Tout site Web doit avoir une présence active sur les réseaux sociaux pour réussir en ligne. Avoir une présence sur les plateformes que votre public cible préfère est essentiel. Fournir des liens de réseaux sociaux sur votre site Web est une approche pour les aider. Cependant, grâce à Divi , c'est du gâteau. Le pied de page Divi peut désormais inclure des icônes de réseaux sociaux, comme nous le verrons dans cet article.
Commençons.
Aperçu
Se familiariser avec le visuel avant de commencer le tutoriel d'aujourd'hui est nécessaire. C'est donc ce que nous allons créer aujourd'hui.

Importer la conception
Divi a récemment ajouté de magnifiques mises en page de conception, et la mise en page des ONG en fait partie. Nous utiliserons donc le modèle d'en-tête et de pied de page de la mise en page des ONG pour le didacticiel d'aujourd'hui. Nous avons déjà le modèle. Téléchargez-le maintenant à l'aide de l'option de portabilité du générateur de thème.
Créer des sites Web incroyables
Avec le meilleur constructeur de page Elementor
Commencer Maintenant
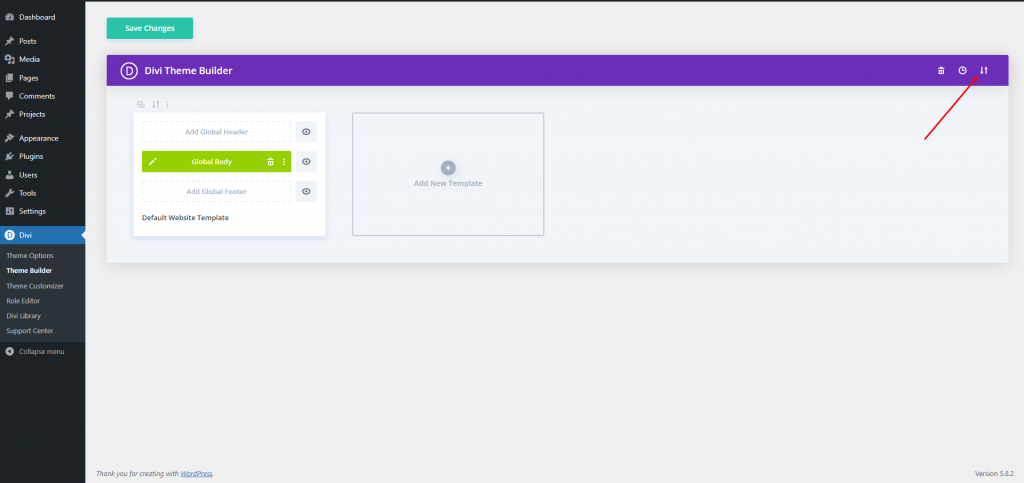
Maintenant, allez dans l'onglet Importer et sélectionnez le fichier JSON que vous souhaitez télécharger. Cliquez ensuite sur « Importer le modèle de générateur de thème Divi » et vous êtes prêt à partir.

