Les nouveaux masques et motifs d'arrière-plan de Divi sont l'un des nouveaux éléments de conception les plus excitants qu'ils ont ajoutés au thème. Chaque masque et motif peut être mélangé avec divers éléments de fond (tels que des couleurs, des photos et des dégradés) pour créer un nombre infini de combinaisons uniques en quelques clics.

Aujourd'hui, nous allons vous montrer comment créer une section héros en utilisant les nouveaux masques et motifs d'arrière-plan de Divi . Nous couvrirons les étapes critiques nécessaires pour créer des masques et des motifs de fond dans cette leçon. De plus, nous montrerons comment organiser les images d'arrière-plan pour compléter la conception d'un masque. Cela devrait vous fournir les outils nécessaires pour concevoir rapidement la section héros idéale pour votre site.
Disposition de conception
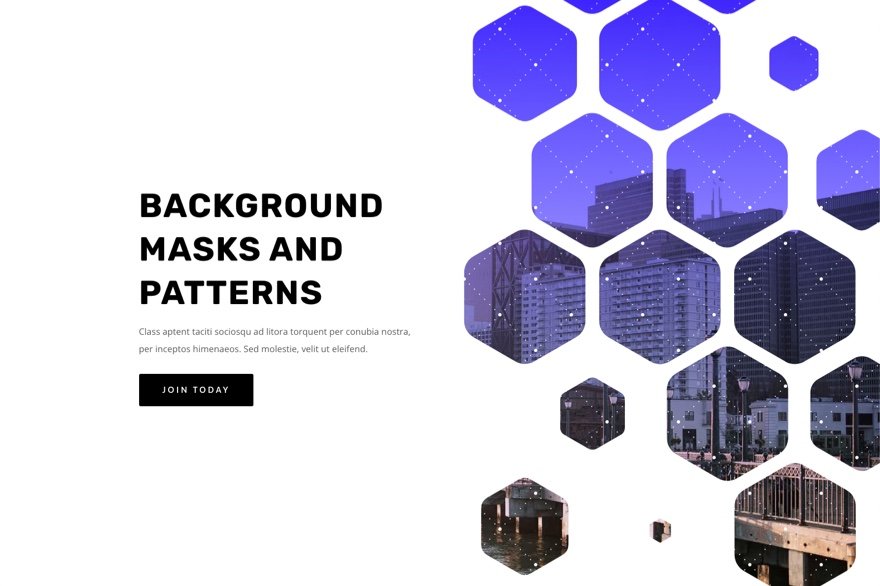
Ceci est un bref aperçu de la conception que nous allons construire dans ce didacticiel.
Ce qui suit est une illustration d'une section héros avec un masque blanc et un motif.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
Avec cette conception en place, changer les masques et les positions des masques est aussi simple que quelques clics!
Procédure de conception
Créez une nouvelle page et sélectionnez-la pour la modifier avec le constructeur Divi. Sélectionnez ensuite construire à partir de zéro.
Créer la structure de mise en page
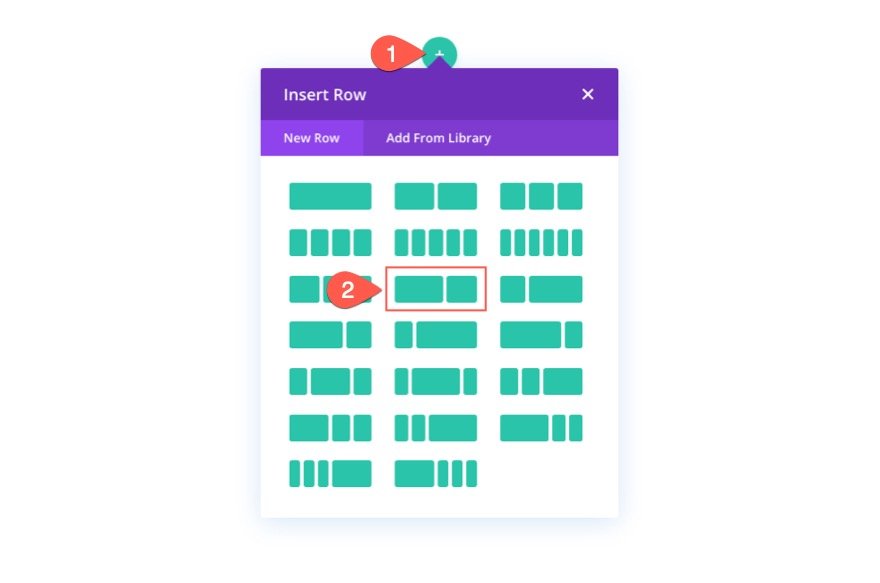
Nous allons utiliser une structure de mise en page classique pour cette section héros, avec le titre et l'appel à l'action à gauche et une image (ou un design visuel) à droite. Pour cette conception, nous utiliserons les options d'arrière-plan de Divi. Mais avant de le faire, nous devons établir une ligne à deux colonnes pour laisser de la place sur le côté droit de la page pour nos masques de fond de section et la conception de motifs.

