Un slider vidéo est une excellente technique pour afficher une grande quantité de contenu vidéo dans un petit espace. Les curseurs vidéo affichent un instantané de la vidéo par défaut. Dans certains cas, vous souhaitez modifier l'apparence des diapositives vidéo. Nous verrons comment ajouter des superpositions d'images à votre module Divi Video Slider dans ce tutoriel. Nous verrons également comment modifier la superposition de survol et le symbole de lecture.

Que la fête commence.
Ajout du module de curseur vidéo
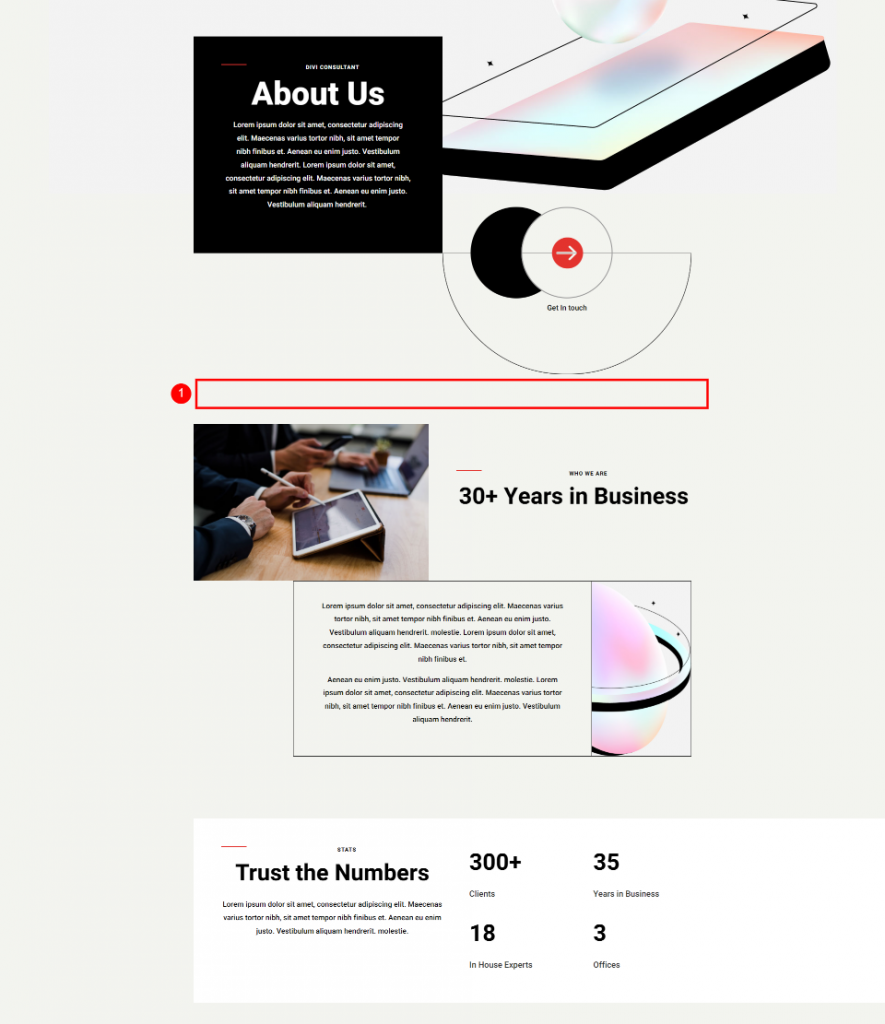
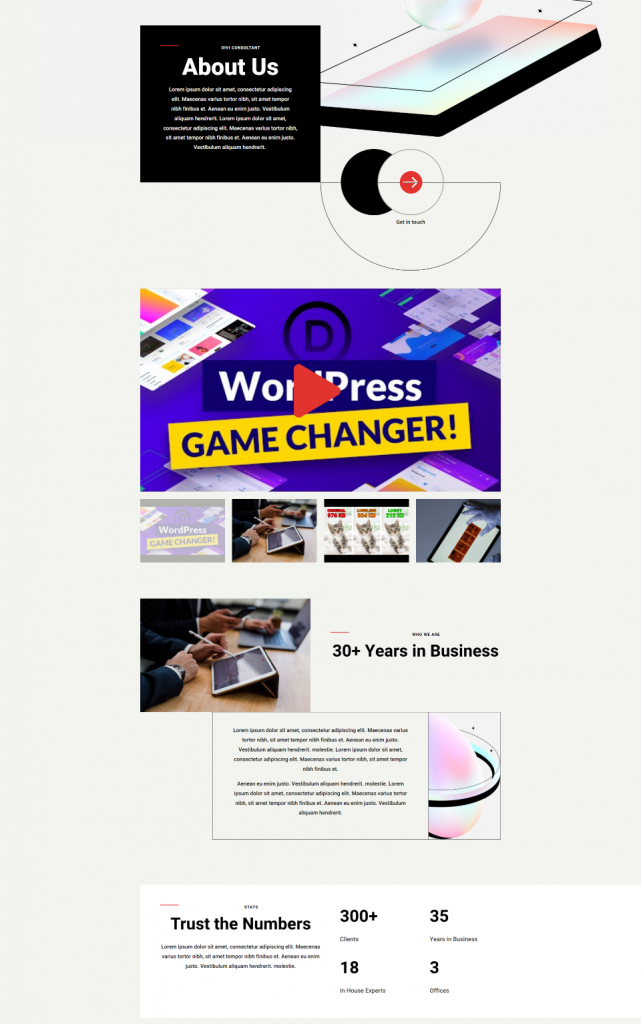
Examinons maintenant comment utiliser et styliser le module Video Slider sur une page. J'utilise la page À propos du Divi Consultant Layout Pack, qui est téléchargeable gratuitement. Je placerai le module au milieu de deux sections.

