Dans divers scénarios, il peut être nécessaire de placer les boutons Divi côte à côte. Par exemple, dans les en-têtes des pages de destination, la présentation d’un appel à l’action accrocheur est efficace, et les boutons doubles sont un choix populaire. Lorsque vous travaillez avec Divi, il existe plusieurs approches pour atteindre ce résultat souhaité. Vous pouvez utiliser des colonnes, appliquer du CSS ou choisir de ne pas utiliser du tout le module natif de boutons Divi. Passons en revue la meilleure méthode pour vous aider à aligner parfaitement vos boutons Divi.

Ajout d’un module de boutons côte à côte dans Divi
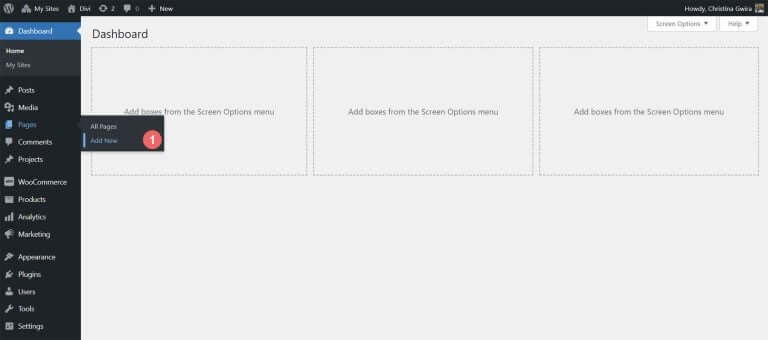
Pour commencer, installons la mise en page sur laquelle nous allons travailler. Commencez par créer une nouvelle page dans WordPress. Dans le tableau de bord WordPress, survolez le menu Pages sur le côté gauche, puis cliquez sur Ajouter nouveau.

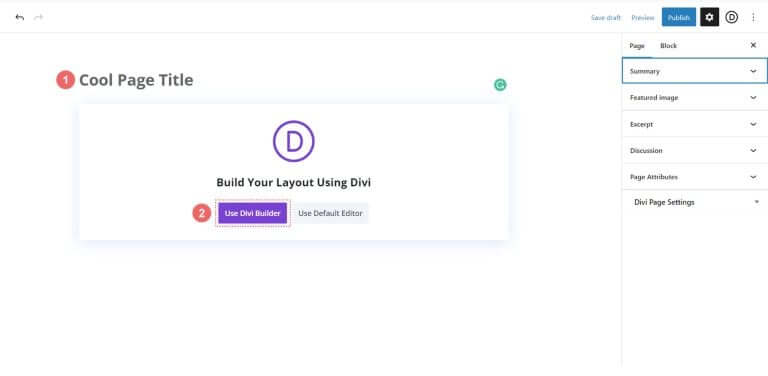
Une fois dans l’éditeur WordPress par défaut Gutenberg, donnez un titre à votre nouvelle page. Ensuite, cliquez sur le bouton violet Utiliser Divi Builder.