Ajouter du contenu
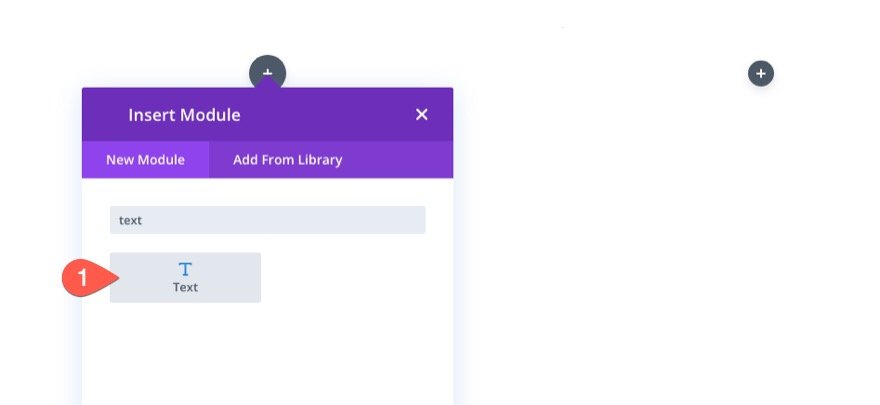
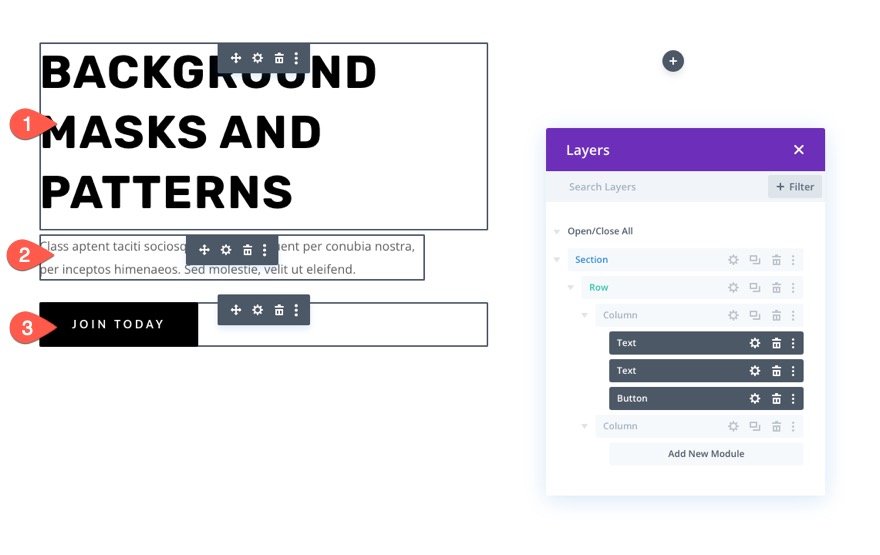
Les modules de texte pour votre titre principal, les modules de texte pour vos sous-titres et un module de bouton pour votre bouton doivent tous être placés dans la colonne de gauche (colonne 1).

Ajoutez du contenu à tous les modules.

Vous pouvez télécharger la mise en page et la consulter ultérieurement si vous souhaitez en savoir plus sur les paramètres de conception individuels. Nous allons nous concentrer sur la conception de l'arrière-plan pour le moment.
