Il existe une variété de nouveaux motifs de toile de fond disponibles pour les mises en page Divi , ce qui vous donne encore plus de liberté créative. Malgré leur apparence attrayante, ces motifs d'arrière-plan récurrents peuvent être utilisés à de nombreuses fins. Si nous voulons attirer l'attention sur une certaine section de l'affichage ou décomposer des éléments graphiques, nous pouvons les utiliser comme image d'arrière-plan unifiée pour le faire. Avec le paramètre de motif d'arrière-plan Taille personnalisée de Divi , nous disposons d'un large éventail d'alternatives de conception. Pour vous inspirer sur la façon de concevoir votre propre site Web Divi, nous examinerons des exemples concrets et montrerons comment modifier la taille du motif d'arrière-plan dans Divi .

Aperçu de la conception
Laissez’s voir ce que nous’ allons faire avant de sauter dans le didacticiel. Voici un aperçu de chaque motif d'arrière-plan que nous allons créer.
Voici notre conception 1.

Et voici à quoi ressemble le design 2.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Motifs de fond de taille personnalisée
Pour les exemples, nous utiliserons la première section de la page de destination gratuite Acai Bowl disponible dans Divi. We’ll ajoutera un motif d'arrière-plan et le personnalisera pour diverses options d'appareil. La section de mes exemples utilise la couleur d'arrière-plan #f9f3fd. Nous conserverons la couleur de fond actuelle mais y ajouterons des motifs.

Nous allons maintenant ajouter des rayures diagonales en bas du segment. Les configurations de bureau, de tablette et d'appareil mobile nécessiteront toutes leurs propres paramètres uniques.
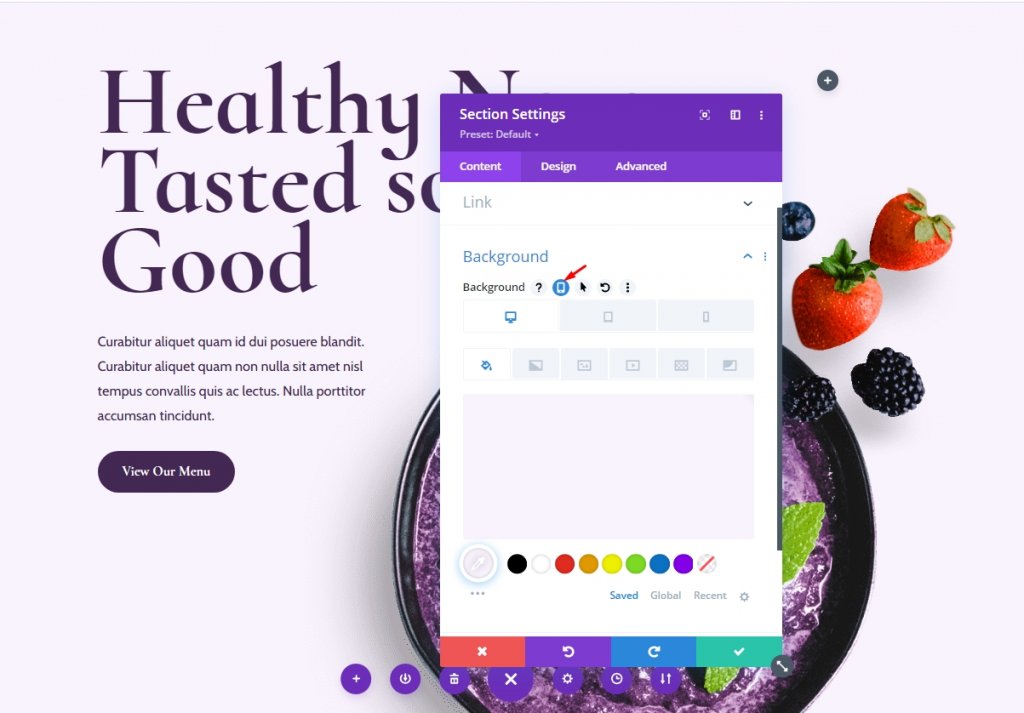
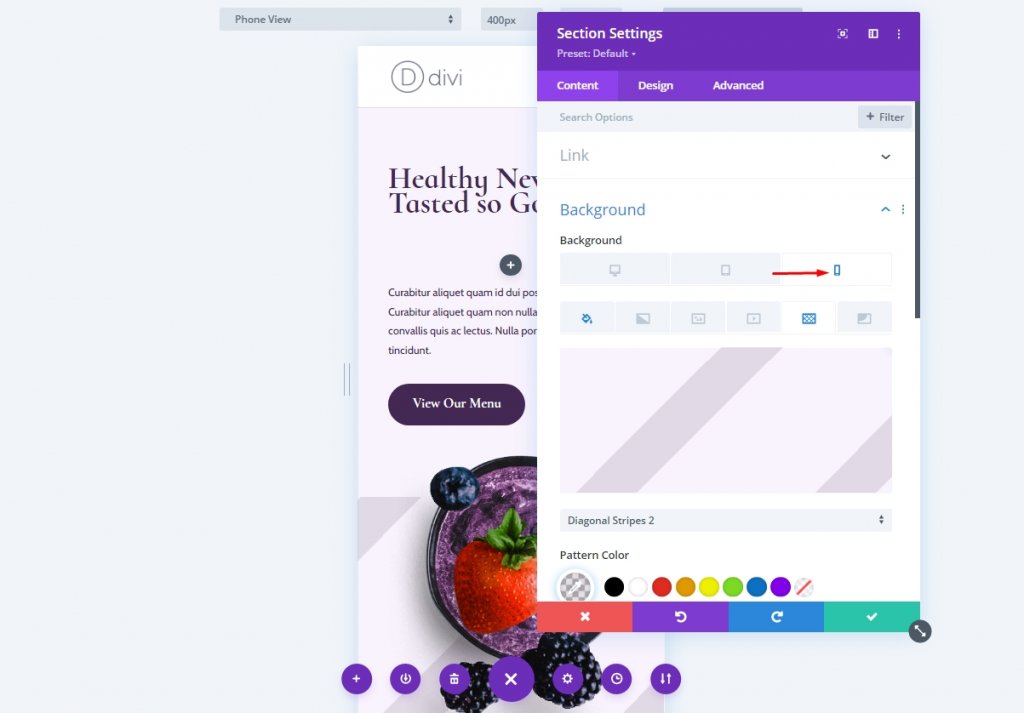
Ouvrez les paramètres de la section et accédez à la section d'arrière-plan pour choisir des motifs. Sélectionnez l'icône de la tablette.

