Des masques d'arrière-plan peuvent être ajoutés à n'importe quel élément Divi . C'est une excellente occasion d'améliorer le design du pied de page de votre site Web en utilisant Divi. Nous allons vous apprendre à appliquer un masque d'arrière-plan à votre modèle de pied de page à l'aide de Divi Theme Builder dans ce tutoriel. Une fois terminé, vous aurez un tout nouveau design de pied de page que vous pourrez facilement modifier pour votre propre site Web.

Aperçu de la conception
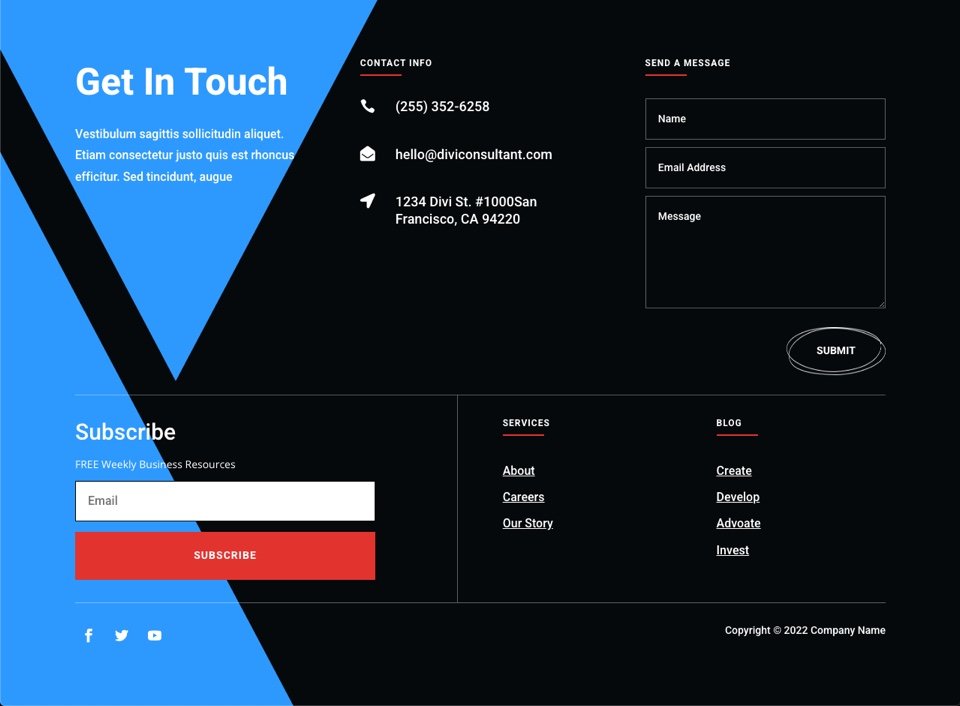