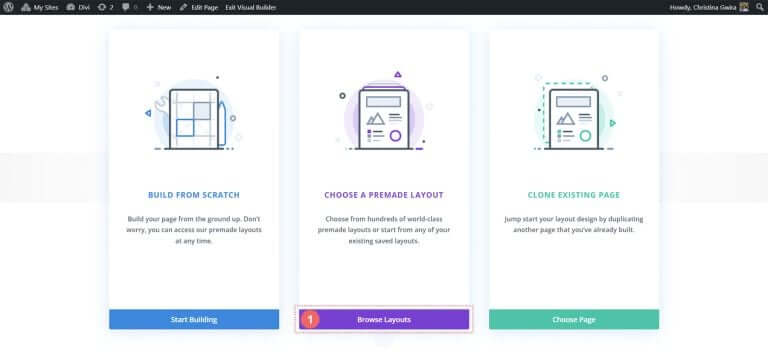
Vous verrez trois options. Cliquez sur le bouton violet du milieu, Parcourir les mises en page.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
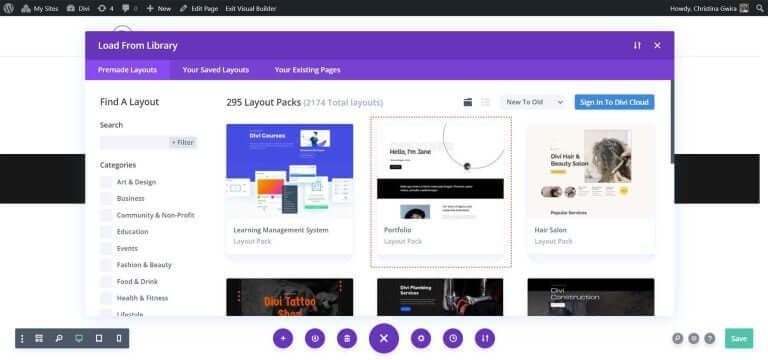
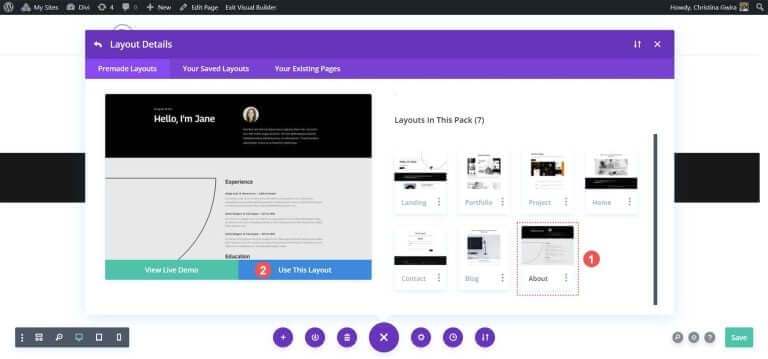
Cette action ouvrira la vaste bibliothèque de mises en page de Divi, qui comprend des pages prédéfinies parmi lesquelles vous pourrez choisir. Choisissez le pack de mise en page du portfolio .

Dans le pack de mise en page du portfolio, sélectionnez la mise en page À propos.

Ensuite, cliquez sur le bouton bleu Utiliser cette mise en page. Attendez que la mise en page soit installée sur votre nouvelle page.
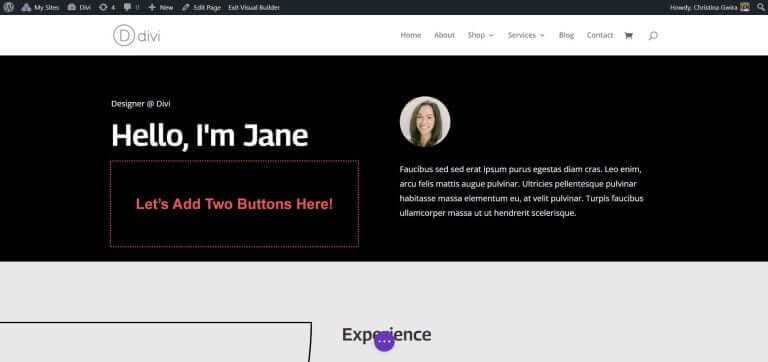
Enfin, cliquez sur le bouton vert Publier pour rendre votre page et la nouvelle mise en page actives. Nous nous concentrerons sur la section d’en-tête noire de la mise en page pour la majeure partie de notre didacticiel. Commençons!
Utiliser des colonnes pour ajouter des boutons Divi
Dans notre mise en page, la section d'en-tête comporte deux colonnes. Nous allons reconcevoir cette section en utilisant une section spécialisée pour ajouter deux modules de boutons côte à côte dans la première colonne.