Allez maintenant dans l'onglet motif d'arrière-plan pour le bureau. Cliquez sur "Ajouter des motifs de fond".

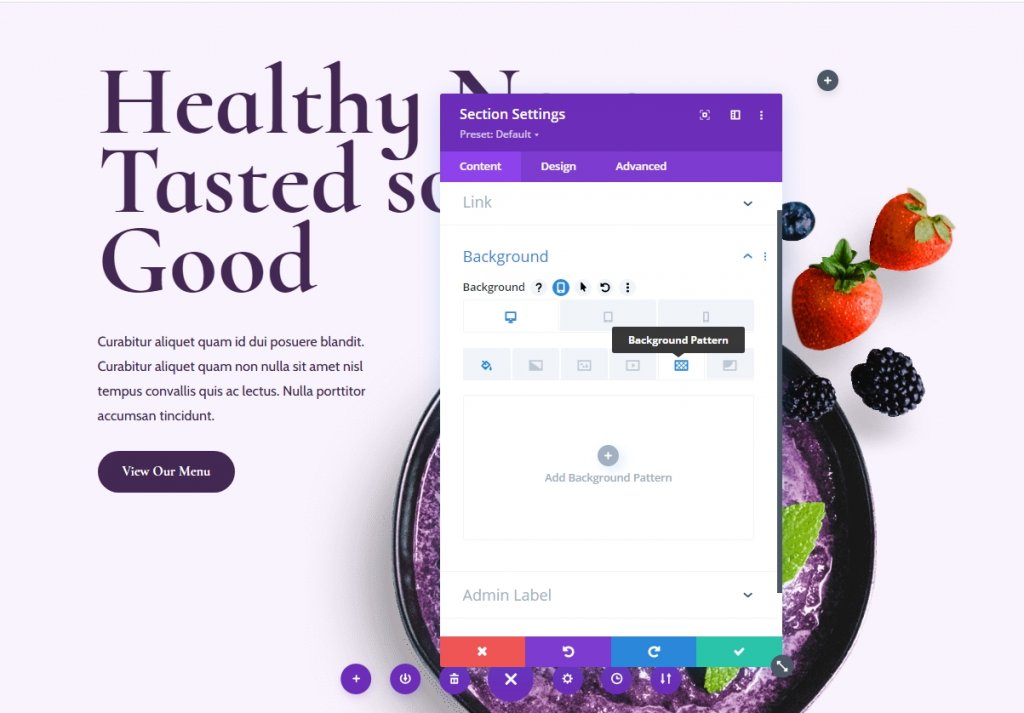
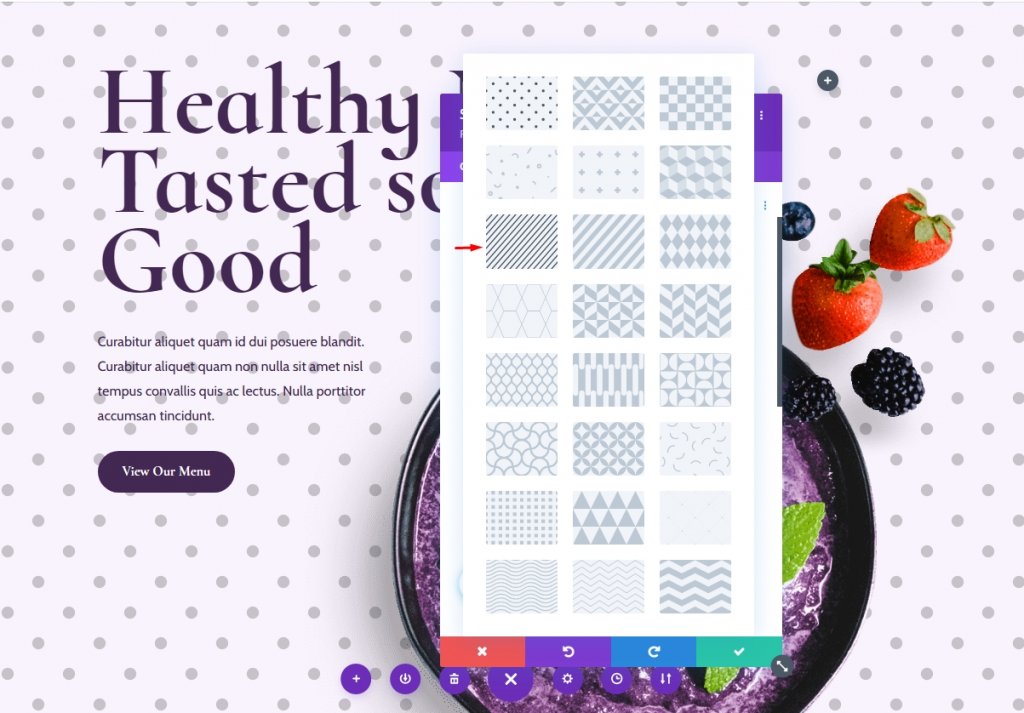
Appuyez sur la liste déroulante et vous verrez beaucoup de modèles.

Sélectionnez le motif Rayures diagonales dans le menu déroulant. Ce motif peut être modifié pour qu'il ne s'agisse pas simplement d'une multitude de pixels rayés. En conséquence, nous en profiterons pour créer une toile de fond distinctive.

