui peut être soit une nouvelle, soit une page sur laquelle vous avez déjà travaillé. Je vais vous guider dans la création d'une nouvelle page. Pour ce faire, rendez-vous dans la section « Pages » du tableau de bord. Ensuite, choisissez « Ajouter nouveau » pour créer une toute nouvelle page.

Fenêtre Élémentaire
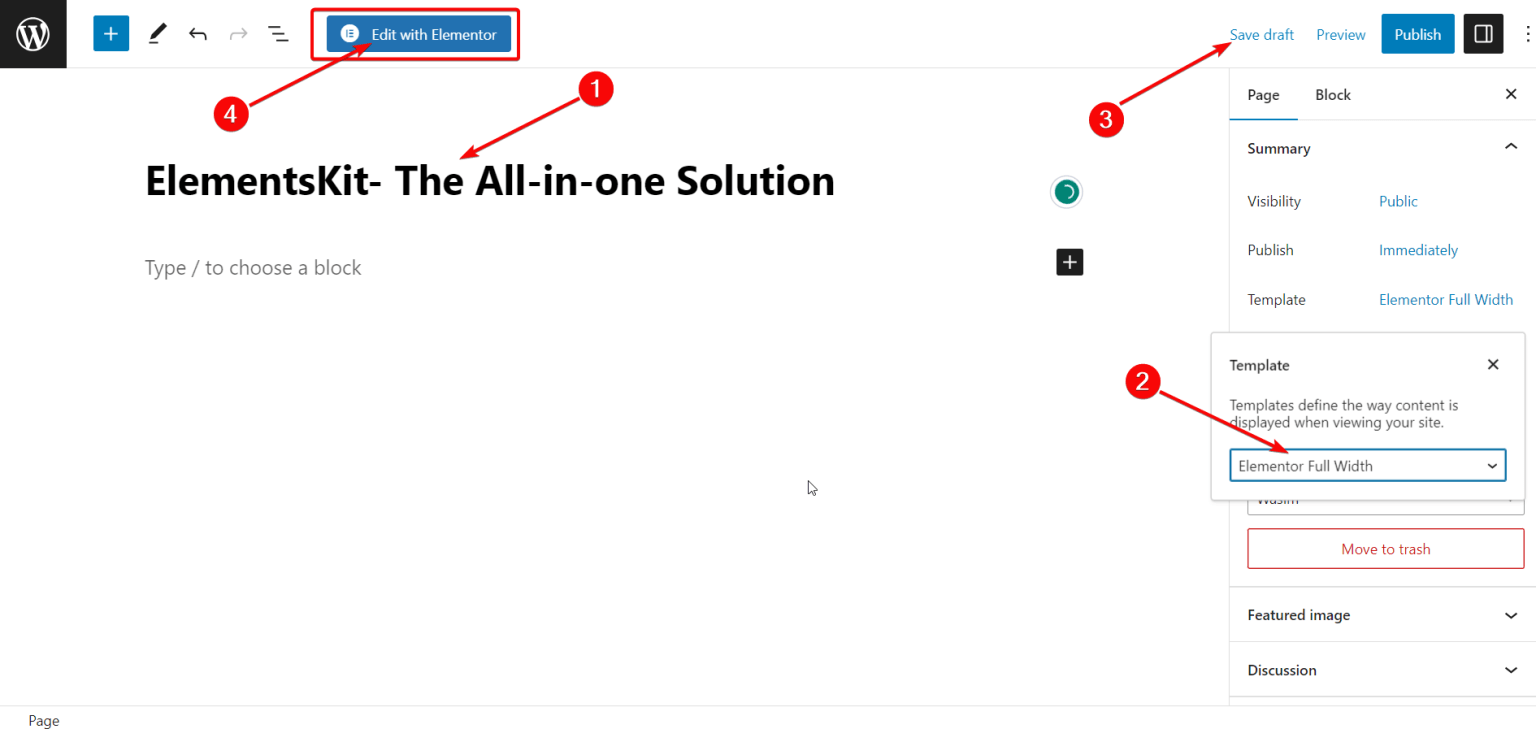
Avant d'accéder à la fenêtre Elementor, vous pouvez saisir un bon titre et choisir "Elementor Full width" dans la section Modèle si vous le souhaitez. Ensuite, cliquez simplement sur le bouton « Modifier avec Elementor » pour accéder à la fenêtre Elementor.

