Souhaitez-vous concevoir des mises en page visuellement attrayantes et d’aspect professionnel pour vos publications WordPress ? Souhaitez-vous rendre votre matériel plus attrayant et varié ? Voulez-vous faire tout cela sans écrire de code HTML ?

Cet article de blog est fait pour vous si vous avez répondu oui à l’une de ces questions. Je vais vous apprendre à ajouter du contenu multi-colonnes aux articles WordPress sans utiliser de code HTML dans cet article de blog.
Le contenu multicolonne est une excellente approche pour présenter votre matériel dans plusieurs sections et styles.
Le contenu multicolonne peut vous aider dans les domaines suivants:
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant- Divisez des blocs de texte longs et ennuyeux en morceaux plus petits et plus faciles à lire
- Mettez en évidence les points ou caractéristiques importants de votre sujet
- Comparez et contrastez différents aspects ou options de votre sujet
- Présentez des images, des vidéos, des témoignages ou d’autres éléments médiatiques
- Créez plus d'espace et d'équilibre sur votre page
Pourquoi devriez-vous ajouter du contenu multi-colonnes sur votre site Web WordPress ?
Vous pouvez augmenter la lisibilité et la convivialité de votre contenu en incluant du contenu multicolonne dans les publications WordPress. Vous pouvez également améliorer l’attractivité et l’engagement de votre contenu pour vos visiteurs.
Mais, sans utiliser de code HTML, comment pouvez-vous ajouter du contenu multi-colonnes aux publications WordPress ? Est-ce envisageable ? Est-ce simple ?
Oui, c'est à la fois possible et simple. En vérité, il existe deux méthodes simples pour ajouter du contenu multi-colonnes aux articles WordPress sans créer de code HTML.
Dans cet article de blog, je vais vous expliquer étape par étape chacune de ces deux méthodes. Vous serez en mesure de concevoir des mises en page époustouflantes et réactives pour votre contenu WordPress en quelques clics seulement à la fin de cet article de blog.
Êtes-vous prêt à apprendre comment ajouter du contenu multi-colonnes dans des publications WordPress sans utiliser de code HTML ? Alors commençons!
Méthode 1:utilisation du bloc Colonnes dans l'éditeur de blocs
L'éditeur de blocs, souvent connu sous le nom de Gutenberg , est l'interface de génération de contenu par défaut de WordPress. Il vous permet d'ajouter et de réorganiser différents types de blocs afin de créer un contenu riche et fascinant. Le bloc Colonnes en fait partie et il vous permet de diviser votre matériel en plusieurs colonnes en quelques clics.
Vous devez créer une nouvelle publication ou mettre à jour une publication existante pour utiliser le bloc Colonnes.
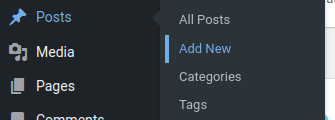
Pour créer un nouveau message, allez dans Post >> Ajouter un nouveau

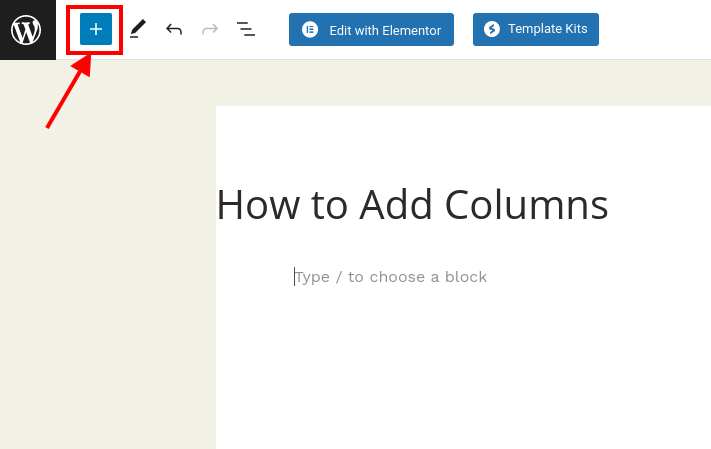
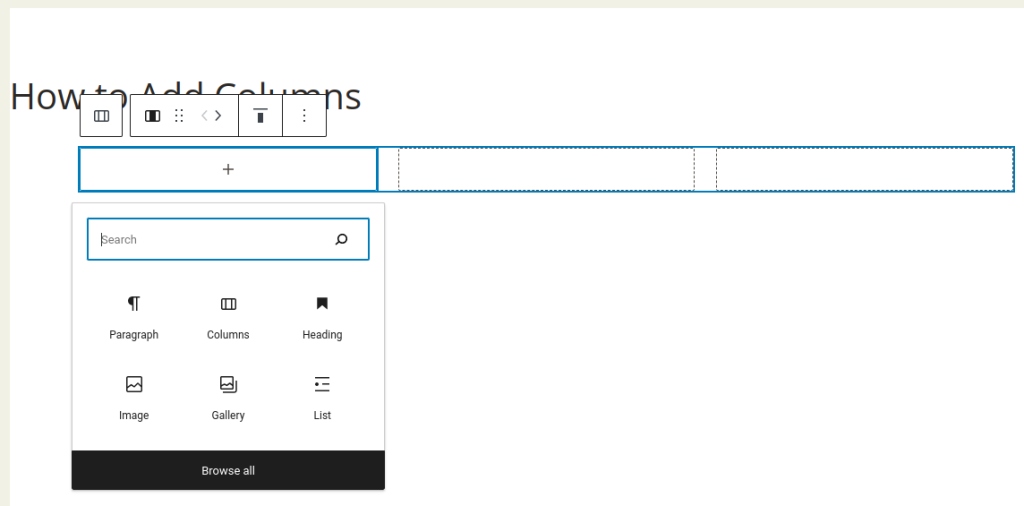
Pour ajouter un nouveau bloc, entrez dans l'éditeur de blocs et cliquez sur l'icône plus (+) en haut.