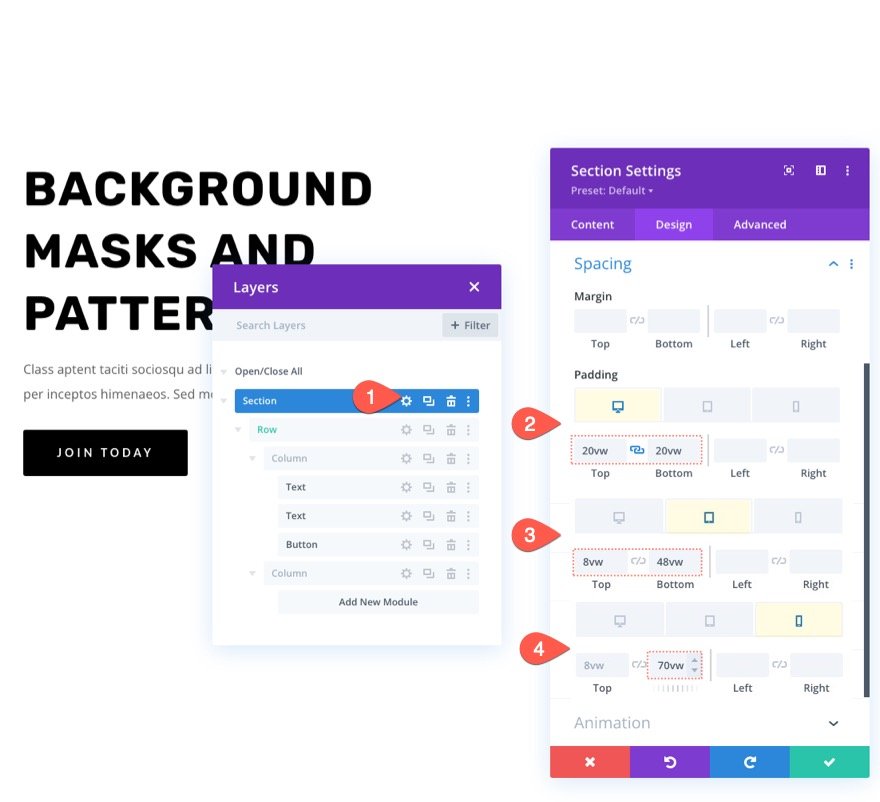
Espacement vertical
L'ajout de hauteur verticale à la section est nécessaire pour que notre conception d'arrière-plan paraisse plus grande et plus attrayante. Pour ce faire, ajoutez simplement un rembourrage en haut et en bas de la zone. Pour s'adapter à la conception de notre toile de fond lorsque les colonnes s'empilent verticalement, nous devrons modifier le rembourrage pour les écrans de tablette et de téléphone.
Accédez à la page des paramètres de la section. Le rembourrage dans l'onglet de conception doit être modifié comme suit:
- Rembourrage : haut 20vw, bas 20vw
- Rembourrage (tablette) : haut 8vw, bas 48vw
- Rembourrage (téléphone): haut 8vw, bas 70vw

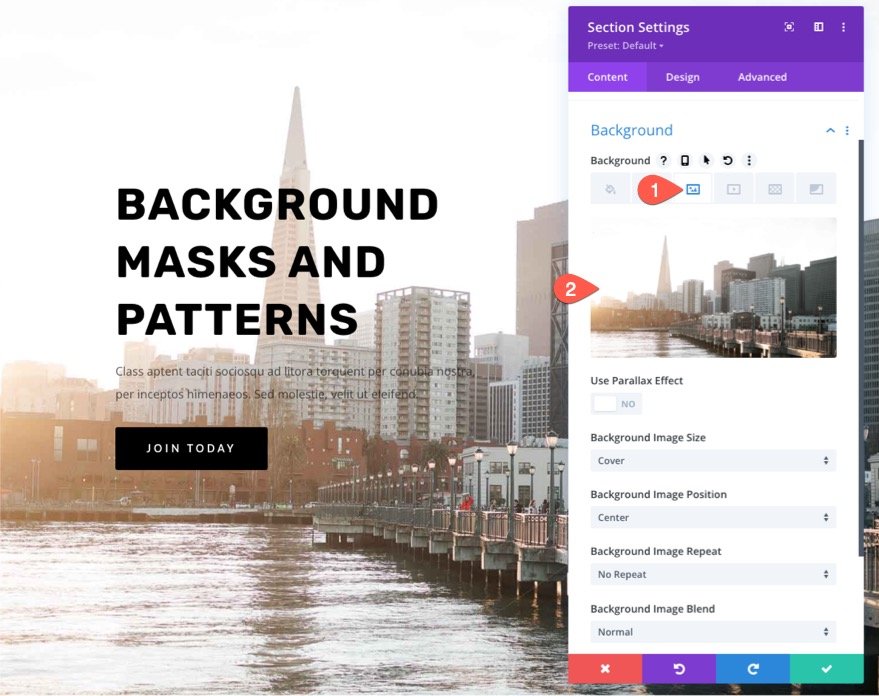
Image d'arrière-plan et dégradé
Ensuite, nous allons décorer la zone avec une image d'arrière-plan et un dégradé. N'oubliez pas que le côté droit de la section affichera le point focal principal de l'image de fond, alors choisissez une image avec le côté droit montrant ce que vous voulez voir. Nous utiliserons une image d'un horizon de ville pour cet exemple. Il y a beaucoup de structures visuellement attrayantes sur le côté droit de la photo, donc c'est un bon ajustement.