Réglage du motif d'arrière-plan
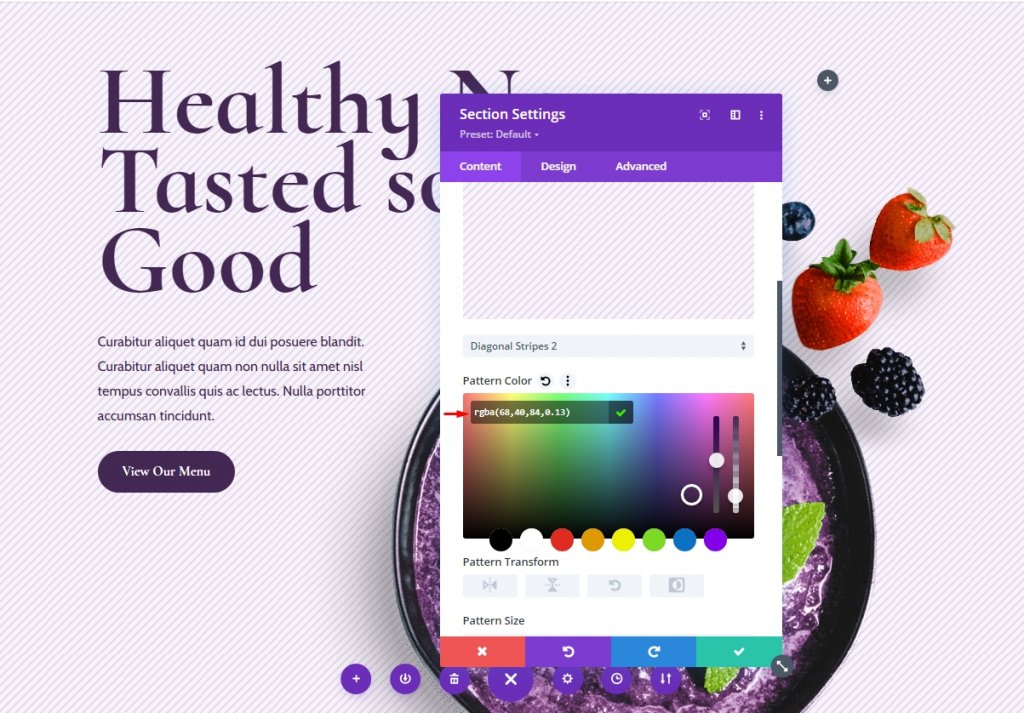
Pour la version de bureau, changez maintenant la couleur du motif afin qu'il puisse bien se fondre sans l'arrière-plan.
- Couleur du motif: rgba (68, 40, 84, 0,13)

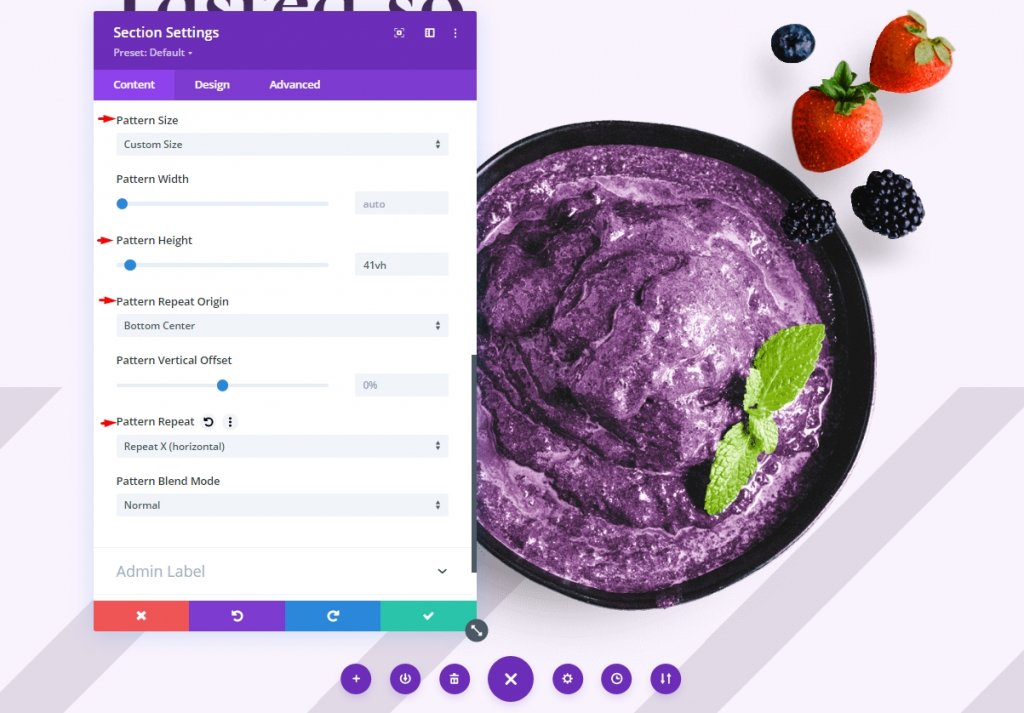
Ouvrez maintenant la liste déroulante de la taille du motif et ajoutez une taille personnalisée en fonction de la valeur donnée.
- Taille du motif: taille personnalisée
- Hauteur : 41vh
- Répéter l'origine: en bas au centre
- Répéter: Répéter X (horizontal)