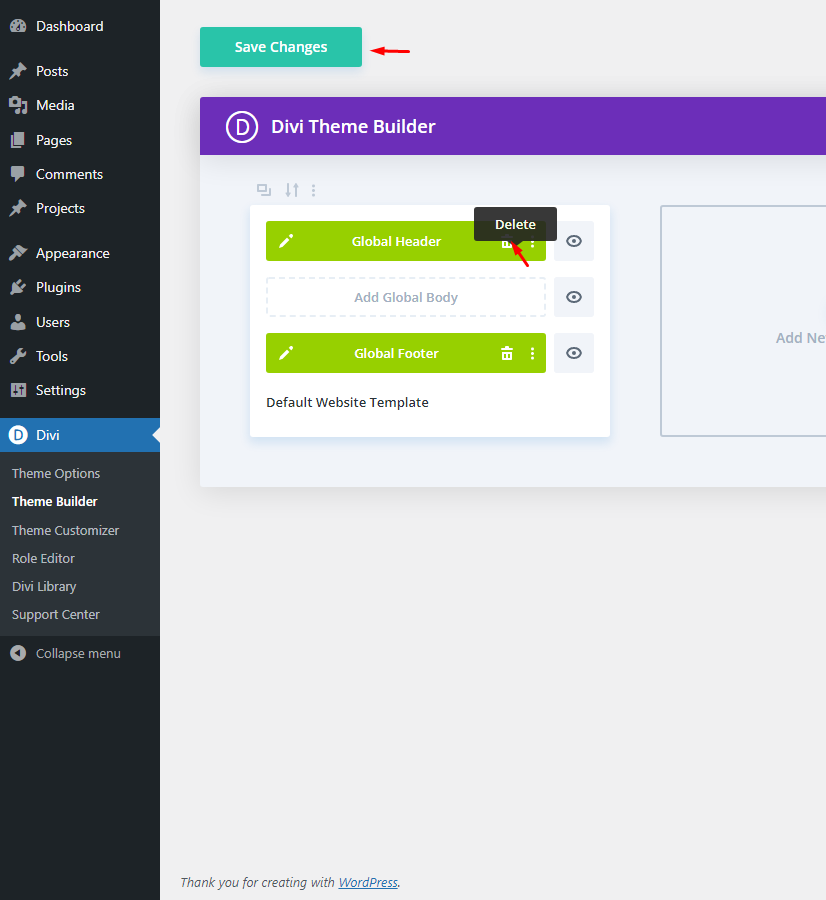
Si vous souhaitez conserver la partie en-tête, vous pouvez la conserver ou la supprimer si vous ne le souhaitez pas. Cependant, nous allons le supprimer et travailler uniquement avec la section Pied de page.
Modifier la conception
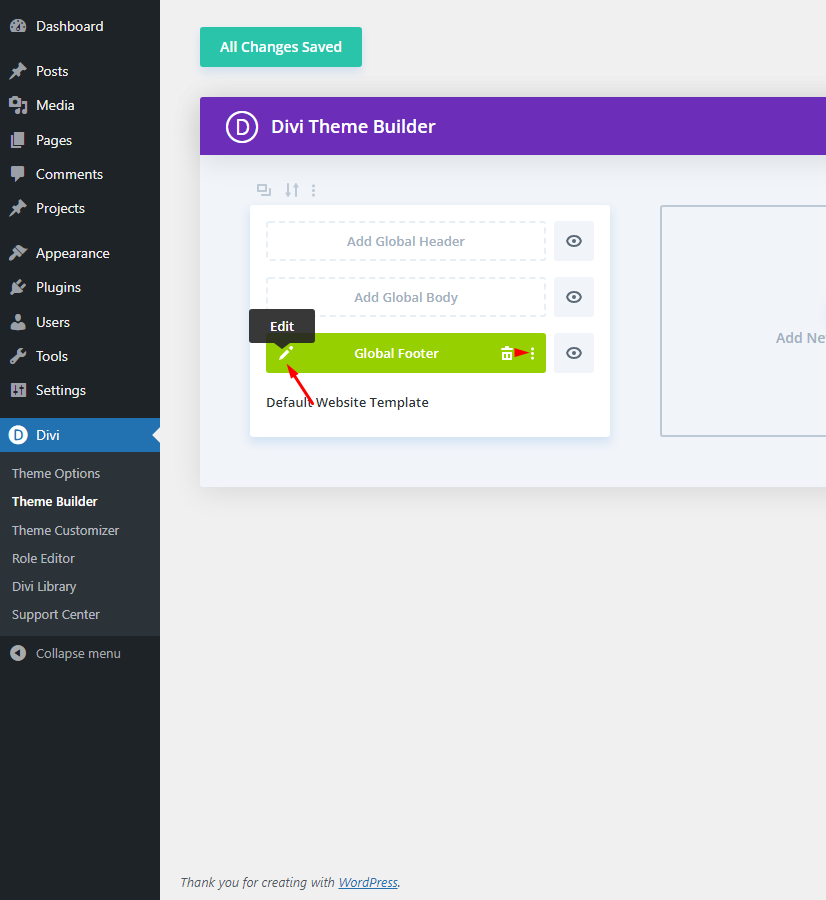
Après cela, vous devrez accéder au modèle et apporter vos modifications. Pour modifier votre pied de page global, sélectionnez l'icône en forme de crayon (à gauche) ou les trois points (à droite) et choisissez Modifier dans le menu déroulant.

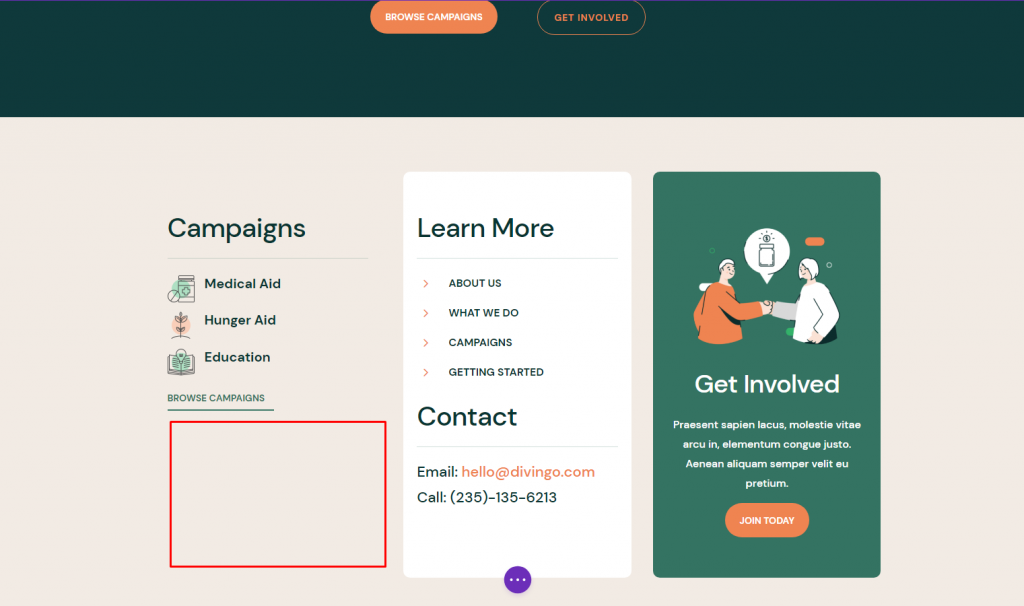
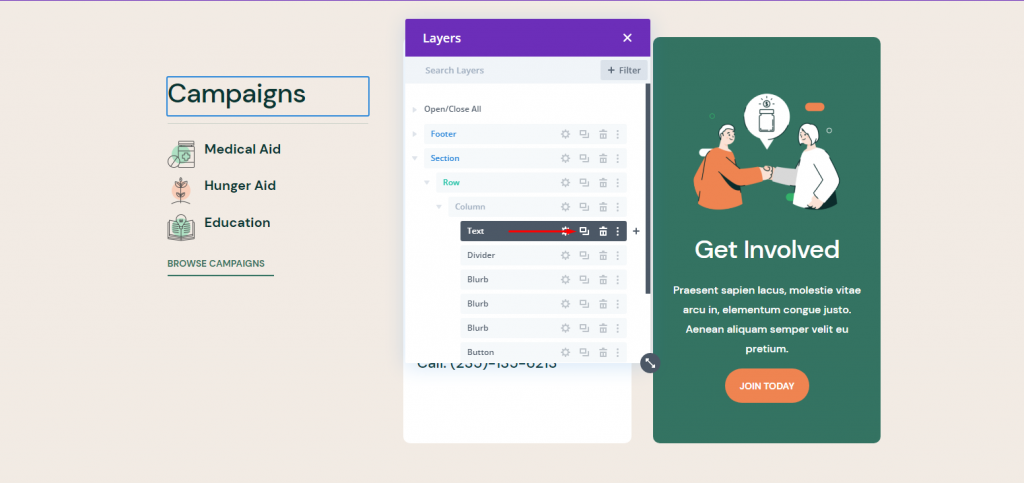
Comme le pied de page est ouvert à l'édition, nous ajouterons les icônes sociales à l'endroit marqué.