Téléchargez l'image dans la section d'arrière-plan sous l'onglet image.

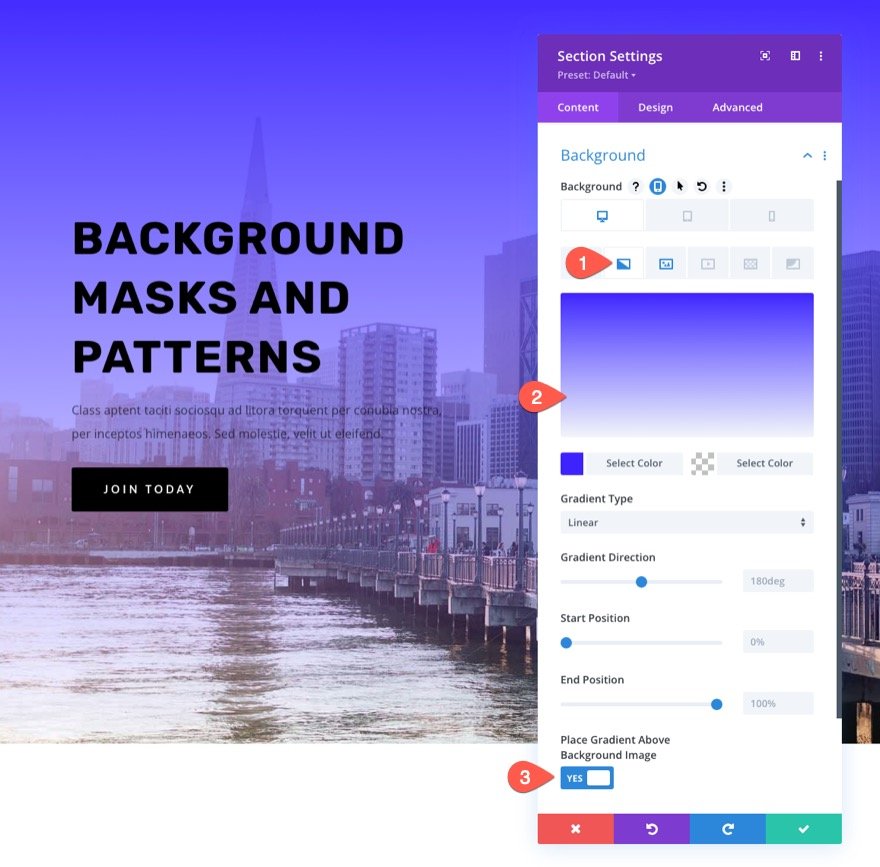
Ajouter un dégradé de couleurs à une image de fond est un jeu d'enfant avec Divi. Ajoutez le dégradé suivant à l'arrière-plan de la section dans l'onglet Dégradé:
- Couleur du dégradé de gauche: #3e22ff
- Couleur du dégradé droit: transparent
- Placer le dégradé au-dessus de l'image d'arrière-plan: OUI

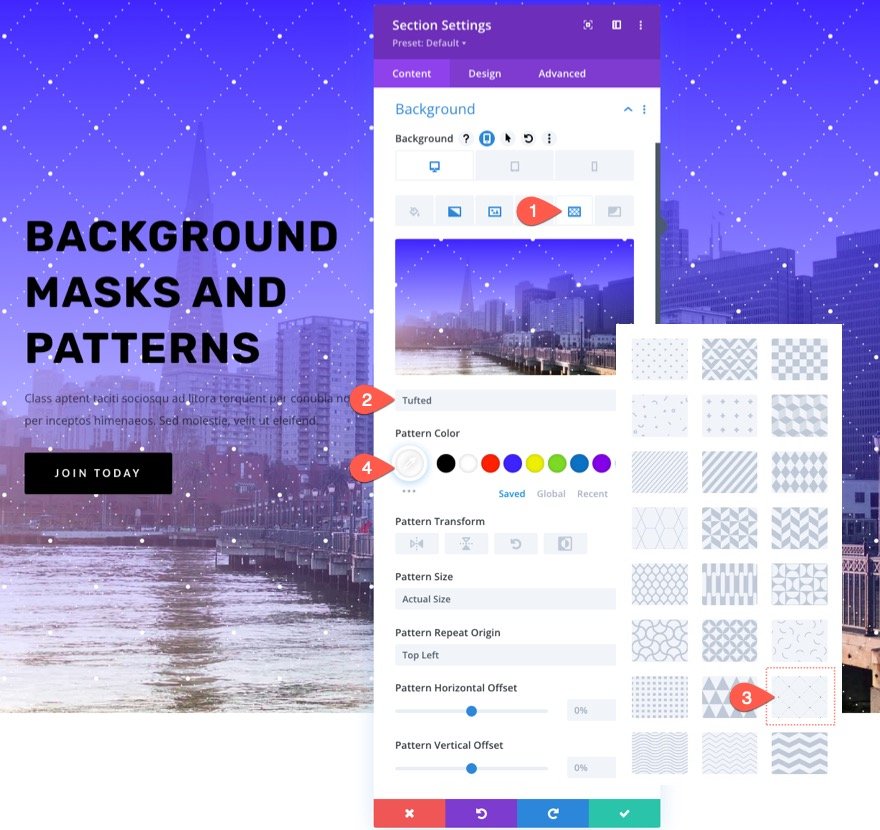
Motif de fond pour la section
Il est temps de terminer la conception en ajoutant un motif de fond pour accompagner le dégradé que nous avons créé pour notre image d'arrière-plan. En utilisant un motif mineur qui ajoute simplement une touche de texture, nous allons créer un look plus unique dans cet exemple.