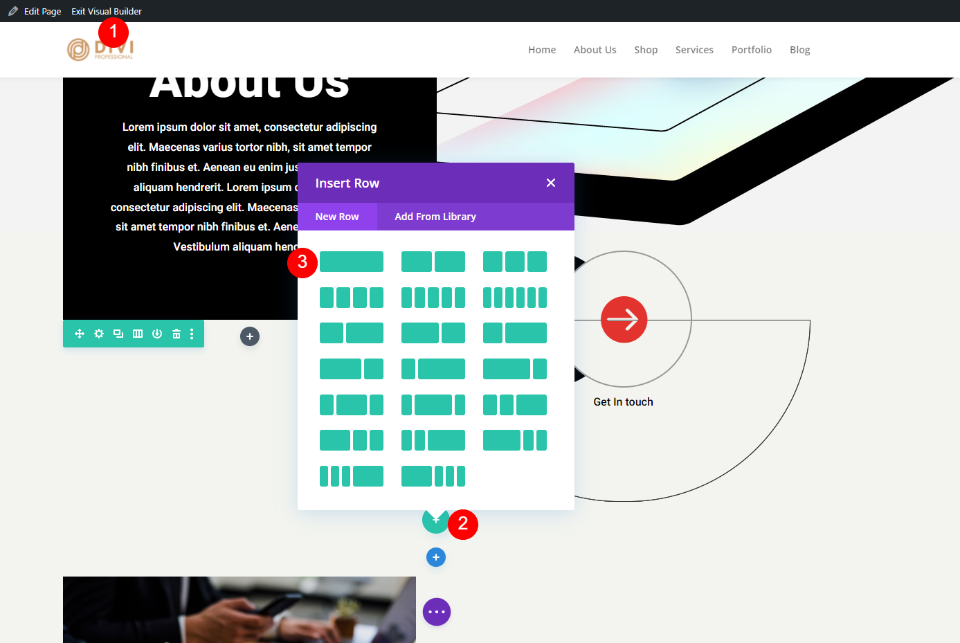
Maintenant, activez simplement le générateur visuel et ajoutez une seule ligne de colonne.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Nous pouvons maintenant passer au module car le style de toile de fond se trouve dans la section. Ensuite, sous Vidéo, sélectionnez le module Divi Video Slider.

Ajouter des vidéos au curseur vidéo
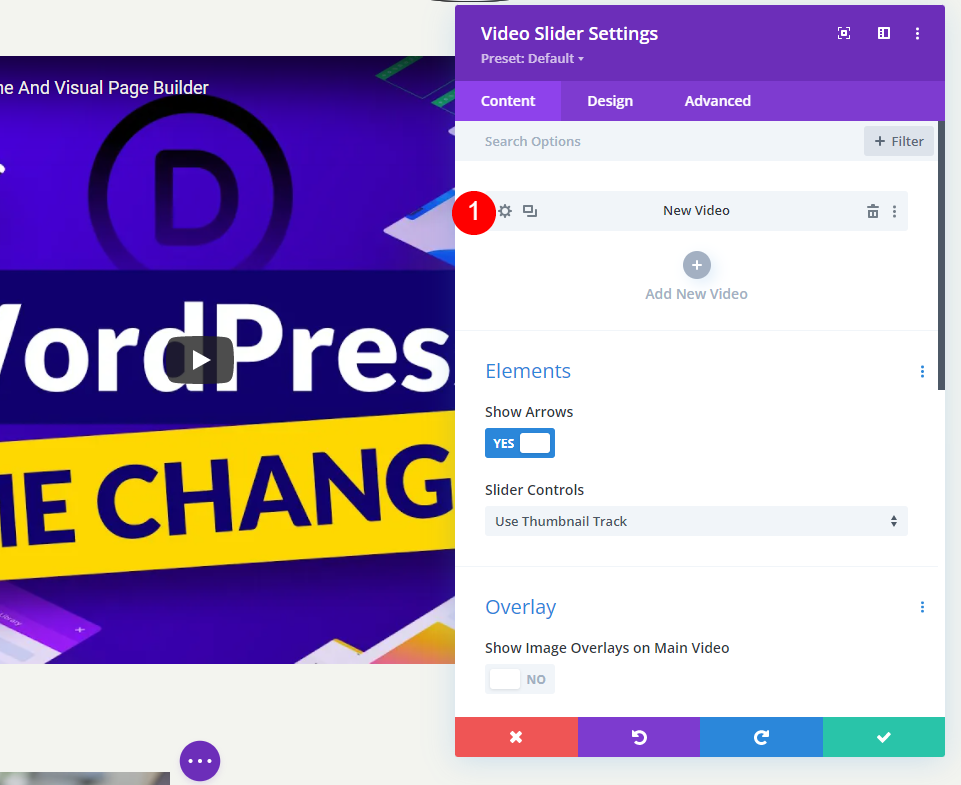
Pour vous aider à démarrer, le module Video Slider comprend un sous-module vidéo prédéfini. Pour accéder aux paramètres, cliquez sur le symbole d'engrenage.

