Promouvoir une entreprise à travers le monde peut être aussi simple que d'utiliser des images et d'autres formes de médias visuels. L'augmentation de vos efforts et la sécurisation de nouveaux clients peuvent être facilitées à l'aide de graphiques corrects. Il est facile de comprendre pourquoi: les visuels peuvent attirer de nouveaux clients, les éduquer et les aider à visualiser les choses comme ils le souhaitent.

En ce qui concerne l'expérience utilisateur et l'interaction avec le site Web, les photos sont le seul outil marketing capable d'améliorer constamment l'expérience utilisateur en affichant immédiatement les mises à jour les plus récentes sur votre site Web.
Toutes les pages de votre site Web peuvent contenir des photos. Une page de destination, une page de portfolio ou une page de galerie, par exemple. Vous pourriez perdre beaucoup de temps et d'efforts si vous suivez un processus manuel. L'utilisation de WordPress et de ses plugins de création de pages accessibles, tels que Elementor , par exemple, facilite ce processus en termes de développement rapide de conceptions visuellement attrayantes.
La bonne nouvelle est qu'ajouter une galerie d'images à votre site Web WordPress et le rendre plus attrayant n'est pas aussi difficile que vous ne le pensez. Parce que le widget de galerie d'images Elementor facilite les choses.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantProcédure de conception
Pour utiliser le widget de galerie d'images Elementor , vous devez d'abord créer une page Web. N'importe laquelle des pages existantes peut également être utilisée pour afficher immédiatement une galerie d'images.
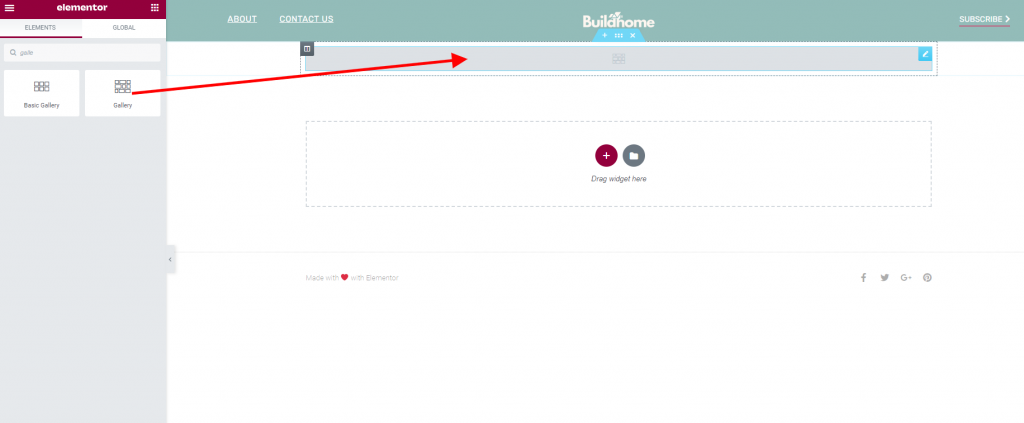
Accédez à votre page et ajoutez un widget de galerie.

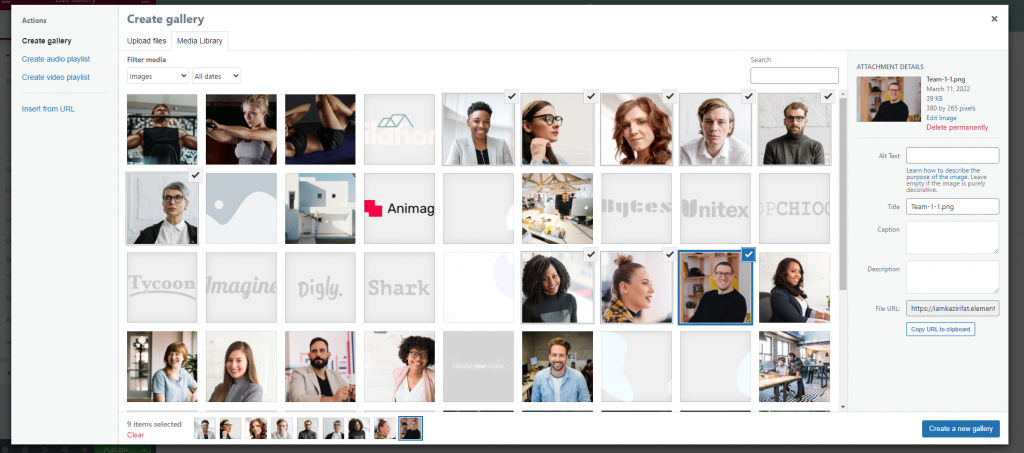
Maintenant, sélectionnons des images à partir des fichiers multimédias. N'oubliez pas que vous pouvez toujours changer cela plus tard.