Sous l'onglet Patterns, mettez à jour les éléments suivants:
- Motif de fond : Tufté

En général, il est recommandé de maintenir les motifs d'arrière-plan aussi modestes que possible. L'opacité de la couleur peut être réduite en utilisant des tailles personnalisées pour les petits motifs.
Masque d'arrière-plan pour la section
Nous sommes enfin prêts à tester un nouveau masque d'arrière-plan pour notre conception maintenant que nous avons mis en place notre motif d'arrière-plan. De nombreuses options et variantes sont disponibles. Nous utiliserons un masque en nid d'abeille comme exemple ici.
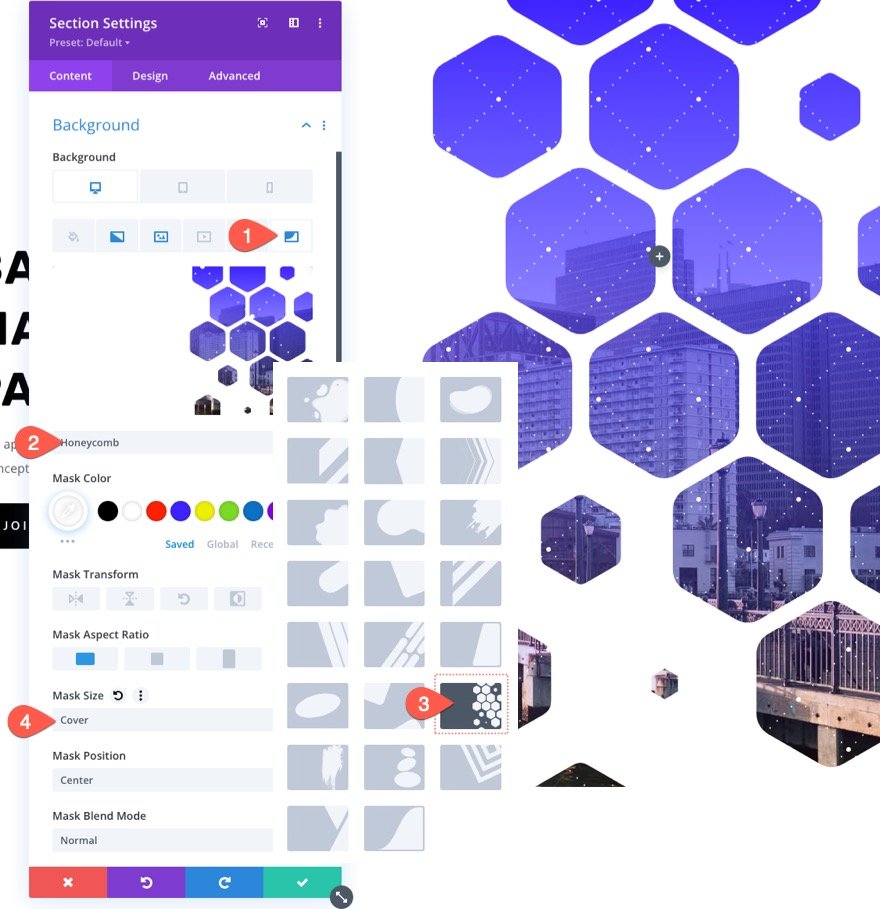
L'onglet masques doit être mis à jour comme suit:
- Masque : Nid d'abeille
- Couleur du masque : #ffffff
- Taille du masque: couverture

Ajuster l'image d'arrière-plan
Les masques d'arrière-plan nous permettent de masquer (ou "masquer") des parties de notre image d'arrière-plan. Dans ce cas, il est possible que vous deviez déplacer l'image de fond pour que le masque puisse en voir une certaine région. Une méthode simple et efficace pour repositionner l'image d'arrière-plan consiste à utiliser les commandes de position et de décalage de l'image.
Si vous regardez attentivement cette image, vous remarquerez que nous l'avons légèrement déplacée vers la droite afin de mieux voir les structures.
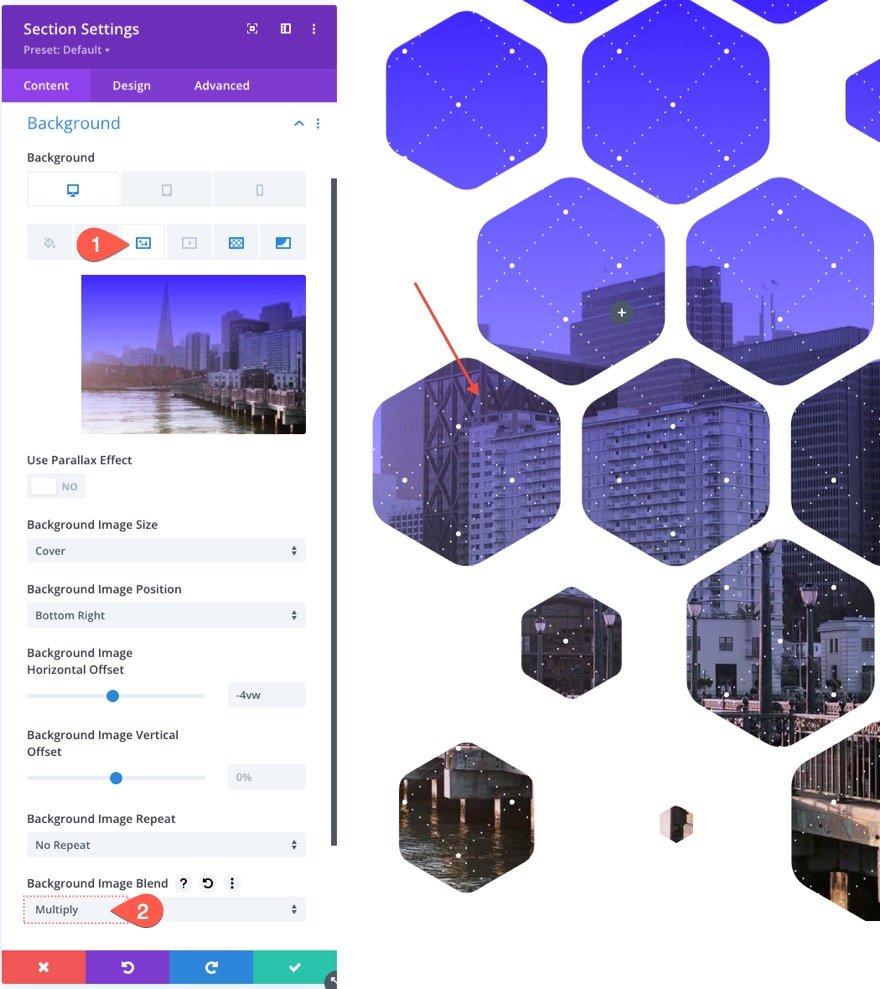
Sous l'image, l'onglet modifie les paramètres suivants.
