Tous les thèmes ne vous permettent pas d'ajouter des widgets WordPress à votre zone d'en-tête. Cependant, vous voudrez peut-être inclure des blocs de contenu dans votre en-tête WordPress à l'aide de widgets pour obtenir une bien meilleure apparence.

Il existe deux méthodes que vous utilisez pour utiliser les widgets WordPress dans la zone d'en-tête. Dans ce tutoriel, nous allons comprendre comment utiliser les widgets WordPress dans la zone d'en-tête.
Pourquoi devriez-vous ajouter un widget WordPress à l'en-tête de votre site Web
Lorsqu'une personne visite votre site Web WordPress, elle remarque que l'en-tête est l'une des premières choses. Vous pouvez améliorer cette section pour attirer l'attention du lecteur en ajoutant un widget WordPress à votre en-tête.
Un logo unique et un menu de navigation sont souvent inclus dans les en-têtes de site Web pour aider les visiteurs à naviguer sur votre site. Vous pouvez également utiliser un widget d'en-tête pour afficher du contenu utile, des bannières publicitaires, des promotions à durée limitée, des formulaires à une seule ligne, et plus encore au-dessus ou au-dessous de cette section.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantComment ajouter des widgets WordPress à l'en-tête avec les options de thème WordPress
Une section de widget d'en-tête est incluse dans la plupart des principaux thèmes WordPress, que vous pouvez modifier selon vos préférences. Tout d'abord, vérifiez si votre thème WordPress existant se compose d'une section de widget dans l'en-tête.
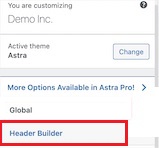
Pour vérifier cette option, rendez-vous sur Apparence puis Personnaliser et voyez si cela vous permet de modifier l'en-tête.

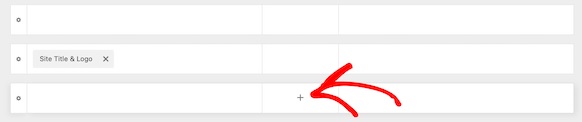
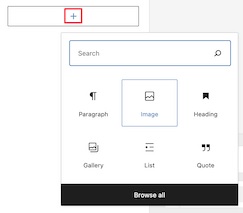
Cela vous mènera au champ où vous pourrez modifier l'en-tête et ajouter des widgets WordPress. Vous pouvez modifier l'en-tête, ainsi que les espaces au-dessus et en dessous, au bas de l'écran. Cliquez simplement sur le symbole Plus tout en survolant l'une des zones vacantes.

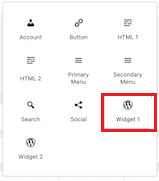
Vous pouvez choisir Widget 1 dans un menu contextuel qui apparaît. Il y a plus de possibilités disponibles, mais vous devrez sélectionner l'une des options Widget pour préparer le widget d'en-tête.

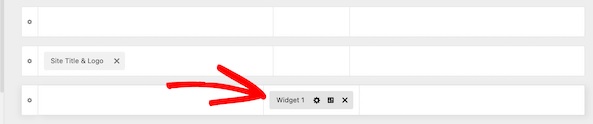
Cliquez sur la case Widget 1 dans la section de personnalisation de l'en-tête pour ajouter une zone de widget à votre en-tête afin de pouvoir ajouter le widget à l'étape suivante.

Ensuite, vous devrez ajouter le bloc au champ et sélectionner le widget que vous souhaitez choisir.

En utilisant la même méthode, vous pouvez choisir d'ajouter autant de widgets que vous le souhaitez. Une fois que vous avez terminé avec tous les paramètres, assurez-vous de publier et d'enregistrer toutes les modifications.
Comment ajouter des widgets WordPress à l'en-tête de votre site Web avec codage
Ce n'est pas un problème si votre thème WordPress ne prend pas en charge l'ajout de widgets WordPress à l'en-tête de votre site Web, car vous pouvez réaliser la même tâche avec un peu de codage.
Pour utiliser l'extrait de code, il existe trois options. Il peut être placé dans votre fichier functions.php, un plugin spécifique au site, ou vous pouvez également utiliser un plugin d'extrait de code .

Collez maintenant le code suivant en utilisant l'une des trois options ci-dessus.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
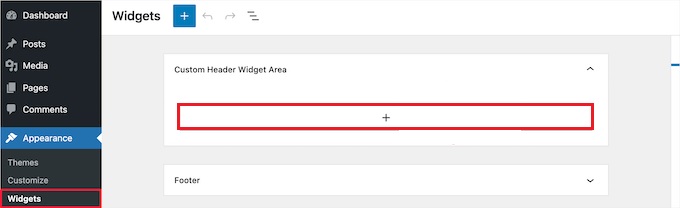
Ce code crée une nouvelle barre latérale ou un espace prêt pour le widget pour votre thème. Vous pouvez accéder à l'option Widgets à partir de l'apparence, et là, vous verrez Custom Header Widget Area .

Vous pouvez maintenant ajouter les widgets dans cette zone et continuer à afficher les modifications en direct sur votre site Web.
Vous devrez mettre à jour le fichier header.php dans votre thème pour ce faire. Ensuite, collez le code suivant à l'endroit où vous souhaitez que le widget apparaisse.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>Ce code placera la zone de widget que vous avez créée auparavant dans la région d'en-tête de votre site Web.
Vous devrez peut-être également ajouter du CSS à WordPress pour personnaliser la zone du widget d'en-tête, et chaque widget à l'intérieur est affiché, en fonction de votre thème. Vous pouvez utiliser un plugin comme CSS Hero à la place si vous ne connaissez pas CSS.

Rendez-vous sur Personnaliser à partir de l' apparence, où se trouve l'option CSS supplémentaire.

Cela vous permet d'ajouter immédiatement un nouveau CSS à votre thème et de visualiser les résultats en temps réel. Vous pouvez utiliser les codes suivants comme exemple pour commencer.
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}Pour enregistrer vos modifications, cliquez sur le bouton Publier une fois que vous avez terminé d'ajouter votre CSS.
Vous pouvez suivre ces deux méthodes pour ajouter des widgets WordPress à l'en-tête de votre site Web. C'est tout de notre part pour ce tutoriel. Assurez-vous de nous rejoindre sur notre Facebook et Twitter pour rester à jour sur nos publications.