Widget de texte animé
Lorsque la fenêtre Elementor apparaît, accédez à la barre de recherche dans le coin supérieur gauche. Recherchez le widget Motion Text et cliquez dessus. Ensuite, récupérez le widget et placez-le où vous le souhaitez. Vous verrez immédiatement apparaître une boîte avec une description par défaut.
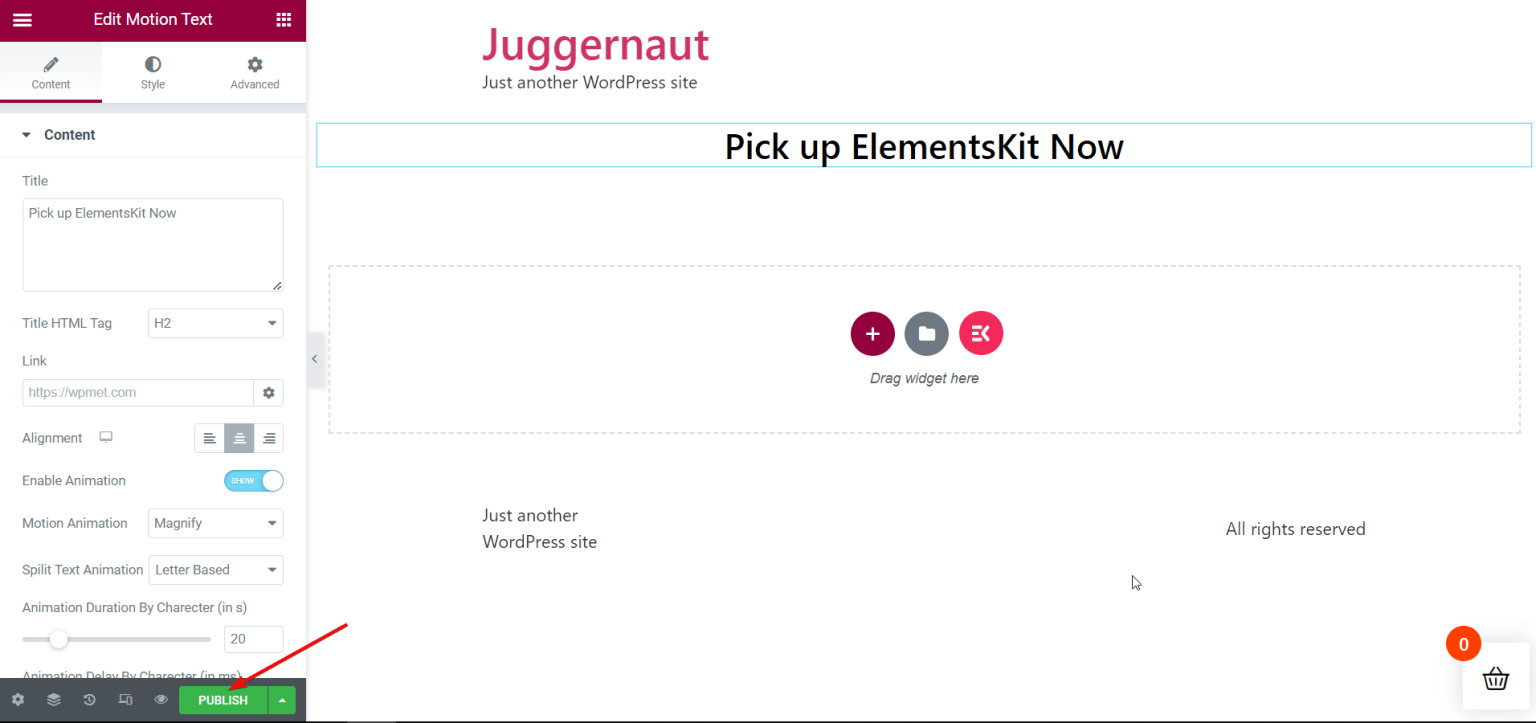
Contenu du texte animé
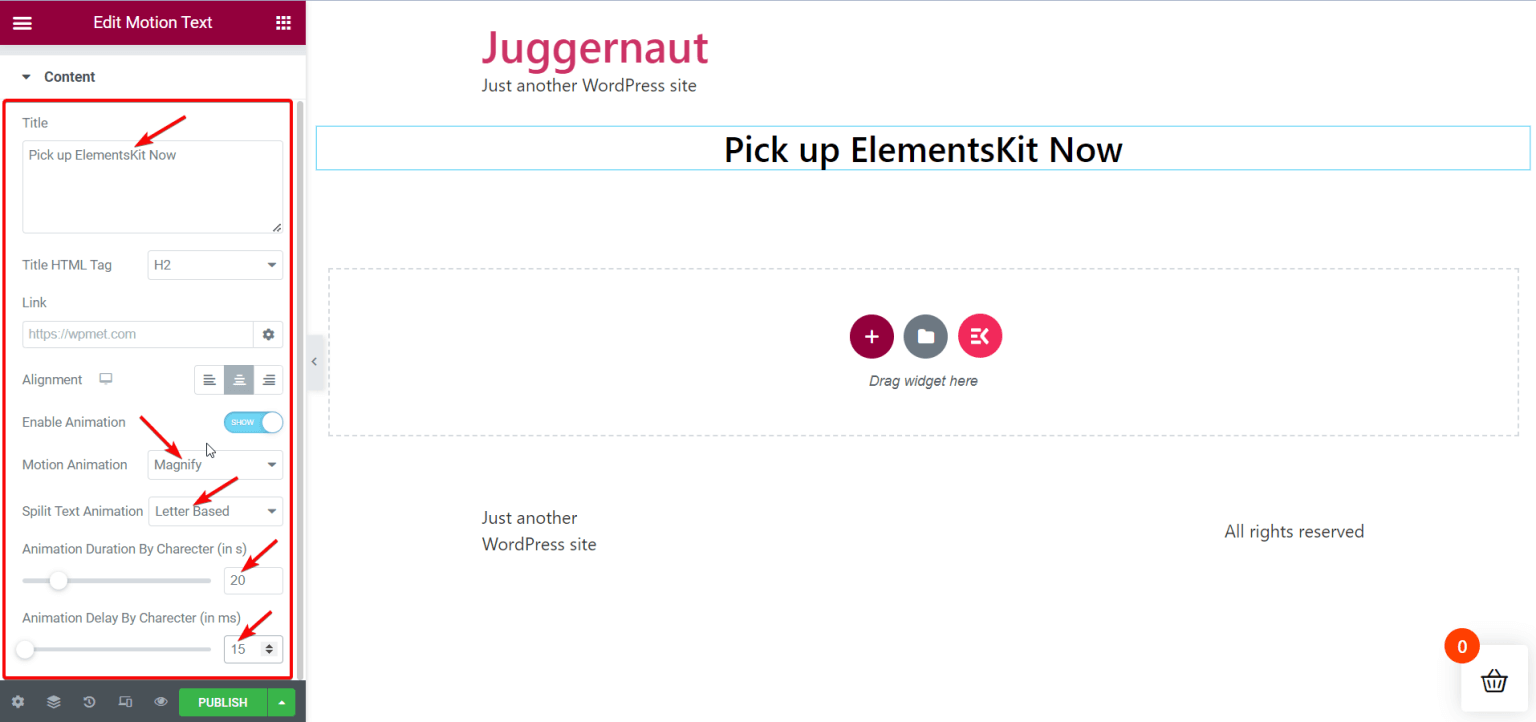
Sur le côté gauche, dans la section Contenu, vous trouverez quelques options pour déplacer du texte. Vous pouvez modifier et ajuster ces paramètres. Les options que vous y verrez sont:
- Titre
- Balise HTML de titre
- Lien
- Alignement
- Activer l'animation
- Animation en mouvement
- Animation de fractionnement de texte
- À quelle vitesse l'animation va pour chaque lettre
- Combien de temps avant le début de l'animation pour chaque lettre

Vous pouvez jouer avec ces paramètres de texte animé pour donner au titre «Pick up ElementsKit Now» sur votre page un aspect vraiment cool en fonction de ce que vous aimez et de vos souhaits.