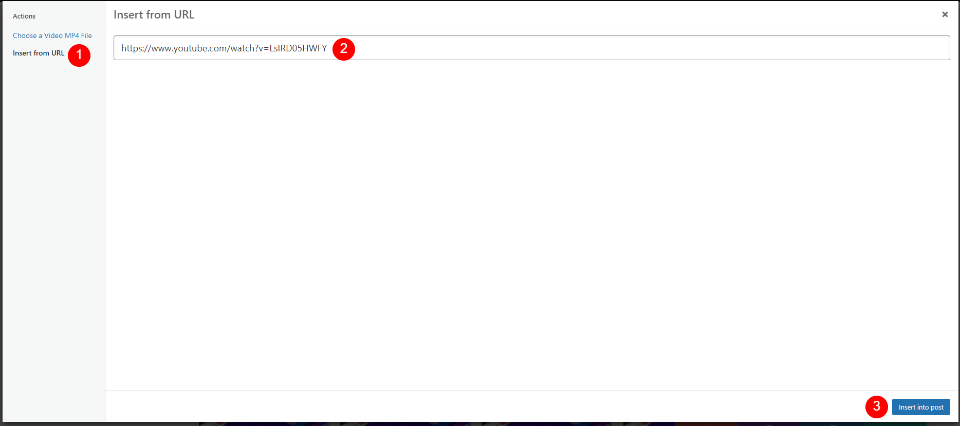
Après cela, supprimez la vidéo par défaut ou choisissez l'icône pour la remplacer. Vous pouvez désormais choisir entre télécharger une vidéo MP4 ou WebM ou entrer une URL pour un film hébergé ailleurs. Pour le type que vous souhaitez ajouter, cliquez sur Ajouter une vidéo.

Après cela, sélectionnez la vidéo dans votre médiathèque ou entrez l'URL de la vidéo que vous souhaitez afficher.

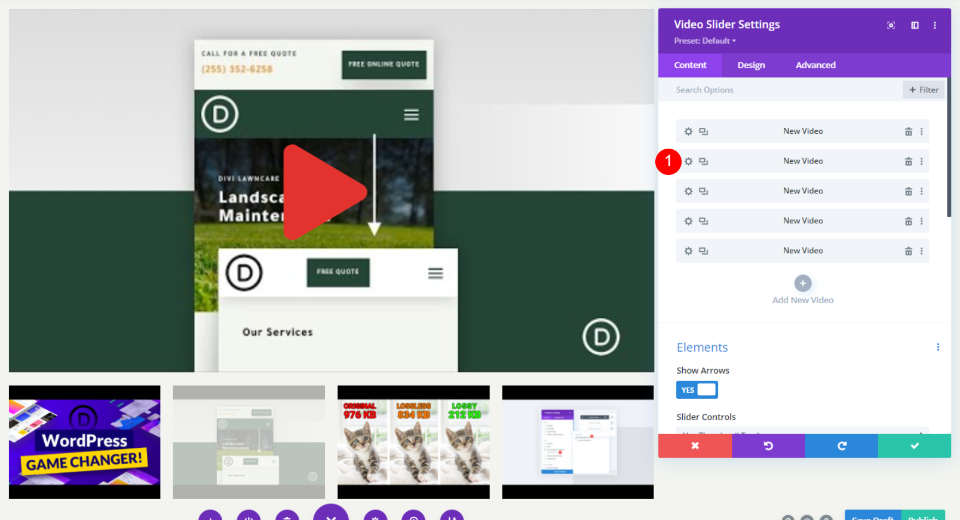
Sélectionnez la vidéo pour ce module de curseur en cliquant sur Ajouter une nouvelle vidéo.

Répétez le processus jusqu'à ce que toutes vos vidéos aient été ajoutées. Chaque vidéo représente une nouvelle diapositive dans la présentation. Vous pouvez également leur donner un nom en ajoutant une étiquette d'administration à leurs paramètres, dans la section de sélection de vidéos.

Superpositions d'image par défaut sur le curseur vidéo
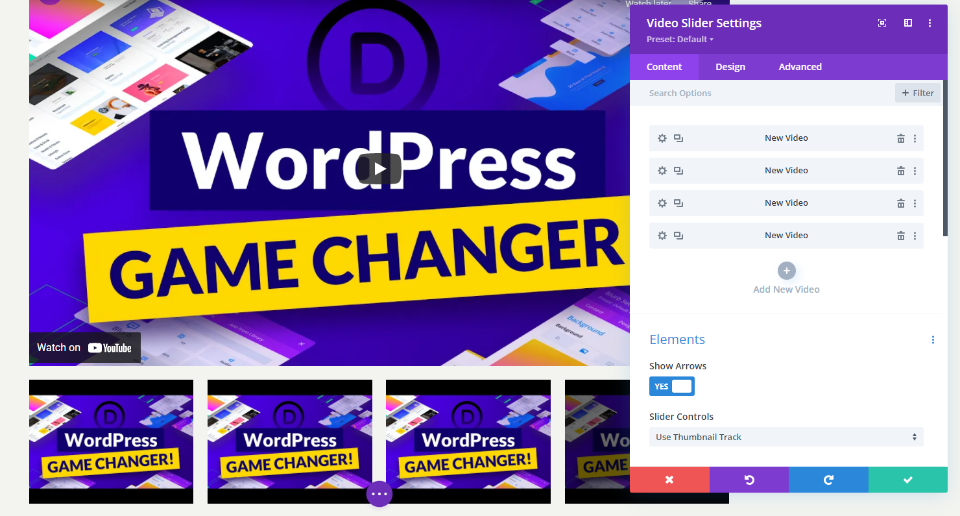
Voyons maintenant comment cela fonctionne avec la superposition par défaut. Lorsque nous appliquerons la nouvelle superposition, nous pourrons voir ce qu'elle fait. Mes vidéos incluent désormais des commandes, des informations et des liens YouTube grâce aux URL que j'ai ajoutées. Les diapositives sont affichées sous la vidéo en cours. Il y a une superposition noire sur la diapositive actuelle.

Lorsque vous passez votre souris sur la diapositive principale, les flèches de navigation apparaissent et l'icône de lecture devient rouge.

Lorsque vous passez votre souris sur une diapositive, vous verrez une superposition et une icône de lecture blanche.