Tout d'abord, nous aurons besoin d'un titre qui va avec le reste des parties du pied de page. Clonez le titre dans l'espace au-dessus et faites-le glisser à l'endroit où vous souhaitez que les icônes sociales apparaissent.

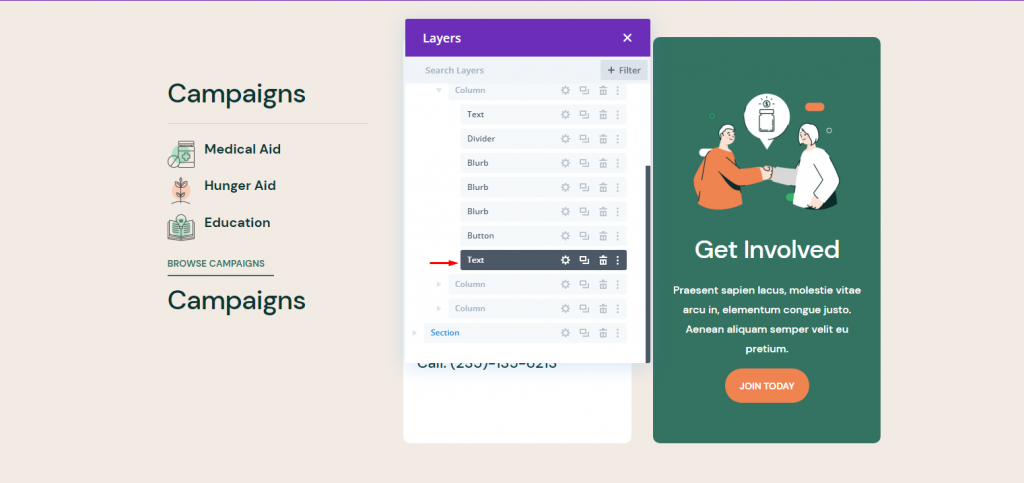
Faites maintenant glisser le titre cloné vers le bas sous le module de boutons.

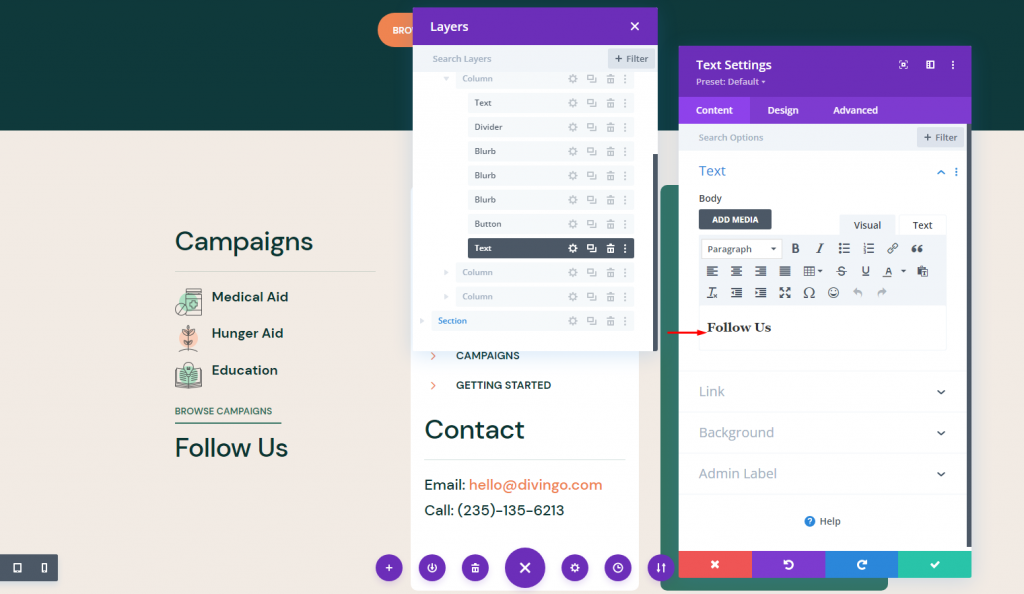
Modifiez maintenant le texte du module cloné.