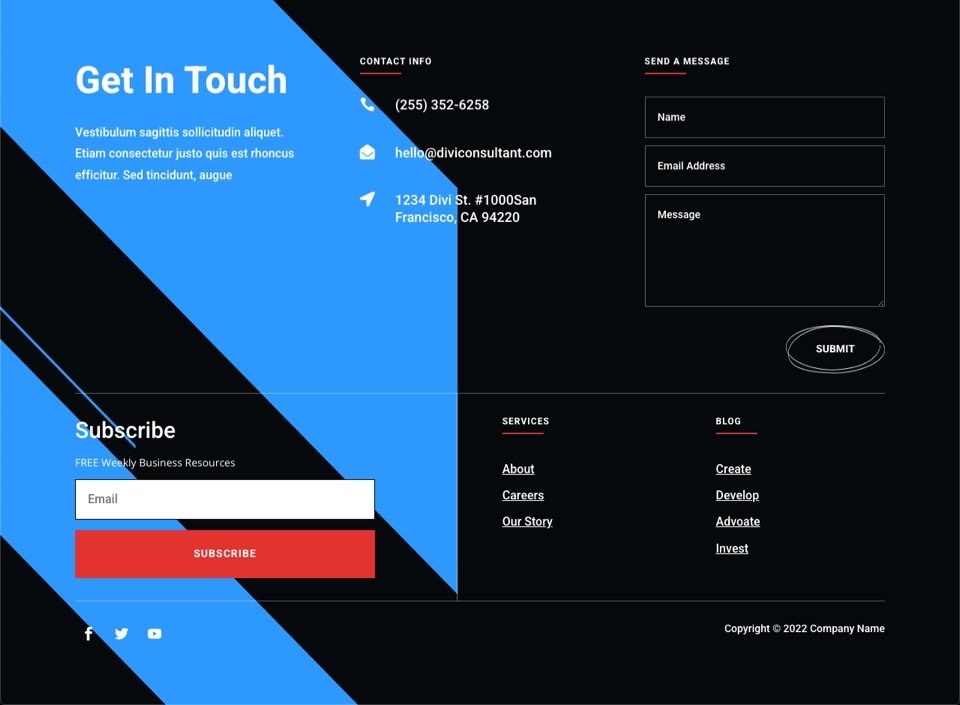
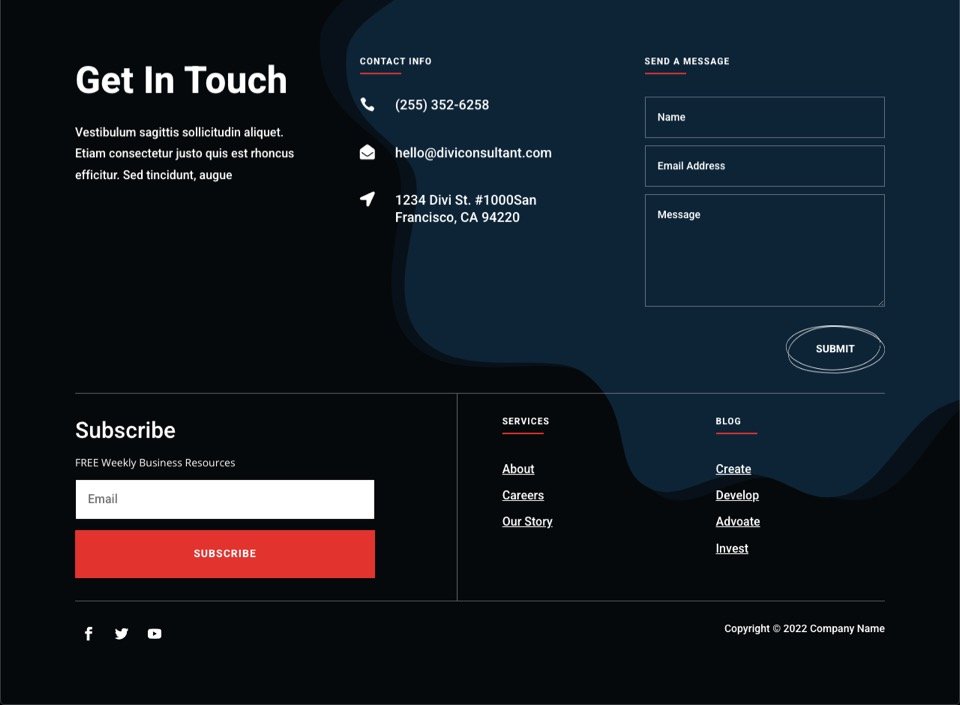
Voici un aperçu rapide des conceptions de pied de page avec des masques d'arrière-plan que nous allons créer dans ce didacticiel.

Commencez avec la conception
N'hésitez pas à ignorer cette étape et à commencer à modifier votre modèle de pied de page si vous souhaitez utiliser votre propre pied de page existant pour ce guide. Un masque d'arrière-plan peut être ajouté à n'importe quelle conception de pied de page existante.