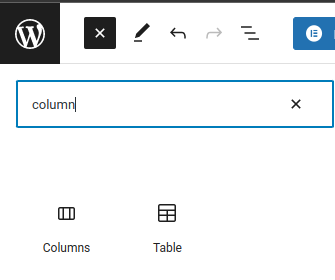
Ensuite, dans le menu Conception, recherchez et choisissez Colonnes ou recherchez-les dans la barre de recherche.

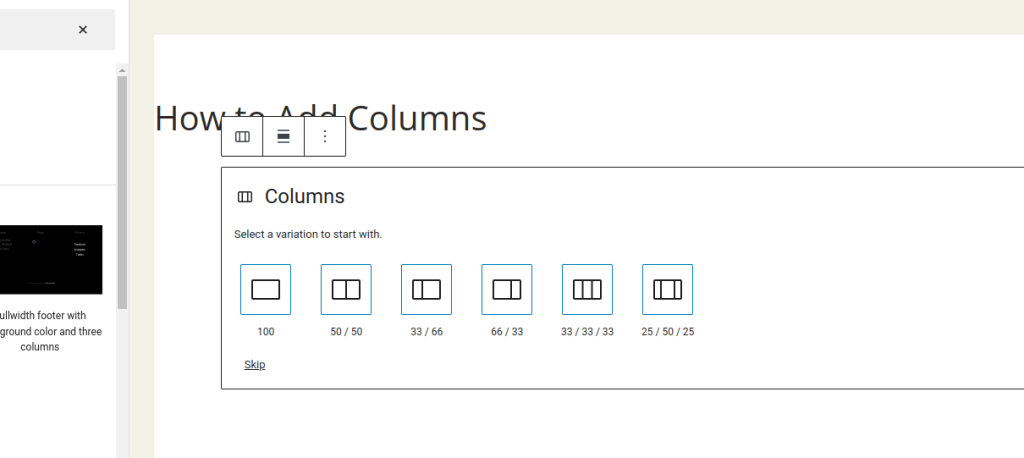
Lorsque vous cliquez sur le bloc de colonnes, vous verrez de nombreuses dispositions de colonnes parmi lesquelles choisir.
Vous pouvez choisir parmi différentes options, telles que 50/50, 33/66, 25/75 et plus encore. Vous pouvez également ajuster la largeur de chaque colonne en faisant glisser le curseur.

Après avoir choisi une mise en page, vous pouvez commencer à ajouter des blocs à l'intérieur de chaque colonne. Vous pouvez ajouter n'importe quel type de bloc, tel qu'un paragraphe, un titre, une image, une vidéo, une liste, etc. Vous pouvez également personnaliser les paramètres de chaque bloc dans le panneau de droite de l'éditeur.

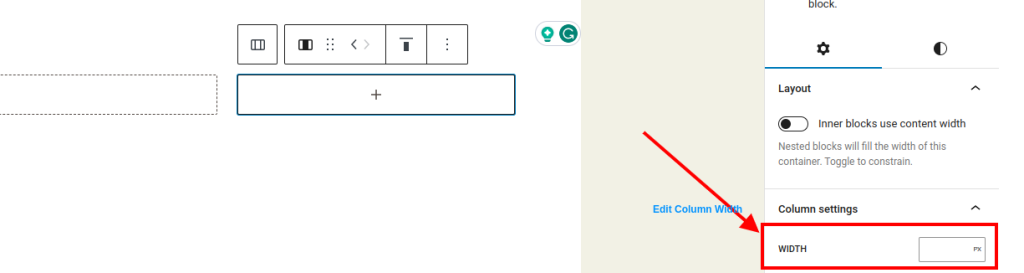
Les paramètres de bloc seront également affichés dans le panneau d'options dans la colonne de droite de l'écran de post-édition. Vous pouvez modifier la largeur des colonnes ici.

