Elementor Pro fournit une fonctionnalité connue sous le nom de contenu dynamique, qui est essentielle pour créer votre propre thème WordPress à l'aide de la fonctionnalité de création de thème. Cette fonctionnalité vous permet d'intégrer un contenu qui change dynamiquement en fonction des données de votre site Web. Pour mieux comprendre le contenu dynamique, approfondissons-le davantage.

En termes simples, le contenu dynamique fait référence au type de contenu qui s'ajuste automatiquement en fonction des informations sur votre site Web. Considérez le titre de votre site comme un exemple. Lors de la conception d'une page à l'aide d'Elementor , telle que la page d'accueil, vous pouvez entrer manuellement le titre du site. Cependant, que se passe-t-il si vous décidez de changer le titre de votre site à l'avenir? C'est vrai! Vous devrez mettre à jour manuellement le titre du site sur votre page d'accueil. Si vous avez utilisé le titre du site sur plusieurs pages, la tâche devient encore plus lourde. C'est là que le contenu dynamique devient inestimable.
Elementor propose un widget appelé "Titre du site" qui récupère automatiquement le titre de votre site et l'affiche dans la zone désignée. Dans ce cas, le titre du site sert d'exemple de contenu dynamique. D'autres exemples de contenu dynamique incluent le logo du site, le titre de la publication, la méta de la publication, l'image en vedette, le contenu de la publication, etc. Elementor vous permet d'intégrer tous ces types de contenu dynamique dans votre conception, qu'il s'agisse d'une page ou d'un modèle.
Importance du contenu dynamique
La fonctionnalité de création de thème Elementor vous permet de créer des modèles personnalisés pour différentes parties de votre thème, y compris la page de produit unique si vous utilisez WooCommerce. Supposons que vous souhaitiez concevoir une seule page de produit sur votre boutique alimentée par WooCommerce. Sans contenu dynamique, vous auriez besoin de créer manuellement la mise en page pour chaque produit individuel, ce qui peut être une tâche fastidieuse.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCependant, avec un contenu dynamique, vous pouvez créer un modèle personnalisé pour la page de produit unique, en remplaçant le modèle par défaut fourni par votre thème. Ce modèle personnalisé peut être conçu selon vos préférences. Lorsque vous créez ce modèle, WordPress affichera chaque produit sur votre boutique WooCommerce en fonction de la mise en page que vous avez définie dans votre modèle personnalisé. Vous pouvez inclure divers éléments/widgets dans votre modèle de page de produit unique personnalisé, tels que le fil d'Ariane, les titres de produits, les images, les prix, les évaluations, les informations sur les stocks, la méta du produit, la description du produit, etc.
Prenons un autre exemple. Supposons que vous souhaitiez créer un modèle d'en-tête personnalisé pour votre site Web et inclure le logo de votre site. Vous avez deux options pour y parvenir. Tout d'abord, vous pouvez simplement télécharger le logo de votre site à l'aide du widget Image. Cependant, si vous choisissez cette option, vous devrez modifier manuellement l'en-tête chaque fois que vous modifiez le logo de votre site. Vous pouvez également utiliser le widget Logo du site, qui récupère automatiquement le logo du site que vous avez défini dans le personnalisateur de thème (Apparence -> Personnaliser). En utilisant le widget Site Logo, vous n'aurez pas à modifier manuellement l'en-tête chaque fois que vous mettez à jour votre logo. Les deux options suivent le même format.
Types de contenu dynamique
Généralement, Elementor propose trois principaux types de contenu dynamique : images, texte et liens. Les images dynamiques peuvent inclure divers éléments tels que des images en vedette d'articles de blog, des logos de site, des images de profil d'auteur et des images de produits WooCommerce. D'autre part, le texte dynamique englobe des composants tels que les titres de site, les titres de publication, les métadonnées de publication, les titres de produit et les prix des produits.
De plus, en plus du contenu dynamique par défaut fourni par WordPress, vous pouvez également incorporer du contenu dynamique à partir de champs personnalisés générés à l'aide de plugins comme ACF (Advanced Custom Fields) et Pods. Elementor est compatible avec plusieurs plugins de champs personnalisés, notamment ACF, Pods, JetEngine, Toolset et Metabox.
Ajouter du contenu dynamique dans Elementor
Image
Pour incorporer différents types d'images dynamiques dans votre conception, vous avez la possibilité d'utiliser différents widgets. Les widgets suivants sont à votre disposition pour ajouter des images dynamiques:
- Widget Logo du site: ce widget vous permet d'inclure le logo de votre site.
- Widget d'image en vedette: avec ce widget, vous pouvez ajouter l'image en vedette pour vos articles de blog.
- Image Widget : Ce widget polyvalent vous permet d'incorporer n'importe quelle image dynamique prise en charge par WordPress. Cela inclut le logo du site, la photo de profil de l'auteur, les publications en vedette, les produits WooCommerce, etc.
Logo du site