Pour cet article, nous utiliserons les modèles d'en-tête et de pied de page gratuits du Consultant Layout Pack . Une fois le package téléchargé, décompressez-le. Accédez ensuite à votre tableau de bord WordPress et accédez au générateur de thèmes.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
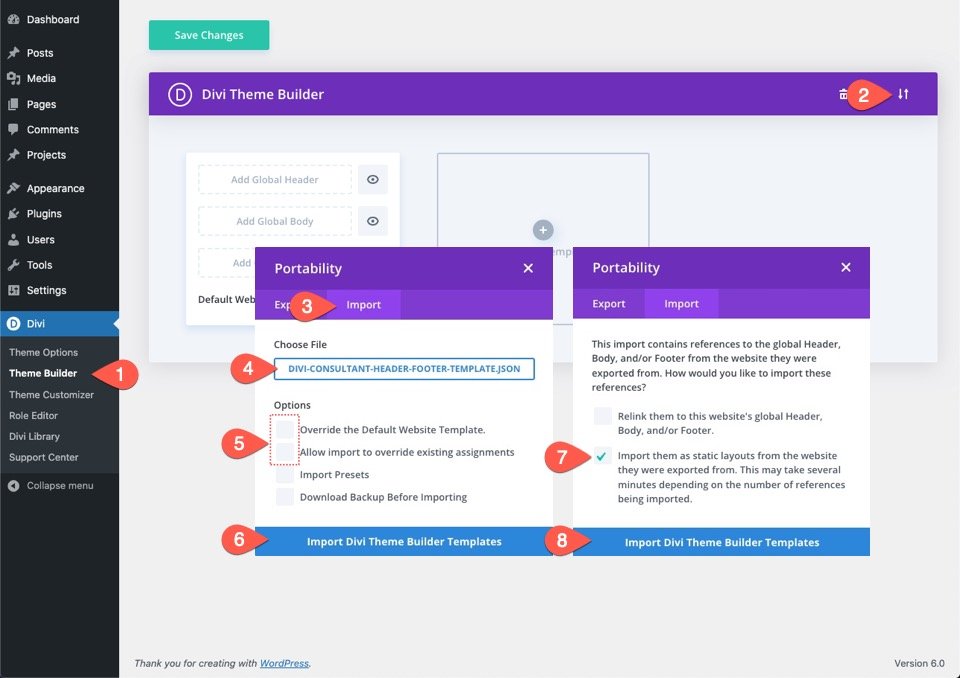
Commencer Maintenant- Cliquez sur le bouton Importer en haut à droite de la page.
- Dans la popup de portabilité, sélectionnez l'onglet import
- Choisissez le fichier de téléchargement sur votre ordinateur (assurez-vous d'abord de décompresser le fichier et d'utiliser le fichier JSON).
- Décochez les options qui remplaceront vos modèles actuels.
- Cliquez ensuite sur le bouton d'importation.
- Sélectionnez l'option “Importez-les en tant que mises en page statiques…”.
- Cliquez ensuite à nouveau sur le bouton d'importation.

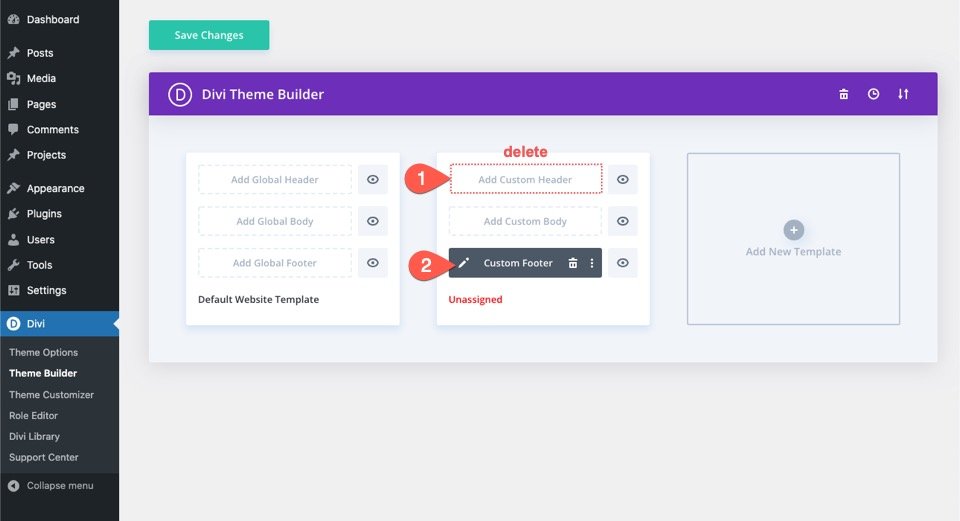
Une fois le modèle chargé dans Theme Builder, supprimez l'en-tête du modèle (nous n'en aurons pas besoin pour cela) et cliquez pour modifier le pied de page du modèle.

Ajouter un masque d'arrière-plan à votre pied de page Divi
Ce pied de page est construit à partir d'une seule section. Nous pouvons appliquer la conception du masque d'arrière-plan à la partie qui inclut le contenu du pied de page, car nous allons l'ajouter à l'arrière-plan du pied de page complet.
