Le plugin Icon Block a été rendu disponible la semaine dernière par Nick Diego. Il ne repose pas sur une bibliothèque tierce comme d'autres blocs comparables. Les développeurs et les bricoleurs apprécieront le fait que n'importe quel fichier SVG puisse être simplement ajouté à l'éditeur.
Avec un peu plus d'un an à son actif, Diego a créé le plugin Block Visibility , qui devient rapidement l'un des plus populaires dans son domaine. Au cours de l'été, il a ajouté une version pro avec des fonctionnalités plus spécialisées. En ce qui concerne l'éditeur de blocs, il a démontré sa volonté de proposer des idées innovantes tout en gardant un œil sur la satisfaction globale de l'utilisateur final jusqu'à présent. Il semble que son plugin le plus récent ne soit pas différent.
Il a été inspiré pour créer Icon Block après avoir créé la page de tarification pour Block Visibility. Il avait une longue liste de fonctionnalités et codait manuellement les icônes dans le bloc HTML pour les accompagner.
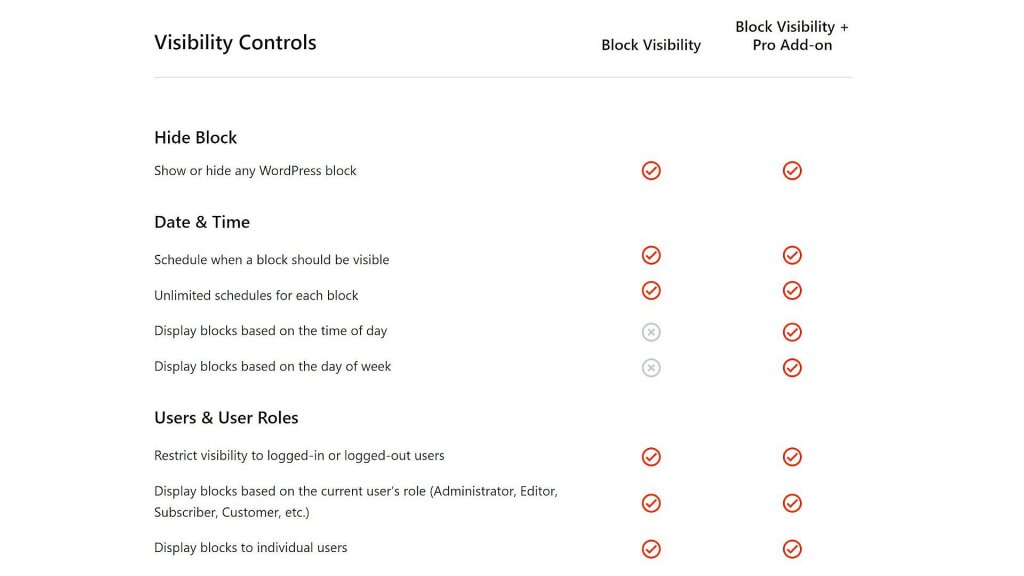
Une capture d'écran du tableau des prix de la page de prix Bloquer la visibilité. Une liste des fonctionnalités peut être trouvée sur le côté gauche de l'écran. Des coches et des icônes "x" se trouvent sur le côté droit de l'écran.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Utiliser des blocs HTML pour les icônes SVG (et ne pas vouloir utiliser une bibliothèque de blocs) était devenu une source d'irritation pour Diego, alors il a mis en place cette solution rapide. "Mon objectif était d'utiliser uniquement des composants WordPress natifs pour créer un simple bloc d'icônes SVG. Et au fur et à mesure que de nouvelles fonctionnalités sont ajoutées au noyau (telles que les marges et les contrôles réactifs), je mettrai à jour ce bloc en conséquence.
Le résultat a été positif. Pour une solution d'icônes qui s'appuie sur le système de blocs WordPress, celui-ci vérifie tous les bons critères.
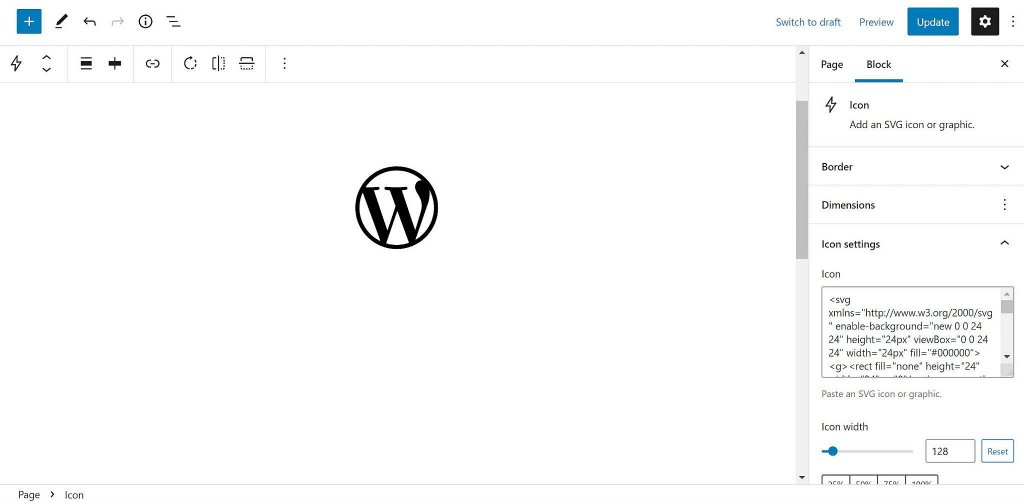
Le code SVG dans un champ de texte sera rendu dans l'éditeur ainsi que sur le front-end grâce à cette fonctionnalité.