Pour inclure le logo de votre site, faites simplement glisser le widget Logo du site depuis la barre latérale et déposez-le sur le canevas. Le logo de votre site sera chargé automatiquement par le widget.
L'image sélectionnée
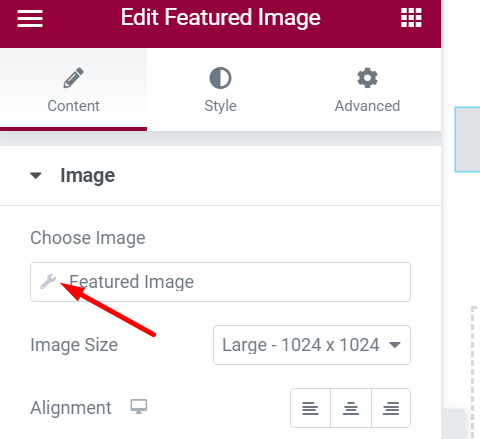
La pratique préférée consiste à inclure l'image en vedette dans le modèle de publication unique, mais vous avez la possibilité de l'ajouter n'importe où si vous souhaitez afficher une image dynamique basée sur l'image en vedette des articles de blog. Semblable au logo du site, vous pouvez facilement placer le widget Image en vedette sur la zone de canevas pour l'inclure. Parfois, lors de la visualisation du canevas Elementor, vous pouvez voir une image vierge au lieu de l'image sélectionnée réelle (cependant, l'image sélectionnée réelle apparaîtra sur la page en direct).
Pour faciliter la personnalisation du style de l'image sélectionnée, vous pouvez définir une image de secours, qui sert d'image par défaut au cas où aucune image sélectionnée n'est spécifiée. Pour ce faire, cliquez sur l'icône en forme de clé située à côté du champ Image en vedette dans le panneau de gauche.

Photo de profil auteur/utilisateur
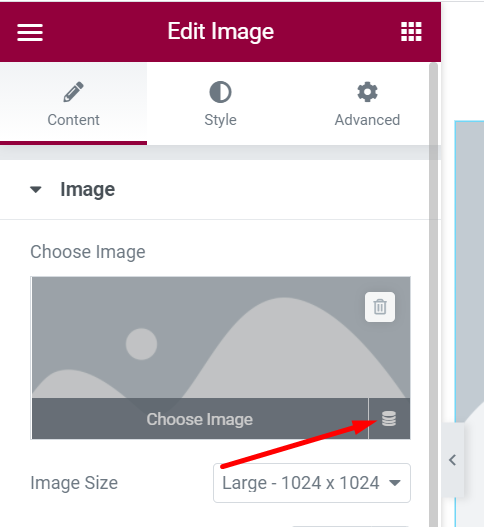
Pour incorporer la photo de profil d'un auteur, la photo de profil d'un utilisateur ou d'autres types d'images dynamiques, utilisez le widget Image. Faites simplement glisser le widget Image sur la zone de canevas. Une fois ajouté, placez votre curseur sur le sélecteur d'image et cliquez sur l'icône de la base de données (Dynamic Tags). Cela vous permettra de choisir le type d'image dynamique souhaité.

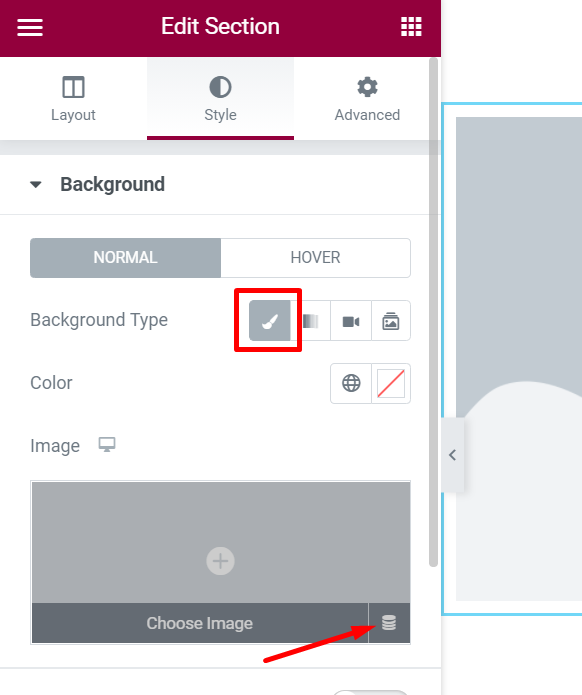
De plus, si vous le souhaitez, vous pouvez utiliser une image dynamique comme arrière-plan d'une colonne ou d'une section. Pour ce faire, définissez le type d'arrière-plan sur Classique, puis sélectionnez le type d'image dynamique souhaité en cliquant sur l'icône de la base de données.