En plus du texte, des photos et des vidéos peuvent être incluses dans les colonnes WordPress.
Pour ajouter un bloc, déplacez simplement le curseur sur l'une des colonnes et cliquez sur le bouton « + ». Vous pouvez également ajouter un bloc en tapant '/' suivi du nom du bloc.
Comme vous pouvez le constater, l’utilisation du bloc Colonnes est un moyen simple et intuitif d’ajouter du contenu multi-colonnes dans WordPress sans écrire de code HTML.
Méthode 2: utiliser un plugin
Vous pouvez utiliser un plugin à la place si vous aimez l'éditeur d'origine ou si vous souhaitez une flexibilité et des fonctionnalités supplémentaires pour vos mises en page multi-colonnes. Il existe de nombreux plugins disponibles pour vous aider à créer du contenu multi-colonnes dans WordPress, mais Page Builder de SiteOrigin est l'un des plus populaires.
Page Builder de SiteOrigin est un plugin gratuit qui vous permet de créer des mises en page flexibles et ajustables pour vos articles et pages WordPress. Il est compatible avec n’importe quel thème et propose une édition et des aperçus en direct.
Pour utiliser Page Builder de SiteOrigin, vous devez installer et activer le plugin depuis votre tableau de bord WordPress.

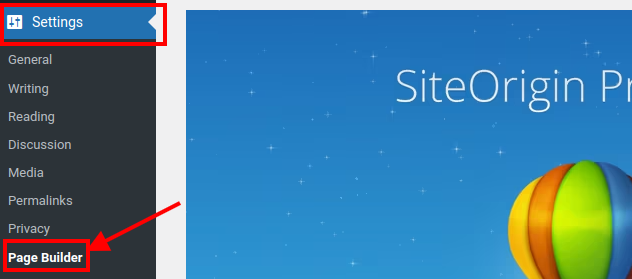
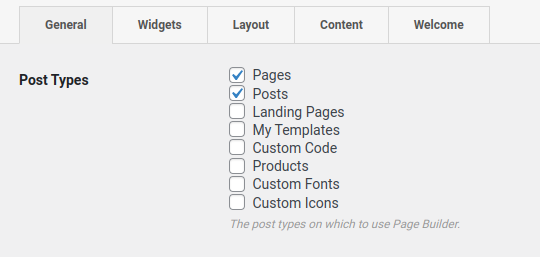
Ensuite, accédez à Paramètres > Page Builder et activez-le pour les publications et les pages.

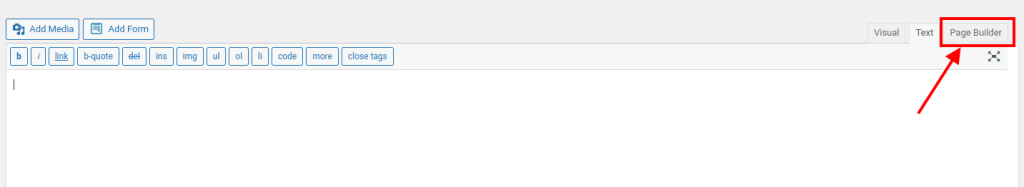
Ensuite, créez une nouvelle publication ou modifiez une publication existante. Vous verrez un nouvel onglet appelé Page Builder à côté des onglets Visuel et Texte dans l'éditeur. Cliquez dessus pour passer en mode création de page.

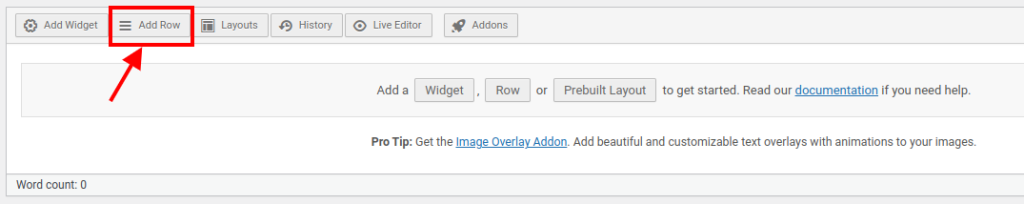
Un canevas vierge vous sera présenté sur lequel construire votre mise en page en ajoutant des lignes et des widgets.
Pour ajouter une ligne, allez en haut et cliquez sur le bouton Ajouter une ligne.