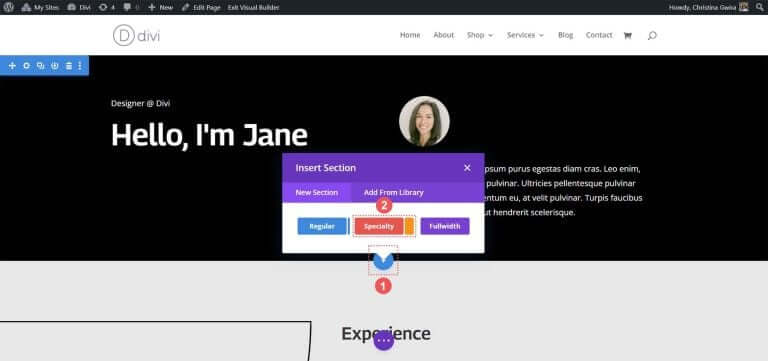
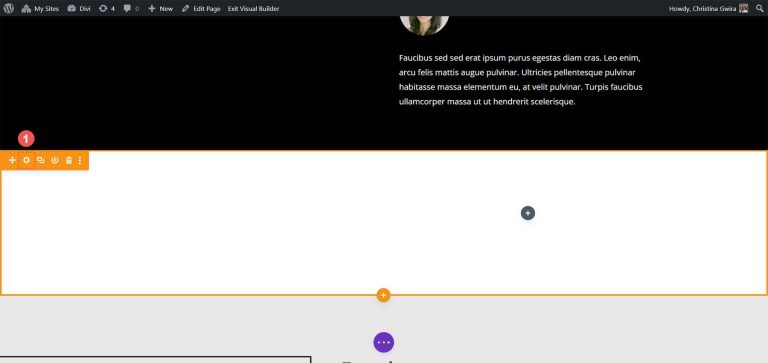
Tout d’abord, cliquez sur l’icône bleue plus pour ajouter une autre section. Choisissez une section spécialisée en cliquant sur l'icône rouge et orange de la section spécialisée.

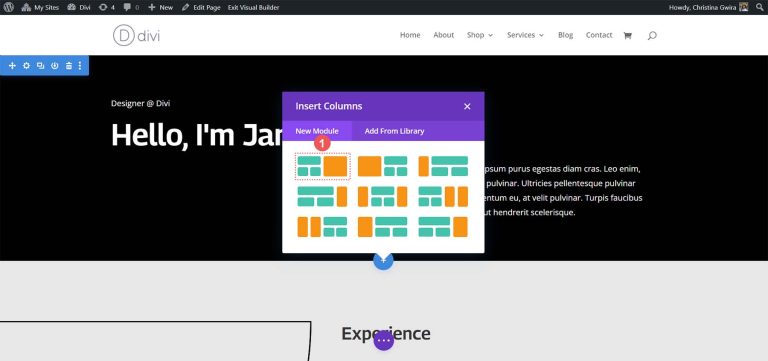
En cliquant, vous verrez une sélection de sections. Les sections spécialisées, contrairement aux sections classiques, vous permettent de combiner différentes structures de colonnes au sein d'une colonne. C'est ainsi que nous allons placer deux modules de boutons côte à côte. Sélectionnez la première combinaison de ligne et de colonne.

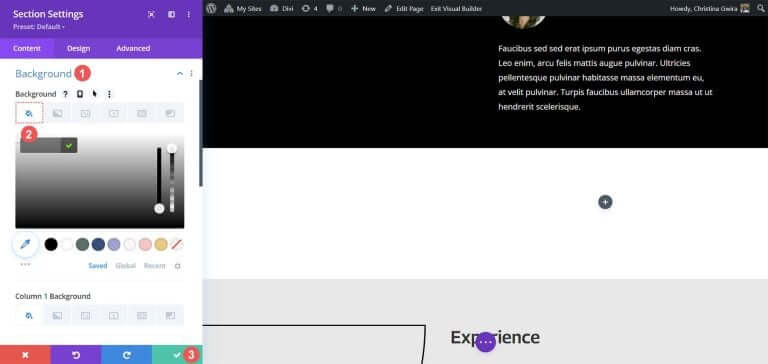
Cette configuration nous permet d'étendre notre en-tête de page sur toute la largeur de la colonne et de placer deux modules de boutons côte à côte en dessous. Puisque nous recréons l’en-tête par défaut dans ce pack de mise en page, donnons à la section une couleur d’arrière-plan noire. Passez la souris sur la section orange et sélectionnez l'icône d'engrenage pour ouvrir les paramètres de la section.