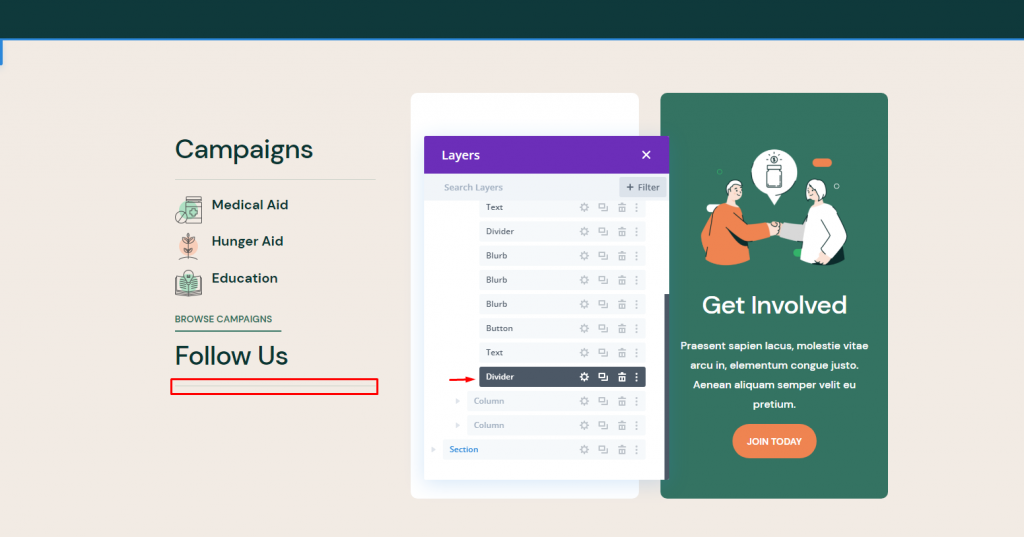
Maintenant, copiez également le module de séparation sous le texte de la campagne et collez-le, faites-le glisser sous le texte de suivi.

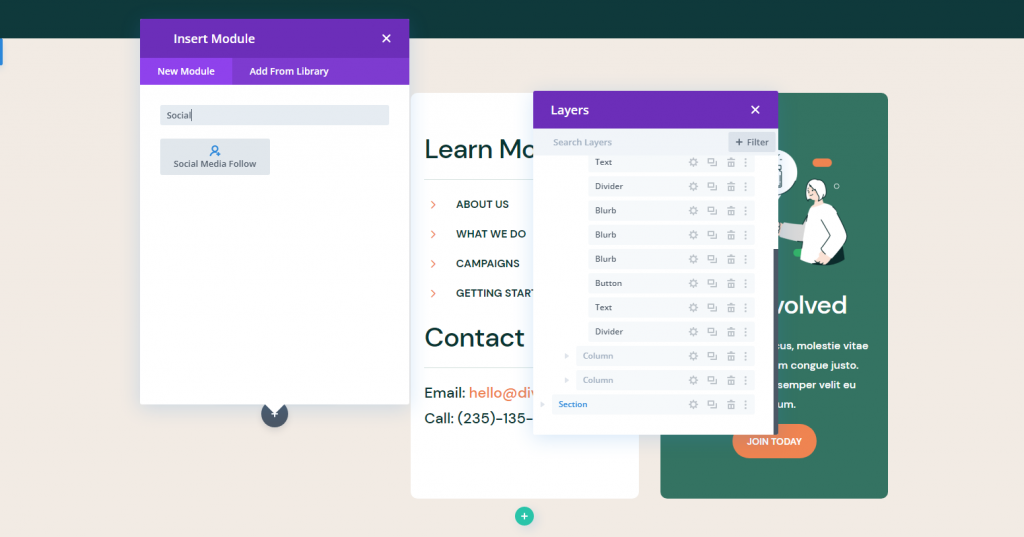
Ajoutez maintenant le module de médias sociaux sous le diviseur.

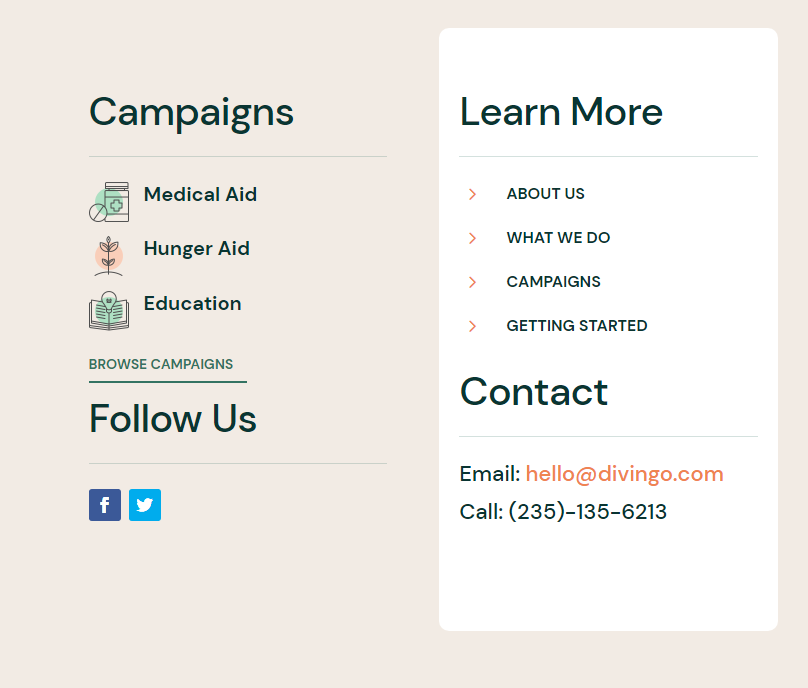
Voilà à quoi ça ressemble.