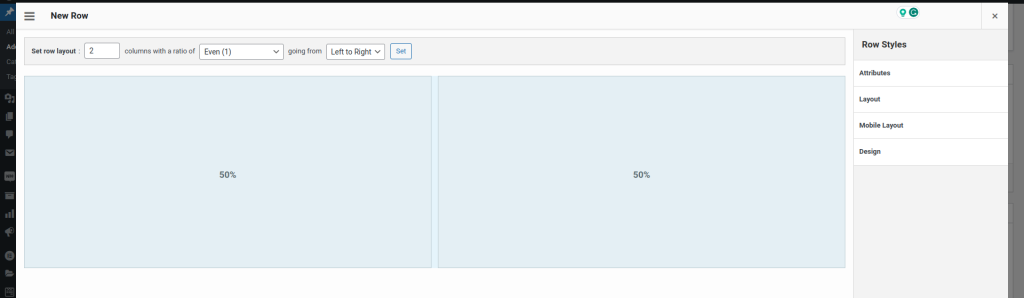
Une boîte contextuelle apparaîtra dans laquelle vous pourrez spécifier le nombre de colonnes et leurs largeurs pour votre ligne. Vous pouvez également modifier le remplissage, la marge, la couleur d’arrière-plan et d’autres paramètres de ligne.

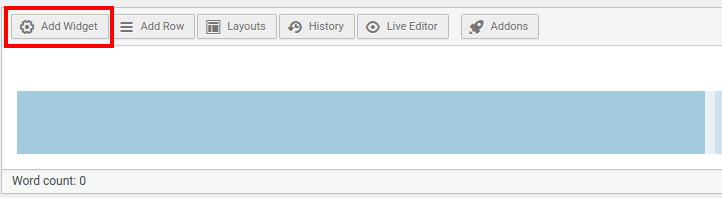
Après avoir ajouté une ligne, vous pouvez commencer à ajouter des widgets à chaque colonne. Cliquez à l'intérieur de la colonne puis sur le bouton Ajouter un widget en haut pour ajouter un widget.

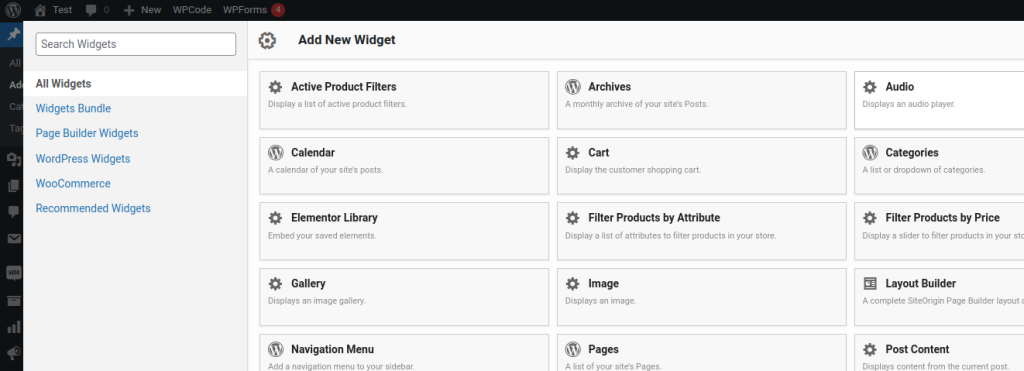
Vous verrez une liste de widgets disponibles pour une utilisation avec votre contenu.

Vous pouvez choisir entre des widgets simples comme Texte, Image, Vidéo, Bouton, etc., ou des widgets complexes tels que Slider, Accordéon, Onglets, etc.
Comme vous pouvez le constater, l'utilisation de Page Builder de SiteOrigin est un autre moyen simple et puissant d'ajouter du contenu multi-colonnes dans WordPress sans écrire de code HTML.
Conclusion
L’utilisation de contenu multicolonne dans les publications WordPress peut vous aider à développer des mises en page de contenu plus attrayantes et engageantes. Cela peut également augmenter la lisibilité et la convivialité de vos visiteurs.
Dans cet article de blog, j'ai démontré deux approches simples pour ajouter du contenu multi-colonnes à WordPress sans utiliser de code HTML :
- Méthode 1:utilisation du bloc Colonnes dans l'éditeur de blocs
- Méthode 2 : Utilisation d'un plugin comme Page Builder de SiteOrigin
Les deux approches sont simples et efficaces, et vous pouvez sélectionner celle qui répond le mieux à vos exigences et à vos goûts.
Aujourd'hui, j'espère que vous avez trouvé cet article de blog utile et que vous avez appris quelque chose de nouveau.




