La personnalisation de votre site Web WordPress avec une typographie unique vous distingue des autres. De nombreux créateurs de pages, y compris Elementor , proposent Google Fonts comme liste de base d'alternatives pouvant être appliquées au site Web. Parce qu'elles sont si simples à utiliser, les polices Google sont couramment trouvées sur les sites Web. Si vous êtes un internaute régulier, vous remarquerez rapidement quels sites utilisent les polices Google et lesquels utilisent les leurs.

En conséquence, nous sommes fiers de veiller à ce que nos sites Web et ceux de nos clients se démarquent parmi la foule. Les polices personnalisées dans WordPress et Elementor sont le moyen par lequel nous y parvenons.
Pour accéder aux fichiers de définition de police, la plupart des polices personnalisées sont distribuées sous forme de fichiers zip qui doivent être extraits. Les polices sont disponibles dans une variété de formats de fichiers, de woff à otf. Afin de garantir que vos fichiers téléchargés fonctionnent avec autant de navigateurs que possible, nous vous suggérons d'utiliser autant de types de fichiers distincts que possible. Il est préférable de créer un .TTF et un .woff2 à partir de votre fichier de police existant, surtout si vous n'avez qu'une seule police. Ce sont les fichiers que vous téléchargerez sur votre site Web afin que vous puissiez les utiliser pour créer des polices uniques pour votre contenu.
Ajouter des polices personnalisées à Elementor
Elementor dispose d'une fonctionnalité intégrée qui vous permet d'ajouter vos propres polices. Il existe plusieurs façons d’y parvenir, chacune avec ses propres avantages et inconvénients. L'ajout de fichiers de polices personnalisés peut être effectué de différentes manières, et nous les passerons toutes en revue dans cet article.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer MaintenantInterface native
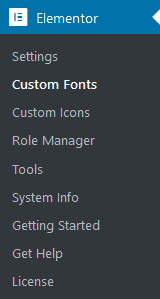
Lorsque vous installez Elementor, vous avez accès à une page d'intégration de polices personnalisées. Pour commencer, accédez à Elementor >> Polices personnalisées, puis sélectionnez la police que vous souhaitez utiliser.

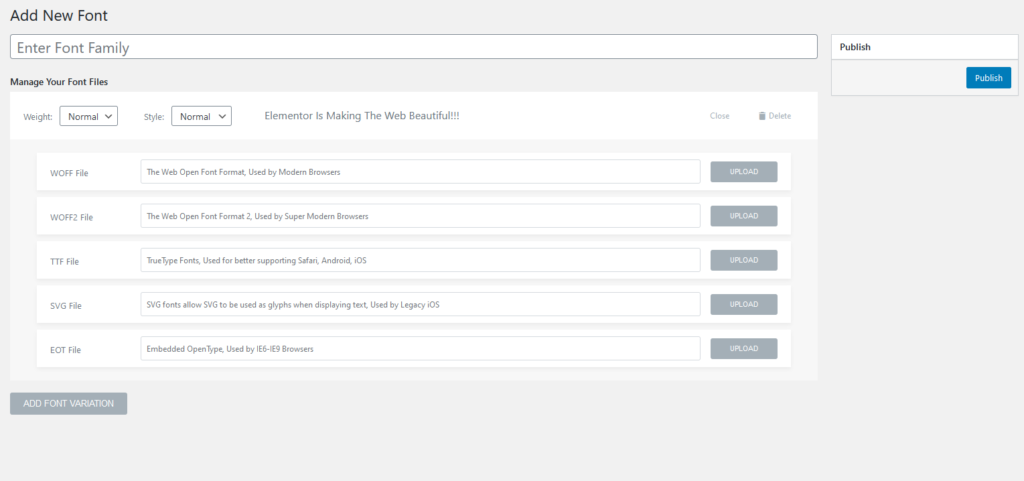
Sur cette page, cliquez sur le bouton Ajouter un nouveau. Les polices personnalisées peuvent être téléchargées via une interface qui vous sera présentée.

La première étape consiste à nommer votre famille de polices. Choisissez la taille, l'épaisseur et le style de la police, puis cliquez sur OK. Ensuite, vous pouvez télécharger vos polices. De nombreuses options s'offrent à vous, cependant, nous vous conseillons fortement d'utiliser .TTF et .WOFF2 comme type de fichier principal. Vous pouvez télécharger un poids différent d'une police en cliquant sur l'option «Ajouter une variante de police» lorsque vous disposez de nombreuses variantes de police.
La nouvelle police sera disponible dans l'éditeur Elementor une fois que tous les fichiers auront été soumis et publiés.
En ce qui concerne les polices personnalisées, cette méthode est la plus rapide et la plus simple à utiliser dans Elementor. Si vous souhaitez l'utiliser, vous devrez garder Elementor installé sur votre site Web. Utilisez la deuxième méthode décrite ici si l’un de ces problèmes vous préoccupe.
Plugin de police personnalisé
Un plugin appelé Custom Fonts facilite l’incorporation de vos propres polices dans Elementor.