Remplacer les superpositions d'image sur le curseur vidéo
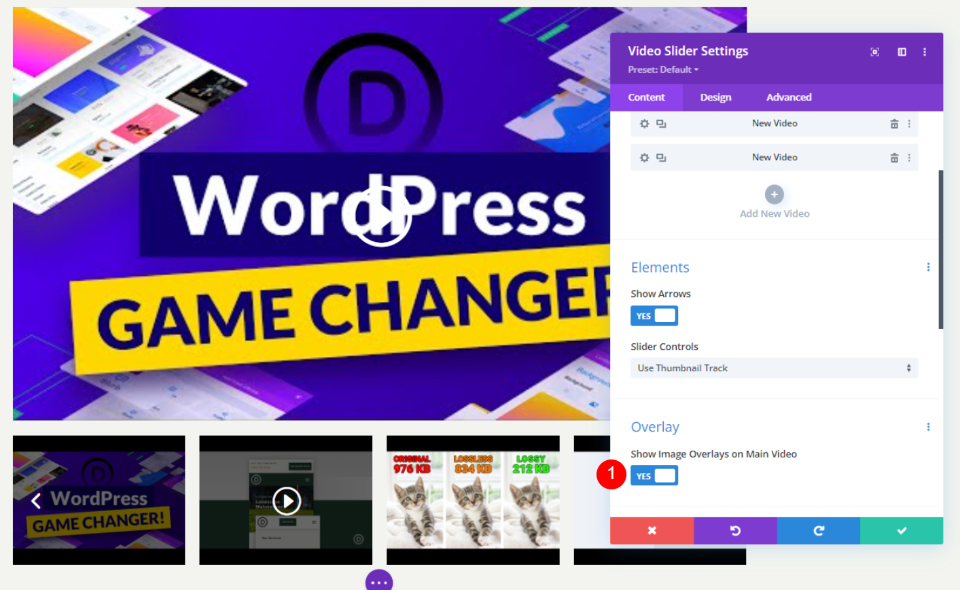
Ensuite, pour chaque vidéo, nous appliquerons une superposition. Nous devons d'abord activer l'option de superposition. Faites défiler jusqu'à Superposition dans les options de contenu du module Slider et sélectionnez Afficher les superpositions d'image sur la vidéo principale.
- Afficher les superpositions d'images sur la vidéo principale: oui

Chaque diapositive a maintenant des superpositions activées. Les paramètres par défaut du lecteur ont été remplacés par les paramètres du module Divi pour le film en cours, comme vous pouvez le voir. Nous pouvons styliser chaque diapositive séparément ou l'ensemble du module.
Style de curseur vidéo
Nous pouvons styliser chaque vidéo séparément ou le module entier. Si c'est possible, les vidéos utiliseront leur propre style. Sinon, le style du module sera utilisé. Il y a quelques paramètres qui ne peuvent être trouvés que dans les paramètres du module ou de la vidéo. Pour les deux, je vais illustrer les possibilités de style.
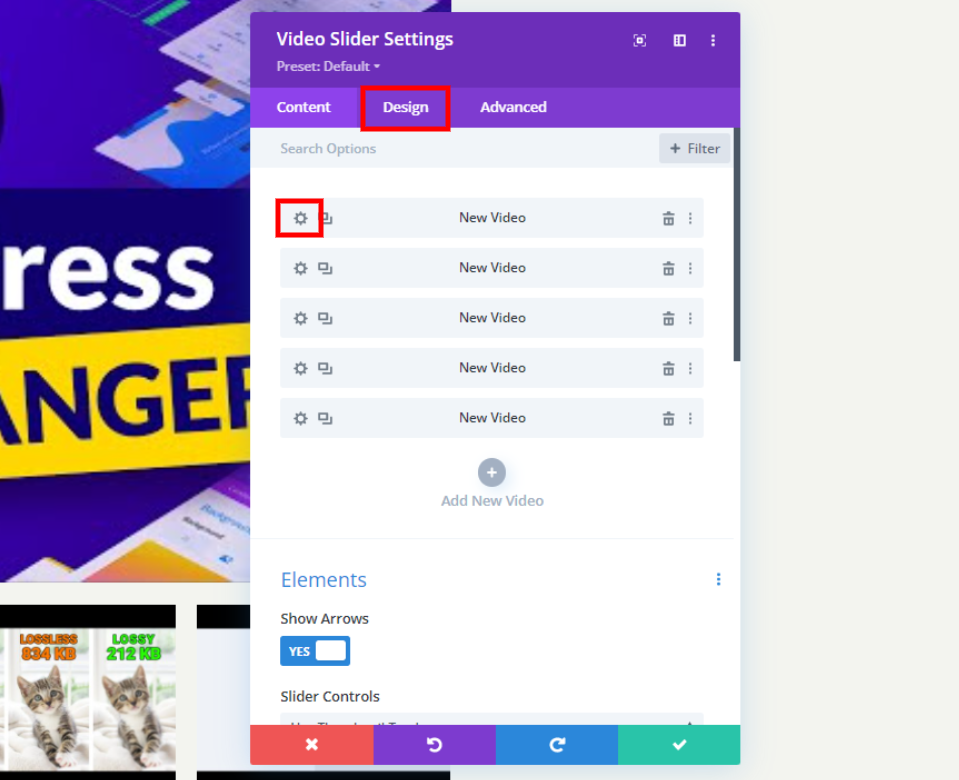
Sélectionnez l'onglet Conception pour styliser le module. Pour styliser les diapositives séparément, cliquez sur l'onglet Conception après avoir sélectionné leurs icônes d'engrenage. Pour personnaliser chaque diapositive, répétez la procédure.