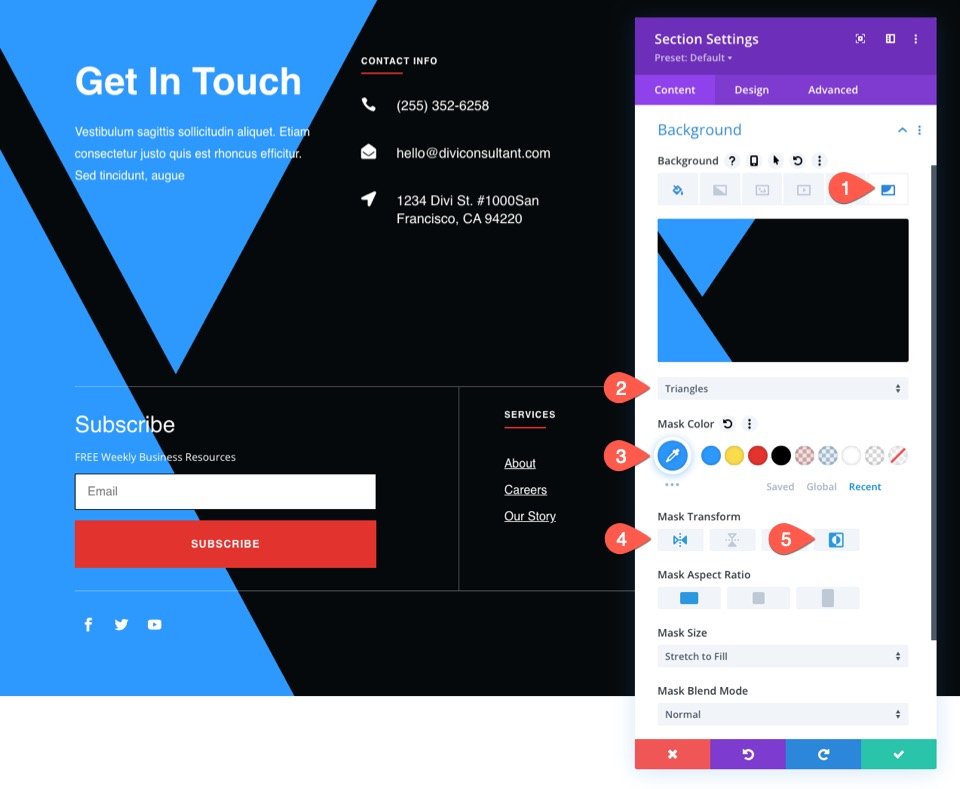
Pour cela, rendez-vous dans les paramètres de la section. Sélectionnez l'onglet Masque dans les paramètres d'arrière-plan et appliquez un masque d'arrière-plan à la section comme suit:
- Masque: Triangles
- Couleur du masque : #2c98ff
- Transformation de masque: Retournement horizontal, Inversion

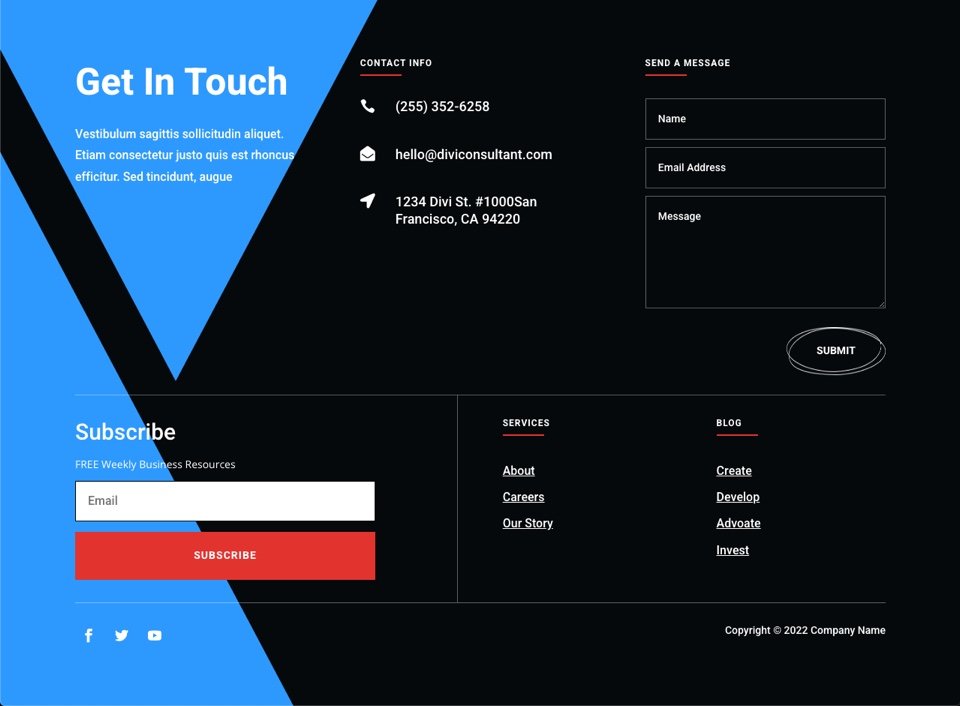
Voici à quoi cela ressemble sur le bureau.