Ajouter des icônes et des URL de médias sociaux
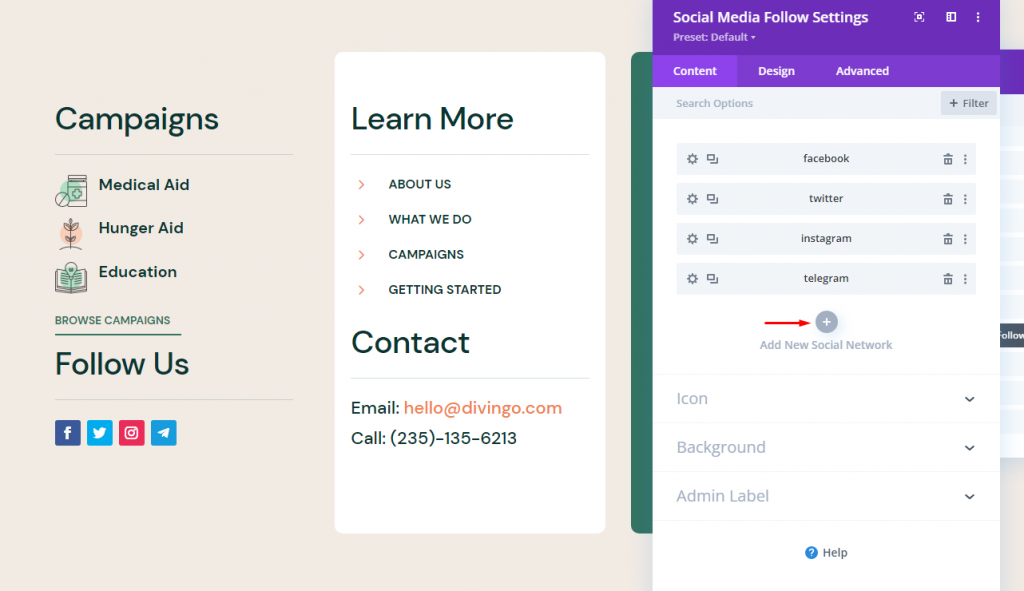
Il est temps d'ajouter tous les comptes de réseaux sociaux que vous possédez. Divi nous fournit une dernière section de choix, et nous pouvons ajouter autant de profils que nécessaire.
Cliquez sur le signe plus et sélectionnez la plate-forme souhaitée.

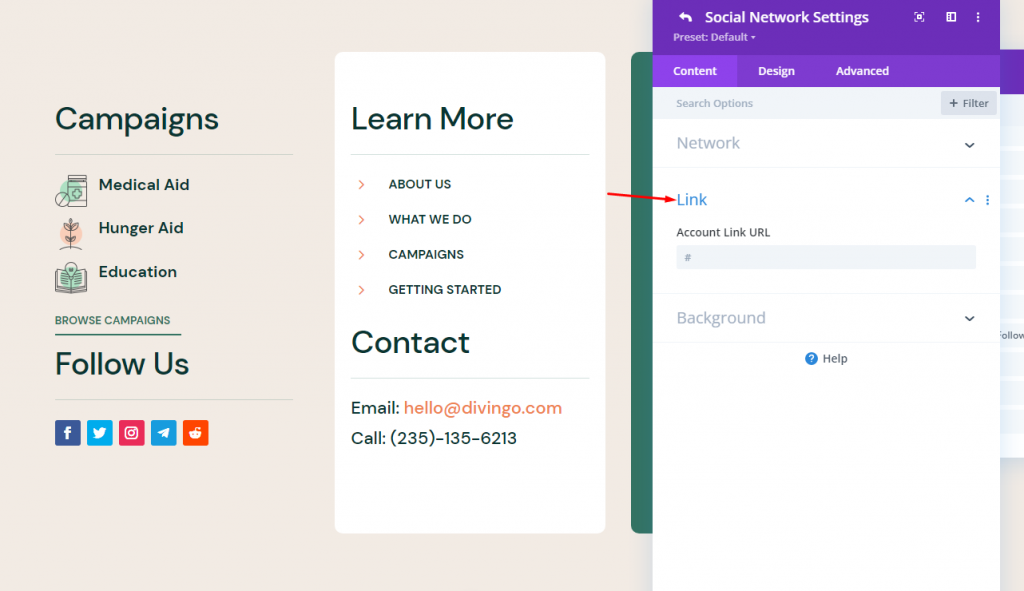
Ajoutez ensuite des liens vers vos identifiants de réseaux sociaux.