Couleur de l'icône de lecture
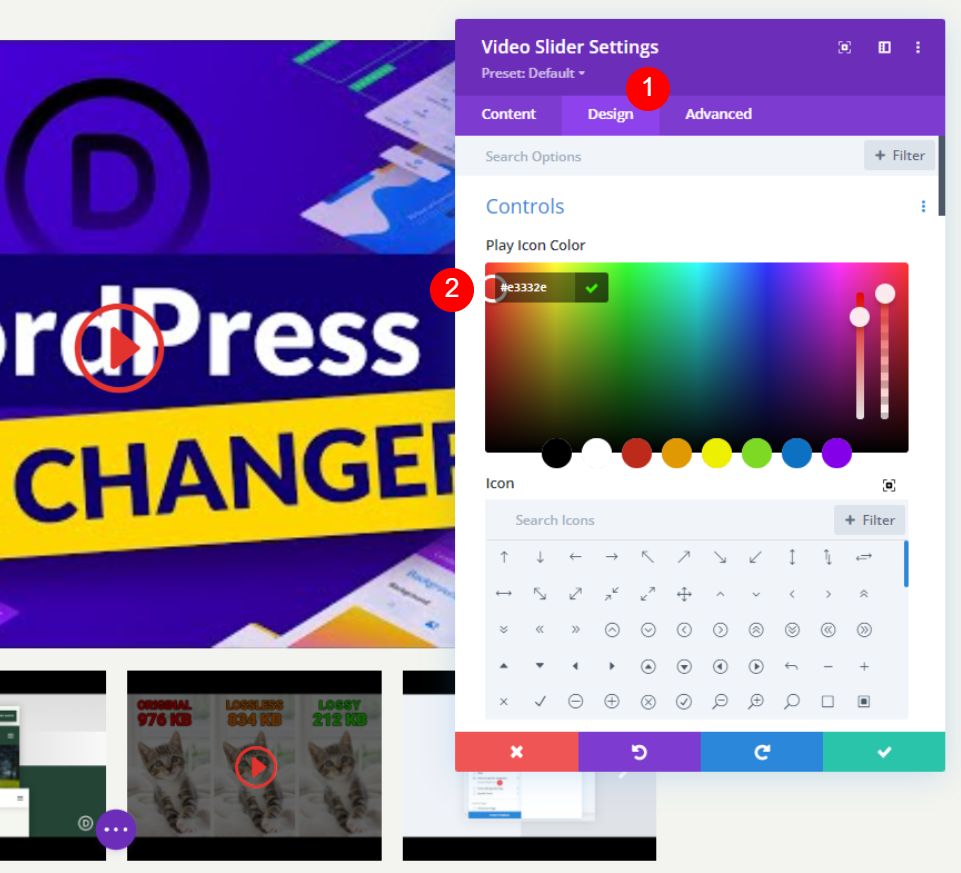
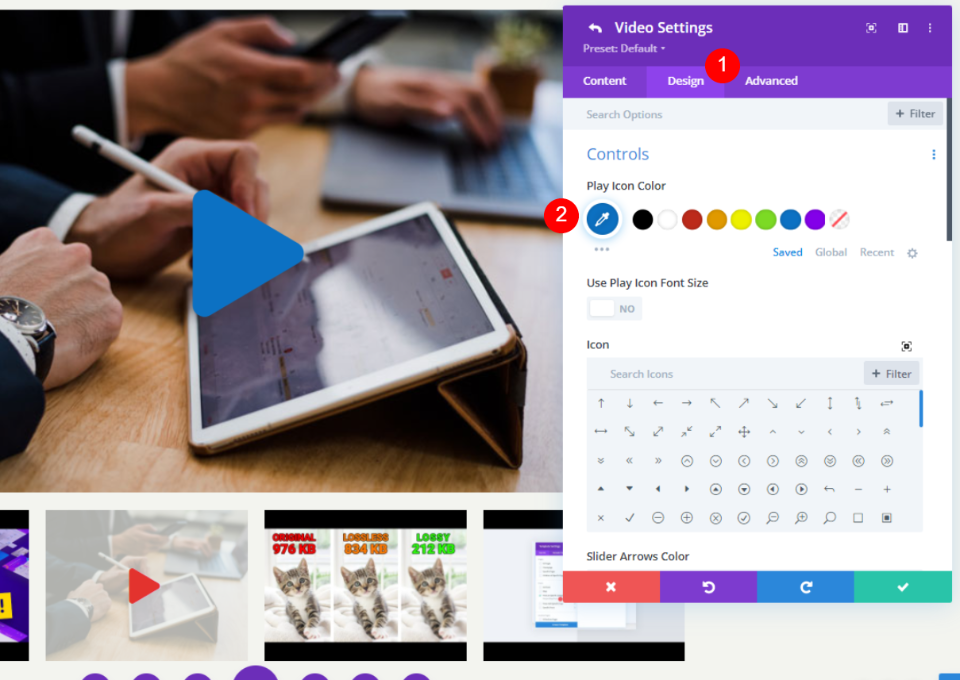
L'onglet Conception doit être sélectionné. Choisissez une couleur personnalisée pour l'icône de lecture sous Contrôles. #e3332e est la couleur que j'utilise. Il s'agit d'une teinte rouge qui correspond à une icône sur ce modèle de page. Cette couleur sera utilisée pour l'icône et les vignettes du lecteur.
- Couleur de l'icône de lecture: #e3332e

