Voulez-vous savoir comment ajouter des effets de survol aux images dans WordPress? Votre site Web peut devenir plus interactif et attrayant en utilisant des effets de survol d'image. Cela augmente l'expérience utilisateur et la durée de séjour sur votre site Web. Nous vous guiderons tout au long du processus d'ajout d'effets de survol d'image à WordPress dans cet article.

Qu'est-ce que les effets de survol d'image?
Vous pouvez ajouter des fonctionnalités dynamiques à vos photos statiques avec des effets de survol d'image, y compris des animations, des effets de zoom, des fenêtres contextuelles, etc. Par exemple, vous pouvez avoir des liens vers votre portfolio ou des photos qui se retournent pour révéler vos prix. Vous pouvez afficher vos images, galeries et vignettes de manière unique à l'aide de survols d'images. Le temps que les visiteurs passent sur votre site peut être augmenté en utilisant, entre autres, des graphiques interactifs et des éléments de survol. vous fournir des moyens originaux d'afficher du contenu à vos téléspectateurs. Informer les visiteurs qu'un élément du site Web est cliquable.
Comment créer des effets de survol d'image dans WordPress
L'utilisation d'un plugin WordPress est la meilleure approche pour ajouter des effets de survol d'image à votre site Web WordPress. Vous pouvez générer des effets d'image avec un plugin plutôt que de passer du temps à éditer, formater et appliquer du CSS. Cela fonctionne tout simplement. Vous pouvez créer des effets de survol d'image et des animations uniques en utilisant une variété de plugins. Vous apprendrez à créer des effets de survol de quatre manières distinctes dans ce didacticiel.
Ajout d'effets Image Hover Flipbox dans WordPress
Une boîte qui se retourne lorsque votre souris la survole s'appelle une boîte à retournement. Pour exposer du texte ou même changer l'image lorsque le curseur le survole, appliquez ce mouvement à vos photos.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
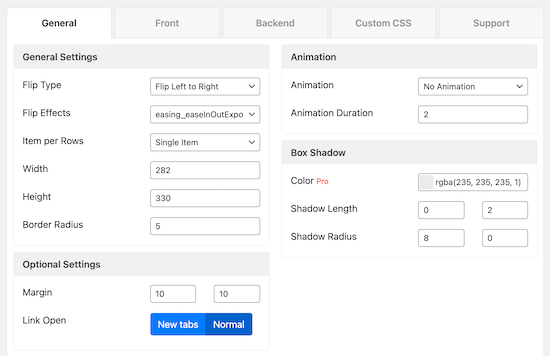
En plus de la conception de l'image des deux côtés, vous pouvez personnaliser la façon dont l'image se retourne. Les photographes peuvent l'utiliser pour exposer leur travail et distinguer les différents portefeuilles. Un plugin WordPress est le moyen le plus simple d'appliquer des effets de flip box d'image. Vous pouvez simplement créer et modifier ces effets avec un plugin. Le plugin Flipbox - Awesomes Flip Boxes Image Overlay est quelque chose que nous vous conseillons d'utiliser. Le plus grand plugin flip box et hover image pour WordPress est celui-ci. Avec l'aide de ce plugin, vous pouvez facilement créer des effets de flip box uniques sur vos photos WordPress.

Il comprend des modèles prédéfinis et des dizaines d'effets d'animation distincts. Même les couleurs peuvent être modifiées et vous pouvez ajouter votre propre CSS unique.
Ajout d'effets de zoom et d'agrandissement d'image dans WordPress
Les utilisateurs peuvent voir des détails qu'une image de taille normale ne leur permettrait pas de voir, grâce aux effets de zoom d'image. Pour les instructions du produit et les photographies très détaillées, cet effet fonctionne à merveille. Vous pouvez également l'utiliser pour créer un effet de zoom sur votre boutique en ligne, tout comme Amazon.