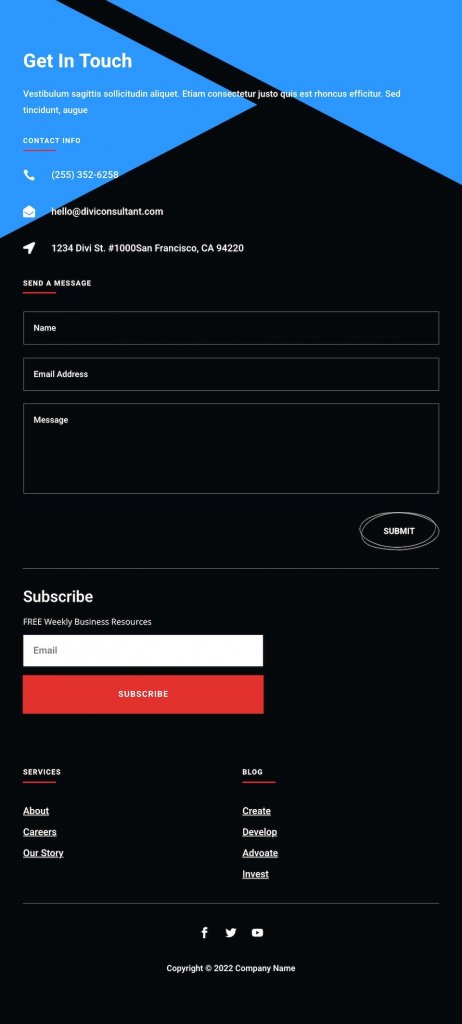
Réactivité mobile
Nous devrons apporter quelques modifications à la conception du masque de fond afin qu'il s'affiche également sur les appareils mobiles. Chaque masque peut nécessiter divers ajustements, mais en général, les éléments suivants devraient fonctionner pour la majorité.
Sélectionnez l'onglet tablette après avoir activé les paramètres/onglets réactifs pour les options d'arrière-plan. Modifiez ensuite les paramètres du masque comme suit:
- Transformer le masque: faire pivoter
- Taille du masque : Ajustement
- Position du masque: en haut à droite

Une fois la conception de masque d'origine terminée, nous pouvons expérimenter d'autres masques et couleurs de masque pour créer des alternatives de conception d'arrière-plan de pied de page supplémentaires. Nous pourrions aussi bien vérifier à quoi ressembleront quelques autres puisque nous pouvons changer de masque en un seul clic.