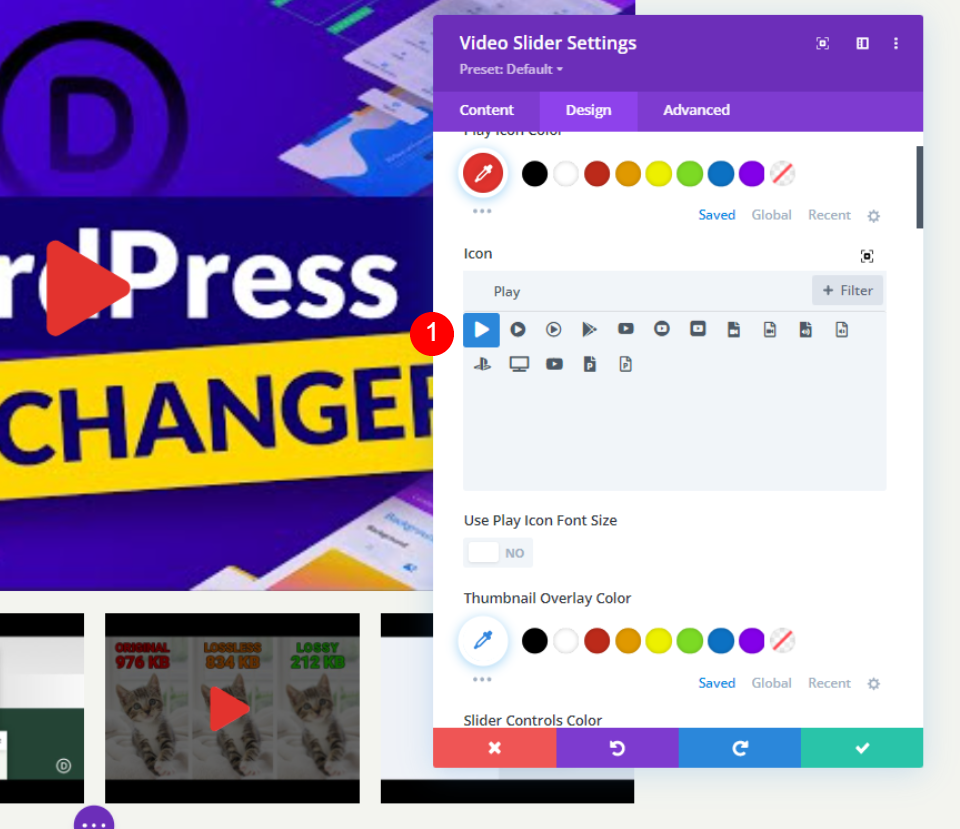
Icône
Ensuite, dans la liste, choisissez l'icône de lecture. Recherchez Play et choisissez votre favori. J'ai choisi l'énorme triangle pour le faire ressortir.
- Icône: grand triangle

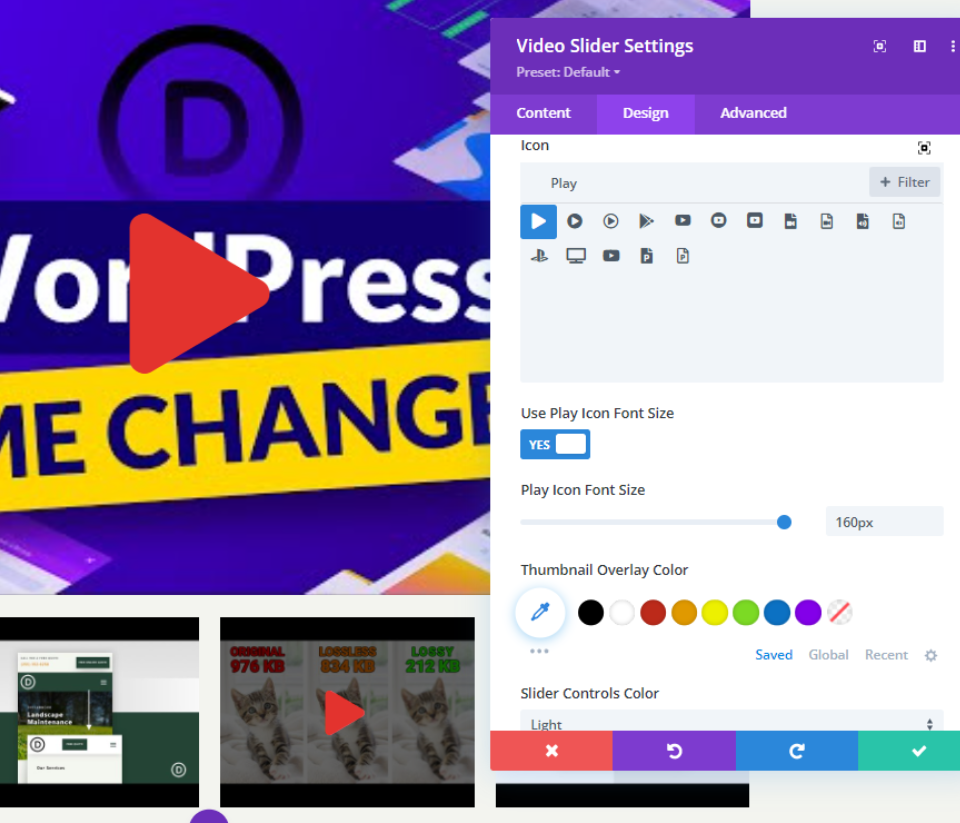
Taille de la police de l'icône de lecture
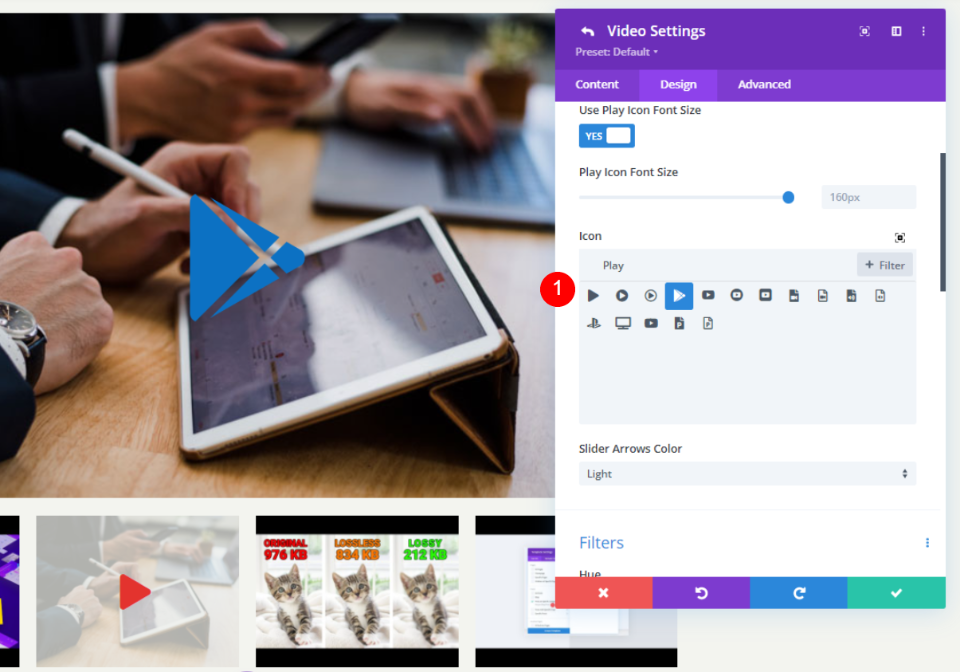
Après cela, nous ajusterons la taille de l'icône. La largeur par défaut est de 96 pixels. Pour le faire ressortir, je l'ai changé en 160px. Seul le grand toboggan est concerné. Cette option n'a aucun effet sur les vignettes.
- Utiliser la taille de la police de l'icône de lecture: oui
- Taille de la police de l'icône de lecture: 160px