Icônes de style
Le pied de page de mon modèle comporte beaucoup de vert et d'orange. Les bords du bouton sont arrondis, tandis que les autres icônes ont un cercle derrière eux. Le texte est blanc sur fond vert. Je les utiliserai comme files d'attente de conception lors du style des icônes de médias sociaux.
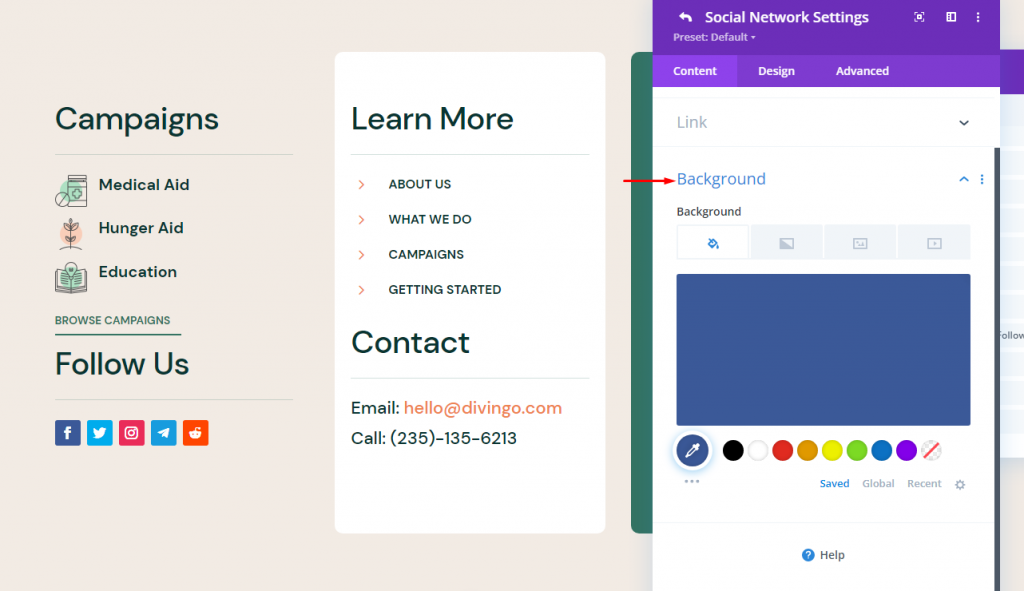
Cliquez sur l'icône d'engrenage et ouvrez la couleur d'arrière-plan de l'icône dans l'onglet contenu.

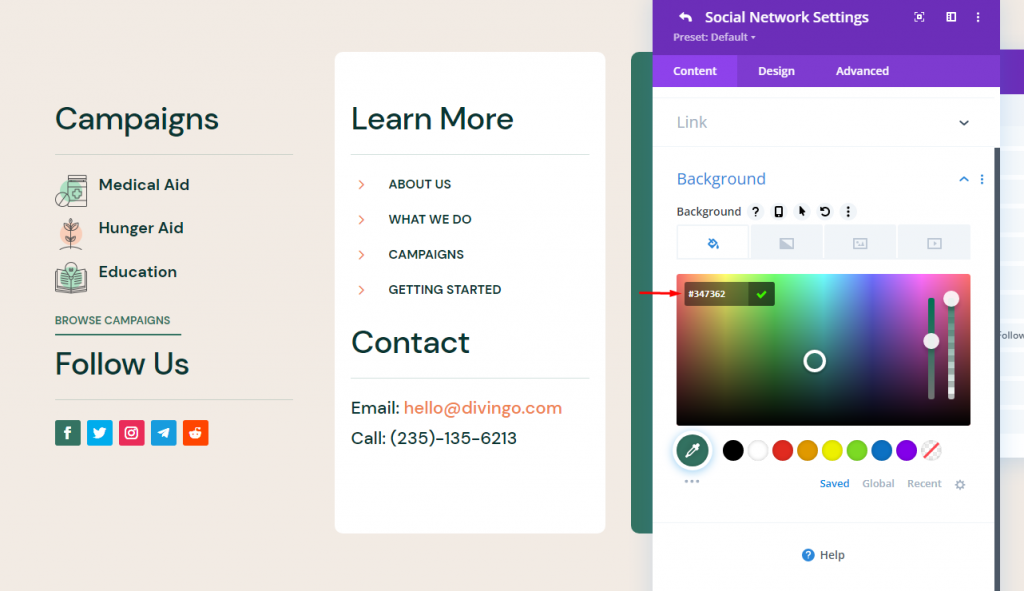
Modifiez la couleur d'arrière-plan pour qu'elle corresponde à la mise en page du design.
- Arrière-plan = #347362