Faites défiler jusqu'à l'onglet Arrière-plan. Choisissez la couleur #000000 pour l'arrière-plan de la section. Cliquez sur la coche verte en bas pour enregistrer votre choix de style.

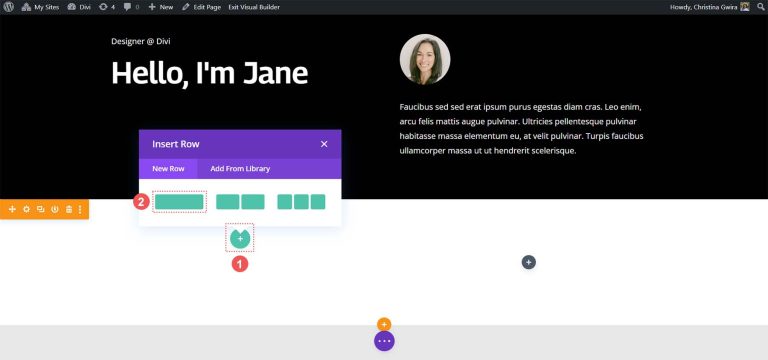
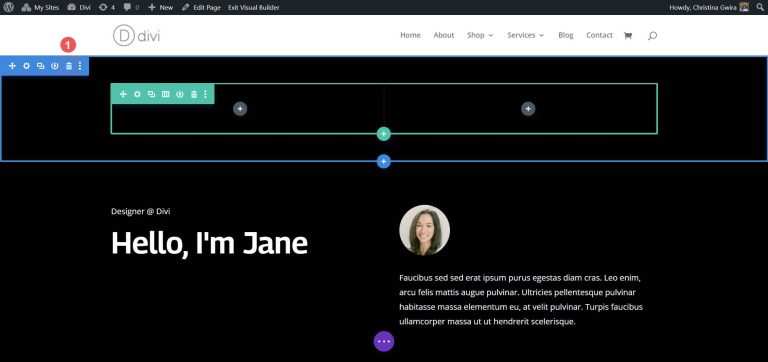
Une fois notre section créée et stylisée, cliquez sur l’icône verte plus dans la première colonne. Ensuite, sélectionnez une disposition à une colonne.

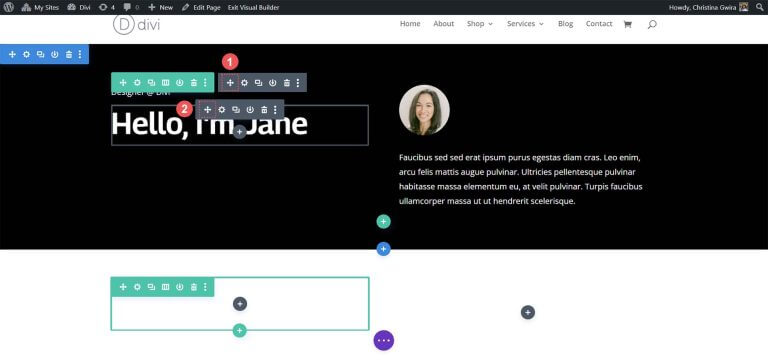
Maintenant que notre première ligne est en place, faites glisser le contenu de la première colonne de la section d'en-tête initiale vers cette ligne.