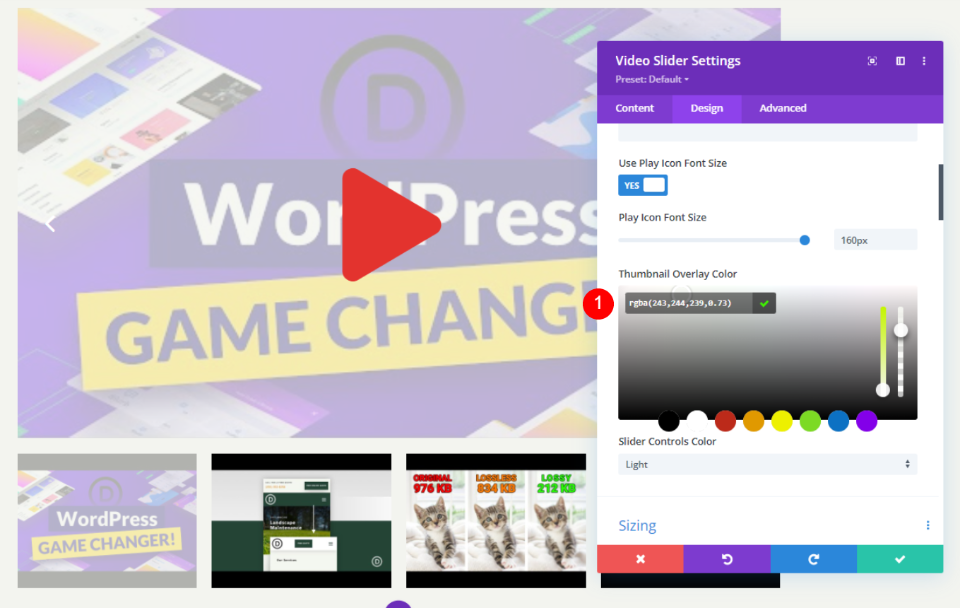
Couleur de superposition de la vignette
La couleur de superposition des vignettes doit maintenant être définie sur rgba (243244239, 0,73). Les vignettes du curseur et la superposition de survol du lecteur principal sont toutes deux affectées par cela.
- Couleur de superposition des vignettes: rgba (243244239, 0,73)

Style des diapositives vidéo
Sélectionnez l'icône d'engrenage sur la diapositive que vous souhaitez styliser pour l'ouvrir.

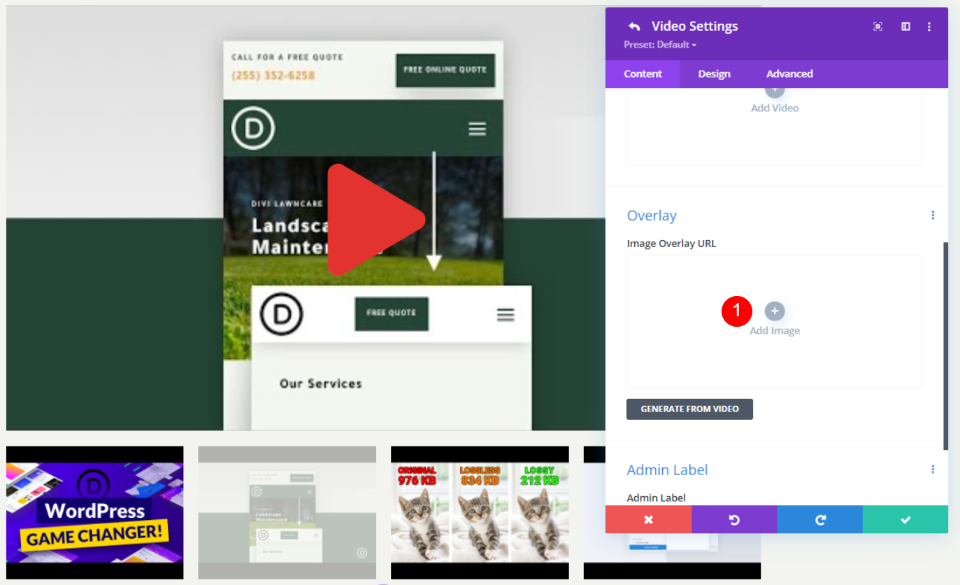
Faites maintenant défiler vers le bas pour ajouter une superposition d'image dessus.
- Superposition: Ajouter une image

