Il est important que votre contenu soit passionnant et facile à lire pour que les visiteurs parcourent les blogs sans s'ennuyer ni avoir envie de rebondir. Pour les sites Web avec beaucoup de contenu textuel, il est essentiel de le pimenter différemment.

Mettre en évidence vos textes sur WordPress vous aidera à guider le lecteur sur ce qui est le plus important et vous aidera à retenir l'attention du lecteur plus longtemps. Dans ce tutoriel, nous allons comprendre comment surligner du texte dans WordPress.
Comment mettre en surbrillance du texte dans WordPress avec Elementor
Pour une bonne raison, Elementor est l'un des constructeurs de pages les plus populaires. Vous avez donc de la chance si vous utilisez Elementor comme éditeur de page.
Nous utiliserons Qi Addons for Elementor, la plus vaste collection d'addons Elementor gratuits pour la première méthode.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Qi Addons For Elementor contient un certain nombre de widgets précieux et adaptables qui améliorent considérablement l'ensemble de base d'Elementor. La fonctionnalité de texte en surbrillance est l'un des 60 aspects avancés fournis par le plugin.
Pour commencer, il vous suffit d'installer et d'activer Qi Addons sur votre WordPress.
Ajoutez une section de texte en surbrillance et placez-la dans la zone souhaitée sur la page.

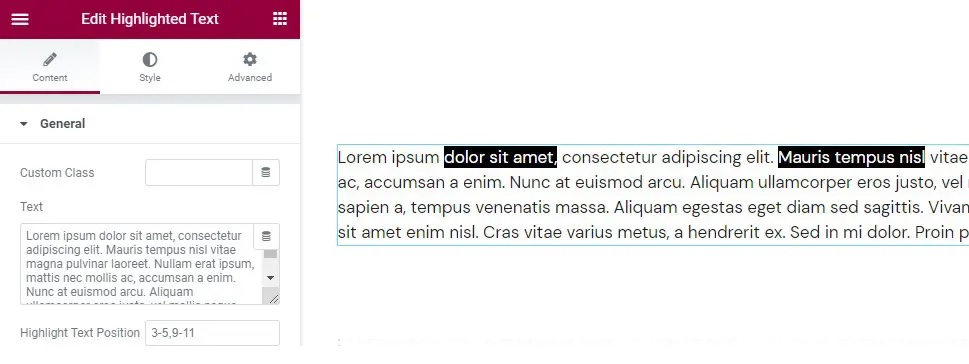
Il est déjà configuré avec une version de Lorem ipsum, dont certaines parties sont mises en évidence. L' onglet Général devrait également s'ouvrir par défaut. Il y a aussi la zone de texte, où vous entrerez le corps complet du texte que vous souhaitez mettre en surbrillance, et les contrôles de position du texte en surbrillance sont cruciaux : c'est là que vous choisirez les mots qui seront mis en surbrillance.
Le formatage de ce contrôle est simple. Entrez simplement le numéro de position du mot que vous souhaitez mettre en surbrillance. Mettez les numéros des mots séparés par un tiret si vous voulez une plage. Si vous souhaitez mettre en surbrillance plusieurs zones, utilisez une virgule pour séparer les données.

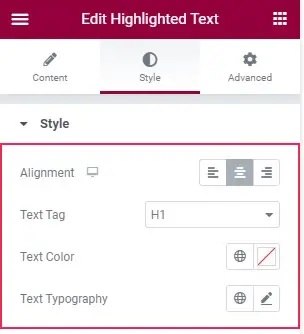
Si vous souhaitez modifier le style de votre texte d'un paragraphe à un titre, utilisez le contrôle Balise de texte. Si vous souhaitez modifier des fonctionnalités telles que la famille de polices, la taille de la police, l'épaisseur, le style et la décoration, accédez aux options Couleur du texte et Typographie du texte. Vous pouvez également modifier la hauteur de ligne et l'espacement des lettres dans cette option.

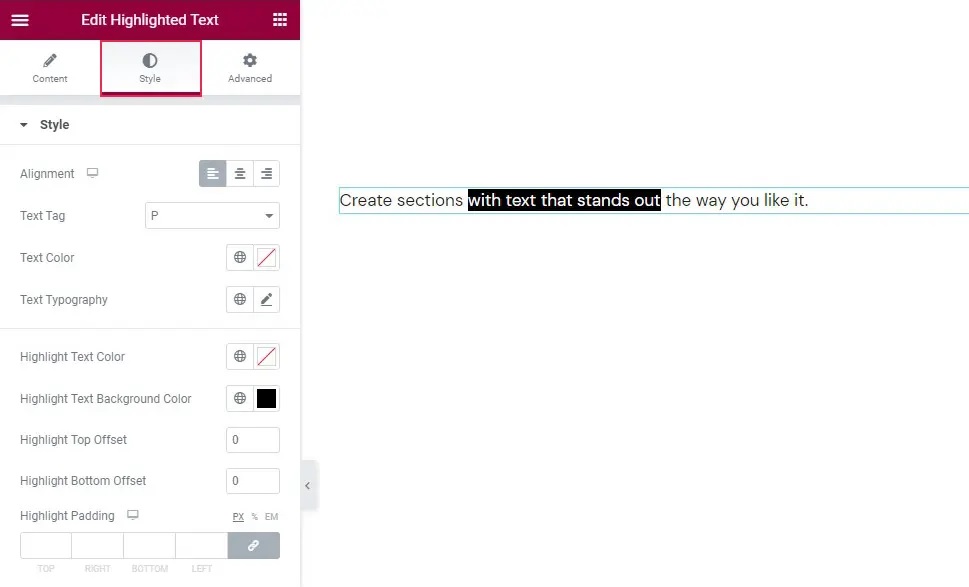
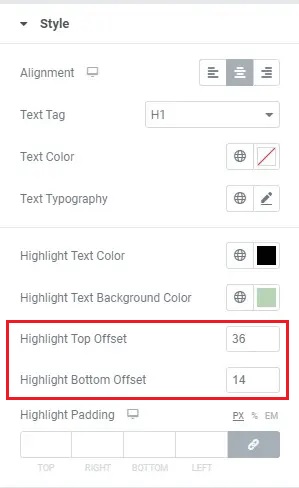
Les options de style de surbrillance se trouvent dans la zone inférieure de l'onglet Style. De plus, vous pouvez ajuster la couleur du texte en surbrillance à l'aide de la propriété Couleur du texte en surbrillance.