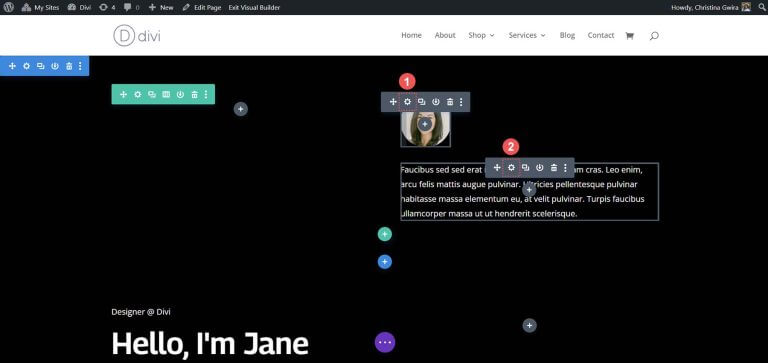
Répétez ce processus pour le contenu de la deuxième colonne. Cliquez sur l'icône de flèche de déplacement, faites glisser le module image et le module texte dans la deuxième colonne de la nouvelle section spécialisée.

Après avoir déplacé les modules nécessaires, vous pouvez les supprimer de la section d'origine. Passez la souris sur le menu de la section et cliquez sur l'icône de la corbeille. Cela supprimera la section ainsi que sa ligne.

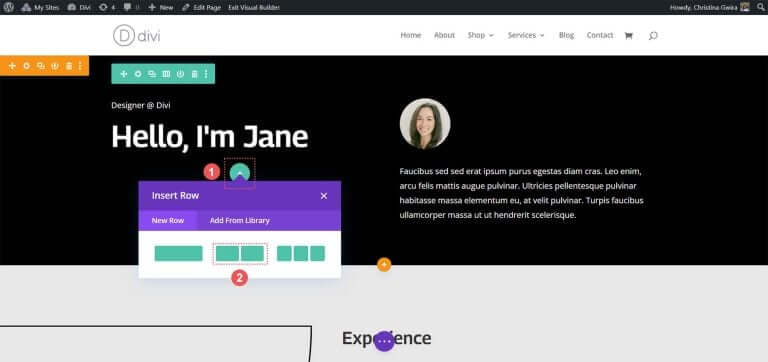
Dans la première colonne de notre section spécialité, cliquez sur l'icône verte plus pour ajouter une deuxième ligne. Choisissez l'icône de mise en page à deux colonnes.

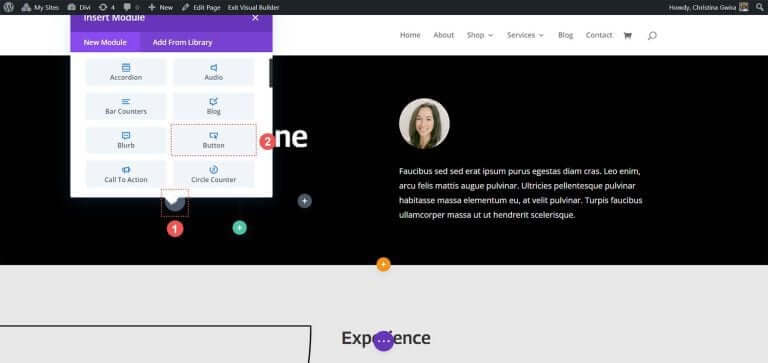
Maintenant, ajoutez un module bouton à chaque colonne de cette nouvelle ligne. Cliquez sur l'icône plus grise, puis sélectionnez l'icône du module de boutons pour ajouter un bouton à la première colonne.

