Vous pouvez utiliser le CSS personnalisé pour modifier l'apparence de n'importe quelle partie de votre page Elementor, comme les sections, les colonnes et les widgets. En ajoutant du code CSS au champ CSS personnalisé, vous pouvez styliser et décorer ces éléments. C'est comme donner à une page HTML de base un design moderne et attrayant.

Veuillez noter que la fonctionnalité Elementor Custom CSS n'est disponible que dans Elementor Pro . Mais si vous utilisez la version gratuite d'Elementor et que vous souhaitez ajouter du CSS personnalisé, ne vous inquiétez pas ! Nous avons une solution pour vous. Cet article vous guidera tout au long du processus d'ajout de CSS personnalisé à votre page Elementor, même si vous utilisez la version gratuite.
Ajouter un CSS personnalisé dans la version gratuite d'Elementor
Dans cet exemple, nous allons vous montrer comment créer un bouton dégradé multicolore dans Elementor à l'aide du code CSS. Pour utiliser ce code, vous devrez effectuer une mise à niveau vers Elementor Pro et l'ajouter au champ CSS personnalisé dans l'onglet Avancé du panneau des paramètres.
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Si vous utilisez la version gratuite d'Elementor, ne vous inquiétez pas ! Nous expliquerons les étapes nécessaires pour modifier le code et obtenir le même effet de bouton dégradé multicolore.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantAjouter le code CSS supplémentaire
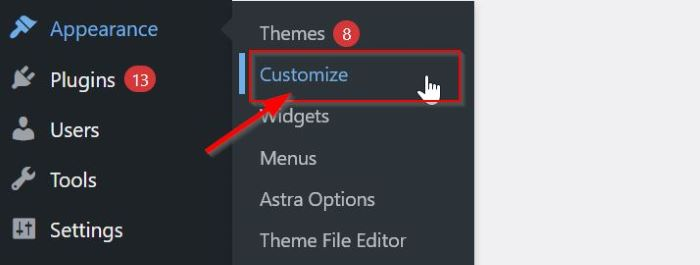
L'éditeur CSS de WordPress Customizer recevra l'extrait CSS. Accédez à Apparence -> Personnaliser sur votre tableau de bord WordPress.

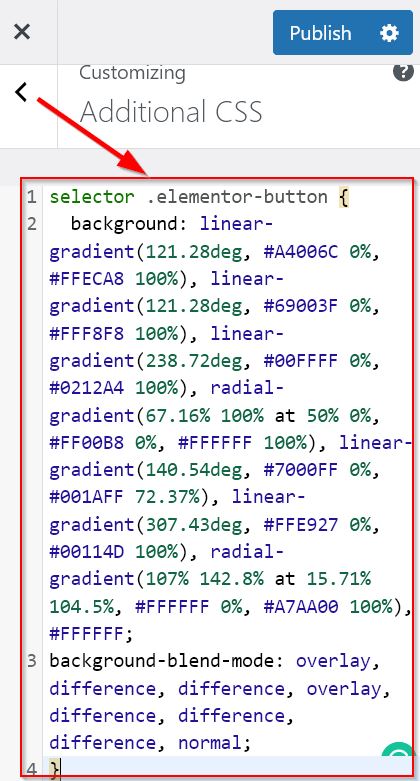
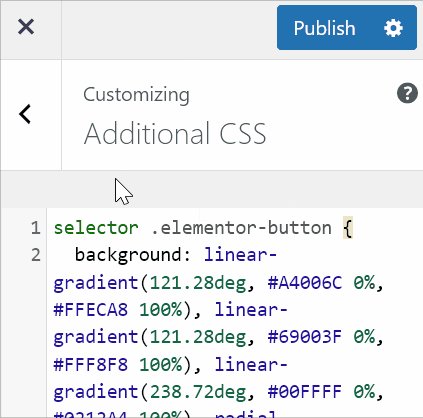
Accédez au bloc CSS supplémentaire une fois que vous avez atteint la page des paramètres de personnalisation et cliquez dessus. Le champ CSS supplémentaire doit maintenant inclure le code CSS copié ci-dessus.