- Position de l'image d'arrière-plan: en bas à droite
- Décalage horizontal de l'image d'arrière-plan : -4vw
Utiliser un mode de fusion
L'ajout d'un mode de fusion à toutes ces pièces de toile de fond est un moyen de faire preuve de créativité. Les modes de fusion peuvent être utilisés pour mélanger de manière créative de nombreux calques de fond (images, dégradés, masques, etc.) dans l'un des arrière-plans disponibles.
Dans ce cas, la couleur du dégradé sera utilisée pour fusionner l'image de fond. Cela peut être fait en accédant à l'onglet image de fond, en sélectionnant la couleur du dégradé, puis en ajoutant un mode de fusion comme suit :
- Mode de fusion : Multiplier

Le dégradé d'arrière-plan est multiplié par le mode de fusion actuel du calque actuel (dans ce cas, l'image d'arrière-plan). Pour visualiser l'effet, pensez à un projecteur de diapositives avec deux diapositives empilées l'une sur l'autre. Un mélange plus sombre des deux images serait créé si vous les projetiez sur un écran.
Réactivité
Concevoir le masque de fond de manière à ce qu'il apparaisse excellent sur les appareils mobiles est également essentiel. Grâce aux options intégrées, ce processus est vraiment simple. Pour faire de la place à notre conception de toile de fond, nous avons déjà rembourré les écrans de tablette et de téléphone avec une couche supplémentaire de rembourrage. Le masque peut maintenant être optimisé pour les appareils mobiles simplement en ajustant les paramètres de transformation d'arrière-plan et de rapport d'aspect.