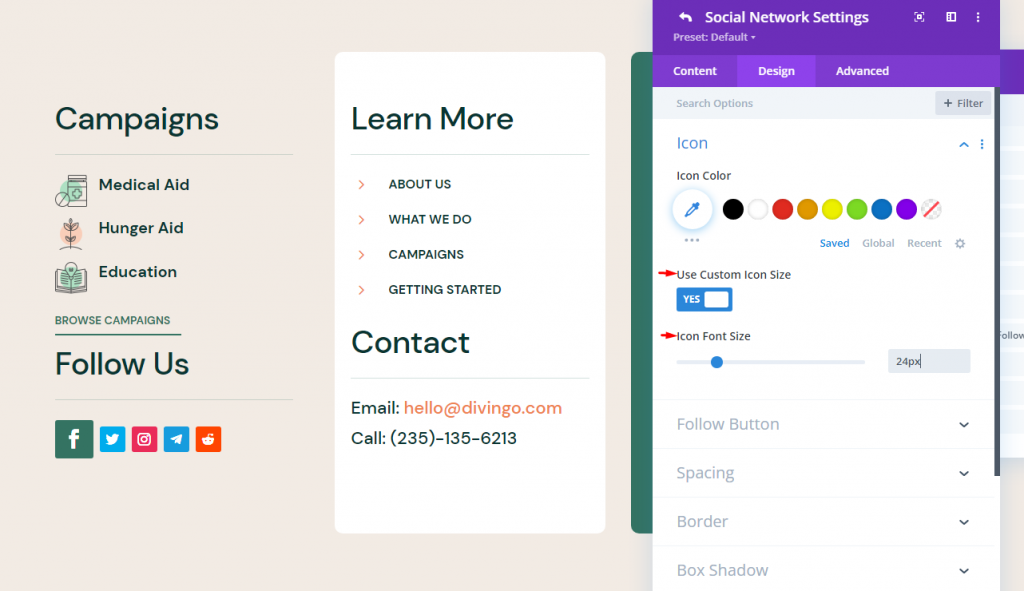
Passez ensuite à l'onglet Conception et modifiez les éléments suivants :
- Utiliser une taille d'icône personnalisée : Oui
- Taille de la police de l'icône : 24px

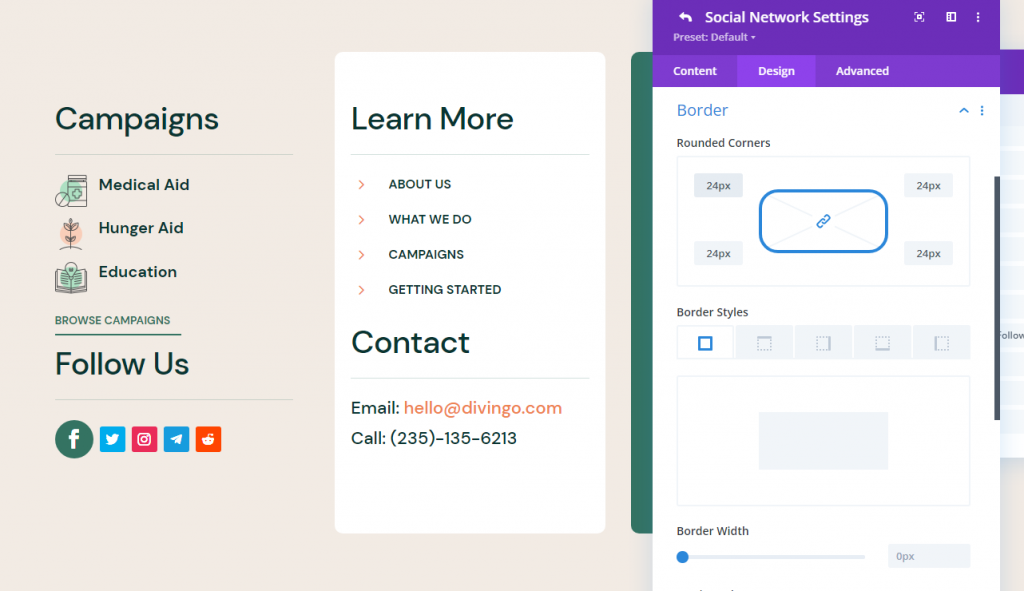
Ajoutez « Bordure » aux icônes. Maintenant, en cliquant sur la coche verte, revenez aux paramètres du module.
- Coins arrondis = 24px

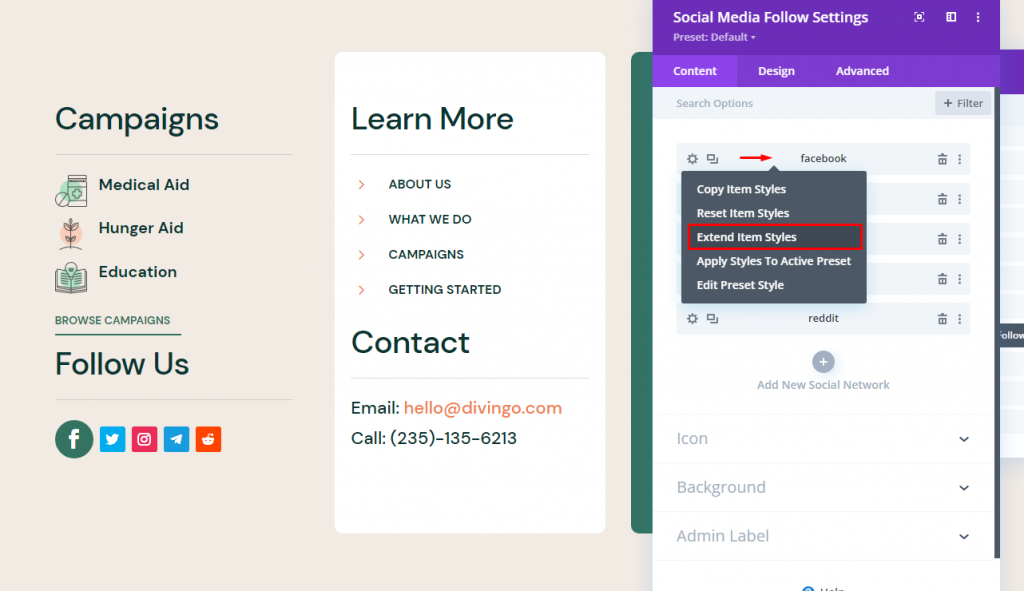
Cliquez maintenant sur la première poignée de médias sociaux et sélectionnez "Étendre les styles d'élément".