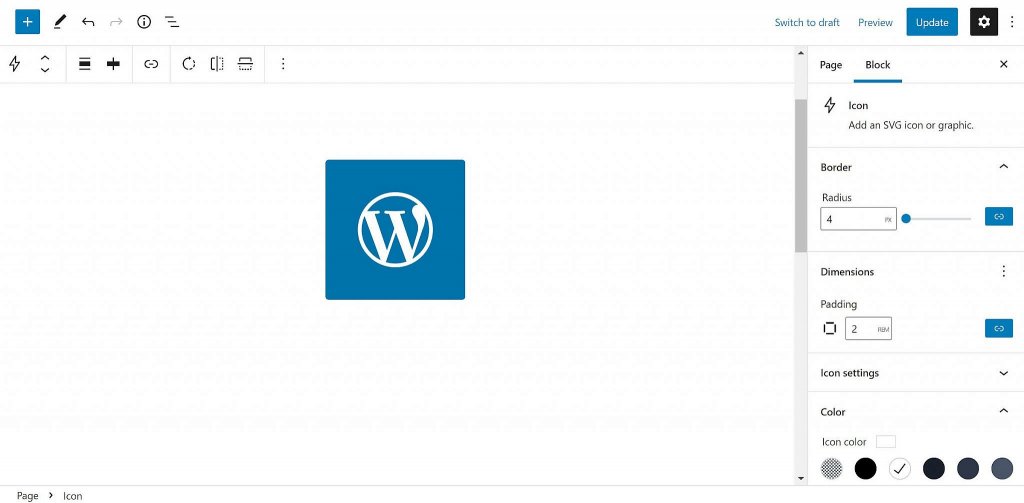
Cela ne s'arrête pas là, cependant. Pour compléter la solution, il utilise à la fois des composants de base et des fonctionnalités prises en charge par les blocs. Il possède des fonctionnalités indispensables, telles que la prise en charge des couleurs et de l'alignement. Pour créer un lien vers n'importe quelle URL, les utilisateurs peuvent modifier la taille, le remplissage et le rayon de la bordure de l'icône.
Une chose que j'aimerais voir incluse est la possibilité de personnaliser le style, la largeur et la couleur de la bordure. Un extra agréable à avoir, mais pas une priorité absolue pour la plupart des gens.
Avec un fond bleu et un symbole blanc, le logo WordPress peut être vu comme une icône.
Changer les couleurs, la taille, l'espacement et le rayon de la bordure de l'icône est un processus simple.

Il aurait suffi qu'un lancement inclue la prise en charge des composants clés, mais Diego a fait un effort supplémentaire en incluant des fonctionnalités sur mesure. Le bouton « pivoter » sur le bloc Icône permet aux utilisateurs de faire pivoter l'icône de 90 degrés. L'icône peut être retournée horizontalement ou verticalement à l'aide des boutons de la barre d'outils.
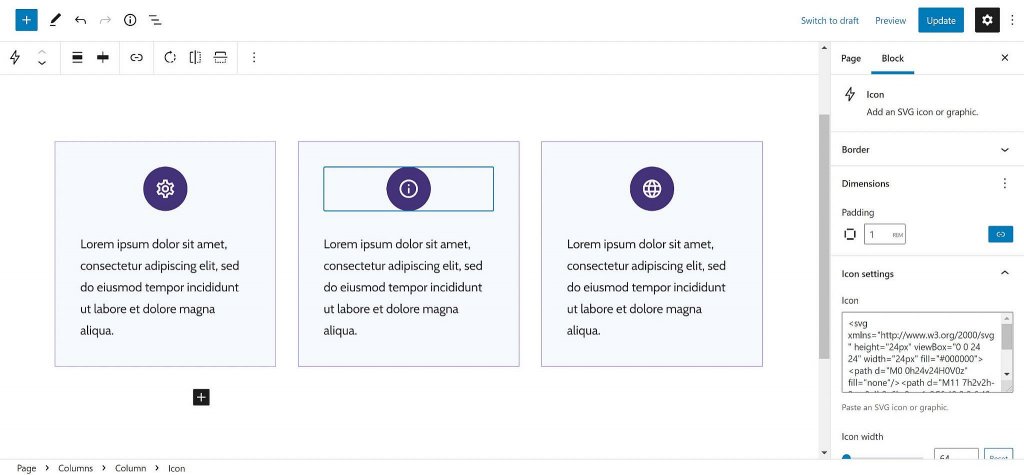
Les plugins d'icônes comme celui-ci ont une large gamme d'applications dans l'éditeur WordPress. Une simple grille de cases avec un graphique en haut est une conception typique.