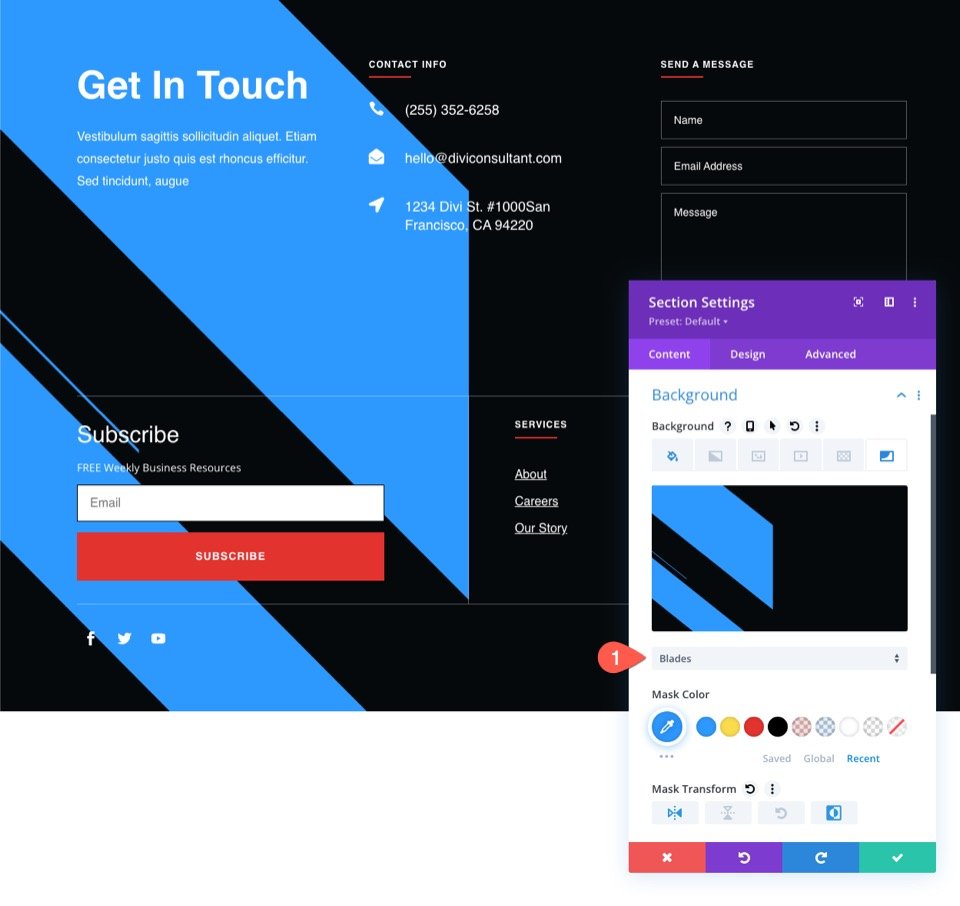
Par exemple, pour le Blade Mask, vous devez sélectionner Blades dans la section Background.

Et le design ressemblera à ceci.

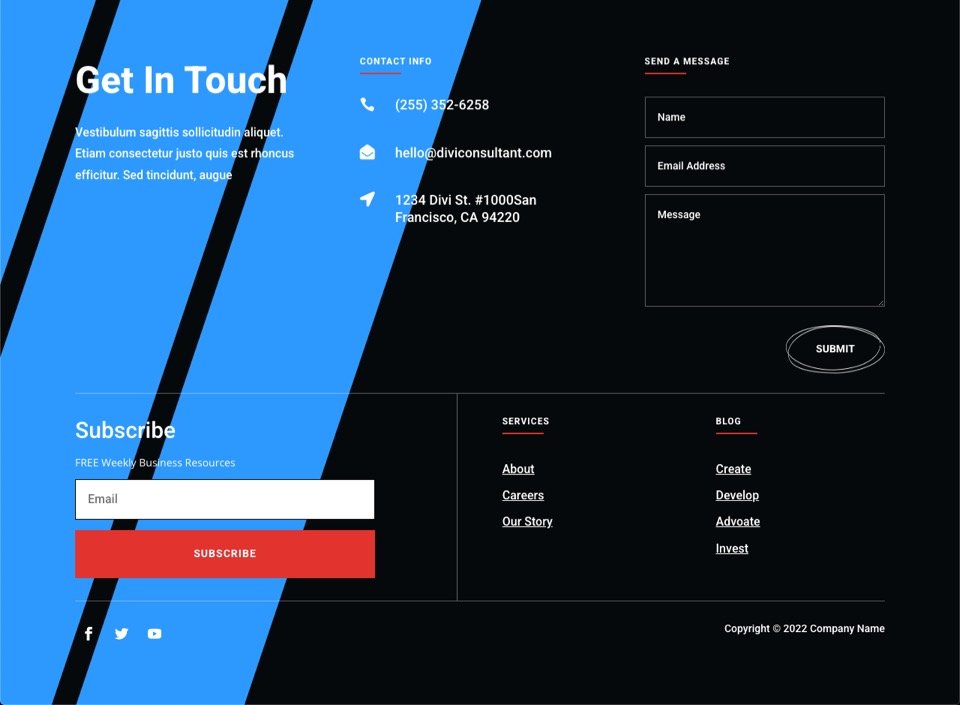
Encore une fois, si vous sélectionnez Lignes diagonales, le dessin ressemblera à ceci.