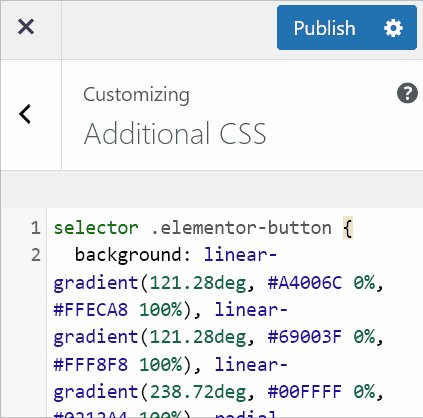
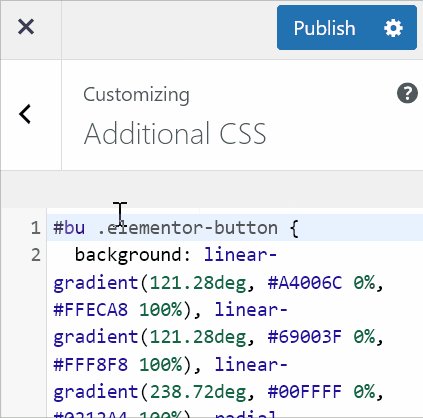
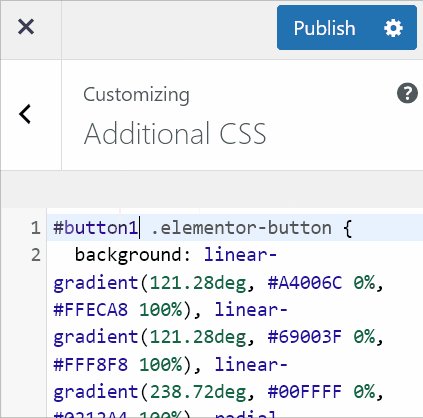
Comme indiqué précédemment, afin de fournir un bouton dégradé multicolore, vous devez modifier le code CSS. Remplacez le texte selector par un identifiant CSS unique et personnalisé. Tout identifiant CSS peut être saisi dans le code; dans ce cas, nous utiliserons #button1 .

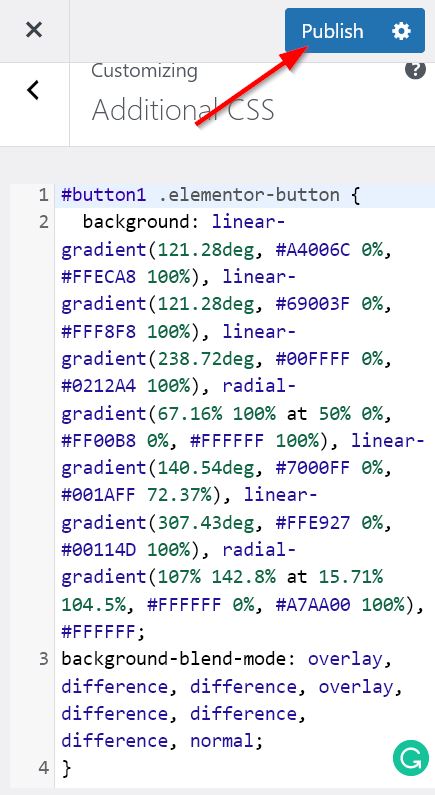
Après avoir apporté des modifications au code CSS, utilisez le bouton Publier pour les appliquer.