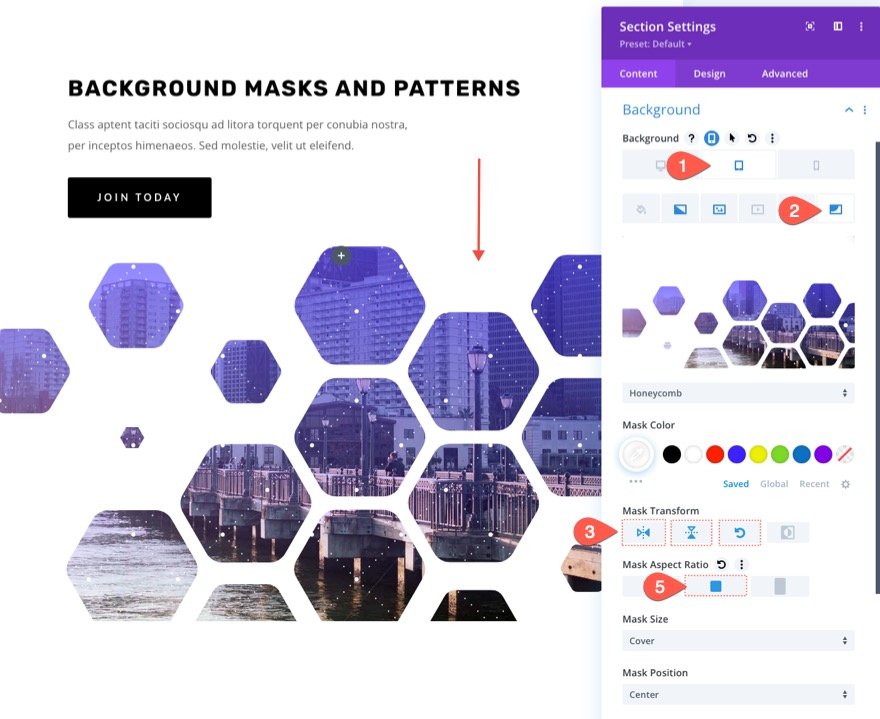
Activez les options réactives sous l'onglet masque et apportez les modifications suivantes:
Sur tablette…
- Masque de transformation : Retourner verticalement, Retourner horizontalement, Rotation
- Rapport d'aspect du masque: carré

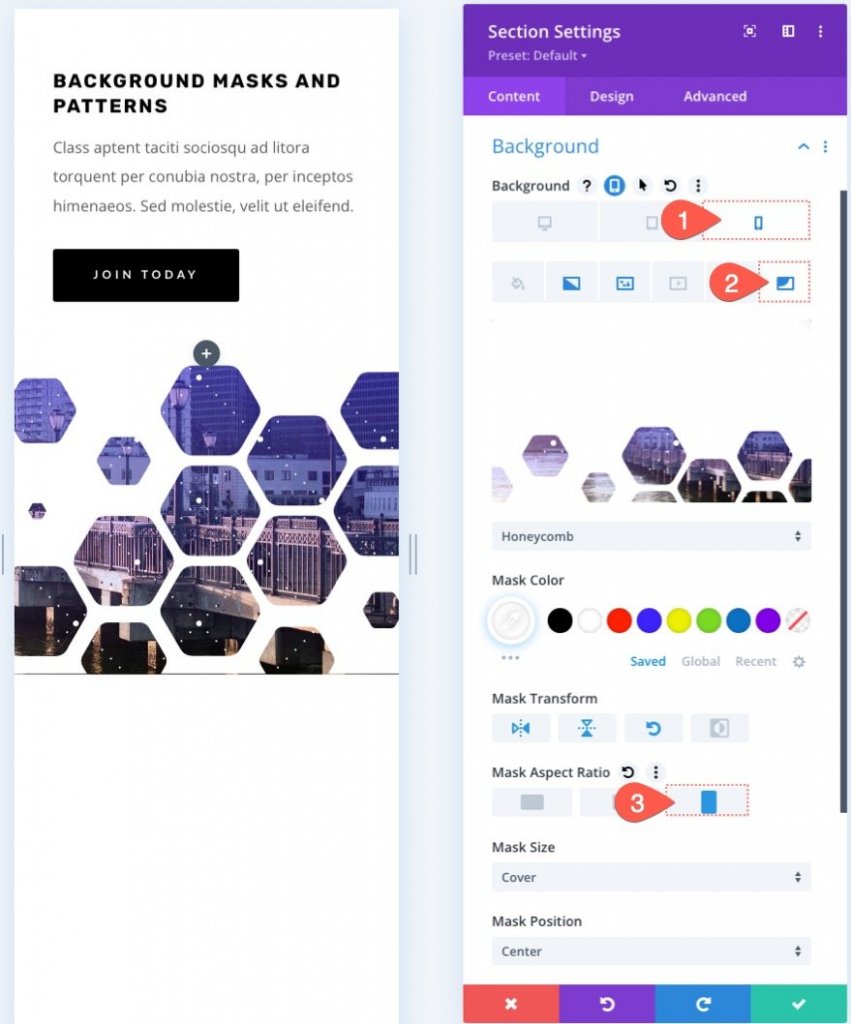
Sur Mobile…
- Masque de transformation : Retourner verticalement, Retourner horizontalement, Rotation
- Rapport d'aspect du masque: Portrait

Version sombre
Changez simplement la couleur du masque d'arrière-plan en une teinte sombre si vous voulez une version sombre de cette conception (comme le noir). Ensuite, ajustez la couleur du motif. Pour faire ressortir le texte du titre et du sous-titre, utilisez du blanc. Vous pouvez également modifier la couleur des boutons. Voici un aperçu de la version sombre.

Aperçu final
Voici donc notre conception finale. C'est la version sombre de notre aperçu du design.

Mots de conclusion
Avec les masques et les motifs de toile de fond de Divi , créer une section héros pour votre site Web peut être très amusant. Les sélections de toile de fond sont simples à ajuster afin que le design corresponde exactement à ce que vous recherchez. Pour personnaliser davantage votre arrière-plan, vous pouvez utiliser une multitude d'autres options (comme les modes de fusion). De plus, non seulement les sections mais tout élément Divi peuvent être décorés avec des masques et des motifs. Alors allez-y et jouez avec !