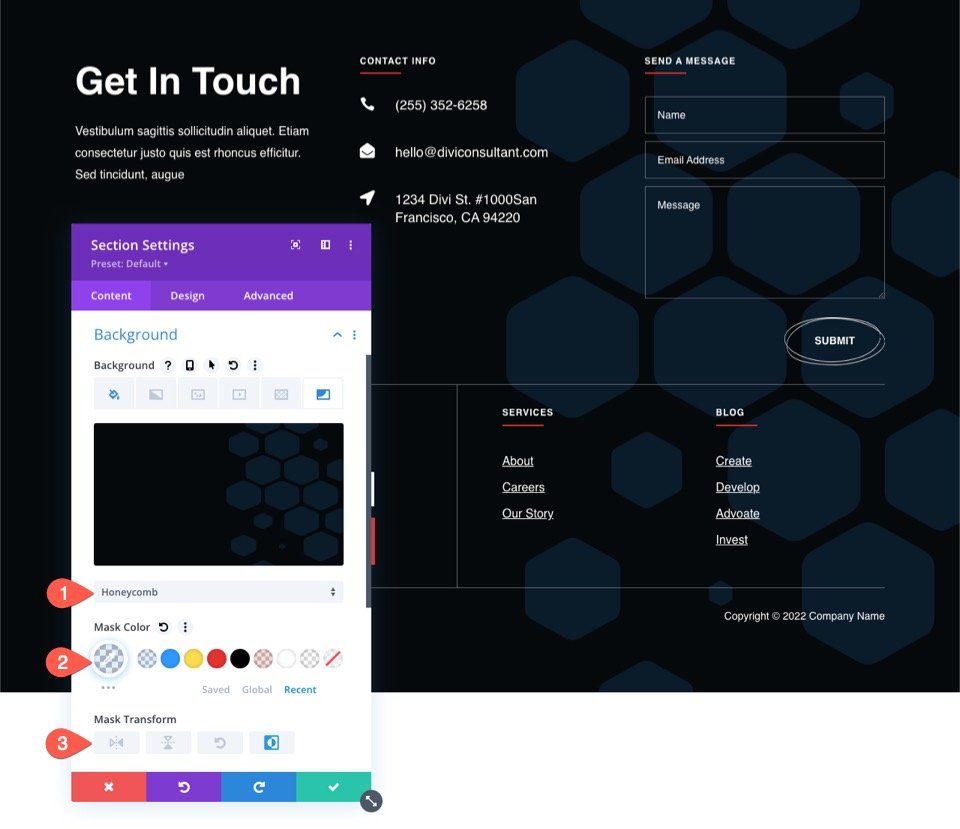
Pour créer un masque d'arrière-plan plus subtil (et plus sombre) avec Honeycomb, appliquez les modifications suivantes:
- Masque : Nid d'abeille
- Couleur du masque: rgba (44152255, 0,18)
- Masque de transformation : Inverser

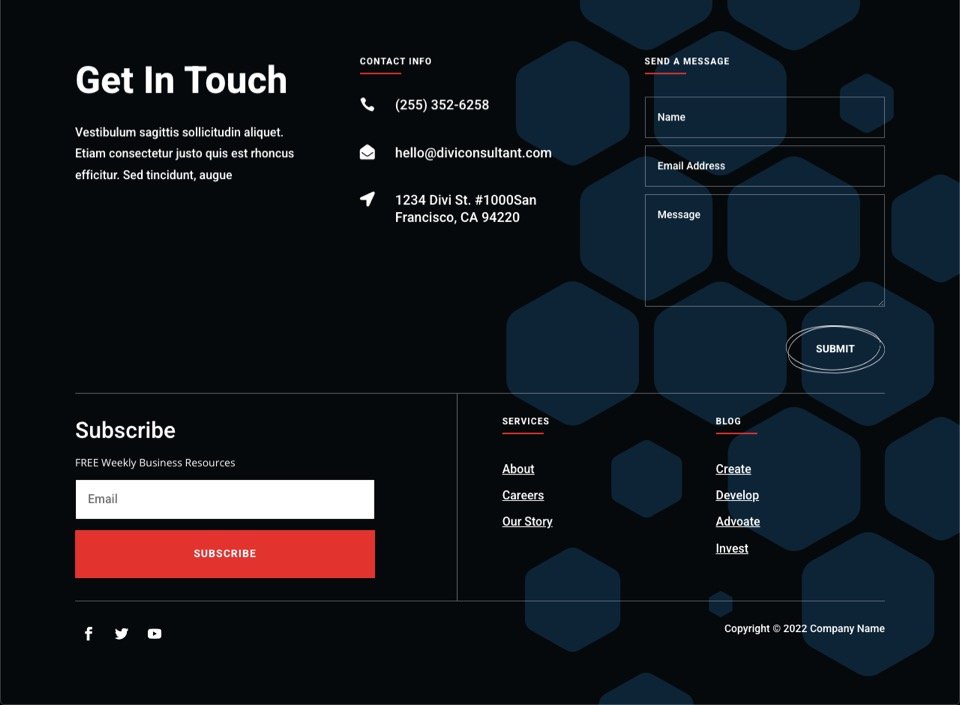
Et voici le résultat.