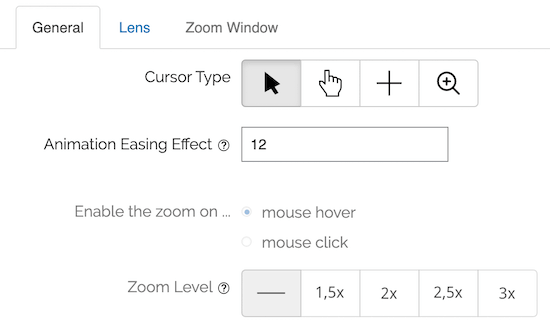
L'utilisation d'un plugin WordPress est le moyen le plus simple d'ajouter des effets de zoom et d'agrandissement à vos images. L'utilisation du plugin WP Image Zoom est conseillée. Vous pouvez facilement ajouter des effets de zoom et d'agrandissement à vos photos à l'aide de ce plugin.

De plus, il possède des fonctionnalités qui vous permettent de sélectionner le niveau de zoom, le formulaire de niveau de zoom et bien d'autres choses.
Ajout d'effets d'animation d'image dans WordPress
Vous pouvez ajouter une grande variété d'effets de survol supplémentaires à WordPress. Vous pouvez utiliser des superpositions de texte, des images comparatives, des images lightbox, des galeries d'images interactives, etc.

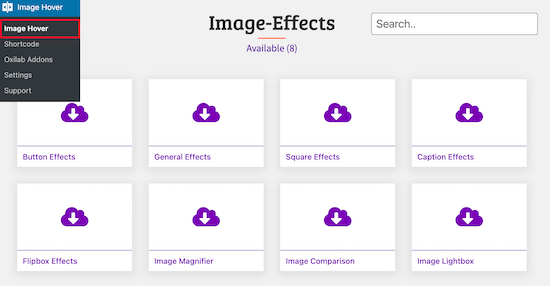
Nous vous conseillons d'utiliser le plugin Image Hover Effects Ultimate pour ajouter des effets de survol comme ceux-ci. Étant donné que ce plugin est si petit et léger, il n'affectera pas la fonctionnalité ou les temps de chargement de votre site Web. Son utilisation est également assez simple. En quelques clics, des effets d'image spéciaux peuvent être ajoutés. L'installation et l'activation du plugin Image Hover Effects Ultimate est la première étape. Une fois le plugin installé et activé, accédez à votre administrateur WordPress et sélectionnez "Image Hover". Vous pouvez sélectionner parmi huit effets de survol d'image différents lorsque vous faites cela.

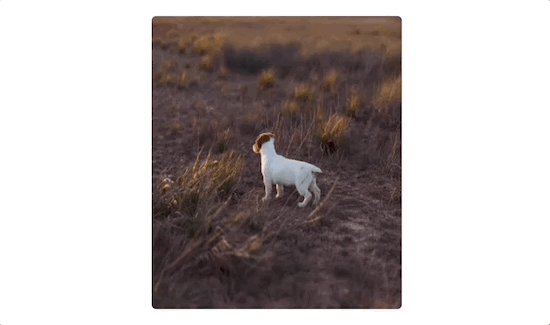
Nous appliquerons l'effet "Effets de légende" dans ce didacticiel. Au passage de la souris, cela ajoute du texte animé sur votre image.
Pour commencer, sélectionnez la case "Effets de sous-titres". Lorsque vous faites cela, un menu des choix d'animation disponibles apparaît.

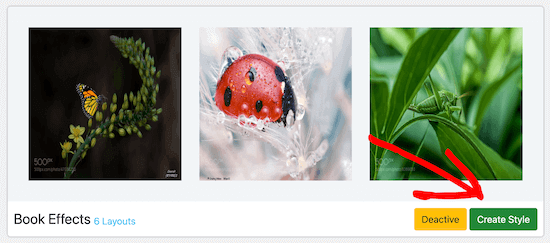
Cliquez sur "Créer un style" une fois que vous avez découvert l'effet d'image que vous préférez.
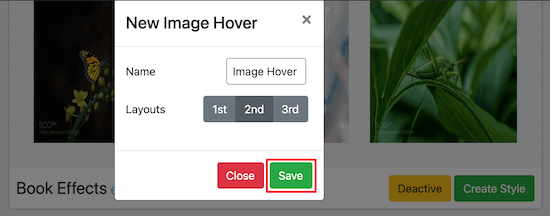
Nommez votre effet de survol et sélectionnez la mise en page dans la boîte contextuelle. Les séries de photographies commandées correspondent au numéro de mise en page que vous choisissez.
N'oubliez pas de cliquer sur "Enregistrer".