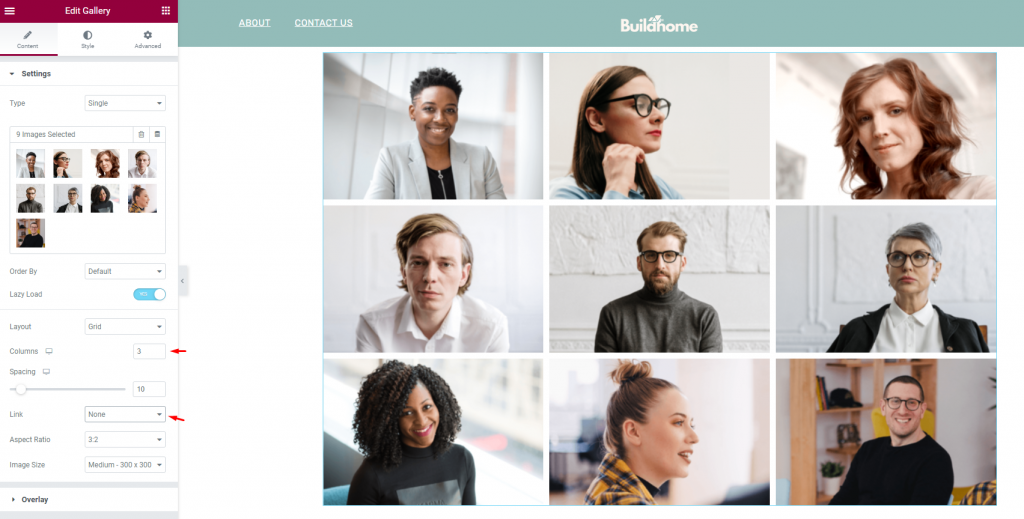
Ici, nous avons notre galerie. Ne vous souciez pas de l'espacement et de la disposition.

Mettez 3 images par colonne. De cette façon, la galerie sera plus attrayante. Définissez également l'option de lien sur aucun.

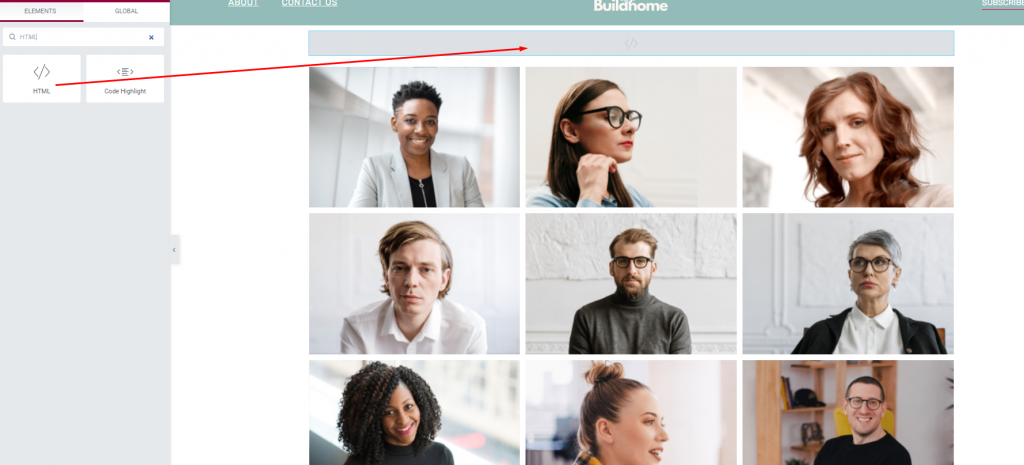
Recherchez maintenant un widget HTML et ajoutez-le au-dessus du widget de la galerie.