Style de texte animé
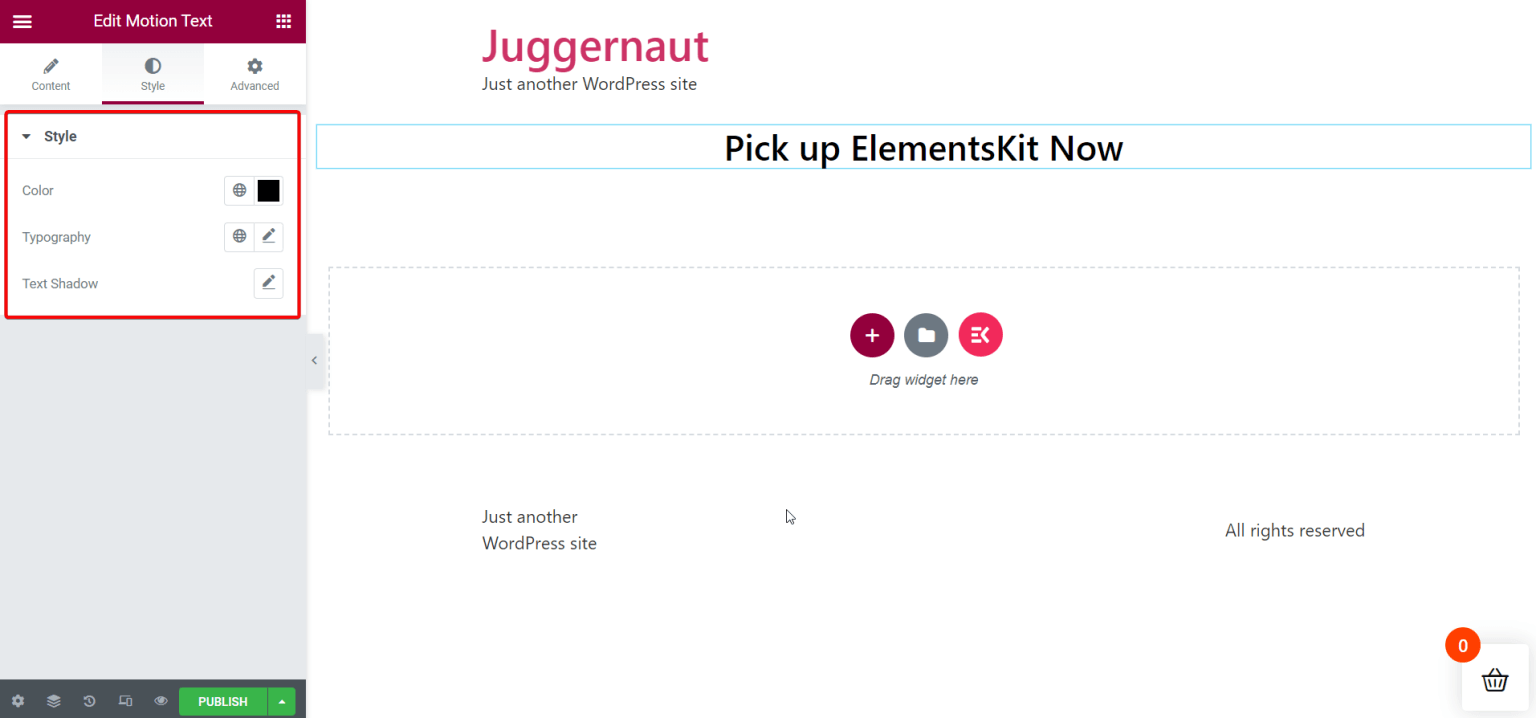
Ensuite, vous pouvez accéder à la section Style pour ajuster l’apparence de votre texte en mouvement. Dans la section Style, vous trouverez des options pour:
- Couleur
- Font style
- Ombre de texte

Publier la page
Une fois que vous avez fini de choisir à quoi tout ressemble et de le rendre parfait, vous pouvez continuer et partager la page. De cette façon, vous pouvez voir l’effet de mouvement sympa sur le texte que vous avez choisi.

Voici le résultat final -
Emballer
L'ajout de texte animé ou de texte animé à votre site Web WordPress est important car cela devrait faire dire aux gens « wow ! Et c’est exactement ce que ElementsKit vous aide à réaliser! En plus de cela, si vous utilisez Elementor , un outil supplémentaire pour WordPress, vous pouvez également mettre du texte en mouvement sur votre site de manière simple et transparente. Mais attendez, ElementsKit a bien plus à offrir!
Cet outil n'est pas seulement facile à utiliser pour tout le monde, c'est aussi comme un couteau suisse pour les sites Web WordPress. ElementsKit vous offre de nombreuses fonctionnalités utiles qui peuvent résoudre bon nombre de vos problèmes.