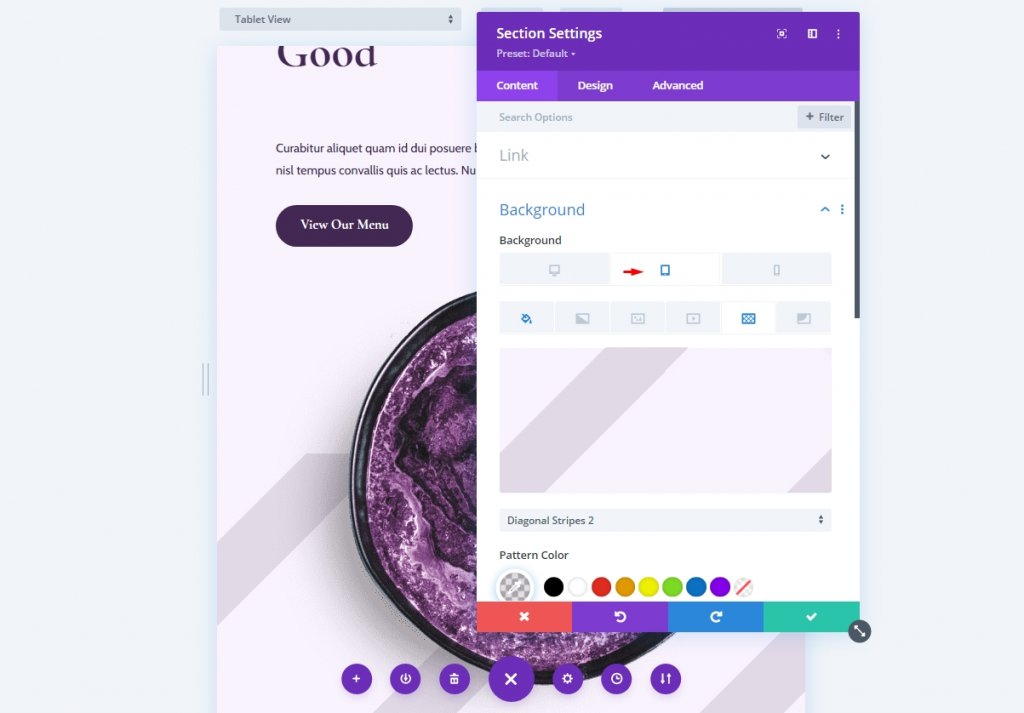
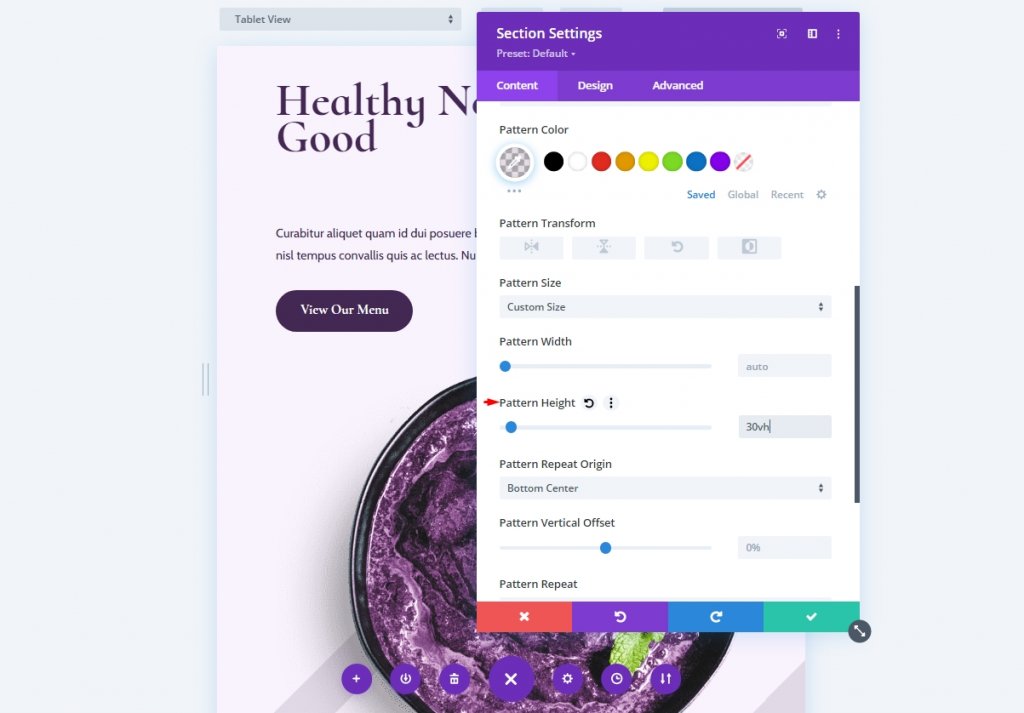
Ensuite, pour la version tablette, nous devons nous assurer que l'arrière-plan est compatible avec une large gamme de résolutions d'écran. En fonction de la taille de l'écran, nous devrons modifier la hauteur du motif. Sélectionnez le symbole Tablette dans les options d'arrière-plan.