Le décalage supérieur en surbrillance et le décalage inférieur en surbrillance sont les deux derniers contrôles. L'emplacement de la barre de surbrillance autour du haut et du bas de la ligne est contrôlé par ces paramètres. Si vous les laissez vides, le widget mettra en surbrillance toute la longueur de la ligne.

Voici quelques-unes des options possibles avec lesquelles vous pouvez jouer en utilisant Qi Addons pour mettre en évidence votre texte dans WordPress.
Comment créer du texte surligné à l'aide de Gutenberg
Pour surligner du texte dans un bloc de paragraphe, vous pouvez également utiliser Gutenberg, l'éditeur de page par défaut de WordPress.
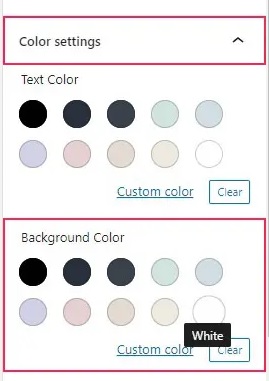
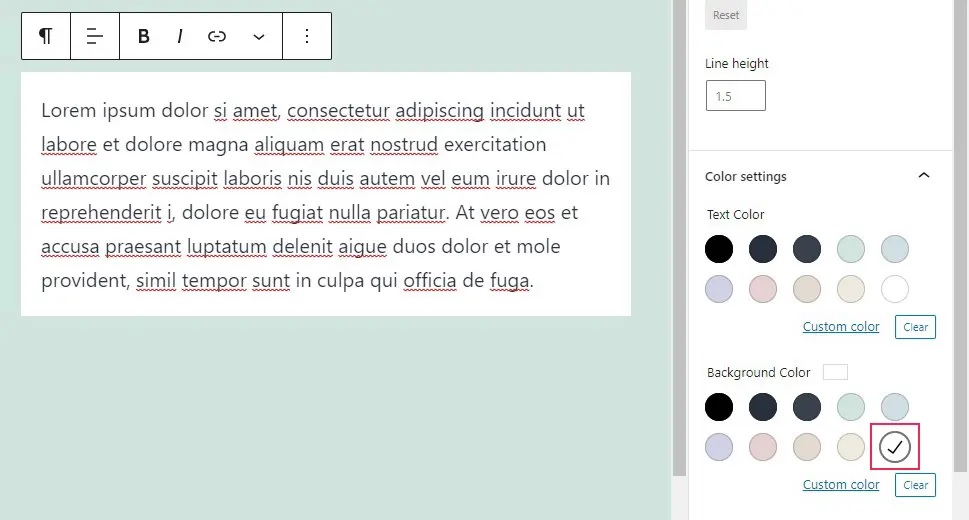
Les paramètres de couleur peuvent être trouvés dans le menu de droite lors du choix d'un bloc de paragraphe. Sélectionnez une couleur dans le menu déroulant ou saisissez une couleur personnalisée dans le champ Couleur d'arrière -plan.

La toile de fond de votre bloc entier est maintenant blanche. Cependant, pour le moment, Gutenberg ne permet pas de surligner certains mots.

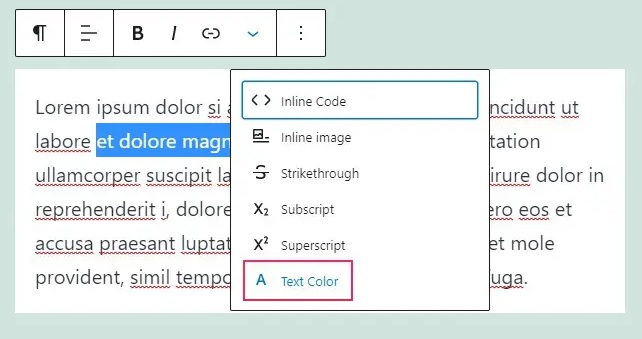
Il vous permet cependant de changer la couleur de certains mots. Choisissez simplement les termes dont vous souhaitez modifier la couleur dans le menu déroulant du paragraphe, puis sélectionnez Couleur du texte dans le menu déroulant.

Ensuite, vous pouvez choisir parmi les options qui vous sont présentées ou utiliser le sélecteur de couleurs pour créer une couleur personnalisée.

Comme vous pouvez le constater, il n'existe aucune méthode pour mettre en surbrillance des mots spécifiques dans les paramètres d'un bloc de paragraphe Gutenberg. Cependant, vous pouvez utiliser des blocs de paragraphes avec des arrière-plans de couleurs différentes pour mettre en valeur vos paragraphes.
Ce sont les deux méthodes que vous pouvez utiliser pour mettre en évidence votre texte dans WordPress. Cependant, il est assez évident qu'Elementor vous offre beaucoup plus d'options. Nous espérons que ce didacticiel vous aidera à rendre votre contenu beaucoup plus excitant.
Rejoignez-nous sur Facebook et Twitter pour ne jamais manquer des tutoriels comme ceux-ci.