Texte
Elementor propose une gamme de widgets spécialement conçus pour incorporer du contenu dynamique composé de texte. Voici les widgets que vous pouvez utiliser pour ajouter du contenu dynamique textuel:
- Titre du site : Pour inclure le logo du site.
- Titre de la page: pour insérer le titre de la page.
- Titre du message : pour ajouter le titre d'un message.
- Extrait de publication: pour inclure un extrait d'une publication.
- Informations sur la publication: pour ajouter des informations relatives à une publication.
Pour incorporer un contenu dynamique textuel spécifique à l'aide des widgets susmentionnés, vous pouvez facilement faire glisser le widget souhaité vers la zone de canevas.

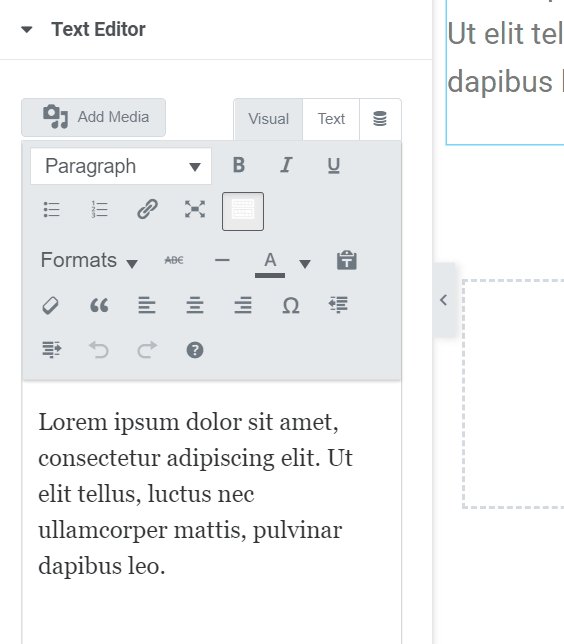
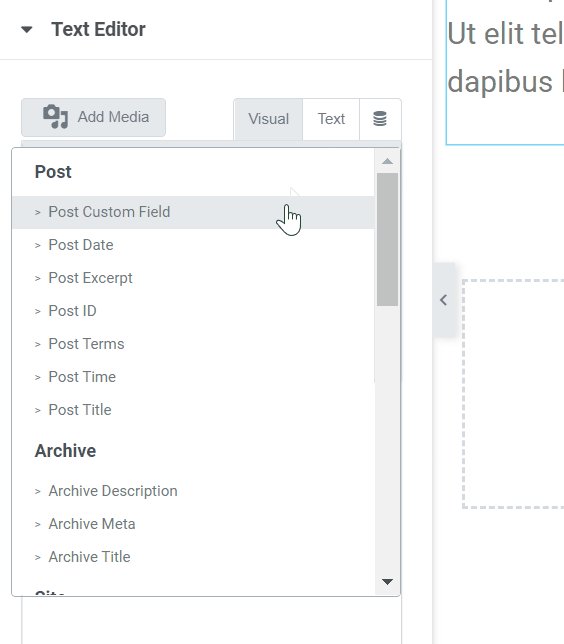
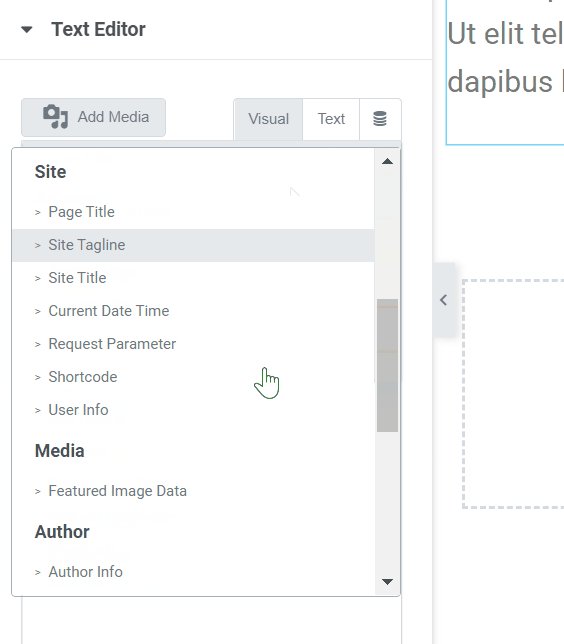
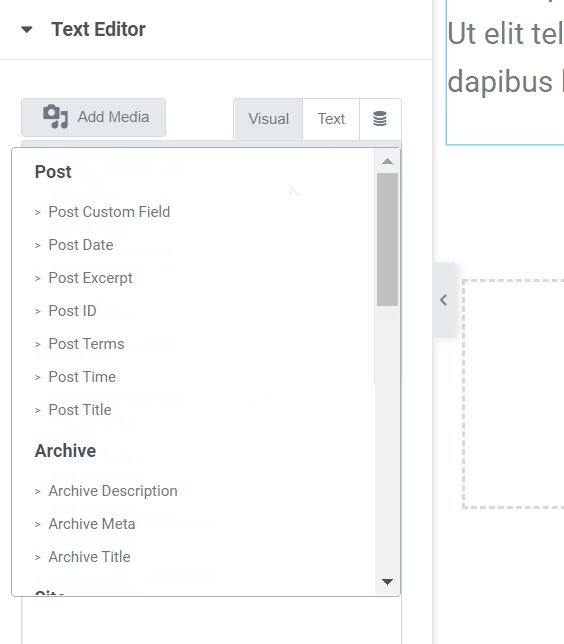
Alternativement, vous pouvez également utiliser le widget Texte ou le widget Titre. En faisant glisser le widget Texte/Titre vers la zone de canevas, vous pouvez accéder au champ de l'éditeur de contenu dans le panneau de gauche. Dans ce champ, vous pouvez cliquer sur l'icône de la base de données (Dynamic Tags) et sélectionner le type de contenu dynamique souhaité parmi les options disponibles.