Maintenant, changez simplement la hauteur du motif.
- Hauteur du motif : 30vh

Enfin, pour les appareils mobiles, mettons à jour les motifs d'arrière-plan personnalisés pour les téléphones.

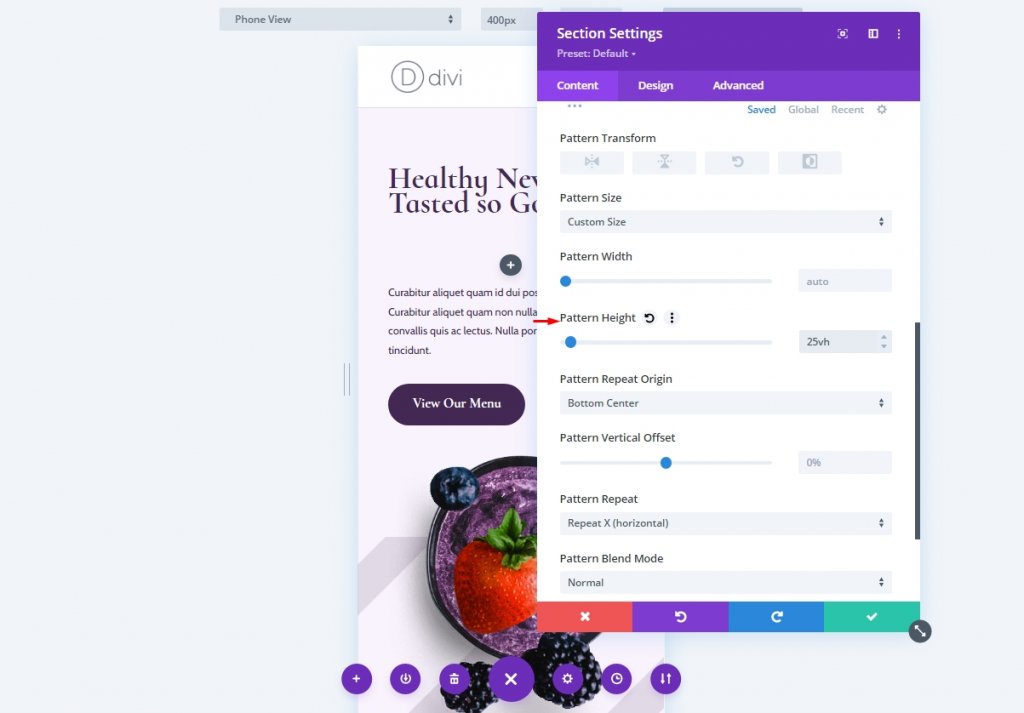
Modifiez maintenant la hauteur du motif et enregistrez les paramètres.
- Hauteur du motif : 25vh

La conception finale de notre premier exemple ressemble donc à ceci.