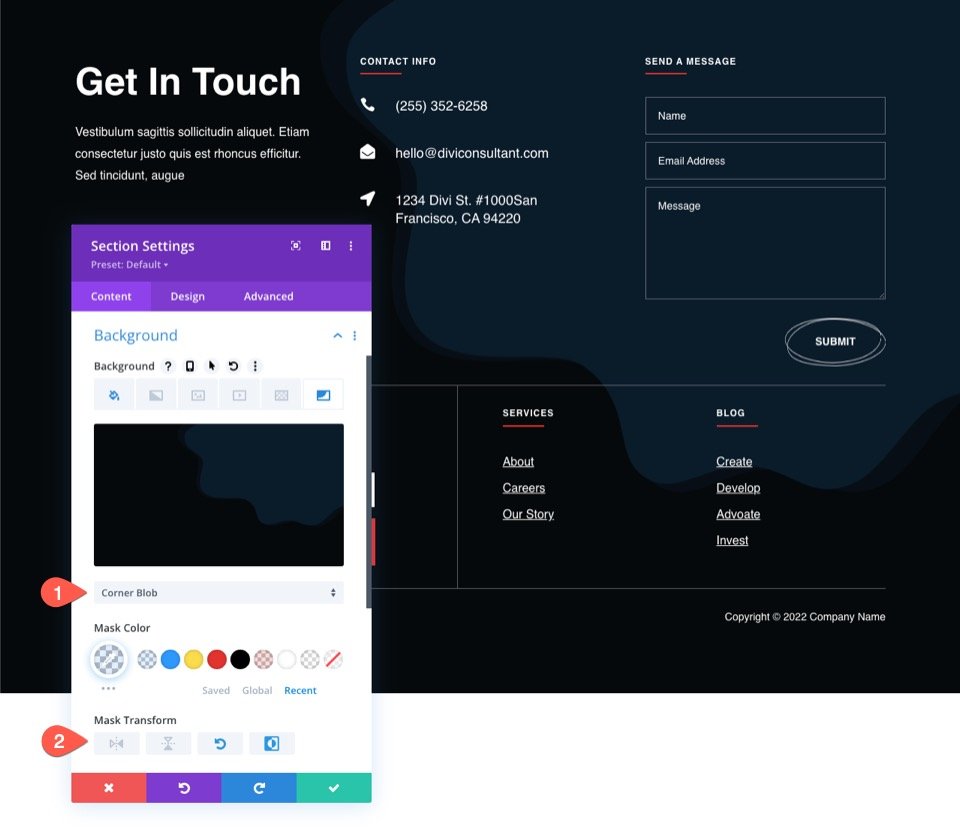
Le masque Corner Blob peut être utilisé pour créer une conception de cadre modeste autour du formulaire de contact dans le pied de page. Effectuez simplement les modifications suivantes:
- Masque : Corner Blob
- Couleur du masque: rgba (44152255, 0,18)
- Transformer le masque: faire pivoter, inverser

Et voici la sortie finale.

Mettre fin aux pensées
En utilisant le générateur de thèmes et les options d'arrière-plan intégrées de Divi , vous pouvez facilement créer une conception de masque de fond pour votre pied de page. Jouez simplement avec les différents masques et transformez les choix pour découvrir celui qui convient le mieux à votre pied de page. N'oubliez pas d'effectuer les modifications mobiles appropriées. Espérons que cela vous sera utile pour votre propre site Web ou votre futur travail. N'oubliez pas de consulter d'autres tutoriels Divi et de partager ce tutoriel avec vos amis.