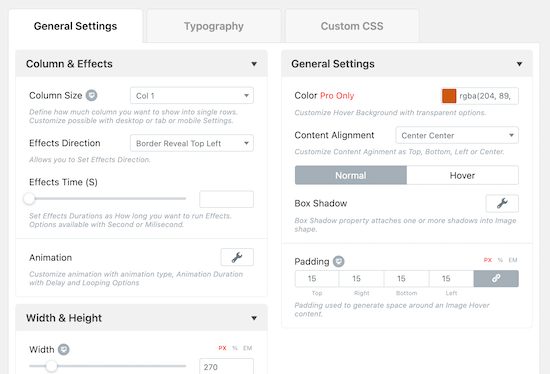
Vous pouvez choisir parmi un certain nombre de choix pour personnaliser votre effet de survol sur l'écran suivant.
Nous conserverons cependant les paramètres d'animation standard.

Toutes les modifications que vous apportez seront visibles dans la boîte "Aperçu".
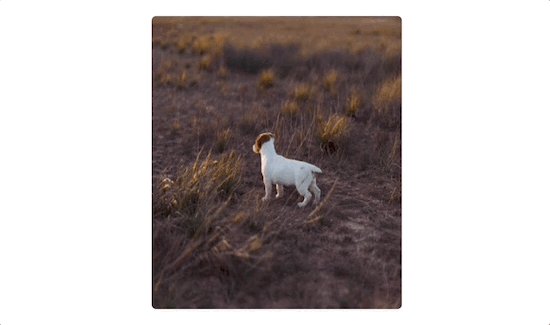
Passez votre souris sur l'image et sélectionnez "Modifier" pour changer l'image par défaut.

Vous pouvez modifier le titre et la description qui apparaissent lorsque le curseur les survole dans cette fenêtre contextuelle.
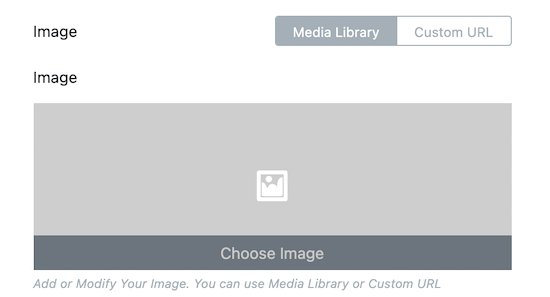
Cliquez sur la case à côté du mot "Image" pour télécharger une image ou choisissez-en une dans votre médiathèque.

Si vous souhaitez que votre image dirige les internautes vers une autre page de votre site Web, vous pouvez également inclure un lien et un texte de bouton.
Lorsque vous avez terminé, appuyez sur "Soumettre".

Si vous souhaitez que votre image dirige les internautes vers une autre page de votre site Web, vous pouvez également inclure un lien et un texte de bouton.
Lorsque vous avez terminé, appuyez sur "Soumettre".

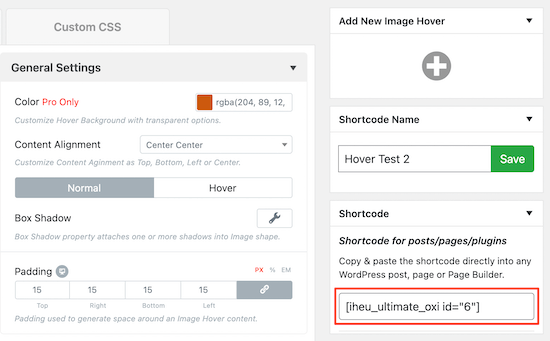
Pour enregistrer vos modifications et activer l'effet de survol de l'image, assurez-vous de cliquer sur "Publier" ou "Mettre à jour".
Ajout d'effets de survol d'image dans WordPress
Vous pouvez ajouter des fonctionnalités telles que des boîtes de retournement, des effets de survol, des animations, etc. à l'aide des plugins susmentionnés. Que faire si vous souhaitez ajouter un effet de survol d'image alternatif qui n'est pas pris en charge par les plugins susmentionnés? Un plugin CSS personnalisé WordPress est l'outil idéal pour cela. En faisant cela, vous pouvez modifier visuellement vos photos sans avoir à changer de code. Bien que vous puissiez modifier manuellement vos fichiers CSS ou ajouter du CSS à l'aide du personnalisateur WordPress, l'installation d'un plugin est la méthode la plus simple. L'utilisation du plugin CSS Hero est conseillée. Sans écrire une seule ligne de code, vous pouvez modifier pratiquement tous les styles CSS de votre site Web WordPress à l'aide de ce plugin.