Conception alternative
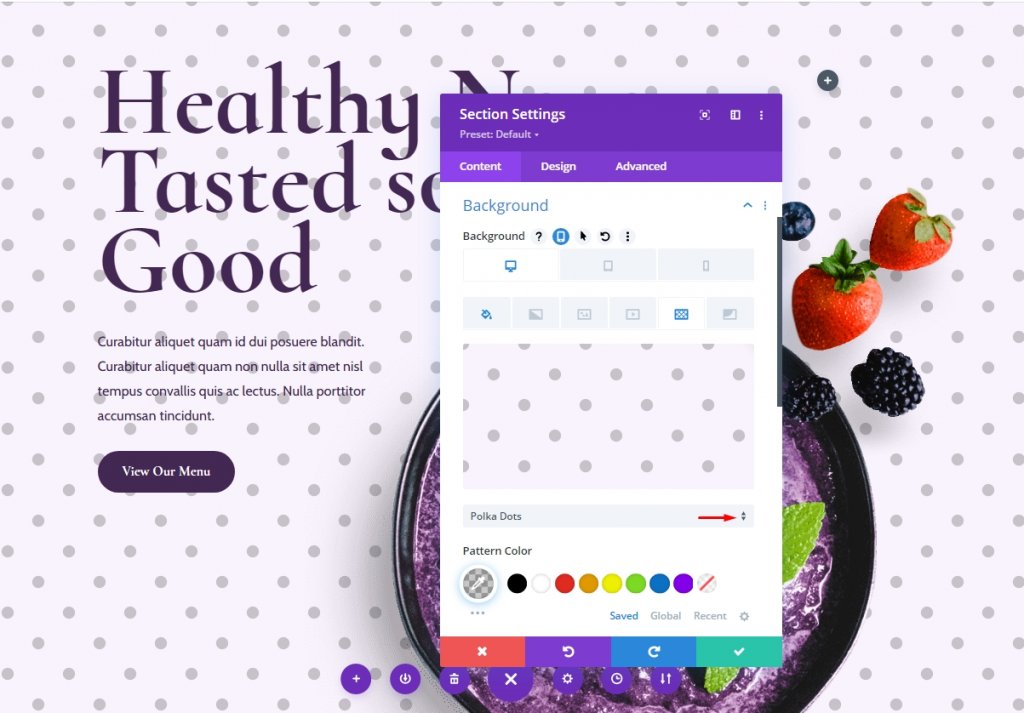
Voici quelques autres exemples de conception que vous pouvez facilement créer. Pour cet exemple, apportez les modifications suivantes.
- Motif de fond: pois
- Couleur : #ffffff
- Taille du motif: taille personnalisée
- Hauteur du motif de bureau: 400vh
- Hauteur du motif de la tablette: 300vh
- Hauteur du motif mobile: 200vh
- Origine de la répétition : Centre

Verdict final
Avec cela, nous en avons terminé avec notre regard sur les options de personnalisation du motif de toile de fond de Divi . Les nouveaux motifs de toile de fond de Divi ont offert aux concepteurs une variété d'alternatives fraîches. Avec nos designs, ces motifs sont parfaitement assortis. Nous n'avons plus à nous limiter à des motifs répétés maintenant que nous pouvons utiliser un motif de fond de taille variable. Beaucoup plus peut être fait en utilisant les motifs de fond de Divi . Les motifs d'arrière-plan Divi peuvent être utilisés pour créer vos propres conceptions de toile de fond personnalisées en utilisant les concepts que nous avons abordés ici.
N'oubliez pas non plus de consulter nos tutoriels Divi pour toute assistance dans de futurs projets.