Malgré le fait que ce plugin soit officiellement compatible avec Elementor, il est également compatible avec WordPress. Même si vous supprimez Elementor de votre site Web, vos polices personnalisées resteront en place car elles ne font pas partie d'Elementor.
Du CSS personnalisé peut également être utilisé pour appliquer la police de cette manière.
element {
Font-family: “your-custom-font”
}
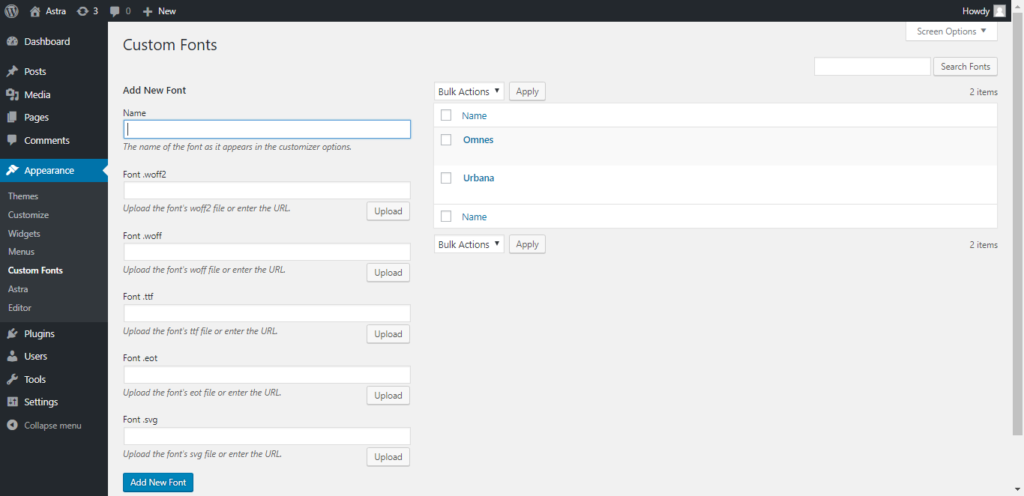
L'ajout d'une police est un processus simple et simple. Cliquez simplement sur le bouton Ajouter une nouvelle police, entrez un nom pour la police, puis téléchargez les fichiers de police. Enfin, la règle @font-face de votre site WordPress est générée par ce plugin et appliquée aux paramètres de typographie Elementor.
Utiliser ce plugin pour ajouter des polices personnalisées à WordPress est notre méthode préférée. En raison de la façon dont il fonctionne avec Elementor, nous le préférons la plupart du temps à l’interface native. Ce plugin présente un inconvénient majeur : il n'autorise pas plusieurs épaisseurs de police à la fois. Utilisez plutôt le format suivant pour identifier les différents styles de police:
- Police normale
- Caractères gras
Comme nous n'utilisons que trois polices, cela ne nous affecte pas beaucoup, mais cela pourrait être un problème pour vous. Les méthodes un et trois peuvent être utilisées si tel est le cas.
Visage de police
Il est possible d'ajouter une police personnalisée à un site WordPress sans nécessiter de plugin, en utilisant Font Face. En fait, c’est exactement ce que font les deux autres approches, mais elles vous fournissent simplement une interface graphique esthétique.
WordPress nécessite que vous produisiez d'abord un pack de polices, puis que vous l'installiez sur votre serveur, puis que vous utilisiez CSS pour l'appliquer à votre site. C’est la méthode la plus simple et la moins compliquée, cependant, elle ne fonctionne pas avec Elementor. Vous devrez utiliser CSS pour styliser la police si vous comptez l'utiliser de cette façon avec Elementor.
En utilisant CSS, vous pouvez ajouter une police de caractères à un site Web et la faire apparaître sur des éléments particuliers.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Ajoutez le nom de famille de polices souhaité dans la zone « votre police personnalisée » et ajoutez le lien sur la ligne suivante.
Télécharger la police sur votre serveur est aussi simple que de copier l'emplacement de l'URL à partir de l'entrée de la bibliothèque multimédia de la police. En outre, vous pouvez le télécharger via FTP vers le dossier de contenu WP ou le dossier de téléchargement.
La police est ensuite appliquée en utilisant CSS:
element {
Font-family: “your-custom-font”
}Dans Elementor, cela peut être fait dans la zone des options avancées du CSS personnalisé. Faire cela au niveau de la page est la voie à suivre. La personnalisation de l'apparence d'Elementor (Apparence -> Personnaliser) est un excellent moyen d'appliquer des polices globales à votre site.
Fin des pensées
Vous devriez maintenant mieux comprendre comment utiliser une police personnalisée dans Elementor après avoir lu cet article. Avoir une police de caractères unique pour votre site Web est essentiel pour le démarquer des autres. Comme toujours, n'hésitez pas à poser d'autres questions dans la zone commentaires ci-dessous.