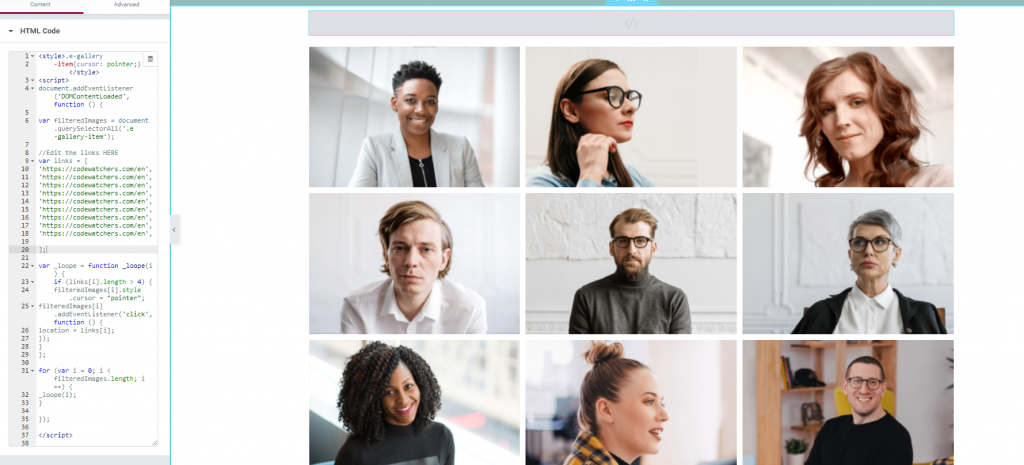
Collez le code suivant dans la zone de code.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
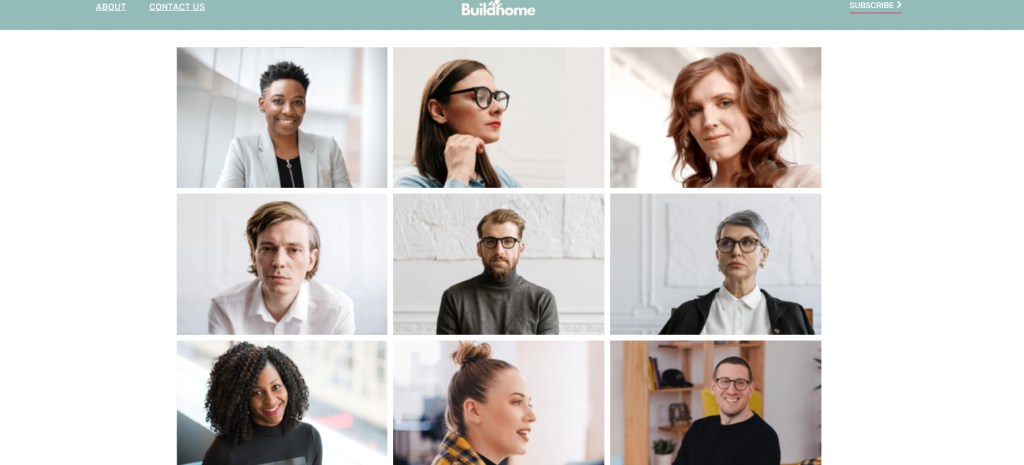
Et nous avons terminé. Bien que nous ayons mis les mêmes liens sur chaque image, n'oubliez pas de les modifier en fonction de vos besoins.

Voila! Vous avez créé avec succès une galerie avec un lien différent sur chaque image.
Derniers mots
Les exercices de conception Web ont beaucoup changé au fil des ans. Les spécialistes du marketing font tout ce qu'ils peuvent pour faire passer leur message à leur public cible. Avec les images appropriées et une meilleure organisation, vous pouvez atteindre cet objectif. Vous pouvez vous attendre à des résultats étonnants si vous trouvez la mise en page appropriée pour incorporer les photos.
En utilisant le widget de galerie d'images Elementor , vous pouvez accomplir cela en une minute. Elementor vous permet également de créer des schémas de conception époustouflants avec un minimum de codage. Peu importe qu'il s'agisse d'un site Web commercial ou simplement d'un site de portefeuille personnel; il donnera toujours les meilleurs résultats.