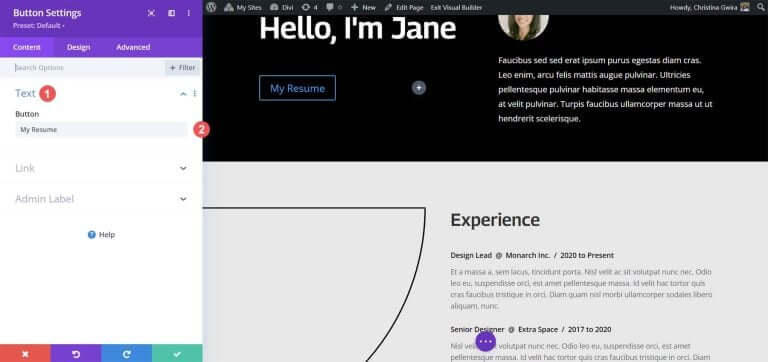
Dans l'onglet Contenu, mettez à jour le texte du bouton en fonction de vos besoins. Par exemple, nous avons modifié le texte pour dire « Mon CV ».

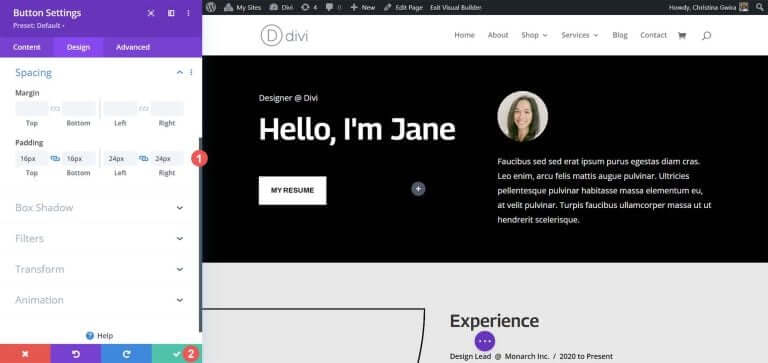
Ensuite, allez dans l’onglet Conception, puis cliquez sur l’onglet Bouton. Utilisez les paramètres suivants pour styliser le bouton.
Paramètres de conception des boutons:
- Utiliser des styles personnalisés pour le bouton:Oui
- Taille du texte du bouton: 14px
- Couleur du texte du bouton: #000000
- Fond du bouton: #ffffff
- Largeur de la bordure du bouton: 0px
- Police du bouton: Archivo
- Style de police des boutons:Toutes en majuscules
- Afficher l'icône du bouton:Oui
- Icône du bouton:par défaut
- Emplacement de l'icône du bouton:à droite
Maintenant, ajoutez un remplissage au module bouton. Cliquez sur l'onglet Espacement et définissez les paramètres de remplissage suivants:
Paramètres de conception d'espacement:
- Rembourrage supérieur et inférieur: 16px
- Remplissage gauche et droit: 24px

Cliquez sur la coche verte pour enregistrer vos options de style.
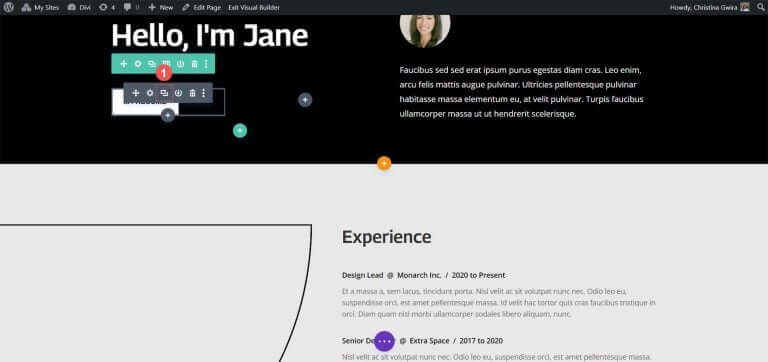
Créons et plaçons notre deuxième bouton à côté du premier. Passez la souris sur le premier bouton, cliquez sur l'icône de copie pour dupliquer le module.