En utilisant le bloc Colonnes dans le bloc d'icônes, des icônes personnalisées peuvent être déposées et personnalisées. Cependant, les possibilités sont pratiquement infinies.
WordPress est l'endroit où les composants manquent. Il n'y a pas beaucoup de bonnes options pour créer des mises en page horizontales en ce moment. Il est difficile d'aligner les icônes avec le texte lorsque c'est le cas.
La variation Row du bloc Group, qui a été récemment ajoutée, a un grand potentiel. Les icônes peuvent être placées à côté des paragraphes dans l'éditeur, comme le montre la capture d'écran ci-jointe. Le tableau des prix que j'ai créé était simple et comprenait des icônes de contrôle.
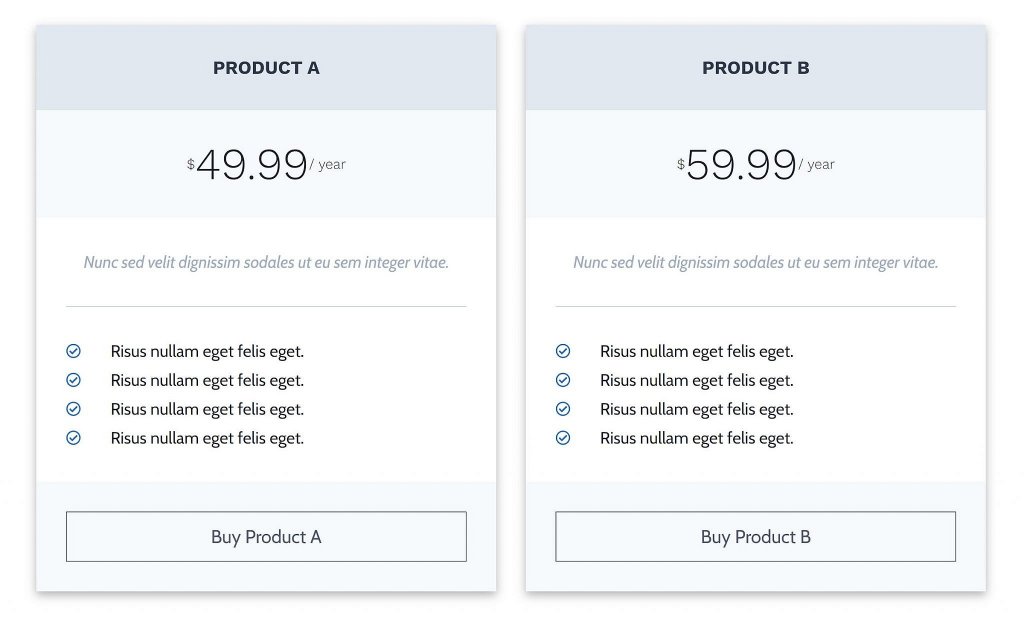
L'utilisation du bloc d'icônes comme coche dans une liste est illustrée dans ce tableau de tarification à deux colonnes.

À ce stade, il n'y a pas de contrôle d'interface pour ajuster la distance entre les objets. Idéalement, les icônes doivent être aussi proches que possible du texte.
De plus, cela devrait être une liste au lieu d'une déclaration. La construction de l'arrangement ne nécessite pas l'utilisation d'autres blocs. Les utilisateurs ne peuvent cependant pas imbriquer des blocs dans le bloc Liste.
Il n'y a rien de mal avec le plugin Icon Block ; tout est comme il se doit. Il illustre simplement un scénario dans lequel WordPress serait utile. Cela améliorerait grandement la fonctionnalité des plugins de ce type.
Le plugin Gutenberg, qui sera intégré à WordPress dans un futur proche, prend en charge un bloc d'icônes. Il y a eu des discussions sur la possibilité d'insérer des fichiers SVG directement dans l'éditeur depuis que le chef du projet Gutenberg, Matas Ventura, a créé un ticket à ce sujet en 2019. Il est plus probable que ce sera un choix visuel qui empêchera les utilisateurs finaux d'ajouter du code personnalisé. En tant que méthode alternative avec une plus grande flexibilité, le bloc de Diego pourrait toujours exister.
Alors que la forme actuelle du plugin peut être merveilleuse pour beaucoup dans la communauté WordPress, Diego a l'ambition de le rendre encore meilleur. Les utilisateurs qui ne souhaitent pas ajouter de code SVG peuvent utiliser un sélecteur d'icônes, dit-il. Les icônes WordPress intégrées seraient affichées par défaut. Cependant, il a l'intention de permettre aux développeurs tiers de créer des "packs d'icônes" personnalisés pour étendre les fonctionnalités de l'application.