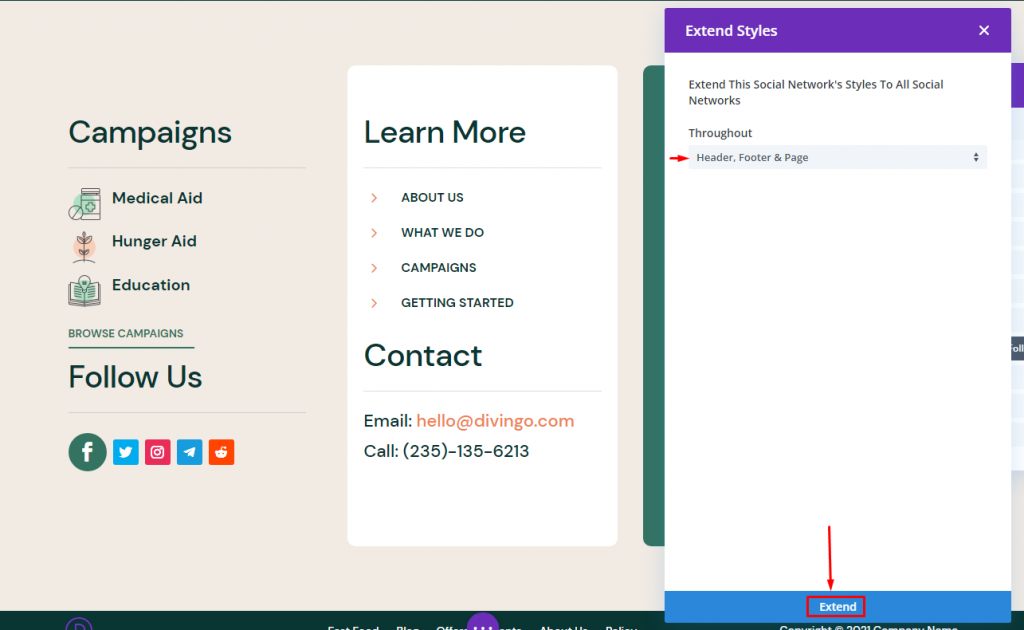
Après avoir fait votre sélection (cette page, cette colonne, etc. ), cliquez sur Étendre pour commencer le processus d'expansion des styles.

Ce style de réseau social est appliqué à tous les gestionnaires sociaux disponibles sur cette page.

Et nous avons terminé !
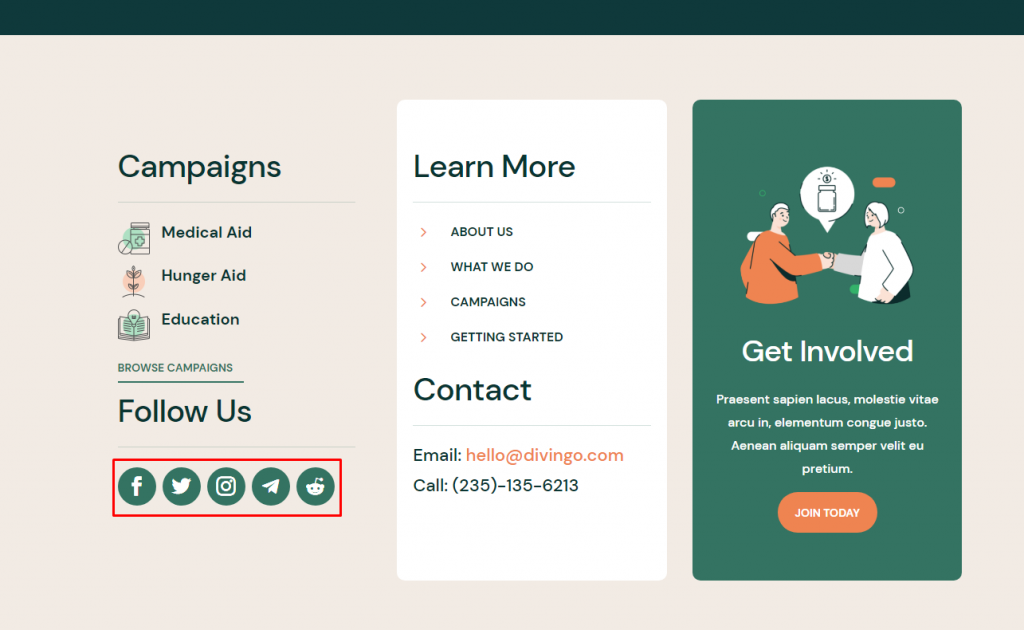
Aperçu final
Jusqu'à présent, nous avons fait du très bon travail. Voici à quoi ressemble notre design d'aujourd'hui.

Finir
Cela conclut notre discussion sur l'intégration des icônes des réseaux sociaux dans le pied de page Divi . C'est là que le module de suivi des médias sociaux de Divi est utile. Les modèles de pied de page globaux fournis par Divi Theme Builder permettent de les inclure facilement dans votre pied de page. Vous pouvez facilement ajouter des icônes de réseaux sociaux au pied de page Divi et personnaliser leur apparence en fonction de votre site Web en quelques clics.