Ajouter l'identifiant CSS Elementor
Nous pouvons maintenant passer à l'action suivante. Pour identifier le code CSS utilisé dans le CSS supplémentaire, nous allons créer un ID de classe spécial.
Accédez à l'éditeur Elementor. Veuillez ensuite faire glisser et déposer le widget de bouton dans la zone de canevas après l'avoir choisi dans le panneau de widgets. Après avoir ajouté le widget de bouton, vous pouvez le modifier et le styliser comme vous le souhaitez.
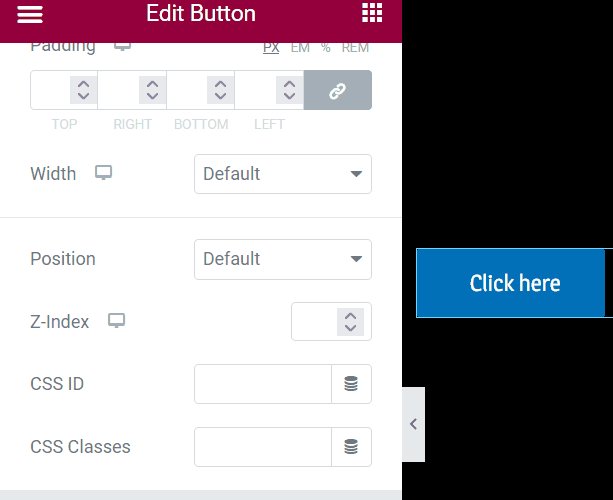
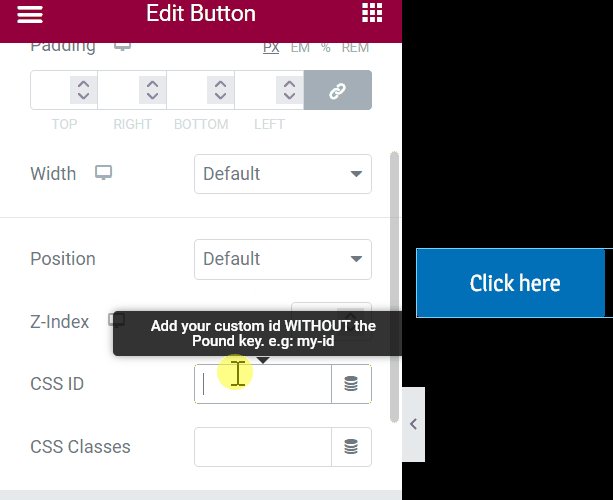
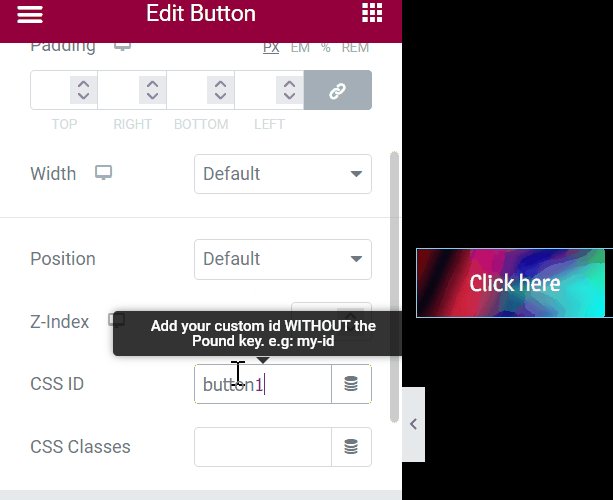
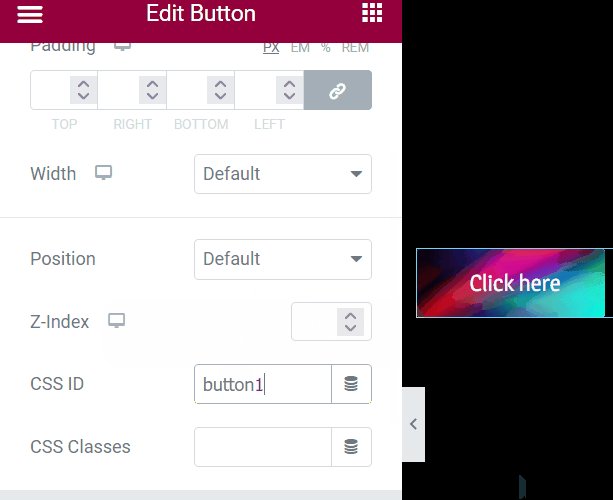
Accédez à l'onglet Avancé -> Disposition -> ID CSS dans le panneau des paramètres du widget Bouton. Veuillez fournir un ID CSS spécifique et unique que vous avez ajouté dans la section CSS supplémentaire suivante.

