Vous les avez vus partout ! Ces rubans accrocheurs vous donnent envie de cliquer sur un produit, de vous inscrire à une newsletter ou de conclure une offre. Vous savez qu'ils fonctionnent. Vous savez qu'ils peuvent augmenter vos conversions. Mais vous savez aussi qu'ils sont difficiles à créer avec Elementor .

Vous avez essayé de les ajouter à votre site WordPress, mais vous avez fini par être frustré et déçu. Vous avez perdu des heures à peaufiner les paramètres, à ajuster les marges et à manipuler le code. Vous vous demandez pourquoi Elementor ne dispose pas d'un simple widget pour les rubans. Vous auriez souhaité qu’il y ait un moyen plus simple.
Bien devinez quoi? Il y a.
Dans cet article de blog, je vais vous montrer comment ajouter des rubans personnalisés sur WordPress à l'aide d'Elementor en quelques minutes. Aucun codage n’est requis. Aucun plugin n'est nécessaire. Juste quelques étapes simples et du CSS créatif avec TRÈS PEU de HTML.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantCela semble trop beau pour être vrai, non?
À la fin de cet article, vous serez en mesure de créer de superbes rubans pour n'importe quel usage, n'importe quel style et n'importe quelle position. Vous pourrez faire en sorte que votre site Web se démarque des autres et attirer plus d'attention, de clics et de ventes.
Êtes-vous prêt à apprendre comment ajouter des rubans personnalisés sur WordPress à l'aide d'Elementor ?
Commençons.
Pourquoi devriez-vous utiliser des rubans ?
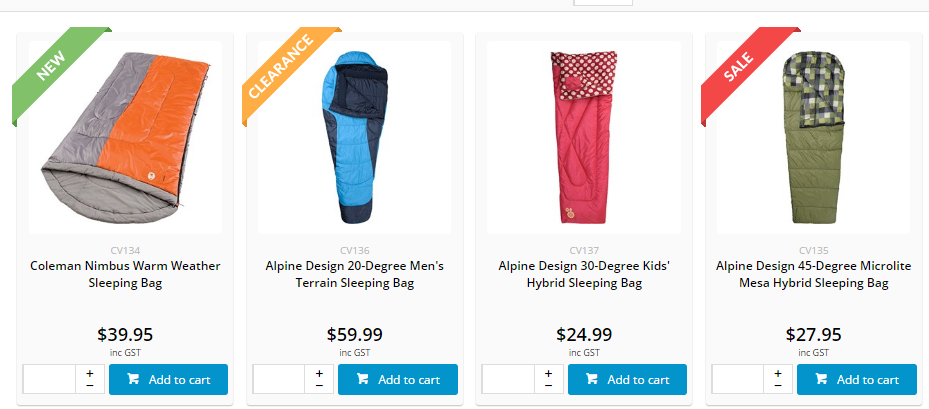
Les rubans sont utilisés pour informer le visiteur d'une vente ou d'une remise dès son arrivée sur votre site Web.
Les rubans sont un excellent moyen d'attirer instantanément vos visiteurs lorsque vous faites une annonce. Par exemple, vous avez annoncé une remise sur un certain produit, puis vous appliquez le ruban de remise sur la vignette de ce produit, cela amènera immédiatement l'utilisateur à cliquer sur le produit.

Les rubans sont visuellement attrayants lorsqu'ils sont utilisés d'une certaine manière. Ils peuvent aider l'utilisateur à parcourir des produits sans rapport et à améliorer les conversions et les ventes de votre site Web.
Comment ajouter des rubans personnalisés à l'aide d'Elementor
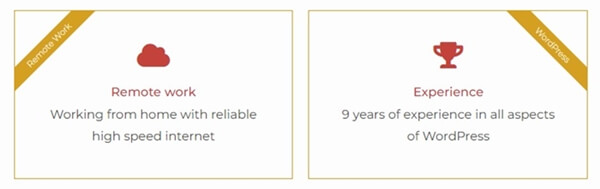
Vous trouverez ci-dessous une image de ce que vous allez faire.