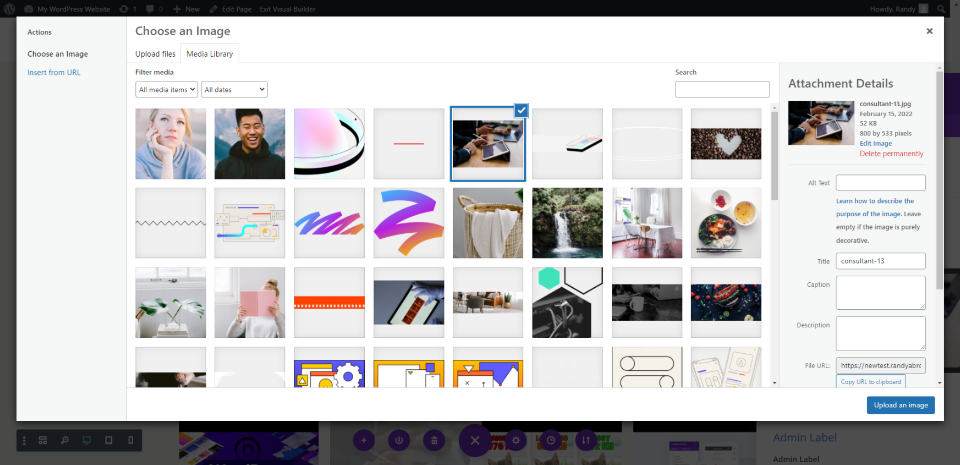
Ajoutez maintenant une image de la bibliothèque ou téléchargez une image en superposition.

Allez maintenant dans l'onglet conception et ajoutez une couleur d'icône de lecture.
- Couleur de l'icône de lecture: #0c71c3

Pour cette diapositive, sélectionnez une nouvelle icône. La flèche brisée a été sélectionnée pour moi. La diapositive est le seul endroit où cela serait approprié.
- Icône: Flèche brisée

De cette façon, vous pouvez styliser toutes les vidéos d'un slider de différentes manières.
Résultat final
Dans cet exemple, j'ai inséré le module Divi Video Slider. J'ai rassemblé quelques échantillons pour vous montrer. Comme vous pouvez le voir, l'icône de lecture et la superposition de survol sont toutes deux définies sur leurs paramètres par défaut dans ce cas.

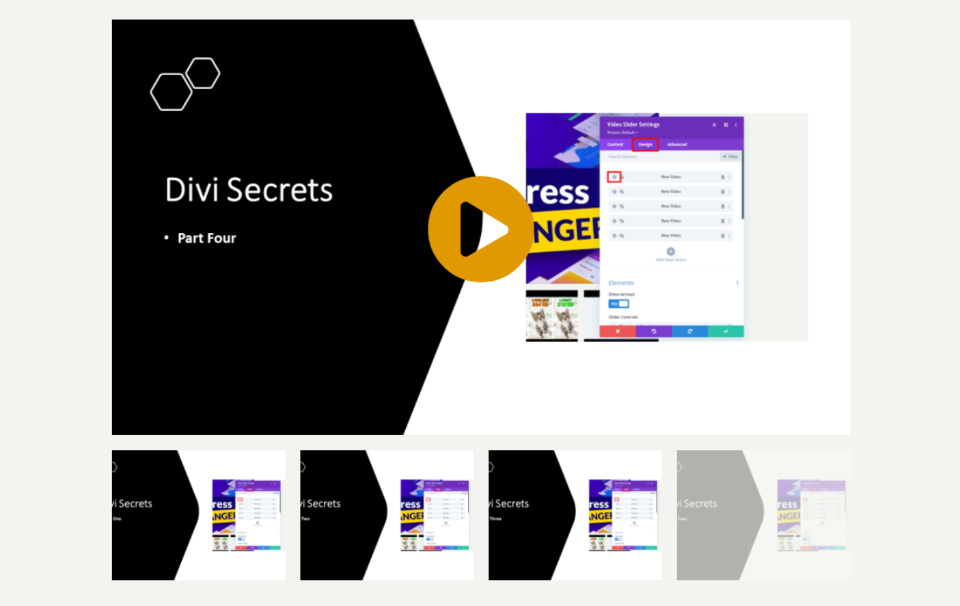
Un autre exemple de la manière dont cela peut être appliqué est le suivant. Parce que n'importe quelle image peut être ajoutée, des visuels peuvent être utilisés pour décrire le matériel. Ceci est un bon exemple de tutoriel ou de cours. Il a un fond dégradé, mais vous pouvez utiliser n'importe quelle image que vous choisissez pour créer des images en vedette pour vos didacticiels et vos cours.

Dernières pensées
Voilà! C'est ainsi que vous pouvez appliquer des superpositions d'images à votre Divi Slider. Si vous souhaitez afficher une succession de vidéos dans une diapositive, le module Video Slider est idéal. Pour chaque diapositive de la vidéo, vous pouvez appliquer une superposition d'image personnalisée pour lui donner un aspect unique. Les diapositives n'ont pas à se ressembler, car vous pouvez les personnaliser individuellement. Chaque diapositive peut avoir une icône de lecture unique et une superposition de survol, ou vous pouvez créer une icône et une superposition universelles qui seront utilisées sur toutes les diapositives.