Lien
Vous avez la possibilité d'incorporer un lien dynamique dans votre conception Elementor. Les possibilités de liens dynamiques incluent les URL de publication, les URL d'archive, les URL de site, les URL d'auteur, les URL de contact, etc. Une fonctionnalité intrigante est la possibilité de créer un lien vers une fenêtre contextuelle que vous avez créée à l'aide d'Elementor.
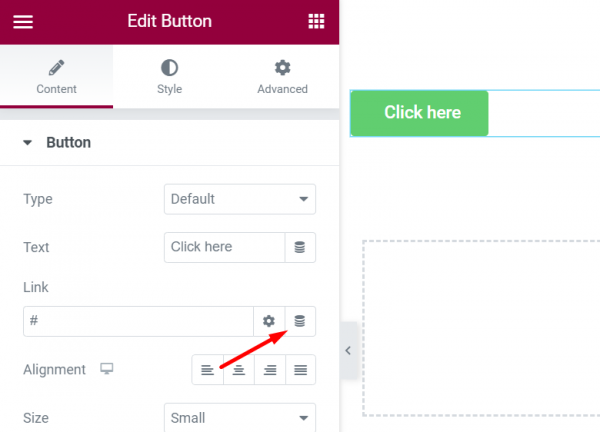
Pour ajouter un lien dynamique, vous pouvez utiliser le widget Bouton ou tout autre widget offrant la possibilité d'inclure un lien. Dans le champ Lien, cliquez sur l'icône de la base de données et choisissez le type de lien dynamique souhaité parmi les options proposées.

Les champs personnalisés
Dans cet article, nous avons longuement discuté des champs personnalisés WordPress. Si vous souhaitez approfondir votre compréhension, nous vous encourageons à lire le message. Se familiariser avec les champs personnalisés est essentiel, surtout si vous travaillez pour une agence Web spécialisée dans le développement de sites Web pour les clients. En créant des champs personnalisés adaptés aux exigences spécifiques des sites Web, vous aurez la possibilité d'incorporer des caractéristiques ou des fonctionnalités spécifiques dans les sites Web sur lesquels vous travaillez. Cette approche peut aider à réduire les coûts de production puisque vous n'aurez pas besoin d'acheter de nombreux plugins pour ajouter les fonctionnalités ou fonctionnalités nécessaires.
Par exemple, vous pouvez créer des champs personnalisés, ainsi que des types de publication personnalisés, aux fins suivantes:
- Annonces immobilières
- Offres d'emploi
- Événements
Comme mentionné précédemment, Elementor prend en charge les plugins de champs personnalisés populaires tels que JetEngine, ACF, Pods et Toolset. Si vous souhaitez apprendre à ajouter des champs personnalisés dans Elementor, nous vous invitons à lire notre article sur le sujet.
Emballer
Comme vous le savez peut-être déjà, Elementor inclut une fonctionnalité de création de thème qui vous permet de concevoir des modèles personnalisés pour remplacer ceux par défaut de votre thème. Pour utiliser cette fonctionnalité efficacement, il est essentiel de saisir le concept de contenu dynamique, qui joue un rôle important dans l'exploitation du plein potentiel de WordPress en tant que système de gestion de contenu (CMS) ouvert.
Cette compréhension devient encore plus cruciale pour les professionnels des agences web car elle peut aider à réduire les coûts de production. Bien que WordPress propose une sélection limitée de types de contenu dynamique par défaut, vous avez la possibilité d'en créer de nouveaux en fonction de vos besoins spécifiques. En combinant Elementor avec un plugin de champ personnalisé, vous pouvez créer des sites Web de tout type à moindre frais.