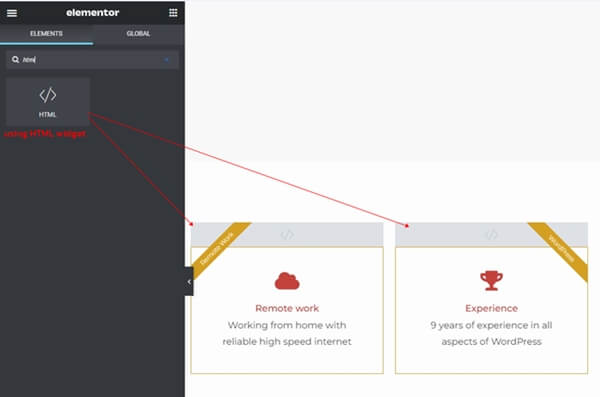
Pour démarrer le processus, vous devez ajouter une section interne où nous ajouterons les widgets.
Essentiellement, votre section comporte deux colonnes que vous créez. Vous pouvez ajouter n'importe quel type de widget à la colonne, y compris des images et des zones d'icônes. Le widget de code HTML est ensuite ajouté au début de la colonne. Enfin, nous avons appliqué du code CSS et HTML pour styliser le ruban comme indiqué ci-dessus.
Nous utiliserons le widget HTML pour créer le ruban. Nous ferons deux directions de ruban dans cet article. Le coin supérieur gauche de la colonne en a un. Dans le coin supérieur droit de la colonne, il y en a un autre.

Au début de la colonne, ajoutez un widget HTML. Le conteneur de colonnes hébergera le widget HTML.
Mettez maintenant à jour le widget HTML avec le code CSS et HTML suivant. Ce code générera le ruban situé dans le coin supérieur gauche de la colonne.
Ruban supérieur gauche:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Enregistrez les modifications une fois que vous avez terminé pour voir le résultat du ruban de gauche.
Ruban en haut à droite:
Si vous souhaitez ajouter le ruban dans le coin supérieur droit de la colonne. Le code HTML qui suit sera ajouté au widget HTML.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Enregistrez les modifications une fois que vous avez terminé pour voir le résultat du ruban de droite.
Supprimez l'espace qui existe entre le widget ci-dessous et le ruban.
Parce que la balise div de notre ruban a été ajoutée. Cela fera apparaître l'espace entre le widget et notre ruban. Vous pouvez définir la marge négative supérieure du widget pour éliminer l'espace.
Dans mon cas, j'ai créé le ruban du widget Icon Box. J'ai donc positionné le widget HTML au-dessus du widget de la zone d'icônes.
Ensuite, en utilisant "Onglet Avancé> Mise en page", j'ai ajusté la marge supérieure du widget Icon Box à -20px. Je n'ai plus d'espace entre le widget Icon Box et le ruban.
Conclusion
Vous êtes arrivé à la fin de cet article de blog. Toutes nos félicitations! Vous avez appris à ajouter des rubans personnalisés sur WordPress à l'aide d'Elementor en quelques minutes. Vous maîtrisez l'art d'utiliser HTML et CSS pour créer de superbes rubans pour n'importe quel usage, n'importe quel style et n'importe quelle position.
Vous êtes peut-être fier de vous en ce moment. Et tu devrais l’être. Vous venez d'ajouter un outil puissant à votre arsenal WordPress. Vous venez d'améliorer vos compétences Elementor. Vous venez de rendre votre site Web plus attractif, plus engageant et plus rentable.
Mais vous vous sentez peut-être aussi un peu nerveux. Vous vous demandez peut-être si vous pouvez le faire vous-même. Vous doutez peut-être de vos capacités. Vous pensez peut-être que c’est trop difficile, trop compliqué ou que cela prend trop de temps.
Ne t'inquiète pas. Vous avez ça.
Vous avez déjà fait le plus dur. Vous avez déjà suivi les étapes et vu les résultats. Vous vous êtes déjà prouvé que vous pouvez le faire. Il ne vous reste plus qu'à vous entraîner, à expérimenter et à vous amuser.
Alors qu'est-ce que tu attends?
Allez-y et libérez le maître du ruban qui sommeille en vous. Allez-y et faites briller votre site Web. Allez-y et épatez vos visiteurs, impressionnez vos clients et développez votre entreprise.