Lorsque vous ajoutez l'ID CSS personnalisé unique, le bouton devient un dégradé multicolore, comme on le voit dans l'image GIF. N'oubliez pas de cliquer sur le bouton Enregistrer le brouillon pour enregistrer votre projet.
Bien. Envisagez d'ajouter un dégradé multicolore à un dégradé multicolore différent pour un widget de bouton.
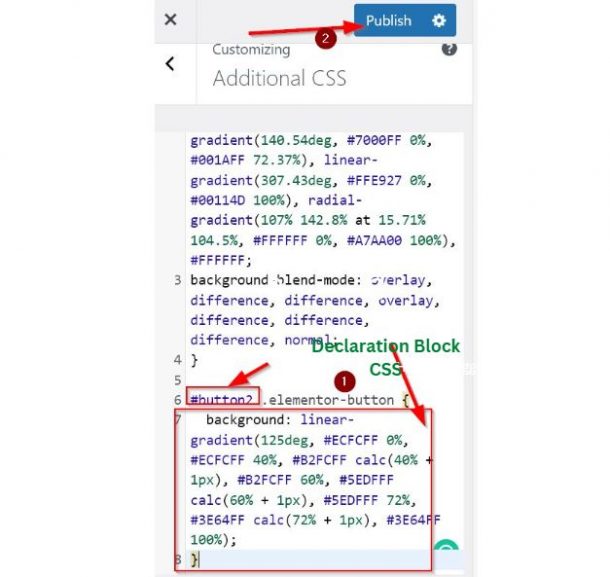
Revenez ensuite au champ CSS supplémentaire, puis copiez et collez le code actuel dans la dernière section du champ CSS supplémentaire. Veuillez remplacer votre ID CSS personnalisé et unique par un nouveau après l'avoir collé, puis modifier le fragment CSS plus précisément dans le bloc de déclaration du CSS. Dans cette illustration, nous remplaçons #button2 par un ID CSS.
Pour obtenir le bloc de déclaration, vous pouvez générer un dégradé à l'aide des outils de dégradé CSS en ligne.
Lorsque vous avez terminé de modifier votre nouveau code CSS, utilisez le bouton Publier pour le mettre en vigueur.

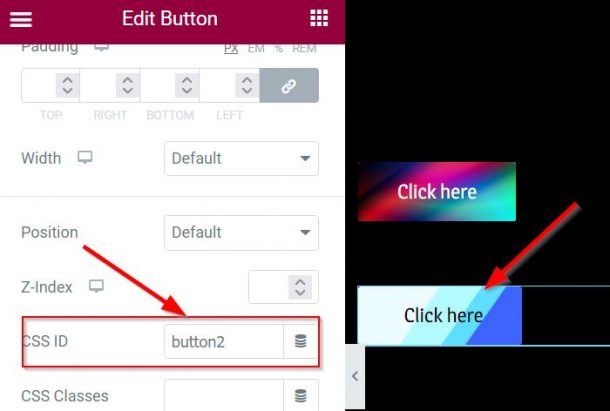
Rechargez votre page après être revenu dans votre éditeur Elementor. Créez un nouveau widget Button, modifiez-le, puis stylisez-le comme vous le souhaitez. Accédez à Disposition > ID CSS sous l'onglet Avancé des paramètres du widget Bouton. Après cela, entrez votre nouvel ID CSS personnalisé dans la section marquée CSS ID.

C'est tout ce qu'il y a. Vous avez maintenant deux boutons avec différents dégradés multicolores, comme le montre la figure ci-dessus. Si vous le souhaitez, vous pouvez publier ou enregistrer votre projet.
Emballer
Cet article vous apprend à personnaliser gratuitement l'apparence d'Elementor en ajoutant votre propre CSS. En suivant quelques conseils, vous pouvez faire en sorte que votre version gratuite d'Elementor ressemble à Elementor Pro.
À notre avis, ce didacticiel est idéal pour les débutants qui utilisent WordPress et Elementor. Cependant, si votre site Web est en pleine croissance ou déjà bien établi, nous vous suggérons de passer à Elementor Pro. Avec Elementor Pro , vous aurez accès à des fonctionnalités et avantages supplémentaires, vous permettant de travailler plus efficacement.