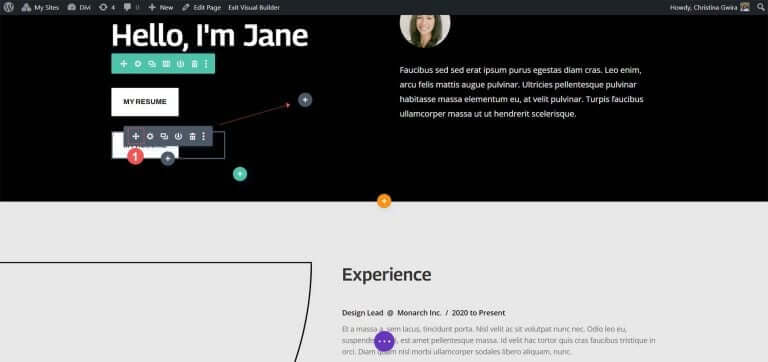
Faites glisser le module dupliqué vers la deuxième colonne.

Maintenant, avec le deuxième module de boutons en place, cliquez sur l'icône d'engrenage pour ouvrir les paramètres de ce bouton.

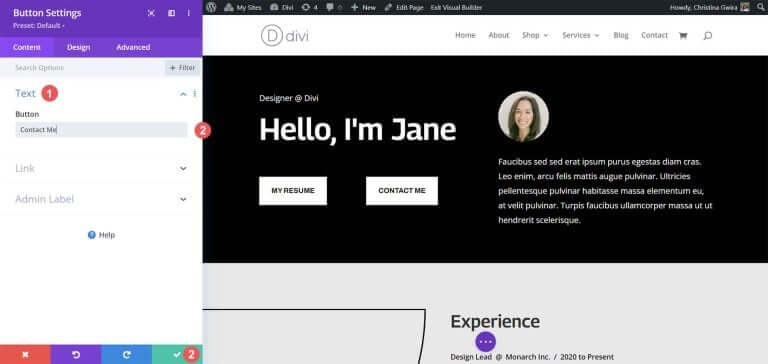
Dans l'onglet Contenu, modifiez le texte du bouton en fonction de vos besoins.

Une fois dans les paramètres du module bouton, mettez à jour le texte du bouton. Enfin, cliquez sur la coche verte pour enregistrer vos modifications sur le deuxième bouton.

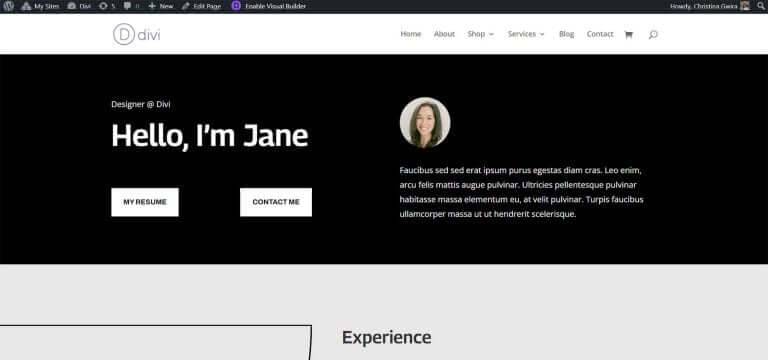
Au final, vous aurez deux modules de boutons côte à côte.

Emballer
Divi fournit des outils intégrés pour personnaliser ses modules natifs. Que vous utilisiez une section standard ou l'une des sections spécialisées, vous pouvez facilement ajouter des boutons les uns à côté des autres. Si vous préférez une approche de conception plus technique sans compromettre la convivialité, CSS est à votre disposition. Pour ceux qui veulent éviter de gérer plusieurs modules, le module Fullwidth Header est pratique pour placer les boutons côte à côte. De plus, vous pouvez explorer Divi Marketplace pour découvrir des plugins comportant des boutons doubles ou multiples ou des modules d'appel à l'action, vous permettant de positionner vos boutons les uns à côté des autres.