Il existe de nombreux effets CSS intégrés conçus spécifiquement pour les photos.
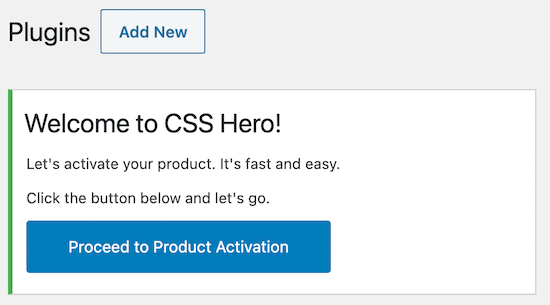
Après avoir installé le plug-in, vous devez sélectionner "Procéder à l'activation du produit" dans le menu.

Vous pouvez suivre ces instructions pour activer un plugin. Vous pouvez commencer à modifier vos photos une fois le plugin activé. Cliquez sur "CSS Hero" en haut d'une page ou d'un message contenant l'image ou les images que vous souhaitez animer. Ce faisant, vous pouvez accéder au menu de l'éditeur et ajouter une variété d'effets CSS variés.
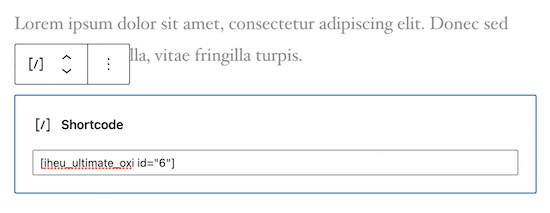
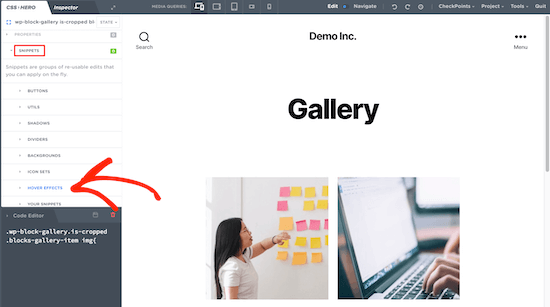
Une fenêtre contextuelle d'image à effet de survol sera ajoutée. Pour commencer à éditer une image, cliquez d'abord dessus, puis sélectionnez "Snippets".
Cliquez sur "Effets de survol" après cela.

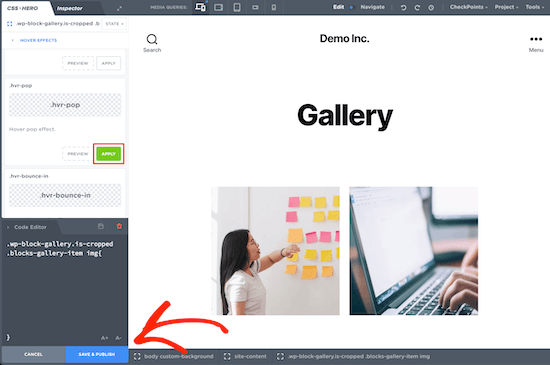
Cela ouvrira un menu avec plusieurs effets CSS. Après cela, choisissez l'effet ".hvr-pop" et appuyez sur "Appliquer".
Vos photos recevront instantanément l'effet CSS après avoir cliqué sur "Enregistrer la publication &".

Emballer
Nous espérons sincèrement que cet article vous a montré comment ajouter des effets de survol aux images dans WordPress. Si vous avez aimé cet article, partagez-le avec vos amis et abonnez-vous à notre newsletter pour des tutoriels plus utiles!





